どうもですよ、はやちですよ✌(´ʘ‿ʘ`)✌
このあいだ昼休み中に思い切ってPS4と「龍が如く0」と「Final Fantasy 零式」をポチってしまいました( ˘ω˘)<計65,000円なり
しばらく節約のためお昼のお弁当生活がんばります(◞‸◟)
そんなことはどーでもいいですね。
今回はSassで1つのカラーコードを使い色々と管理をする方法をご紹介します( ˘ω˘)☝
設定方法
まずカラーを変数で定義します。
$base:#46AFED;
$baseの色を明るく設定したい場合はlightenで設定します。
%で明るさの値を変えます。
color:lighten($base, 10%);
これをまた変数で定義するといいかもですね。
$Lighten10:lighten($base, 10%);設定方法は以上になります、カンタンですね( ˘ω˘)☝
設定できる種類
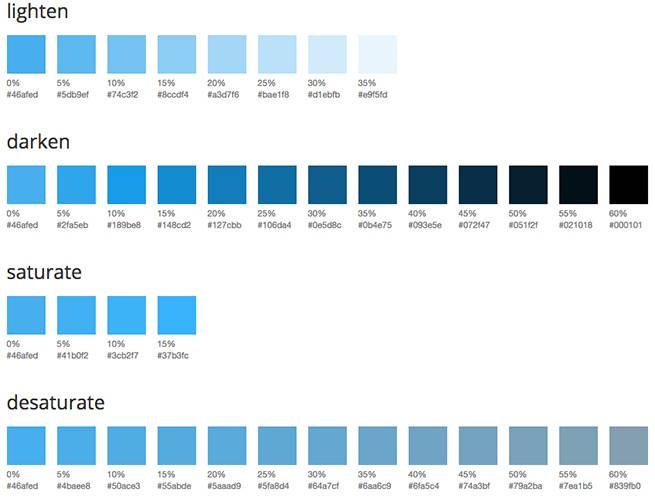
設定できる色合いは以下になります( ˘ω˘)☝
lighten 明るく調整をする
darken 暗く調整をする
saturate 彩度を上げる
desaturate 彩度を下げる
ちょいとこれらを設定したものがコチラになります( ˘ω˘)☞三☞シュッシュッ
便利サービスのご紹介
1つのカラーから汎用的にカラーを設定することができましたが、%を指定する際、その値のカラーがない場合があります(◞‸◟)
そんなときはこちらのサービスがおすすめです。( ˘ω˘)☝
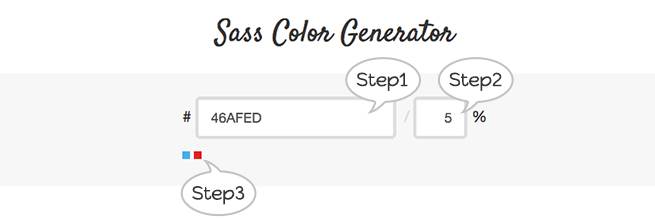
使い方
使い方はカンタンです( ˘ω˘)

- Step1 カラーコードを入れます。それだけでもうカラーチャートを生成してくれます。
- Step2 生成する%ごとに表示されます。
- Step3 前に生成したカラーをまた使うことができます
※リロードしたら消えます。
生成されたカラーがこのように生成されます( ˘ω˘)☞三☞シュッシュッ

ついでにカラーコードも生成されるのでとてもわかりやすいです( ˘ω˘)☝
まとめ
いかがでしたでしょうか?
フォトショでカラーの色味を確認せずともカラーが設定できちゃうのでラクチンですね。
選択範囲を指定して色味を調整するときによしなに明度を調整するのですごく使いやすいなと思いました( ˘ω˘)☝
他にも使えるところはいっぱいあると思うのでガンガン使っていきたいと思います✌(´ʘ‿ʘ`)✌
【デザイナーの味方:Sass】
※ これからSassを始めたい人へ!導入手順をまとめてみた(Dreamweaver対応)
※ 目指せSassマスター!デザイナーがすぐ実践できる基本テクニック12連発
※ Sassを使ったコーディングの強い味方に!便利なextend&mixin集を作ってみた
※ Sassを使って時間短縮!アイコンフォントを手軽に使える方法
※ カスタマイズ性抜群!Sassに対応したCSSフレームワークがアツイ!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











