おつかれさまです。デザイナーのみやです。
Webデザインのトレンドは2〜3年ごとぐらいの大きな潮流がありつつ、既存のトレンドに一工夫加えたものが流行ったりと、メジャー/マイナー問わず刻々と変化していっています。新しい時代への対応だったり、世代の移り変わりによる好みの変化などにも影響されながら変わっていくので、クリエイターとして常に追いかけていく必要があります。
2022年に入って結構経ってしまいましたが、今後直近で流行りそうなデザインを参考とともにピックアップしました。
※最新2023年版のWebデザイントレンドは以下記事をご覧ください!
👉注目のWebデザイントレンド10選【2023】
目次
※今回こちらの記事を参考にしています
- 22 inspiring web design trends for 2022
- 10 Web Design Trends To Expect in 2022
- Top Web Design and UI Trends for 2022
01. インクルーシブデザイン
インクルーシブデザインとは、高齢者、障がい者、外国人など、従来、デザインプロセスから除外されてきた多様な人々を、デザインプロセスの上流から巻き込むデザイン手法です。
いきなり見た目の話ではないですが、人口の比率を考慮したときに必然的に主流となっていくであろうとされているのが、インクルーシブデザインです。
少子高齢化の影響で、現在日本の人口は65歳以上の割合が約30%となっており、2040年には40%になると言われています。当然ながらサービスの展開を考えるときに、ターゲットやペルソナに高齢者が入ってくる機会も増えていくことでしょう。また、海外向けや国内の外国人向けの展開も増えていくことが予想されます。
