こんにちは! Webクリエイタースクール 「デジタルハリウッドSTUDIO by LIG」(通称:デジLIG)運営本部スタッフの天です!
私たちが運営するスクールでは、未経験からWebデザイナー職を目指される方が多くいらっしゃいます。
「本当に未経験からWebデザイナーになれるの?」
今この記事を読んでいる方は、そんな疑問を持っているかと思います。しかしご存じのとおり、未経験から異業種のキャリアチェンジは簡単なことではありません。
そこで今回は、未経験からWebデザイナーになりたいと思っている方に向けて、Web制作会社の視点でリアルな情報をお伝えします。
また、私自身もスクールの運営責任者であり、就職や転職のサポートを何人もおこなってきている身として、どんな人が向いているか、またどのようにすれば良い形で転職をしていけるかなども、事例を踏まえてまるっとお伝えしていきます。
目次
ぶっちゃけ未経験からでもWebデザイナーになれる?
結論、未経験からWebデザイナーになれます。
私が所属しているLIG(Web制作会社)では、「デジタルハリウッドSTUDIO by LIG」というWebデザインスクールを運営しており、ご入学される8割が未経験になります。
当校が実施している卒業生アンケートの結果では、卒業後1年以内にWeb業界への転職を実現した方が5割強いらっしゃいます。なかには勤務先のデザイナーにキャリアチェンジしたり、副業でWebデザインの仕事をうける方もいらっしゃるので、卒業後に新しいキャリアを切り拓けた方の割合でいくともっと高くなります。
▶︎ 未経験から転職を成功させた方々のインタビューはぜひこちらからご覧ください!
しかし、未経験からWebデザイナーになることはそう簡単なことではありません。Webデザイナーの仕事内容、そして未経験からWebデザイナーになるための全体のプロセスをしっかりと把握していきましょう。
Webデザイナーになるために必要なスキル
未経験からWebデザイナーを目指すうえで、特に重要となるスキルは以下の5つです。これらのスキルを一通り習得するには、独学で6ヶ月〜1年、スクールで3〜6ヶ月が目安となります。
- デザインスキル:PhotoshopやIllustratorなどのツールを使いこなし、Webサイトの見た目を作るスキルです。単に操作ができるだけでなく、配色やレイアウトといったデザインの基礎知識も含まれます。
- コーディングスキル:デザインを実際のWebサイトとして形にするためのスキルです。具体的には、Webページの構造を作る「HTML」や、見た目を装飾する「CSS」といった言語の知識が求められます。
- ヒアリング能力:クライアントが何を求めているのかを正確に汲み取るスキルです。相手の要望を深く理解し、それをデザインに反映させることで、課題を解決できる信頼されるデザイナーになることができます。
- 課題解決能力:Webデザイナーの仕事は、クライアントが抱える「もっと商品を売りたい」「会社の認知度を上げたい」といったビジネス上の課題を、デザインの力で解決することです。見た目の美しさだけでなく、目的を達成するためのデザインを考える力が重要になります。
- 自己学習能力:Web業界のトレンドや技術は日々進化しています。昨日まで主流だったツールが今日には古くなることも。そのため、常に新しい情報を自らキャッチアップし、学び続ける姿勢が重要です。
Webデザインの学習におすすめの資格
Webデザイナーになるために必須の資格はありません。しかし、スキルレベルを客観的に証明したり、学習の目標になったりするため、未経験からの転職・就職活動では有利に働くことがあります。
以下、特におすすめのWebデザイン関連の資格です。
ウェブデザイン技能検定
 出典:ウェブデザイン技能検定
出典:ウェブデザイン技能検定
厚生労働省が認定する国家検定であり、現役Webデザイナーの人でもスキルを証明できる資格として注目されています。
検定取得を目指す過程でWebデザインの知識やスキルを体系的に習得でき、学習のモチベーションにもつながります。自身のスキルを客観的に証明できるため、就職・転職で有利になる可能性があるほか、顧客や取引先からの信頼度向上といったメリットがあります。
Webクリエイター能力認定試験
Webデザインのスキルやコーディングのスキルを認定する試験です。
Adobe Certified Professional
Adobeの各種ソフトの使用スキルを証明する資格です。IllustratorやPhotoshopなど、Webデザインに不可欠なツールの使い方を習得することができます。ACPの資格を取得することで、自分のソフトスキルを客観的に示すことができます。
▼Webデザイナーにおすすめの資格をもっと詳しく知りたい方は、こちらの記事もご覧ください! Webデザイナーにおすすめの資格8選!難易度や受講料も紹介
Webデザイナーに必要なツール・環境
Webデザインを学ぶには、作業に適したパソコンやデザインソフト、エディターの準備が必要です。ここでは、未経験からWebデザイナーを目指す方が揃えておくべきツールや環境について解説します。
パソコンのスペック
Webデザインでは、PhotoshopやIllustratorなどのデザインソフトを快適に使用するため、ある程度スペックの高いパソコンが必要です。特に、デザインやコーディング、サイト検証などを同時進行で行う場合、メモリが足りないとパソコンの動作が遅くなることがあります。
- 💡 おすすめのパソコンスペック
-
- CPU:Intel Core i5以上推奨
- メモリ:16GB(最低でも8GB)
- ストレージ:SSD 256GB以上
- OS:Windows 10以上、またはmacOS最新版(特にこだわりがなければMac推奨)
- モニター:20インチ以上、フルHD(1920×1080)推奨
▼パソコン選びについてさらに詳しく知りたい方は、こちらの記事もご覧ください! 【2025年最新】Webデザイナー向けパソコンスペックの選び方|完全ガイド
