こんにちは。デザイナーのほそです。
先日デザイナーのまいまいが、3DCGを効果的に使ったサイトまとめを書いてくれました。

心がアツくなる!3DCGを使用したアツいWebサイト10選
が、まだまだあります! もっと3Dを使ったサイトの魅力を伝えたい! という気持ちで、今回は3Dを使ったサイト第2弾をお伝えしたいと思います。
目次
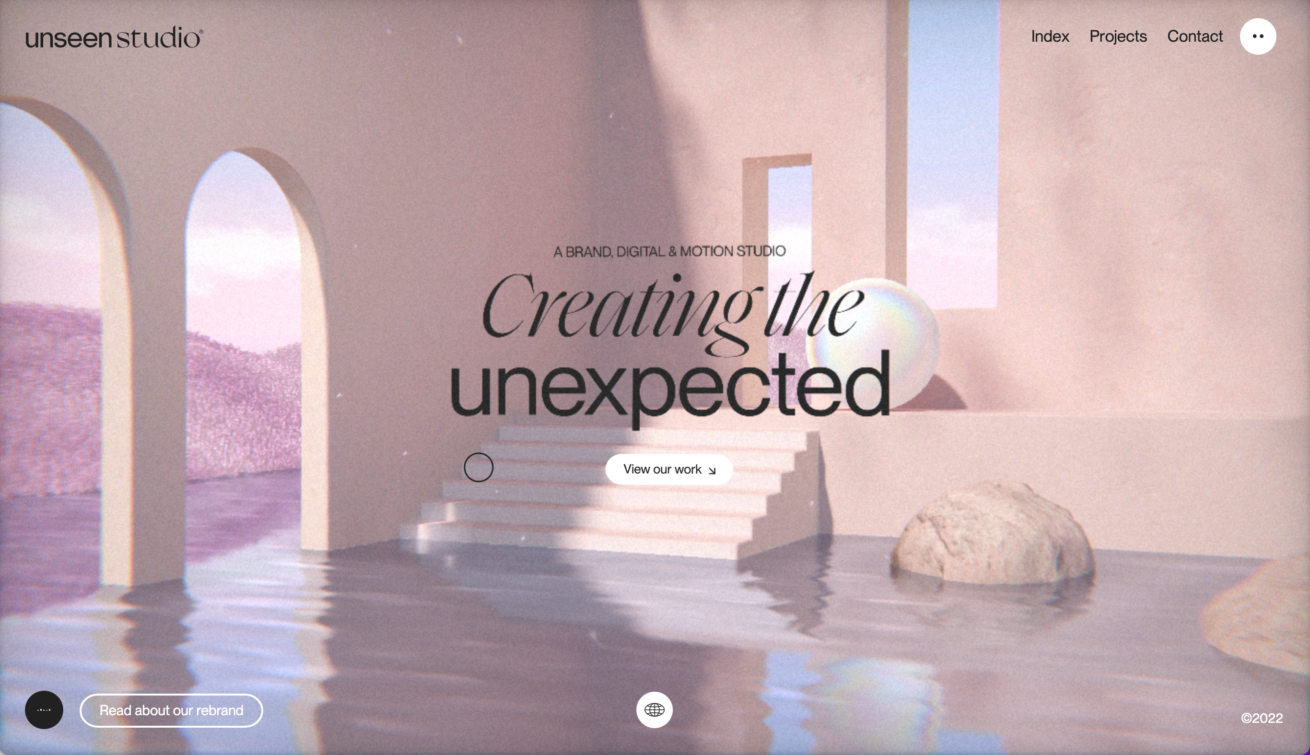
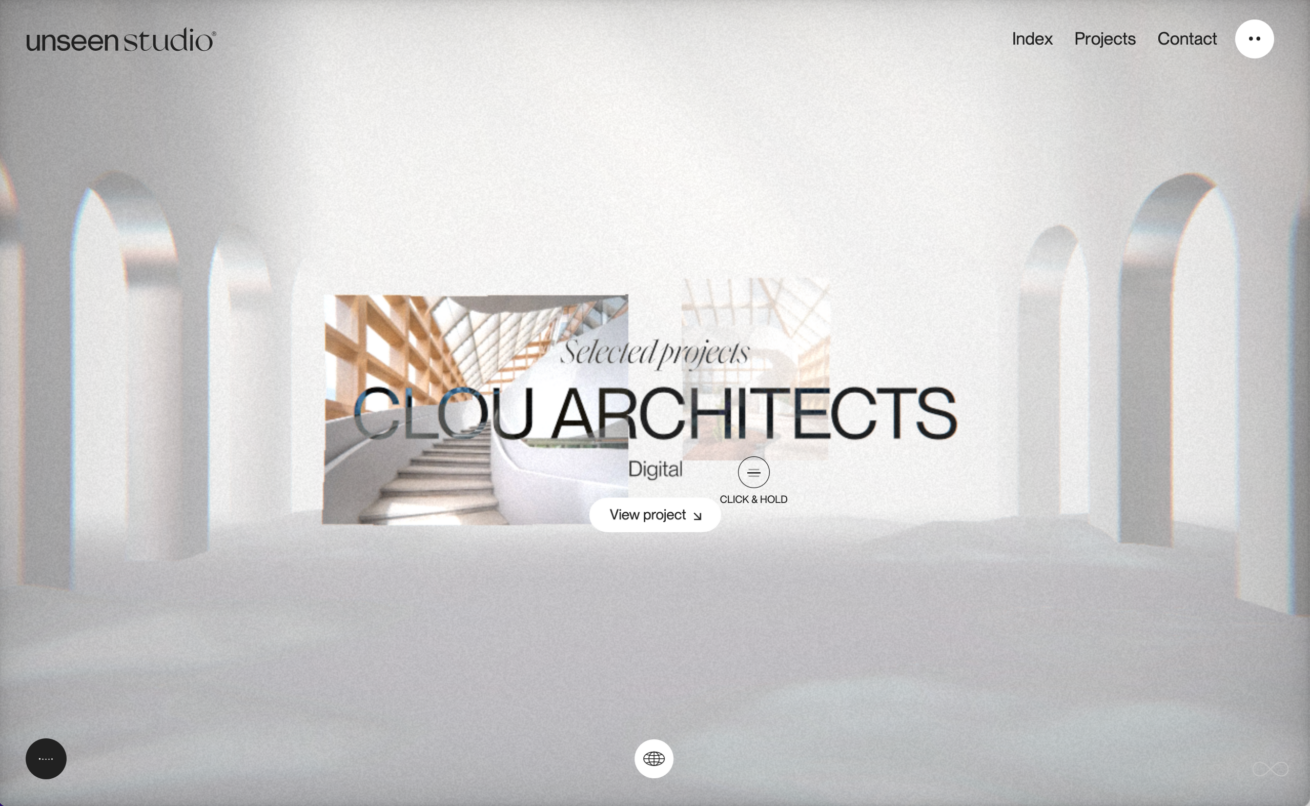
UNSEEN STUDIO
Unseen Studioは、昨年AwwwardsのStudio of the Yearも受賞した、Green Chameleonが進化したスタジオ。社名も変更したということで、リブランディングに止まらない、スケールの大きな進化を象徴する凄みのあるサイトに仕上がっています。
とにかく、世界観の見せ方のこだわりがすごい。水面のインタラクティブな表現など、表面的な手触り感も良いのですが、たとえばContactページへの遷移は、一つの建物の中の違う部屋へ移動する……という形でシームレスに表現されています。

