B. Node.jsでFacebookページに自動投稿
次にFacebookページへの自動投稿を解説してみます。
※FacebookのAPIは時期によって仕様が変わったり管理画面のUIが変わったりするので、あくまで執筆時点(2015年3月)の内容になります。適宜読み替えが必要になる場合もあると思います。
facebookページの準備
自動投稿をするFacebookページを作成するか、誰かが作ったページの管理権限を貰いましょう。
くどいようですが、今回はこちらのページの管理権限を貰いました。

Facebookアプリの準備
Facebookアプリ開発者ページからアプリを新規作成します。

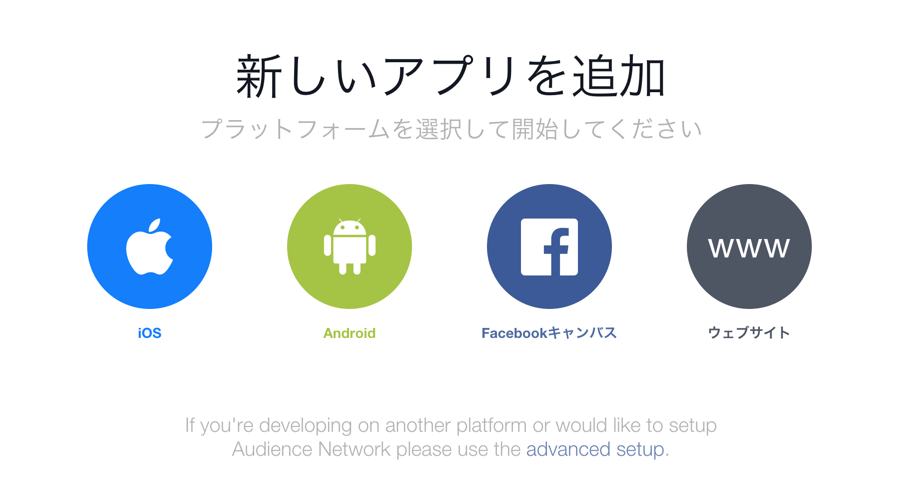
My Apps -> Add a New Appを選択しましょう

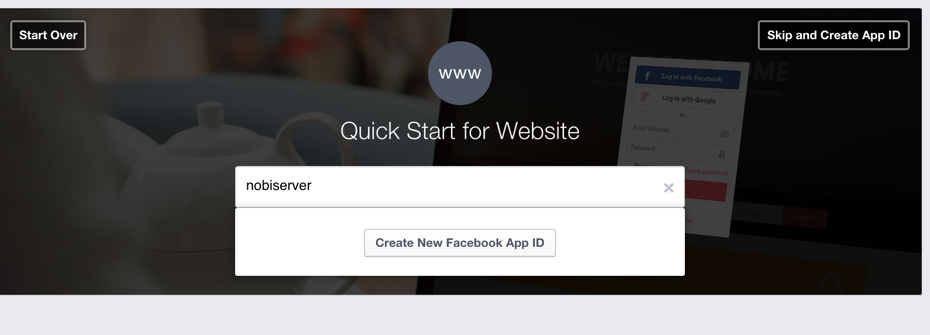
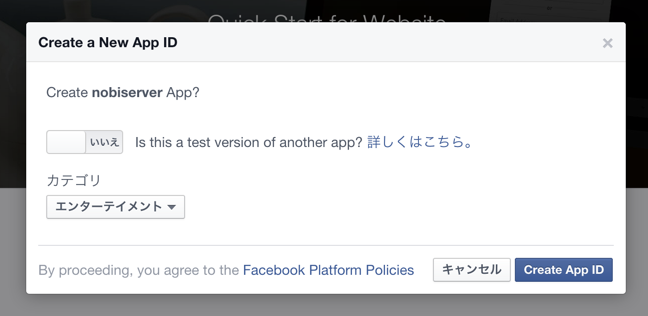
作成するアプリ名を入力してCreate New Facebook App IDを選択しましょう。今回はnobiserverという名前のFacebookアプリを作成しました。

