どうも、ヒガです。
最近、分割型キーボードのCorne Chocolateをつくりました。ダイオードのはんだ付けなどは案外すんなりいったのですが、LEDの実装に失敗して光らないキーボードになってしまいました。工具はがっつり揃えたので元を取るためにも再挑戦して、次こそは光らせたいと心に誓っております。
ちなみにまだ慣れきっておらず、今は間に挟まれたノートPCのキーボードでこの記事を書いています。しかしながら、キーマップの配置もいい感じに決まってきて少しずつ慣れきてはいます。使いはじめて一週間ほどは毎朝キーマップを書き換えていました。よくわからない理想を追い求めたキーマップにした結果、頭がおいつかず何をしていたのかわからない状態になってフリーズ、を繰り返すこと幾度。いろいろと試し最終的には普通のキーボードにできるだけ近い配置に落ち着きました。一応参考までに現在のキーマップはコレになります。

なぜCorne Chocolateにしたのかというと、理由は2つあります。
まずは分割型。つぎは一目惚れです。正確にいうと一目惚れしたのはCorne Cherryのほうなんですけどね。キーの少なさは気になりましたが、数字キーなんていらねぇというそのストロングスタイルは結果的に僕の気持ちをより引き寄せました。
ロープロにした理由は実用に耐えうる限界まで削ったキーボードが、さらにロープロスイッチ採用してコンパクトになるなんて、それってもう究極じゃね? と心躍ったからであります。
Corne Cherryを買おうか悩んで、いざ購入しようかと思ったら売りきれていたんですよね。残念でなりませんでしたが、それから数ヶ月、なんとCorne Chocolateとやらが販売されているではないですか、これってもう運命じゃね? そう思うと同時に購入ボタンを押していました。
そのときは出会えた奇跡を感じた衝動で工具のことを忘れていました。遊舎工房さんもオープンしたことだし行ってみようか?
でも、せっかくなら工具もそろえてみたい。とあるポイントも溜まっていることだしってことでいろいろと買い込みました。はんだごて、こて台、精密ピンセット、テスターなどなど、ぜんぶで10数点はあったかと思います。
ミスったのはニッパーを買うのを忘れてしまったことです。切らずとも一応できたので良かったですが、ProMicroのカバー? が少し浮いてしまいました。買ってから続きを進めればよかったのですが、夜だったので店も空いておらず、我慢もできなかったのです。あと、はんだ付けなんて中学生以来だったので練習用のキットを買ったのですが、それだけ来るのが遅くてキーボードが完成したあとに届いたのは悲しかったです。

工具が来る前にProMicroをピンセットで短絡させてファームウェアを書き込むってのをやったのですが、なんだか危ない奴になったみたいで面白かったですよ。あと印象に残っているのは、LEDの表面実装が鬼のように難しかったこと(失敗した)やキースイッチって力ずくではめ込むんだなってことですかね。
つくっているときも楽しかったですし、そのあとにキーマップを悩むのも面白いですし、そして、これからそのキーボードをつかいこなしていくのかと思うと最高にワクワクしますよね。僕は形から入るタイプなので、Magic Trackpad 2とウッドパームレストも買いました。これでより良いエンジニアライフを送れそうです。ぜひ、みなさんもつくってみて、この楽しみを分かち合いましょう。

ということで、近況報告のあいさつはここまでにして、ここから本題にはいります。
僕は常々、会社や仕事などにおいて「問題がまったくないという瞬間はない」と考えています。表面的には問題がなくとも、この手順が少し面倒だなとか、ここを忘れると失敗するなとか、もしくはそれすら考えていないこと自体とか。僕はこれを自分のなかで小さな問題と定義しています。そして、それを解決することが僕の使命なのだと感じています。
みなさんはクライアントへのデザインカンプの共有はどのようにしていますか? まさにこの話も小さな問題のケースに当てはまるのではないかと僕は考えています。いままで多くの会社に所属してきた僕としても、未だに完璧だという方法に出会ったことはありません。これが社内プロダクトだったり、社外でもWebサービスの運用などだったりするとまた別の話かとは思うのですが、受託制作におけるデザインカンプの共有にはさまざまな小さな問題が存在していると考えています。
目次
現在の主なデザインカンプの共有方法
いろいろな方法があると思いますが、以下が多いかと思います。
- 画像を渡す(ストレージやメールなど)
- 自前でプレビューページを用意する
- プロトタイピングツールなどの共有機能を使う(Adobe XDやProttなど)
ただ、どれをとってもいろいろな問題があると考えられます。たかが共有ですが、考えることは意外と多いのではないでしょうか?
立場を分けて考えてみる
「僕たち制作側」と「クライアント側」でそれぞれ何を求めているのか考えてみます。
僕たち制作側
- ファイルを編集したくない
- FTPなどで手動でアップロードしたくない
- 少ないステップ数で共有したい
- 社内メンバーにも共有したい
- 簡単に管理や整理をしたい
クライアント側
- 一覧が欲しい
- 実装時に近い状態で見たい
- 過去のバージョンと比べたい
- 一般公開されたくない
Presentator なら
完璧とまではいかないですが、みんなの小さな問題をけっこう解決できます。できることをひとつずつ説明していきます。