またProjectページへの遷移は、水中に潜り込む……という形で表現されています。UNSEENというコンセプトに沿って、水面からは見えない水中に潜り込む、という意図なのでしょうか。
個々のプロジェクトページもWebGLで実装されており、手触りの滑らかさへの並々ならぬこだわりを感じます。

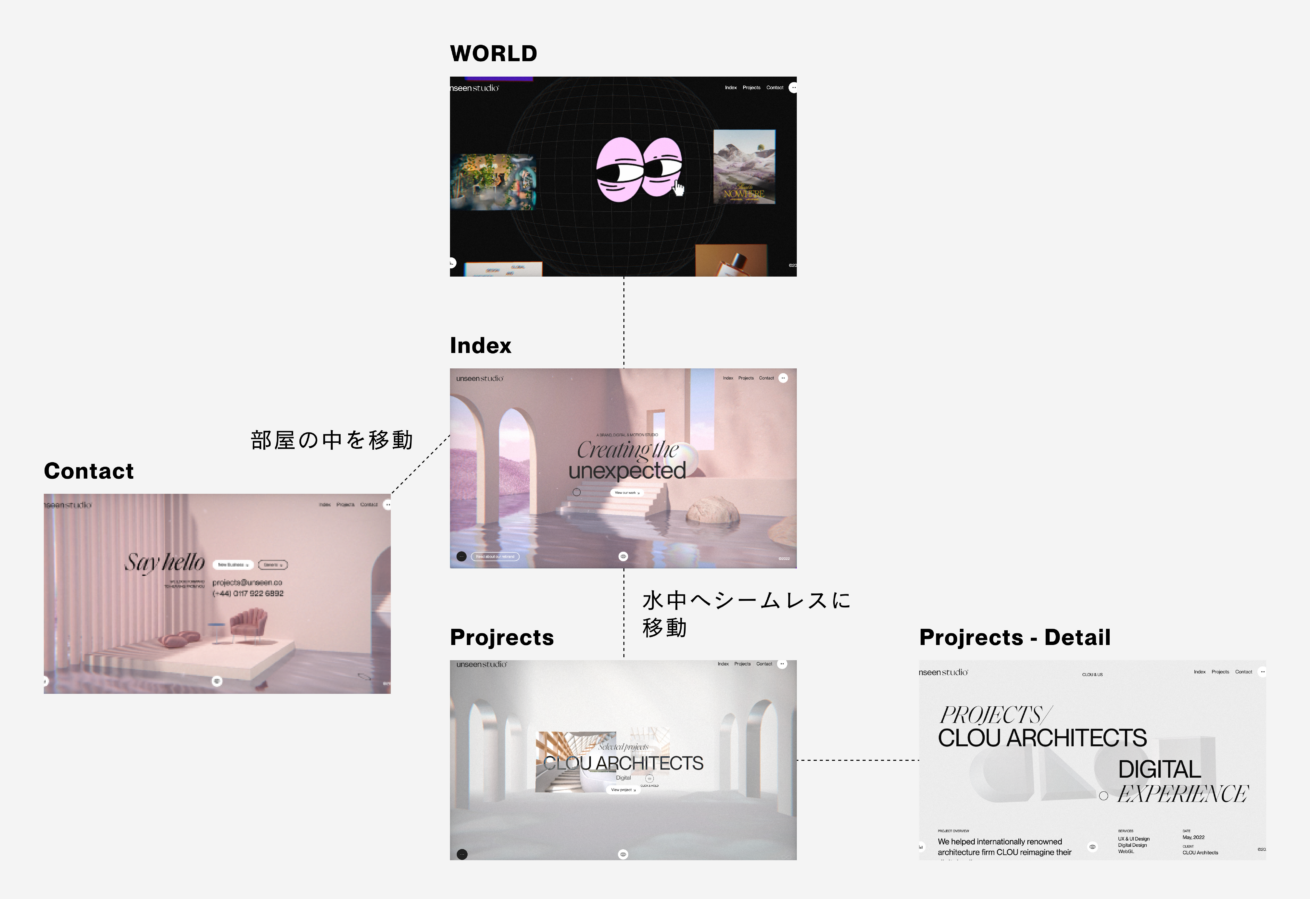
サイトの構成もコンセプチュアルかつ直感的にわかりやすいので、簡易的な構成図を作成して分析してみました。“UNSEEN”というコンセプトに沿って、非常に明快に作られていることがわかります。

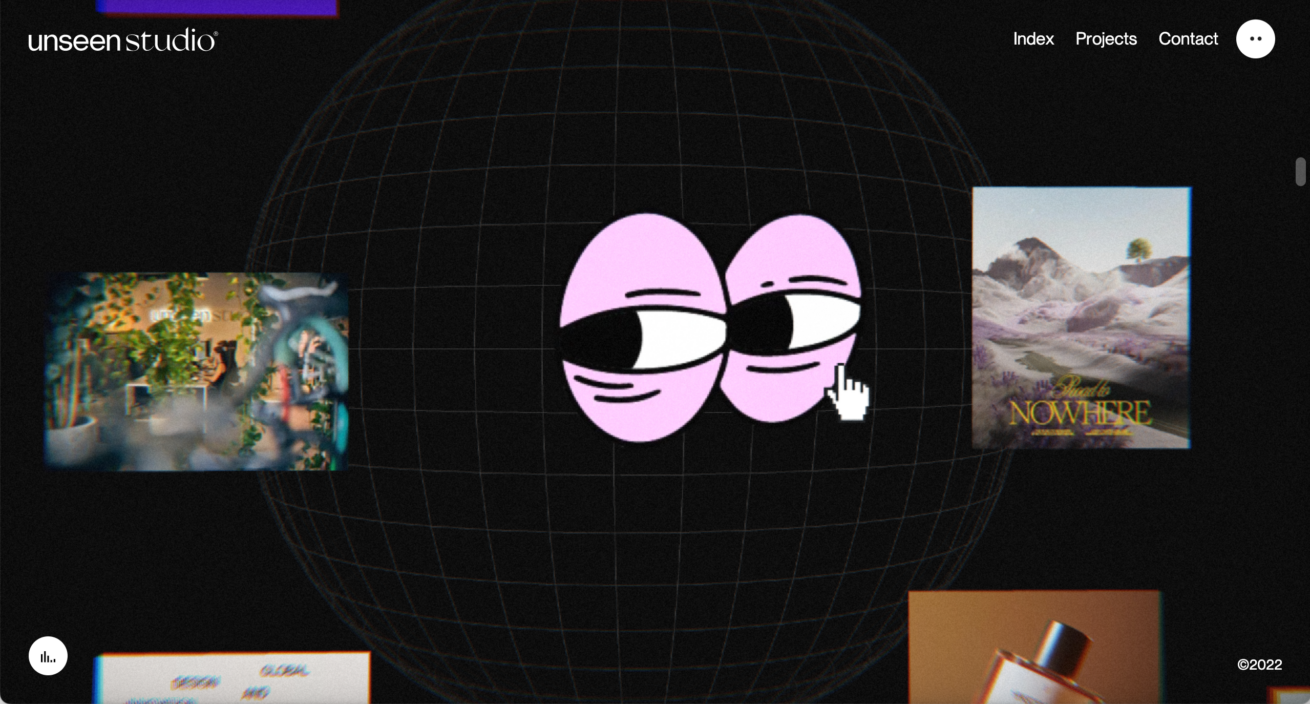
また、トップページの下方にある地図のようなアイコンを押すと、「UNSEEN WORLD」という、おそらくクライアントワークではないポートフォリオのページを見ることができます。これが、昔のゲームの裏面に入ったようなイメージで、非常に遊び心を感じて楽しいですね。
技術面・コンセプト・デザインやコミュニケーションの明確さに加えて、たくさんの遊び心も感じる素晴らしいサイトだと思います。個人的には、UXの基準を確実に一つ引き上げていると感じました。
