こんにちは、エンジニアののびすけです。
IoTやWoTがバズワード的な扱いになってきましたね。
こういったインタラクティブなことをやるときの通信には、皆さん何を使っているでしょうか? Socket.ioというライブラリやMQTTといったプロトコルなどが注目されていますが、同様にWebRTCも最近盛り上がっています。
先日、WebRTCのカンファレンスに参加して来ましたので、そのご報告をさせていただきます。また、以前紹介したRomoとWebRTCを使ったレースゲームで勝ち上がったので、その話をしたいと思います。
※私はWebRTCよりもRomo開発をしていた経緯で興味を持って参加したので、Romoの方をメインに紹介したいと思います。
※最後にイベント告知があります!
WebRTC Conference Japanとは

WebRTCをテーマにした日本初のカンファレンスです。WebRTC界隈での著名なスピーカーを海外からも招待して話を聞けました。御茶ノ水ソラシティカンファレンスセンターで開催されました。
- 今、世界中のWeb技術者から注目を集めている技術「WebRTC」
- WebRTCの本質は、リアルタイム・コミュニケーション技術のオープン標準です。Webアプリやモバイルアプリでの利用が既に始まっているだけではなく、IoT (Internet of Things) 分野でも活用されはじめており、WebRTCが世界をどのように変えるのか、今こそ真剣に考えるべきだと言っても過言ではないでしょう。
このイベント「WebRTC Conference」は、WebRTCをテーマとした日本初のカンファレンスです。WebRTCの現状と可能性について、技術的な観点だけではなく、ビジネス的な観点からも存分に学べる場を目指します。引用元:WebRTC Conference Japan
そもそもWebRTCって?

そもそもWebRTCが何か分からない人もいるかと思います。WebRTC(RTCは「Real-Time Communication」の略)とは、ビデオや音声、データをブラウザ間でやり取り可能にする規格です。
WebRTCの機能を利用することで、Webサイト上でビデオ・音声チャットやファイルをやり取りできます。プラグインなどを全く使用せずに機能を使えることが特徴の1つだと思います。
また、P2P通信でサーバーを介さずにユーザ間で直接通信を行うため、レスポンス性がより高い通信を実現します。(シグナリングと呼ばれるユーザとユーザを結びつける処理にはサーバーが必要になりますが、コネクションが確立したあとはP2Pで通信を行います。)
参照:ビデオチャットもさくっと作れる! WebRTCによるブラウザ間リアルタイム通信はじめの一歩 – CodeZine
http://codezine.jp/article/detail/8099
ビデオチャットのようなリアルタイム性のあるシステムが簡単に作れます
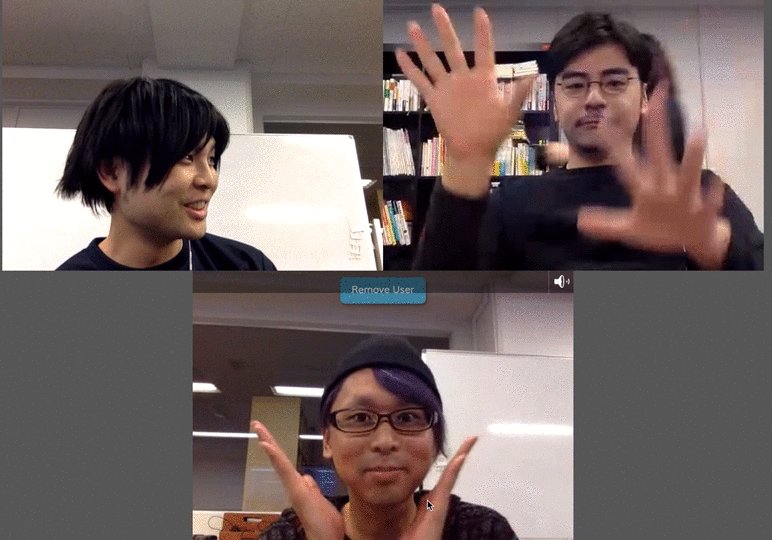
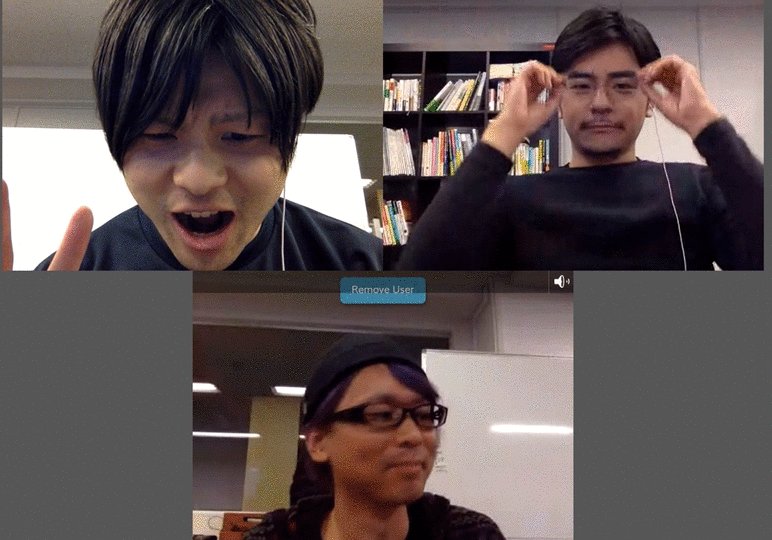
具体的にどんなことができるかというと、OpenTokRTC(アクセスした部屋で誰かとビデオチャットができるWebサービス)のように、ブラウザにプラグインのインストールなどをしなくても、ビデオチャットのようなリアルタイム通信を実現できます。

