どうもですはやちです(ノ)◜ω◝(ヾ)
最近『龍が如く維新』にどっぷりはまっております。畑仕事と釣りと別宅のローン返済が楽しくて本編のストーリーが進みません。
龍が如くシリーズは毎回寄り道してしまいます( ˘ω˘)
どうでもいいですねc⌒っ´ʘ‿ʘ`)っ
今回はLIGのデザイナーチームで半数以上のメンバーが使用している『sublime text』がより見やすく、使いやすくなるデザインテーマをご紹介いたします。
テーマを変えてみよう
まずテーマの変更方法をご紹介します。
テーマをインストールする
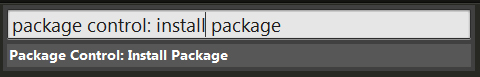
Control + Shift + pで呼び出して
Package Control: Install Packageを選びます( ˘ω˘)☝

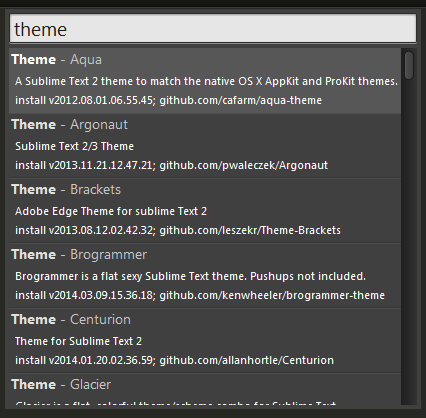
そのあとにパッケージ一覧が表示されますのでthemeで絞り込み、お好みのものを選びましょう( ˘ω˘)☝

これでインストールは完了です。
テーマを反映させる。
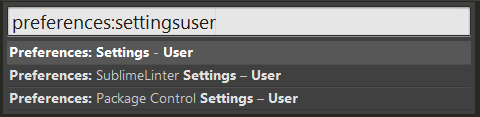
Control + Shift + pで呼び出して、
Preferences:Settings-Userを選びます( ˘ω˘)☝

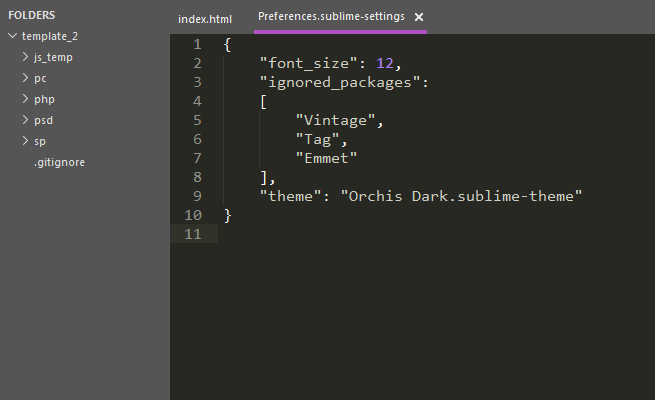
それぞれのテーマにコードがあるので、それをコピペしてsublimeを再起動しますと、

テーマが反映されます。テーマの設定方法はこれで以上になります( ˘ω˘)☝
オススメテーマ8選
ここからは私のオススメテーマを8つ紹介します。
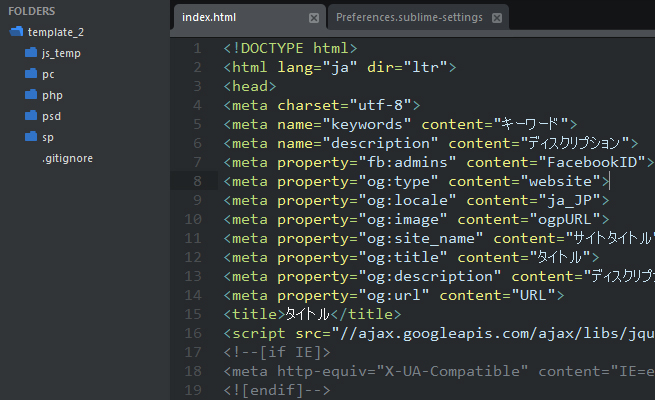
Flatland Theme