デザインソフト
Webデザインの現場で最も使用されているのが、Adobe社の以下のソフトです。
Photoshop
画像編集や加工に使用するソフトです。写真の補正や合成、Webサイトのデザインカンプ作成など、Webデザイナーにとって必須のツールです。明度、彩度、色相などの調整により、簡単な補正から複雑な画像処理まで幅広く対応できます。
Illustrator
ロゴやアイコン、図形などのグラフィック制作に使用するソフトです。ベクター形式で作成するため、拡大しても画質が劣化しないのが特徴です。バナーやアイコンなど、Webサイトで使用する素材作成に活用します。
Adobe XD / Figma
WebサイトのUIデザインやプロトタイプ作成に使用するツールです。ワイヤーフレームからデザインカンプまで、効率的にデザイン作業を進められます。最近ではFigmaを採用する企業も増えています。
テキストエディター
HTML、CSS、JavaScriptなどのコーディング作業に使用するのがテキストエディターです。以下のようなエディターが人気です。
- Visual Studio Code(VS Code):無料で使える高機能エディター。拡張機能が豊富で、初心者から上級者まで幅広く使われています。
- Sublime Text:軽量で動作が速く、シンプルなインターフェースが特徴です。
- Brackets:Adobe製の軽量エディター。ビジュアルツールとの組み合わせが可能です。
これらのツールは、学習を始める前に揃えておくことで、スムーズにWebデザインの勉強を進められます。
目的別|Webデザイナーになるためのロードマップ
Webデザイナーを目指すには、自分の目的に合ったロードマップに沿って、学習や転職活動を進めていくことが大切です。
Webデザインを学ぶ人の目的は大きく分けて、「就職・転職」と「副業・フリーランス」の2つに分けられます。また、学習方法としては「独学」と「スクール」の2つの選択肢があります。まずはどちらで学ぶか、簡単に比較してみましょう。
独学とスクールの比較
| 独学 | スクール | |
|---|---|---|
| 費用 | 1〜3万円程度 (書籍・ツール代) |
20〜50万円程度 |
| 期間 | 6ヶ月〜1年 | 3〜6ヶ月 |
| メリット | ・自分のペースで学べる ・費用が安い |
・体系的に学べる ・プロに質問できる ・ポートフォリオ制作サポート ・就転職サポートあり |
| デメリット | ・学習の方向性が定まりにくい ・挫折しやすい ・ポートフォリオ作成が難しい |
・費用がかかる ・学習時間の確保が必要 |
| おすすめの人 | ・時間に余裕がある ・自己管理が得意 |
・確実にスキルを身につけたい ・転職を目指している |
それぞれの目的に応じたロードマップを見ていきましょう。
就職・転職
- 就職・転職を目指す場合のロードマップ
-
- 学習スタート
- 実案件にチャレンジ
- ポートフォリオの作成
- 就職対策
- 応募・面接
- 内定
1.学習スタート
まず、デザインスキルやコーディングスキルなど、Webデザインの基礎知識を習得しましょう。各スクールで提供される学習教材を活用し、しっかりと知識をインプットすることが大切です。
基礎知識については、スクール間で大きな差はないため、学習教材の内容をきちんと習得できれば問題ありません。
また、スクールでは多くの場合、学習課題が設けられています。その課題に取り組む際には、就職活動を意識しながら作品作りに取り組むことがとても重要です。
課題作品はポートフォリオに載せる実績にもなりえますので、どのようなスキルをアピールできるかを考えながら制作しましょう。
学習段階から就職活動を見据えた取り組みができると、より良い成果を上げられます。
2.実案件にチャレンジ
Webデザインの基礎知識が身に付いたら、実案件にチャレンジしましょう。
卒業制作で架空サイトやポートフォリオなどを制作するのも良いですが、未経験からWebデザイナー転職・副業を目指されている方には「クライアントワーク」に取り組むことを推奨します。
Webデザイナーの仕事は基本的に、クライアントの依頼に基づいてWebサイトを制作します。そのため、実務未経験の段階でもクライアントワークを経験したことがあると、転職活動やフリーランス、副業として仕事を得る際に大きなアドバンテージとなり、とても有効な実績になります。
そのため、学習中の段階から、できるだけサイトを制作させていただけるクライアントを見つけましょう。複数の実案件に取り組むことができると、なお良いです。
ただ、「身近にホームページが必要そうな人がいない…… 」という方もいるかと思います。その際は、ぜひサイトを作らせて欲しい! と思う企業や個人へ自ら営業をかけてみたりすると良いでしょう。
クライアントを見つけるまでの過程も記録に残すことができれば、営業力や粘り強さもアピールポイントになり得ます。
▼Webデザインスクール在校生が作った実案件でクオリティが高い作品はこちら 未経験からここまで!Webデザインスクール卒業制作サイト22例を紹介
3.ポートフォリオの作成
実績が揃ってきたら、就職活動で一番重要と言っても過言ではないポートフォリオの作成を進めましょう。
ポートフォリオは、見る側である採用担当者に、自分自身のスキルやビジョン、デザインへの想いが伝わるように、「自己満足のポートフォリオ」になっていないか? という部分を意識して作成することが大切なポイントです。
Webデザイナー転職を成功させた人たちのポートフォリオを参考に、どのような戦略でポートフォリオを作成するか考えておきましょう。
▼ポートフォリオについてさらに詳しく知りたい方にはこちらがおすすめ Webデザインスクール卒業生のポートフォリオ作品を21例紹介! Webデザイナーのポートフォリオの作り方と参考サイト【未経験】 目に留まるポートフォリオの作り方|職種別のポイントを徹底解説!