LIG部屋作ってみました。タイミングが合えば誰かに会えるかもw
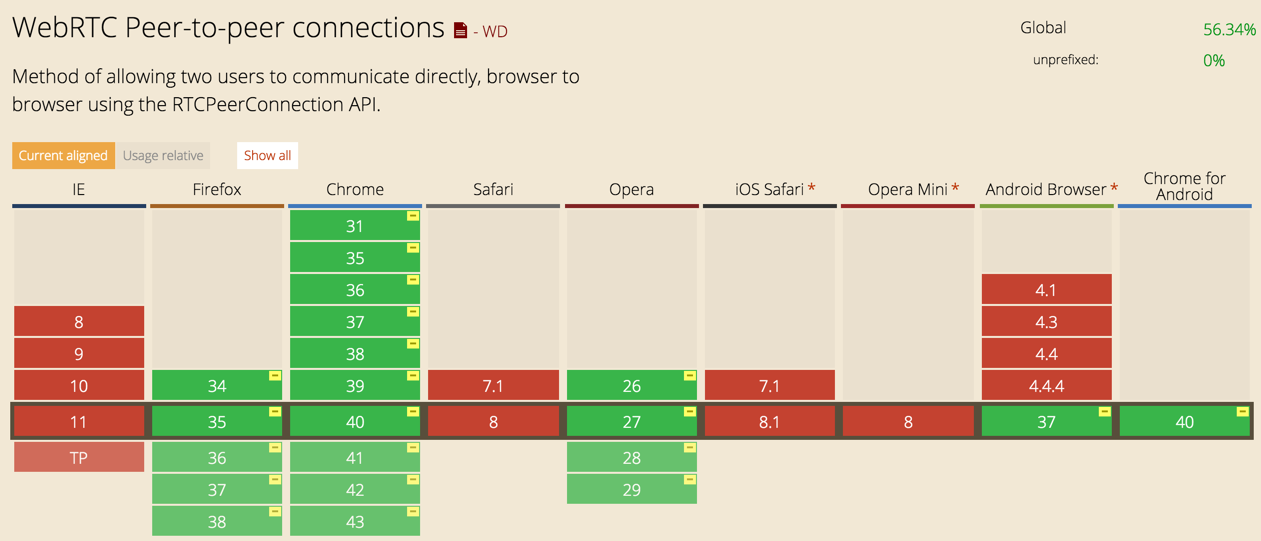
FirefoxとChrome、Operaは対応しています。IEとSafariはしばしお待ちを。

ブラウザ対応がまだまだ充分とは言えない状況で、IEとSafariが対応していません。現時点では使いどころを検討する必要がありそうですね。今後各ブラウザの対応状況の動向が気になります。
WebRTCをテーマにした多彩な発表
数々の著名なスピーカーがご講演をしてくださいました。私が参加した1日目の発表の中から、2つ紹介したいと思います。
Web of Thingsの現状とWebRTC活用の可能性
NTTコミュニケーションズ エヴァンジェリストの小松さんのご発表。
小松さんは今回のWebRTC Conference Japanの実行委員長でもあり、Google API Expert(HTML5)でもある方です。

