
FullPage.jsプラグインって凄いんだよ、応用的な部分を紹介!
2017.07.27

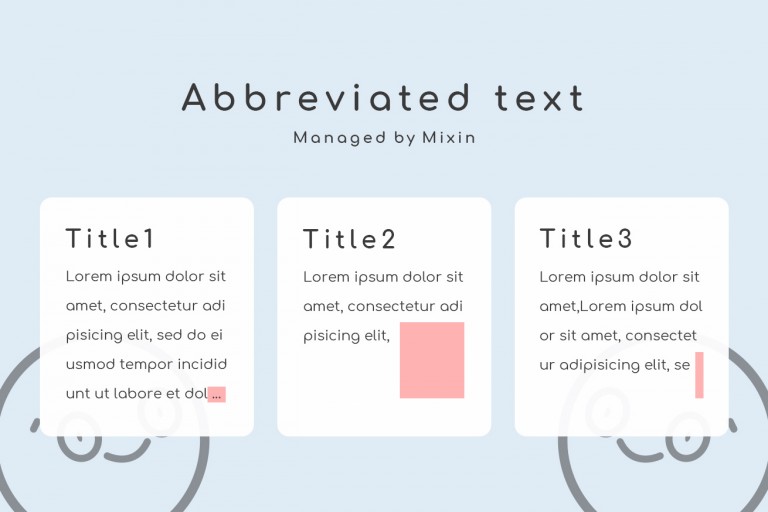
複数行の文末に「…」をつけるcssをMixin管理してみた!
2017.06.30

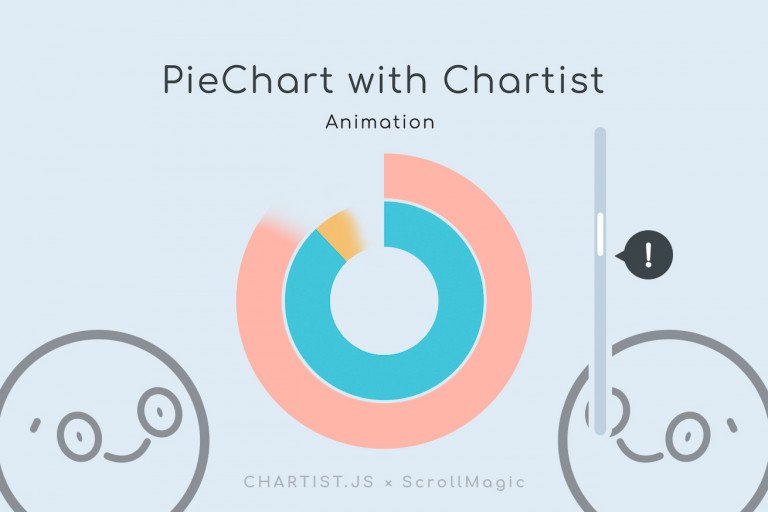
CHARTIST.JSとScrollMagicを使ってスクロール到達時のアニメーションを実装してみた
2017.06.23

カンタンにSVGでグラフを実装出来るプラグイン「CHARTIST.JS」
2017.06.07

Snap.svgでsvgのパスを動かしたアニメーションを作ってみた
2017.04.17

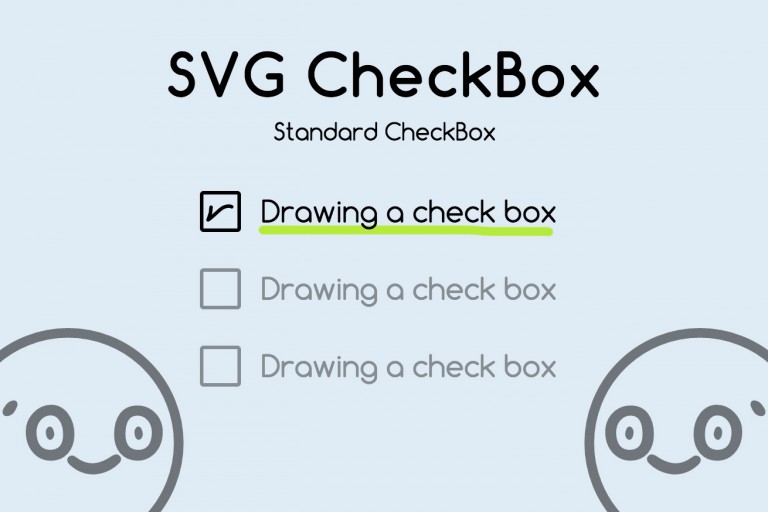
JavaScript不使用! SVGを使ってCSSでチェックボックスを作る方法
2017.01.04

SVGのプロパティを理解してアニメーションさせてみよう
2016.12.07

動きがなめらかなアニメーションライブラリ「anime.js」を使ってみた!
2016.09.14

ES6の新しい変数宣言「let」と「const」の使い方
2016.04.28

Gitのリセットを使いこなして、間違いを修正しよう!
2016.03.22

マテリアルデザイン風タッチフィードバックが入ったボタンを作ってみた!
2016.02.15

もっとSassろう!慣れてきたら使いたいワンランク上のコーディング方法4選
2015.11.12

ひたすらハンバーガーアイコンを作ったので9種のソースを公開します!
2015.09.28

スマホサイトに特化したアコーディオンメニューを作ってみた
2015.09.02

地味に忘れるソーシャル系やサイトのキーカラーをSassの変数でまとめてみた
2015.08.11

PHPがわからなくても簡単!WordPressでオリジナルのソーシャルボタンを設置する方法
2015.07.28

Git管理ツール「SourceTree」で差分ファイルを抜き出す方法
2015.07.14

CSS3のanimation(アニメーション)で春うららかな桜を降らせてみた
2015.04.03

コーディング初心者必見!ゲーム感覚で学べるプログラミング学習サイト「Progate」「CODEPREP」
2015.03.31

Sassでカラーを変数に設定してCSSのコーディングを速くする方法
2015.03.16






