どうもです、はやちです✌(´ʘ‿ʘ`)✌
この春デザイナーからフロントエンジニアになりました。
新しい部署になり覚えることもたくさんありますが、落ち着いてがんばります( ∵ )
今回は、繰り返し処理を行える文@eachを使って繰り返しのスタイルを楽に管理する方法をご紹介致します。
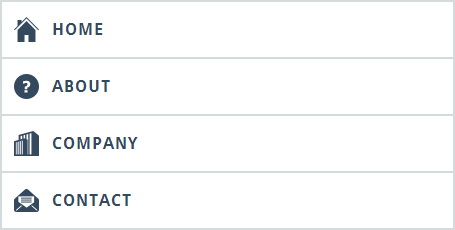
画像を使い分けたい場合
以下のように、背景にアイコンを配置分けする方法をご紹介します( ˘ω˘)☝

HTML
HTMLではこのリストを使っていきたいと思います( ˘ω˘)☝
<section id="nav_image">
<h1>画像を使い分ける場合</h1>
<ul>
<li class="icon_home"><a href="#">HOME</a></li>
<li class="icon_about"><a href="#">ABOUT</a></li>
<li class="icon_company"><a href="#">COMPANY</a></li>
<li class="icon_contact"><a href="#">CONTACT</a></li>
</ul>
</section><!-- / #nav_image-->Sass
Sassでは以下のようになります( ˘ω˘)☝
カテゴリー名の配列を用意して、画像もicon_の後にそれぞれのカテゴリー名を入れて保存しておきます( ˘ω˘)☝
// カテゴリーの配列名
$namelist: home, about, company, contact;
#nav_image{
ul{
li{
@each $name in $namelist{
&.icon_#{$name}{
a{
background: url(../images/icon_#{$name}.png) no-repeat 12px 15px;
&:hover{
background: url(../images/icon_#{$name}.png) no-repeat #f4f6f6 12px 15px;
}
}
}
}
}
}
}CSS
そしてコンパイルされたCSSはこのようになります( ˘ω˘)☝
#nav_image ul li.icon_home a {
background: url(../images/icon_home.png) no-repeat 12px 15px;
}
#nav_image ul li.icon_home a:hover {
background: url(../images/icon_home.png) no-repeat #f4f6f6 12px 15px;
}
#nav_image ul li.icon_about a {
background: url(../images/icon_about.png) no-repeat 12px 15px;
}
#nav_image ul li.icon_about a:hover {
background: url(../images/icon_about.png) no-repeat #f4f6f6 12px 15px;
}
#nav_image ul li.icon_company a {
background: url(../images/icon_company.png) no-repeat 12px 15px;
}
#nav_image ul li.icon_company a:hover {
background: url(../images/icon_company.png) no-repeat #f4f6f6 12px 15px;
}
#nav_image ul li.icon_contact a {
background: url(../images/icon_contact.png) no-repeat 12px 15px;
}
#nav_image ul li.icon_contact a:hover {
background: url(../images/icon_contact.png) no-repeat #f4f6f6 12px 15px;
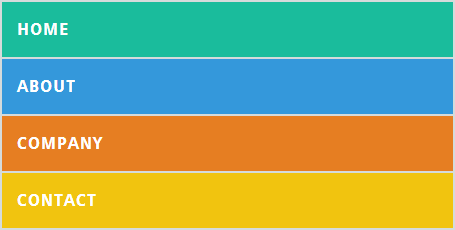
}色を使い分けたい場合
次に、背景色を分ける方法をご紹介いします( ˘ω˘)☝

