バックエンドに転身してもフロントエンドのお仕事も引き続きするハルです。今回はフロントエンドの記事を書きます。
Webサイトで非同期遷移をし、切り替えアニメーションをつけたいときに使えるライブラリのbarba.jsのv2を紹介したいと思います。
※非同期遷移については、こういう動きをするものだよーというみやさんの記事がありますのでご参照ください(今回紹介する技術が使われているものではありません)。 シームレスなページ遷移が気持ち良い!非同期通信を使ったイケてるウェブサイトまとめ

目次
barba.js v2
以前、v1も使ったことがあったんですが v2を触ってみて、記述方法と変わっていたので導入方法の紹介をします。また、アニメーションの設定時にだいたいこんな感じにすればいいというのがわかったので、そこもまとめていきたいと思います。
barba.js v2 の注意点
対象ブラウザに制限があり対応する場合、ポリフィルを使用する必要があります。
ドキュメントには
without polyfills: modern browsers (Chrome, Firefox, Edge, Safari, Opera)
with polyfills for abovementioned: + IE10
のように説明があります。IEをサポートする場合はポリフィルを使用する必要があります。詳細についてはドキュメントを確認してみてください。
https://barba.js.org/docs/v2/user/#browser-support
barba.js v2 の基本的な使い方
インストール
barba.jsをnpmで用意する場合
npm install @barba/coreでインストールできます。
ほかのcdnなどの方法はこちら: https://barba.js.org/docs/v2/user/index.html#install
html
<div data-barba="wrapper">
<div data-barba="container" data-barba-namespace="home">
<h1>トップページです。</h1>
<a href="/sample.html">サンプルページへ</a>
</div>
</div>data-barba="wrapper"とdata-barba="container" data-barba-namespace="home"が各ページに必要となります。
data-barba="container"が遷移時に更新されます。
data-barba-namespace="home"ページに名前空間を設定でき、その指定された値ごとに処理を分けることが可能になります。細かいカスタマイズのときに使えそうです。
data-barba="wrapper"がついたタグは遷移後更新されず、維持されます。
よって、遷移後のページの場合下記のようなHTMLになります。
<div data-barba="wrapper">
<div data-barba="container" data-barba-namespace="sample-page">
<h1>サンプルページです。</h1>
<a href="/index.html">トップページへ</a>
</div>
</div>javascript
// npmインストールしたbaraba.jsのcoreを読み込む
import barba from '@barba/core';
barba.init();これだけでページ遷移をせず、非同期遷移ができるサイトになります。
これで動作をリンクを押したあとページを読み込むたびdata-barba="container"のタグの部分がごそっと書き換わっていくのがわかると思います。
切り替え時に何か処理したい
切り替えアニメーションをつけてみたいと思います。
シンプルなもので良い場合
data-barba="container"のスタイルを変更するだけなら追加モジュールで簡単に行えます。
ほわっとdata-barba="container"の部分が透過して現れる感じの見た目でこんな感じです。

npmでまずは追加モジュールをインストールします。
npm install @barba/cssjavascript
import barba from '@barba/core';
import barbaCss from '@barba/css';//追記
barba.use(barbaCss);//追記
barba.init();css
.barba-leave-active,
.barba-enter-active {
transition: opacity 450ms ease;
}
/* initial state */
.barba-leave {
opacity: 1;
