こんにちは。デザイナーのみやっちです。
特技は帰宅からのシームレスな就寝です。
以前から非同期なページ遷移を使ったサイトはありましたが、最近は表現の一部として多くのサイトが採用していますね。ページ遷移を意識させること無く、コンテンツをどんどん読み進められるため、ユーザーにとっても使い心地の良いサイトにすることができます。なによりカッコ良い!
そこで今回は非同期遷移を効果的に使ったウェブサイトをいくつかご紹介いたします。
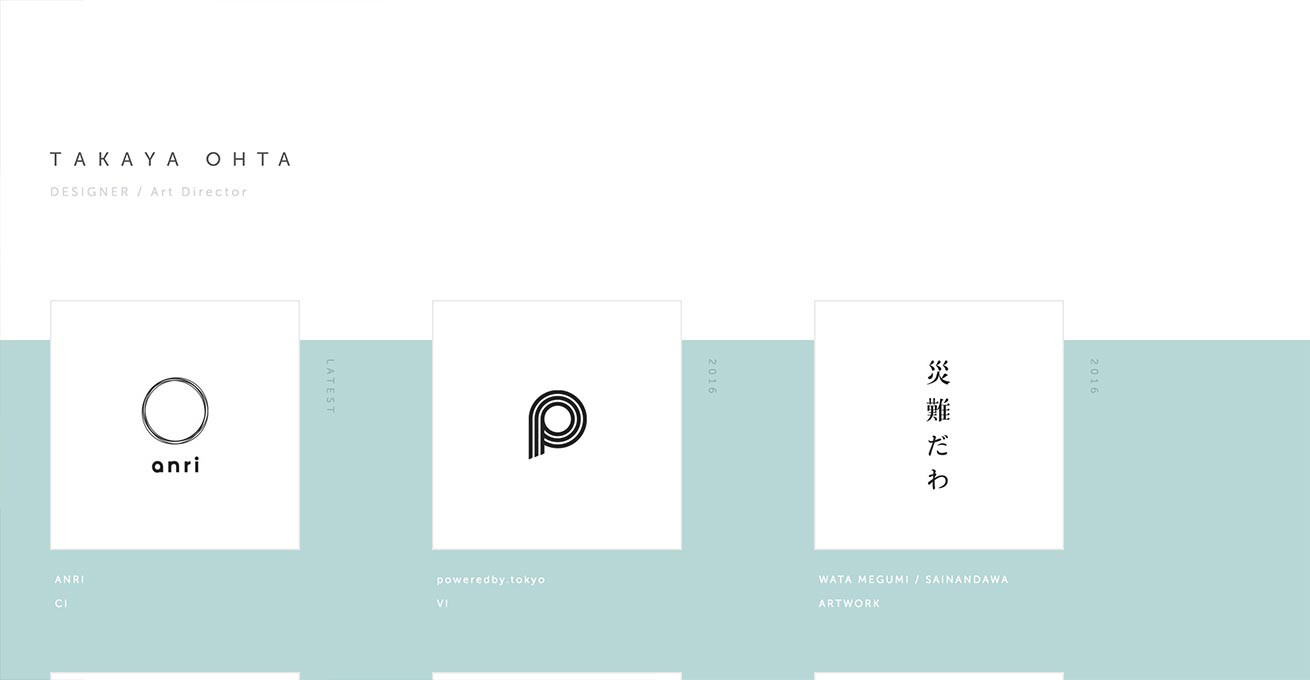
1. TAKAYA OHTA

