おつかれさまです。デザイナーのみやです。
少し前のトレンドになりますが、アイソメトリック図法を用いたイラストをよく見かけていました。
アイソメトリック図法とは?
インテリアの俯瞰図など、イメージを表現する場合によく使われる投影図法のことである。空間を表すときに、間口・奥行き・高さの3方向を等しい角度で描き、対象物の3面を同じ程度に表現する、立体物を表現する図法の一種。
引用元:アイソメトリックとは | 建設・設備求人データベース
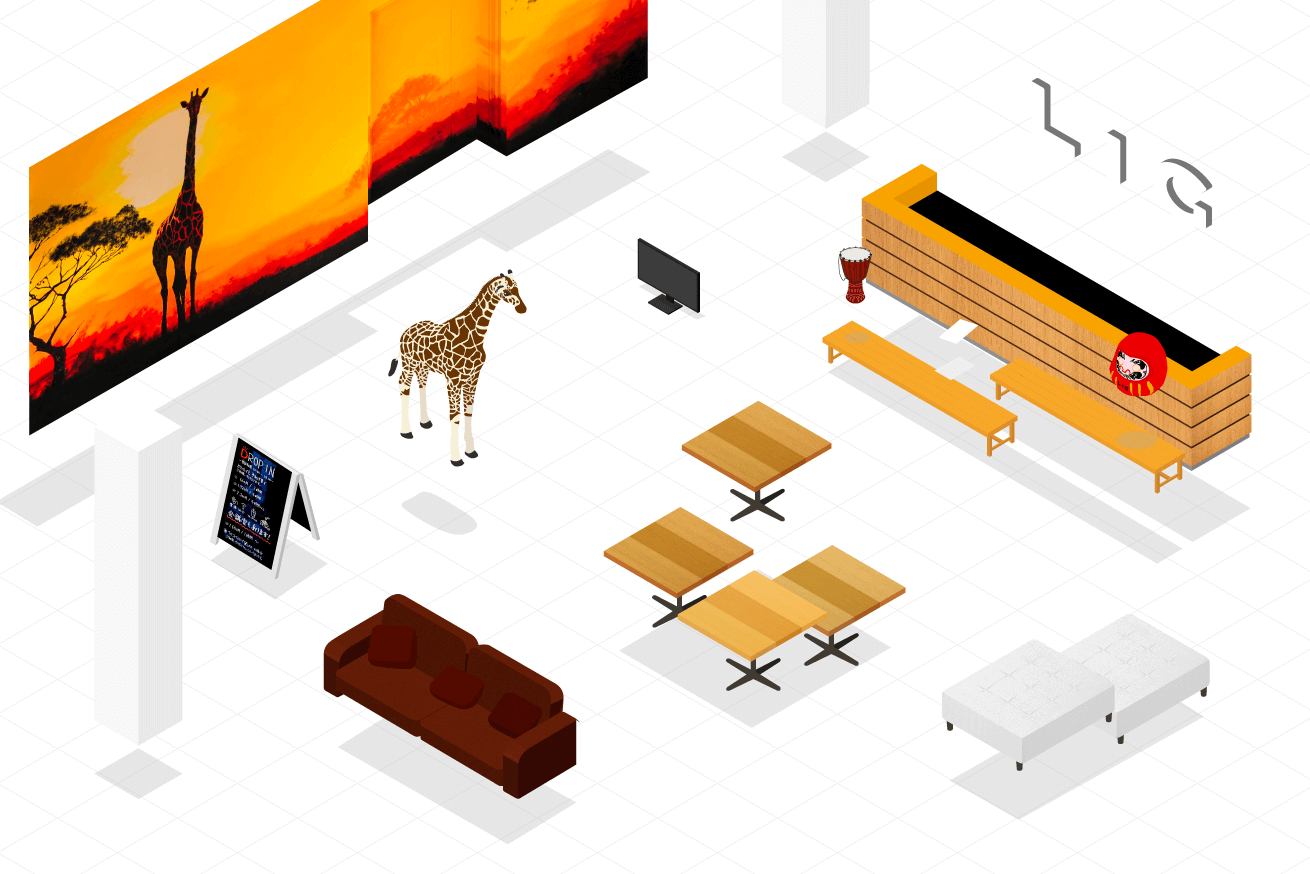
この練習としてLIGの社屋を100日間で完成させる計画を立てて、1日ごとにTwitterに投稿していました。その時の制作手順を振り返りながらどうやって作っていったのかを公開していこうと思います。
