お疲れさまです。デザイナーのみやです。
図形を描き続けて10年ぐらい経ちました。そのまま使うことは少ないですが、図形を上手に利用することで印象的なデザインにすることができるという例を10サイトピックアップしましたので、感想を混じえながら紹介していきたいと思います。
目次
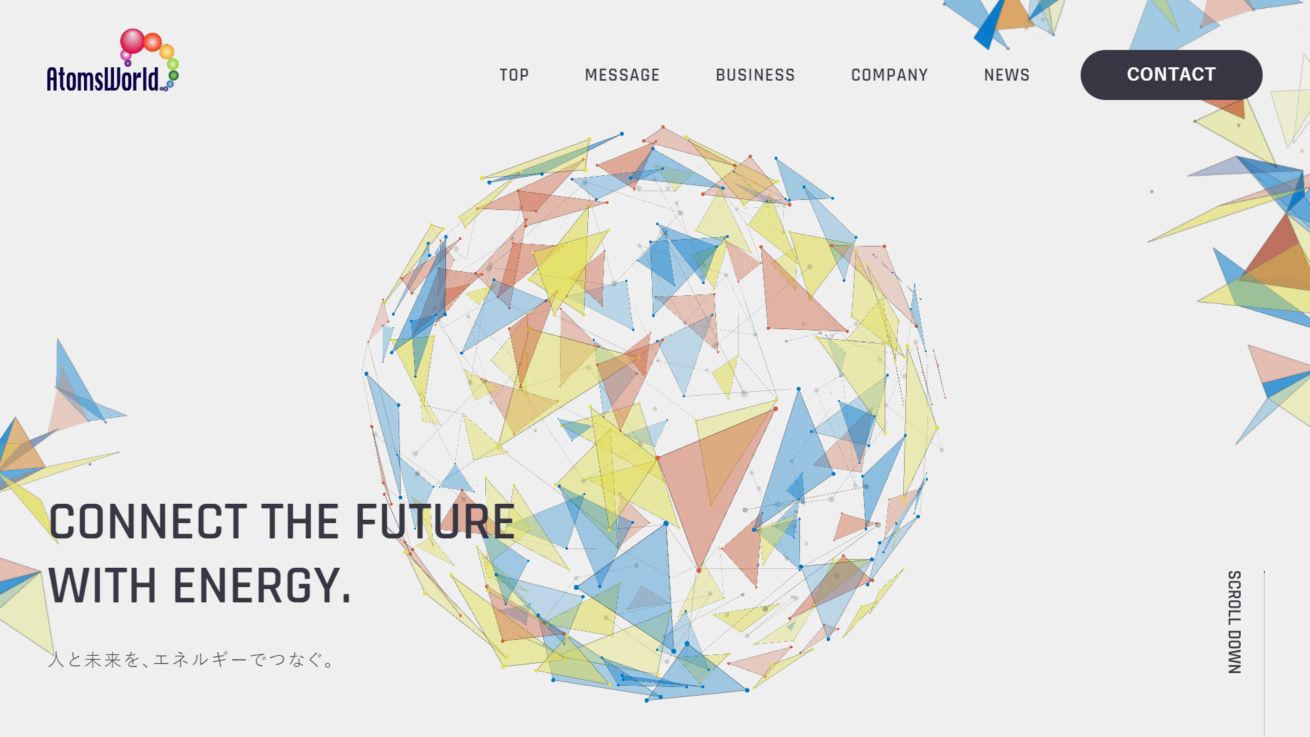
1.AtomsWorld
メインビジュアルの球体やサイト全体のあしらいとして、色とりどりの三角形が使われている株式会社AtomsWorldさまのWebサイトです。
パーティクルやそれを繋いだ幾何学のあしらい自体はよく見かける表現ですが、絶妙な色遣いとスクロールアニメーションによって新しい驚きを生んでいます。
とくに色遣いが秀逸で、グレー背景にカラフルな配色を用いると重くなったり汚く見えてしまったりしがちなのですが、それをまったく感じませんでした。
