こんにちは。フロントエンドエンジニアのつっちーです。
以前の記事で、Google Fontsは「linkタグをそのまま利用するだけではfont-displayを適用できない」ことと、その解決法を紹介しました。その後、2019年5月、ついにGoogle Fontsから公式にfont-display適用方法が提供されました!
1年半以上も議論がされていたこちらのGitHub Issueがきっかけとなり、実装されたようです。
今回は、その公式なfont-display適用方法を試してみようと思います。
前回の要約
font-displayとは?
font-displayはCSSの機能で、「フォントが利用可能となるまでの間、テキストを表示するのかしないのか」を制御できます。
-
font-display: auto;
フォントが利用可能となるまでの間、そのフォントが適用されているテキストが非表示となります。 -
font-display: swap;
フォントが利用可能となるまでの間、そのフォントが適用されているテキストには代替フォントが適用されます。
font-displayを指定するメリットは?
swapの指定では、情報を素早く閲覧者に伝えることができます。
autoの指定では、意図せぬフォントが適用された状態を隠すことができます。
なぜlinkタグをそのまま利用するだけではfont-displayを適用できないのか?
font-displayを記述すべき場所が、Google Fontsのlinkタグが提供する@font-faceブロックの中であり、書き換えられないため。
無理矢理な解決方法
linkタグでなく、JSでリクエストして、レスポンスにfont-displayを挿入してしまえ!
Google Fonts公式のfont-display適用方法
これまでは、上記のかなり無理矢理な方法をとる必要がありましたが、今ではもうその必要はありません! 公式に提供された方法を利用して、font-display: swap;を適用してみましょう。
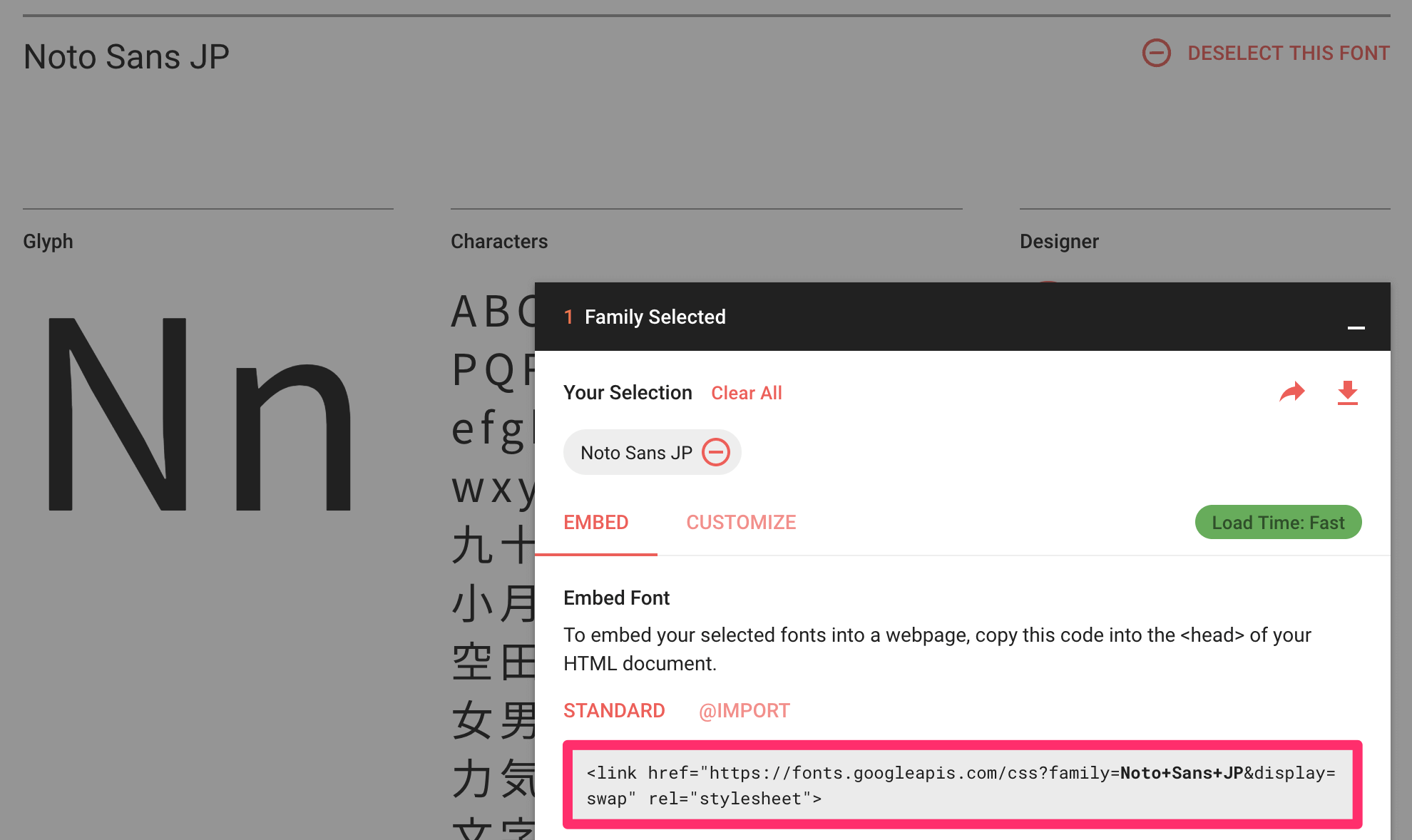
Google Fontsから提供されるlinkタグをそのまま利用するだけ
とはいっても、Google Fontsから提供されるlinkタグをそのまま利用するだけ。