インターネットとリアルなモノを繋げてコンテンツを作る領域として、IoT(Internet of Things)という単語が話題になっています。IoTはソフトウェアからハードウェアまで幅広い領域を指しますが、その中でもWebサービスでユーザーが利用するレイヤーをWoT(Web of Things)と呼んだりします。
そんな「WoTの現状」と「WebRTCなどのWebプロトコルの進化に伴う、WoTやWebRTCの可能性」についてお話をしてくださいました。実例としてChromeCastやSkyWay(後述)の紹介や、WebRTCとRomoの連携デモなどをしてくださいました。
単語についても丁寧に説明されている資料ですので、ぜひご覧いただきたいです。
WebRTCの裏側
「株式会社時雨堂」のvoluntasさんのお話です。voluntasさんはWebRTC向けのシグナリングサーバーやTRUN/STUNサーバーの開発をしているということで、WebRTCのシグナリング(P2P通信でクライアント同士を紐づける処理)の仕組みやプロトコルの話をしてくださいました。
とても専門的な話で、分からない単語や理解できない部分も多かったのですが、個人的にすごく勉強になることが多かったです。
voluntasさんのGithub Gistにまとめてあるので、ぜひご覧ください。
WebRTCとRomoを使ったレースゲーム ROMO TURISMO
カンファレンスの会場の一角にすごく心惹かれるコンテンツがありました。RomoとWebRTC(SkyWay)を使ったマ○オカートのようなレースゲーム「ROMO TURISMO」です。
国内でRomoの販売をしている「セールスオンデマンド(SODC)社」が今回のカンファレンスの運営に関わっていたということもあり、「SkyWay」の開発元の「NTTコミュニケーションズ」と連携して、RomoとSkyWayの事例作りのプロトタイプとして「ROMO TURISMO」を作ったらしいです。
Romoって?
romotive社が開発しているiPhoneとドッキングすることでラジコンのように動作する教育用ロボット(オモチャ)です。
Romoについては以前書いた「iPhoneがラジコンになる知育ロボットRomoで遊んでみよう【使い方編】」をご参照ください。
RomoはiOS SDKが公開されていて、開発者が柔軟なカスタマイズをすることができます。
SkyWayって?
WebRTCを簡単&柔軟に使えるようにするプラットフォームサービスです。
WebRTCはP2P通信といってもサーバー側の用意をする必要はあり、クライアント側だけのスキルでは実装が難しい面もありました。SkyWayはそういった障壁を少なくしてくれて、WebRTCを使いやすくしてくれます。
そんなSkyWayのiOS SDKが開発中(公開未定)とのことで、ROMO TURISMOで動作を見せてもらいました。
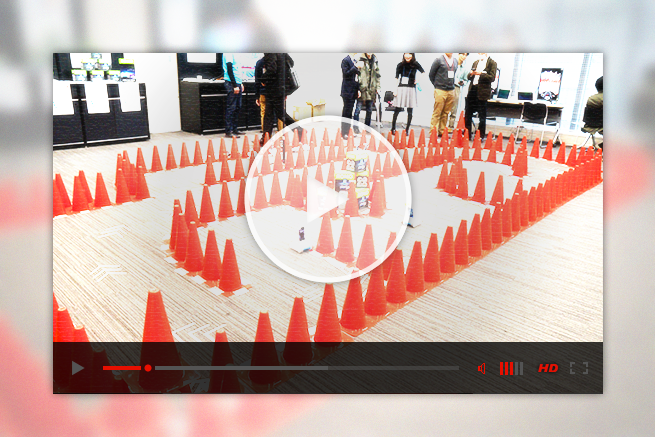
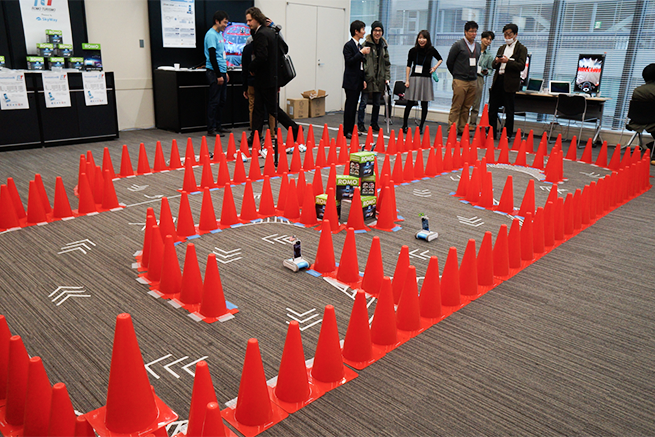
#ROMO TURISMOの流れ

