お疲れさまです、ももこです。
先日発売されたGE2のプレイ時間を確保する為に、作業の時短は重要な任務です。
今回はSassでアイコンフォントを手軽に使える方法をご紹介します!
アイコンフォントを使ってみたいけど導入方法が難しそう…という方にオススメです。
アイコンフォントの用意をする
まずはアイコンフォントを用意します。
過去記事にアイコンフォントの紹介がありますので、宜しければご参考ください。
「Retinaでもボケない「シンボルアイコン」を使いこなそう!」
「無料で出来る!オリジナルアイコンフォントを作ってみよう」
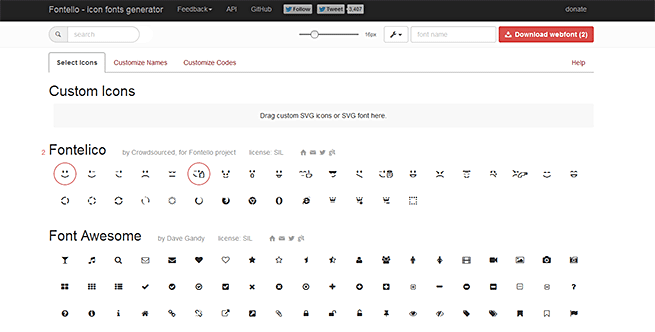
今回は「Fontello」から可愛いアイコンフォントをダウンロードしました。
cssフォルダと同階層に「fonts」フォルダを作り、その中にフォントデータを入れてください。

アイコンフォントの読み込み
早速Sassにフォントを読み込ませます。
LIGブログでたびたび登場するCompassには元々font-face用のMixinが用意されているのでそちらを利用すると便利です。
@import "compass/css3/font-face";
/*font-face*/
@include font-face('★',
font-files(
'fontello.woff',
'fontello.ttf',
'fontello.svg',
'fontello.woff'
)
);★部分にはフォントファミリー名を設定して下さい。
配列の設定をする
続いてアイコンフォントの配列をフォント名、Unicodeの順に書いていきます。
Unicodeの詳細は各配布サイトでご確認ください。Fontelloの場合、ダウンロードしたフォルダ内のdemo.htmlで確認できます。
$icons:(
'test' '\e800',
'test2' '\e801'
);関数の記述をする
次にMixinで必要になる関数を記述します。
配列のフォント名とMixinで設定するフォント名を照らし合わせ、Unicodeを自動で書き出してくれます。
@function match($haystack, $needle) {
@each $item in $haystack {
$index: index($item, $needle);
@if $index {
$return: if($index == 1, 2, $index);
@return nth($item, $return);
}
}
@return false;
}Mixinの記述をする
最後にアイコンフォントを簡単に使う為のMixinを記述します。
@mixin icon($position: 'before', $styles: true, $icon: false) {
&:#{$position} {
@if $icon {
content: match($icons, $icon);
}
@if $styles {
speak: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-transform: none;
line-height: 1;
font: {
style: normal;
variant: normal;
weight: normal;
family: '★';
}
}
@content;
}
}Mixinは左からアイコンの表示位置(before・after)、スタイルの書き出し有無、アイコンフォント名を入れます。
Mixin名、スタイル部分は適宜変更してください。
★部分には先ほどと同じくフォントファミリー名を設定します。
これでアイコンフォントを使う準備は完了です!
Sassの記述をする
a[target^="_blank"] {
@include icon('before', true, 'test2');
color:blue;
text-decoration: none;
}
.fonts{
span{
@include icon('after', true, 'test');
color:#000000;
text-decoration: none;
}
}コンパイルされたCSS
@font-face {
font-family: "Icons";
src: url('../fonts/fontello.woff') format('woff'), url('../fonts/fontello.ttf') format('truetype'), url('../fonts/fontello.svg') format('svg'), url('../fonts/fontello.woff') format('woff');
}
a[target^="_blank"] {
color: blue;
text-decoration: none;
}
a[target^="_blank"]:before {
content: "\e801";
speak: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-transform: none;
line-height: 2;
margin: 0 5px;
font-style: normal;
font-variant: normal;
font-weight: normal;
font-family: 'Icons';
}
.fonts span:after {
content: "\e800";
speak: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-transform: none;
line-height: 2;
margin: 0 5px;
font-style: normal;
font-variant: normal;
font-weight: normal;
font-family: 'Icons';
}まとめ
いかがでしたでしょうか?
CSS部分のカスタマイズもしやすく、非常に使い勝手の良いMixinだと思います。
アイコンフォントを使ってみようかな、という場合にぜひ試してみてください( ‘ω’)b
参考URL:Fun with Sass & font icons
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。