実はこの機能が実装されて以降、Google Fontsが提供するlinkタグには、デフォルトでfont-display: swap;の設定がされているんです。
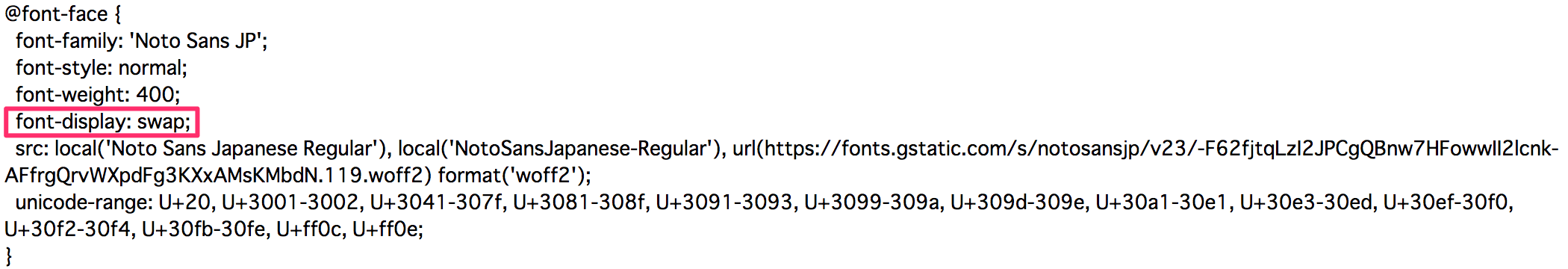
こちらがリクエストの結果返ってくるCSSの一部です。

font-display: swap;の記述がありますね!実際には複数の@font-faceブロックが返ってきますが、そのすべてにfont-display: swap;の記述が入っているはずです。
実際に利用してみた例はこちら。
See the Pen
font-display: swap by ligdsktschy (@lig-dsktschy)
on CodePen.
わかりづらいかもしれませんが、Noto Sans JPフォントの適用される前からテキストが表示されていることを確認できます。
クエリパラメータで指定可能になった
では以前とどこが変わったのでしょう? すでにお気づきかもしれませんが、新しく有効となったクエリパラメータによって、font-displayの値が制御されています。
linkタグのURL末尾、下記部分に注目してください。
display=swapこのクエリパラメータの値が、そのままfont-displayの値として利用される仕組みになっています。たとえば、指定のフォントが適用されるまで文字を見せたくない場合は、swapの代わりにautoを指定することも可能です。
まとめ
利用者から声があがる→開発者に届く→新機能が実装される という流れが、GitHubという誰もが読める、参加できる場所で起きていることに、あらためて感動しました。
オープンソースって素晴らしいですね…。
私も、作ったものはどんどんGitHubに公開していきますので、何かありましたらご意見お待ちしております!
https://github.com/dsktschyLIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。
![「Google Fonts」にfont-displayを適用する方法 [2]](https://liginc.co.jp/wp-content/uploads/2019/07/ec_190805_n.jpg)










