こんにちは、エンジニアののびすけです。今度ジーズアカデミーという学校でメンターを務めることになりました。
さて、うちのチームリーダーのウラカワさんがのびすけをテーマにしたネタを最近投稿しているのですが、最近では社内の日報やFacebookページと投稿先を拡大し始めました。チームリーダーでただでさえ忙しいのに色々と投稿するのは大変だと思い、作業を自動化した話をしたいと思います。
Node.jsで実装したので、この辺のことを調べているエンジニアの参考になれば幸いです。
きっかけ
今回の取り組みのきっかけです。
LIGの日報
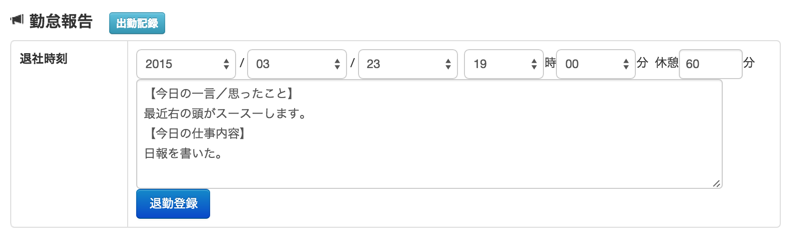
大前提としてLIGの日報システムを紹介します。LIGでは退勤時に社内システムから今日の日報を書いて提出するルールがあります。これに「今日の一言/思ったこと」 を書く項目があり、この部分に社員がツラツラと適当なことを書いていたりします。
こんな感じのフォーマットです。

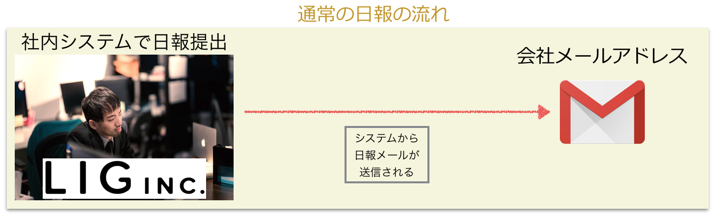
このシステムで日報を提出すると、同時に社内メールで社員全員に通知が来る仕組みになっています。

日報提出忘れが多い
日報は毎日書くのが普通なのですが、人間なのでどうしても忘れてしまうとうことがあります。最近では出し忘れをする人が増えてしまい、ついに社長から全社に対して 「日報をちゃんと出しましょう」とお怒りの言葉が・・・
社長たちは 「今日の一言/思ったこと」 の項目を楽しみにしているようです。
日報をちゃんと書く -> 短編小説になった
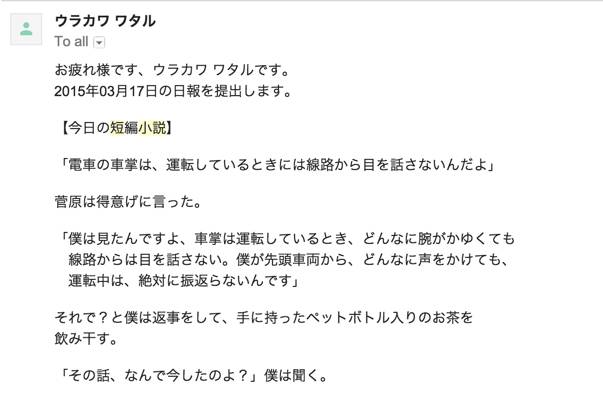
うちのチームリーダーのウラカワさんは 日報をちゃんと出すために、日報に小説を書き始めました。

勢いでFacebookページまで作り出す
勢いとは書きましたが、きっと 面白い取り組みは外部にも発信したいと思ったのだと僕は感じています。
ちなみにこちらがそのFacebookページです。

確かにチェックしがいがあります(笑)
チームリーダーの負担を軽減してあげたいと思い自動化
日報とFacebookに投稿するのは二度手間です。チームリーダーのウラカワさんは毎日とても忙しく働いています。
その上、小説や四コマを書いているのでお風呂に入る時間もありません。
チームメンバーの一人として、少しでもリーダーの負担軽減ができればと思い、今回の仕組みを作ってみました。
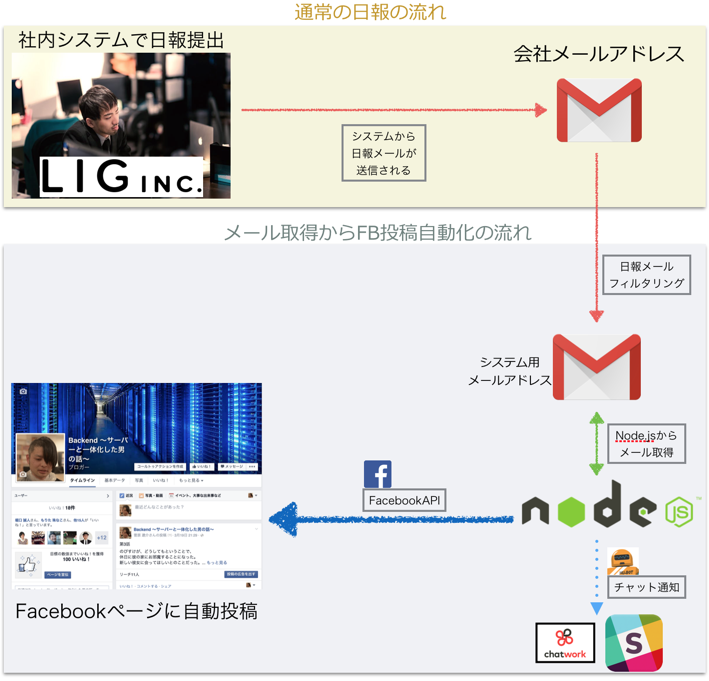
システム全体構成の紹介
日報メールが配信されたあとの処理手順を説明したいと思います。
- システム用にGmailアカウントを新規作成
- 日報メールを新規作成したGmailに転送する
- (A)新規作成したGmailアカウントにNode.jsからアクセスする
- (B)FacebookAPIにNode.jsからアクセスする
- (C) 仕上げに(A)と(B)をつなぎ合わせる
- おまけ:社内チャットツールにも通知する(やり方は特に紹介しません)
という流れになります。

ちなみに、日報のシステムAPIは存在しないのでメールから取得する実装にしています。この記事を読んだ社内システム担当者のてっさんがいつか対応してくれることを祈っています(笑)
実装の流れ
今回やりたいことは大きく分けると、Node.jsでメールを受信することとNode.jsでFacebookページに自動投稿することの二つの要素の組み合わせです。どちらか片方だけの情報を探している方もいるかもしれないので、二つの要素はそれぞれ独立した形で紹介したいと思います。
- A. Node.jsでメール受信する仕組みを作る
- B. Node.jsでFacebookページに自動投稿する仕組みを作る
- C. AとBを繋げる
開発環境
筆者の開発環境を紹介します。箇条書きのinbox,iconv,fbは全てNode.jsのモジュールです。
Node.jsの環境を用意できていない方は、過去記事「いまアツいJavaScript!ゼロから始めるNode.js入門〜5分で環境構築編〜」を参考に環境構築を5分でしてみましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












