どうもです、フロントエンドエンジニアのはやちです( ˘ω˘)✌
最近、編集長の朽木さんが一部の方々から「くーにゃん」と呼ばれているのですが、私から「くーにゃん」と呼ぶのは馴れ馴れしすぎるので「くーにゃんさん」と呼んでしまう次第であります。
はい(◞‸◟)
さて、今回は動きが面白いUIを集めてみました!
1つ1つアニメーションを確認しながらご覧いただけるとうれしいです( ˘ω˘)☝
UIアニメーションまとめ10選
今回は紹介するアニメーションは全部で10個です( ˘ω˘)☝
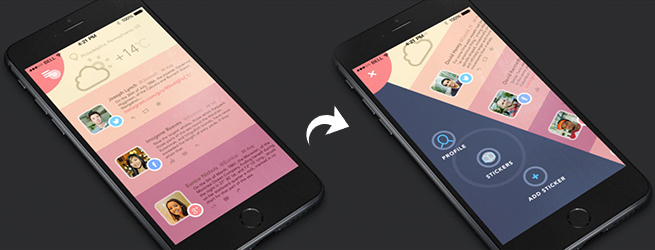
1. GIF Sticker App – Dribbble

https://dribbble.com/shots/1719325-GIF-Sticker-App
サイドメニューが斜めに表示するパターン、要素もくるくる動いております( ˘ω˘)☝
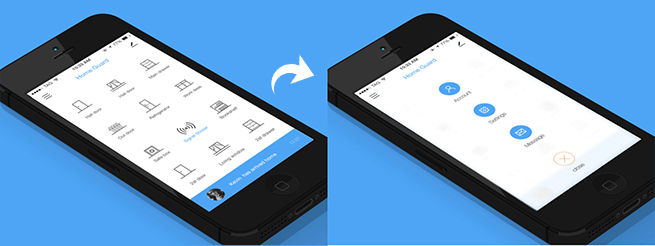
2. Home Guard 02 – Dribbble

https://dribbble.com/shots/1704031-Home-Guard-02
アイコンがよこからシュババとでるアニメーション( ☞三☞ ˘ω˘)☞三☞シュッシュッシュッシュ
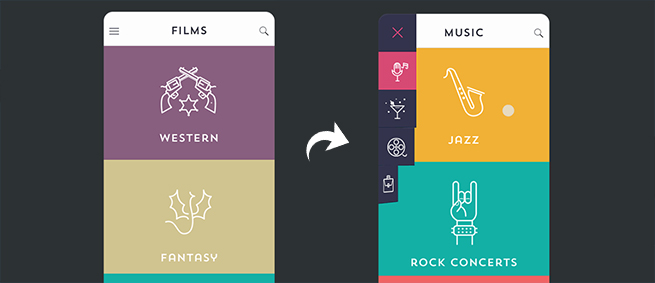
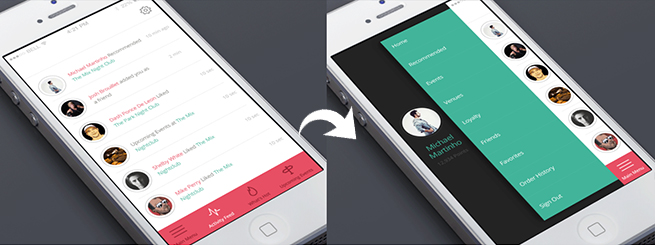
3. Side Menu Animation – Dribbble

https://dribbble.com/shots/1689922-Side-Menu-Animation
メニューがパタパタと出てくるアニメーション。フラットなデザインにピッタリですね( ˘ω˘)☝
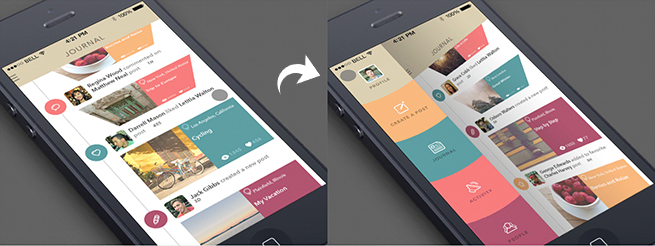
4. GIF Blog App – Dribbble