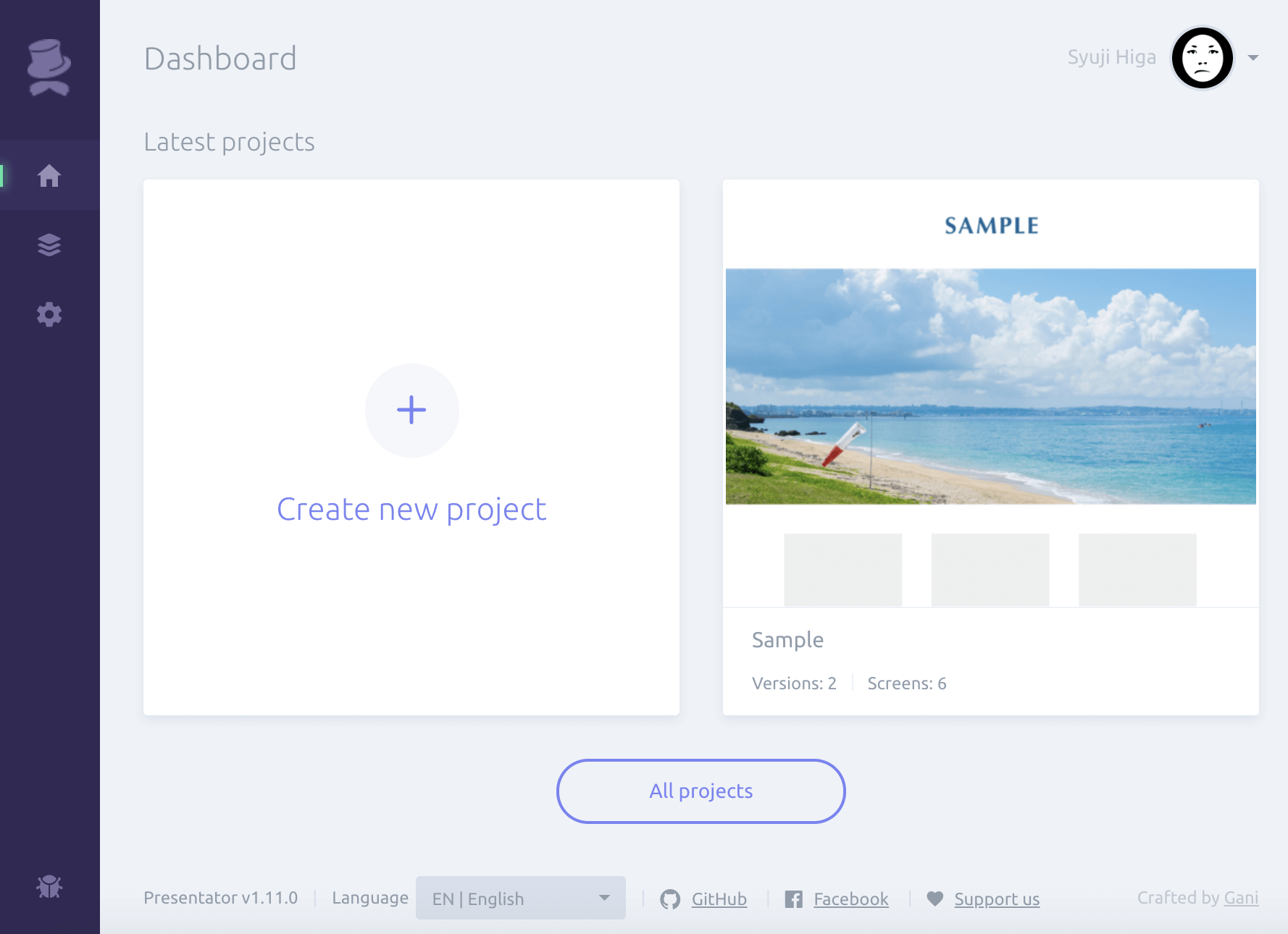
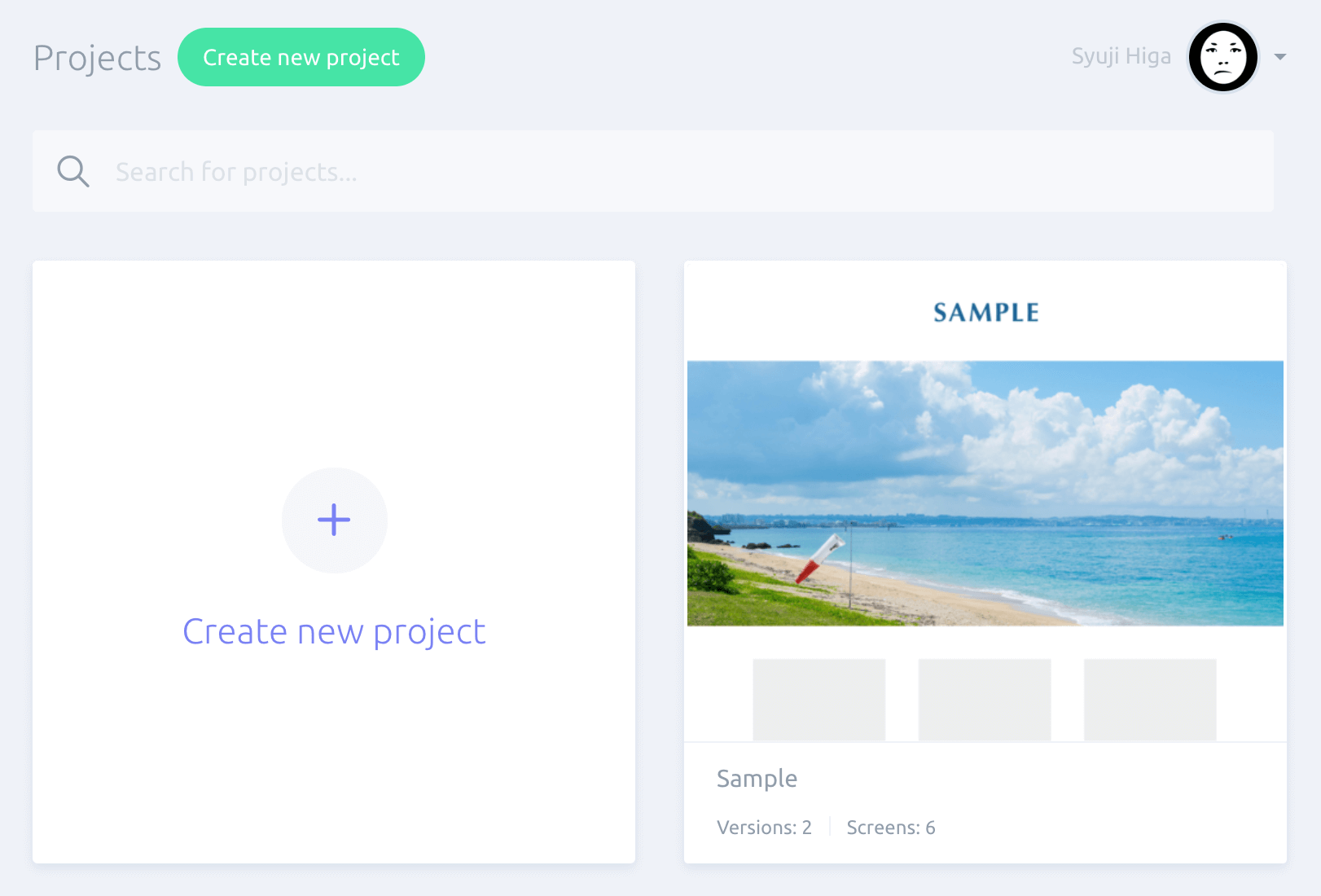
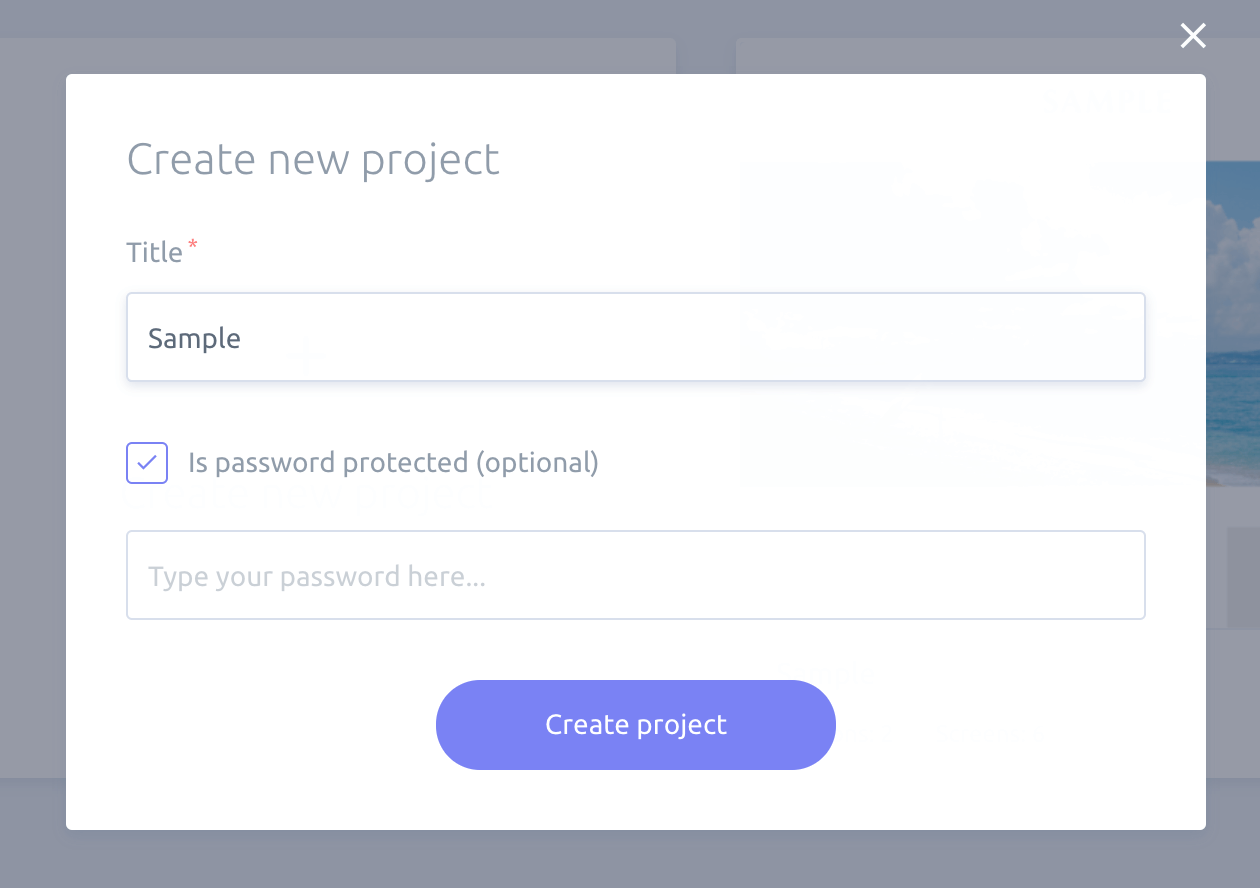
プロジェクトの作成
案件ごとにプロジェクト作り、デザインカンプをまとめることができます。またプロジェクトの検索もできます。

