こんにちは。エンジニアののびすけです。最近周囲で結婚ラッシュがきており、漠然と焦っています。
さて、私は業務上Node.jsを触ることがあるのですが、今日はnode-webkitで少し違ったNode.jsの活用法をお伝えしていきたいと思います。
node-webkitとは
「node-webkit」はNode.jsとChromiumを利用してネイティブアプリを作ることができる、ランタイム/開発フレームワークです。
ダウンロードは下記よりおこなうことができます。
- rogerwang/node-webkit – GitHub
https://github.com/rogerwang/node-webkit
HTML/CSS/JavaScriptでアプリを作ることができる
HTML/CSS/JavaScriptと聞くと、Webブラウザ上で動作するWebアプリケーションをイメージしますが、node-webkitではWebサービスを作る感覚で、マルチプラットフォームに対応したGUIアプリケーションを作ることができます。
PhoneGapに似たイメージ?
HTML/CSS/JavaScriptでiOSアプリを作ってネイティブ化を可能にした「PhoneGap」という開発フレームワークがありますが、node-webkitも似たようなイメージだと思います。JavaScriptから端末のネイティブ機能を呼び出せるAPIが公開されています。
node-webkitで作られたアプリケーション
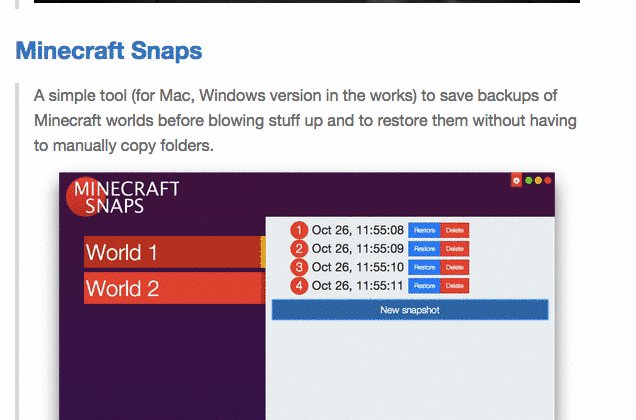
意外に多くのアプリケーションがnode-webkitを使って作られています。以下のページより、node-webkitで作られたアプリの例を見ることができます。
- List of apps and companies using node webkit – rogerwang/node-webkit Wiki – GitHub
https://github.com/rogerwang/node-webkit/wiki/List-of-apps-and-companies-using-node-webkit

node-webkitを使ってみよう
インストール手順

※以下、Macでの手順になります。
まずはnode-webkitのページからダウンロードしましょう。
私の場合はMac版の64bit v0.10.5 を選択してzipをダウンロードしました。解凍するとnode-webkit.appという項目が出てきます。
このnode-webkit.appをApplicationフォルダに移動させましょう。

