こんにちは、ハルです。
実は今度からバックエンドエンジニアになることが決まったので、フロントエンドエンジニアとしての記事は最後になります(といっても、またお遊び系で書くつもりです)。

あのARをブラウザで体験できる!「AR.js」であそんでみた
最近、AR.jsに関するあれこれを記事にしていました。これを誰かへのプレゼントにうまく使えないかなあといろいろ調べていたのですが、その中でオリジナルのマーカー設定ができたら素敵だなと思ったので、今回はその方法をまとめてみました。
目次
オリジナルのマーカーの作成
作成自体は非常に簡単。ジェネレーターサイトが用意されています。
このサイトを使って、「AR.js」で認識するためのの『マーカー画像』と『.patt』ファイルを生成します。その『.patt』ファイルをWebサーバーにアップロードし、ソースコードを読み込むように埋め込んでいくという手順です。
まずは、ファイルをジェネレーターで用意します。

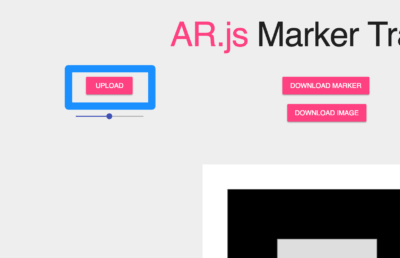
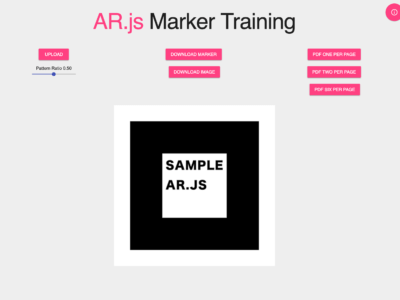
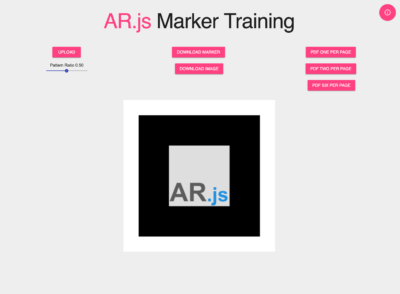
アクセスするとこのようなサイトが表示されます。
その中の、左上の『UPLOAD』のボタンをクリックするとファイルを選択できます。好きな画像をアップロードしてみます。
今回は、認識しやすいようにシンプルな文字だけのものを用意しました。Photoshopで作成した、ある程度大きい正方形のキャンバスにテキストを配置した画像になります。
アップロードするとどんな感じになるか確認できます。
ここで注意したいのが、 Pattern Ratio という設定。その数値は今回はいじりません。設定がすこし複雑になるためです。
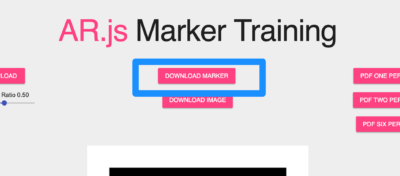
中央の『DOWNLOAD MARKER』をクリックすると、『.patt』ファイルがダウンロードできます。
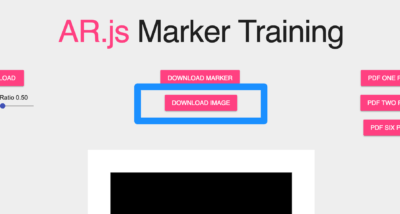
次はAR.jsで認識するための画像です。『DOWNLOAD IMAGE』で『マーカー画像(png)』がダウンロードできます。
PDFでのダウンロードの場合は右側に『PDF ONE PER PAGE』などのボタンをクリックするとPDFが表示されます。こちらはお好きな方を選んで大丈夫です。
さて、これでマーカーのカスタマイズに必要な『マーカー画像』と『.patt』ファイルの準備ができました。
ソースコードを用意していく
デフォルトのheroマーカーで作成
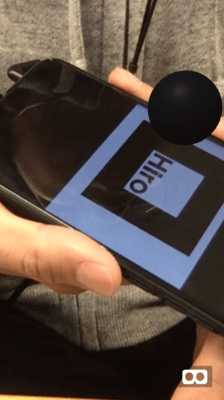
まずは、デフォルトのheroマーカーでシンプルな物を作成します。
<!DOCTYPE html>
<head>
<!-- ① スクリプトの読み込み -->
<script src="https://aframe.io/releases/0.8.2/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.2/aframe/build/aframe-ar.js"></script>
</head>
<body style='margin: 0; overflow: hidden;'>
<!-- シーンの追加とデバックUIを非表示 -->
<a-scene embedded arjs="debugUIEnabled:false;">
<!-- ② hiroマーカーでのソース -->
<a-marker preset="hiro">
<a-sphere scale=".25 .25 .25" position="0 .5 0" color="#111">
<a-animation attribute="position" to="0 1 0" direction="alternate" dur="2000" repeat="indefinite">
</a-animation>
</a-sphere>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>基本的には以前紹介した記事でのソースを流用しています。
今回変更したのは、『① スクリプトの読み込み』の部分。ここを新しいバージョンに設定しています。以前紹介したときのバージョンではうまく動作しませんでしたが、今回変更した最新バージョンでは動作が確認できました。
そのほか『② hiroマーカーでのソース』の部分は、以前の記事のままです。
まずは、これで確認します。
スクリプト読み込みのバージョンを変更しただけなので、以前の記事と同様に hiroマーカーにカメラを向けると丸が表示されるかと思います。
作成したマーカーで表示されるように追記
<!DOCTYPE html>
<head>
<!-- ① スクリプトの読み込み -->
