どうもですはやちです( ˇωˇ )
今回はよく見かける複数行の文末に「…」をつける対応をcssで実装する方法と、それを管理しやすいようにMixin化をいたしました!
実装方法
タイトルと文章がセットになったものを用意します。
ひとつのセクションのhtmlは、こんな感じです( ˇωˇ)☝
<section>
<h2>Title1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</section>省略したい文章の高さを設定する
pタグに高さを設定します( ˇωˇ)☝
文字サイズ×行間×表示したい行数 = 全体の高さ
になるように設定します。
p{
line-height:2;
font-size:14px;
height: 14*2*5+px; //文字サイズ*行間*表示したい行数=全体の高さ
overflow: hidden;
position: relative;
word-break: break-all; //禁則処理の解除
text-align:justify; //文章を均一に割り付け
text-justify: inter-ideograph; //IE用の割り付け
}「…」の位置を設定する
疑似要素beforeを使用し、「…」を設定して位置を指定します( ˇωˇ)☝
文字サイズ×行間×表示したい行数-1 = topの位置
になるように設定します。
最後の文字を隠すために、背景の色に合わせてbackground-colorも設定します。
p:before{
content:'...'; //三点リーダー
background: #fff; //最後の文字を隠すための背景
position: absolute;
width: 1em;
font-size:14px;
right: 0px;
text-aline:center;
top:14*2*(5-1)+px; //文字サイズ*行間*表示したい行数-1 *開始位置が一行分多いため文章を隠すマスクを作る
表示させたい行数までテキストの量が達してなかったとき、「…」を隠すマスクを用意します( ˇωˇ)☝
こちらも背景の色に合わせてbackground-colorを設定します。
p:after{
content: "";
height: 100%;
width: 100%;
background: #fff; //表示させたい文字の行数に到達しなかった時に「…」を隠すための背景
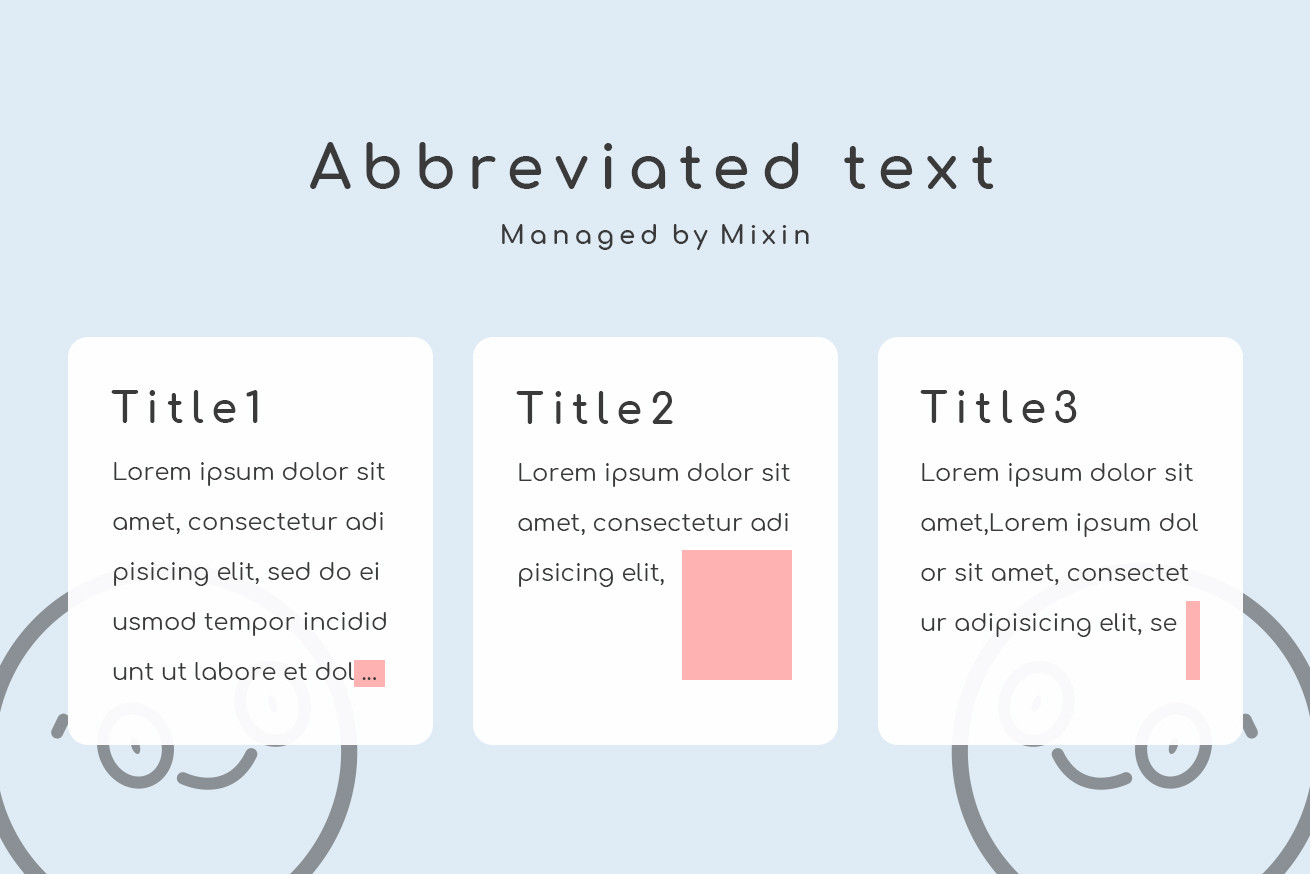
}こうしてできたものが、こちらになります( ˘ω˘)☞三☞シュッシュッ
デモではわかりやすく背景の色を変えております( ˇωˇ )
使いやすくMixin化してみよう
実装方法がわかったところで、これをMixin化して使いやすくしてみました( ˘ω˘)☞三☞シュッシュッ
Mixin
@mixin abridgement($line-height,$font-size,$lines,$color){
line-height: $line-height;
height: $font-size*$line-height*$lines+px;
overflow: hidden;
position: relative;
word-break: break-all;
text-align:justify;
&:before,
&:after{
position: absolute;
}
&:before{
content: '...';
background: $color;
right: 0px;
text-align: center;
width:1em !important;
top:$font-size*$line-height*($lines - 1) +px;
}
&:after {
content: '';
height: 100%;
width: 100%;
background: 0px;
z-index: 2;
background: $color;
}
}使用方法
使用方法インクルードの引数に、
@include abridgement(行間,文字数,表示したい行数,#背景色);
の順番に設定します。
@include abridgement(2,14,5,#ffffff);これでどのモジュールでも対応ができますね( ˘ω˘)☞三☞シュッシュッ
まとめ
いかがでしたか?
残念ながらopacityがかった背景、柄やグラデーションの背景のものには適応できませんので、ご注意くださいまし( ˘ω˘)☞三☞シュッシュッ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。