▼こちらの動画では、採用担当者が見るポートフォリオのポイントを詳しく解説しています。ぜひ参考にしてください!
4.就職対策
ポートフォリオの作成が完了したら、実際に求人応募へ進むための準備です。通っているWebデザインスクールを存分に活用しましょう。
未経験転職では、きちんと面接対策をしないとなかなか内定が出ないのが事実です。
そのため、履歴書・職務経歴書・ポートフォリオの添削、面接対策、求人紹介など、回数無制限で対応してくれるスクールがおすすめです。
5.応募・面接
書類が揃ったらいざ求人に応募です!
未経験転職では、書類で落とされてしまうことも多くあるので気にせずにどんどんチャレンジしていきましょう。
あまりにも書類で落ちてしまう場合、書類やポートフォリオのクオリティが低い可能性があります。その際は改めて振り返り、採用担当者の意図に沿った書類やポートフォリオが作成できているか確認しましょう。
また、企業によって特色が違うので、何度も面接対策をおこない、万全な準備をして面接に挑みましょう。
▼こちらの動画では、実際の面接でよく聞かれる質問とその回答例を解説しています。面接前にぜひチェックしてみてください!
6.内定
そして内定! 未経験からWebデザイナーに転職を成功させている人は多くいます。今この記事を読んでいる方も、頑張り次第でWebデザイナーになることは可能です!
- 💡さらにポイント
-
就職までの段階をステップごとに解説しましたが、ステップごとに準備を進めるのではなく、先回りして早い段階から準備しておくことが重要です!
例えば、ポートフォリオの作成は学習を始めてすぐに取り掛かっても問題ありません。むしろ、早めに準備しておくほうが有利です。
Webデザイナーの中途採用の時期は企業によって異なります。入社したい企業が採用を開始したタイミングで、書類やポートフォリオが揃っていなければ、応募の機会を逃してしまう可能性があります。
そのため、できるだけ早い段階から準備を進めておくことが、就職活動を成功させるための重要なポイントです。
副業・フリーランス
- 副業・フリーランス
-
- 学習スタート
- 実案件にチャレンジ
- ポートフォリオの作成
- 副業プラットフォームへ登録
- 実案件のチャレンジを繰り返し、実績を作る
1.学習スタート
まず、デザインスキルやコーディングスキルなど、Webデザインの基礎知識を習得しましょう。各スクールで提供される学習教材を活用し、しっかりと知識をインプットすることが大切です。
基礎知識については、スクール間で大きな差はないため、学習教材の内容をきちんと習得できれば問題ありません。
また、スクールでは多くの場合、学習課題が設けられています。その課題に取り組む際には、就職活動を意識しながら作品作りに取り組むことがとても重要です。
課題作品はポートフォリオに載せる実績にもなりえますので、どのようなスキルをアピールできるかを考えながら制作しましょう。
学習段階から就職活動を見据えた取り組みができると、より良い成果を上げられます。
2.実案件にチャレンジ
Webデザインの基礎知識が身に付いたら、実案件にチャレンジしましょう。
卒業制作で架空サイトやポートフォリオなどを制作するのも良いですが、未経験からWebデザイナー転職・副業を目指されている方には「クライアントワーク」に取り組むことを推奨します。
Webデザイナーの仕事は基本的に、クライアントの依頼に基づいてWebサイトを制作します。そのため、実務未経験の段階でもクライアントワークを経験したことがあると、転職活動やフリーランス、副業として仕事を得る際に大きなアドバンテージとなり、とても有効な実績になります。
そのため、学習中の段階から、できるだけサイトを制作させていただけるクライアントを見つけましょう。複数の実案件に取り組むことができると、なお良いです。
ただ、「身近にホームページが必要そうな人がいない…… 」という方もいるかと思います。その際は、ぜひサイトを作らせて欲しい! と思う企業や個人へ自ら営業をかけてみたりすると良いでしょう。
クライアントを見つけるまでの過程も記録に残すことができれば、営業力や粘り強さもアピールポイントになり得ます。
▼Webデザインスクール在校生が作った実案件でクオリティが高い作品はこちら 未経験からここまで!Webデザインスクール卒業制作サイト22例を紹介
3.ポートフォリオの作成
実績が揃ってきたら、一番重要と言っても過言ではないポートフォリオの作成を進めましょう。
ポートフォリオは、見る側である採用担当者に、自分自身のスキルやビジョン、デザインへの想いが伝わるように、「自己満足のポートフォリオ」になっていないか? という部分を意識して作成することが大切なポイントです。
また副業の場合は、料金を明記することも重要です。駆け出しの頃はなるべく単価を抑えて始めた方が、仕事が取りやすい傾向にあります。
未経験から学習を成功させた人たちのポートフォリオを参考に、どのような戦略でポートフォリオを作成するか考えておきましょう。
▼ポートフォリオについてさらに詳しく知りたい方にはこちらがおすすめ Webデザインスクール卒業生のポートフォリオ作品を21例紹介! Webデザイナーのポートフォリオの作り方と参考サイト【未経験】 目に留まるポートフォリオの作り方|職種別のポイントを徹底解説!