<script src="https://aframe.io/releases/0.8.2/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.2/aframe/build/aframe-ar.js"></script>
</head>
<body style='margin: 0; overflow: hidden;'>
<!-- シーンの追加とデバックUIを非表示 -->
<a-scene embedded arjs="debugUIEnabled:false;">
<!-- ② hiroマーカーでのソース -->
<a-marker preset="hiro">
<a-sphere scale=".25 .25 .25" position="0 .5 0" color="#111">
<a-animation attribute="position" to="0 1 0" direction="alternate" dur="2000" repeat="indefinite">
</a-animation>
</a-sphere>
</a-marker>
<!-- ③ 作成したマーカーでのソース -->
<a-marker type='pattern' url='./marker/pattern-marker.patt'>
<a-sphere scale=".25 .25 .25" position="0 .5 0" color="#f00">
<a-animation attribute="position" to="0 1 0" direction="alternate" dur="2000" repeat="indefinite">
</a-animation>
</a-sphere>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
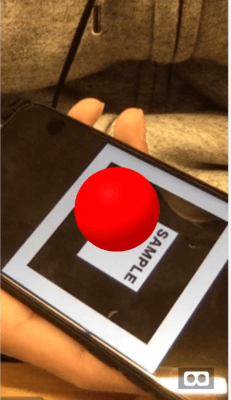
</html>先ほどのソースに『③ 作成したマーカーでのソース』の部分を追記します。②をコピーした上で、2箇所変更しました。
- 『a-marker』タグに『preset=”hiro”』となっている部分を『type=’pattern’ url=’./marker/pattern-marker.patt’』に変更。
『url=”』の部分にジェネレーターでダウンロードしたファイルパスを指定します。サンプルでは markerフォルダの中に用意した感じです。 - 『a-sphere』の『color=”#f00″』と球体の色指定を変更。これは確認するときにわかりやすくするためです。
ジェネレーターで書き出された『マーカー画像』で確認すると赤(#f00)の球体が表示されたかと思います。やった、できた!
これで最低限のカスタマイズができるようになりました。
注意ポイント
マーカーのジェネレーターで枠の太さ(Pattern Ratio)を変更した場合、さらにソース上での設定が必要になります。a-scene の arjs 属性に 『patternRatio=0.90』のように指定しなければならないんですね。
先ほど使用したサンプルでは、下記のようになっていました。
<a-scene embedded arjs="debugUIEnabled:false;"></a-scene>ジェネレーターで『0.90』で書き出したものを使用する場合は、
<a-scene embedded arjs="debugUIEnabled:false; patternRatio=0.90"></a-scene>のように設定します。ちなみに0.50 というデフォルト値を変更しない場合、この指定は必要ありません。
どんなマーカーでも認識できるの? テストしてみた
今回は、どんな画像でも認識できるのかいろいろと試してみました(今回のスクリプトにあるバージョンで確認したものになります)。
文字を使ってみる
今回のサンプルで使ったように、好きな文字を使いました。
写真を使ってみる
気を使って雰囲気が違うものを選びましたが、3パターンぐらいでほかの写真でも特に問題なく識別してくれました。
QRコード画像
サイトのURLにアクセスするためのQRコードを用意して、それをアップロードしてみてもしっかり表示されました。
・
・
・
写真やQRコードはカメラの距離によって認識しずらかったりは多少しましたが、ほとんど問題ありませんでした。
やっぱりカンタンだった
ということで、今回はマーカーのカスタマイズがしたくなったので調べてまとめてみました。
やはり、javascriptを書かずにできちゃいますね。バージョンによってはうまく動作しなかったりするようなので、うまくいかなかったら、読み込むスクリプトに注意してみてください。
それではまた。ハルでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。