どうもです、はやちです。
はやちはよく周りの人から落ち着きがないとよく言われます
そういえば子供の頃から親にも言われていました((((´ʘ‿ʘ`))))
今回は、はやちのようにブルブルふるえる落ち着きのないエフェクト「CSShake」をご紹介致します((((´ʘ‿ʘ`))))
ブルブルする種類

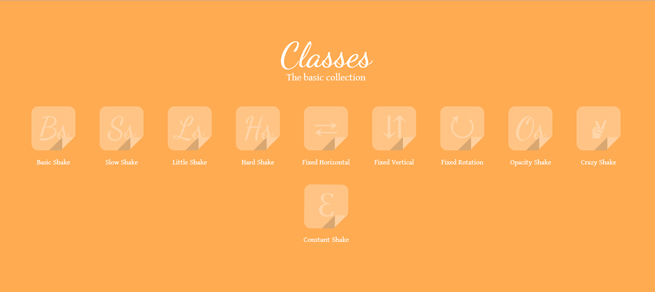
ブルブルの動きは全部で9種類用意されています((( ˘ω˘)))☝
- Basic Shake…基本のブルブル
- Slow Shake…ちょっと遅く大きくブルブル
- Little Shake…小さくブルブル
- Hard Shake…激しくブルブル
- Fixed Horizontal…横にブルブル
- Fixed Vertical…縦にブルブル
- Fixed Rotation…回るようにブルブル
- Opacity Shake…透明度が変わりながらチカチカブルブル
- Crazy Shake…縦横無尽にバタバタチカチカブルブル
- Constant Shake…ずっとブルブル
実際に使ってみよう

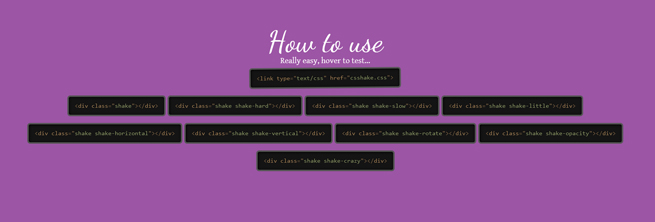
使い方をご紹介します( ˘ω˘)
さっきの9種類の各動きにcssが用意されています。
<div class="shake">基本のブルブル</div>
<div class="shake shake-slow">ちょっと遅く大きくブルブル</div>
<div class="shake shake-little">小さくブルブル</div>
<div class="shake shake-hard">激しくブルブル</div>
<div class="shake shake-horizontal">横にブルブル</div>
<div class="shake shake-vertical">縦にブルブル</div>
<div class="shake shake-rotate">回るようにブルブル</div>
<div class="shake shake-opacity">透明度が変わりながらチカチカブルブル</div>
<div class="shake shake-crazy">縦横無尽にバタバタチカチカブルブル</div>ずっとブルブルさせたい時はshake-constantを付けてあげましょう
<div class="shake shake-constant">ブルっとくる文言</div>ずっとブルブルしているものをマウスオーバーしてとめる動きをつけたい時は
hover-stopを付けてあげましょう
<div class="shake shake-constant hover-stop">ブルっとくる文言</div>あら簡単✌(´ʘ‿ʘ`)✌
まとめ
いかがでしたでしょうか。
テキストの顔文字にあてこむだけでもインパクトがありますね
なかなかのウザさに自分もびっくりいたしました( ˘ω˘)
マスコットキャラクターが描かれたimgを動かすのにも面白そうですね
jQueryではなくcssで簡単に実装ができるのでとても便利です
自分のサイトをよりインパクト感を出したい際には参考にしてみてくださいませ( ˘ω˘)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。