100日後に完成する弊社 12日目 いいオフィス壁画
サバンナで仕事https://t.co/BkD9ZlpWF6 pic.twitter.com/LuLlPauLLH
— みや (@Miyashil) April 9, 2021
途中で更新が止まってるのは気づいてはいけない
目次
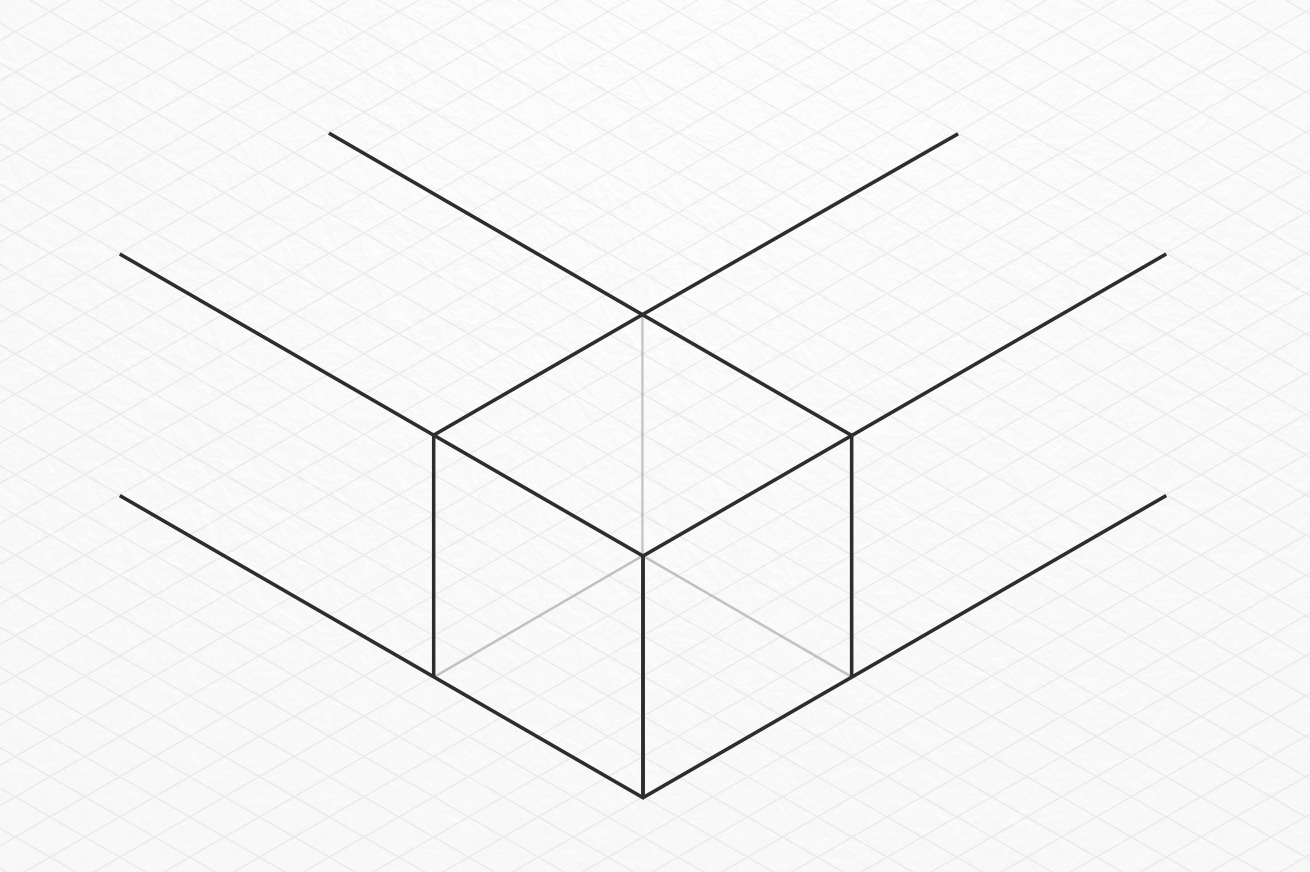
基本的な考え方
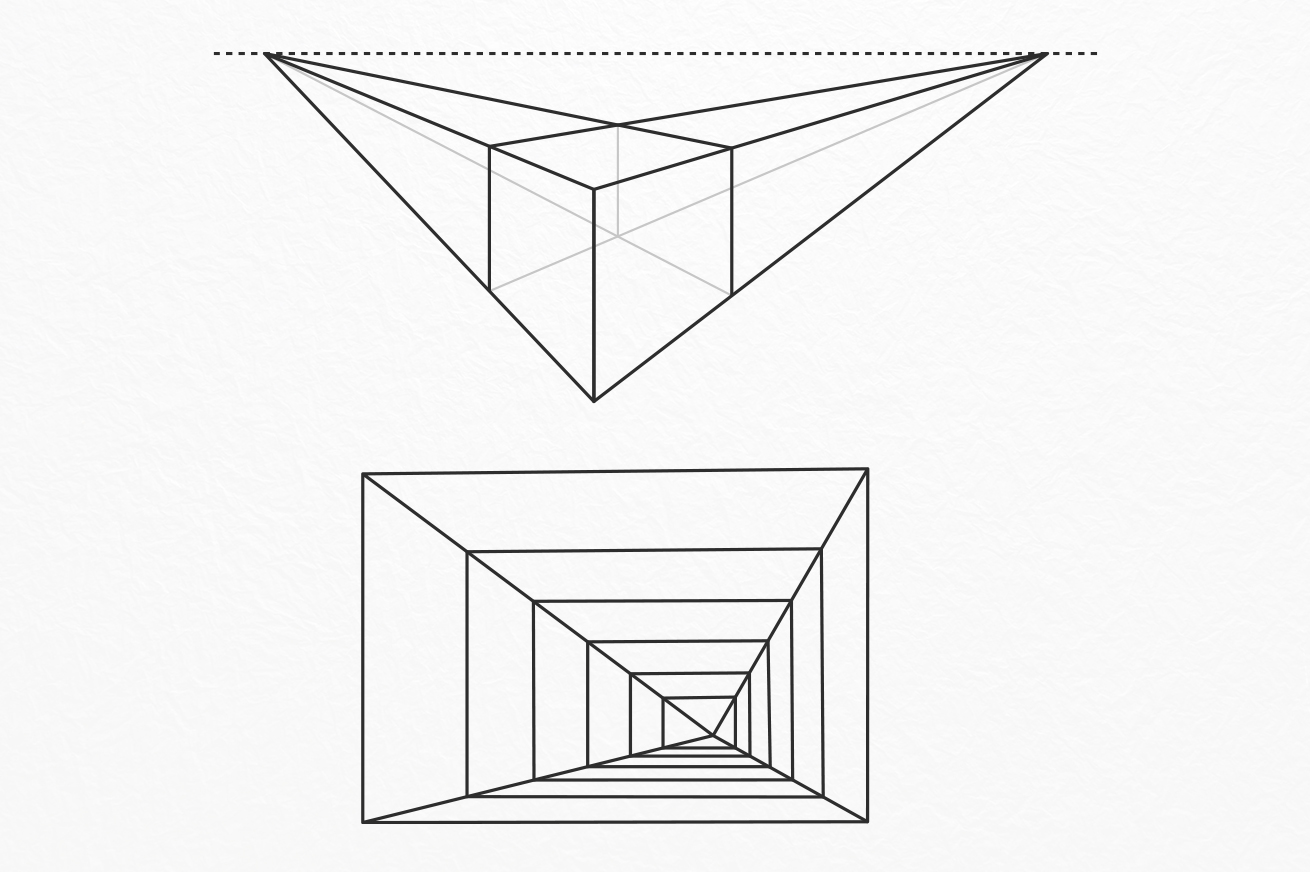
一般的に空間を表現する場合、手前のものは大きく、奥にあるものは小さくする遠近法を用います。普段の生活での感覚を再現して脳を錯覚させるためですね。