4.副業プラットフォームへ登録
副業を始めたいけれど、まず1つ目の案件をどのように取るのか悩むかと思います。
そのような課題を抱えている方は多いため、案件を獲得する方法をあらかじめ知っておくと副業をスタートさせやすくなります。
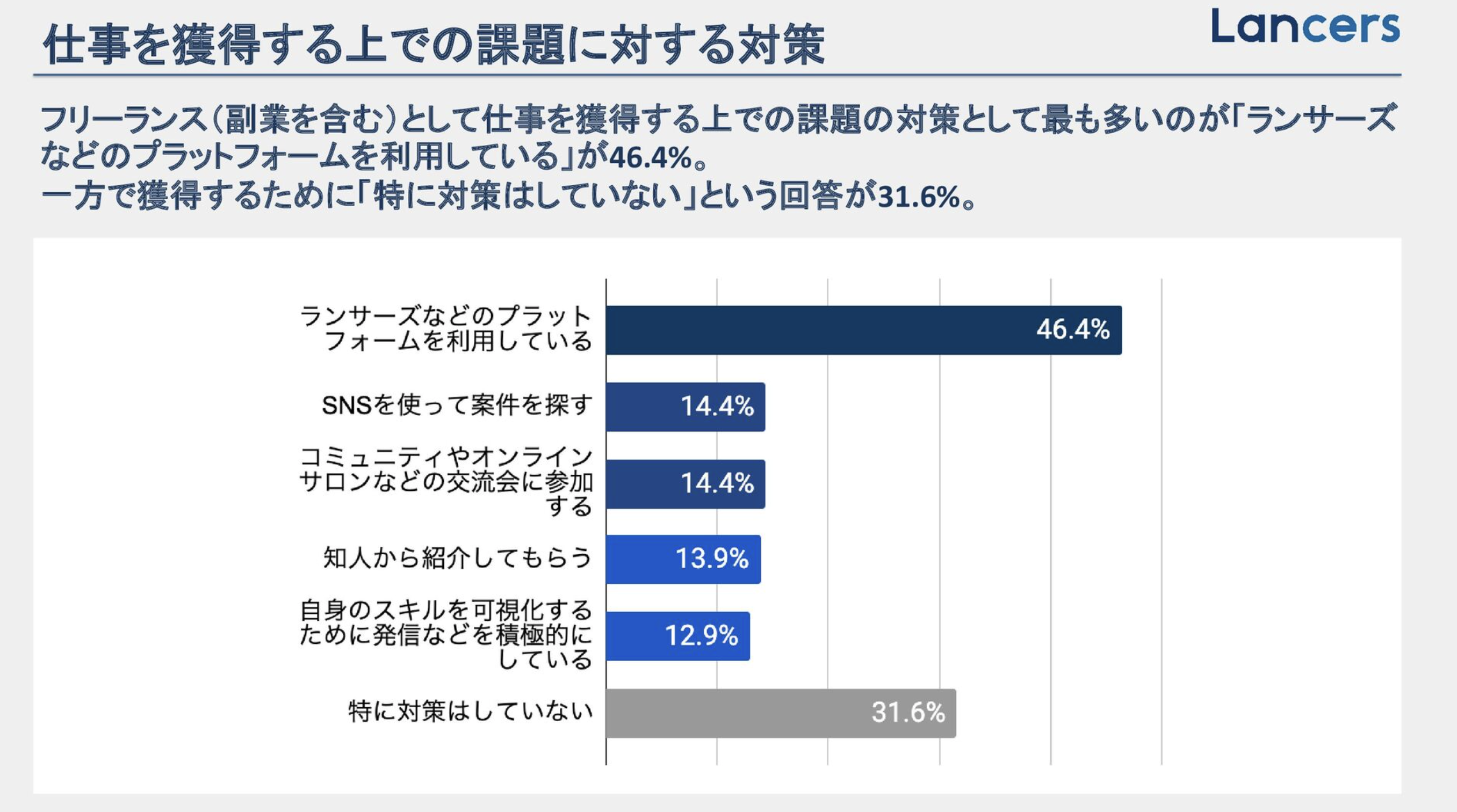
すでに副業をされている方を対象にした調査によると、約50%の人が副業プラットフォームを利用していることがわかります。
Webデザインを学習しながら副業プラットフォームへ登録し、コンペティションへ参加したり、仕事がきやすいコピーライティングなどを学んだり、案件獲得のコツを知っていくと良いでしょう。
▼おすすめの副業プラットフォーム
5.実案件のチャレンジを繰り返し、実績を作る
以下のサイクルができるようになれば、安定的に案件を獲得することができます。
実績を作る→ポートフォリオに掲載する(掲載にはクライアントからの許諾が必要です)→実績をもって営業する→受注
またひとつひとつの案件を丁寧に対応することを心がけましょう。副業を成功させるためのポイントは、安定的な仕事の獲得です。クライアント側もできれば優秀な方へ作業を依頼したいものです。
納期を守る、デザインミスが少ないなど案件ひとつずつに誠実に対応すれば、継続的に案件を受注できる可能性が高まります。
- 💡注意点|すぐにフリーランスを目指すのは危険
-
フリーランスと聞くとなんだか憧れてしまう方も多いのではないかと思いますが、実務経験なくフリーランスになると、収入が不安定になったり、炎上した場合に対応できなかったりなどトラブルが多いためおすすめできません。
まずは副業でしっかりと実績を作ったり、制作会社などに就職・転職し、実務経験を積んでからフリーランスを目指すことをおすすめします。
Webデザイナーの年収と将来性
Webデザイナーの年収
Webデザイナーになりたい、Webデザイナーに転職したいと考えている人の多くが気になるのは、年収がどのくらいになるのかということでしょう。さっそくWebデザイナーとしての年収についてみていきましょう。
なお、Webデザイナーといっても、個人のスキルや経験、勤務先、勤務体系などによって、年収は異なります。そのためここで紹介するのはあくまでも「平均」の年収になることにご注意ください。
全国の平均年収は483.9万円(令和6年時点)