}
.barba-enter {
opacity: 0;
}
/* ending state */
.barba-leave-to {
opacity: 0;
}
.barba-enter-to {
opacity: 1;
}これを追記するだけで`data-barba=”container”`の部分がふわっと透過し表示されるようなアニメーションがつきます。
参考: https://barba.js.org/docs/v2/user/css.html
ごりごりカスタマイズする場合
@barba/cssのモジュールを使わず、@barba/coreだけで行う場合、jsのbarba.init({});に追記していきます。
たとえば、こういった目隠し用の装飾を全体にやりたいなーというときに有効です。
htmlは、ザクっと下記のような感じにしたとします。
html
<div data-barba="wrapper">
<div data-barba="container" data-barba-namespace="home">
<h1>トップページです。</h1>
<a href="/sample.html">サンプルページへ</a>
</div>
</div>
<div class="mask"></div><!-- 追記 -->htmlで
<div class="mask"></div>を追記しました。
javascript
let mask = document.querySelector(".mask");
barba.init({
transitions: [{
async leave() {
mask.classList.add('is-close');
await new Promise((resolve) => {
return setTimeout(resolve, 1000);
});
},
afterEnter() {
mask.classList.remove('is-close');
}
}]
});transitionsプロパティを追加します、上記のではleave()とafterEnter()を追加しました。
leaveは遷移するときに行いたい処理、afterEnterは遷移後に行いたい処理を記述できます。
leaveで async と awaitを使い待ち時間を設定しています。
この説明用のサンプルのコードでは、maskにis-closeのクラスをつけて、アニメーション終了を待ち、遷移後is-closeを取り除いています。
今回は、そのアニメーションの待ち時間分をsettimeoutで止めました。
このようにPromiseを使い制御ができます。
これに合わせたcssとして(参考程度ですが)このように書きました。
css
.mask {
position: fixed;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
background-color: #333;
z-index: 10;
transform: rotateY(90deg);
transform-origin: right;
visibility: hidden;
pointer-events: none;
transition-property: transform, visibility;
transition-duration: .5s;
transition-timing-function: ease;
&.is-close {
transform: rotateY(0deg);
transform-origin: left;
visibility: visible;
pointer-events: auto;
}
}GTMとGA集計設定するよ
さいごに、GTMとGAでこの非同期遷移を使用した場合に集計がしっかりされるように設定する方法です。
(本当はここだけ記事として書きたかったのですが、あまりにも内容が少なすぎるのでタラタラ今までの使い方を書いたなんて言えない)
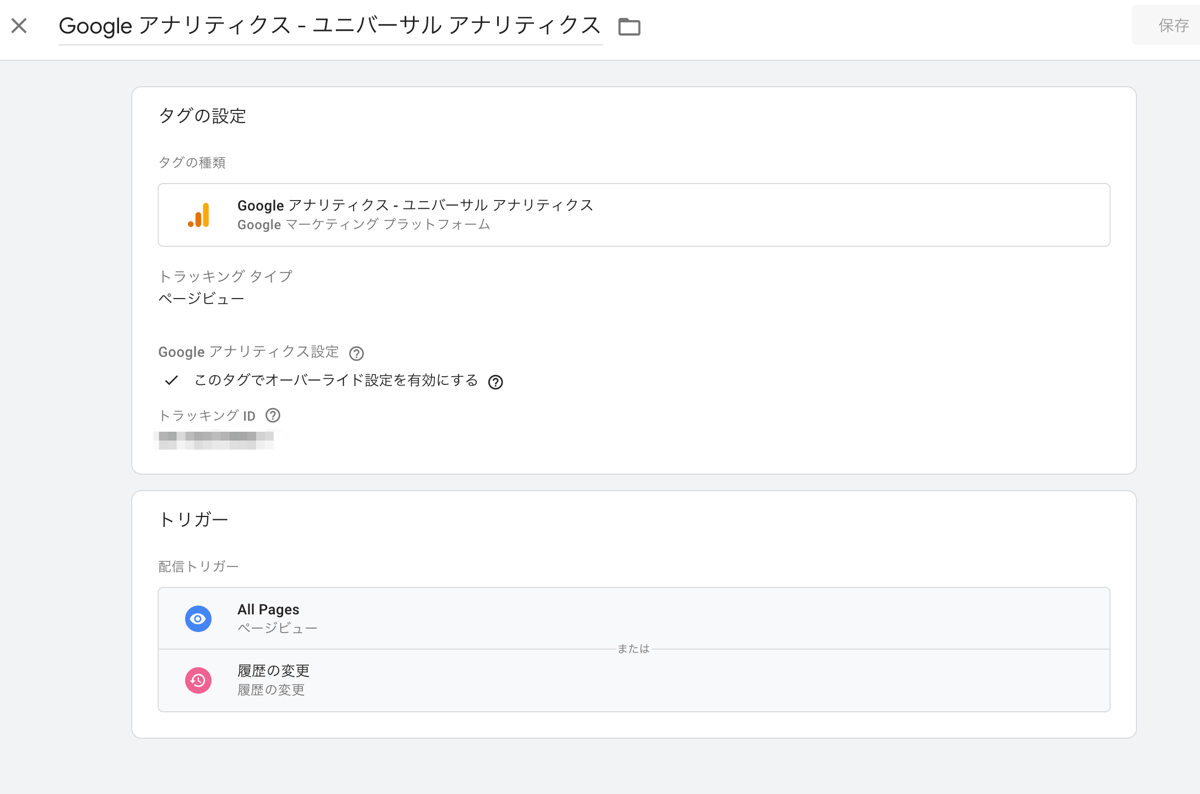
通常、GTMのタグの設定でトリガーをAll Pages ページビューのみを設定すれば正常にアナリティクスが集計されるかと思います。これだけだと非同期遷移した場合トリガーが発火しません。
さらに履歴の変更のトリガーを追加する必要があります。
この非同期遷移のプラグインの場合、遷移後 URLの遷移した履歴が書き換わるので、それを利用しています。
まとめ
使い方がわかる程度のソースコードでしたが、参考になればなと思います。
これで、遷移時のアニメーションもGTMの設定も忘れない! 怖くない気がします!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。