そこで上流工程から高齢者や外国人、障がい者などにメンバーとして参画、またはワークショップに参加してもらい、より精度の高いデザインを生み出そうという手法がインクルーシブデザインの考え方です。
この手法の優れている点は、高齢者や障がい者に特化するのではなく、健常者目線からでは気づけないアレコレを見出し、誰もが使いやすいデザインを模索していけるということにあります。
02. One Page Webサイト
Webサイトは情報が集約されているので複雑になりがちですが、あえて情報を絞った1ページでの構成が増えてきています。
今では誰でもどこでも手軽に多くの情報が手に入るため、1つの情報に割ける時間が短くなっています。スクロールするだけですべての情報にアクセスできることが、ターゲットによってはニーズとして高まっているのかなと思います。
サイトによってはメニューやナビゲーションも設置せず、操作をスクロールのみにしているものもありました。複雑な操作や下層ページへの遷移は排除して、情報を研ぎ澄ましていった結果がこのレイアウトなのかもしれません。
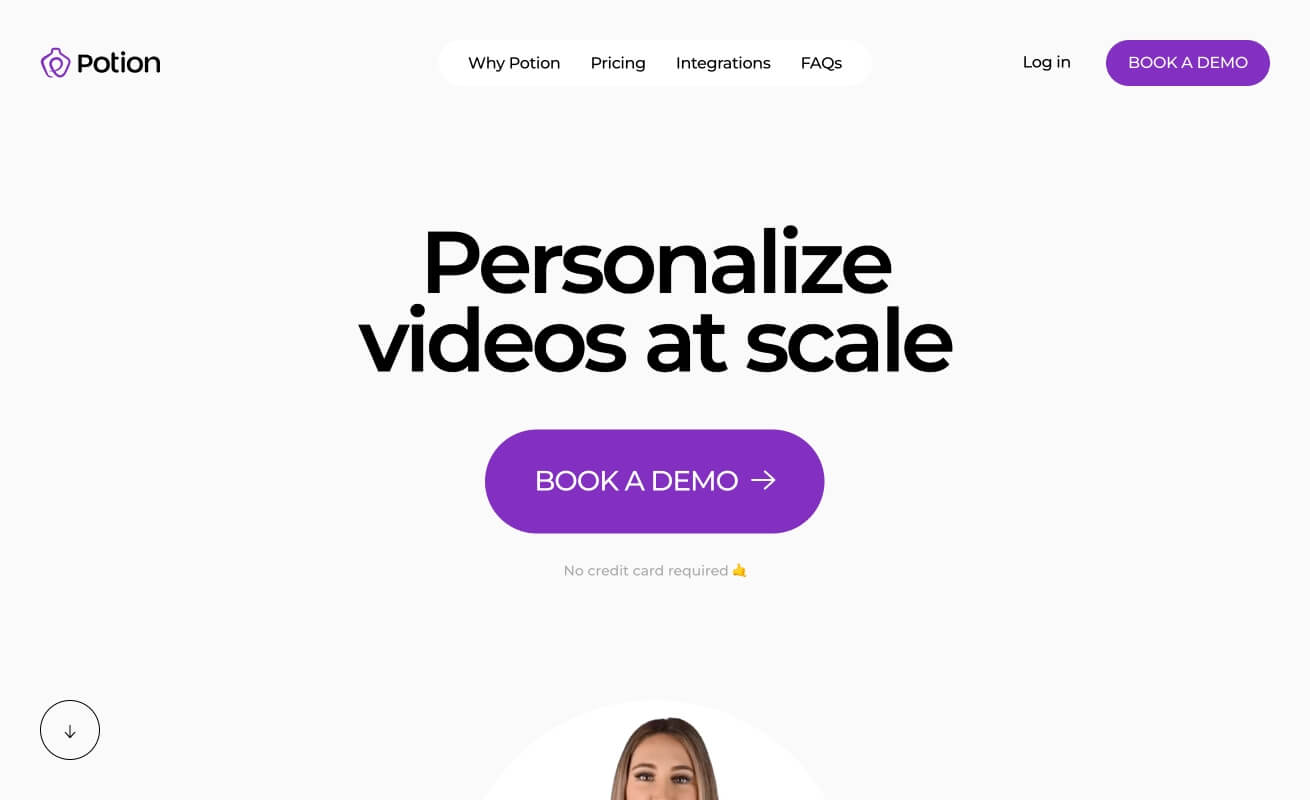
 Potion — Video email for top sales professionals
