HTML
<p class="outline">LIFE IS GOOD</p>HTMLはこちらを使っていきたいと思います( ˘ω˘)☝
CSS
以下、CSSを使った方法を3つ紹介いたします( ˘ω˘)☝
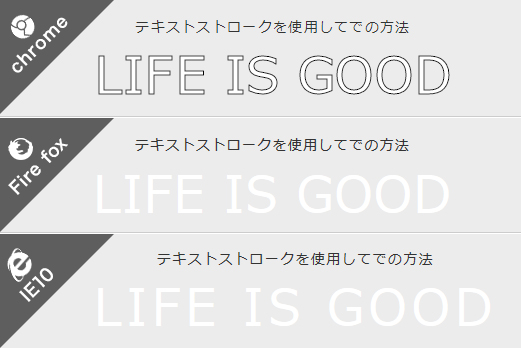
1. テキストストロークを使う方法
-webkit-text-stroke-color: #000;
-webkit-text-stroke-width: 1px;比較画像

テキストストロークでの方法はキレイに表示されるものの、webkitしか対応していないため他のブラウザでは白い文字になってしまいます( ˘ω˘)☝
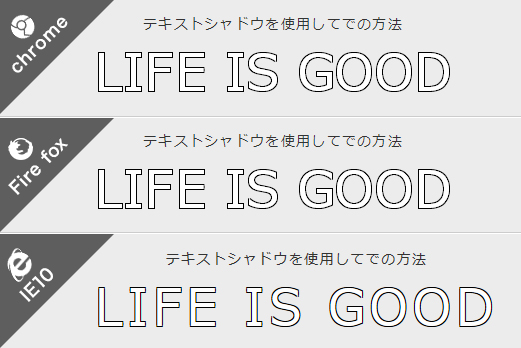
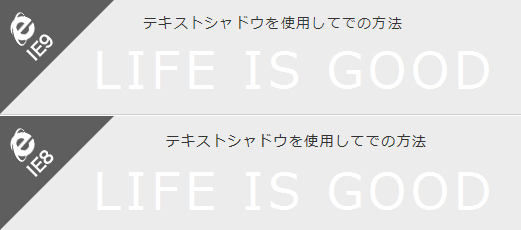
2. テキストシャドウ使う方法
text-shadow: black 1px 1px 0px, black -1px 1px 0px,
black 1px -1px 0px, black -1px -1px 0px;比較画像

テキストシャドウでの表現でもなんとか様になりました!( ˘ω˘)☝

が、IE9とIE8にはテキストシャドウが効かないため、あともう少しです(;˘ω˘)
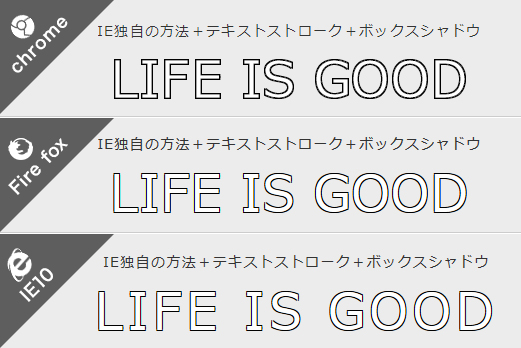
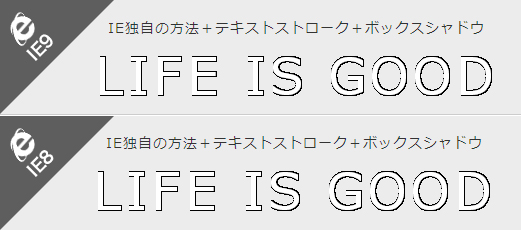
3. IE独自の方法+テキストストローク+ボックスシャドウ
filter:dropshadow(color=#000000,offX= 0,offY=-1)
dropshadow(color=#000000,offX= 1,offY= 0)
dropshadow(color=#000000,offX= 0,offY= 1)
dropshadow(color=#000000,offX=-1,offY= 0);
-webkit-text-stroke-color: #000;
-webkit-text-stroke-width: 1px;
text-shadow: black 1px 1px 0px, black -1px 1px 0px,
black 1px -1px 0px, black -1px -1px 0px;IE独自の要素filterを使用しての表現では、IEのブラウザでもキレイに表示できます。
これだけですとモダンブラウザには反応されないため、さらに通常で対応できたテキストロークとテキストシャドウを足してあげます( ˘ω˘)☝
比較画像

モダンブラウザは問題無いですね( ˘ω˘)☝

IEの方も不格好ではありますがしっかり反映されております( ˘ω˘)☝
実際ご確認できるようデモをご用意しました( ˘ω˘)☞ Demo
まとめ
いかがでしょうか、テキストストロークでアウトラインが表現できたとはいえ、他のブラウザではなかなか対応ができず苦戦しました。
これで次回デザインする際にも悩まずにすみますね。この記事をご覧になった方の悩みも解消できたらなと思います( ˘ω˘)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。