こんにちは。フロントエンドエンジニアのつっちーです。
ここ数年、スマートフォンの画面サイズがどんどん大きくなっていますよね。何年か前までは幅320px表示の端末がほとんどでしたが、今の日本では幅375px表示の端末がもっとも使われているようです(2019年2月現在)。幅375px表示が、他国で圧倒的1位の幅360px表示を大きく上回っているのは、日本人のiPhone好きが表れた結果でしょうか。
これに合わせ、LIGでもスマートフォン表示のデザインは幅375px表示に最適化することがほとんど。でも、その場合に問題となるのが、幅320px表示の端末です。見出しの改行が必要になったり、横並びの要素が収まりきらなくなったり、表示くずれが多々発生します。ブレイクポイントを増やして、スマートフォン表示だけで2種類もスタイルを用意するのは、なかなか大変です。かといって、いまでも見捨てるにはまだ早いシェア。かくいう私もiPhone 5sユーザーです(ごめんなさい)。
どうにか解決する方法はないものか……ということでライブラリを作りました!
- Viewport Extra
(2019/6/5 17:00 追記)
おかげさまで、CDNに対して1日約20,000回、公開以来約1,430,000回ものリクエストをいただいております! たくさんのページでご利用いただいているようで嬉しいです。ありがとうございます!
(2021/2/19 3:00 追記)
なんと、CDNへの総リクエスト数が 150,000,000回(1.5億回)を突破しました! ありがとうございます!
目次
Viewport Extraとは
Viewport Extraは、metaタグを書き換えることにより、viewportの最小幅設定、最大幅設定を実現します。
表示幅が最小幅を下回る画面では、最小幅での表示を比率を維持したまま縮小表示します。言い換えると、meta[name=”viewport”]タグのwidthが最小幅の値に固定されます。
表示幅が最大幅を上回る画面では、最大幅での表示を比率を維持したまま拡大表示します。言い換えると、meta[name=”viewport”]タグのwidthが最大幅の値に固定されます。
たとえば最小幅を375pxに設定しておくと、iPhone 5s(幅320px表示)で、iPhone 8(幅375px表示)での表示がそのまま約85.3%縮小された表示となります。これにより、表示幅が狭くなることによるデザインのくずれを防ぎ、1つのスタイルをより多くの画面幅で使用することが可能となります。
また、meta[name=”viewport”]タグのinitial-scaleの値も同時に書き換えるため、ピッタリと画面にフィットし、余計な横スクロールを発生させません。
Viewport Extraの使い方
(2021/2/19 3:00 v1からv2の内容へ変更しました)
使い方は簡単です。
CDNから取得する場合
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<meta name="viewport-extra" content="min-width=375"/>