しかしアイソメトリック図法を用いる場合、この遠近法は考慮しません。手前と奥のオブジェクトのサイズは同じになります。

この特徴があるため共通で使うオブジェクトは1サイズ用意すれば良かったり、パースを意識する必要が少ないため、リアルな空間を表現するよりは簡単に制作できるかなと思います。
まずは基準の線を置いてみる
アイソメトリックで制作していく場合、まず基準となる格子状の線を引きましょう。

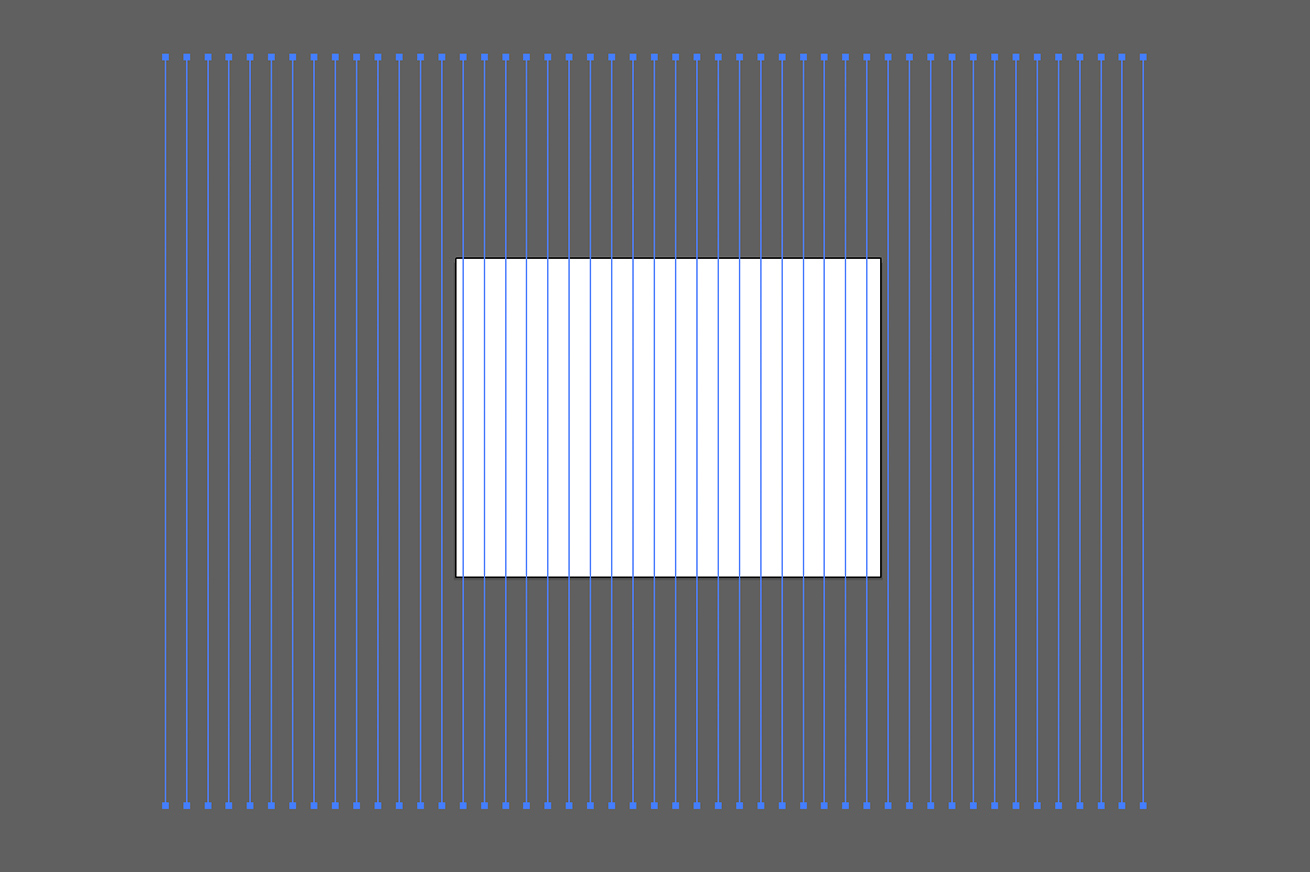
等間隔に配置した線を用意します。サンプルでは60px間隔に1pxの線を置いてます。めっちゃはみ出てますが斜めにするとこれぐらいがちょうど良いです。

