どうもこんにちは、エンジニアののびすけです。
2015年は既に4回フットサルをしていて調子がいいです。
先日、HubotとChatworkを連携させる導入記事として、「ChatWorkがメッセージ取得APIを解禁したのでHubotと連携させてみよう!(業界初かも)」という記事を書きました。
今回は、実際にHubotを活用するためのスクリプトの書き方と事例を紹介したいと思います。
Hubotスクリプト(任意の処理)の設置
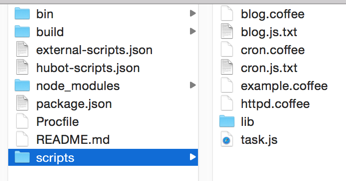
Hubotではscriptsフォルダ内に.coffeeか.jsファイルを設置することで、任意の処理を追加することができます。

今回利用しているHubot v2.11.0では、デフォルトでscriptsフォルダ内にexample.coffeeがあると思います。このexample.coffeeはコメントアウトされてますが、スクリプトの書き方で参考になるものがたくさんあるので、これを見ながら作ると良いと思います。
HubotはCoffeeScriptで記述することが多いのですが、(私みたいに)CoffeeScriptに慣れていない方は「変換してくれるサイト」もあるので、活用しましょう。
入門としては弊社のまろ氏が書いた「CoffeeScriptで記述量を減らし、スッキリしたソースにする方法」が参考になります。
module.exports = (robot) -> # # ここに処理を記述していきます。 #HubotでWebhookする方法
チャットと各サービスの連携の第一段階として、まずはWebHookをしてみたいと思います。
Webサーバーのポート確認
Hubotは起動するとHTTPサーバーも立ち上がります。
Hubotのデフォルトポートは8080なので、Hubotを起動してhttp://yourhost:8080にアクセスすると、
という画面が表示されると思います。
もし、利用しているマシンで8080ポートが利用されている場合は、$ export PORT=9999などを実行してHubotが利用するポートを変更しましょう。この場合は、
http://hostname:9999にアクセスすることになります。WebサーバーでURLルーティング的な処理を書いてみる
まずは簡単な確認です。
任意のURLにアクセス -> 任意の処理を実行を作ってみます。
scriptsフォルダ内に「httpdtest.coffee」というファイルを作成し、以下を記述してHubotを実行してみましょう。# Description: # Messing around with the webhook. # Commands: # from http request. module.exports = (robot) -> robot.router.get "/version", (req, res) -> res.end robot.version
Hubotを起動してhttp://hostname:8080/versionにアクセスすると、
こんな感じでHubotのバージョンが表示されます。
http://hostname/versionにGetリクエストがあったときに処理をするという書き方になります。ちなみに、robot.versionでHubotのバージョンを取得できます。指定したチャットルームにポスト
指定したチャットルームにだけ送信したいときもあると思います。
この場合は、以下のようにルームIDを指定してHubotに投稿させることができます。module.exports = (robot) -> robot.router.get "/mes/:room", (req, res) -> room = req.params.room robot.messageRoom room, "#{room}限定ポスト!" res.send 'OK'
http://[ホスト名 or IPアドレス]:[ポート名]/mes/[ルームID]というアクセスの仕方になります。
http://hostname:8080/mes/*******Bitbucketと連携してみる
弊社ではBitbucketを利用していますが、こういったチャットとの連携は便利ですね。
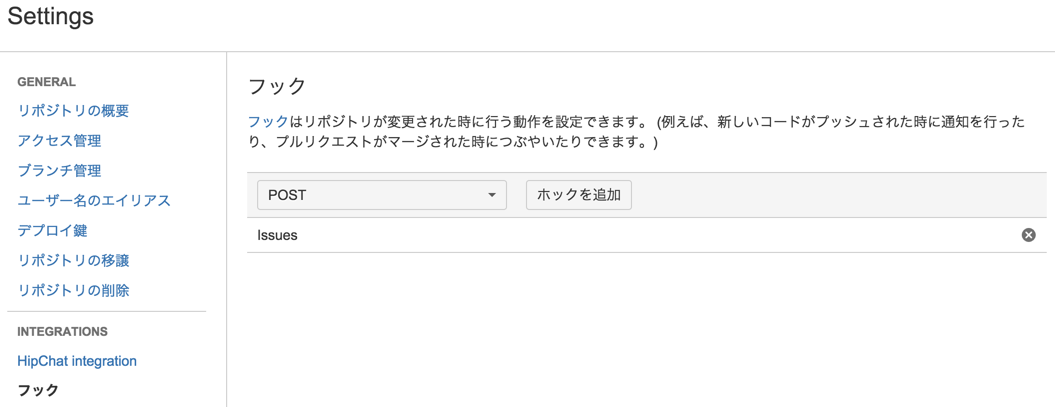
リポジトリの設定からフック->ポストを選択しましょう。
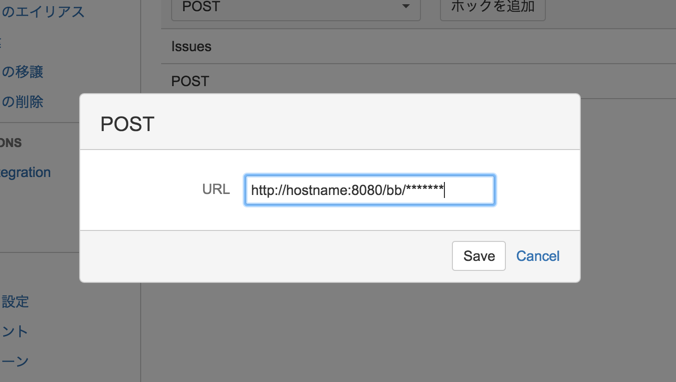
ホックを追加(翻訳がフックだったりホックだったり苦笑)を選択して、先程のURLを入力して保存しましょう。