厚生労働省が運営するjobtagによると、Webデザイナーが属する主な職業分類(デザイナー)の年収は、令和6年時点で全国平均483.9万円です。全職種の平均年収307.7万円(厚生労働省「一般労働者の賃金」より)からすると、約57%高い結果になっています。
なお、求人ボックスの統計データによると、全体の給与幅は314万円から924万円と比較的広いようです。このことからも、スキルや経験により年収にも差が出てくることが予測できます。
Webデザイナーと他職種の求人数比較
| グラフィックデザイナー | Webデザイナー | Webディレクター | |
|---|---|---|---|
| 求人数 | 28,247件(8,194件) | 143,582件(26,354件) | 53,130件(20,778件) |
| 年収 | 459万円 | 465万円 | 499万円 |
※求人ボックス2025年6月20日時点の情報※()内は2021年6月時点との比較。
求人ボックスで求人数と年収の比較をしてみると、年収については職種ごとにさほど差はない印象ですが、求人数をみてみると、グラフィックデザイナーはWebデザイナーの3分の1ほどの求人数でした。
さらに2021年からの求人増加数を見ても、同じデザイナーでも、Webと紙媒体のデザイナーの需要の差があることがわかります。
Web業界の市場動向
Webデザイナーは、Webサイトに関するデザインを行う仕事なので、その需要はWebサービスの普及やWeb業界の発展に依存します。
2023年に経済産業省が発表したECサイトの市場規模*を見ると、2022年の国内電子商取引市場規模、22.3兆円で、2013年からは200%近く増加していました。(*参考:令和5年度産業経済研究委託事業(電子商取引に関する市場調査))
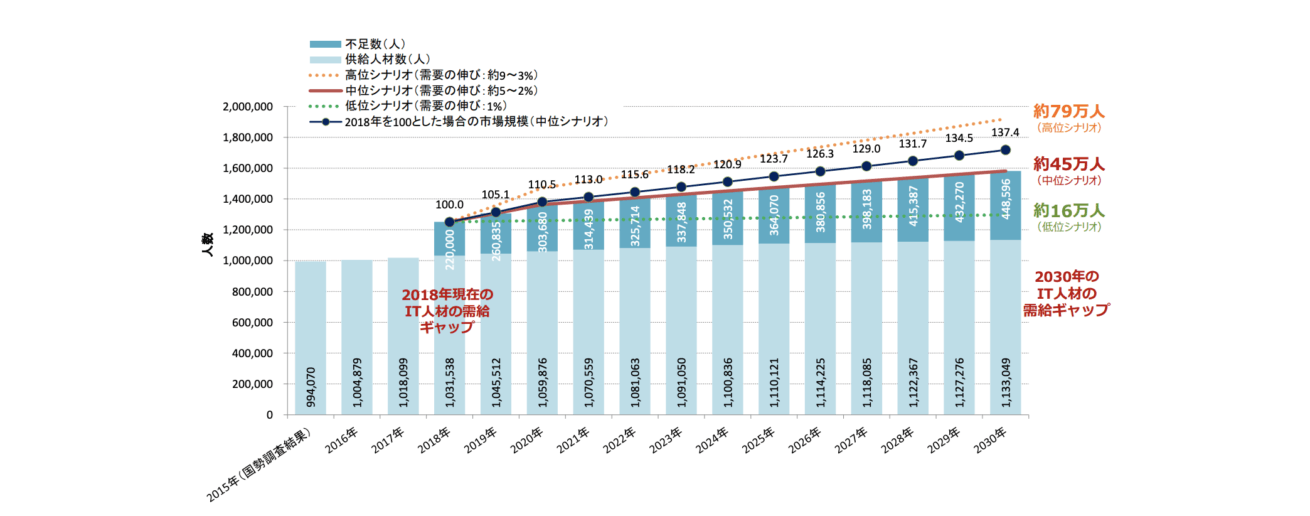
このような市場の追い風を受けて、Webデザイナーを含むIT人材の需要は年々高まっており、2019年に経済産業省が発表した「IT人材需給に関する調査」では、IT人材の需要ギャップは今後も年々増え、2030年時点では約45万人の人材が不足すると予測されています。
つまり、市場としてはかなり追い風である考えてよいでしょう。
そもそもWebデザイナーってどんな仕事なの?