https://dribbble.com/shots/1709807-GIF-Blog-App
メニューがぷるんと出てくるアニメーション。何気に閉じる時もメニューが凹む動きがついております( ˘ω˘)☝<抜かりない
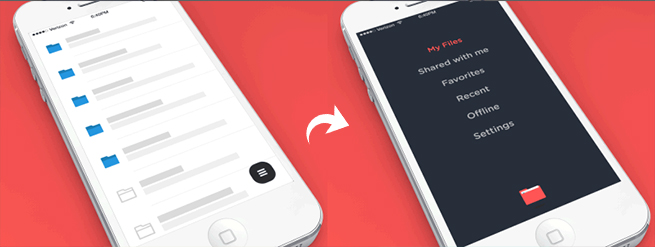
5. Fold, Folder, Foldest – Dribbble

https://dribbble.com/shots/1519294-Fold-Folder-Foldest
ハンバーガーアイコン押すとファイルに要素が収まってメニューが表示するアニメーション。ファイルに吸収されるところがなんだかすっきりしますね( ˘ω˘)☝
6. nice one|UX Motion/Animation – Pinterest

http://www.pinterest.com/pin/1548181096525032/
メニューが折りたたまれているアニメーション。こちらもフラットなデザインにピッタリですね( ˘ω˘)☝
7. GIF Exercise – Dribbble

https://dribbble.com/shots/1701001-GIF-Exercise
要素ひとつひとつが、ぷるんぷるんしているアニメーション。アイコンが描画されるアニメーションもユニークです( ˘ω˘)☝
8. Menu Concept #UImotion | Mobile app design – Pinterest

http://www.pinterest.com/pin/505669864382877806/
メニューの要素が重なり合っているアニメーション。動きがシンプルなので実装ができそうです( ˘ω˘)☝
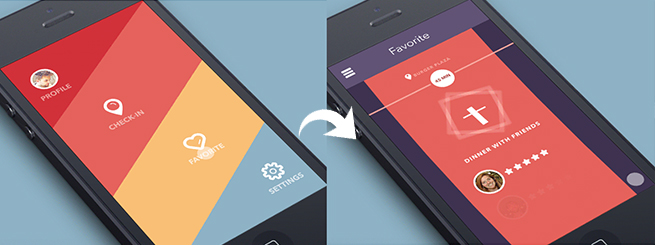
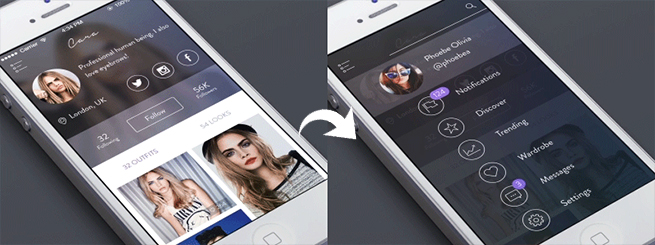
9. Menu interaction – fashion platform GIF – Dribbble

https://dribbble.com/shots/1439911-Menu-interaction-fashion-platform-GIF
こちらもシンプルなアニメーション。アニメーションされる順番の勉強になりますね( ˘ω˘)☝
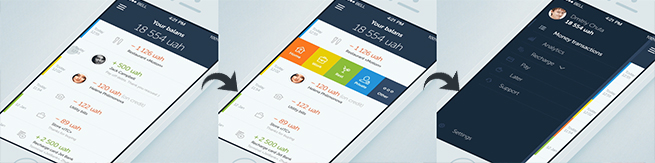
10. Jetbank – Online mobile banking – Dribbble

https://dribbble.com/shots/1482076-Jetbank-Online-mobile-banking
サイドバーのアニメーションは普通ですが、ボックス型の動きは蛇腹式に出てきて参考にしやすいなと思いました( ˘ω˘)☝
まとめ
いかがでしたでしょうか?
今回はメニュー系のアニメーションを取り揃えてみました( ˘ω˘)☝
メニューの動きに限らず要素1つ1つの動きがとてもなめらかで見ていて楽しいです。
いつもJSばっか書いていますが、こうやってアニメーションをたくさん見て、演出の勉強するのも大事だなと思いました( ˘ω˘)<大事やで
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。