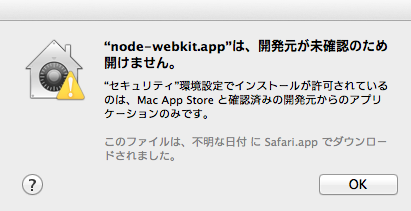
このまま開こうとしても開くことができず、「開発元が未確認のため開けません」と表示されると思います。

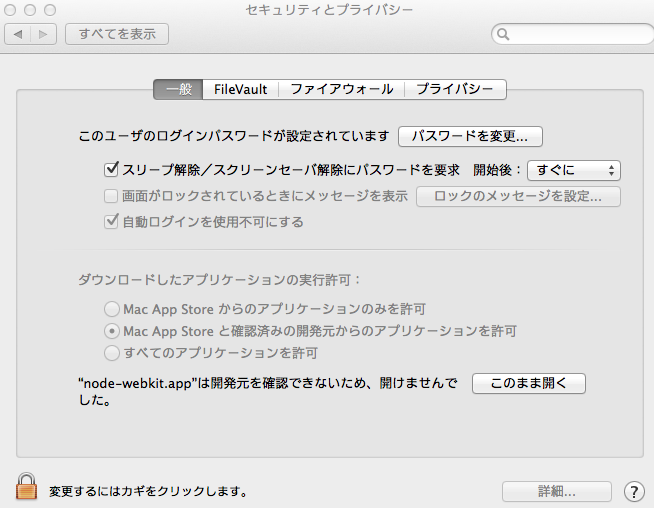
「システム環境設定」 → 「セキュリティとプライバシー」 → 「”○○”は開発元を確認できないため、開けませんでした。」の隣の「このまま開く」を押しましょう。

これで実行できるようになります。

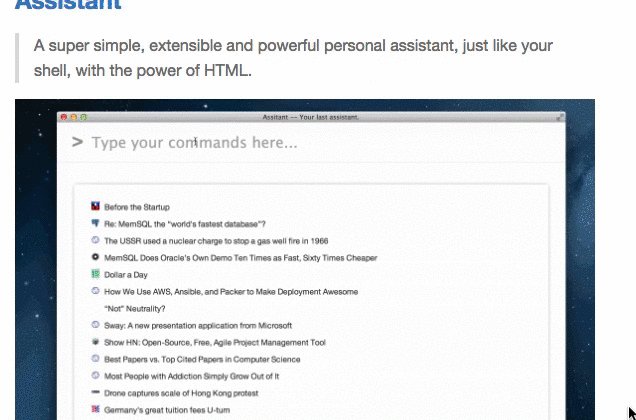
無事に起動すると、上記のような画面が表示されます。
コードを書いてみよう
それでは実際にコードを書いていきましょう。Webサイトを作るときと基本的には同じで、index.htmlを作成します。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!!!!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node.js!!!!!!!
初めてnode-webkitでアプリ作ってみたよ!
「<script>document.write(process.version)</script>」.
</body>
</html>11行目でnode.jsのバージョンを取得する処理を書いています。
package.json
index.htmlと同じ階層にpackage.jsonを作成します。
{ "name": "nw-demo", "main": "index.html" }コードはこれだけです!
実行して試してみよう
index.htmlやpackage.jsonが置いてあるディレクトリで、ターミナルから以下のコマンドを実行しましょう。
$/Applications/node-webkit.app/Contents/MacOS/node-webkit .するとnode-webkit.appが立ち上がり、以下のようなメッセージ表示されるGUIアプリができます。(と言っても、この程度だと実感わかなそうですが。笑)
もちろん、index.htmlは通常にブラウザからでも起動します。
ただ、起動させてみると分かりますがNode.jsのバージョンを取得している部分は表示されません。通常のJavascirptでは呼び出せない機能が、node-webkitではNode.jsを利用して呼び出せているということが分かると思います。
アプリの配布
※Macでの手順となります。
アプリを配布する場合は、node-webkit.appの内部のファイルを使います。