COACH x TOM WESSELMANN: The Pleasure Pursuit
 https://www.thepleasurepursuit.com/en_us/experience-play
https://www.thepleasurepursuit.com/en_us/experience-play
(※2023年1月現在、ページの閲覧ができなくなっています)
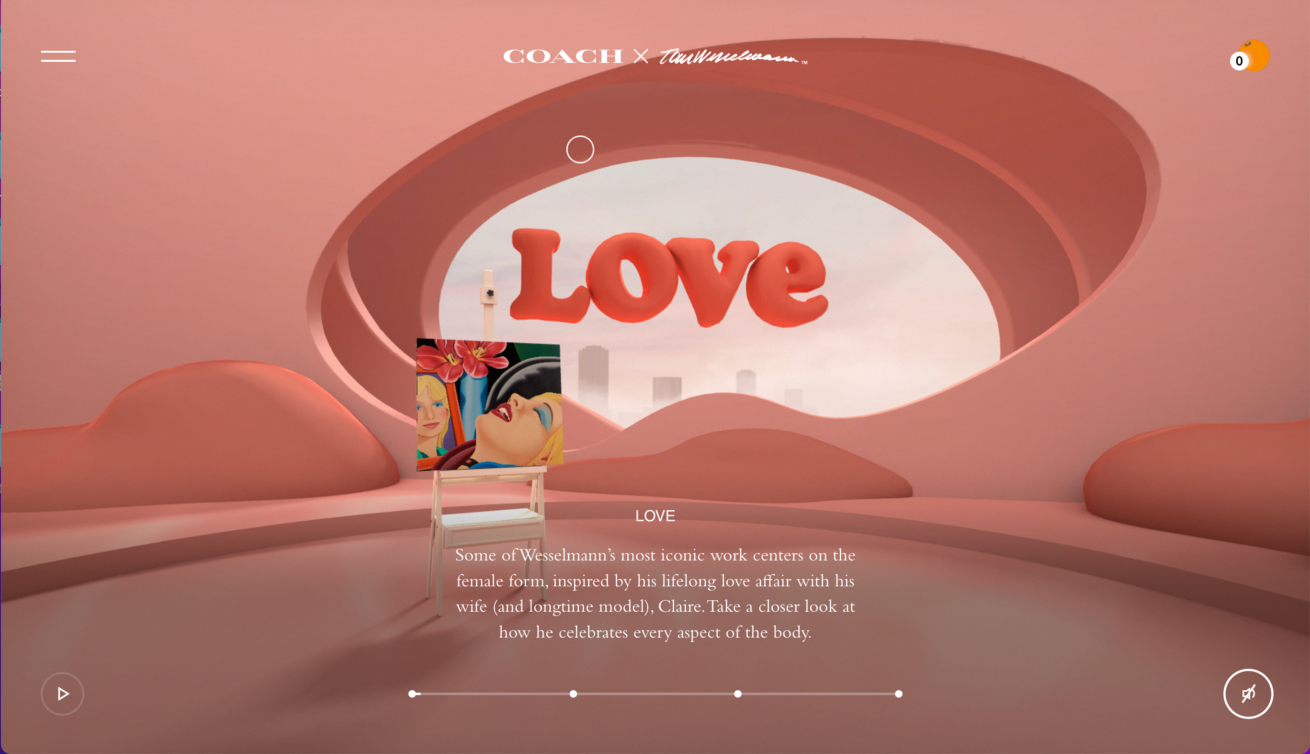
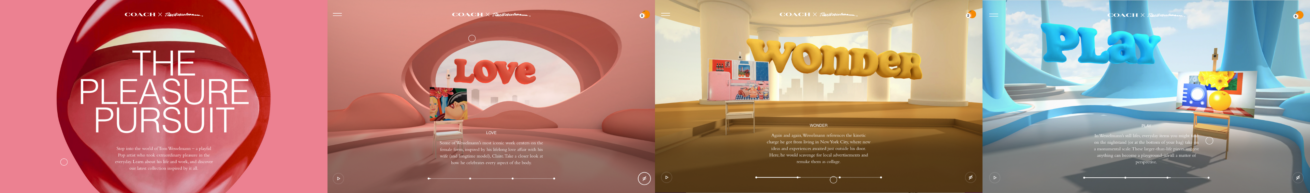
こちらはCOACHのキャンペーンサイトです。TOM WESSELMANNというアーティストとコラボしたサイトです。CGが効果的に使われています。残念ながら、2022年で公開が終了してしまったようなので、キャプチャを元にお届けいたします(素晴らしいサイトなので、キャプチャを残せておいてよかったです……!)。

ユニークな点として、サイト全体が一つの映像のように構成されており、COACHのアイテムやTOM WESSELMANNの絵画が順番に閲覧できる構成になっています。
