
ファッション×テクノロジー!ビームスとジーズアカデミーがハッカソンを開催しました
2015.11.11

ノンプログラマでもコピペでOK!JavaScriptを使ってDroneを飛ばそう
2015.10.07

エバンジェリストがカギに!開発者向けマーケティング手法「DevRel」とは?
2015.10.06

課外活動で勉強会を主催していたら会社の事業になった話 #IoTLT
2015.09.15

【2015年版】圧倒的な3D表現にWebの未来を感じるWebGLを使った特設サイト10選
2015.07.27

【INTERVIEWS】vol.1 btrax -Brandon K. Hillさん
2015.06.15

GitHub日本法人設立を祝してハンズオンイベントを開催しました
2015.06.12

CodeGrid3周年!スーパーエンジニアが集う祝賀会でLTしてきました。【全スライド公開】
2015.05.28

Web系の学生必見!「イケTECH」の記念すべき第1回イベントに登壇しました。
2015.05.22

圧倒的な3D表現にWebの未来を感じるWebGLを使ったサイト・デモ20選
2015.05.08

Node.jsで社内日報メールを取得してFacebookページに自動投稿する仕組みを実装したので解説します。
2015.04.09

Hubot✕Chatwork活用事例!WebHookでBitbucketとChatworkを連携してみよう
2015.03.06

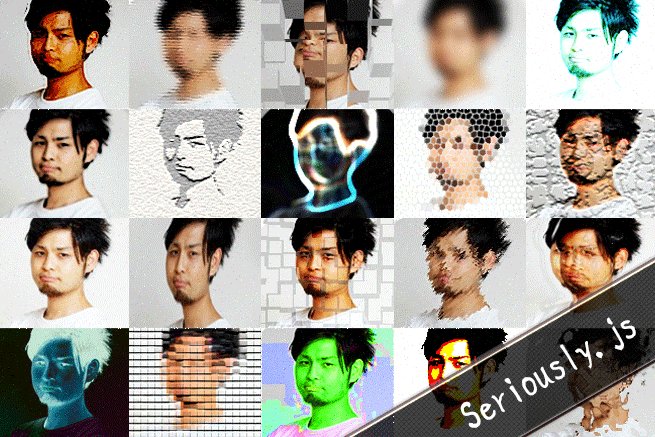
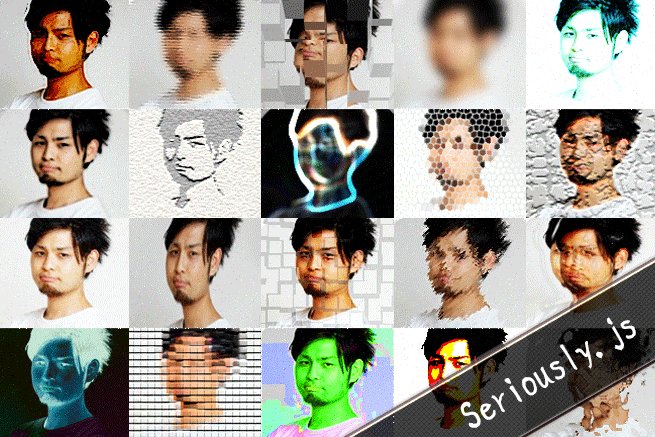
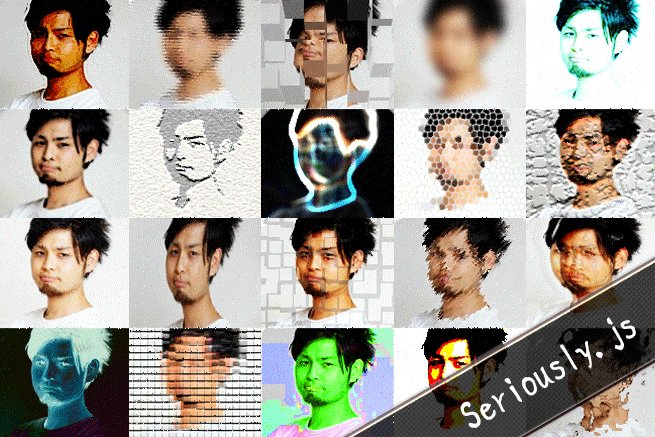
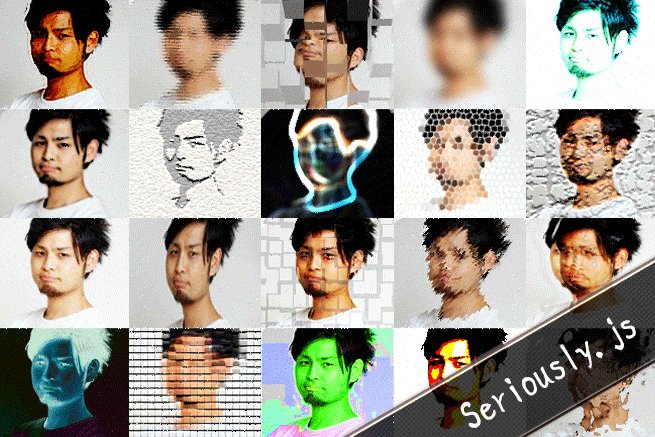
Seriously.jsで動画・画像にリアルタイムエフェクトをかける方法【ほりぼーいドッキリ編】
2015.02.23

WebRTC Conference JapanとROMO TSURISMOレポート【ROMOラジコンで優勝しました!】
2015.02.13

成長し続けるために変化を求める「Developer Productivity 勉強会 Ⅱ」を開催しました
2015.02.10

リアルタイム通信が10倍楽しくなる勉強会「milkcocoa meetup!」に登壇してきました
2015.02.03

ChatWorkがメッセージ取得APIを解禁したのでHubotと連携させてみよう!(業界初かも)
2015.01.21

SHIFTBRAIN×LIGのサンタたちが、働くオトナにワクワクをお届けしました!
2014.12.26

milkcocoaとgmaps.jsで、スマホ(と、まろ氏)の位置情報をリアルタイムに取得してみた
2014.12.17

クリエイティブな人材集まれ!チームラボ×IMJ×LIGで「クリエイターズキッチン」を開催しました
2014.12.15