コーンで作られたコースに沿ってRomoを操作して速さを競います。ドライバー(ユーザ)はパソコンの画面に表示される映像を見ながら操作します。Romo(iPhone)が見ている映像がパソコンの画面に表示されるため、実際の車の運転やテレビゲームをしているような感覚でした。
画面に映し出された映像をもとにコントローラーでRomoに命令を送っています。ここの通信部分にWebRTCが使われているとのことです。ちなみにこの時たまたま一緒に対戦したのは、 「mozaic.fm」などで有名な@Jxck_さんと「html5j」の現代表で今回のカンファレンスの運営にも携わっていた吉川さん。
まさかこんな著名な方々とRomo勝負できるとは・・・!(笑)

Romo側には運転席で運転しているドライバー(ユーザ)の顔が表示されます。
タイムアタックで指定したコースを速く走行できた人が優勝になります。
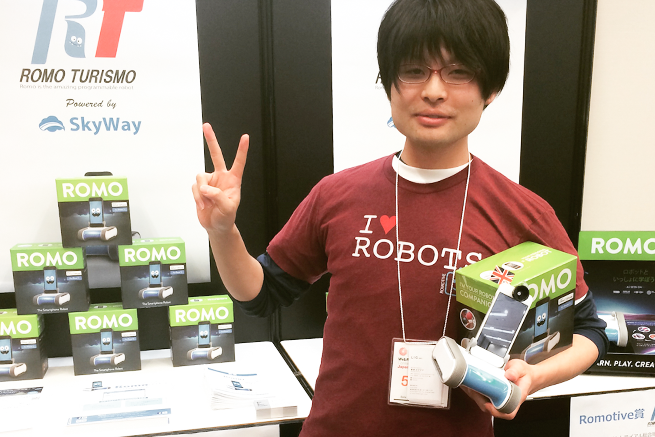
なんと優勝しました!
予選は何度でもチャレンジできて、各自タイムを計測します。ちなみにこの写真の時点では、規定タイム以内の予選ランキングも1位でした。(後から更新されちゃったみたいorz)

写真のレディたちは「21cafe」管理人のえりーさん&はぎーさん。先代のおだんみつさんと交代したばかりだったそうです。
本戦は、予選通過者から4人選出して同時に4台でレースをします。
予選の段階からタイムがぶっちぎりだったのですが、その分負けられないと緊張しました(笑)

結果、見事1位でRomoとTシャツをGetしました!
普通にゲームとして楽しかった
Romoはプログラミングやアルゴリズムの学習用ロボットという側面が強かったのですが、こういったコンテンツとしての活用方法もあるんですね。
最後に、今回の内容に誤解のないように念を押しておくと、自動操縦ではなく手動操縦なので、エンジニア的にというよりゲーマーとして強かったってだけの話です。
まとめ
IoTやWoTはアイディア次第だなと再認識させられましたし、RomoやWebRTCでこういった形で人を楽しませるコンテンツを作りやすい環境になってきているのだと思います。
この記事を読んで面白いとか作ってみたいと感じた人がいたら、ぜひ試してみてもらいたいです。
イベント告知!

http://connpass.com/event/11373/
2月23日にIoT縛りのLT会を主催しています。RomoやWebRTCの話があるかもしれないですし、もっと別の技術やコンテンツを見ることができると思います。
ぜひご参加ください。
では!
【WebRTCを活用して楽しもう!】
※ Web制作者でもネイティブアプリが作れる!node-webkitを使ってみよう
※ LIGのソースコードレビュー会で使用している共有ツールとライブラリの活用方法の紹介