Webデザイナーとは、簡単にいえばWebサイトやホームページに関わるデザインを制作する職業です。
パンフレットやポスターなどの紙媒体などの静的なデザインを制作するグラフィックデザイナーに対し、Webデザイナーはユーザー動線も考慮した動的なデザインを行います。
ここからはWebサイト制作会社の仕事の流れに沿って、Webデザイナーの役割を見ていきましょう。
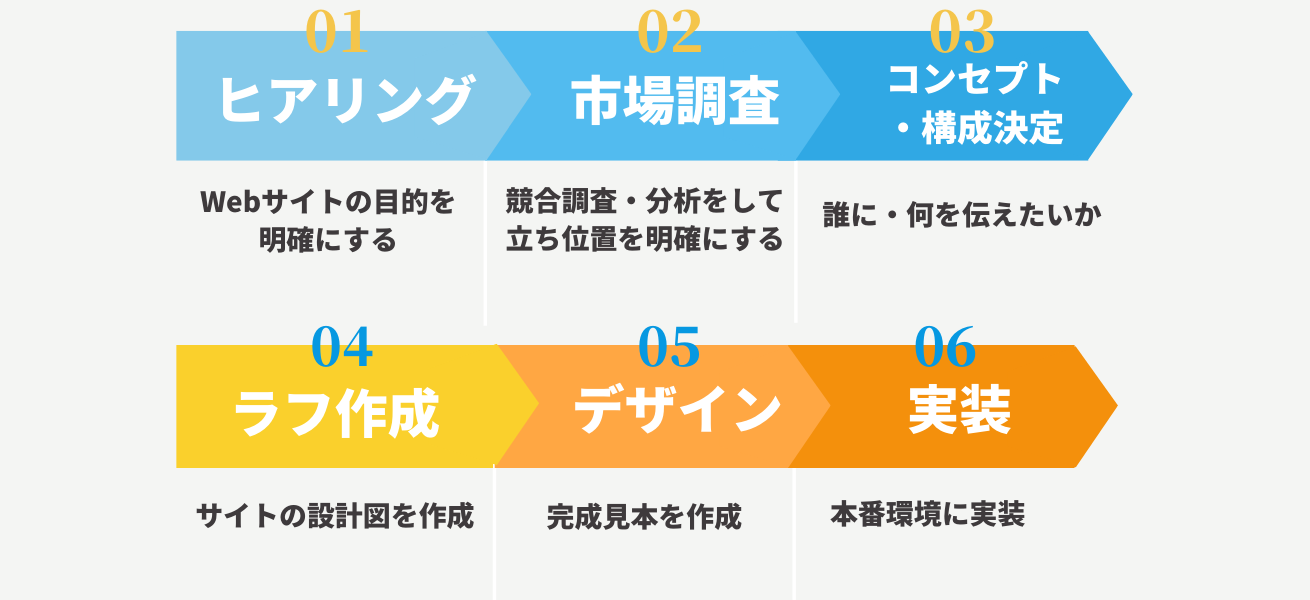
- Webサイト制作会社の仕事の流れ
-

- ヒアリング
- 市場調査・分析
- コンセプト・構成の決定
- デザインラフ(ワイヤーフレーム)の制作
- デザイン案(デザインカンプ/モックアップ)の制作
- 本番環境に実装
上記のWebサイト制作の流れのうち、1~3はwebディレクター、4~6はWebデザイナーといったように職種が分けられる場合もあります(職種名やフェーズは会社により多少異なります)。
1. ヒアリング
Web制作をする上でのファーストステップは、クライアントにヒアリングをすることです。ヒアリングでは、クライアントがなぜWebサイトを制作したいのか? という目的を明確にしていきます。
Webサイトの制作目的はクライアントによりさまざまで、例えば「商品を多くの人に知ってもらいたい」「優秀な人を採用したい」などがあります。もちろん目的がはっきり決まっていないこともあるため、ヒアリングを通してクライアントの考えや目的を引き出していくことも必要です。
- 具体的にはこんなことをヒアリングします
-
- Webサイトはどんな目的で制作するのか?
- Webサイトに訪れてほしい人はどんな人なのか?
- その人たちにどのような印象を持ってもらいたいのか?
- サービスの優位性はどんなものなのか? など
2. 市場調査・分析
続いて、ヒアリング内容をもとに市場調査や競合調査を行います。ここでは競合との違いや優位性、目的を達成するには何をどう訴求すべきかを決めていきます。ここがブレると、ユーザーに伝わらないデザイン・目的を達成できないデザインになってしまうため、じっくりと進めることが大切です。
3. サイトコンセプト・構成の決定
次は、サイトコンセプトを決定します。コンセプトとは、“メッセージ性”や“サイトを見たときに感じてほしいこと”です。
サイトコンセプトを決める上では、「誰に伝えたいのか」「伝えたい人はどんな人なのか」といった点や、「その人たちに好きになってもらうにはどのようなコンセプトがいいのか」ということを考えていきます。
ここはWebディレクターやWebデザイナーを含む制作チーム全体で決めていくことになります。
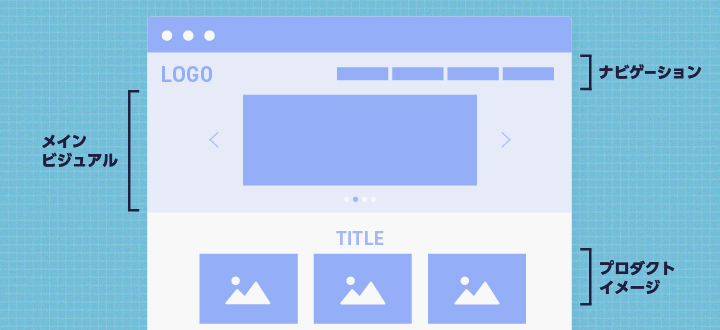
4. デザインラフ(ワイヤーフレーム)の制作

ここからはいよいよ具体的なデザインの制作です。このフェーズはWebディレクターが担当する場合もありますが、Webデザイナーが担当することもあります。
ここは「決めたコンセプトは、どんな表現だとより魅力的に伝わるのだろう」といった話を、制作メンバーやクライアントと話し合いながら形にしていく作業です。具体的には、ワイヤーフレーム(サイトの設計図)を作成し、各デザイン要素のレイアウト・デザインを決めていくことになります。
- 例えばこんなことを決めます
-
- メイン画像はどんな情報を置く?