プロジェクトのタイトルと、必要であればパスワードを設定できます。

プロジェクト単位で管理できるのは便利ですよね。また、パスワードがあるので安心です。
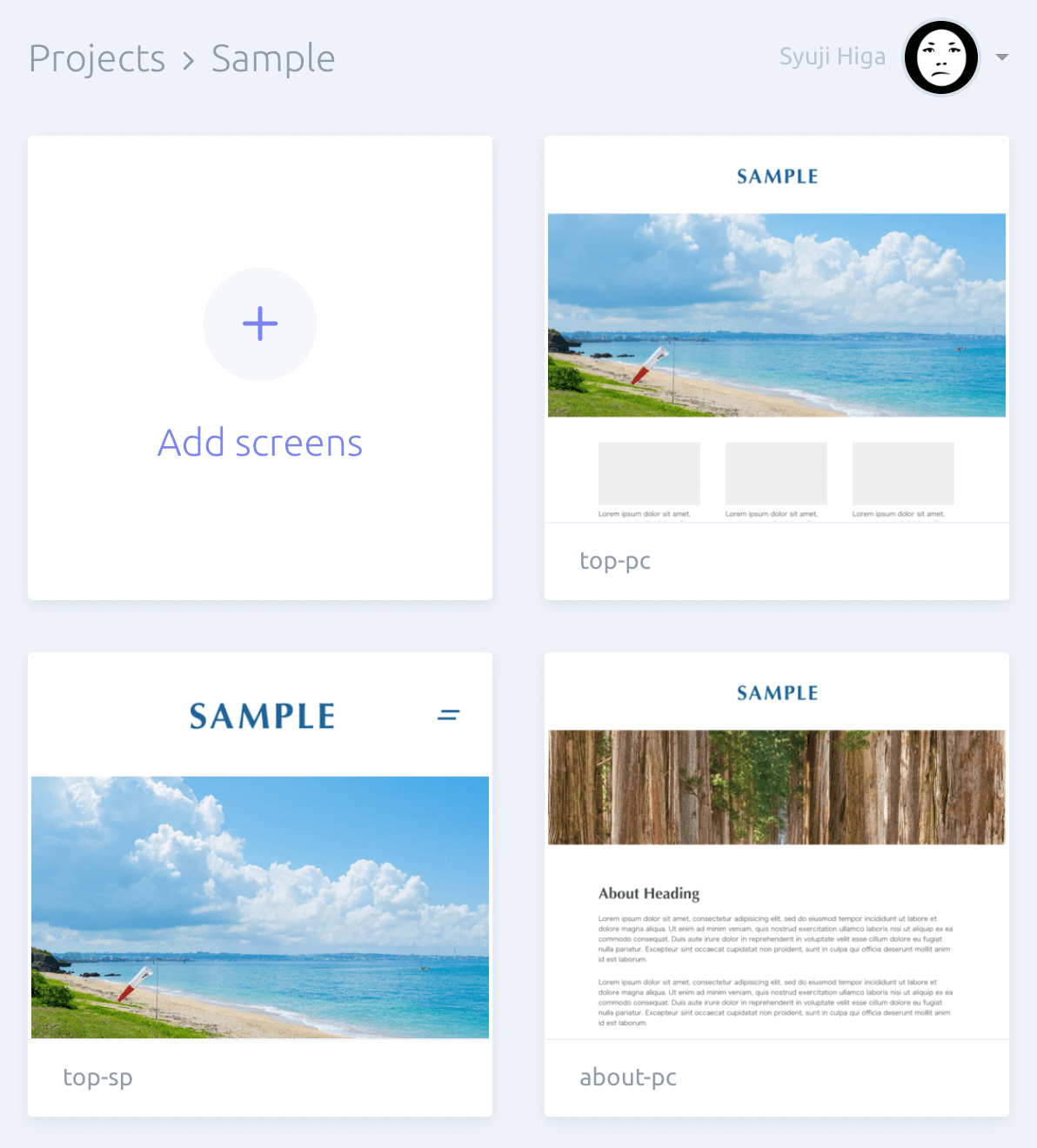
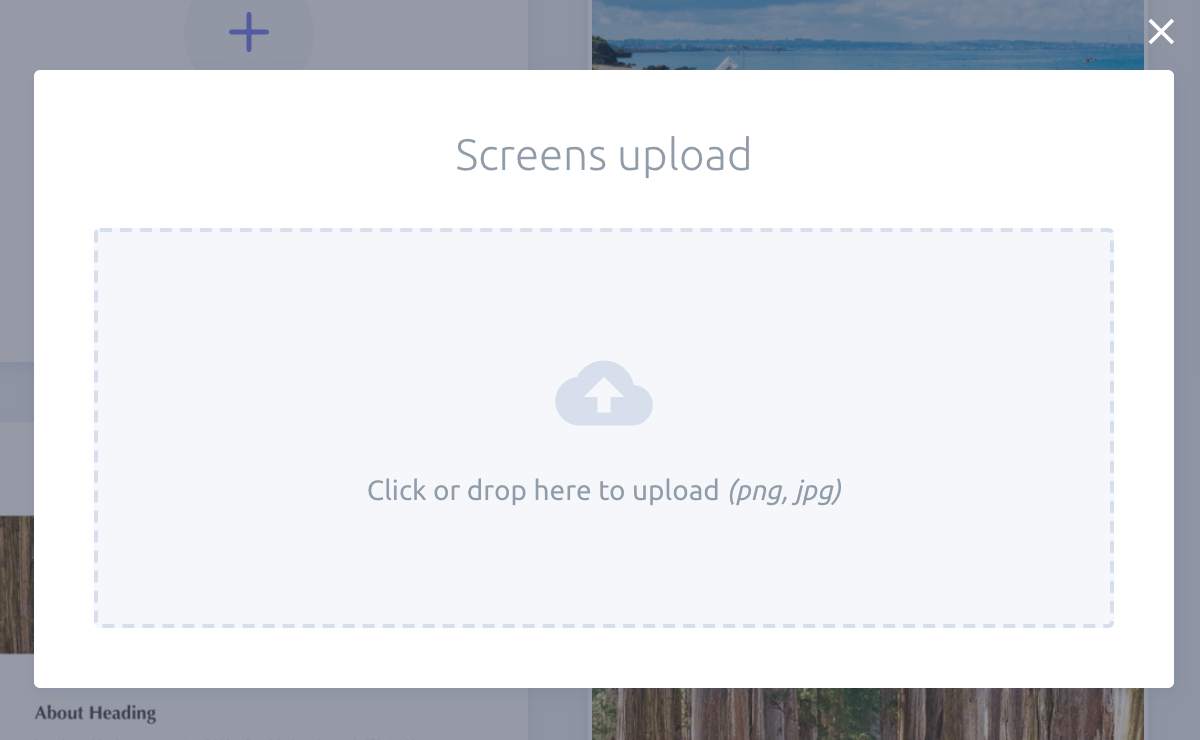
「スクリーン」のアップロードと整理
このアプリではアップロードするデザインカンプのことを「スクリーン」と呼んでいます。スクリーンはドラッグ&ドロップで順番を変更できます。

