A. Node.jsでメール受信
メールの設定
まずはじめに、システム用にGmailアカウントを作成しましょう。 その後、会社のメールの設定と新規作成したGmailの設定をします。
会社のメールアドレスでそのままシステムに繋げると思わぬ情報が外部に漏れてしまう可能性もあるので、会社のメール -> 今回作成したGmailアカウントという形で、一度フィルタリングをするようにしています。
フィルタ&転送設定(会社のメールアドレス)
社内システムから送信されれる日報メールは、会社のメールアドレス宛で、【日報】という件名が入っています。
なので、この件名を条件にしてフィルタリングを設定します。LIGではGoogle Appsを使っているのでGmailの設定項目で説明します。
Gmailの場合は、設定 -> フィルタから設定できます。

IMAPの設定(システム用に新規作成したGmailアカウント)
IMAPの設定を有効にしておくことで、外部からメールにアクセスすることができるようになります。

設定 -> メール転送とPOP/IMAPから設定出来ます。
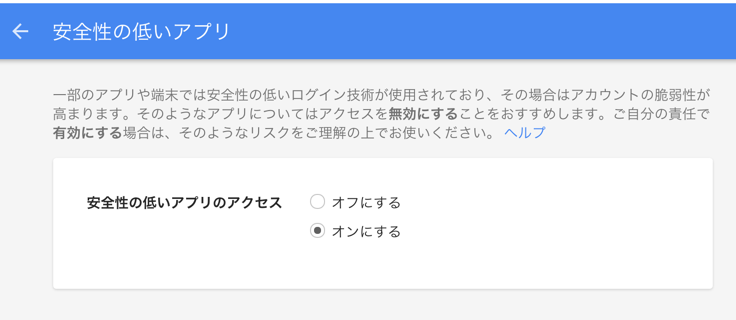
アプリのアクセス設定 (システム用に新規作成したGmailアカウント)
Googleアカウントのアカウント設定からログイン項目内の安全性の低いアプリのアクセスをオン(許可)にしましょう。

これを許可しておかないとNode.jsからアクセス時にエラーになると思います。
簡単な実装
まずは、メール受信だけを実装してみます。
必要モジュールをインストールしましょう。
$ npm install inboxinboxはGmailへのアクセスを簡単にできるようにしてくれるモジュールです。
それではmail.jsを作成してみましょう。6,7行目は新規作成したGmailアカウントのユーザー名とパスワードです。var inbox = require('inbox'); /*Gmailへの接続情報をセット*/ var client = inbox.createConnection(false, "imap.gmail.com", { secureConnection: true, auth: { user: "Your Gmail Account", pass: "Password" } }); /*Gmailに接続成功時に呼ばれる*/ client.on("connect", function() { client.openMailbox("INBOX", function(error, info) { if(error) throw error; console.log("Successfully connected to server"); }); }); /*新規メールが届いたときに呼ばれる*/ client.on("new", function(message) { console.log('日時:' + message.date); console.log('送信者:' + message.from.name + '-' + message.from.address); console.log('タイトル:' + message.title); }); /*Gmailへの接続を試みる*/ client.connect();これだけの記述でNode.jsからGmailアクセスができてしまいます! とても簡単ですね。
試してみます。
実際に試してみましょう。
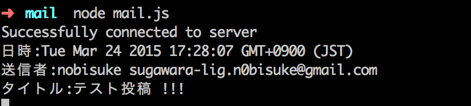
$ node mail.js Successfully connected to server問題がなければ
Successfully connected to serverと表示されるはずです。この状態でNode.jsを待機させておき、先ほど作ったアカウント宛にメールを送ります。
アカウントがメールを受信すると、そのタイミングでNode.jsのコンソールに表示されます。
これでメール受信ができました!
メール本文をパースしてみる
この状態だとまだ、メールの本文の内容をもとに処理をすることができません。
iconvモジュールをインストールして、メール本文の情報を解析しましょう。$ npm install iconv
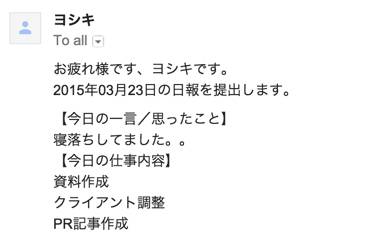
client.createMessageStream()の処理を追加します。32行目のbody変数にiconvで文字コード変換したメール本文が入ってきます。日報のフォーマットをおさらいします。
【今日の一言/思ったこと】と【今日の仕事内容】の間の寝落ちしてました。。が今日の一言になりますね。
これはヨシキさんの日報です。ということで、メールの 本文から今日の一言部分だけを抜き出す処理を追記します。
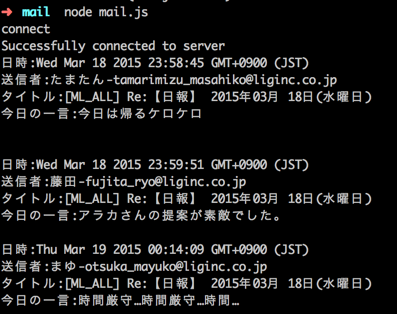
var inbox = require('inbox'); var iconv = require('iconv'); //追加 var conv = new iconv.Iconv("ISO-2022-JP", "UTF-8"); //追加 var client = inbox.createConnection(false, "imap.gmail.com", { secureConnection: true, auth: { user: "Your Gmail Account", pass: "Password" } }); client.on("connect", function() { client.openMailbox("INBOX", function(error, info) { if(error) throw error; console.log("Successfully connected to server"); }); }); client.on("new", function(message) { var tmp = []; //追加 var phrase = '【今日の一言/思ったこと】'; //追加 var endPhrase = '【今日の仕事内容】'; //追加 console.log('日時:' + message.date); console.log('送信者:' + message.from.name + '-' + message.from.address); console.log('タイトル:' + message.title); /*追加*/ client.createMessageStream(message.UID).on("data", function(data){ var body = conv.convert(data).toString(); if(body.indexOf(phrase) != -1) { tmp = body.split(phrase); tmp = tmp[1].split(endPhrase); console.log('今日の一言:', tmp[0]); } }); }); client.connect();実行してみましょう。
実行してしばらく待ち、みんなが日報を登録して帰るころに、こんな感じで、みんなの今日の一言が表示されました。
これにて、Node.jsでメールを受け取る仕組みが完成です。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。