面白いのが、タイムラインを制御するようなUIが下部にあり、実際に動画再生のように操作できる点です。一方で、映像ではなく、CGにより動的に作成されたサイトなので、途中でスクロールに切り替えたり、オブジェクトを触って動かしたりすることもできます。

構成をまとめてみました。「LOVE」「WONDER」「PLAY」と3つのテーマごとにセクションが分けられており、それぞれを閲覧できる……というイメージですね。

また、サイトを閲覧する最中に各所に隠されている「オレンジ」をクリックして集める、というインタラクティブな遊びも実装されています。
最終的には、実際の購入画面に遷移し、アイテムを購入することができます。トータルで、「COACHってすごい!」と素直に思ってしまうブランディング向上力の強さを感じました。
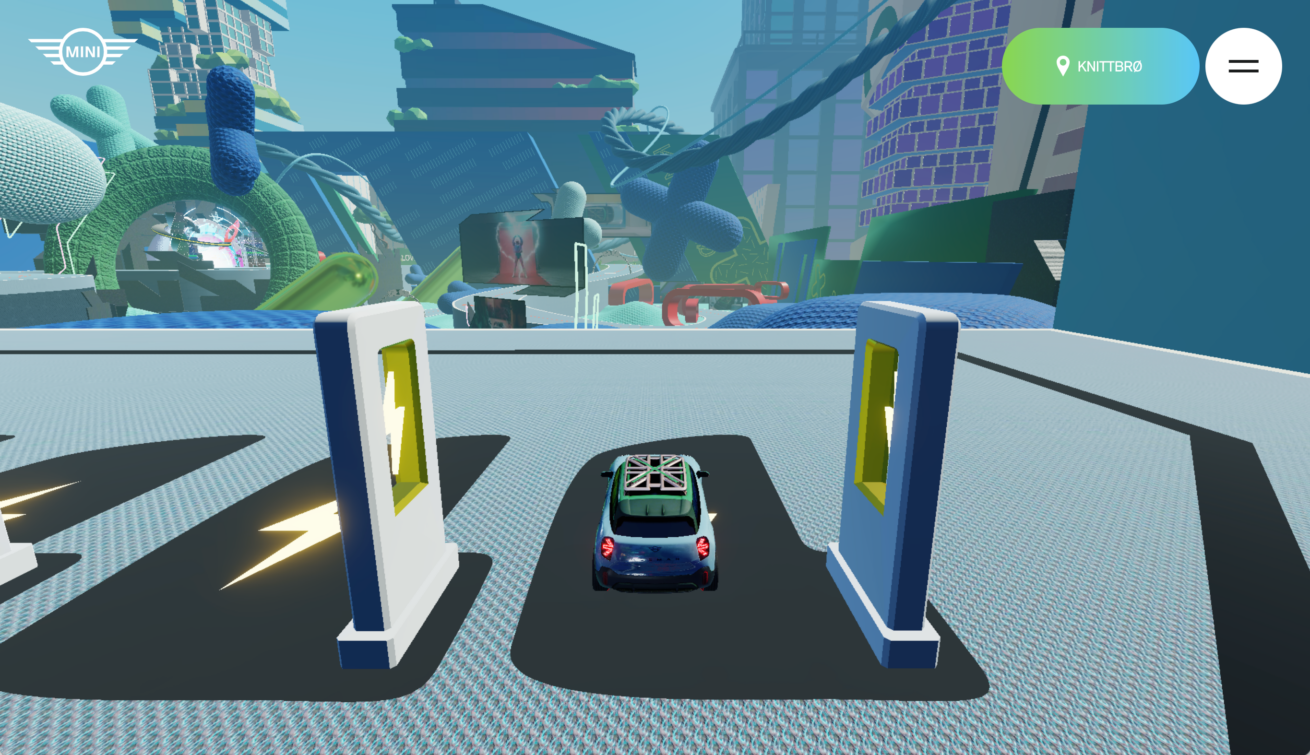
MINIverse
車を操作して、ポップでキッチュな世界を探検することができるキャンペーンです。ワールドの各所に設けられたワープゾーンから、いくつものステージに訪れることができます。
似たようなゲーム形式のサイトはいままでもありましたが、これはサイトの軽さ、ステージの作り込みが目を引きます。