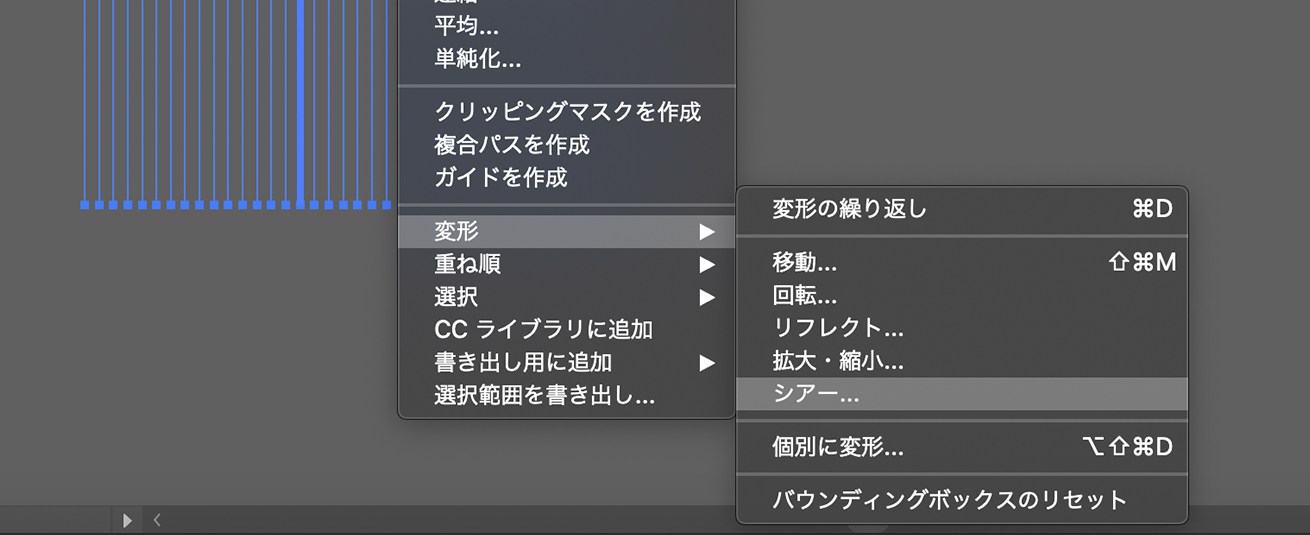
変形 → シアーを選択。

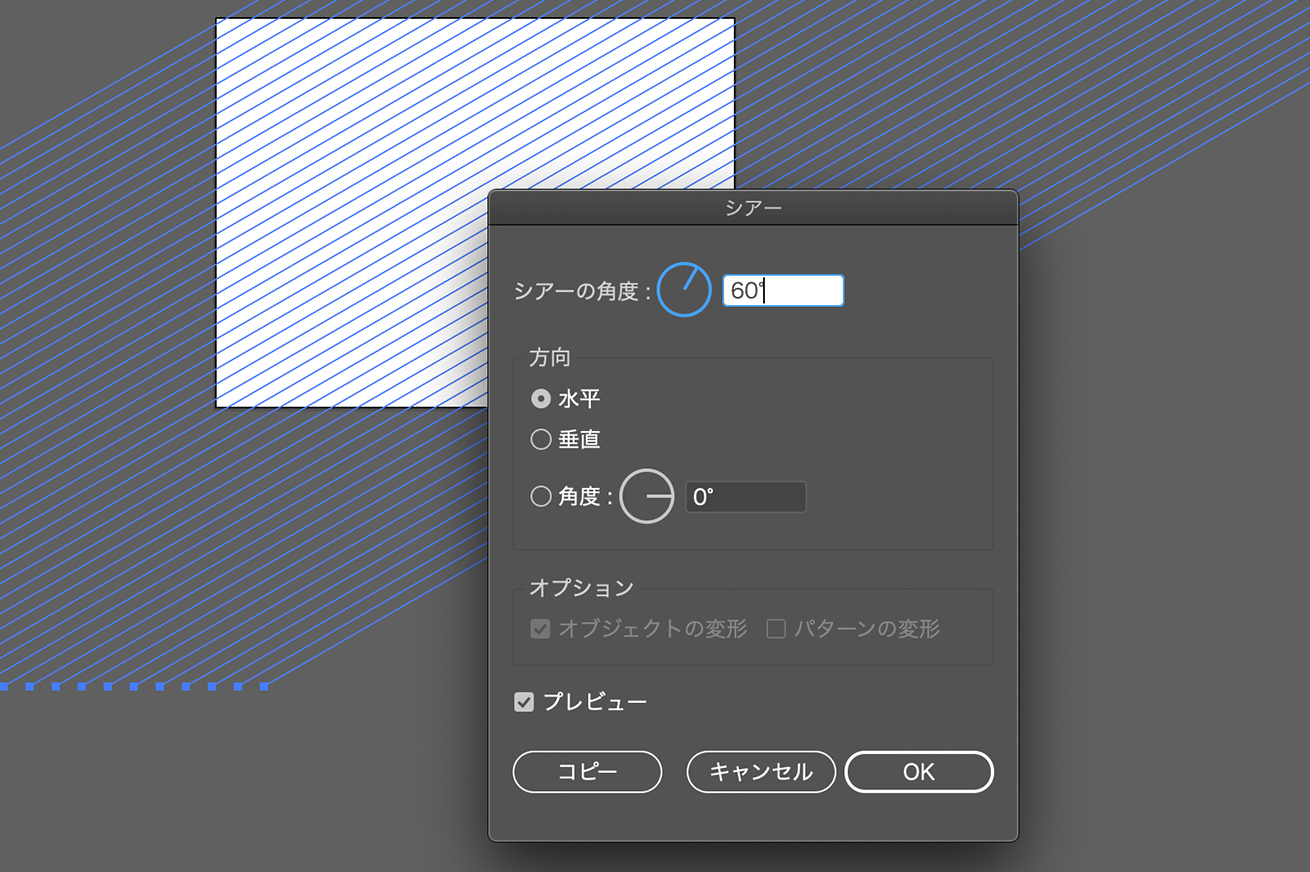
水平のままシアーの角度を60°に設定します。ここで設定した角度が基準となりますのでお好みの角度を設定ください。

