
CSS3とjQueryでオリジナル画像のスプライトアニメーションを実装する方法
2014.12.25

jQueryでページトップへ戻るボタンに動きをつけよう
2014.12.15

カッコよくカスタマイズされたグーグルマップをモーダル表示させてみよう
2014.10.23

要素を立体的に回転させて動かすエフェクトTURNBOX.jsの実装方法
2014.10.02

動きがユニークで参考になるメニュー系のUIアニメーションまとめ10選
2014.09.19

SVGとjQueryで絵を描いているようなアニメーションを実装する方法
2014.09.03

スクロールしてもついてくるスティッキーヘッダーをJSで実装する方法
2014.06.26

IEでも再現可能!簡単にエフェクトがきいたホバーボタンを作る方法
2014.05.20

Sassの@eachで同じスタイルをラクチンに管理をする方法
2014.04.24

ブルブル落ち着きのないエフェクト「CSShake」を使ってみた!
2014.04.01

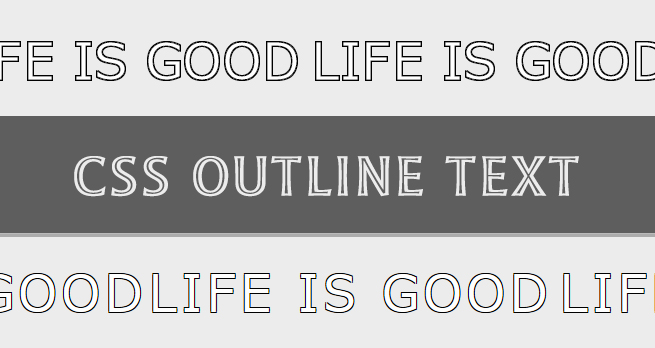
IEでもキレイ!ブラウザ上でアウトライン(縁取り)を表現する方法
2014.03.26

より見やすく、使いやすくなるsublime textテーマ8つ
2014.03.13

Photoshopでカッコいいグランジ風ロゴを簡単に作る方法
2014.02.12

漫画風のデザイン・加工をしたいときに使える無料素材サイトまとめ(フォント、吹き出し編)
2013.10.18

フラットデザインに一工夫!ロングシャドウ作成ツールまとめ
2013.09.06

さくっと簡単!jQueryでコンテンツをオーバーレイ表示させる方法
2013.07.12

Androidでもキレイに表示!css3でテキストにグラデーションをかける方法!
2013.06.14

Photoshopで簡単でキレイに物体を増減させる方法
2013.05.28

Photoshopのカンタン切り抜き術!(人物の髪の毛編)
2013.05.07

LIGメンバーをジョジョ風に描いてみた。
2013.03.05






