
ワンランク上のフォント選びをするために意識したい3つのポイント
2024.02.18

注目のWebデザイントレンド10選【2023】
2023.05.09

図形を使った印象的なWebサイト10選
2022.12.12

【2022】注目のWebデザイントレンド13選
2022.04.27

【作例付き】WebデザインにおけるAdobe After Effects活用法
2022.03.17

Adobe XDとFigmaどっちがいいの?機能や料金を比較してみた
2022.02.04

Adobe After Effectsの面白いエフェクト機能24選【一部作例付き】
2022.01.21

100日かけて社屋を描いているデザイナーがアイソメトリックなイラストの作り方を伝えます
2021.12.03

【実例あり】デザイン提案時に便利!After Effectsで簡単に作れるアニメーション5選
2021.08.26

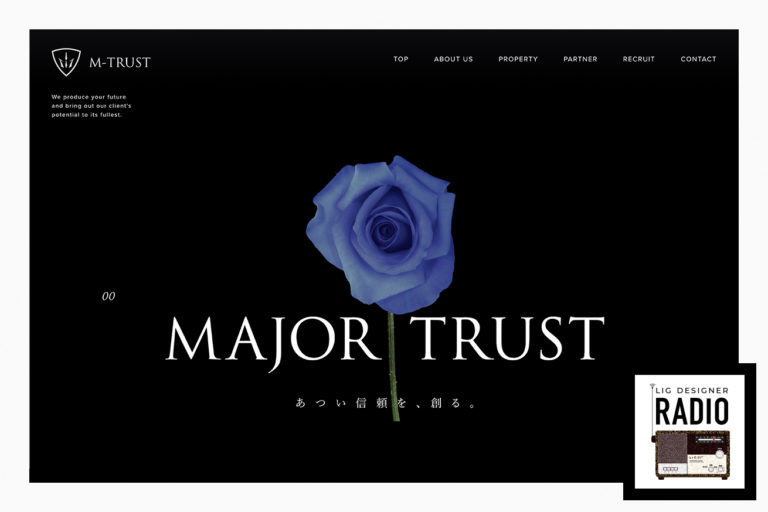
#21【Web制作実績紹介】 エムトラスト株式会社 コーポレートサイト
2021.01.15

#17 デザイナーキャリア 【しーちゃん編】
2020.10.23

#16 クリエイターキャリア 【ともぞう編】
2020.10.16

#10 LIGのデザインができるまで中編「コンセプトのつくり方」
2020.08.04

#9 LIGのデザインができるまで前編「ワイヤーフレームのつくり方」
2020.07.30

#5 LIGのクリエイターのキャリアについて
2020.07.03

#3 LIGのフロントエンドエンジニアにインタビュー
2020.06.16

After Effectsでアニメーションをつくるチュートリアル
2019.10.02

デザイナーの失敗から学ぼう!デザイナー向けイベント「LIG SHIP #9」を開催します※4/17(水)19:00〜@いいオフィス上野
2019.04.01

デザイン提案資料をつくるときに大切にしている5つのこと
2019.03.29

デザイナーなら気にしておきたい余白のこと
2019.03.08