Potion — Video email for top sales professionals
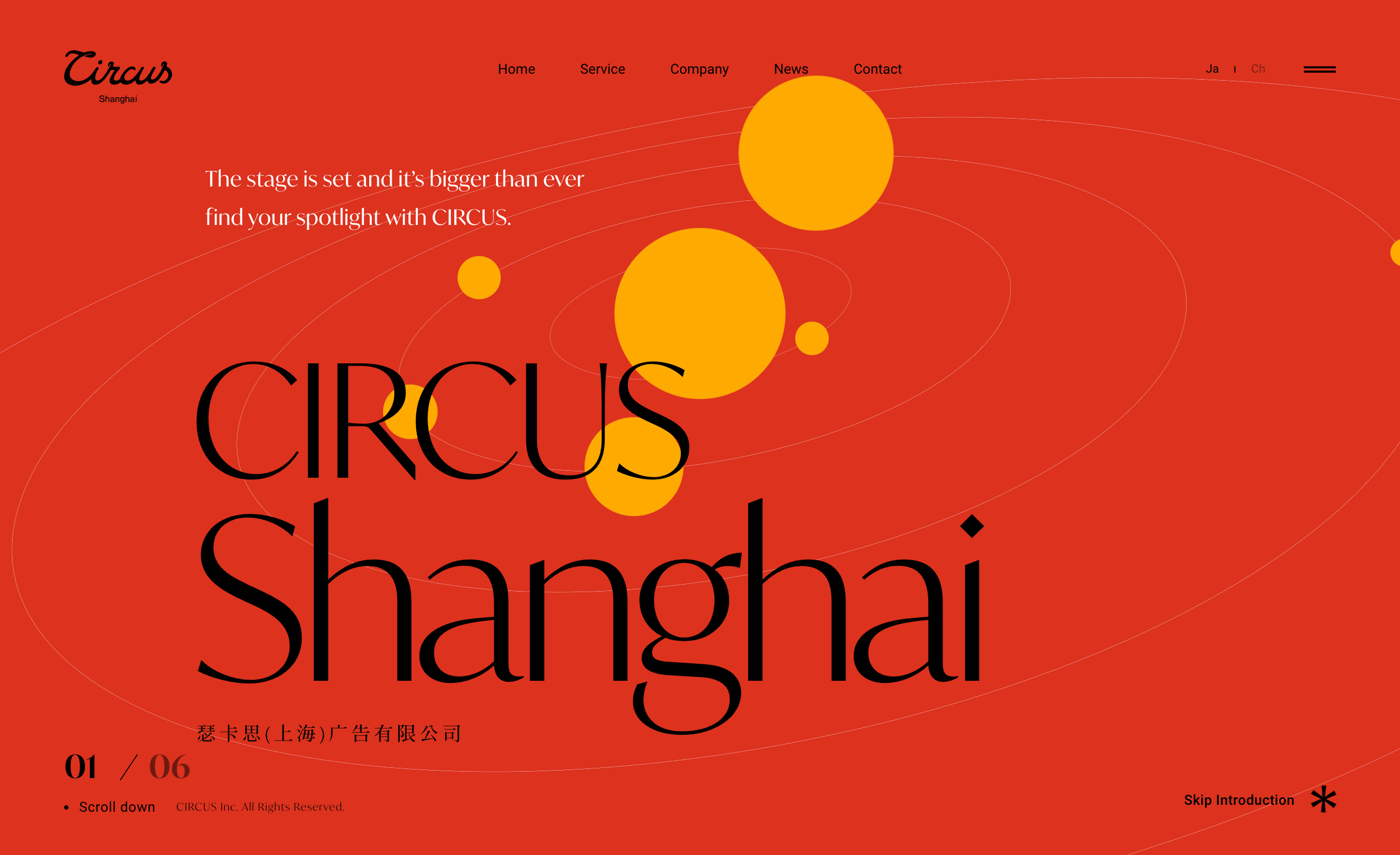
 CIRCUS Shanghai|中国市場専門の広告代理店・販売代理店
CIRCUS Shanghai|中国市場専門の広告代理店・販売代理店
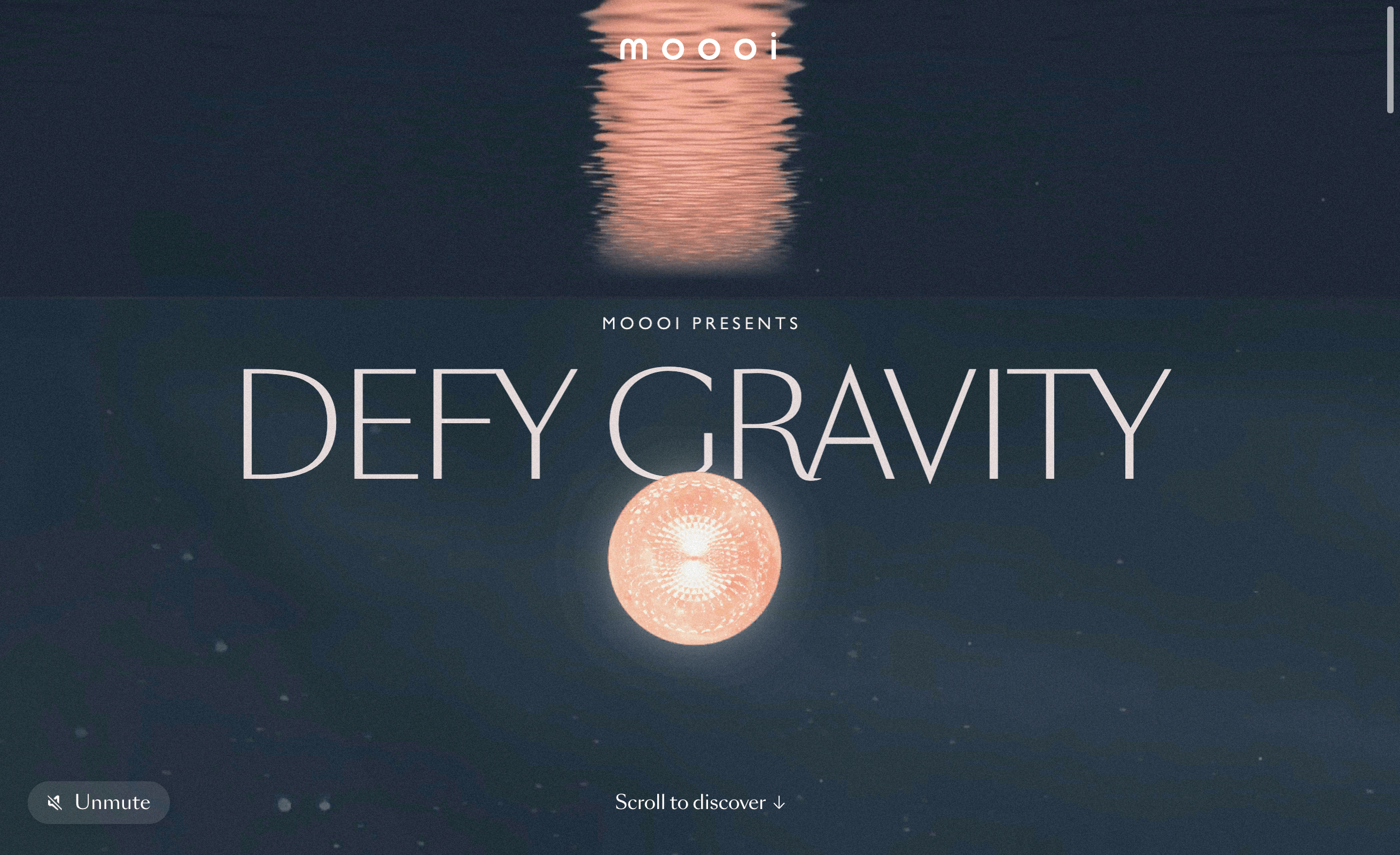
03. 強い没入感を生むWebサイト
世界的な流行病の影響で自由に行き来がしづらくなった関係か、非日常をオンライン上に求めるユーザーが多くなっています。