ホバーで背景画像が切り替わり、クリックするとホバー背景がそのままページのメインビジュアルになる構成です。こちらもメインのビジュアルがそのまま残りつつ遷移するので、シンプルなUIでもユーザーが迷うこと無く回遊をさせられます。個人的にとても好きなサイトです。
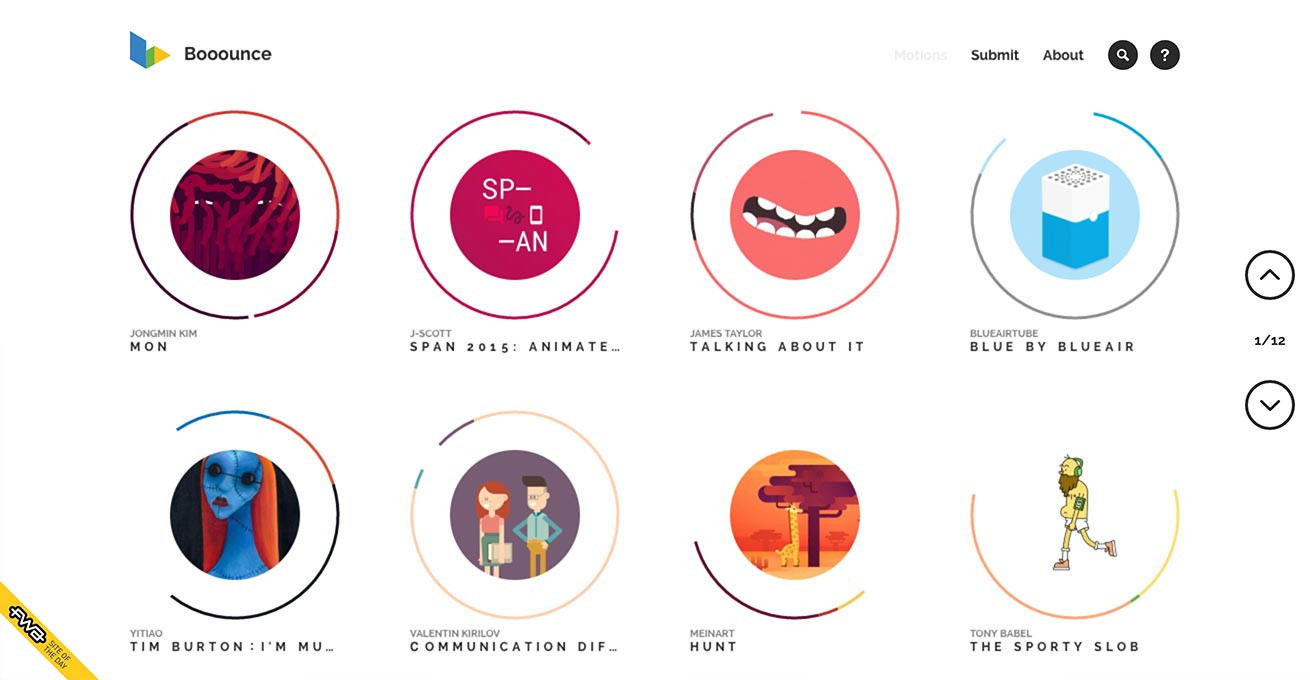
2. Booounce!

参考:http://booounce.cmiscm.com/
さまざまなアニメーションをアーカイブしているウェブサイトです。
サムネイルをクリックすると、画面内の他のサムネイルが落ちるギミックが見ていて楽しいですね。動画ページの開き方も慣性が付いていて操作感がとても気持ちの良いサイトです。ホバーアニメーションも面白いので、色んな所にマウスを合わせてみてください。
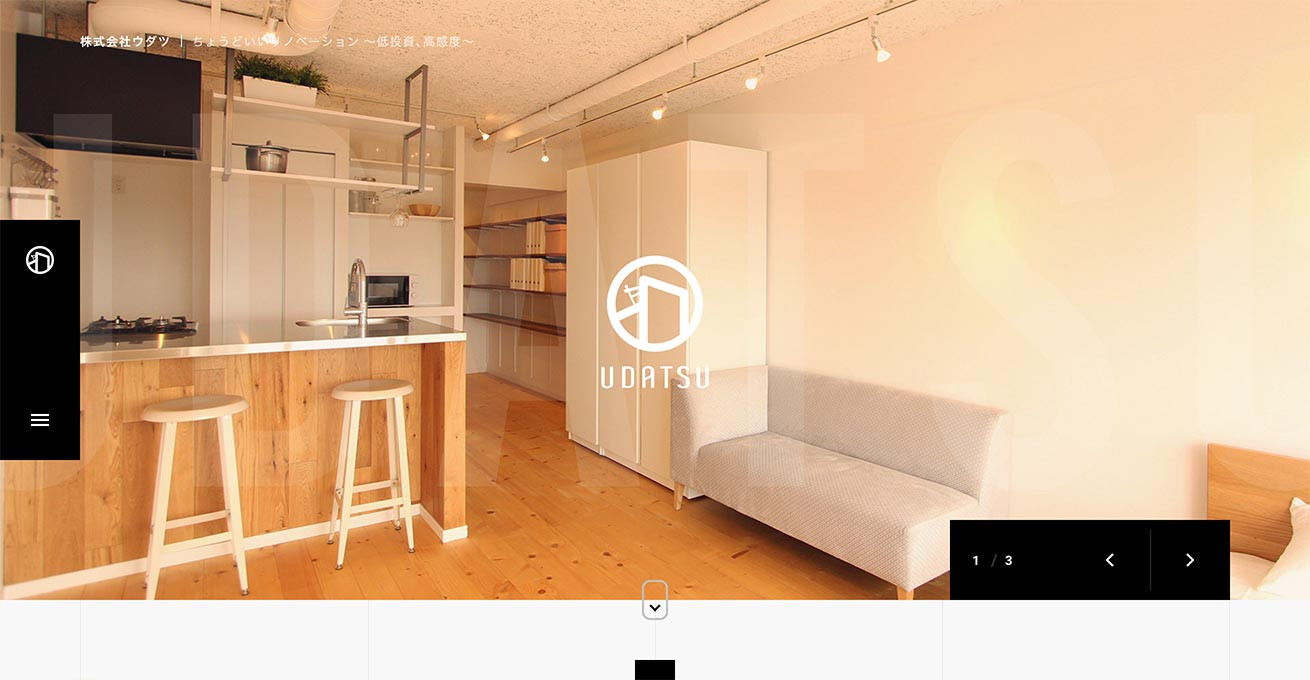
3. UDATSU

