どうもです、デザイナーのはやちです✌(´ʘ‿ʘ`)✌
梅雨明けの暑さでバテ気味です…この暑さ嫌ですな c⌒っ´ʘ‿ʘ`)っ
はやちは静かに暮らしたい c⌒っ ◞‸◟ )っ
そんなこと言ってもこの暑さは和らぎません(◞‸◟)
今回はjQueryで簡単にコンテンツをオーバーレイ表示させる方法をご紹介していきます(◞‸◟)
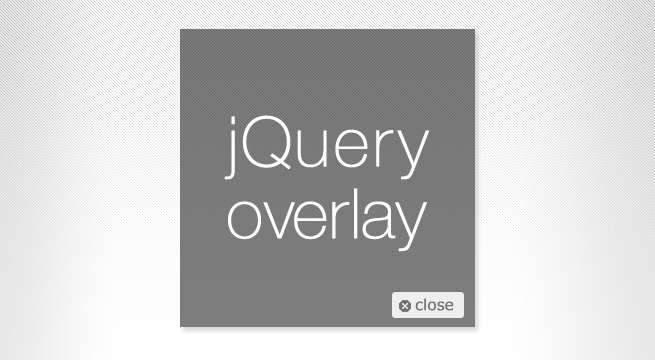
オーバーレイとは
ライトボックスのように要素の上に要素を重ねて表示させる方法です
上に重ねる方の要素を半透明にさせて下の要素がうっすら見えるような表現に多く使われます( ˘ω˘)☝
HTML
</pre>
<div id="overlay">
<p id="text">イェーーイみてるぅ✌(´ʘ‿ʘ`)✌</p>
<p id="close">close</p>
</div>
<div id="btn">click</div>
<pre>ID名overlayはオーバーレイされる要素です。
ID名btnでoverlayを表示させてcloseでoverlayを消します( ˘ω˘)☝
Javascript
$(function() {
$("#btn").click(function() {
$("#overlay").fadeIn(); /*ふわっと表示*/
});
$("#close").click(function() {
$("#overlay").fadeOut(); /*ふわっと消える*/
});
});fadeInと.fadeOutメソッドで動きをつけます。
「.fadeIn(“fast”)」や「.fadeIn(“slow”)」とか「.fadeIn(200)」で表示する速さを調整することができます( ˘ω˘)☝
これは以前のせいとくんの「超簡単jQuery!”toggle系メソッド”を使ってアコーディオンメニューやタブをさくっと実装する方法」の方法と一緒ですね( ˘ω˘)
css
#btn{
background: #717171;
color: #eeeeee;
display:block;
margin: 400px auto;
width: 70px;
text-align: center;
font-size: 15px;
padding:5px 0;
border-radius: 3px;
cursor: pointer;
}
#overlay{
display: none;
width: 100%;
height:100%;
text-align: center;
position: fixed;
top: 0;
z-index: 100;
background: rgba(0,0,0,0.7);
}
#text{
font-size: 40px;
color: #eee;
padding-top: 400px;
vertical-align: middle;
font-weight: bold;
}
#close{
background: #eeeeee url(images/ico.jpg) no-repeat 10px center;
color: #717171;
width: 70px;
margin: auto;
text-align: center;
font-size: 15px;
padding:5px 0 5px 10px;
border-radius: 3px;
cursor: pointer;
}cssでoverlayを隠しちゃいましょう( ˘ω˘)☝
そして出来上がったのがこちらになります( ˘ω˘)☛デモだよ
まとめ
短いソースで簡単にできちゃいます。
ちょっとしたフォームをふわっと表示させるのもよいかもですね( ˘ω˘)☝
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。