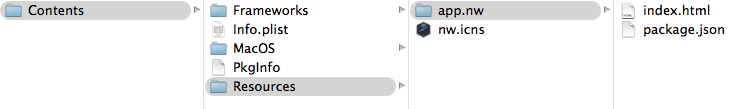
node-webkit.appを右クリックし、「パッケージの内容を表示」でContents/Resources/app.nwの中に作ったファイルを設置しましょう。
今回の例の場合はindex.htmlとpackage.jsonを設置すればOKです。
あとはこのnode-webkit.appをリネームして配布すれば、スタンドアロンで動作してくれます。
実践編:ネイティブ機能を使ってみる
ここまでで紹介した内容だけでは、実際にどんな使い方ができるのかは分かりにくいと思います。そこで、ネイティブ機能の呼び出しをしてみましょう。
PCのWebカメラとスクリーンショットを使ってみます
node-webkitではカメラ制御ができる「getUserMedia」というAPIが用意されています。今回はこれを使ってみたいと思います。
index.html
先ほどのindex.htmlを書き換えるか新規のプロジェクトを作ってみましょう。
<!DOCTYPE html> <html> <head> <title>webRTC Test</title> </head> <body onload="init();" style="background-color:#ababab;" > <div style="width:352px; height:625px; margin:0 auto; background-color:#fff;" > <div> <video id="camFeed" width="320" height="240" autoplay> </video> </div> <div> <canvas id="photo" width="320" height="240"> </canvas> </div> <div style="margin:0 auto; width:82px;"> <input type="button" value="Take Photo" onclick="takePhoto();"> </div> </div> <script> function init() { if(navigator.webkitGetUserMedia) { navigator.webkitGetUserMedia({video:true}, onSuccess, onFail); } else { alert('webRTC not available'); } } function onSuccess(stream) { document.getElementById('camFeed').src = webkitURL.createObjectURL(stream); } function onFail() { alert('could not connect stream'); } function takePhoto() { var c = document.getElementById('photo'); var v = document.getElementById('camFeed'); c.getContext('2d').drawImage(v, 0, 0, 320, 240); } </script> </body> </html>node-webkitのwikiに書いてあったサンプルプログラムになっています。
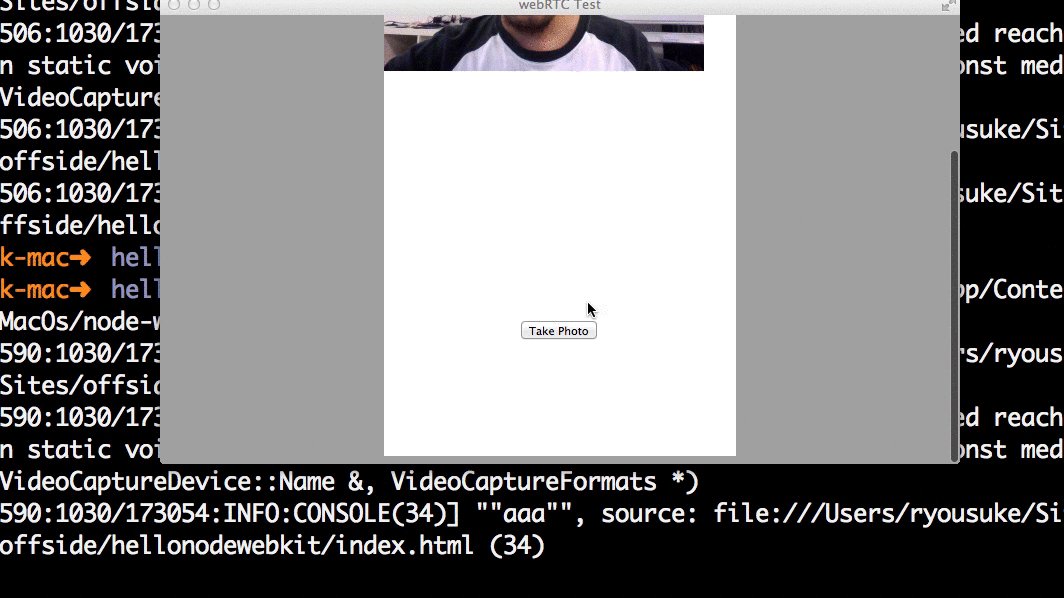
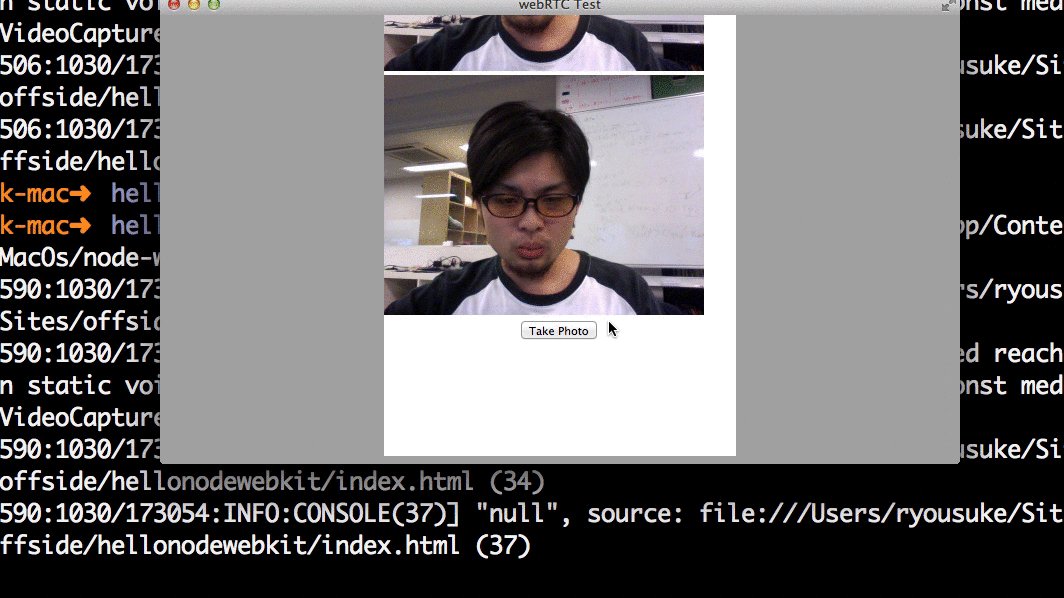
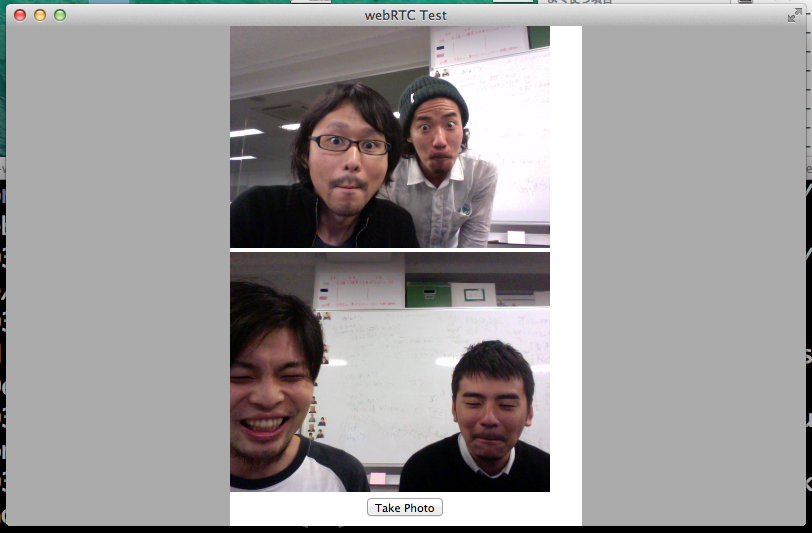
内部的にはWebRTCを利用してカメラアクセスをしているみたいです。実行してみると、このような感じでカメラが見ている画像を映し出してくれます。Take Photoボタンを押せば、画面を撮影してローカルフォルダに保存もしてくれます。
だいぶネイティブアプリっぽくなりましたね。
応用編:Skypeっぽいものを作ってみました
WebRTCを使えば簡単にビデオチャットが作れるので試してみてください。
リアルタイムで遠隔地と会話などができます。
(※ここに写っているメンバーは、みんな隣の席同士です笑。LIGのまろ氏とその仲間たちです)
まとめ
いかがでしたでしょうか。
私もそうなのですが、LIGブログ読者の方はWeb制作スキルは持っているけどネイティブアプリを作るスキルはちょっと…という人がけっこういるんじゃないかと思っています。
そんなWebオンリーな人でも簡単にアプリケーションを作って配布することができるようになった、と考えると、時代は進んでるなぁ…と感じるばかりです。
少しでも興味を持って、実際に触ってみたいと思った人がいれば幸いです。
それでは!
補足資料
補足資料として、第21回Creators MeetUpで私が話した内容を載せておきます。
参考記事
- rogerwang/node-webkit - GitHub
- Web 技術で PC のアプリが作れる node-webkit - Flat Note
- HTML5+CSS3+JSでネイティブGUIアプリが作れる、node-webkitを触ってみる - AsialBLOG
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。