どうもですよ、はやちですよ٩( ᐛ )و
ここ最近「日本昔話をギャル語で吹き替えたらバイブスが上がった」という動画にハマってしまい。
口調を真似するようになってしまいました。
「ショッキングピーポーマックス」※ が自分的にブームです( ˇωˇ )
※「予想外なことが起こり動揺を隠せない様子のこと」をこう言うらしい
そんなことはどうでもいいですね( ˇωˇ )
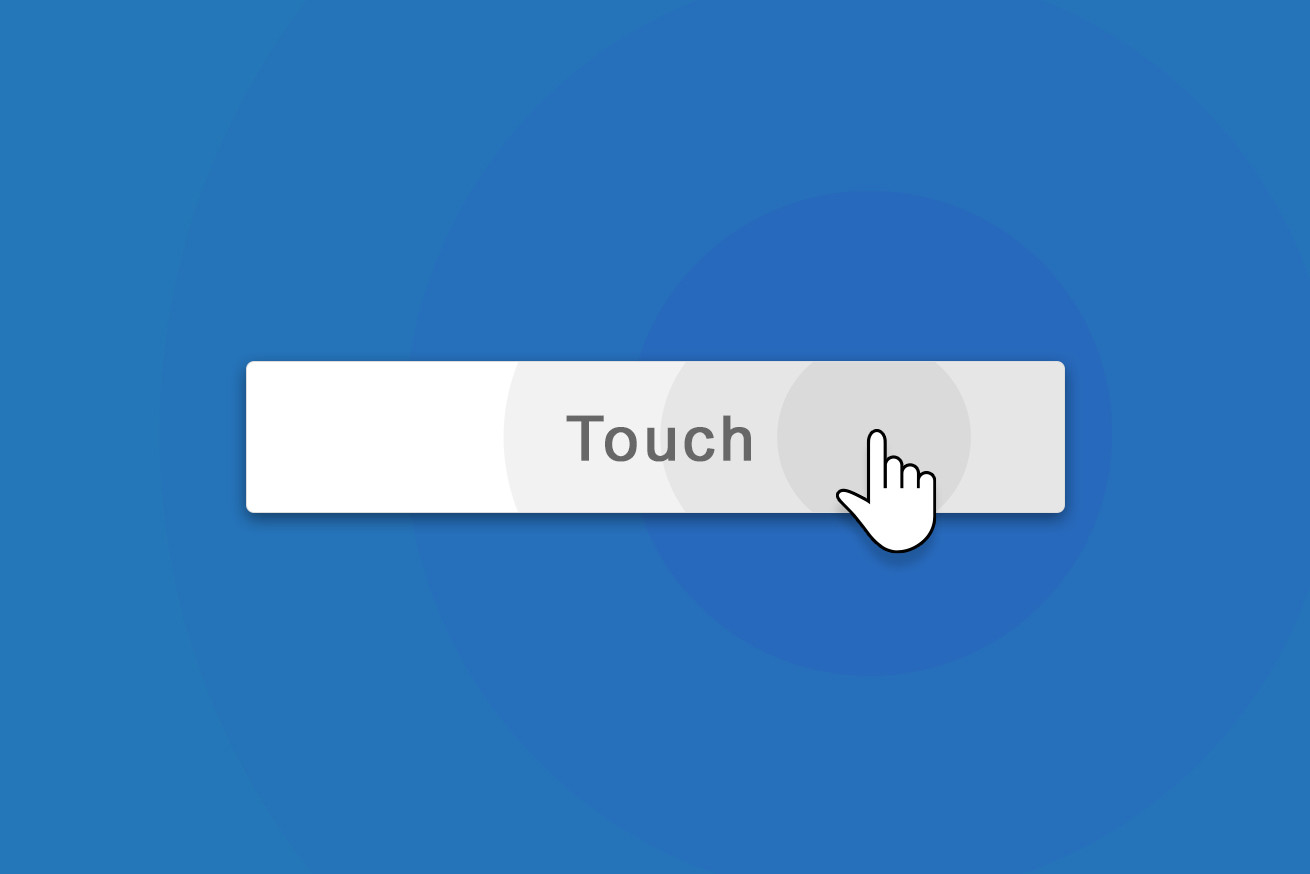
今回はマテリアルデザインの中でもタッチした時に波紋が広がるタッチフィードバックボタンの実装方法を紹介いたします。
実装方法
マークアップはaタグで用意しております。
aタグを押した時に中にspanを追加してアニメーションを表現します。
<a href="#" class="button button-black js-effect">Touch</a>cssの設定
アニメーションの動きはcssのanimateで設定をします。
ボタンのスタイル
.button {
font-size:20px;
text-align: center;
display: block;
width: 300px;
margin: auto;
padding: 15px 0px;
text-decoration: none;
letter-spacing: 2px;
font-weight: 300;
margin-bottom: 40px;
overflow: hidden;
position: relative;
border-radius:3px;
transition:box-shadow 0.3s;
-webkit-box-shadow: 0px 5px 8px rgba(0,0,0,0.2);
span{
display: block;
border-radius:50%;
width: 50px;
height: 50px;
margin-left: -25px;
margin-top: -25px;
position:absolute;
-webkit-animation: effect-animation 2s;
}
&:hover{
-webkit-box-shadow: 0px 5px 15px rgba(0,0,0,0.6);
}
}
.button-black{
background: #000;
color: #fff;
span{
background: #fff;
left:50%;
top:50%;
}
}アニメーションキーフレームの設定
アニメーションはscaleとopacityを設定します。
@-webkit-keyframes effect-animation {
from {
-webkit-transform: scale(1);
opacity: 0.4;
}
to {
-webkit-transform: scale(100);
opacity: 0;
}
}jsの用意
次にjsの実装をご紹介します。
対象のaタグはpreventDefaultで機能を中断させて、波紋のアニメーションになる要素spanを追加します。
//windowの変数定義
var $window = window;
//ボタンエフェクトの関数
function buttonEffect(){
//対象となるボタンの変数
var $buttonEffect = $('.js-effect');