ページタイトルのインタラクションや、図版や組織図まで細かいところもこだわりを感じるデザインとエンジニアリングで、驚きと発見が多くあるサイトです。
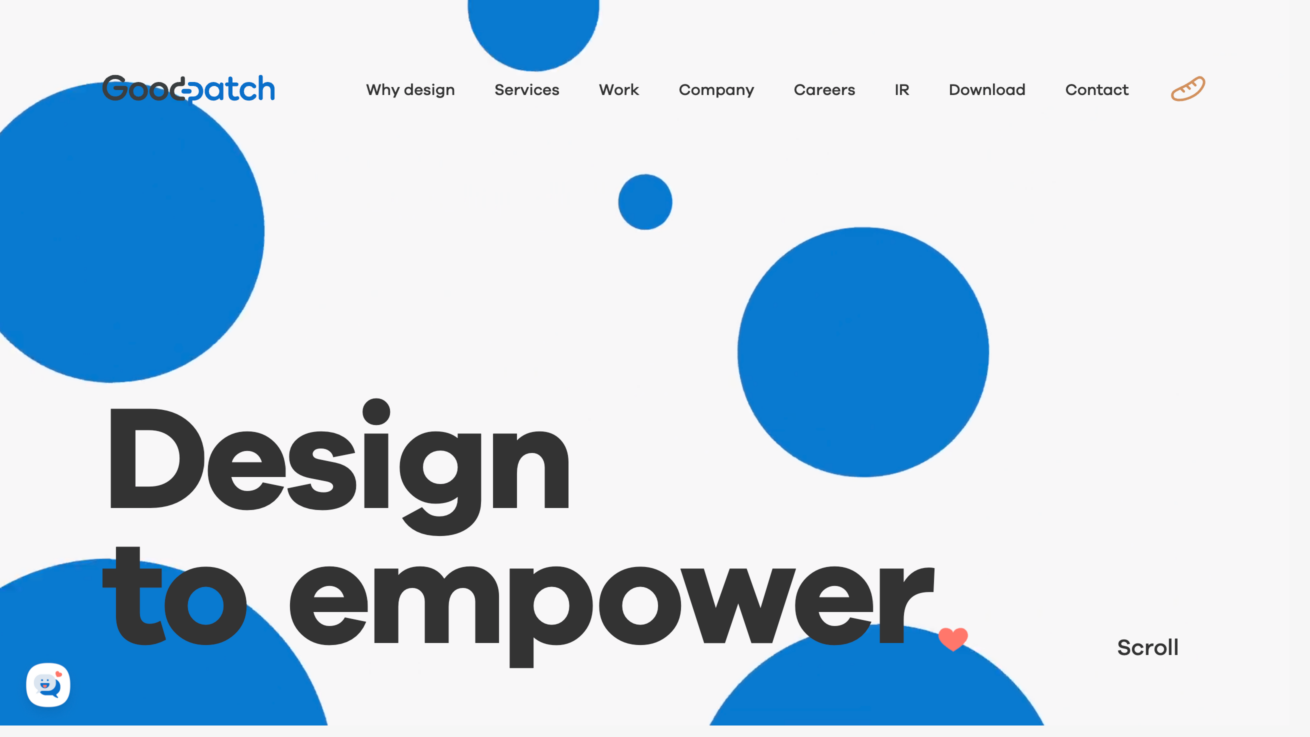
2.Goodpatch
メインビジュアルの鮮やかなアニメーションが印象的な株式会社グッドパッチさまのWebサイトです。
青ベースのサイトですが、形状が工夫されていたりアクセントとして絵文字が使われていたりと、色数は絞られていますが鮮やかな印象を受けました。
Why Designでは図形が次々にカタチを変えて抽象的なイメージを象っていくギミックがあります。見ていてとても面白いですし、単純なカタチにすればするほど表現は難しくなっていくので、リリース当初「うまいなぁ」と漏らした記憶があります。
