どうもです。フロントエンドエンジニアのはやちです。
健康診断の結果が届き結果がオールAの超絶健康体だというのがわかって浮かれてるはやちです♪ギミギミ└( ^ω^ )」シェイク♪
野菜を食べ続けた結果ですね、みなさんも野菜を食べましょう( ˘ω˘)☝
そんなのどうでもいいですね。
さて、今回は縦に長いコンテンツなどでよく見かけるスティッキヘッダーを作ってみました。
ご紹介します( ˘ω˘)☝
- スティッキーヘッダーとは?
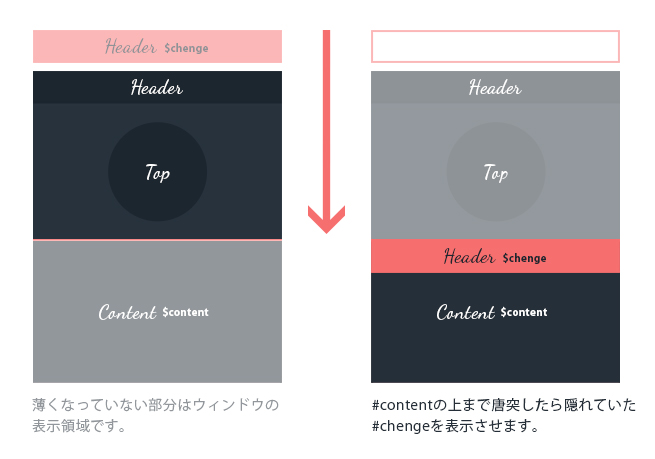
- スクロールしてもヘッダーがついてくる技法のことです。
ページ移動がしやすいため使用されることが多いです。また、縦に長いLPのページ内リンクで使用されることもあります。
なんだかスティッキーフィンガーみたいですね( ˘ω˘)<アリーデヴェルチ
HTMLとCSSの準備
まずは準備の方法をご紹介します( ˘ω˘)☝
HTML
ヘッダーは固定に配置しておくための#headerと、変化をつけるための#changeを用意します( ˘ω˘)☝
<header id="header">
<div class="inner">
<h1>Demo</h1>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">COMPANY</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div><!-- /inner -->
</header>
<div id="change">
<div class="inner">
<h1>Demo</h1>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">COMPANY</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div><!-- /inner -->
</div><!-- /change -->
<section id="top">
<div class="inner">
<h1><span>Demo</span></h1>
</div>
</section><!--/top-->
<section id="content">
<div class="inner">
<h1>Title</h1>
<p>Sumple text.Sumple text …</p>
</div>
</section><!--/content-->CSS
#changeはfixed固定にして、JSで表示のアニメーションをつけるために、display:none;で消しておきましょう( ˘ω˘)☝
#header {
background: #1c262f;
}
#header .inner {
overflow: hidden;
padding: 8px 0px 10px 0;
}
#header .inner h1 {
float: left;
font-family: 'Dancing Script', cursive;
font-size: 20px;
font-size: 2rem;
}
#header .inner ul {
float: left;
font-family: 'Droid Sans', sans-serif;
font-size: 8px;
font-size: 0.8rem;
margin: 20px 0 10px 20px;
}
#header .inner ul li {
float: left;
margin-right: 20px;
}
#header .inner ul li a {
color: #ffffff;
text-decoration: none;
}
#change {
background: #f66f6f;
position: fixed;
top: 0px;
left: 0px;
width: 100%;
display: none;
z-index: 9999;
padding: 8px 0 10px 0px;
}
#change h1 {
font-family: 'Dancing Script', cursive;
font-size: 20px;
font-size: 2rem;
float: left;
font-weight: bold;
color: #1c262f;
}
#change ul {
float: left;
font-family: 'Droid Sans', sans-serif;
font-size: 8px;
font-size: 0.8rem;
margin: 20px 0 10px 20px;
}
#change ul li {
float: left;
margin-right: 20px;
}
#change ul li a {
color: #1c262f;
text-decoration: none;
}スティッキーヘッダーの実装
次に実装の仕方をご紹介します( ˘ω˘)☝
実装をする前に
JSで動きを付ける前に仕組みを理解しましょう( ˘ω˘)☝
はじめは#chenge部分を消してスクロールのてっぺんが、#contentのてっぺんがくっついた時に#chengeが表示するしくみをつくります。

JSを組んでみよう
仕組みがわかったところでJSを組んでみましょう。
ソースだけだとわかりづらいので実際このように設定をしています( ˘ω˘)

実際のソースはこちらになります( ˘ω˘)
//スティッキーヘッダー
var $window = $(window), //ウィンドウを指定
$content = $("#content"), //#content部分
$chenge = $("#change"), //#change部分
topContent = $content.offset().top; //#contentの位置を取得
var sticky = false;
$window.on("scroll", function () {
if ($window.scrollTop() > topContent) { //scroll位置が#contentの上にある場合
if ( sticky === false ){
$chenge.slideDown(); //#change部分が上がる。
sticky = true;
}
} else {
if ( sticky === true ){ //scroll位置が下にある場合
$chenge.slideUp();//#change部分が降りてくる。
sticky = false;
}
}
});
$window.trigger("scroll");これで完成です✌(´ʘ‿ʘ`)✌
まとめ
いかがでしたでしょうか。
今回.slideDown();で上から降りてくる動きにしましたが、.fadeIn();に変えればふわっとしたアニメーションのスティッキーヘッダーを作ることができます!
また、ここではご紹介できませんでしたが、.animete();でスクロールさせる位置ごとに色を変化させるなど、仕組みがわかってくると色々試すことができます。実装の幅が広がると夢も広がりますね( ˘ω˘)☝
今回図解説をつけたのでJS初心者さんやデザイナーさんにもご理解いただけたら幸いです( ˘ω˘)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