https://github.com/thinkpixellab/flatland
サイドバーのフォルダや下のアイコンがフラット目なデザインになるテーマです。
アイコンがあるとわかりやすいですね( ˘ω˘)
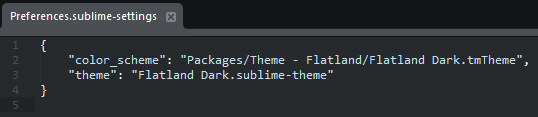
設定コード
"color_scheme": "Packages/Theme - Flatland/Flatland Dark.tmTheme",
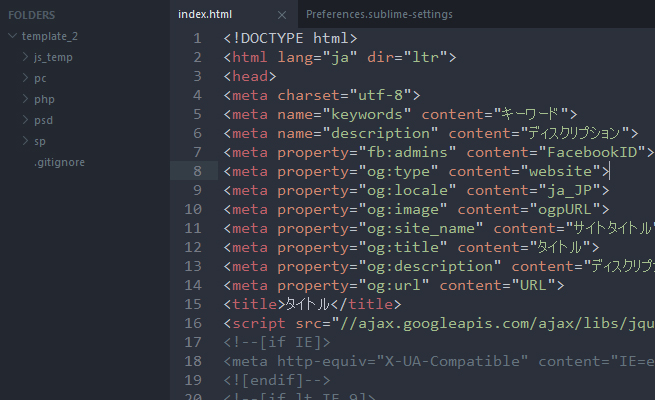
"theme": "Flatland Dark.sublime-theme"Spacegray

https://kkga.github.io/spacegray/
落ち着いた紺色の背景がとてもかっこいいです( ˘ω˘)
設定コード
"color_scheme": "Packages/Theme - Spacegray/base16-ocean.dark.tmTheme",
"theme": "Spacegray.sublime-theme"Farzher

https://github.com/farzher/Sublime-Text-Themes
コーディングに使いやすそうなカラーテーマです。
カラー分けがしっかりされているのでこちらも使いやすそうですね( ˘ω˘)
私は「WebDeveloperBright」をオススメしたいです( ˘ω˘)
設定コード
"color_scheme": "Packages/Theme - Farzher/WebDeveloperBright.tmTheme",cobalt2 Theme

https://wesbos.com/cobalt2-theme-sublime-text-2/
青みが強いカラーテーマ、はやちは個人的にこの色すきです( ˘ω˘)
設定コード
"color_scheme": "Packages/Theme - Cobalt2/cobalt2.tmTheme"
"theme": "Cobalt2.sublime-theme",ITG.FLAT

https://itsthatguy.com/post/70191573560/sublime-text-theme-itg-flat
※現在はサービスを終了しています。
フラット調のカラーとタブのテーマかわいいですね( ˘ω˘)
カレントされるカラーが豊富です!
設定コード
"color_scheme": "Packages/Theme - itg.flat/itg.dark.tmTheme",
"theme": "itg.flat.dark.sublime-theme" //ダークカラーデフォルト
"theme": "itg.flat.dark.aqua.sublime-theme" //水色
"theme": "itg.flat.dark.blue.sublime-theme" //青
"theme": "itg.flat.dark.green.sublime-theme" //緑
"theme": "itg.flat.dark.orange.sublime-theme" //オレンジ
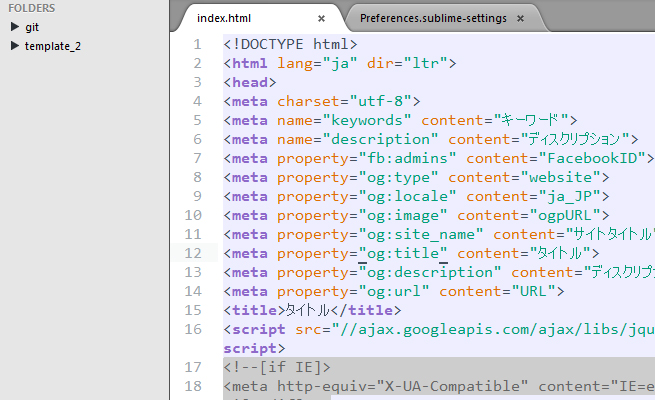
"theme": "itg.flat.dark.yellow.sublime-theme" //ベージュベースOrchis