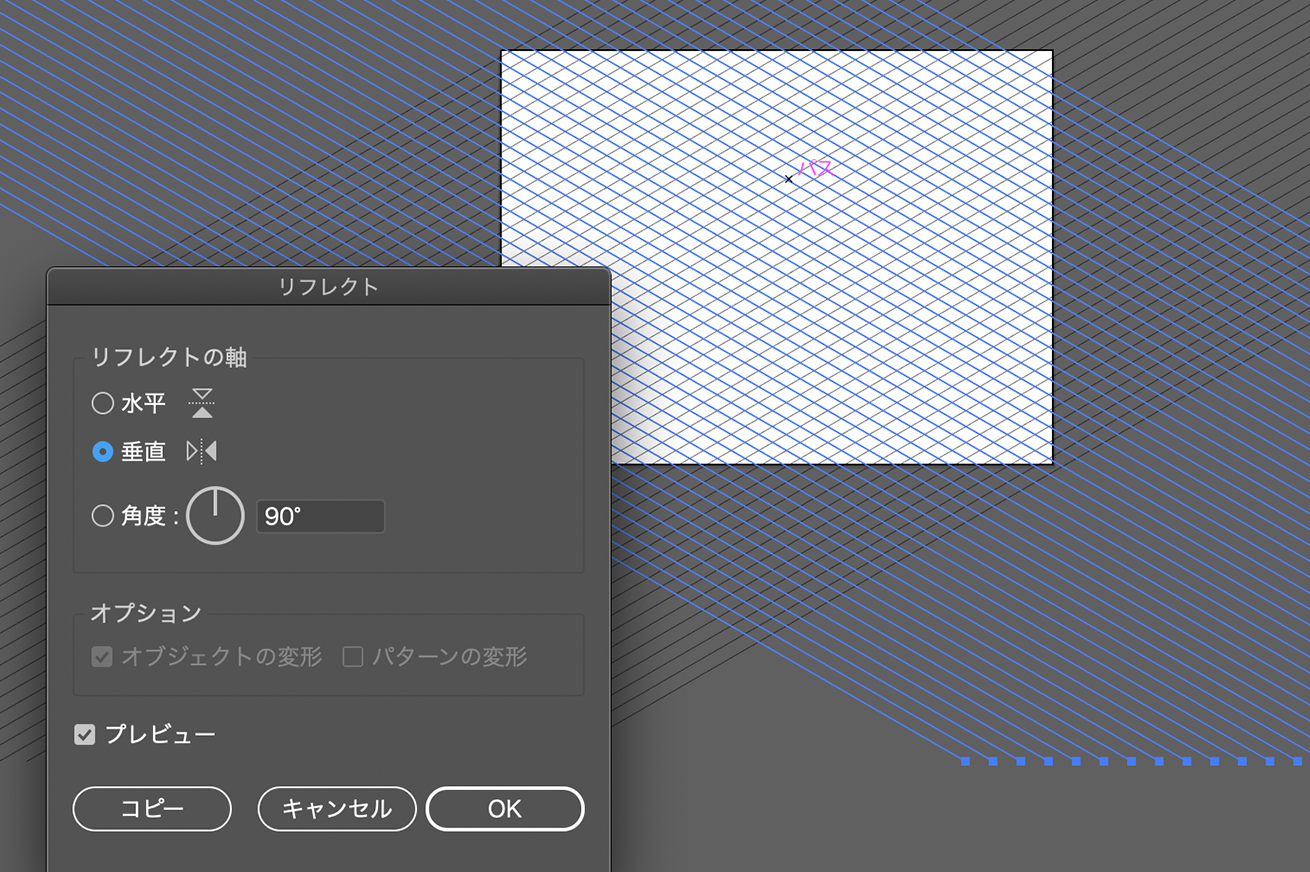
この傾けた線を垂直に反転させて、

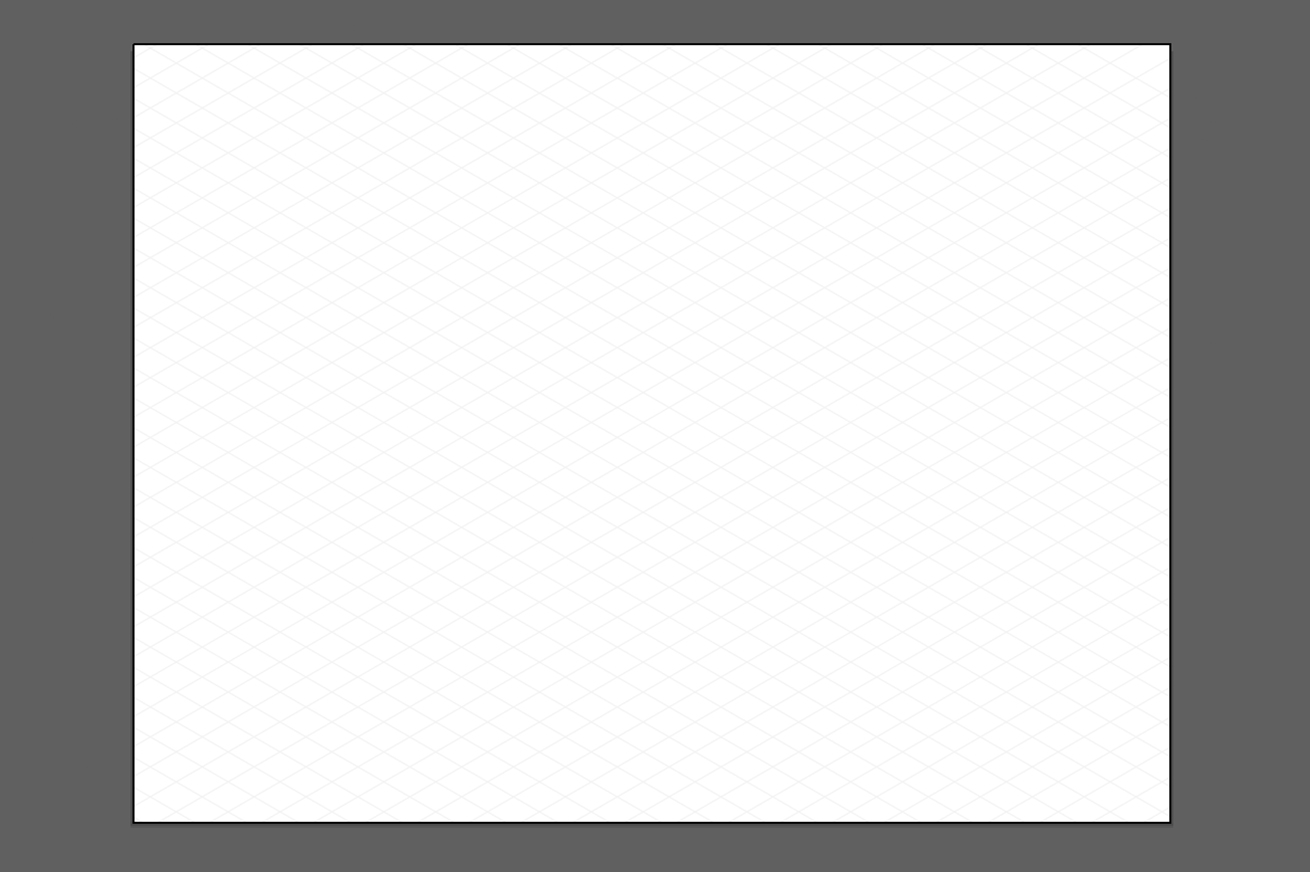
クリッピングマスクでアートボードにフィットさせれば準備完了です。ちなみにここまで説明しといてなんですが、長方形グリッドツールで制作したグリッドをシアーで傾けるほうが楽です。
1日ごとにやったこと
1日ごとにどのような手順で進めていったかを解説していきます。
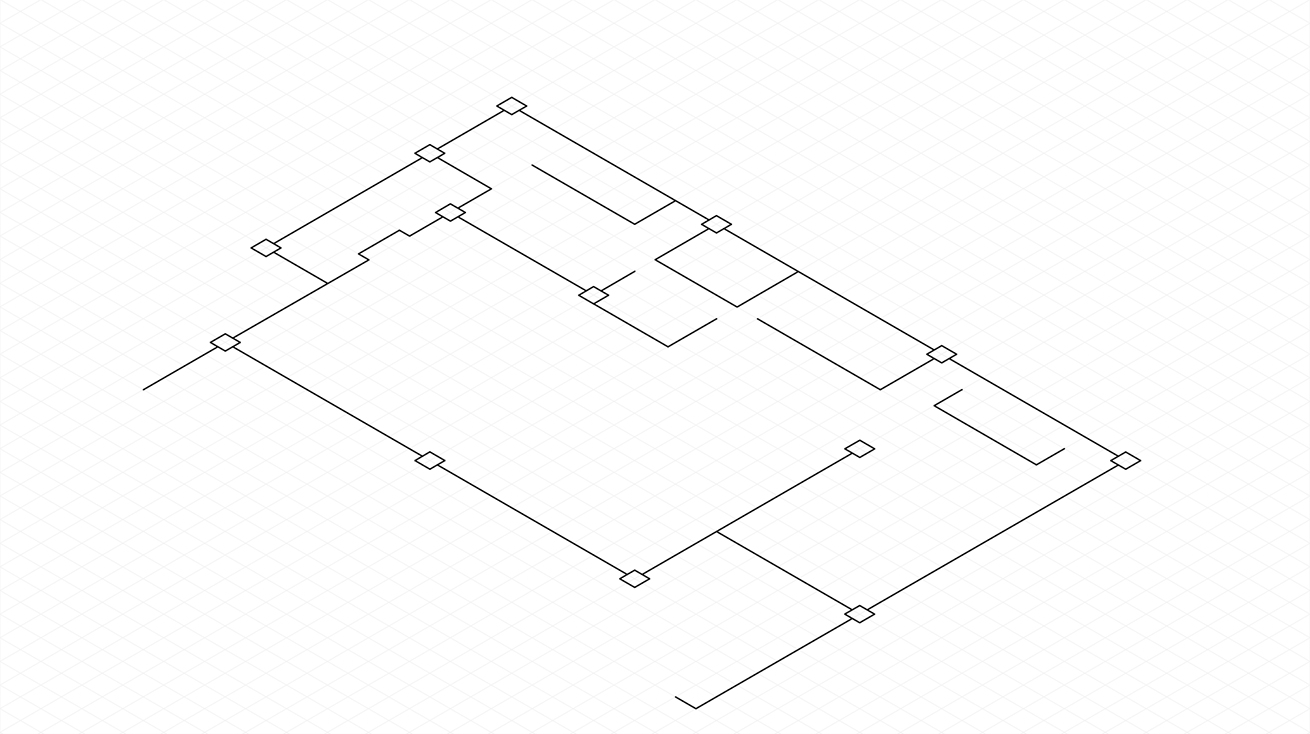
1日目:基礎工事した