- メイン画像の下にはどんな要素を置く?
- ボタンはどこに置くのが適切?
5. デザイン案(デザインカンプ/モックアップ)の制作

ワイヤーフレームができたら、デザイン案を制作します。デザインカンプ・モックアップとも呼ばれる、デザインの完成見本をつくっていく作業です。ここまで作成してきたワイヤーフレームに肉付けをしていくようなイメージでデザインしていきます。
- 例えばこんなことをデザインします
-
- サイト内で使うアイコンや画像
- サイトのフォントやサイズ
- カラーの配色
- アニメーションの動き
6. 本番環境に実装
ここまで来ればサイトができあがるまでもう一息! サイトを立ち上げて、デザインを実装していきます。ここはWebデザイナーがやることがあれば、コーダー・プログラマーと呼ばれるコーディングを専門とする人が担当したり、外注先に委託する場合もあります。
- プロジェクトの期間はどれくらい?
- 案件にもよりますが、簡単なLP(ランディングページ)の場合、受注〜納品まで2ヶ月程度。規模が大きくなれば6ヶ月〜、長い場合だと1年以上かかる場合もあります。複数のプロジェクトを掛け持ちして進めていくのが一般的です。
7. テスト・納品
本番環境に反映され、デザインの崩れがないかなど動作チェックをおこない、問題なければ納品となります。
以上がWebサイト制作の流れとWebデザイナーの仕事内容です。実際は”どこからどこまでがWebデザイナーの仕事”といった明確な定義はなく、会社によりどのフェーズからどのフェーズまで関わるのかは異なります。Webデザイナーへの就職・転職を考えている人は、この流れを参考にどのフェーズの仕事に携われるのか? をしっかり聞いておくと、ミスマッチを防ぐことができますよ。
🔽こちらの記事でも、Webデザイナーの仕事内容について詳しく紹介しています。ぜひ参考にしてください! Webデザイナーとは?仕事内容や年収・将来性を徹底解剖
【成功事例】未経験からWebデザイナーになった方たちの声
デジタルハリウッドSTUDIO by LIG Webデザイナー専攻の卒業生に、スクール生活の様子や転職活動の様子、勉強のコツなどを聞いてみました。
20代女性|教育業界から未経験でWebデザイナーへ

もともと教育業界で働いていました。やり甲斐も楽しみもある仕事だったんですけど、何か資格や免許を持っているわけでもなかったので、業界の中で「経験だけ」を武器に生き残っていくのはちょっとしんどいかなと思っていました。そこで、自分にスキルがないとできない仕事がしたいなと思ってWebデザインを学ぶことにしました。
9月ごろからポートフォリオやポートフォリオを作り始め、11月20日に求人応募、12月15日に内定をいただきとんとん拍子で進みました。そして、1月から事業会社で働いています。
サイトのMVやバナー作成、運用中のサイトのセッション推移の確認と改善、社内外から依頼された制作物の作成(名刺やサービスの保証書など)、サイトの更新作業など、さまざまな業務をおこなっています。
一緒に働いている先輩たちも未経験からWebデザイナーに転職した方がほとんどで、そんな風には思えないくらいみなさんバリバリ働いています。「自分もこうなりたい!」と思える環境で働けているのがとても楽しいです。
デジLIG卒業生 三嶋さん
▼インタビュー全文はこちら わずか1ヶ月の転職活動で内定獲得!ポートフォリオ制作や面接のコツは?
20代男性|Webデザインを学び副業単価4倍に

本業と別で収入源を得たいと思っていましたことがきっかけで、Webデザインを知りました。Webデザインで稼げるという内容のYouTubeを見て、最初は怪しいな(笑) と感じていたんですが、調べていくうちにHTMLやCSSを書けるだけでも違うのかなと思い、独学で勉強を始めました。
クラウドソーシングでは、デザインのスキルを求める募集が多いとかなり感じていました。デザインは苦手意識がありましたが、デザインができるとできないとでは、仕事の幅がぜんぜん違うと思い、スクールでの学習を決断しました。
卒業後、デザインの案件では既存のクライアントさんからの依頼のされ方が変わりました。これまではデザインの指示を受けることが多かったですが、今は素材だけいただき「櫻井さんの好きなようにやっていいよ」と言われることもあります。
単価もかなり上がっています。既存のLPのコーディングのみで数万円だったのが、今では同じクライアント様でデザインと実装で4倍にまで上がりました。
デジLIG卒業生 櫻井さん
▼インタビュー全文はこちら 副業の単価が4倍に!スクールを活用し収入UPに繋げた方法とは?