ここまでゲームっぽくなってくると、もはやゲームでいいのではないか……? とも思うのですが、ブラウザでこんなことができるの! という部分にやはり新鮮さがあり、面白いなと思ってしまいます。
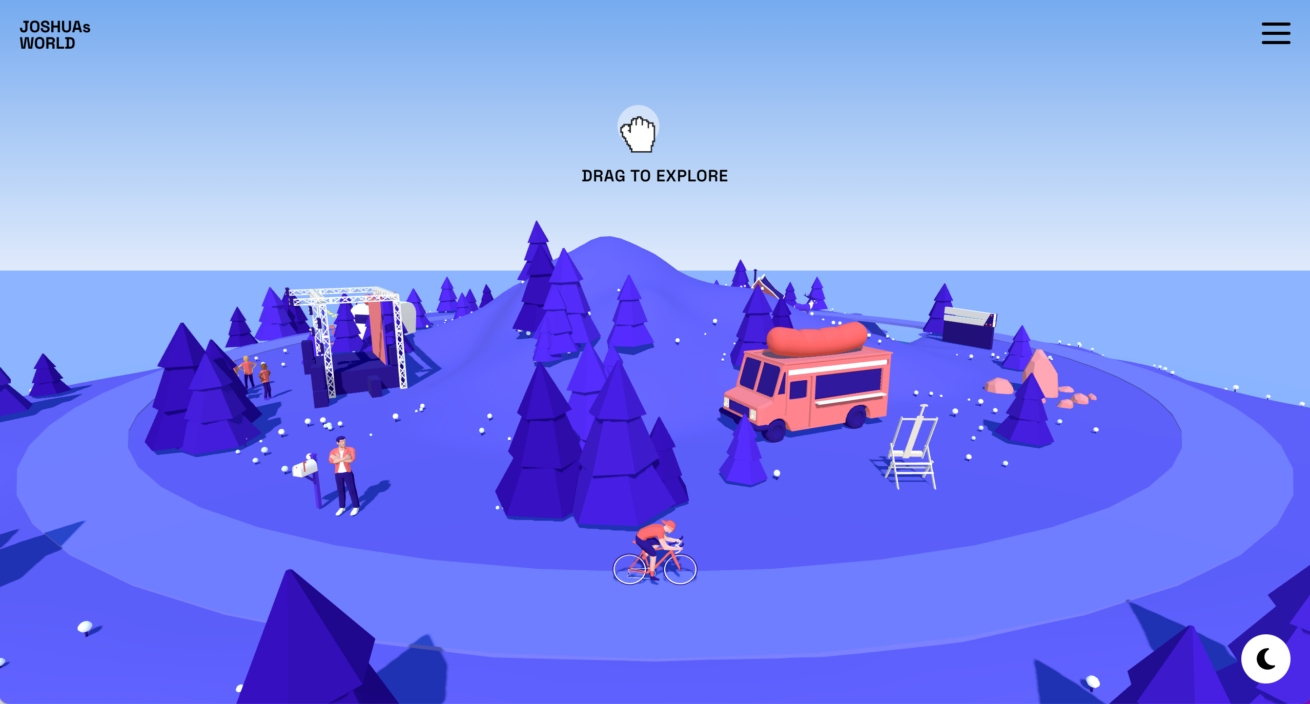
Joshua’s World
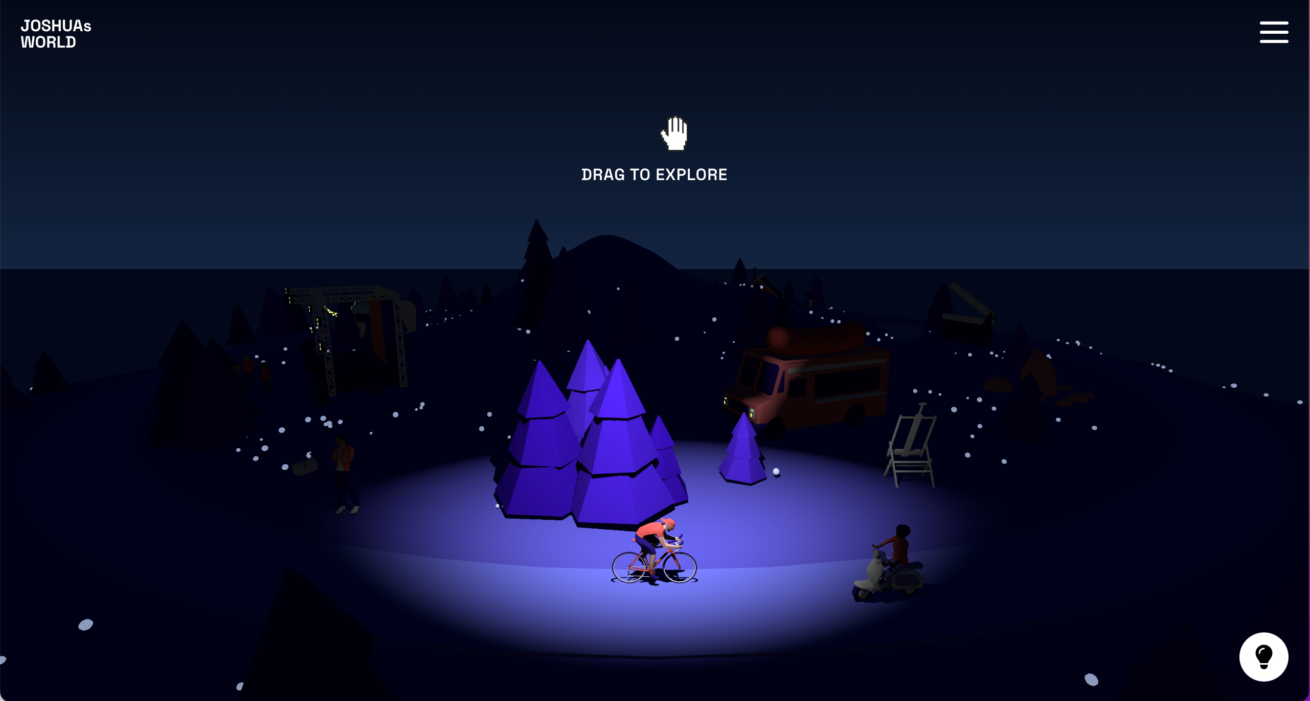
Joshuaさんというエンジニアのポートフォリオサイトです。ぐるぐる回ることでスクロールをループさせているアイデアが秀逸。
小物一つひとつにも思わず手を止めてしまいます。また、右下の月のアイコンをクリックすると……

島が夜になり、雰囲気がガラッと変わります。技術力に加えて、発想の柔軟さ、ユニークさが伝わってきます。思わず仕事を依頼したくなってしまいます。
Adobe X Bowie – Enter the dressing room
Adobe X Bowieの凝りすぎなキャンペーンサイト。何も見ずに、まずは一度サイトを訪れてみてください。

まるでゲームのようにリアルにレンダリングされた部屋で、キーになるアイテムを集めていくという遊びを楽しめます。
