どうもですよ、はやちですよ٩( ᐛ )و
ここ最近「刀剣乱舞」のキャラクターが揃いつつあり、あと二振りでコンプリートしそうです٩( ᐛ )و<残りおじいちゃんと明石
だが何百回出陣してもおじいちゃんが来ません。
ください( ˇωˇ )<おじいちゃんどこ
そんなことはどうでもいいですね( ˇωˇ )
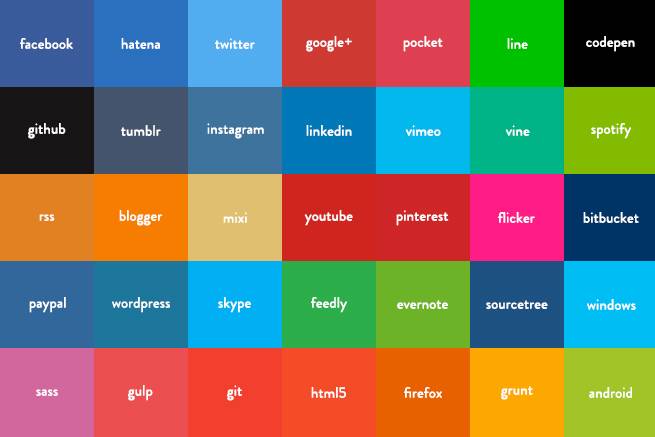
ソーシャル系やサイトのキーカラーをうっかり忘れてしまうので、Sassの変数でまとめてみました。ご紹介します( ˇωˇ )
カラーまとめ
よく使うソーシャルサイト
Facebook
$facebook:#3B5999;
はてなブックマーク
$hatena:#2C6EBD;
Twitter
$twitter:#55ACEE;
Google+
$google+:#CC3732;
Poket
$poket:#DC3D50;
LINE
$line:#00C300;
その他のソーシャルサイト
CODEPEN
$codepen:#000000;
Github
$github:#171515;
Tumblr
$tumblr:#44546B;
Instagram
$instagram:#3F729B;
LinkedIn
$linkedin:#0077B5;
Vimeo
$vimeo:#1AB7EA;
Vine
$vine:#00B489;
Spotify
$spotify:#84BD00;
RSS
$rss:#e0812a;
Blogger
$blogger:#F57D00;
mixi
$mixi:#E0C074;
YouTube
$youtube:#CD201F;
Pinterest
$pinterest:#CC2127;
Flickr
$flickr:#ff0084;
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。
Webサイト制作の実績・料金を見る