いきなり作り始めるとバランスや全体のサイズ感がおかしくなりやすいので大体のあたりをつけていきます。
柱を置いていき、その間の壁を線で繋いで距離感やサイズ感を検討しました。あとから調整すると、ものすごく面倒くさいのでここはしっかりやっておきましょう。
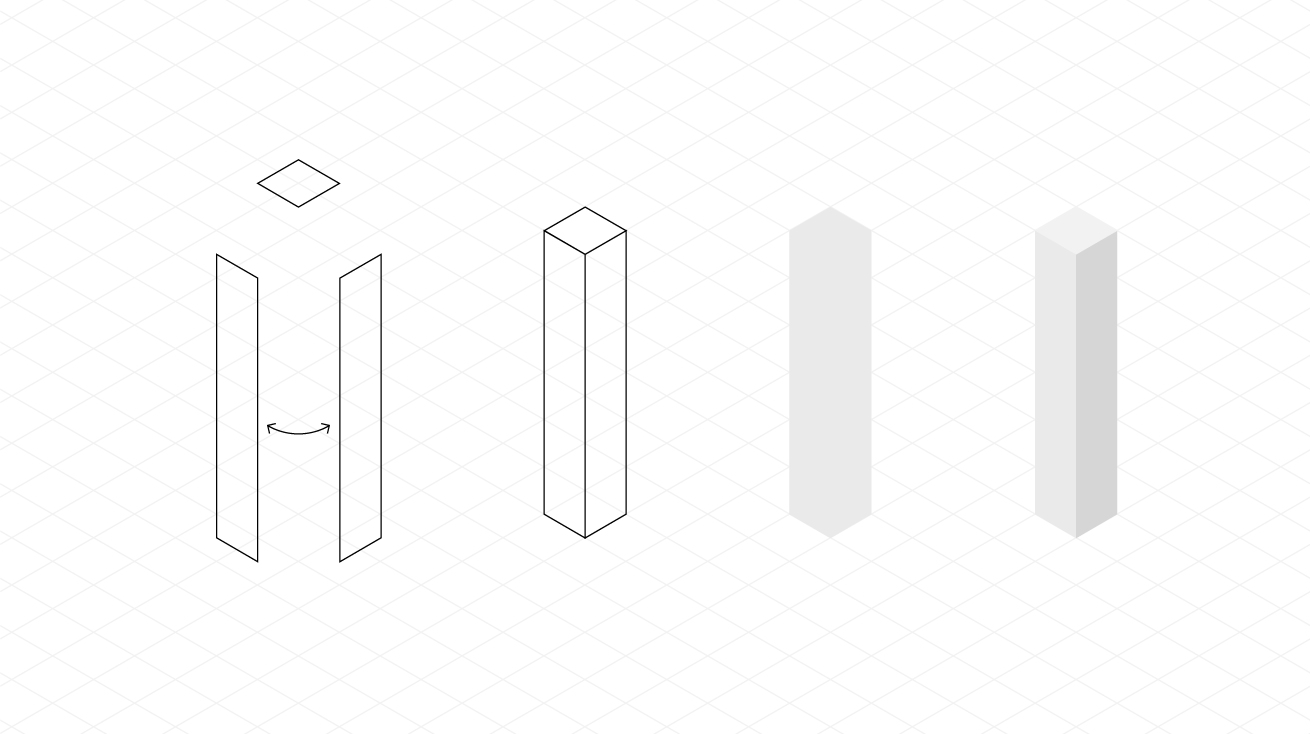
2日目:柱と壁を作って材質を決めた

- 基準線の頂点を結んでパーツを作成。反転を駆使すると効率的に作れます
- 基準の色を決める
- 光源を決めて、影になる部分と明るい色を決める
この手順の繰り返しで作っていきます。配色は基本的に一色に対して少し暗い色と少し明るい色を設定するようにしてください。

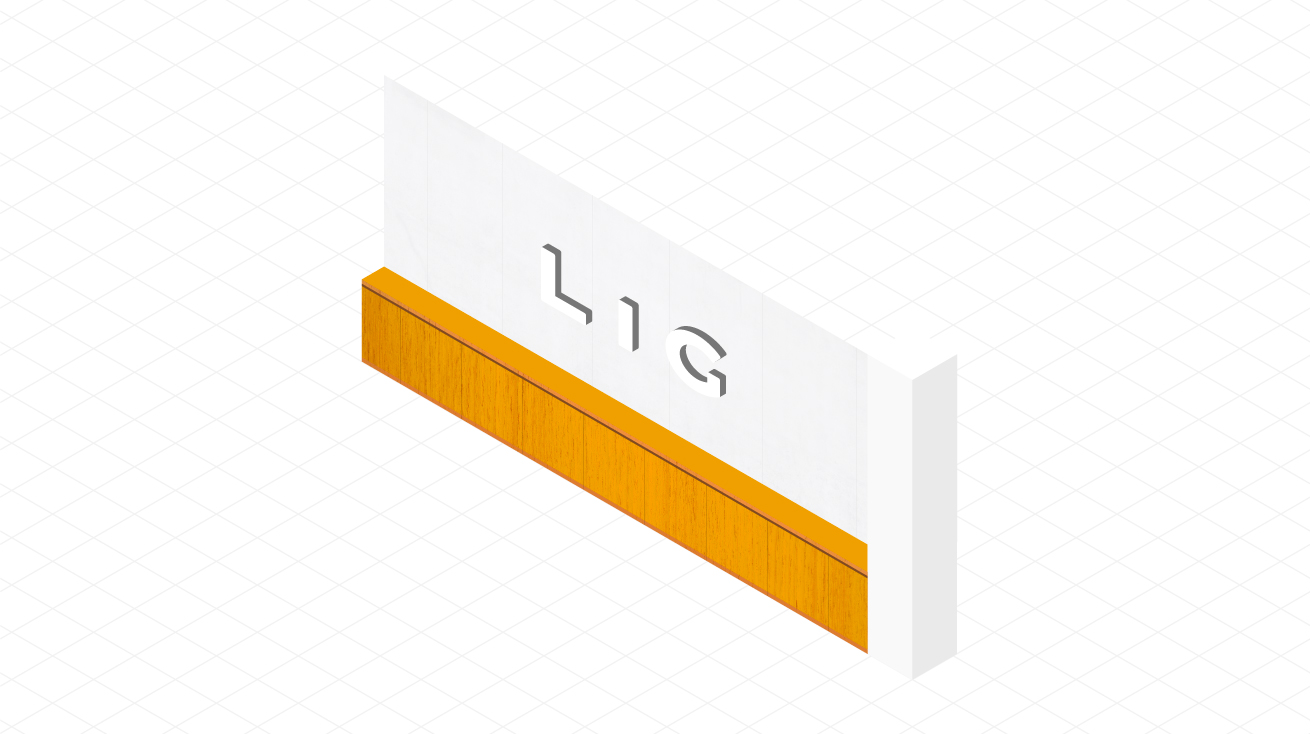
2日目では入口に入ってすぐの受付を作りました。パーツの制作と配色を設定したらテクスチャーを設定して質感をプラスします。

