どうも!デザイナの王です。
2012もいよいよ12月を迎え、果てして2013年は来るのかと、わくわくしている今日この頃です。
ここ最近、AppleのRetinaを皮切りに、超高精細ディスプレイが色んなメーカーから出ているニュースが目に付く。
有名所ではシャープのIGZO(約500ppi)、ジャパンディスプレイのLTPS(約650ppi)などがありますよね、iPhoneのRetinaをぶっちぎりで凌駕してしまうという!4K時代の到来を予感させる!(その前に地球が終わらなければいいのだが!)
ということで、来るRetina全盛時代に備えるべく、どんなにモンスター級の高解像度のデバイスでも綺麗に表示する「シンボルフォント」を最近使い始めました。今回はそんな素敵なシンボルフォントの導入法を紹介したいと思います。
そもそも♥「シンボルフォント」♥って何?
読んで字の如し、「図形のフォント」です。タイトルの♥マークがそれに該当する。普通のフォントとは違い、フォントのそれぞれの文字を文字としてではなく、図形として表示するフォントのことです。決して新しいものでも何でもなく、大昔からあるものだが、WebFont(@font-face)の台頭で急速に注目を集め始めたのです。
ところで、面白いのはMacではこんなカラフルなフォントまで存在しているのだw

将来的にはWebでもこんなカラフルなフォントが使えたらいいなぁと思っております!厳密に言えばsvgを使えば今すぐでもできるのですが。
さぁ、今日紹介するのは普通のシンボルフォントですがww
こちらの記事に夥しい数のアイコンフォントのリストが掲載されてますので、ひとまず目を通しておきましょう!
Flat Icons & Icon Fonts | CSS-Tricks

※有料のと無料のが混在してます。
シンボルフォントを使うメリット
シンボルフォントを使うことで、これらのメリットがあると考えられます。
- いかなる高解像度のデバイスでも鮮明に表示できる
- サイズ・色・text-shadow・transitionなど、CSSで制御可能
- ベクターなので軽い
- 一貫性のあるデザインを手軽にできちゃう!
- 作業効率アップ!
シンボルフォントを使うデメリット
いいことずくめでしたね。
だがしかし!問題点もちょっとあります。例えば
- アイコンはセットでついてくるので、セットでの使用を余儀なくされること。言い換えるとセットの中のとある一つのアイコンだけ使ってるのに、フォントごとダウンロードすることを強要される。
- アイコンを用意してくれるのはありがたいけど、場合によっては独自のアイコンも自作することもある。そういう場合はベクターのアイコンをフォントに変換したり、フォントのレンダリングの設定をしたりなど、専門知識も必要だし、何かと面倒だよなぁ!
- フォントのわけだから、記述とかどうするの?SEO的には大丈夫?という疑問がある。
シンボルフォントの問題点を解決!IcoMoon
上記挙げた問題を完璧な解決策を提供してくれるウルトラありがたいWebアプリがあるのです!
その名もIcoMoon、なんと凛々しいお名前!
今日は重点的にこのIcoMoonについて、紹介していきたいと思います。

IcoMoonを使おう!
Step 1.
アプリの公式ページに行く.
※Chromeユーザならオフラインでも使える拡張アプリが提供されています。インストールはこちら。
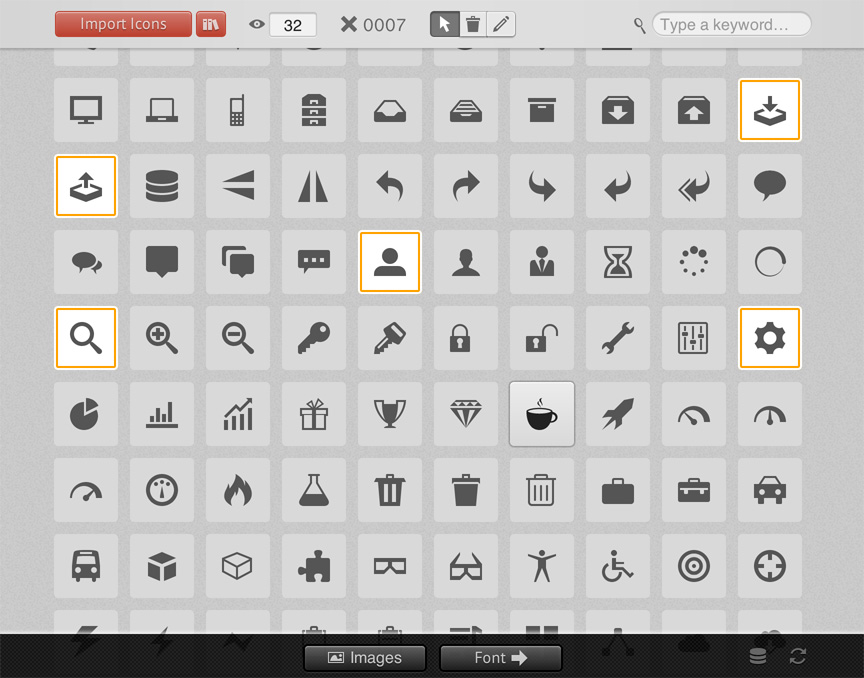
Step 2.
好きなアイコンを選択した後、下部の ![]() をクリック。
をクリック。
※左上の「Import Icons」をクリックして独自のベクターファイル(SVG)或いは別のシンボルフォントを読み込むことも出来る。例えば、会社のロゴなど、ベクターを扱えるInkscapeやillustratorとかでsvgとして書き出して読みこめば独自のシンボルフォントの完成です!