//button押した時の挙動
$buttonEffect.on('click',function(e){
//もともとの機能を中断させる
e.preventDefault();
//波紋のアニメーションになる要素を追加
$(this).append('<span></span>');
//波紋アニメーションの変数を定義
var $span = $(this).find('span');
//波紋アニメーションを1.8秒表示させてから要素を消す
$window.setTimeout(function(){
$span.remove();
},1800);
});
}
//イベントの実行
buttonEffect();これで出来上がったぼたんはこちらになります( ˘ω˘)☞三☞シュッシュッ

少し応用してブラッシュアップしよう
ブラッシュアップは追加した部分のところで行っています。
jsの用意
//windowの変数定義
var $window = window;
//ボタンエフェクトの関数
function buttonTouchEffect(){
//対象となるボタンの変数
var $buttonTouchEffect = $('.js-touch-effect');
//button押した時の挙動
$buttonTouchEffect.on('click',function(e){
//もともとの機能を中断させる
e.preventDefault();
//波紋のアニメーションになる要素を追加
$(this).append('<span></span>');
/*追加した部分▼*/
var $span = $(this).find('span'), //波紋アニメーションの変数
offSet = $(this).offset(), //ボタンの位置を取得
offSetY = event.pageY-offSet.top, //縦のボタンの位置と押した時の座標を計算
offSetX = event.pageX-offSet.left; //横のボタンの位置と押した時の座標を計算
//波紋アニメーションに計算した座標のポジションを代入
$span.css({
top:offSetY,
left:offSetX
});
/*追加した部分▲*/
//波紋アニメーションを1.8秒表示させてから要素を消す
$window.setTimeout(function(){
$span.remove();
},1800);
});
}
//イベント実行
buttonTouchEffect();event.pageYとevent.pageXでドキュメントの座標を取得をして、offSet.topとoffSet.leftでボタンの位置を取得します。
ドキュメントの座標(event.page)-ボタンの位置(offSet)
で計算をしてクリックした位置を出してcssに代入をします。
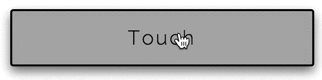
これで出来上がったぼたんはこちらになります( ˘ω˘)☞三☞シュッシュッ

まとめ
これでマテリアルデザインっぽいタッチアニメーションができたと思います。押している感があって気持ちいいですね( ˇωˇ )
下の方に全体のデモを用意したので是非触ってみてください( ˘ω˘)☞三☞シュッシュッ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。