ちょうどいいリノベーションを提案する「株式会社UDATSU」のコーポレートサイトです。今表示されている画面のすぐ下に遷移先のページが表示される遷移を採用しており、読み込みもスムーズでとても操作感が気持ち良いです。サイト自体もとてもキレイにデザインされていて、スタイリッシュです。
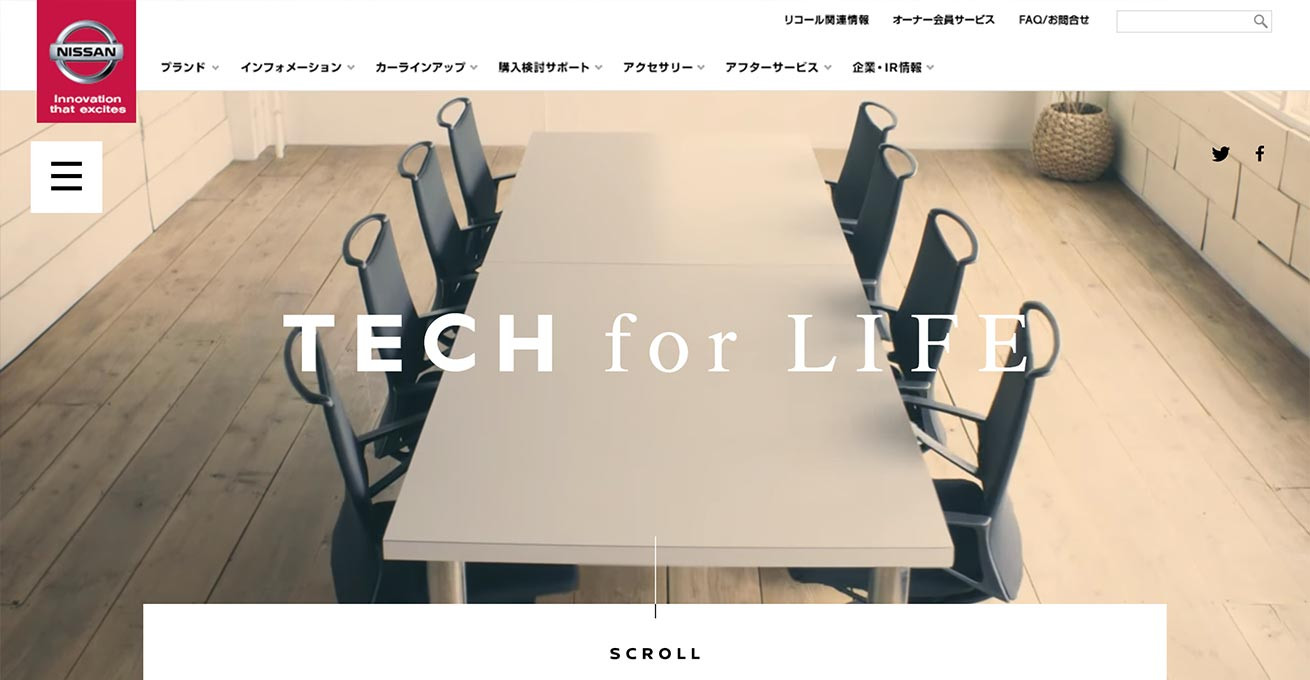
4. 日産|TECH for LIFE

参考:http://www.nissan.co.jp/BRAND/TFL/
バナーをクリックすると画像が画面全体に拡がりプロジェクトの紹介ページへ遷移します。また、最下部に違うプロジェクトへの導線があり、スムーズに遷移をしています。ユーザーに余計な動作をさせず、サイト内を回遊させるために有効なアプローチだと思いました。使用感もかなり気持ちよく、細やかな作り込みが感じられるサイトでした。
5. 選ぶ『理由』のある野菜 村上農園のブロッコリー スプラウト

参考:http://www.murakamifarm.com/sprout/
遷移のスムーズさもありますが、リッチなアニメーションと相まって、何度でも見てしまうサイトですね。特にアニメーションは高度に計算されていて、時間的には長い方ですが最後まで見てしまいます。動画も写真もすてきな、清潔感のある素晴らしいサイトだと思いました。
まとめ
遷移がスムーズだとユーザーのストレスも少なく、何よりサイトがオシャレに見えます。決まった形がない技術のため、発想次第で様々な表現に活用できそうです。これからも使われていく技術だと思いますので、どんな使われ方をしていくか楽しみですね!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
【株式会社LIGについて】
わたしたちは年間150を超えるWebサイトをリリースしている、東京上野のWeb制作会社です。Webサイト制作のご相談はこちらより、お気軽にお問い合わせください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。