カテゴリを選択してCreate App IDを選択します。なんとなく、 今回の小説はエンターテイメントだと思ったのでエンターテイメントのカテゴリに設定しました。

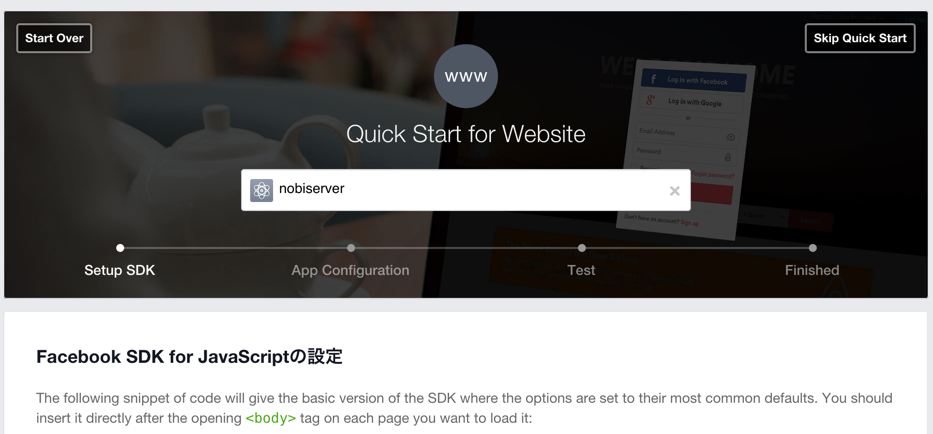
チュートリアル画面になりますが、左上のSkip Quick Startを選択しましょう。

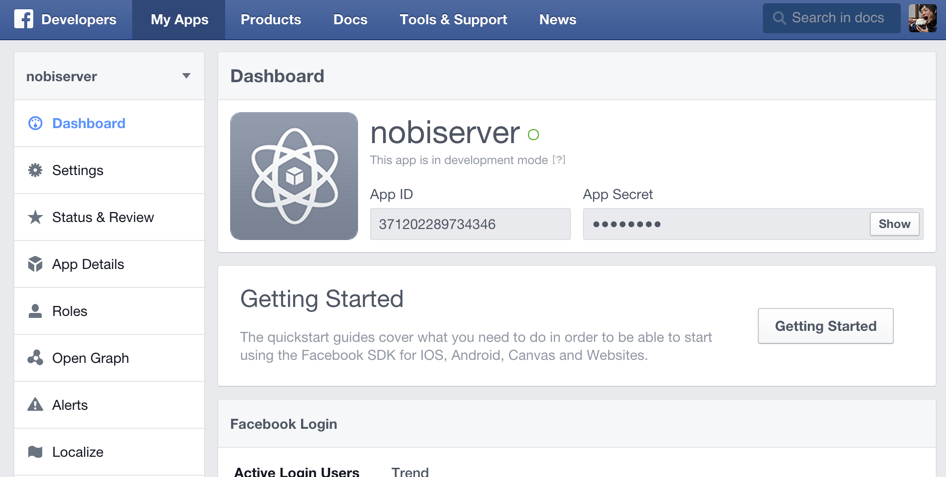
こんな感じで今作成したFacebookアプリの管理画面が表示されます。

ここの画面のApp IDとApp Secretをメモしておきましょう。後ほど利用します。
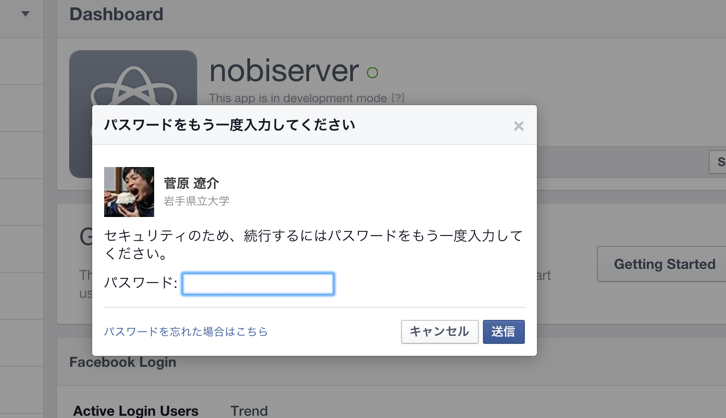
Showを押したときにパスワードを求められますが、 自分がFacebookにログインするときのパスワードです。

Facebookページのアクセストークンを取得する
ここまでの手順でFacebookアプリとFacebookページを作成することができました。次に、Facebookページへのアクセストークン(自動的に投稿させるときなどに利用する鍵のようなもの)を取得してみます。
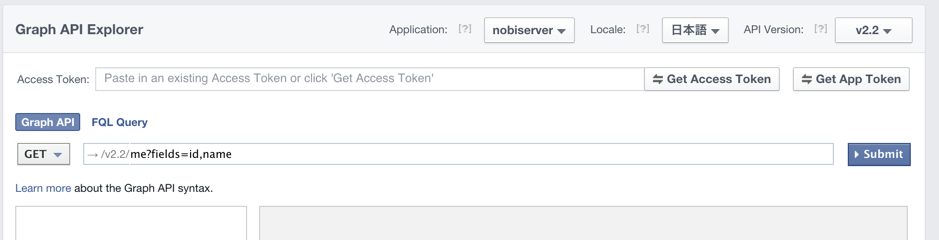
Graph API Explorerにアクセスしましょう。