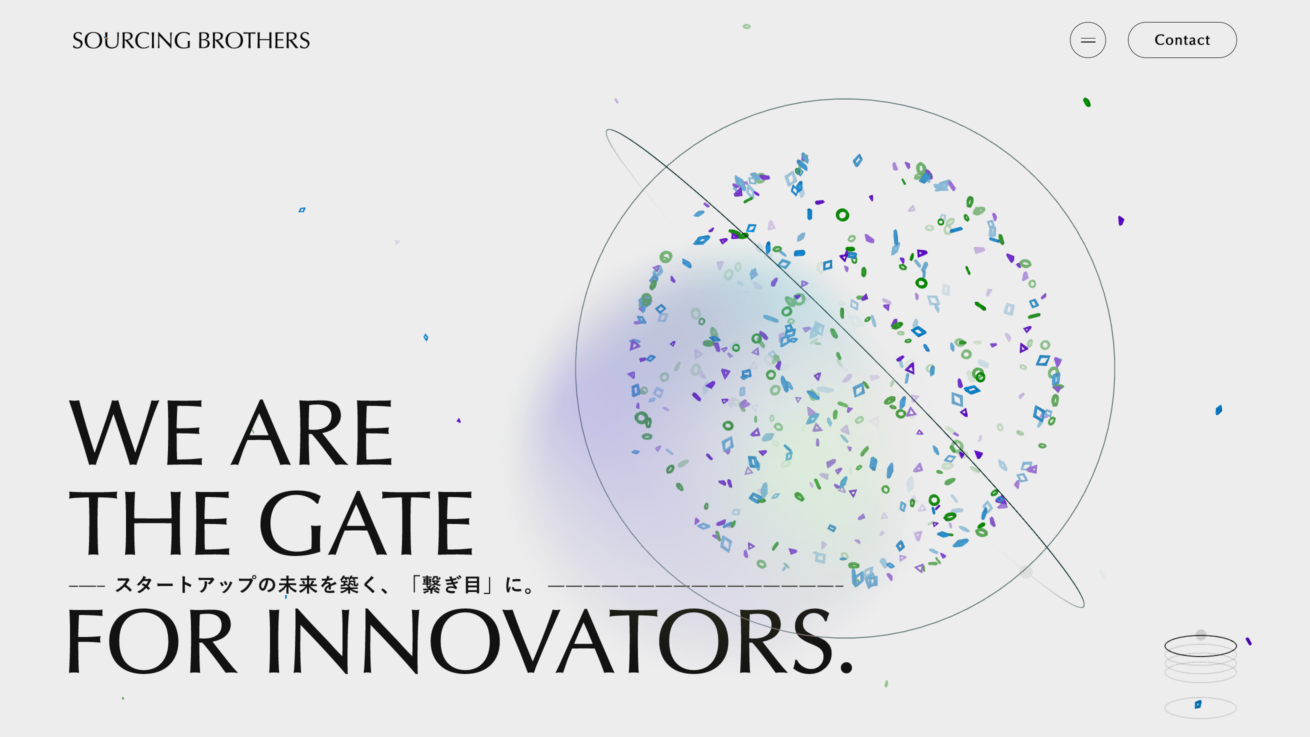
3.SOURCING BROTHERS
細かい3Dオブジェクトの美しい動きが印象的なソーシング・ブラザーズ株式会社さまのWebサイトです。
メインビジュアルに目が行きがちですが、インタラクションや図版などにも図形を取り入れてわかりやすくしたり、コンテンツの差別化をしたりしています。
3Dオブジェクトが奥行きを生み出しているため白ベースでも黒ベースでもコンテンツが際立つようになっていて、主役とあしらいを見事に兼任しています。
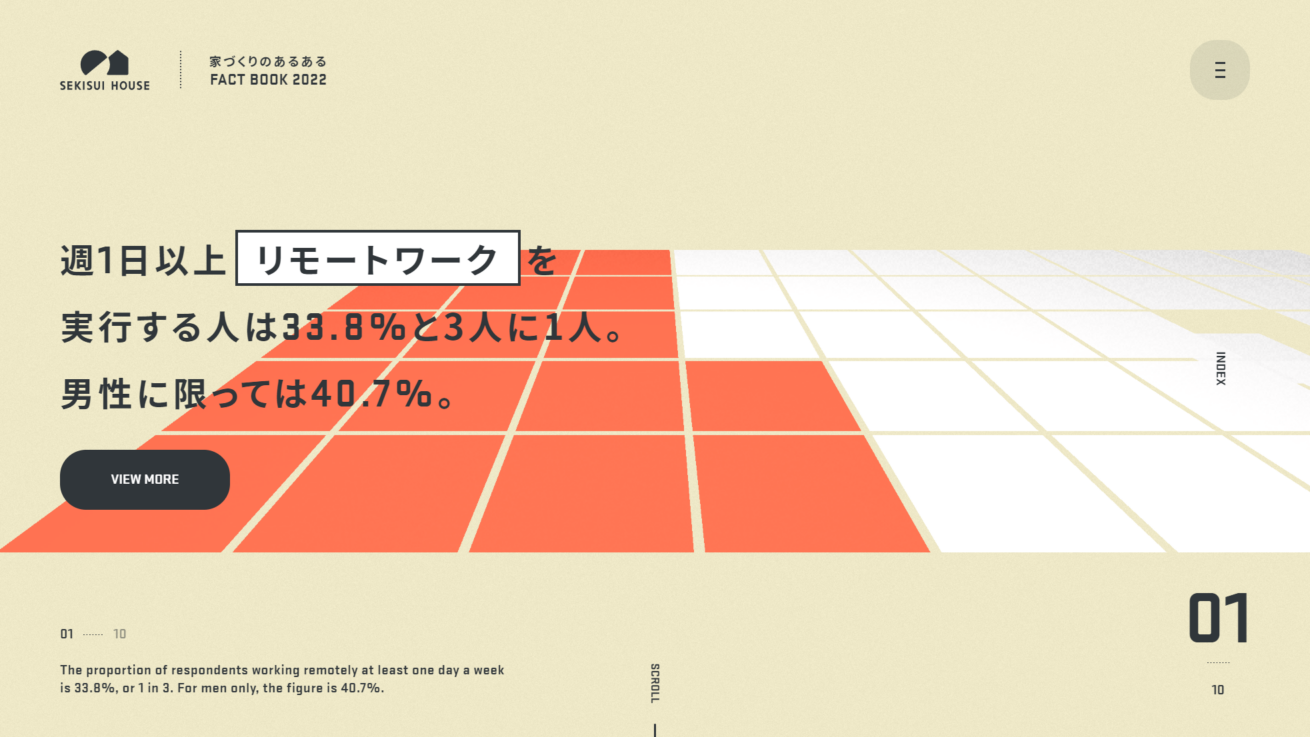
4.家づくりのあるあるFACT BOOK 2022
 https://www.sekisuihouse.co.jp/kodate/event/day/research/