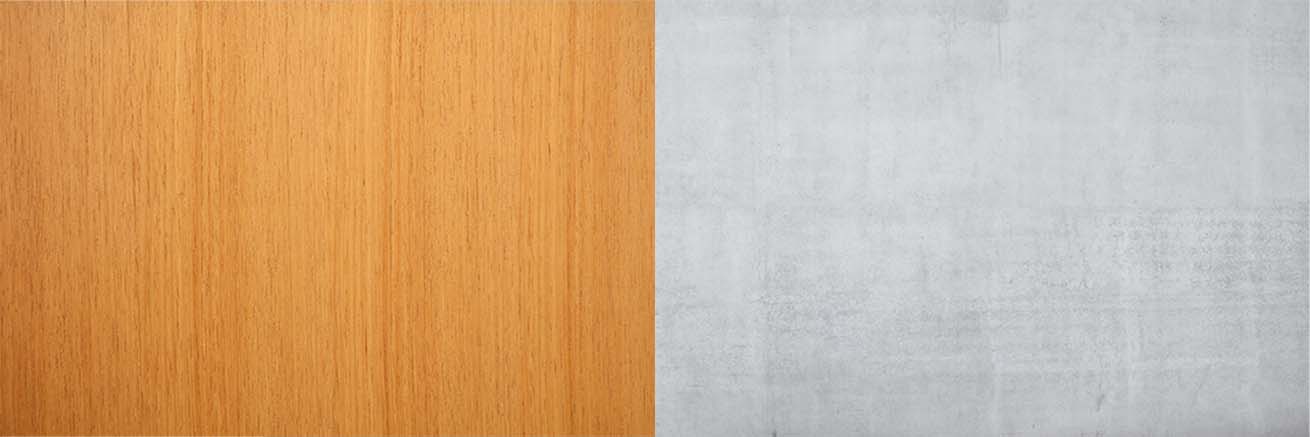
木とコンクリのテクスチャーを使っています。このテクスチャーを同じようにシアーで回転させてマスクしてのせてます。のせたあと、色味の印象がちょっと変わるので配色の微調整をあらためて行います。
※ちなみにテクスチャーは追加していくとどんどん動作が重くなるので一回設定したら非表示にしておくとよいです。

ロゴは夜になったら光ります。
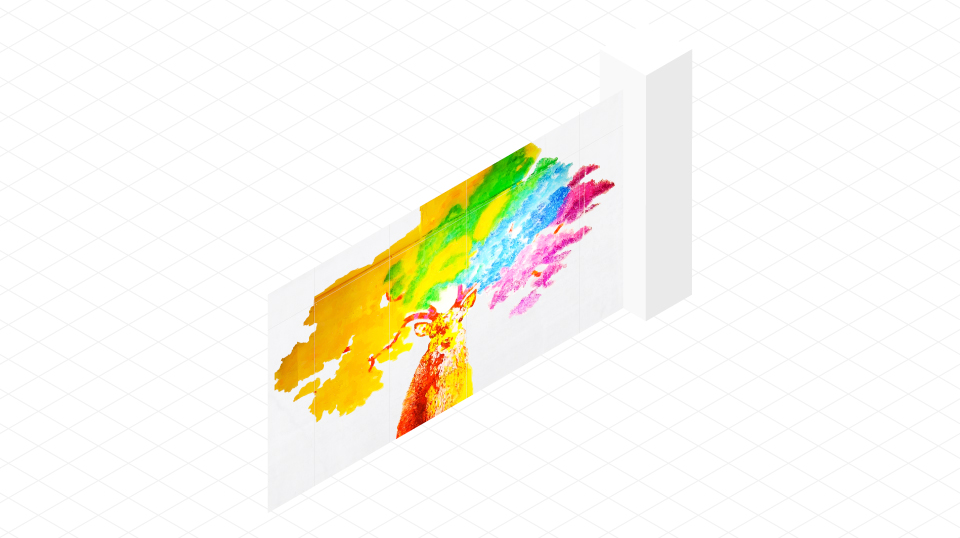
3日目:壁画再現

LIGではいくつかの壁にラオウさんの壁画があります。この壁画は写真とイラストレーターで取り込みパス化してから、コンクリのテクスチャの上にマスクでのせています。
こういった方法で、写真の取り込みや文字を入れたりすることもできます。
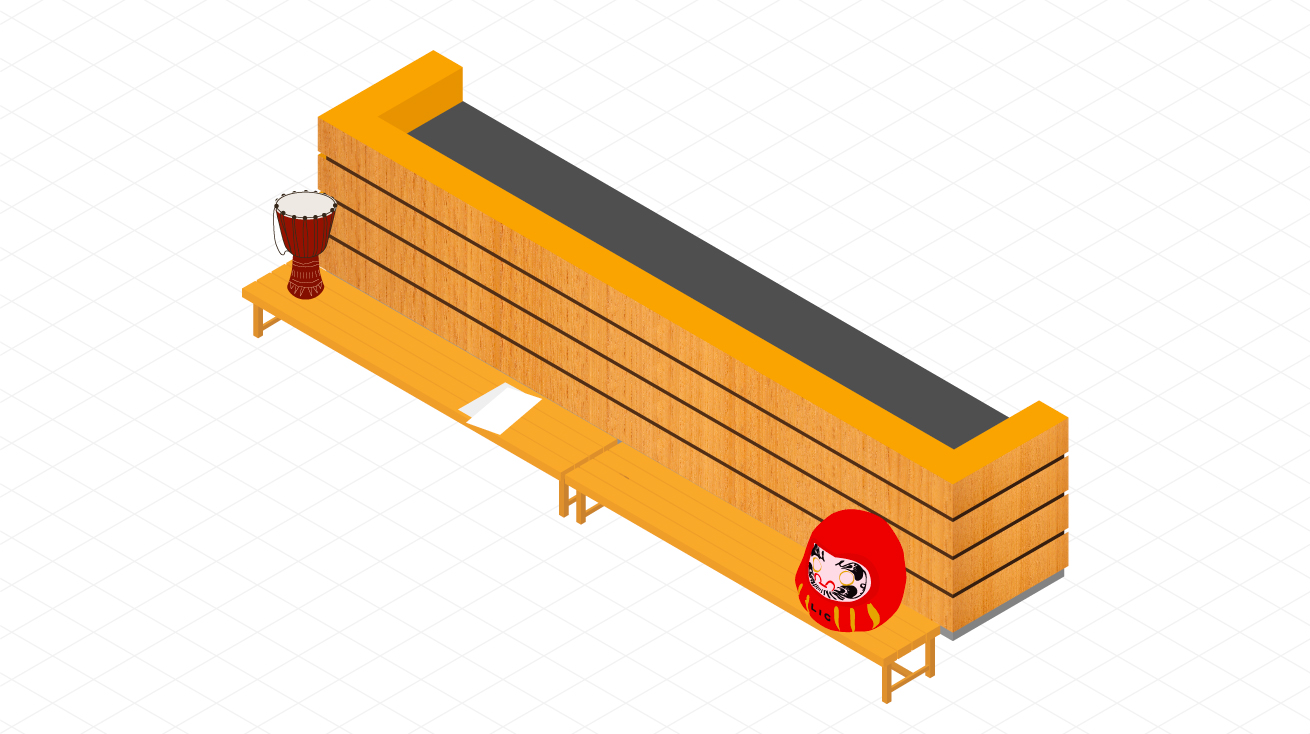
4日目:置物つくった

