どうも、フロントエンドエンジニアのヒガです。
気づけばLIGにきて1年経つのやら経たないのやら。そろそろ、いろいろと飽きてきますよね。人間だもの。だんだんと自分の目が死んだ魚のようになっているのをヒシヒシと感じます。おそらく態度にも、なんなら声にも出ていたことでしょう。

フロントエンドに飽きたフロントエンドエンジニアがはじめた仕事と趣味の間の話
そんなおりに舞い込んだ待望のWebサービスの案件がありました。しかもシングルページアプリケーション。S.P.A! S.P.A! いままでSPA案件なんてやったことなかったし、やってみたかったしで、恐怖と歓喜の入り混じったゾワゾワとした感覚につつまれました。
ってことで、今回はいろいろと考えて準備した構成をご紹介します。
目次
使用するフレームワークなど
世の中の流行りと僕の趣味で選びました。
- Nuxt(フレームワーク)
- Pug(テンプレートエンジン)
- Stylus(CSSプリプロセッサ)
- ESLint(JavaScript静的検証)
- Prettier(自動整形)
- Stylus Supremacy(Stylus自動整形)
- Jest(ユニットテスト)
- Storybook for Vue(コンポーネント)
Nuxt(フレームワーク)
言わずと知れた、巷でも話題のアプリケーションを作成するためのフレームワークです。Vue + Webpack + Babelがセットになった環境で、VueのプラグインとしてVue-Router, Vuex, vue-metaも含まれています。
サーバーサイドレンダリングができますが、SPAモードもありますし、generateして静的ファイルを出力することもできます。環境構築時はcreate-nuxt-appをつかうと簡単に構築できるうえに、さまざなフレームワークを選択することができて便利です。
選定理由は、社内にくわしい方がいて、Nuxt, Vueともにドキュメントがわかりやすいためです。フレームワークをつかった開発自体がはじめてなのですが、Vueは部分的につかったことがあり、Nuxtも試しにさわってみたことがあります。とてもとっつきやすいことは把握していましたので、前述のとおり相談や学習がしやすいことを含めて迷いなく選びました。
Next + Vue で Nuxt ということらしく、読み方は分かりづらかったですが、はじめてふれたときのわかりやすさは素晴らしいものでした。
Pug(テンプレートエンジン)
かつてはJadeとよばれていたテンプレートエンジンです。
短く記述できますし、以前から使っており仕様にも慣れていたため選びました。Nuxt + Pug という点で、導入はそれほど難しくなかったです。
いつのまにか名前が宝石から犬になっていましたが、いまだその輝きは失われていないと感じます。
Stylus(CSSプリプロセッサ)
SASSの方が有名かと思いますが、それと負けず劣らずのCSSプリプロセッサです。
選定理由はこちらも、短く記述できるということと、慣れていたためです。
とある筆記具と同じ名称のようですが、スタイリングすること=描くこと、みたいで洒落てますね。
ESLint(JavaScript静的検証)
JavaScript用の静的検証ツールです。Vue用のものを入れることで、単一ファイルコンポーネントにも対応できます。また、create-nuxt-appで追加することができます。
選定理由は、簡単に入れることができ、入れない理由がとくにないためです。
もちろんESLintのESってECMAScriptのことなんですけど、エクマスクリプトって響きかっこいいですよね。
Prettier(自動整形)