https://www.sekisuihouse.co.jp/kodate/event/day/research/
ダイナミックながらわかりやすいインフォグラフィックが印象的な積水ハウス株式会社さまの特設サイトです。
かなり単純な図形の組み合わせなのですが、抽象化がとても上手くインタラクションやアニメーションも相まって無駄を削ぎ落としつつわかりやすくなっています。そのためスマホで見たときも無理なく要素を見せることができています。
各詳細もグラフ・写真・動画を豊富に使って説明をされていて、コンテンツとしても充実していて見ていてとても面白かったです。
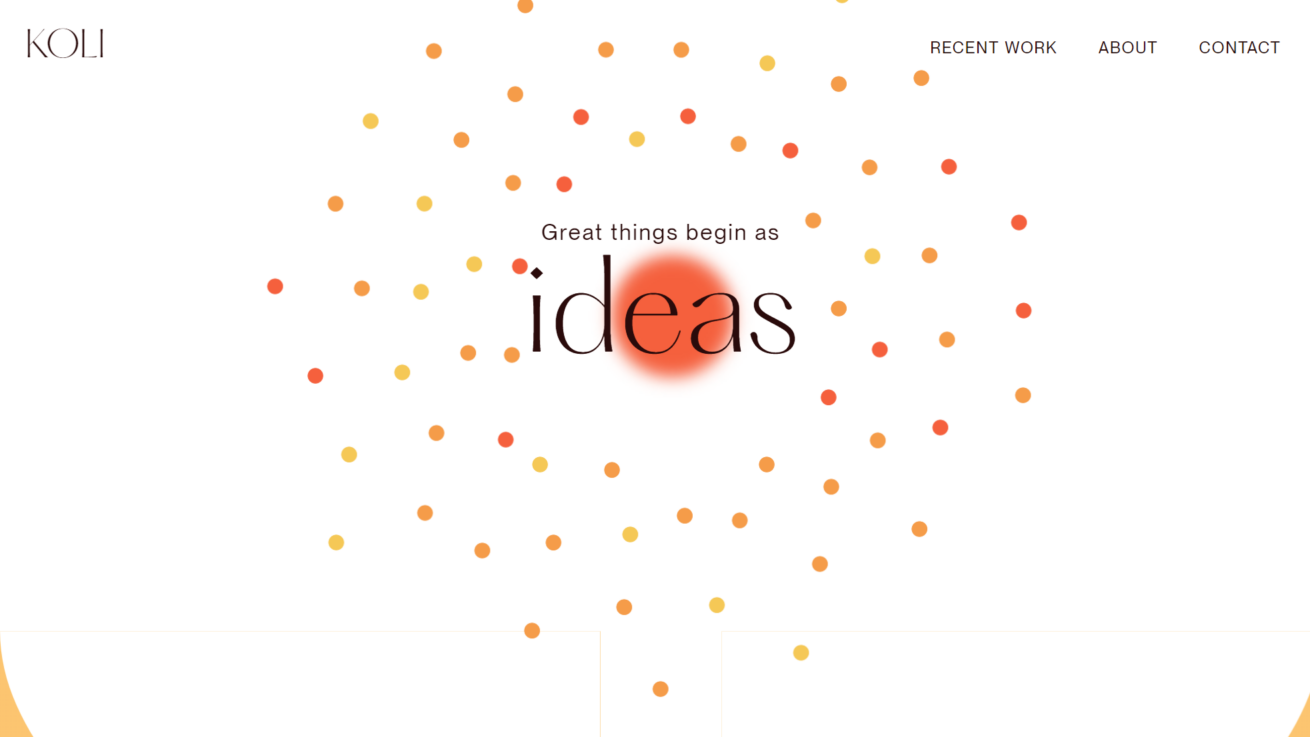
5.Oskar Koli
デザイナーでありデベロッパーでもあるOskar Koliさんのポートフォリオサイトです。