30代男性|未経験からインハウスWebデザイナーへ

どうせ大変なら心から興味のあることをやりたい、そして個人的に一つの区切りが30歳だと思っていたので、ここで動きだそうと決め、Webデザインの学習を始めました。
転職活動では、経験でも受け入れてくれるところを探すのが大変でした。実績がないぶんアピールの仕方も難しかったです。その中でもご縁があった会社で、インハウスデザイナーとして勤務しています。主に自社サイトの運営、バナーやサイトのメインビジュアル作成、サイトの更新作業、サイトのセッション数(訪問回数)の確認と改善に向けた施策、コンテンツライティングも行っています。
率直に、今とても楽しいです! 実際に自分の作ったバナーがどれくらいクリックされて、そこからどれくらい自社に問い合わせが来ているのかなどが目に見えてわかるんです。プレッシャーもあるんですが、すごく楽しいですね。自分に合っているなと思います。
デジLIG卒業生 中越さん
▼インタビュー全文はこちら 「30代未経験で目指すのは怖かった」インハウスデザイナーへの道を切り拓いた元SEの挑戦。

30代女性|子育てしながらWebデザイナーへ転職成功

「手に職をつけたい」と思ったため、Webデザインの学習を始めました。前職は営業事務をしていたのですが、コロナ禍や出産を経験し、30歳を目前としたときに将来を考えるようになり、なにか専門的なスキルを身につけたいと思ったんです。
とにかくデザインをしているときが楽しかったです! 方向性が決まるまでは悩むことも多かったですが、あれこれ試行錯誤している時間が一番ワクワクしました。
家事は必要最低限にしていて、食事に関しても頭を使わないように冬はほぼ毎日鍋にしていました(笑)。また自宅保育中だったので、「お昼寝の時間と夜寝たあとに学習に充てる」とルールを決め、メリハリを付けて取り組んでいました。
転職活動は18社へ応募し、そこから面接に進んだのが2社でした。約1ヶ月間転職活動をした結果、制作会社に内定いただきまして、現在そちらの会社で働いています。
デジLIG卒業生 石原さん
▼インタビュー全文はこちら 30代ママがこうして叶えた!育児と両立し未経験からWebデザイナーへ転職
40代女性|未経験で介護職からWebデザイナーへ転職活動中

20代の頃からデザインに興味がありましたが、30代になりライフイベントを優先した条件にあう会社を探し転職しました。やりたいことを目指すような転職ではなく、あくまで生活のことを一番に転職活動をしていたんです。
40代になりあらためて自分のことだけに目を向けたときに、自分のやりたかったことを仕事にしていきたいと考えたのがきっかけでした。
子育てとの両立は大変でした。平日は夫も仕事があるため、子どものお迎えから寝かしつけまでは自分でやって、それが終わってから夜に学習を進めていました。
あくまでデザインを学ぶことは人生の通過点の1つだと思います。
その先につながるような学びであることにスクールでの学習を通して気づきにしてほしいです。
私も最初はそうでしたが、年齢を理由に学習を始められない方も多くいらっしゃると思います。しかし、年齢を線引きしているのは案外自分だけなのかもしれません。学ぶことに年齢は関係ないなとスクールでの学習を通してあらためて思いました。
デジLIG卒業生 佐藤さん
▼インタビュー全文はこちら 年齢は諦める理由にならない!40代から子育てとスクールを両立した受講生にインタビュー
よくある質問
Webデザイナーを目指せるのは何歳まで?
Webデザイナーになるのに、年齢制限はありません! そのため、何歳からでも目指すことは可能です。
ただし、年齢によって就職難易度が異なることは理解しておく必要があります。
20代〜30代前半の方は比較的ポテンシャル採用をおこなう場合が多く、転職できる可能性が高いといえます。
30代後半〜50代の方は就職難易度が高く、若年層に比べると転職が難しい場合があります。そのため、これまでのキャリアと掛け合わせて副業を始めたり、フリーランスとして活動されるかたが多くいらっしゃいます。
ただ、どの年齢であっても重要なのは「ポートフォリオのレベル」です。自分の実力を示すことができれば、年齢関係なく、入社できるチャンスがあります。
AIにWebデザイナーの仕事は奪われる?
「AIが発展したら、Webデザイナーの仕事はなくなるのでは?」と不安に感じている方も多いのではないでしょうか。
結論から言うと、AIはWebデザイナーの強力なパートナーになりますが、完全に仕事を奪うことはありません。
AIは効率化のツールとして活用できる一方で、クライアントの課題を深く理解し、戦略的なデザインを提案する力は人間にしかできないスキルです。
▼Web制作現場でのAI活用のリアルや、今後Webデザイナーに求められるスキルが気になる方は、こちらの動画もご覧ください!
AIを味方につけて、より価値の高いデザイナーを目指しましょう!
まとめ
未経験からWebデザイナーになるための方法を、ある程度網羅して書いてきました。
簡単なことではないかもしれませんが、正しいステップを踏んでいけば、未経験からでもWebデザイナーになることは充分可能です。
実際に、私たちが運営するスクール「デジLIG」を卒業した先輩たちも、今回ご紹介したような道のりを経て、未経験からキャリアチェンジを実現しています。
これからWebデザイナーになりたい、一歩踏み出したいと思っている方は、ぜひ本記事を参考にしてください。ご自身に合った方法で学習を進め、Webデザイナーとして働ける未来を掴みましょう!
デジLIG(デジタルハリウッドSTUDIO by LIG)は、
- 面接対策や求人紹介などの就職支援サポートを卒業後も永久に受けられる
- 現役デザイナーが講師だから最速で即戦力の技術を身につけられる
- 企業からオファーがもらえる就活イベントを定期開催
- Web制作会社LIGだからこそのネットワークで求人紹介ができる
などの特徴があり、就転職支援に強いWebデザインスクールです。Webデザイナー転職を目指している受講生の方が多いので、お互いの悩みを共有しながら学べるところもモチベーション高く学習が続く秘訣です。
ぜひお気軽に説明会へお越しください!