こんなに作り込んで大丈夫なのか……予算は……工数は……CVは……と思わずリッチ過ぎて不安になってしまうのですが、一方でさすがAdobe! という感じで、ブランドに対する信頼感も増していることに気づきます。
「やり切る」ことで生まれる価値がある、そんなことを考えさせられるキャンペーンでした。
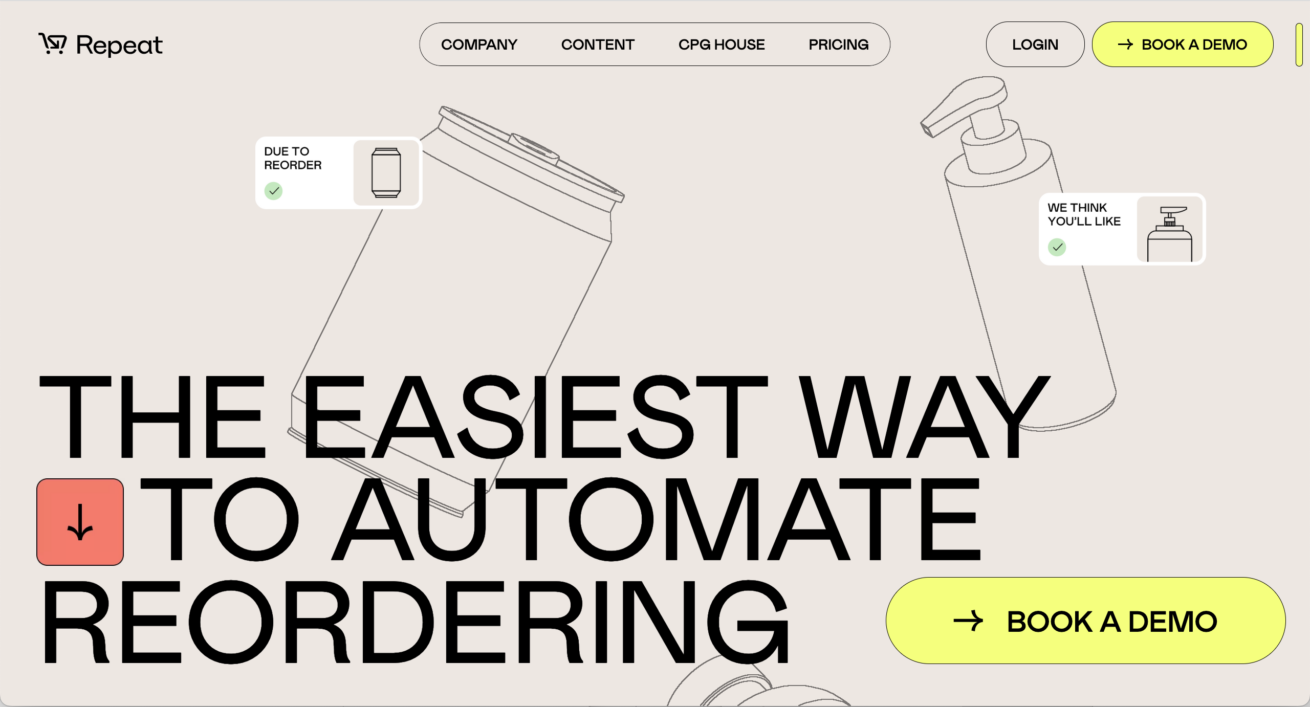
Repeat | The end to end reordering experience for CPG Brands on Shopify
南カリフォルニアにあるブランディングを手掛ける企業様のサイトです。MVの缶などにCGが使われていますが、あえてラインだけで表現する潔さがブランドの雰囲気を表現しています。
スクロールに連動した使い方なので、シンプルではありますが、発想次第で新しい見せ方ができるという点が面白いです。
MR. POPS
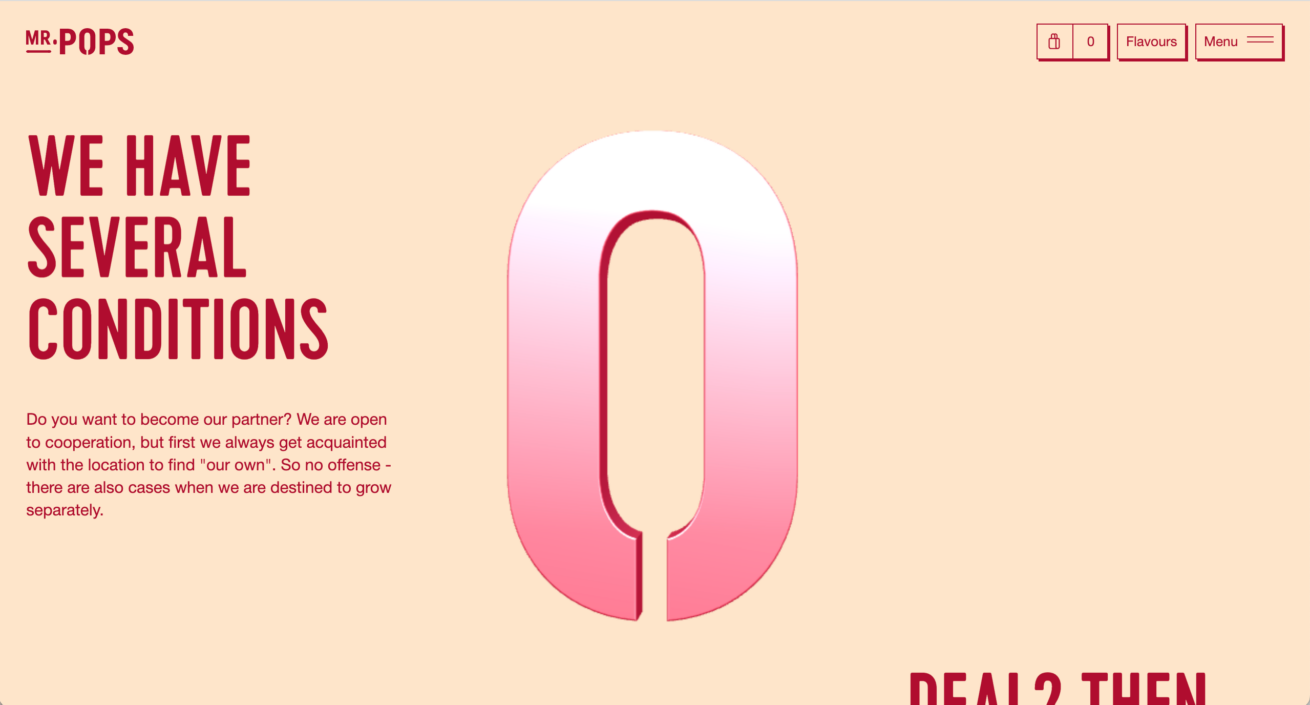
ポップなアイスクリームの商品紹介サイトです。

中盤ほどに、CGで“POP”の“O”というアルファベットがくるくる回る演出が入っています。MR.POPSというブランドの“O”ですね。