ブラーやグラデーションをうまく使って提供できる価値や技術を表現しています。ストーリー展開に合わせて丸が変化していくのですが、バリアブルフォントなどとも組み合わせて要素を削ぎ落としつつ多くの意味が汲み取れる表現となっています。シンプルながら伝わりやすく一度見たら忘れない強さがあると感じました。
6.Algo
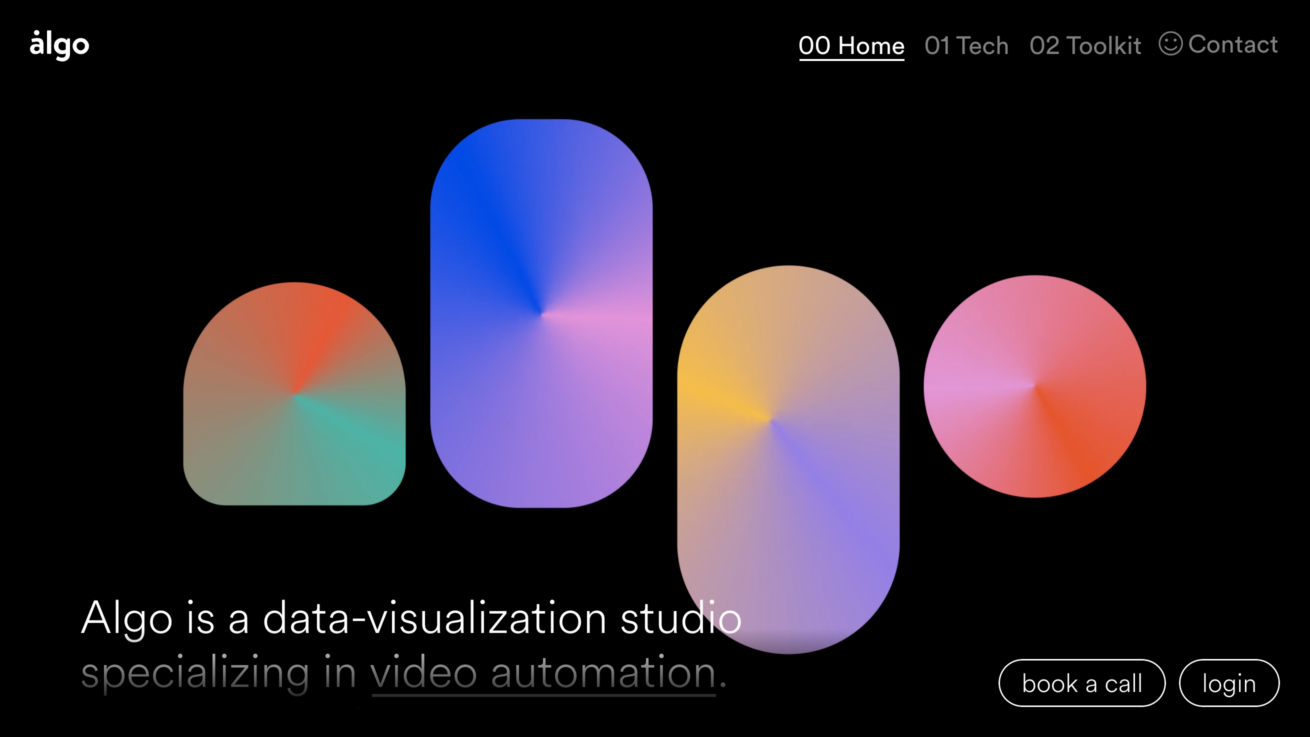
さまざまなデータから自動でプロモーション用の動画を作成できるプラットフォーム「Algo」のサービスサイトです。
黒ベースに浮かぶ図形が印象的ですが、Techページではサービスの特徴を抽象化したオブジェクトで表現していて、サービスの全体像をわかりやすく説明しています。
図形をマスクとして利用して動画や画像を見せるのはかなり印象的なイメージになるんだなと感じました。
7.Appart