HTML
HTMLならこんな感じ( ˘ω˘)☝
<section id="nav_color">
<h1>カラーを使い分ける場合</h1>
<ul>
<li class="color_home"><a href="#">HOME</a></li>
<li class="color_about"><a href="#">ABOUT</a></li>
<li class="color_company"><a href="#">COMPANY</a></li>
<li class="color_contact"><a href="#">CONTACT</a></li>
</ul>
</section><!-- / #nav_color -->Sass
Sassでは新たに色専用の配列を用意してあげましょう( ˘ω˘)☝
index(カテゴリーの配列名, キーを取得したい値)、
nth(色の配列, インデックスキー)でそれぞれ値を取得します( ˘ω˘)☝
// カテゴリーの配列名
$namelist: home, about, company, contact;
// 色の配列名
$color: #1ABC9C, #3498DB, #E67E22, #F1C40F;
#nav_color{
ul{
li{
@each $color_name in $namelist{
$index_key: index($namelist, $color_name);
&.color_#{$color_name}{
a{
background-color: nth($color, $index_key);
}
}
}
}
}
}CSS
そしてコンパイルされたCSSはこのようになります( ˘ω˘)☝
#nav_color ul li.color_home a {
background-color: #1abc9c;
}
#nav_color ul li.color_about a {
background-color: #3498db;
}
#nav_color ul li.color_company a {
background-color: #e67e22;
}
#nav_color ul li.color_contact a {
background-color: #f1c40f;
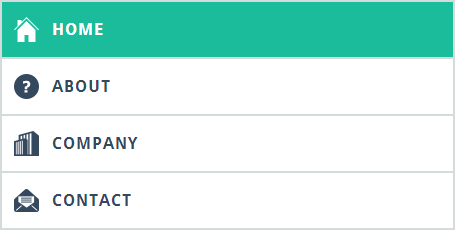
}アイコンとホバーに背景カラーを入れた場合
アイコンとホバーに背景カラーを入れる方法をご紹介します( ˘ω˘)☝

HTML
HTMLはこんな感じ( ˘ω˘)☝
<section id="nav">
<h1>アイコンとホバーに背景カラーを入れた場合</h1>
<ul>
<li class="nav_home"><a href="#">HOME</a></li>
<li class="nav_about"><a href="#">ABOUT</a></li>
<li class="nav_company"><a href="#">COMPANY</a></li>
<li class="nav_contact"><a href="#">CONTACT</a></li>
</ul>
</section><!-- / #nav -->Sass
色の配列はまた$colorsにまとめてしまいましょう。
backgrounに記述するとき背景色は$colorsだけなので楽ちんです( ˘ω˘)☝
// カテゴリーの配列名
$namelist: home, about, company, contact;
// 色の配列名
$color: #1ABC9C, #3498DB, #E67E22, #F1C40F;
#nav{
ul{
li{
@each $navname in $namelist{
$index_key: index($namelist, $navname);
$colors:nth($color, $index_key);
&.nav_#{$navname}{
a{
background: url(../images/icon_#{$navname}.png) no-repeat 12px 15px;
&:hover{
background:$colors url(../images/icon_#{$navname}_hover.png) no-repeat 12px 15px;
}
}
}
}
}
}
}CSS
コンパイルされたCSSはこちらです( ˘ω˘)☝
#nav ul li.nav_home a {
background: url(../images/icon_home.png) no-repeat 12px 15px;
}
#nav ul li.nav_home a:hover {
background: #1abc9c url(../images/icon_home_hover.png) no-repeat 12px 15px;
}
#nav ul li.nav_about a {
background: url(../images/icon_about.png) no-repeat 12px 15px;
}
#nav ul li.nav_about a:hover {
background: #3498db url(../images/icon_about_hover.png) no-repeat 12px 15px;
}
#nav ul li.nav_company a {
background: url(../images/icon_company.png) no-repeat 12px 15px;
}
#nav ul li.nav_company a:hover {
background: #e67e22 url(../images/icon_company_hover.png) no-repeat 12px 15px;
}
#nav ul li.nav_contact a {
background: url(../images/icon_contact.png) no-repeat 12px 15px;
}
#nav ul li.nav_contact a:hover {
background: #f1c40f url(../images/icon_contact_hover.png) no-repeat 12px 15px;
}
Sassのサンプルもございます( ˘ω˘)☞SAMPLE
まとめ
いかがでしたでしょうか、パターンさえ覚えてしまえば、同じソースを書かなくてもSassソースがすっきりしますね。
今回はご紹介できませんでしたが、スプライトmixinと併用して@eachを組めば、より一層楽ちんになります!
私も今後使いこなせるように日々精進していきます( ˘ω˘)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。