ドラッグ&ドロップまたはフォルダから選択で、まとめて画像をアップロードできます。

画像を用意する必要はありますが、作業自体は簡単ですよね。
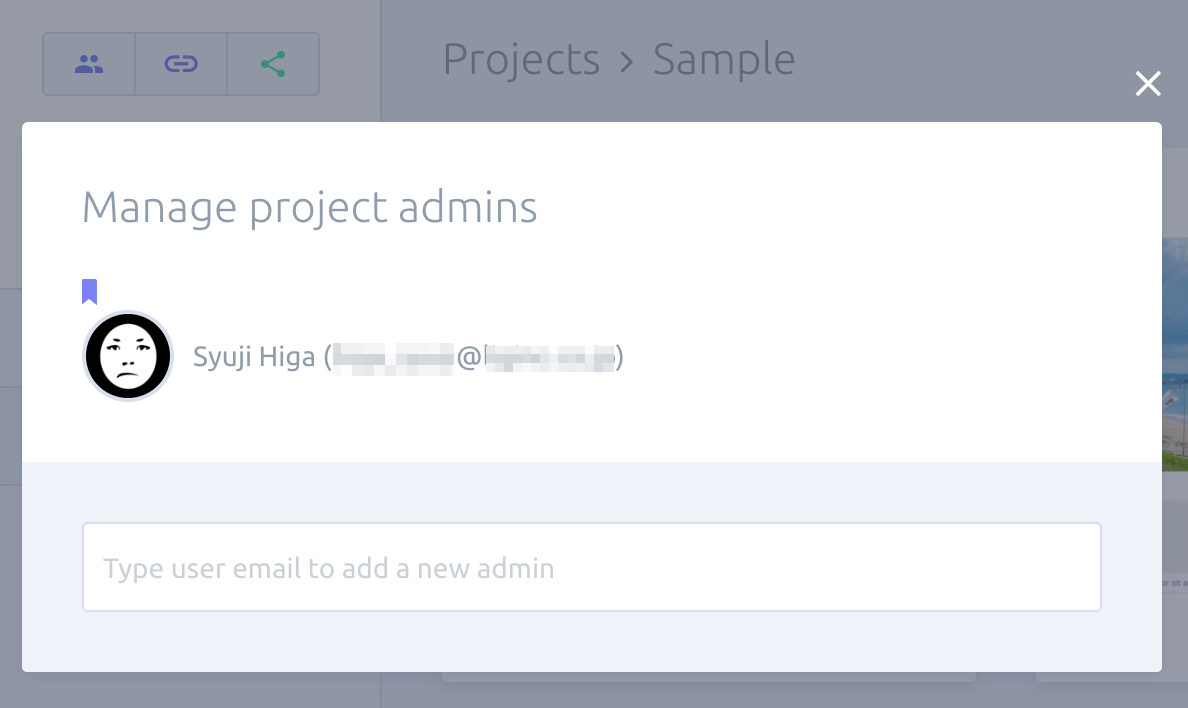
メンバーの追加
プロジェクトにメンバーを追加できます。

プロジェクトのメンバーであれば、デザイナーでもディレクターでも、誰でも管理できるので臨機応変に対応できますね。
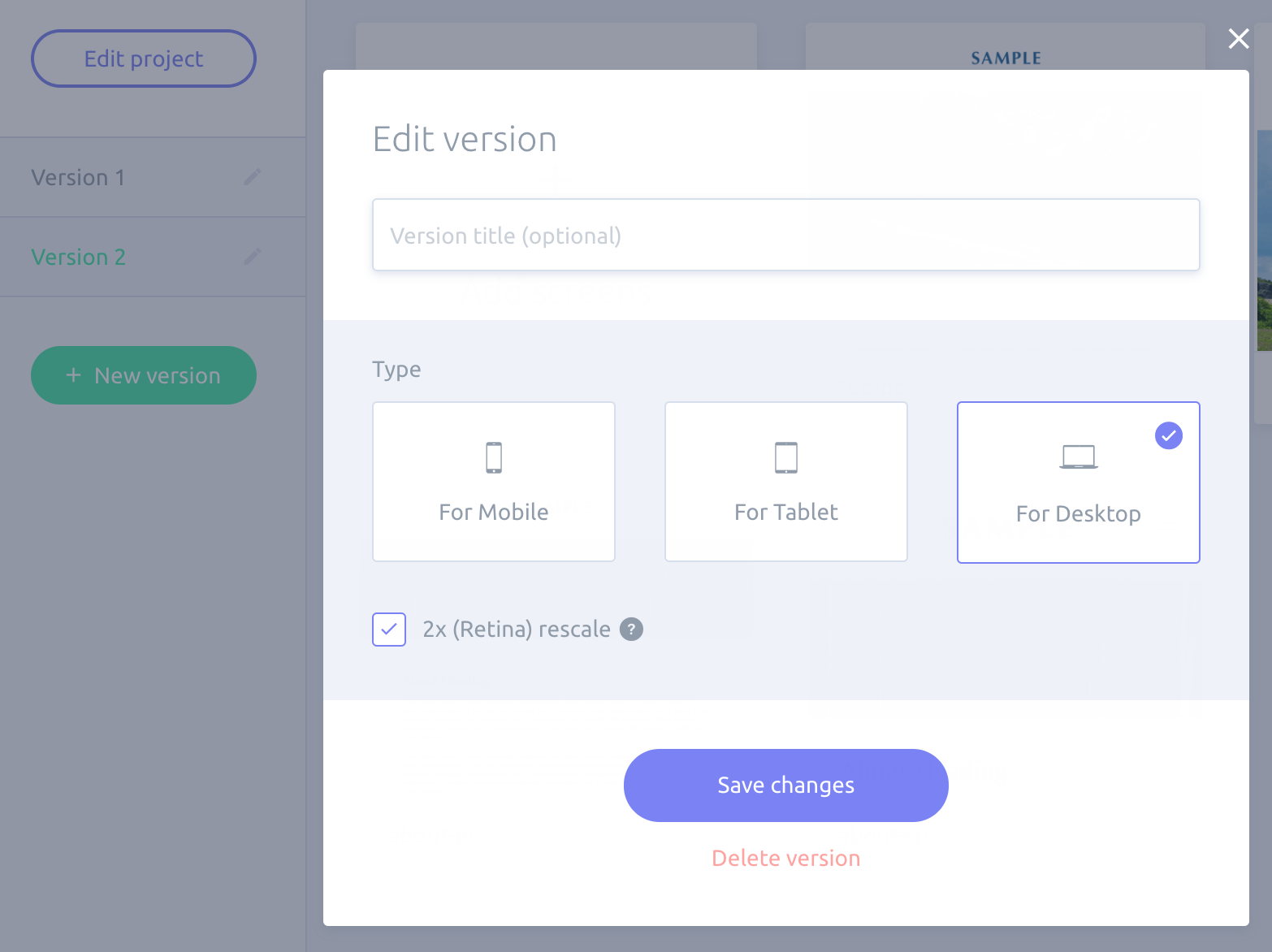
バージョンの作成と設定
バージョン別に管理することができます。それぞれに、バージョンタイトル、デバイスタイプ、Retina サイズ対応を設定できます。

