こんにちは。LIGフィリピン支社代表のせいとです。
全く関係ない話ですが、ポケットモンスター X・Yが発売されたそうですね。「金・銀、ブラック・ホワイトときたら、次はパステルカラー辺りが来るはずや!間違いない!」と思っていた僕の予想はまんまと外れました。まあそれはいいとして、
今回はSassについてちょっと語らせていただきます。Sassというと、「効率、コーディングスピードが超上がるらしい」とか、「LINE株式会社、株式会社DeNAとかも採用してるらしい」という話を聞きます。僕もSassについては勉強しているんですが、当初はわかりにくい部分もありました。
それは「そもそもSassが何なのかよくわからない。プログラミング言語??」ってことと、「インストールが上手くいかない!コマンドプロンプト使い方わからない!Dreamweaver(以下DW)動かない!GUIソフトってなに!?」ってことです。
そこで今回は、初心者の方向けにSassをざっくり理解しつつ、短時間で使えるようにする方法を解説していきたいと思います。
ざっくりです。ざっくりなので、厳密にいうと間違ったことも言ってると思います。でもまあ、最初はとにかく触れるようになりましょう!
目次
Sassの導入手順まとめ(Dreamweaver対応)
Step1. Sassってなに?
そもそもSassってなんでしょう。ざっくりいうと、すげえCSSです。CSSが孫悟空なら、Sassは孫悟空スーパーサイヤ人3みたいなもんです。
(※ちなみに、正確にはメタ言語っていいます。)
CSSの良いところは簡単かつ明確な点ですが、簡単ゆえにあまり複雑なことができません。プログラミング言語なら、変数とか演算を使って柔軟な命令ができますけど、CSSにはそれができない。そこで、CSSをもうちょっと便利にしようぜ!という発想からSassが生まれたようです。
Sassの使用例
今の段階ではまだよくわからないかもしれませんが、こんなことができるよってことだけ知っていただければと思います。
セレクタの入れ子
/*sass*/
.box{
padding: 0 10px;
h1{
font-size: 18px;
}
}
/*css*/
.box {
padding: 0 10px;
}
.box h1 {
font-size: 18px;
}セレクタの入れ子ができれば超便利!記述が簡潔になり、後々メンテナンスがしやすくなります。
変数
/*sass*/
$blue:#23599b;
.box{
color:$blue;
}
/*css*/
.box {
color: #23599b;
}カラーコードを変数で設定しておけば、「コーディングの際にいちいちカラーコードを覚えずに済む」「色を変えたい時に一括で変更できる」というメリットがあります。この他にも、Sassにはたくさんの便利な機能があります。
それらを駆使すれば、CSSを書くのが今よりも格段に効率よくなります!
Step2. Rubyをインストールしよう
Sassを使えるようにするために、まずRubyをインストールしましょう。SassはRubyがないと動かないのです。Macの人は標準で搭載されているはずなので、このステップを飛ばしてOKです。
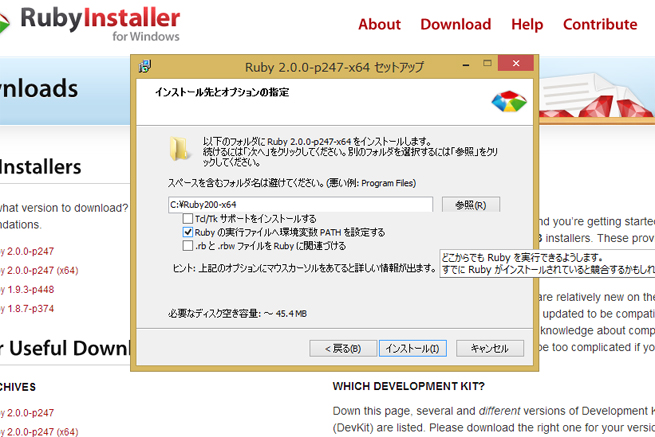
↑のページから「上の方にあるでかいDownloadボタン → RubyInstallers内にある最新版(一番上、ないし上から二番目のリンク)をクリック」でインストールできます。
PCが64bitの方は(x64)と表記のあるリンクをクリックしてください。
このとき、「Rubyの実行ファイルへ環境PATHを設定する」にチェックをしてください!

Step3. Sassをインストールしよう
次にSassをインストールします。SassのインストールにはRubyを使って行うため、アプリケーションをインストールするのとはちょっと勝手が違います。といってもやり方はすごく簡単!以下の通りに実行してみてください。
Windowsの場合
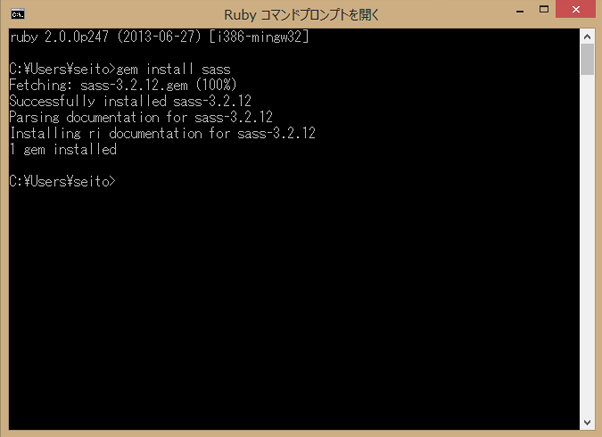
- スタート→アクセサリ → コマンドプロンプトを起動
- 「gem install sass」と入力してEnter
- 動くまでちょっと待つ
- インストール完了! ↓こんな画面になる

Macの場合
- “アプリケーション”フォルダ → ”ユーティリティ”フォルダ → ターミナルを起動
- 「sudo gem install sass」と入力してreturn
- Mac OSのユーザーパスワードを入力してreturn
- ちょっと待つ
- インストール完了!(僕はWinユーザーなのでキャプチャ画面はありませぬ…)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












