こんにちは。フロントエンドエンジニアのつっちーです。
以前の記事で、iPhone SEなど幅320px表示端末での縮小表示に便利なViewport Extraを紹介しました。
- Viewport Extra
おかげさまで、CDNに対して1日約20,000回、公開以来約1,430,000回ものリクエストをいただいております! たくさんのページでご利用いただいているようで嬉しいです。ありがとうございます!
(2021/2/19 3:00 追記)
なんと、CDNへの総リクエスト数が 150,000,000回(1.5億回)を突破しました! ありがとうございます!
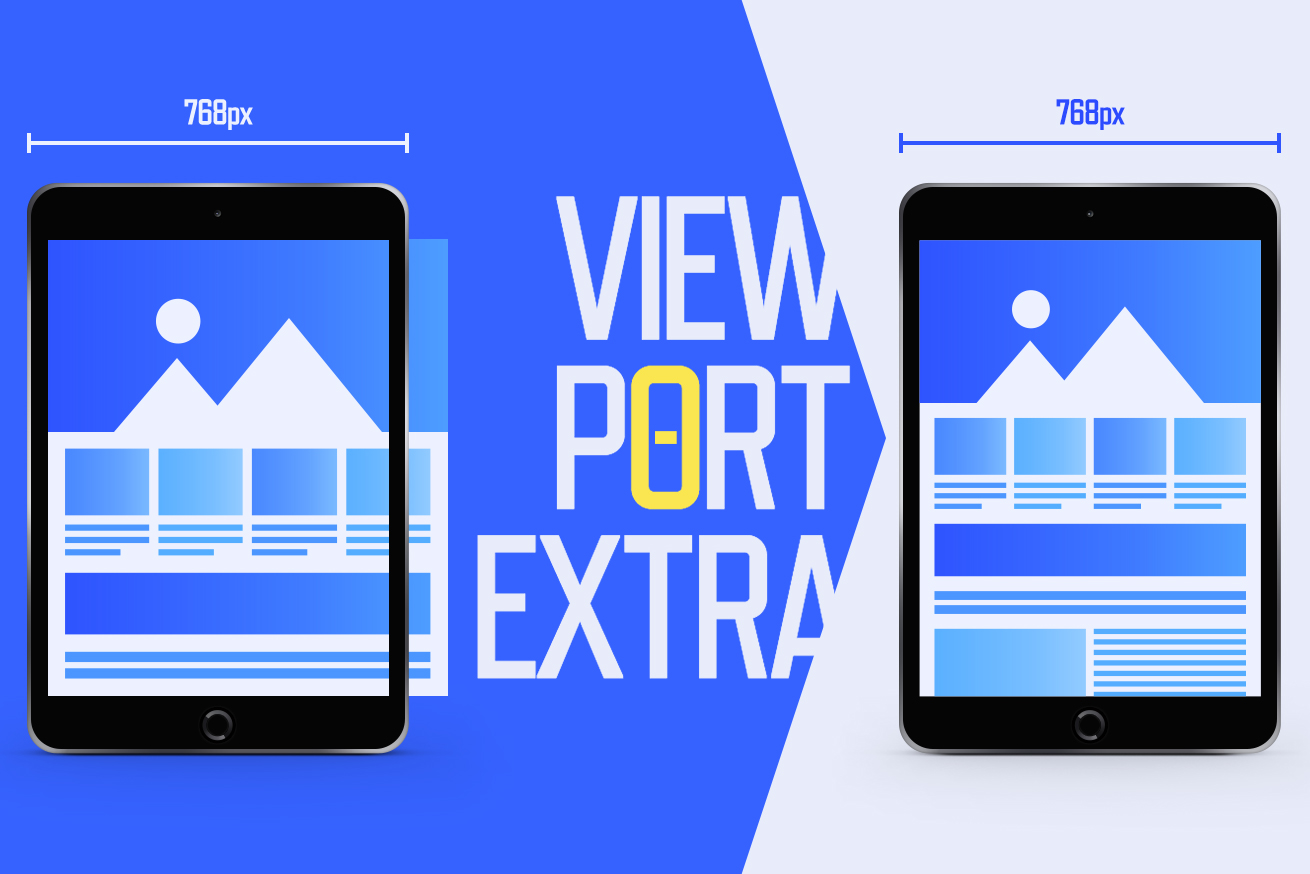
このライブラリ、実はiPadなどタブレット端末での縮小表示にも使うことができます。
さっそくですが、実例とともに紹介していきましょう。
たとえばこんなとき
- レスポンシブデザイン
- タブレットでは、デスクトップ向けデザインを表示したい
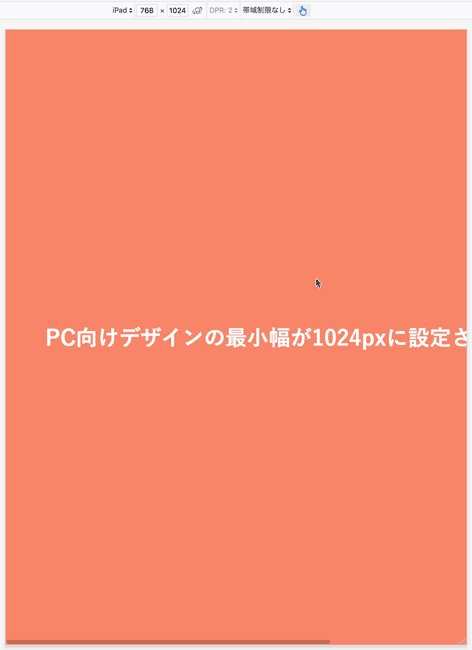
- デスクトップ向けデザインの最小幅が、一部のタブレットの表示幅(768pxなど)より大きい
@media (min-width: 768px) {
body {
min-width: 1024px;
}
}
768pxを超えた分の256pxだけ、横スクロールが発生してしまっています。
Viewport Extraで解決
(2021/2/19 3:00 v1からv2の内容へ変更しました)
そんなときは、Viewport Extraを使って、タブレット端末でのみ、viewportに最小幅を設定しましょう。
CDNを利用する場合
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
>
<script
src="https://cdn.jsdelivr.net/npm/viewport-extra@2.0.1/dist/iife/viewport-extra.min.js"
defer
></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
// タブレット端末かどうかを判定
var ua = navigator.userAgent
var isSmartPhone = ua.indexOf('iPhone') > -1 ||
(ua.indexOf('Android') > -1 && ua.indexOf('Mobile') > -1)
var isTablet = !isSmartPhone && (
ua.indexOf('iPad') > -1 ||
(ua.indexOf('Macintosh') > -1 && 'ontouchend' in document) ||
ua.indexOf('Android') > -1
)
// タブレット端末でのみ最小幅を設定
if (isTablet) ViewportExtra.setContent({ minWidth: 1024 })
})
</script>
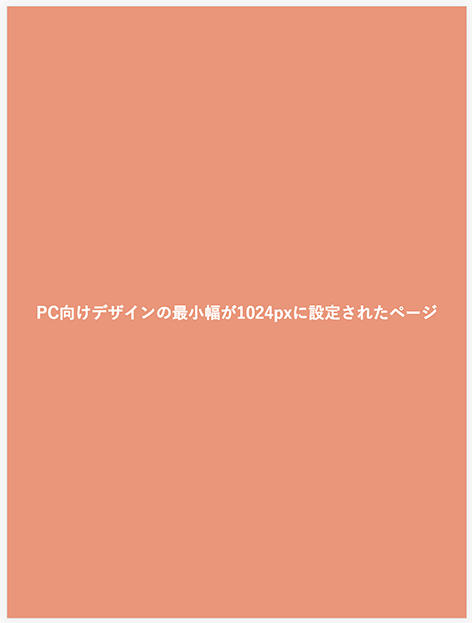
デスクトップ向けデザイン全体が、タブレットの画面幅にピッタリ収まり、横スクロールが発生しなくなりました!