バージョンの管理って面倒ですよね。でも、これなら簡単に管理できます。
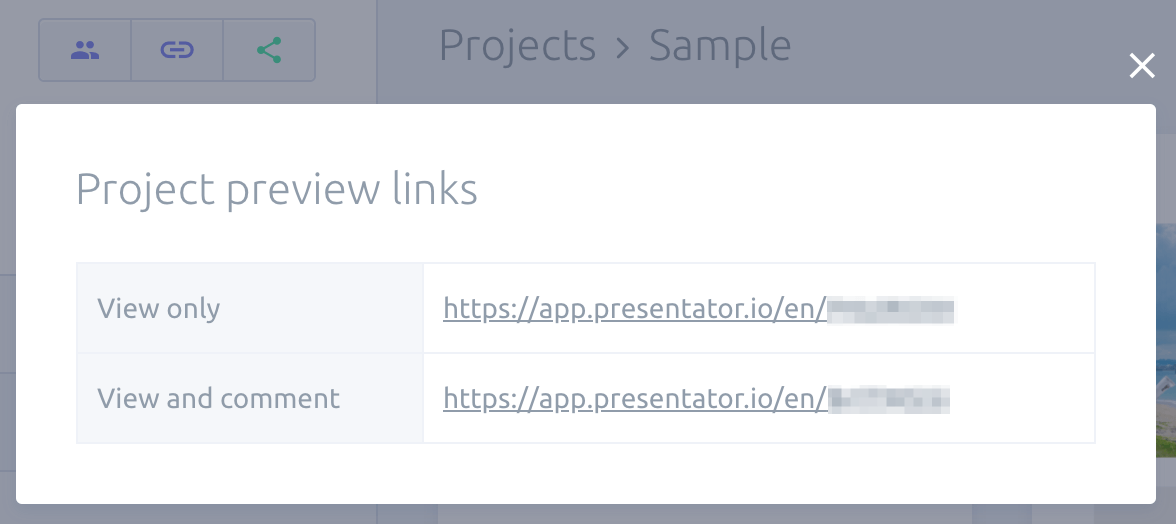
プレビューページのリンク
デザインカンプのプレビューページが用意されます。スクリーンの閲覧のみと、コメントの閲覧・追加が可能な、2種類のページがあります。

デザイン上でコメントできるのは便利ですが、別の方法でやりとりしたいときも多いですよね。なので、コメントして欲しくないときは、スクリーンの閲覧のみのリンクを連絡すると良いかと。
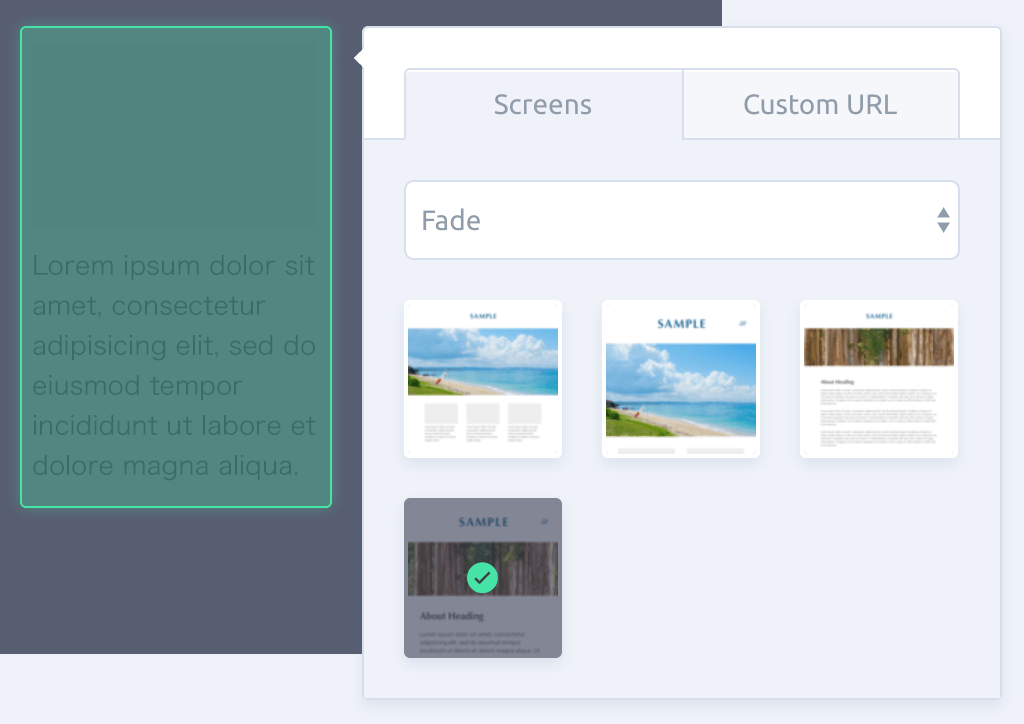
リンクの追加
スクリーン上に範囲を指定して、リンクを埋め込むことができます。リンク先は別スクリーンか URL を指定できます。また、別スクリーンへ遷移時のアニメーションを変更できます。

機能は少ないですが、簡易的なプロトタイプとして使えるのは良いですね。
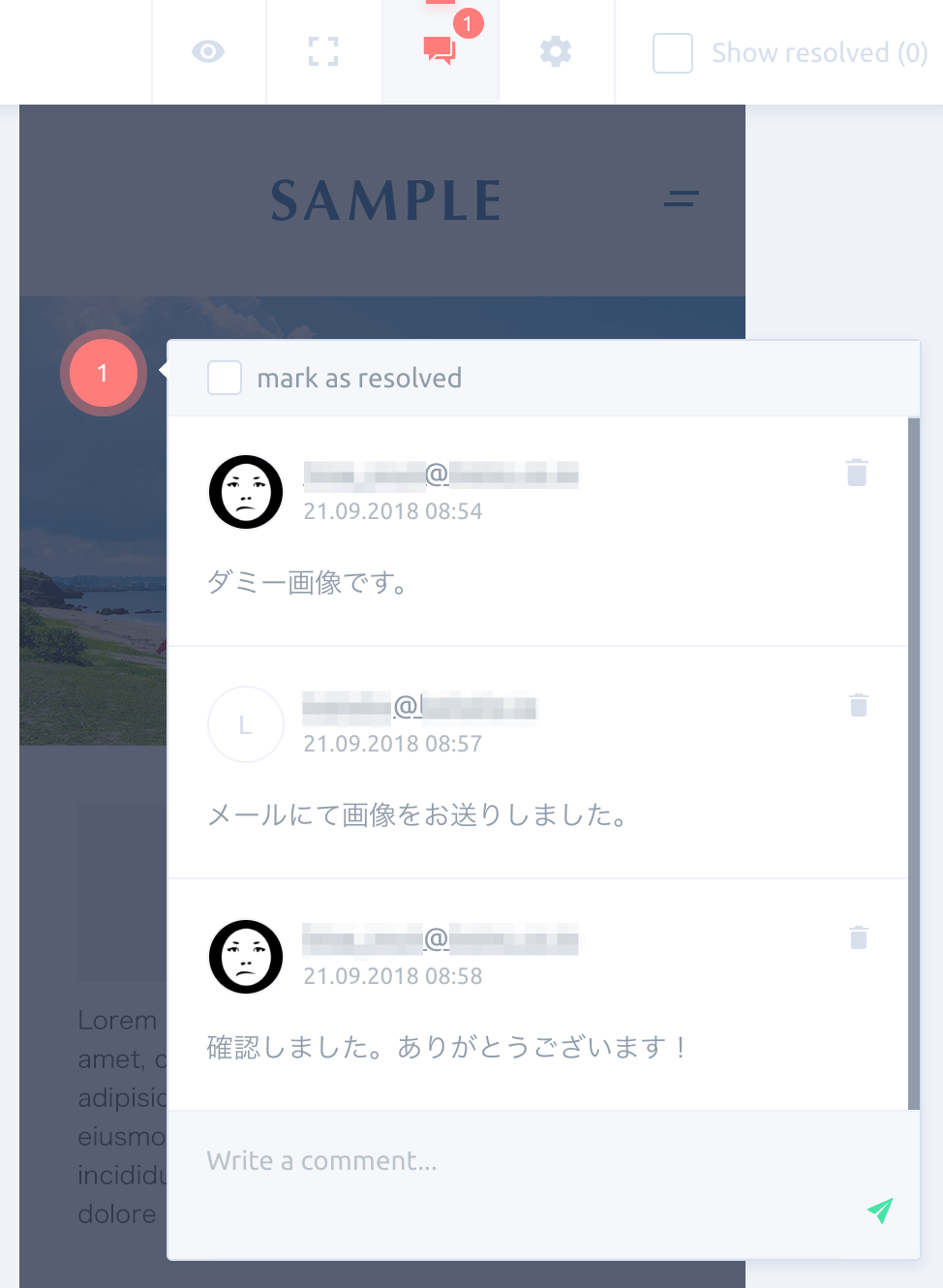
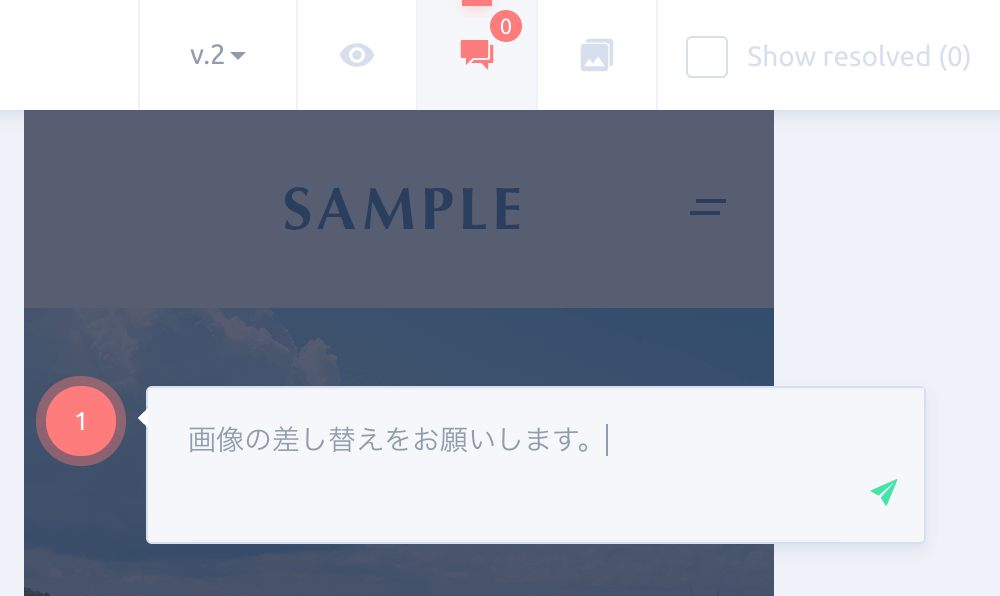
コメントの追加
スクリーン上に番号付きのコメントを追加できます。また、スレッドになり、解決(resolved)にすることで非表示にできます。