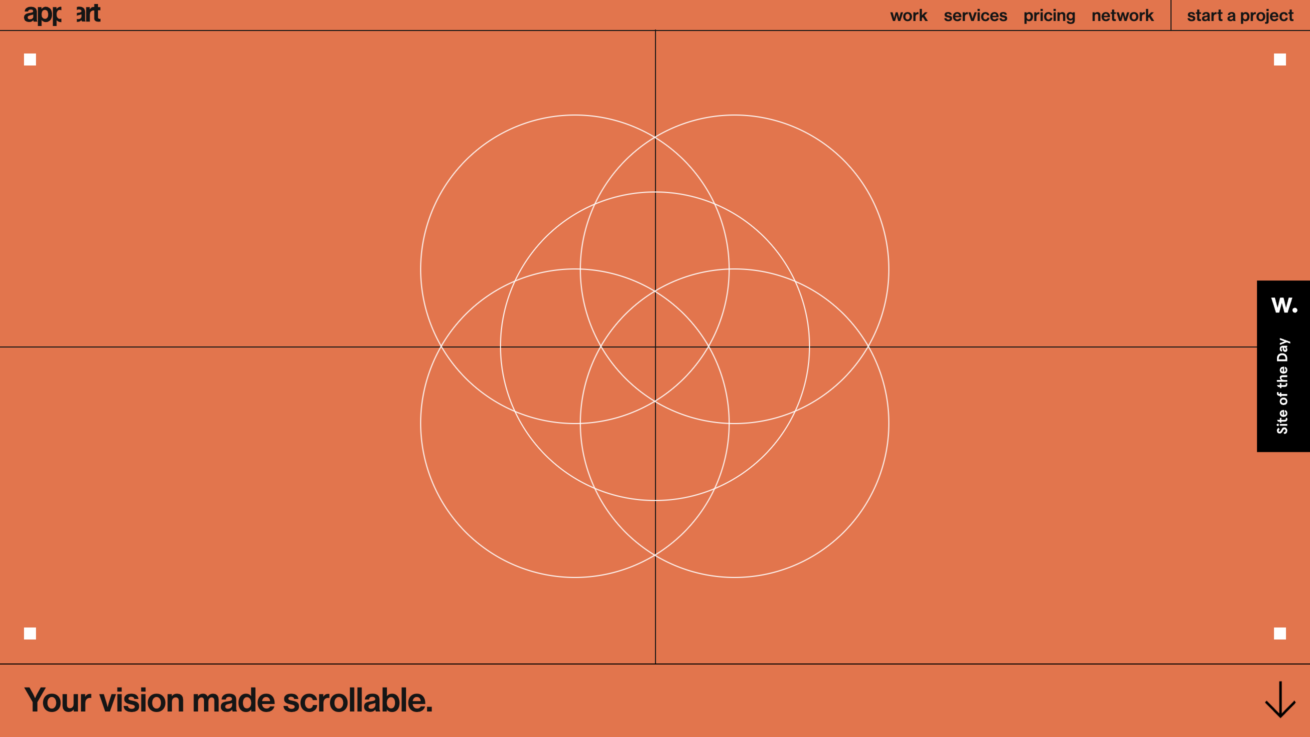
デザインのサブスクリプションを提供している制作会社「Appart」のWebサイトです。
図形とサイト全体に走っている罫線が印象的ですね。シンプルな構成ながら情緒的なコピーと緻密なスクロールアニメーションによって、シングルページですが単調にならない構成になっています。
お問い合わせもシンプルながらわかりやすいUXを提供しているのでぜひ見てみてください。
8.ANDO Imagineering Group
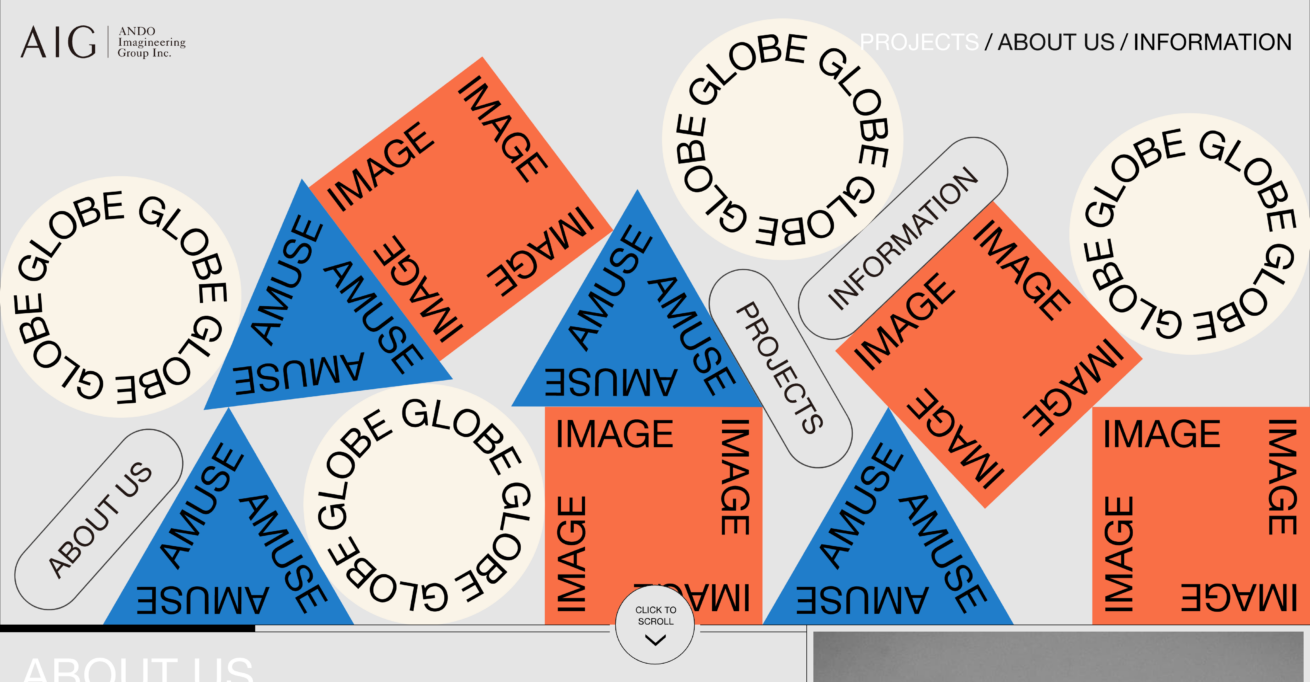
図形がいきなり降ってくるかなりインパクトのあるMVが特徴の設計事務所ANDO Imagineering Group/AIGさまのWebサイトです。
