Step6. 実際にSassを使ってみよう!
さて、準備が整ったのでそろそろSassってみたいと思います。
試しに以下の手順を踏んでみてください!
- 任意の場所に”test”という名前でフォルダを作る
- その中にDWなりのテキストエディタで、”test.scss”というファイルをつくる
- Koalaを起動する
- testフォルダを、フォルダごとKoalaにドラッグ&ドロップ
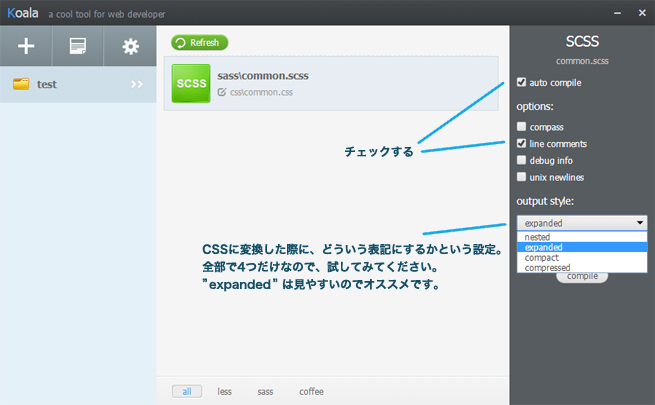
- すると、右側にアイコンと共に”test.scss”の表記が出ます。
- 右側に何やら項目が表示されるので、任意で設定する。

※scssファイルを編集する際、コンパイルするアプリ(今回の場合はKoala)は常に開いた状態にしておかないと、CSSが吐き出されないので注意。
これでOKです!scssファイルをいじってみましょう。
試しに、以下のコードをtest.scssに記述してみてください。↓
.box{
padding: 0 10px;
h1{
font-size: 18px;
}
}すると、scssファイルと同じディレクトリ内に”test.css”なるものが自動で作成され、↓のように吐き出されるはず!
/* line 14, ../sass/common.scss */
.box {
padding: 0 10px;
}
/* line 16, ../sass/common.scss */
.box h1 {
font-size: 18px;
}これでSassの環境が整いました!!
※”/* line 14~”はcommon.scssの記述と対応している部分の表記です。
必要なければ、Koalaの右側メニュー”line comments”のチェックを外してください。
※今回はお試しなので、scssファイル、cssファイルしか用意しませんでした。
実務となると、フォルダ内にはhtmlやら画像やらjsやらも入ることになるかと思いますが、その場合でもフォルダ丸ごとKoalaにドラッグ&ドロップすれば、scssを認識してくれます!
step7. インストールでよくあるトラブルとその対処法
さて、これで無事に完了といけば問題ないのですが、上手くいかねーよ!という場合があるかと思います。導入の際に詰まりそうなポイントを以下にまとめましたので、参考にしてください!
Q.RubyとSassがちゃんとインストールされているのかわからん。確認する方法ある?
スタート → アクセサリ → ”コマンドプロンプト”を開いて、「gem -v ruby」と入力してみてください。Rubyのインストールが成功していれば、バージョンナンバーが表示されるはずです。sassを確認したい場合は、同様に「gem -v sass」と入力することで確認できます。
Q.DWの設定がうまくいってないみたいなんだけど
マイコンピュータを開いて検索ボックスから”MMDocumentTypes.xml”,”Extensions.txt”を検索してみてください。もし複数ヒットしたら、片っ端から書き換えてみてください。
Q.”MMDocumentTypes.xml”,”Extensions.txt”を編集しようとするとエラーになるんだけど
DWフォルダ内で直接書き換えようとするのではなく、一度デスクトップ等にコピーして、そちらを編集してみてください。それから再度、デスクトップからDWフォルダ内に移動させて上書き、その際に管理者として実行すれば編集できるはずです。
Q.Rubyのインストールは完了してるのに、Koalaが「Rubyがインストールされていません」っていうんだけど
一度Koalaを閉じて、再度Rubyをインストールすれば直ると思います。Koalaさん、使い勝手はいいけどちょっと変なところがあるっぽいです。
Q.Koalaが起動しない……
PCを再移動してみてください。Koalaさん、使い勝手はいいんだけどね…。変なところがね…。慣れてきたら別のGUIアプリを使ってみるといいかもしれません。Prepros( win & Mac ),CodeKit (Mac)辺りも使いやすいようです。
最後に
さて、これで最低限Sassが動く環境が整いました!しかしながら、Sassにはまだまだ素晴らしい機能が沢山あります。
特に、Compassはぜひともオススメしたい機能です。それについては、以下の記事が超参考になるので合わせて読んでみてください。
CSSの常識が変わる!「Compass」、基礎から応用まで!
Compassの設定ファイル「config.rb」の編集方法
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