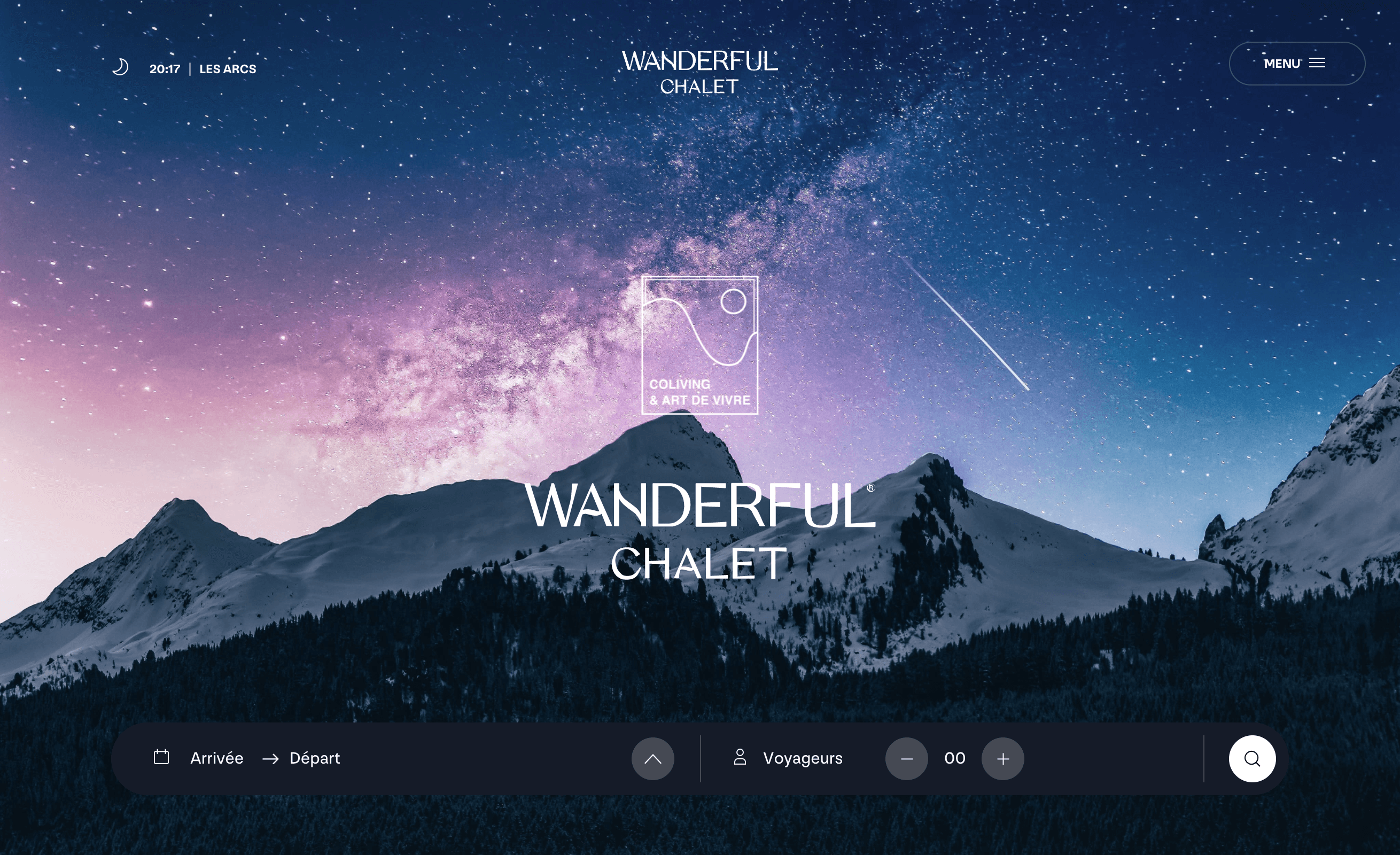
ネット上の情報として完結するのではなく、世界のその場所に降り立ったような体感を味わえるWebサイトは必然的にユーザーが求めてしまうのかもしれません。
行ったことのない場所、見たことない景色を、ダイナミックで美麗な写真や動画・演出を用いて魅力的に映し出し、ポジティブな印象を醸成しています。
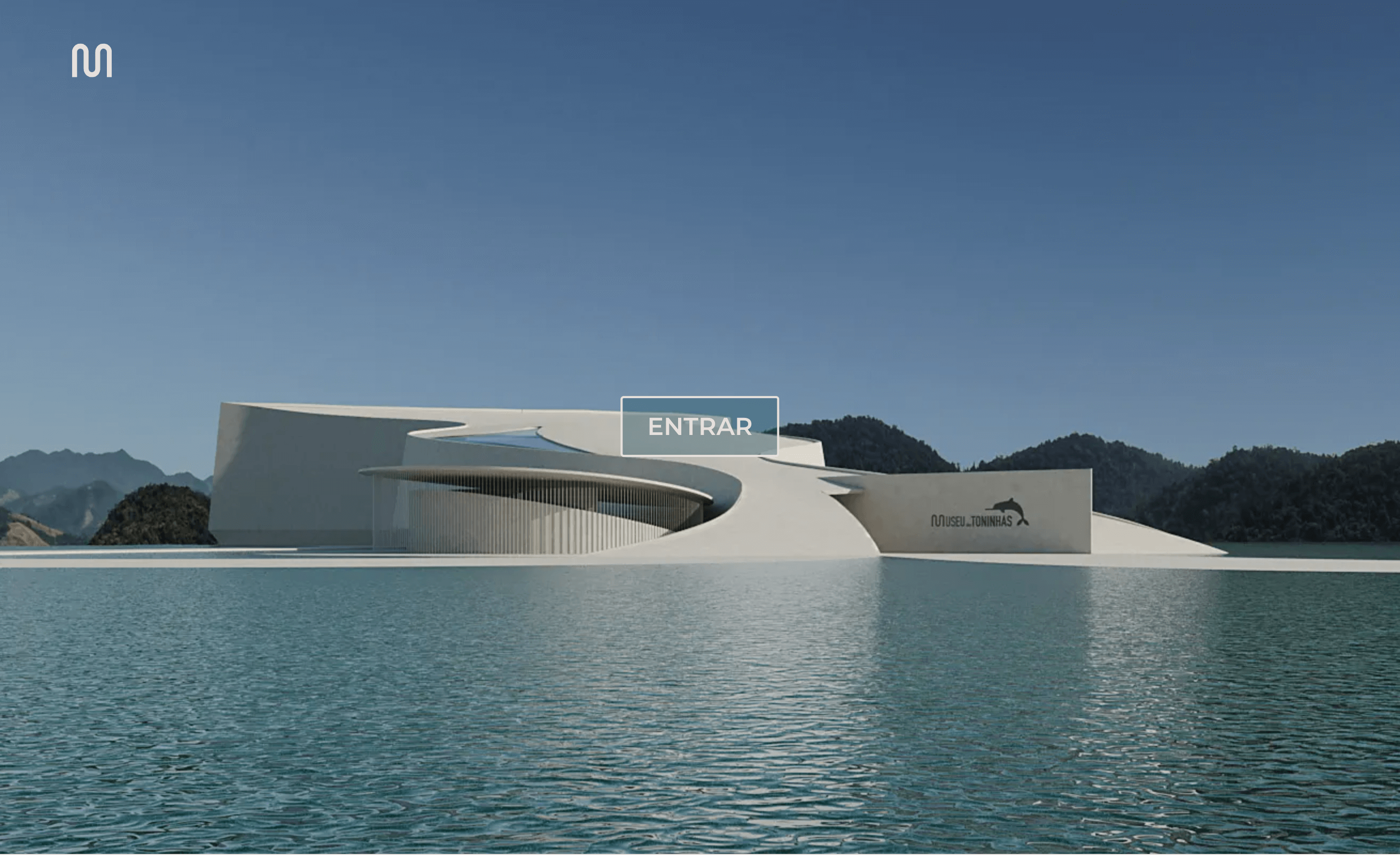
 O MUSEU VIRTUAL – Museu das Toninhas