上部のApplicationのプルダウンメニューで先ほど作成したFacebookアプリの名前を選択します。

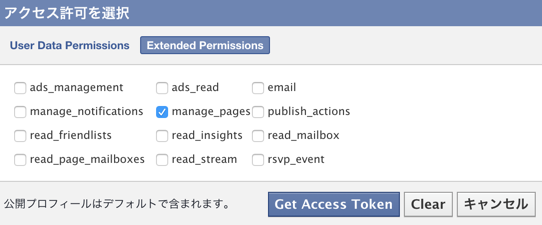
Get Access Tokenを選択します。モーダルが表示されるので、Extended Permissionsのタブを選択し、manage_pagesにチェックを入れて、Get Access Tokenを押します。これで自分が管理しているFacebookページへFacebookアプリから投稿することが可能になります。

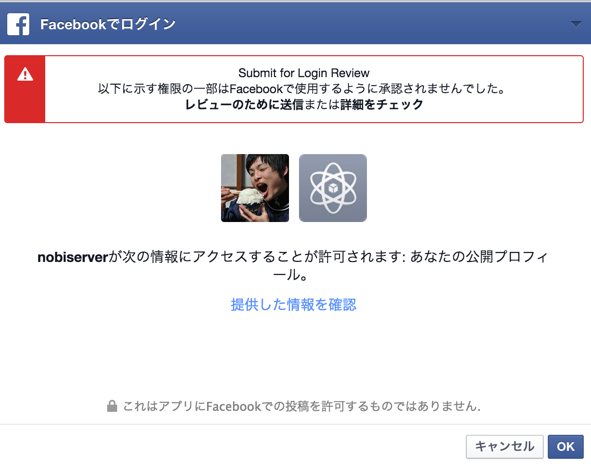
ポップアップウィンドウが表示されます。OKを選択して進めましょう。


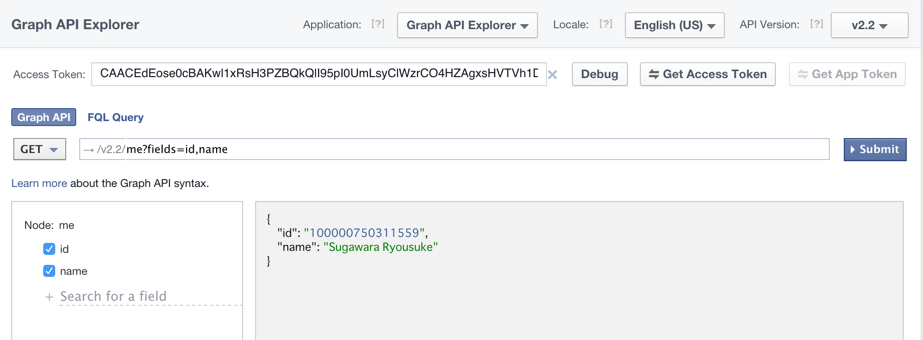
すると、先ほどまで空だったAccess Tokenに値が入ります。

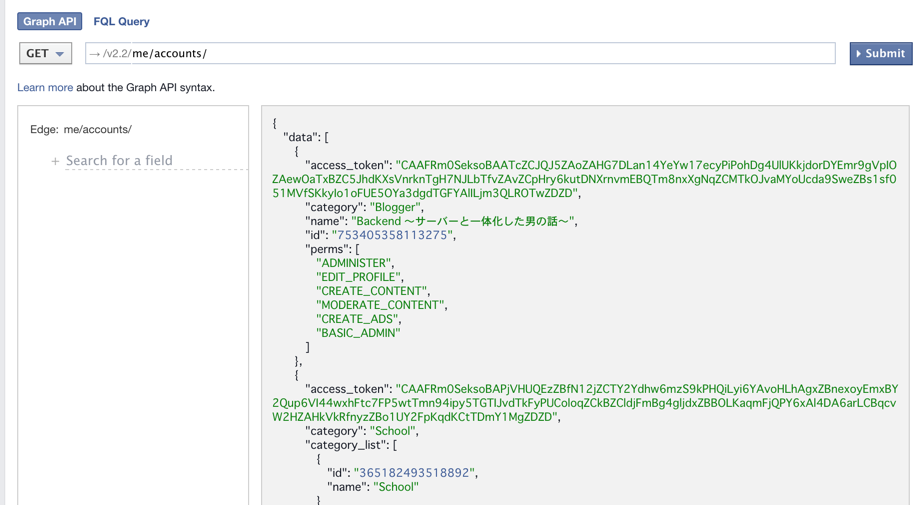
Graph APIを選択した(デフォルト)状態で、フォームにme/accounts/と入力してSubmitボタンを押します。