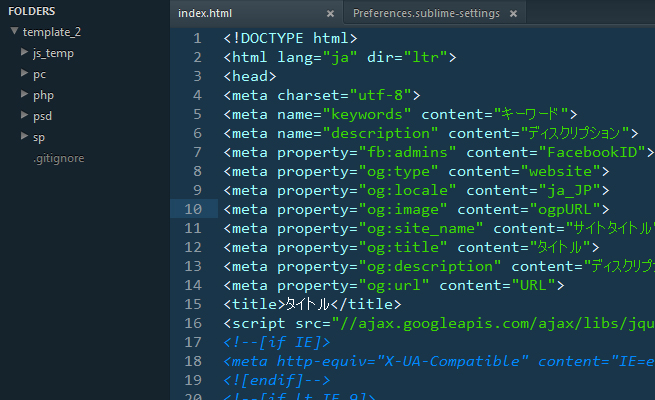
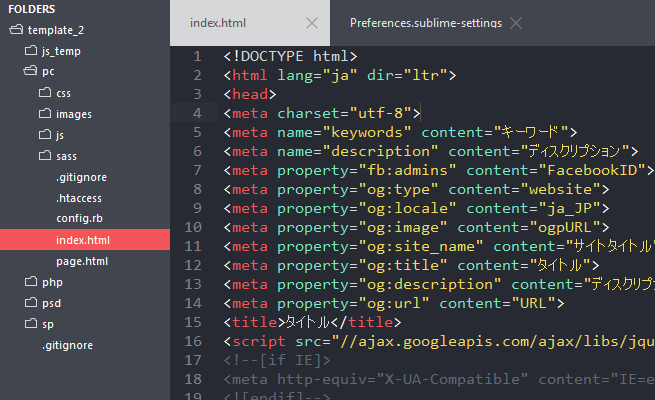
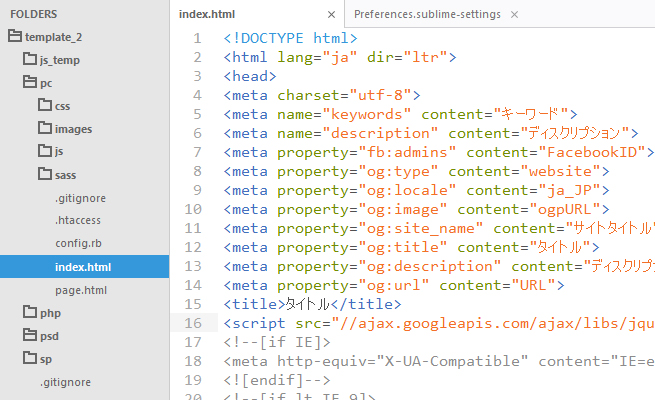
https://sublime.wbond.net/packages/Theme%20-%20Orchis
グレーとパープルの組み合わせが素敵ですね( ˘ω˘)
背景が薄いグレーのliteタイプもございます。
設定コード
"theme": "Orchis Dark.sublime-theme" //darkタイプ
"theme": "Orchis Light.sublime-theme" //liteタイプPiatto Theme

https://sublime.wbond.net/packages/Theme%20-%20Piatto
白ベースで爽やかな色合いのテーマ( ˘ω˘)
たまにはコーディングも爽やかにいきたいものですね。
設定コード
"color_scheme": "Packages/Theme - Piatto/Piatto Light.tmTheme",
"overlay_scroll_bars": "enabled"Nil

https://sublime.wbond.net/packages/Theme%20-%20Nil
タブのラインが鮮やかなネオンカラーなテーマです。
こちらもかっこいいです( ˘ω˘)
設定コード
"theme": "Nil.sublime-theme"//darkタイプ
"theme": "Ayin.sublime-theme"//liteタイプまとめ
いかがでしょうか? アイコンが変わるタイプのテーマは見た目だけでなく使い勝手もかなりよくなります!
ご紹介したテーマ以外にも隠れているいいテーマがあるんじゃないかと思うので、自分にあったデザインテーマを探してみてはいかがでしょうか( ˘ω˘)☝
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。