前回とは違い、タブレット端末かどうかを判定したあとに、setContentメソッドを使って最小幅を設定しています。setContentメソッドを使用する場合、metaタグへの設定は不要です。scriptタグのdefer属性とDOMContentLoadedイベントは、最小幅設定がViewport Extra取得完了後に行われることを保証しています。
また、スマートフォン向けの最小幅設定と併用することも可能です。
<script>
document.addEventListener('DOMContentLoaded', function() {
var ua = navigator.userAgent
// ~ 省略(上の例と同じコードが入ります) ~
// タブレットの場合: デスクトップ向けデザインの最小幅
// タブレットでない場合: スマートフォン向けデザインの最小幅
ViewportExtra.setContent({ minWidth: isTablet ? 1024 : 375 })
})
</script>npmでインストールする場合
npm i viewport-extra
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
>import { setContent } from 'viewport-extra'
// タブレット端末かどうかを判定
const ua = navigator.userAgent
const isSmartPhone = ua.indexOf('iPhone') > -1 ||
(ua.indexOf('Android') > -1 && ua.indexOf('Mobile') > -1)
const isTablet = !isSmartPhone && (
ua.indexOf('iPad') > -1 ||
(ua.indexOf('Macintosh') > -1 && 'ontouchend' in document) ||
ua.indexOf('Android') > -1
)
// タブレット端末でのみ最小幅を設定
if (isTablet) setContent({ minWidth: 1024 })import文によって、setContentメソッドを取得しています。
CDNを利用する場合と同じく、スマートフォン向けの最小幅設定と併用することも可能です。
import { setContent } from 'viewport-extra'
const ua = navigator.userAgent
// ~ 省略(上の例と同じコードが入ります) ~
// タブレットの場合: デスクトップ向けデザインの最小幅
// タブレットでない場合: スマートフォン向けデザインの最小幅
setContent({ minWidth: isTablet ? 1024 : 375 })注意点
(2021/2/19 3:00 v1からv2の内容へ変更しました)
- 上の例ではmin-widthのみ設定していますが、max-widthの設定、あるいは両方の設定も可能です。
- v2でも、v1と同じ記法が利用できます。
- v2では、RequireJS(AMD)非対応となりました。
まとめ
前回のまとめで、「私もいい加減、iPhone 5sから卒業して、シェア減少に貢献しようかと思います」と書きましたが、ごめんなさい、まだ卒業できておりません……。このサイズ、好きなんだよなあ。
ではまた! つっちーでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。