全体的に、CGがメインというわけではないのですが、ワンポイントで差をつける使いどころのうまさを感じます。アイスクリームは楽しいイメージの商品なので、こんな遊びが入っていると思わず買ってしまいたくなりますね。
Immerse yourself in 3D experience | Masar Destination
 https://www.masardestination.com/en/experience
https://www.masardestination.com/en/experience
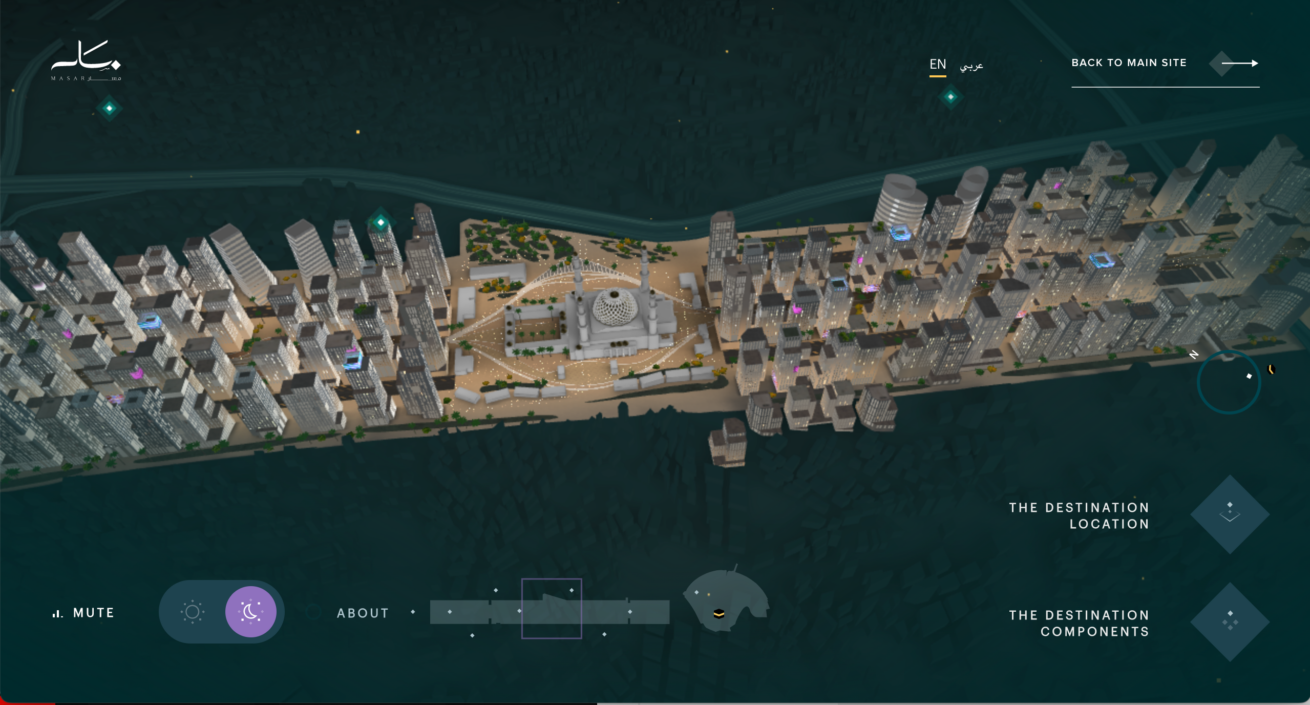
最後に、サウジアラビアで進められている“Masar Project”という都市計画のプロモーションサイトをご紹介します。こちらの記事によると、サウジアラビアの州都であり、イスラム教の聖地でもある都市メッカの大規模な再開発プロジェクトが“Masar Project”であり、その事業内容を紹介するためのサイトのようです。
とにかく都市がまるごとCGで表現されており、実にゴージャス!

グッと視点を近づけたり……

都市計画のポイントに沿った表示がされたり……(BUS STOPということで、交通網の説明になっているようです)

昼と夜のイメージを切り替えたり……と、まだ見ぬ都市がどのような姿になるのかを実感することができます。
下方にあるマップUIから、どの部分をクローズアップするのか切り替えられます。この部分はゲームのようでユニークです。こういった表現も、テレビゲームならおなじみのものではありますが、やはりブラウザで見せられると「Webでこんな表現ができるのか……すごい……」と見入ってしまいます。
まとめ
CGを使ったサイトが増えてきていますが、今回まとめたサイトはどれもUX=ユーザーの閲覧体験をさらに引き上げるものが多いと思います。単に派手に見せている、ということではなく、新鮮な体験を通してユーザーにそのブランドを好きになってもらう、という工夫があると感じました。
チャレンジングな表現で魅力を伝えるCGを使ったサイト。LIGでもどんどん取り組んでいきたいと思います。ぜひ一緒に挑戦するクライアント様をお待ちしています。よろしくお願いいたします…!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。