クライアントへの説明や、簡易的なタスク管理ツールとして使えるのは助かりますね。
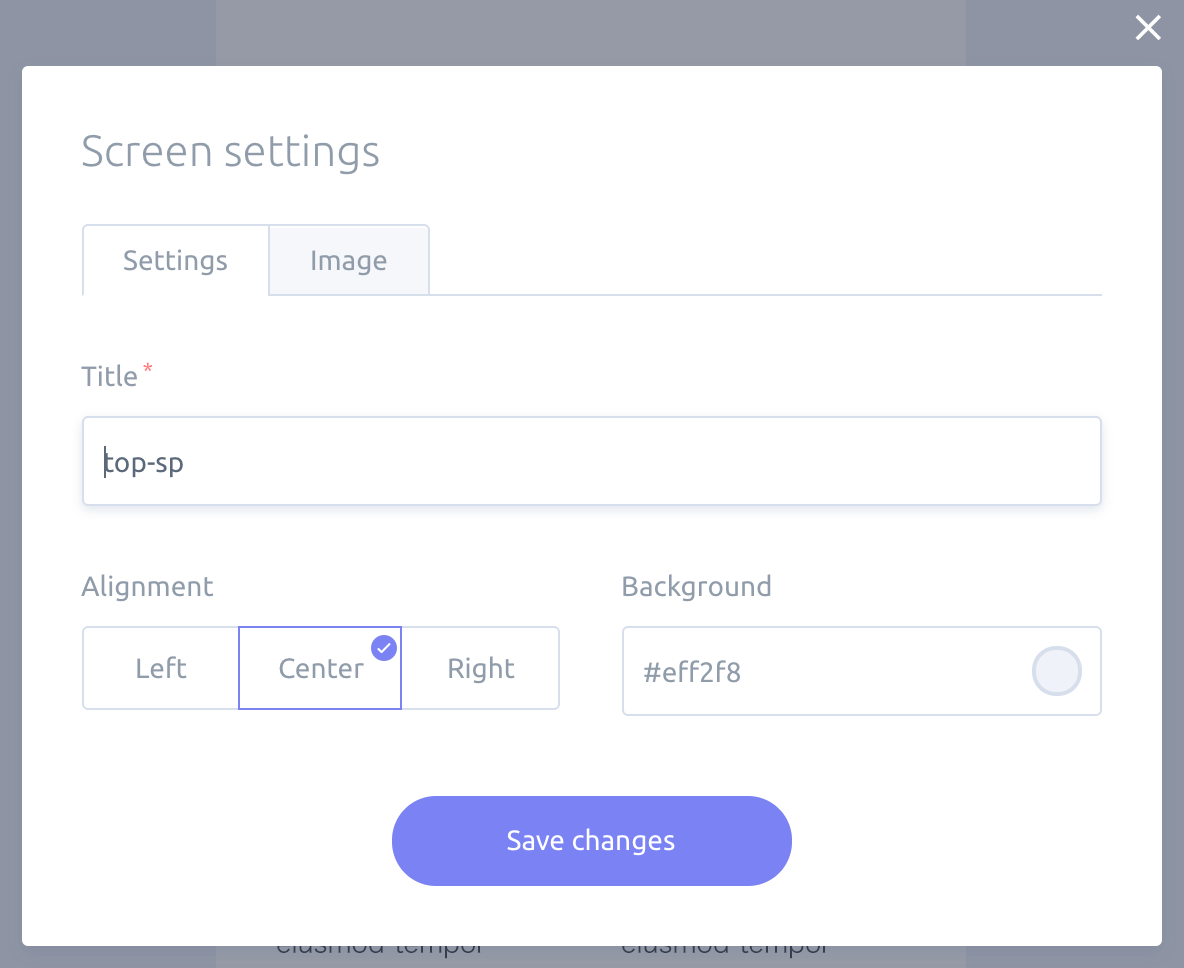
スクリーンの設定
スクリーンごとにタイトル、位置、背景色を変更できます。