すると、以下のようなJSONデータが出力されます。
このデータは自分が管理権限があるFacebookページの数だけ出力されます。
nameの値を見て、自動投稿したいFacebookページのaccess_tokenの値をメモしましょう。例えば、Backend 〜サーバーと一体化した男の話〜というFacebookページaccess_tokenの場合は以下のxxx…で伏字になっている部分となります。
{ "access_token": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", "category": "Blogger", "name": "Backend 〜サーバーと一体化した男の話〜", "id": "753405358113275", "perms": [ "ADMINISTER", "EDIT_PROFILE", "CREATE_CONTENT", "MODERATE_CONTENT", "CREATE_ADS", "BASIC_ADMIN" ] }これでFacebookページへ自動投稿をする情報をゲットできました。
[補足]アクセストークンの有効期限を極力長く設定する
Facebookページへの自動投稿をする場合を考えると、ずっとそのアクセストークンを使いたいところです。しかし、Facebookの仕様上(おそらくセキュリティ的な都合で)ずっと同じアクセストークンを使うことはできません。
少し古い記事ですが、参考サイト(Facebookが無期限のoffline_access Tokenを廃止し有効期限が最大60日間に – 対応はお早めに!)によると、昔はできていたみたいですが、今は最大60日間になっているみたいです。
つまり60日後にはもう一度アクセストークンの取得をする必要があります。何もしないと数時間でアクセストークンの有効期限は切れてしまうので、今回のような場合は設定をしておいたほうがいいでしょう。Removal of offline_access permissionのサイトによると、
https://graph.facebook.com/oauth/access_token? client_id=APP_ID& client_secret=APP_SECRET& grant_type=fb_exchange_token& fb_exchange_token=EXISTING_ACCESS_TOKENという感じのアクセスをすればOKらしいです。一度アクセスして有効期限を伸ばした状態のアクセストークンを取得してしまえば、あとは有効期限内ならずっと使えるようになります。
先ほどのFacebookアプリの管理画面でApp IDとApp Secretをメモしたと思います。
この情報と、先ほど取得したFacebookページのアクセストークンを利用します。
仮にそれぞれの値が以下のようになっている場合は、
- App ID : AAAAAA
- App Secret : BBBBBB
- Facebookページのアクセストークン : CCCCCC
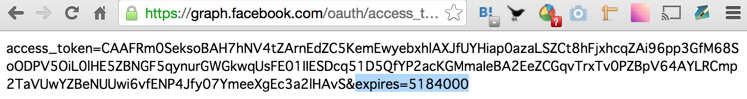
https://graph.facebook.com/oauth/access_token? client_id=AAAAAA& client_secret=BBBBBB& grant_type=fb_exchange_token& fb_exchange_token=CCCCCCというURLにアクセスしましょう。各々の環境に合わせて値は読み替えてください。
expires=5184000と表示されてますが、この5184000はアクセストークンの有効期限の秒数になります。(5184000秒->60日)
このaccess_token=xxxxxxの部分が有効期限を伸ばした状態のアクセストークンになります。
大事に保管しましょう。
実装
前準備でだいぶ長い記述になってしまいましたが、FacebookページのアクセストークンがあればOKです。
それではfbモジュールをインストールして実装を進めていきます。
$ npm install fb以下のようにfb.jsを作成しましょう。とりあえずサンプルを動かします。
FB.setAccessTokenには先ほど取得したFacebookページのアクセストークンを入力します。var FB = require('fb'); FB.setAccessToken('access_token'); var body = 'My first post using facebook-node-sdk'; FB.api('me/feed', 'post', { message: body}, function (res) { if(!res || res.error) { console.log(!res ? 'error occurred' : res.error); return; } console.log('Post Id: ' + res.id); });実行してみましょう。
$ node fb.js Post Id: 753405358113275_753684558085355Facebookページを確認すると、'My first post using facebook-node-sdk'と投稿されていると思います。
次のページLIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。