JavaScript用の自動整形ツールです。Vue用のものを入れることで単一ファイルコンポーネントに対応できるほか、Vueのエディタのプラグインを入れれば保存時に整形することもできます。また、create-nuxt-appで追加することもできます。
選定理由は、やはり簡単に入れることができて、入れない理由がとくにないためです。もう人間が整形する時代は終わったのです。
Prettierは世界を救いに来てくれた救世主だと思います。プリキュアみたいだし。
Stylus Supremacy(Stylus自動整形)
Stylus用の自動整形ツールです。エディタのプラグインを入れることで保存時に整形することもできます。
選定理由は、ここまできたらすべてを自動整形したいからです。導入はけっこう大変でした。
Supremacyの読み方がわからなくて調べたのですが、意味もツールに合ってるな……なんて感じつつ、とあるジェイソンを思い出しました。
Jest(ユニットテスト)
単体テストとも呼ばれ、小さな単位でのテストです。また、create-nuxt-appで追加することができます。
選定理由は、情報が多そうだなと思ったからです。僕がcreate-nuxt-appをしたときには、まだJestがなかったので導入もちょっと大変でしたが、今ならきっと簡単かと。
ユニットテスト自体はじめてなのと、Vueとの組み合わせで書くのは苦労しますが、これもVueのテストに関するドキュメントがあるのでよいです。
たぶんJavaScript + TestでJestなんだろ、と考えつつ調べると「冗談」とか「戯れ」という意味らしく、「もう君のことは信じられない」と思いました。
Storybook for Vue(コンポーネント)
Vueの単一ファイルコンポーネントを一覧にして、個別に表示・確認することができるライブラリ。React用につくられたライブラリをVueでつかえるようにしたものです。
選定理由は、コンポーネント単位で管理しやすくするためです。こちらははじめての試みで、導入からとても苦労しました。Nuxt自体もそうですが、ほかのライブラリとの組み合わせによる問題が多かったです。それでも導入するだけの価値はあると感じています。
Storybookという命名は素敵だなと思います。エンジニアの紡ぐコンポーネントの物語をみてほしい。
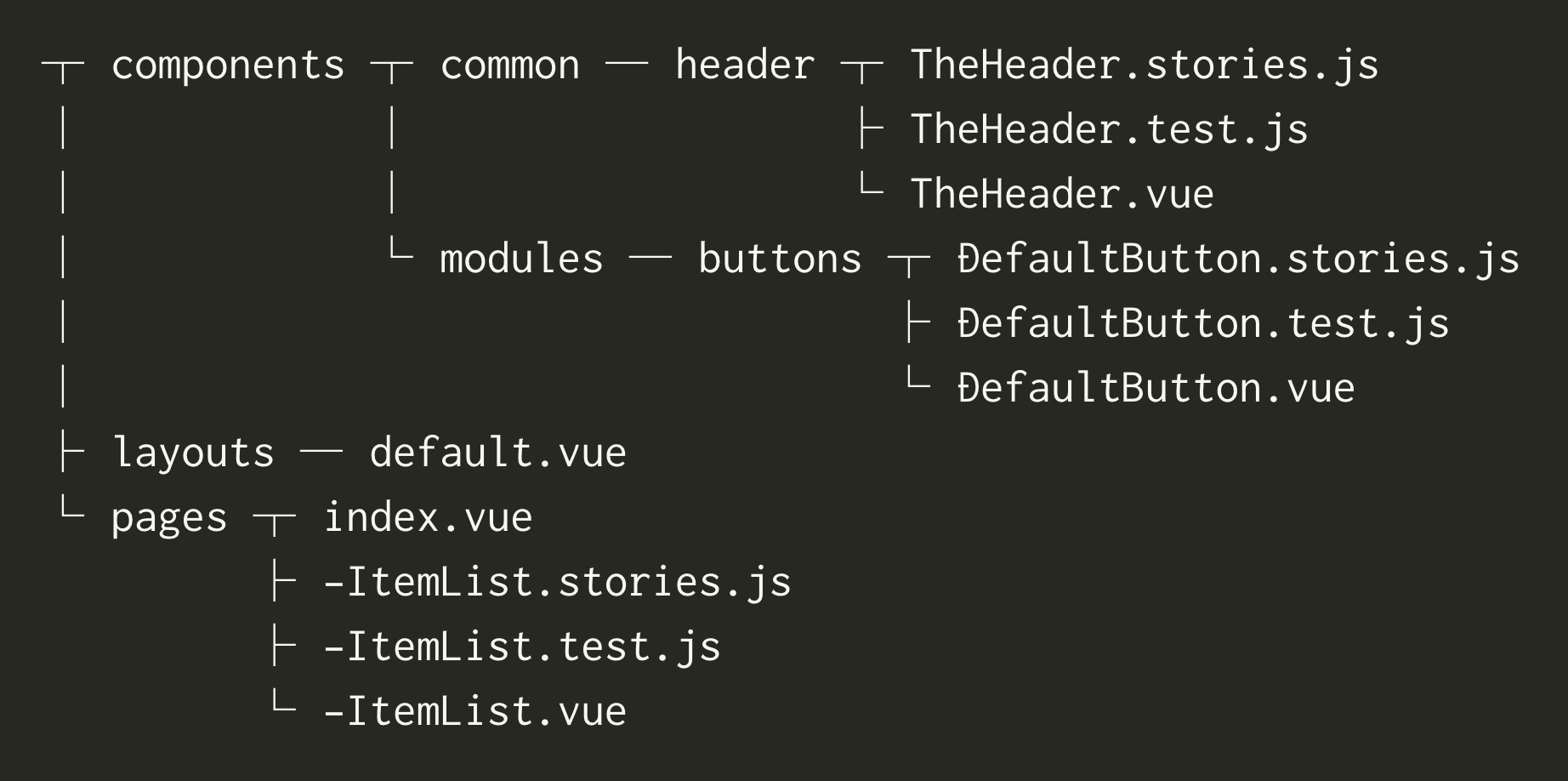
Viewとコンポーネントに関するファイルの構成の例

基本はNuxtの構成ですが、そのほかにも特徴があります。
ページ内で唯一のコンポーネント
/components/common に追加しています。
種類ごとにフォルダで分けています。
つかいまわすコンポーネント
/components/modules に追加しています。
種類ごとにフォルダで分けています。
ページ固有のコンポーネント
/page 以下に「–」(ハイフン)接頭詞をつけて追加しています。
このコンポーネントはビルド時に無視されます。
コンポーネントのセット
以下の3つファイルを同列に用意しています。
- 単一ファイルコンポーネント(*.vue)
- コンポーネント内のユニットテスト(*.test.js)
- コンポーネントのカタログ(*.stories.js)
所感
とりあえずすべてが動くようになるまで大変でした。環境構築で疲弊するのはよくないと思うのですが、やはりひとつの理想というものがあって、とりあえずはそこまで突っ走ってみた次第です。そこそこ満足できるだけの準備はできたかと思います。
おそらく、この先で待ち受けている問題がまだまだあることでしょう。そんな話もまたいつの日か……するときがくるかもしれません。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。