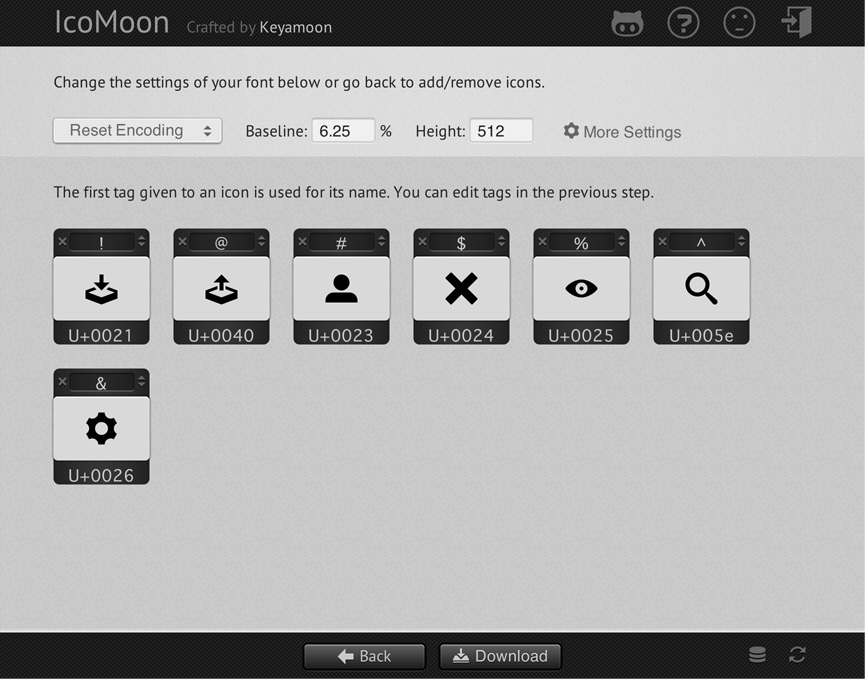
Step 3.
![]() でお持ち帰りです!
でお持ち帰りです!
これで使いたいアイコンだけで構成された一つのシンボルフォントを生成して、必要なcssファイルなども合わせてzipにまとめてくれます。
※下図のように、このステップでアイコンに好きな文字を割り当てることができます。

IcoMoonで作成されたシンボルフォントを使う
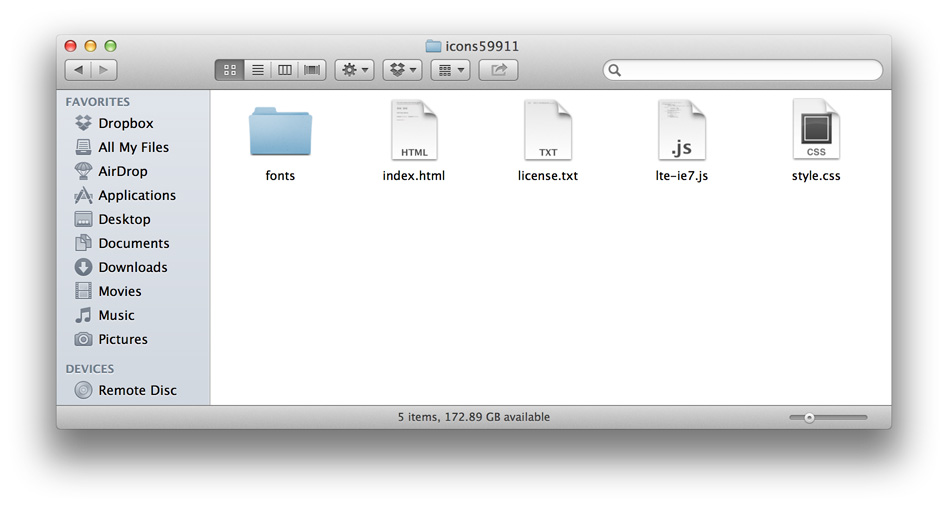
生成したZipを解凍すると、専用のCSS(style.css)が用意してあるので、まずそれを読み込む。なお、IE6-7に対応したい方はIte-ie7.jsも合わせてインポートしておこう。
<link rel="stylesheet" href="style.css">
<!--[if lte IE 7]>
<script type="text/javascript" src="lte-ie7.js"></script>
<![endif]-->
アイコンのマークアップ
アイコン自体は実際に一つ一つの文字なので、まずはfont-familyでシンボルフォントを指定して、仮に「f」を「♥」にマッピングされた場合、キーボードで「f」と打てば、アイコンの「♥」になります。
しかし、この時「ハート」と「f」は直接な関連性を持たず、意味的な解釈ができなく、SEO的にもマイナスなので、なるべくこういうマークアップの仕方は避けておいたほうがいいでしょう。
IcoMoonで生成されたstyle.cssを使えば、直接文字そのものを使う代わりに、意味を持った「クラス名」、或いは「dataプロパティ」でアイコン指定が可能です。
具体的には、例えばdivをアイコンにするには、下記のように記述
<!-- classを使う場合 -->
<div id="icon" class="icon-heart"></div>
<!-- dataプロパティを使う場合 -->
<div id="icon" data-icon="f"></div>dataプロパティを使う場合
“-icon”というプリフィクス(step3.で変更することも出来る)をつけて、値は割り当てられた文字になります。割り当てられた文字忘れたという方は、解凍したフォルダのindex.htmlを開いて確認することができます。
クラスを使う場合
クラス名はstyle.cssの中に記述されてますので、そこからコピペして使います。個人的にはclassを好みますが、どっちでも一緒ですが。
最後に
いかがでしたか?簡単でしょ!?
CSSで制御できるので、例えばこんな華麗な技も!
- text-shadowとtransitionをかけてglowさせたり
- maskと合わせてグラデーションをかけたり
- hover時に色を変化させたり
- font-sizeでアイコンのサイズを変えたり
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。