module.exports = (robot) -> robot.router.get "/bb/:room", (req, res) -> room = req.params.room robot.messageRoom room, "BitbucketにPushされました!!" res.send 'OK'とりあえず先程と同じ感じのスクリプトを書いておきます。
Hubotを実行しておき、BitbucketにpushがあるとChatworkにつぶやいてくれます。
Bitbucketで更に細かい情報を連携する
Hubotの場合、内部的にExpressを使っているためURLのルーティング自体はExpressと同様に受け取れます。
Getリクエストの場合はreq.paramsで、Postリクエストの場合はreq.bodyとなります。Bitbucketから送られるデータはこちらを参考にしましょう。このデータが文字列として送られてきます。
{ "canon_url": "https://bitbucket.org", "commits": [ { "author": "marcus", "branch": "master", "files": [ { "file": "somefile.py", "type": "modified" } ], "message": "Added some more things to somefile.py\n", "node": "620ade18607a", "parents": [ "702c70160afc" ], "raw_author": "Marcus Bertrand <marcus@somedomain.com>", "raw_node": "620ade18607ac42d872b568bb92acaa9a28620e9", "revision": null, "size": -1, "timestamp": "2012-05-30 05:58:56", "utctimestamp": "2012-05-30 03:58:56+00:00" } ], "repository": { "absolute_url": "/marcus/project-x/", "fork": false, "is_private": true, "name": "Project X", "owner": "marcus", "scm": "git", "slug": "project-x", "website": "https://atlassian.com/" }, "user": "marcus" }
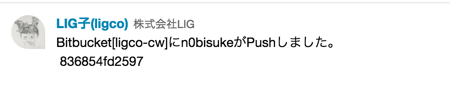
そのため、JSON.parse()で一度オブジェクトに変換してから値を取得すると扱いやすいです。module.exports = (robot) -> robot.router.post "/bb/:room", (req, res) -> room = req.params.room payload = JSON.parse(req.body.payload) #文字列->JSON変換 commit_id = payload.commits[0].node #コミットID repo_name = payload.repository.name #リポジトリ名 user_name = payload.user #ユーザー名 mes = "Bitbucket[#{repo_name}]に#{user_name}がPushしました。" mes += "\n #{commit_id}" robot.messageRoom room, mes res.send 'OK!!'
これで実行すると、以下のようにユーザ名やリポジトリ名、コミットIDも含めてChatworkに流すことができます。
まとめ
いかがでしたでしょうか。
今回はHubotとChatwork、Bitbucketを連携させましたが、このようにHubotを使うことでチャットサービスと各サービスを簡単に連携することができます。皆さんも快適なチャットライフを送ってください!次回はチャットワークとGoogleスプレットシートを連携させてみたいと思います。
【サービスを連携させる】
※ ChatWorkがメッセージ取得APIを解禁したのでHubotと連携させてみよう!(業界初かも)
※ SlackとRedmineを連携し、登録したチケットの更新を通知する方法
※ 【超便利】EvernoteとFacebook&Twitterを連携させて情報を保存・管理する方法
※ Instagram APIを取得してWebサイトと連携し、投稿写真を自動に掲載する方法
※ 社内システム担当が基礎から学ぶHubot&Slack超入門!【解説編】
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。