<script async src="https://cdn.jsdelivr.net/npm/viewport-extra@2.0.1/dist/iife/viewport-extra.min.js"></script>たったこれだけ!
ポイントは、[name=”viewport”]のmetaタグに加え、[name=”viewport-extra”]のmetaタグを設定していること。これによって、content属性のmin-widthとmax-widthを有効化します。また、scriptタグにはasync属性を設定し、Viewport Extra取得中のレンダリングブロックを回避しています。
npmでインストールする場合
npm i viewport-extra
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<meta name="viewport-extra" content="min-width=375"/>import 'viewport-extra'こちらもシンプルです。
GitHubでは、meta[name=”viewport”]タグでの利用や、任意のタイミングでの実行など、より詳しく解説しています。
DEMO
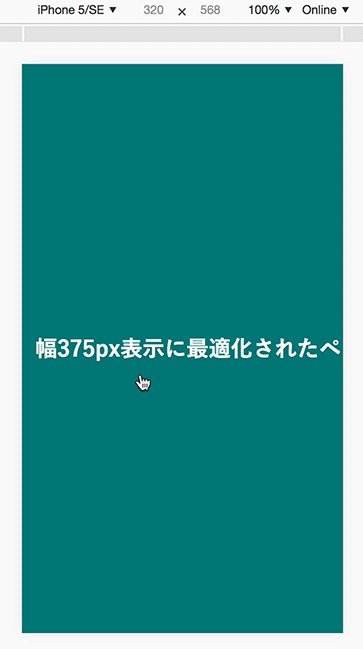
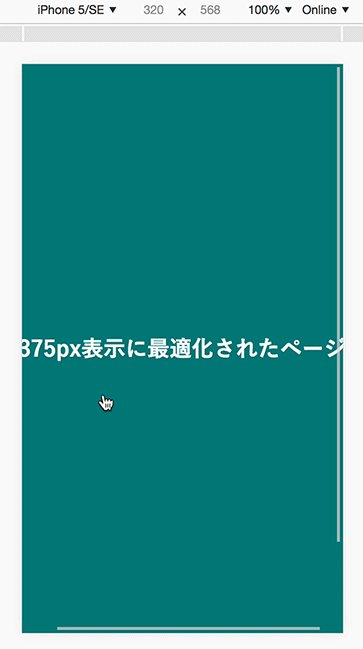
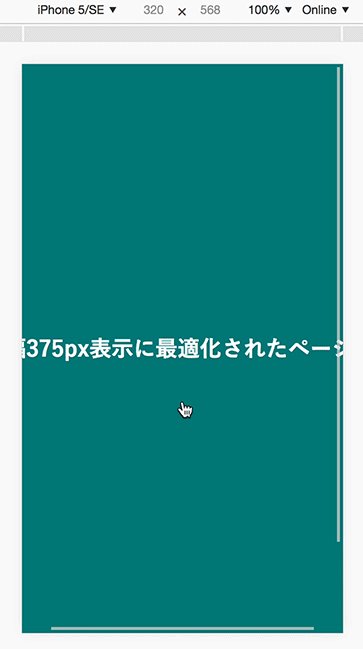
幅375px表示に最適化されたページについて、Viewport Extraを適用しない場合と適用した場合の表示の差を比較してみました。PC版Google Chromeのデベロッパーツールを使い、幅320px表示の端末を再現しています。使用したHTMLとCSSはこちら(Viewport Extra適用部分は含んでいません)。
See the Pen
201902 by ligdsktschy (@lig-dsktschy)
on CodePen.
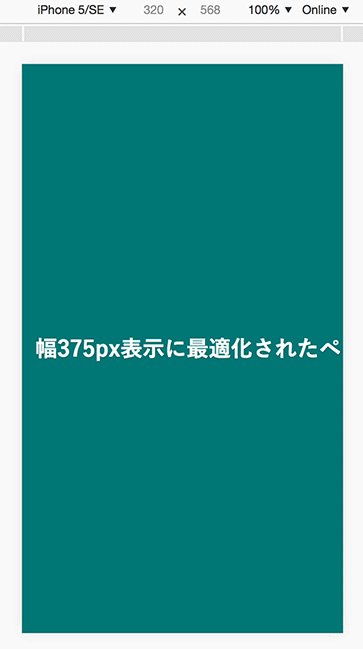
Viewport Extraを適用しない場合

320pxを超えた分の55pxだけ横スクロールが発生してしまい、テキストの右端も見切れてしまっています。
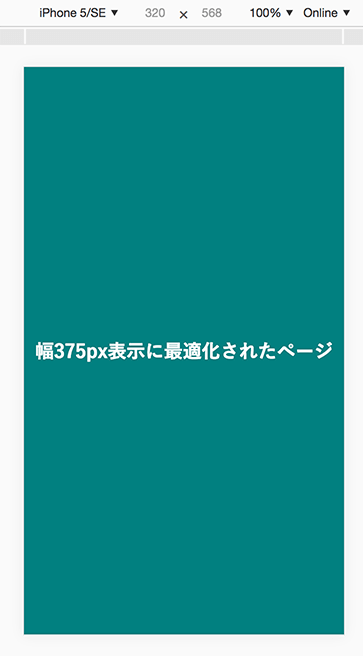
Viewport Extraを適用した場合

画面幅320pxにピッタリと収まり、横スクロールが発生しなくなりました! テキストも見切れることなく表示できています。
注意点
(2021/2/19 3:00 v1からv2の内容へ変更しました)
- 上の例ではmin-widthのみ設定していますが、max-widthの設定、あるいは両方の設定も可能です。
- v2でも、v1と同じ記法が利用できます。
- v2では、RequireJS(AMD)非対応となりました。
まとめ
小さい端末のシェアがさらに下がるまでの間、あるいは今後またシェアが盛り返したとき、ぜひ使ってみてください。
私もいい加減、iPhone 5sから卒業して、シェア減少に貢献しようかと思います……。ではまた!つっちーでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。