こういった直線ではない複雑なオブジェクトは写真を参考にパスで一から描いています。簡単に描く方法があったら知りたいですが、現時点では、ないのではと思います。たぶんBlenderなどの3Dソフトで作るのが速いのではないか、と思います。
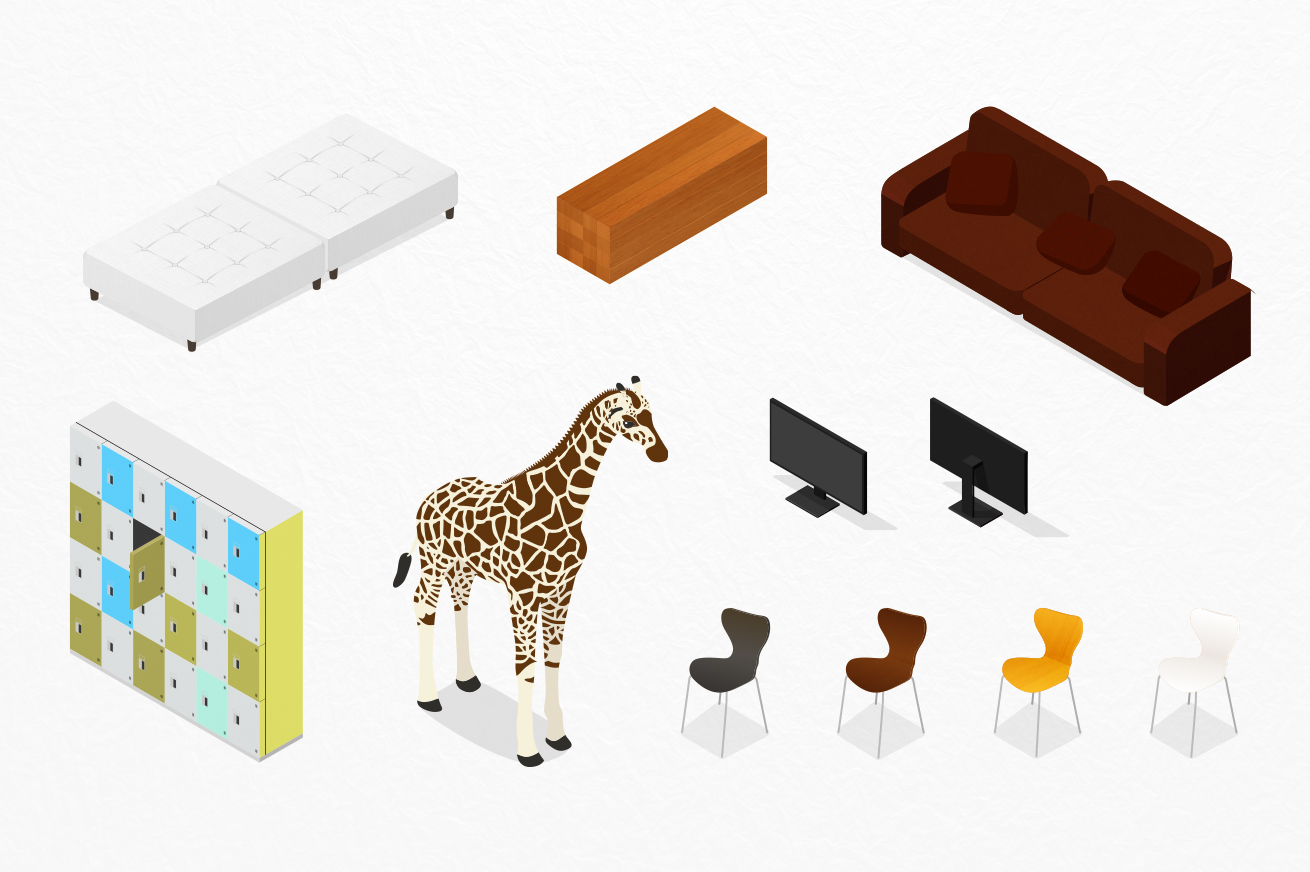
5〜18日目:パーツをガシガシ作っていった

めちゃめちゃまとめましたが基本的には1〜4日目の繰り返しです。パーツをどんどん配置していって再現度を高めていきます。キリンの模様が最初細かすぎて気持ち悪くなったので泣きながら半分にしました。
影の付け方
影は光源の設定次第ですが基本的には直下に落とします。オブジェクトの形をそのままパスで描いて、透過した黒を背面に置けば影になります。
アイソメトリックなイラストを作る方法は他にもあります
もっと簡単に3D表現をする方法はこちらの記事からどうぞ Illustratorの3D効果で作る、簡単アイソメトリックなイラストの作り方

まとめ
便利機能を使えばもっと効率的に作ることもできますが、基本的には地道にパーツを作っていく作業がメインとなります。こだわってた部分は質感ですね。手触りというか硬さとか柔らかさみたいなものを再現できると、存在感が段違いになります。
この企画をやっていて得たものは、途中で止めるのが一番よくないっていう小学生でも分かる教訓でした^q^
失踪してましたが100日後に完成する弊社はゆるく続けていこうと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。