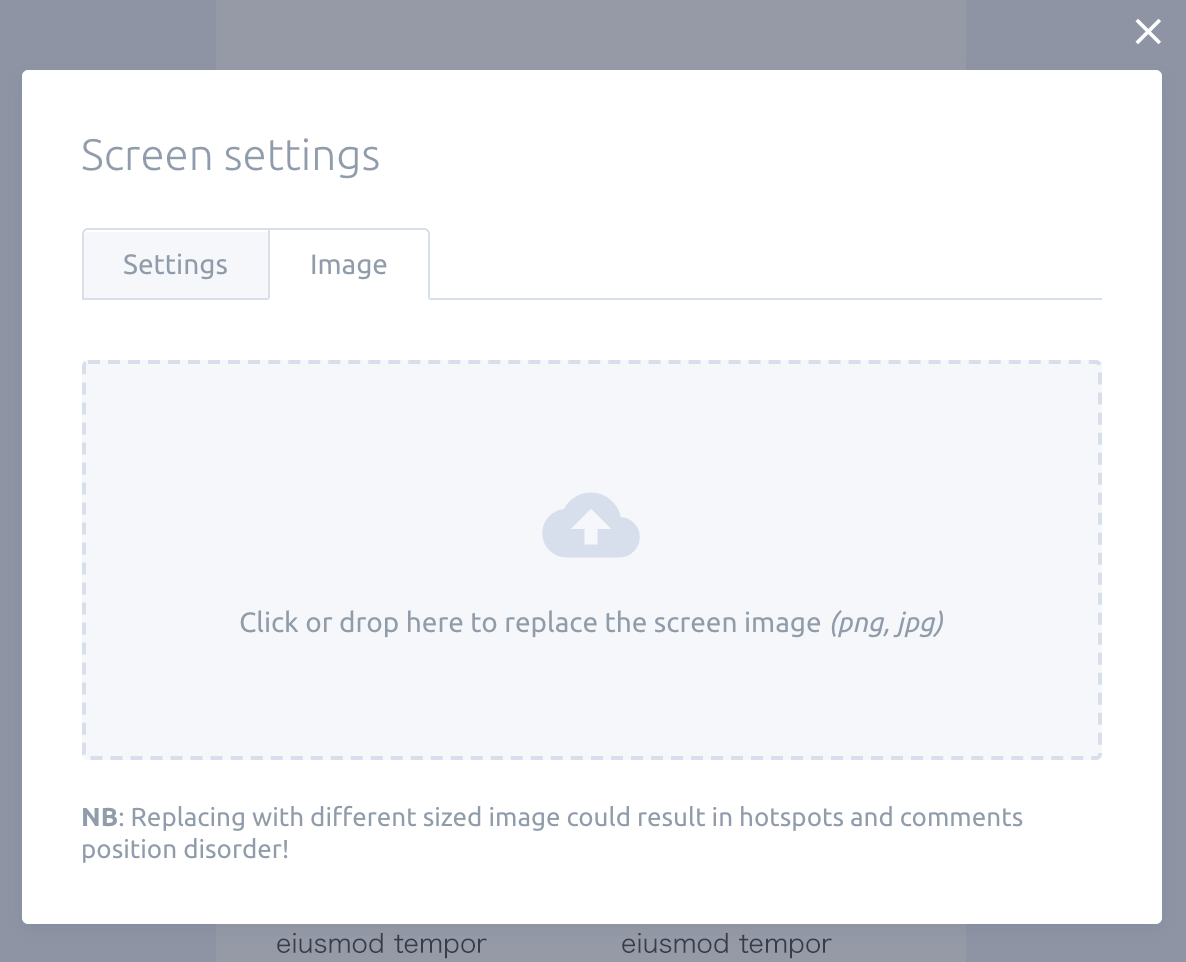
スクリーンの画像を差し替えることもできます。

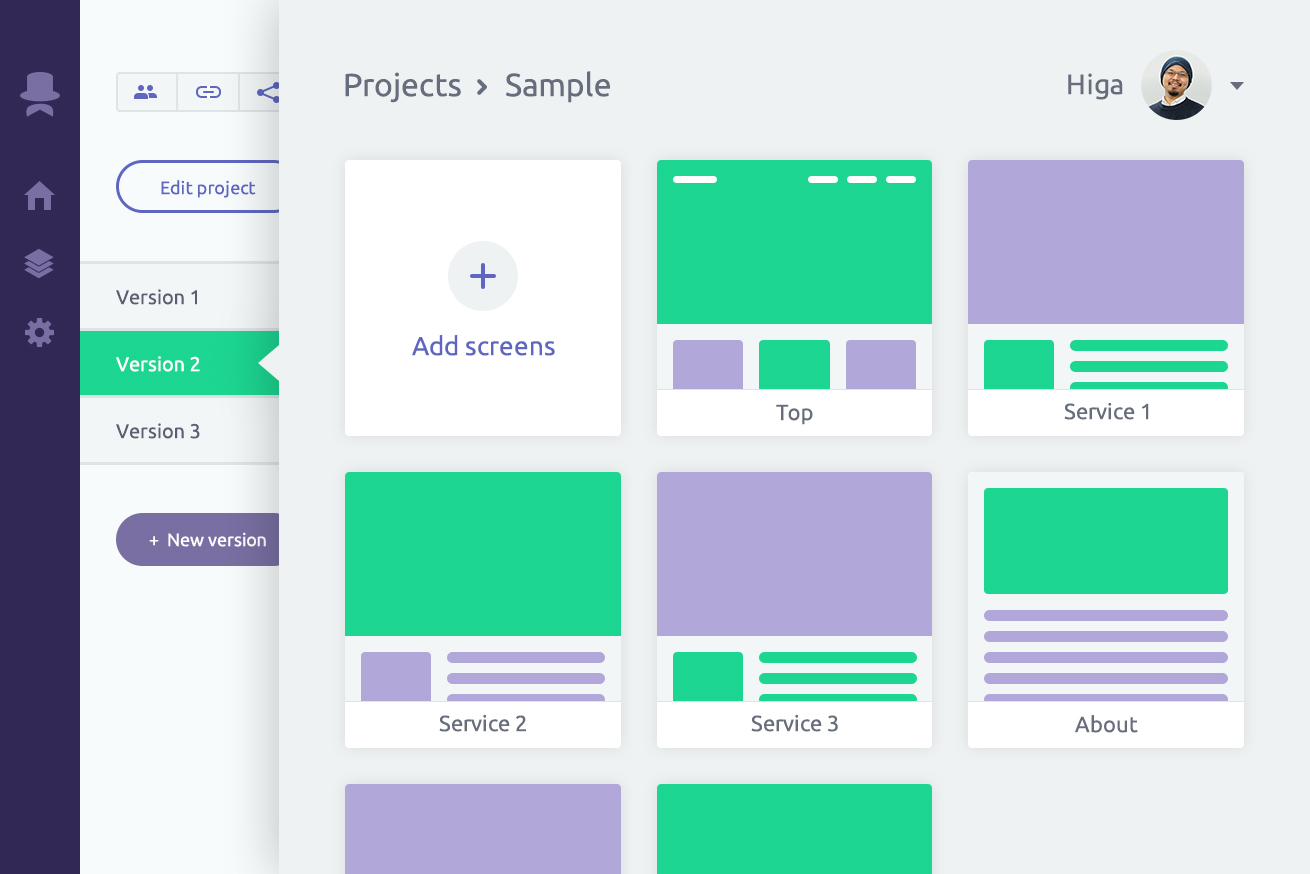
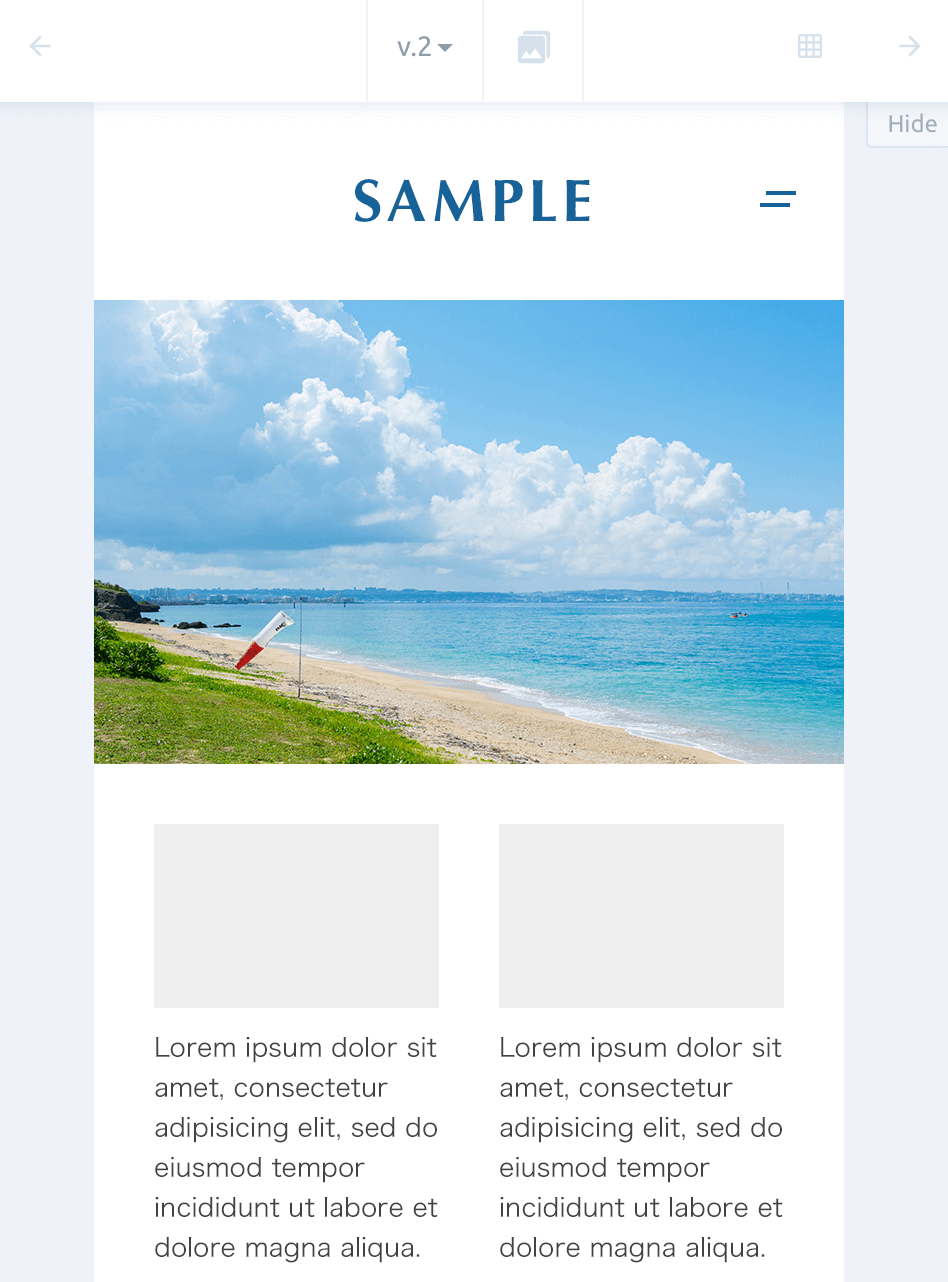
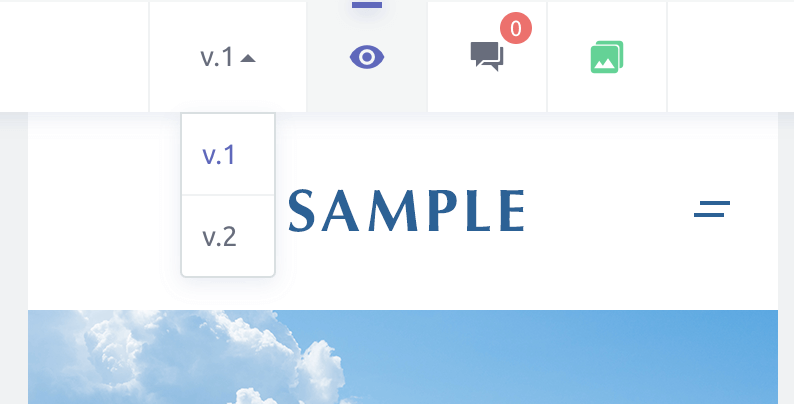
プレビューページ
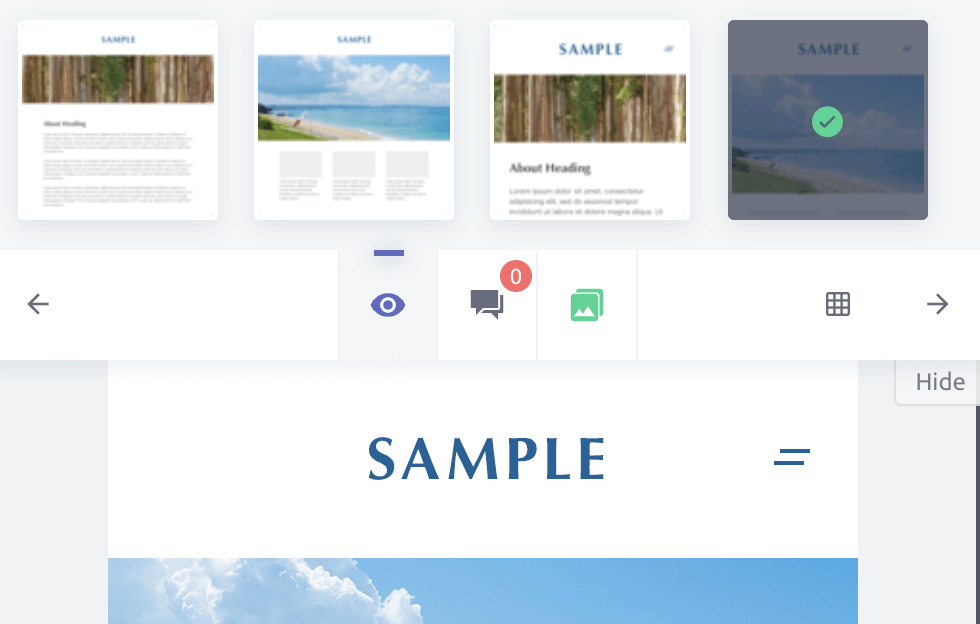
プロジェクト内のスクリーンの一覧表示、スクリーンの切り替え、バージョンの切り替え、コメントの閲覧・追加、画面幅へのフィットなどができます。
また、「Hide」ボタンを押すことでPresentatorのUIを非表示にすることができます。

スクリーンの一覧表示

バージョン切り替え

コメントの閲覧・追加

UI非表示

その他の特長
サイトでも大きくうたわれていますが、以下の特長があります。
- すべての機能が無料で制限なし
- オープンソース
- REST API が用意されている
できたら嬉しいこと
仮定した「僕たち制作側」と「クライアント側」の、ほとんどの要件に対応できていますが、まだ足りない部分もあるかと思います。ということで、僕が欲しい機能をあげてみます。
デザインアプリから直接アップロード
いちいち画像を書き出して、アップロードするのは面倒なので。
スクリーン一覧のセクション
スクリーンが多い場合に、セクションに分けて一覧を表示できると見やすくなるかと。
コメントの閲覧のみ
スクリーン閲覧のみのプレビューページでも、コメントの閲覧だけできる設定が欲しい。制作側の説明は伝えたいけど、コメントスレッドでのやり取りが発生するのを防ぎたい場合があるかも。
スクリーン一覧の名称を表示
サムネイルをホバーすると表示されるのですが、常に表示されてるほうがわかりやすいですよね。
スクリーン一覧を初期表示
クライアントに説明する必要があるかな? と感じましたので。
最後に
人にとっては取るに足らない小さな問題かもしれないですが、それを少しずつ取り除くことで誰もが幸せになれると僕は確信しています。毎日とまではいかなくても、改善できる何かを探しつづけ、対応していくのも大事な仕事です。少なくとも僕にとっては。
それにより作業時間を減らして、新たな改善案を模索し、残業を減らし、勉強し、遊び、のんびりして心の余裕を保てます。ちなみにたいていの場合、一番の改善策は「お金をかける」ことですけどね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。