物理演算されているようでカーソルで掴んで遊ぶことができます。「構造設計を体験してほしい」というコンセプトの通り、手がけた建造物の構造が見れるようになっているのがとても面白いと思いました。
子どもの頃に遊んだ積み木のような楽しさで構造設計に触れてほしいとの思いが各所に表現されている、モノトーンながら楽しさのあふれるサイトだと思います。
9.女子美術大学 芸術学部 共創デザイン学科
黄色と黒の配色がかなり強い印象を残す女子美術大学 芸術学部 共創デザイン学科のWebサイトです。
ロゴモチーフのあしらいが随所に取り入れられていて、視線の誘導を兼ねつつ動きのあるサイトになっています。
Messageページでは、限られた形の中でバリエーションを出しつつさまざまなモチーフを表現していて構成も素晴らしいと思いました。
10.Carbonation
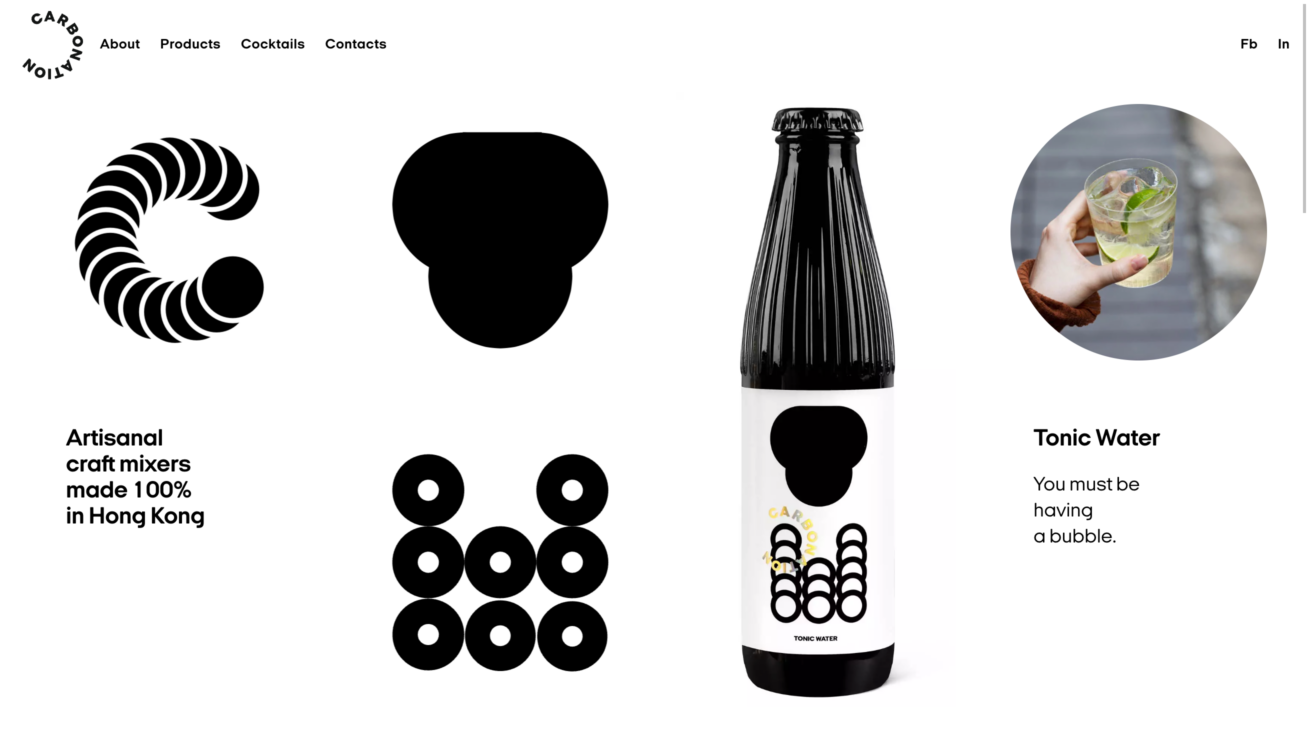
香港のトニックウォーター・スモークウォーターのプロダクトサイトです。
ボトルデザインをそのままWebに再現したトンマナで、炭酸モチーフの丸い図形が細かく動いていて、目に楽しいサイトになっています。ページ遷移の際は画面全体に泡がでてくるギミックがあったりと、モノクロで要素自体はシンプルなサイトですが、世界観の醸成が巧みだなと思いました。
まとめ
図形の使い方で重要なのは図形そのものの工夫というよりは、いかに事柄を抽象化して単純なものに置き換えるかだと思います。今回紹介させてもらったサイトはその抽象化が秀逸で、単純ながら伝わるものばかりでした。
図形を使う機会はこれからもなくなることはないと思いますので、優れた事例を参考にしつつ新しいカタチを創っていきましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。