O MUSEU VIRTUAL – Museu das Toninhas
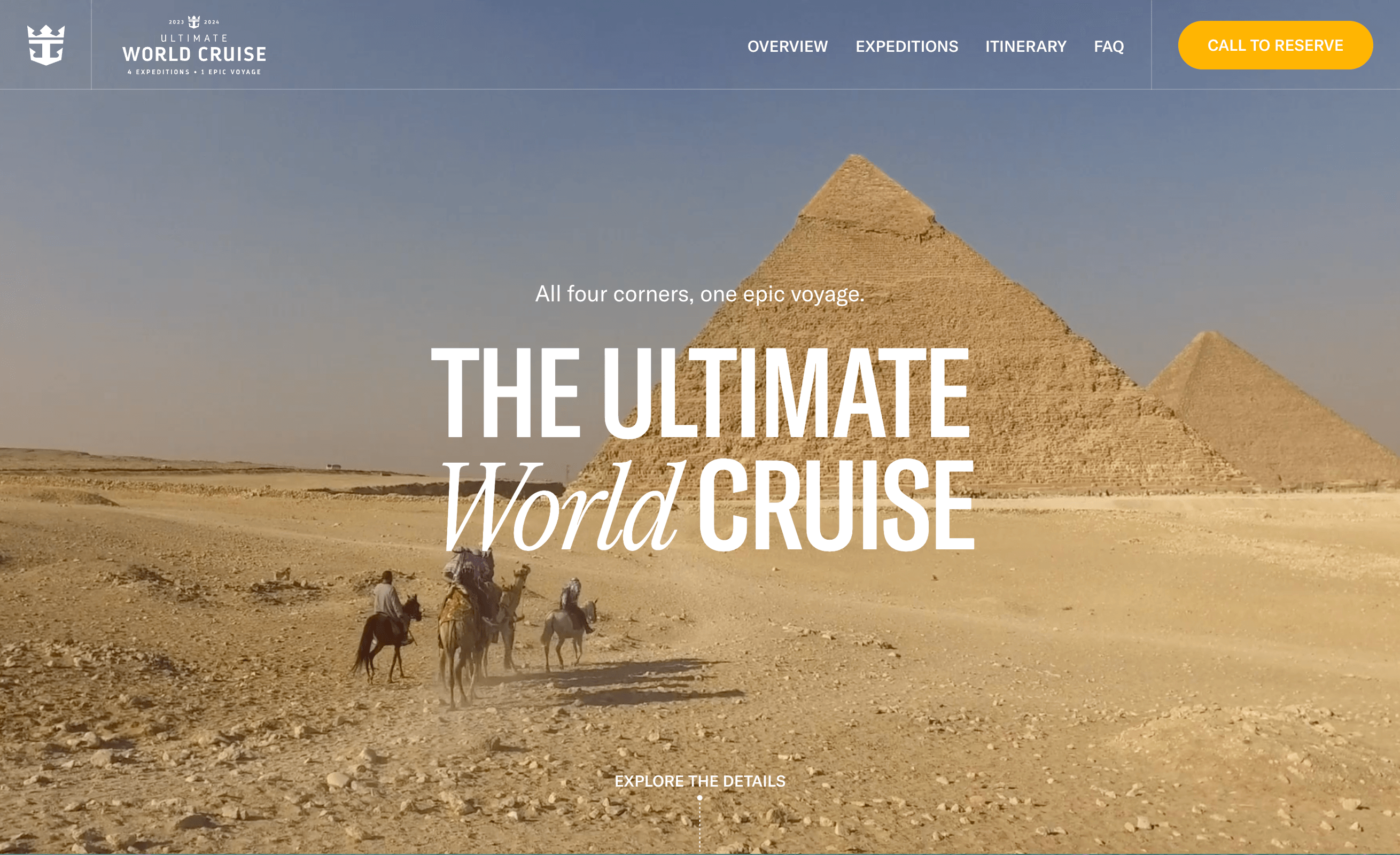
 The Ultimate World Cruise | Royal Caribbean Cruises
The Ultimate World Cruise | Royal Caribbean Cruises
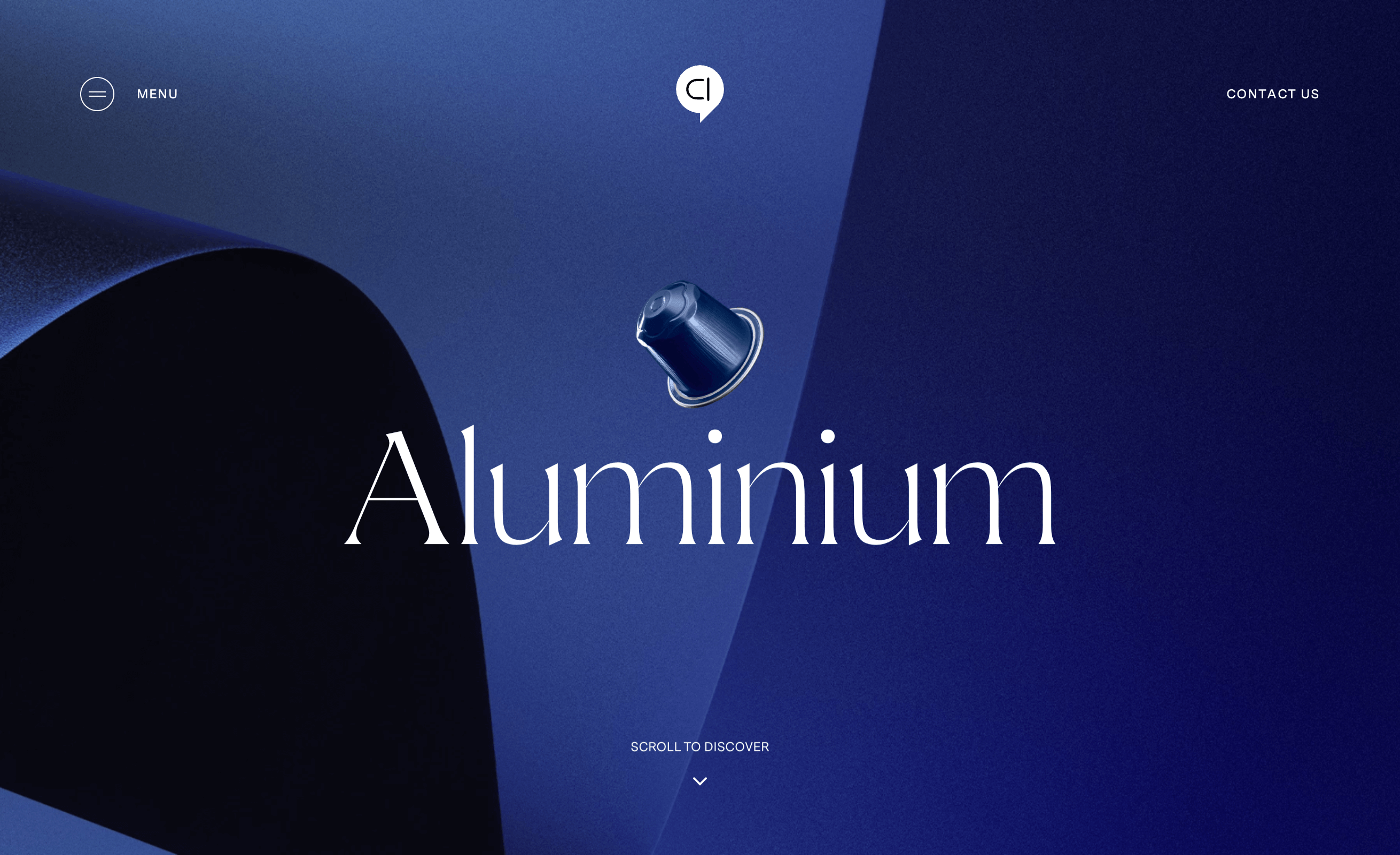
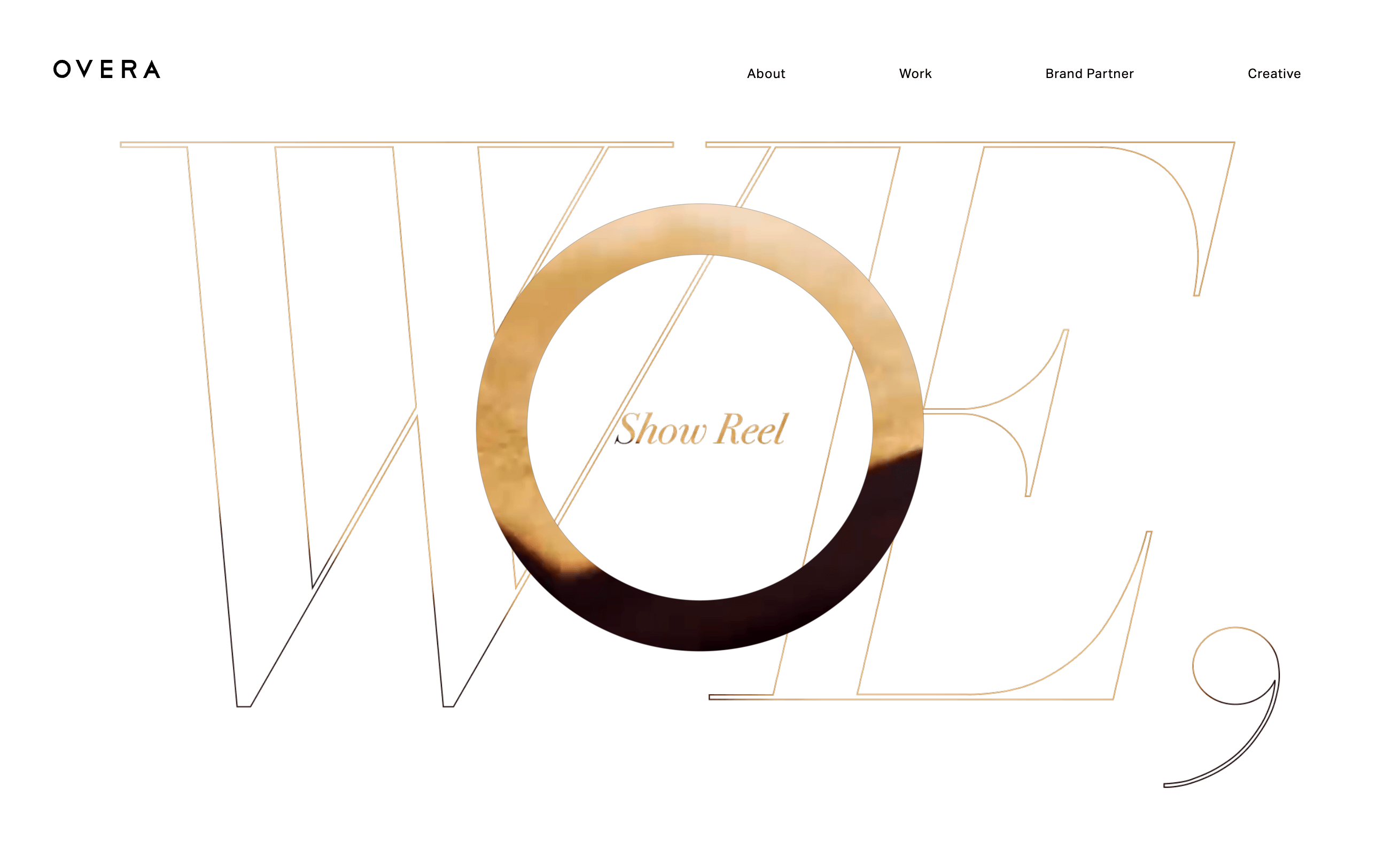
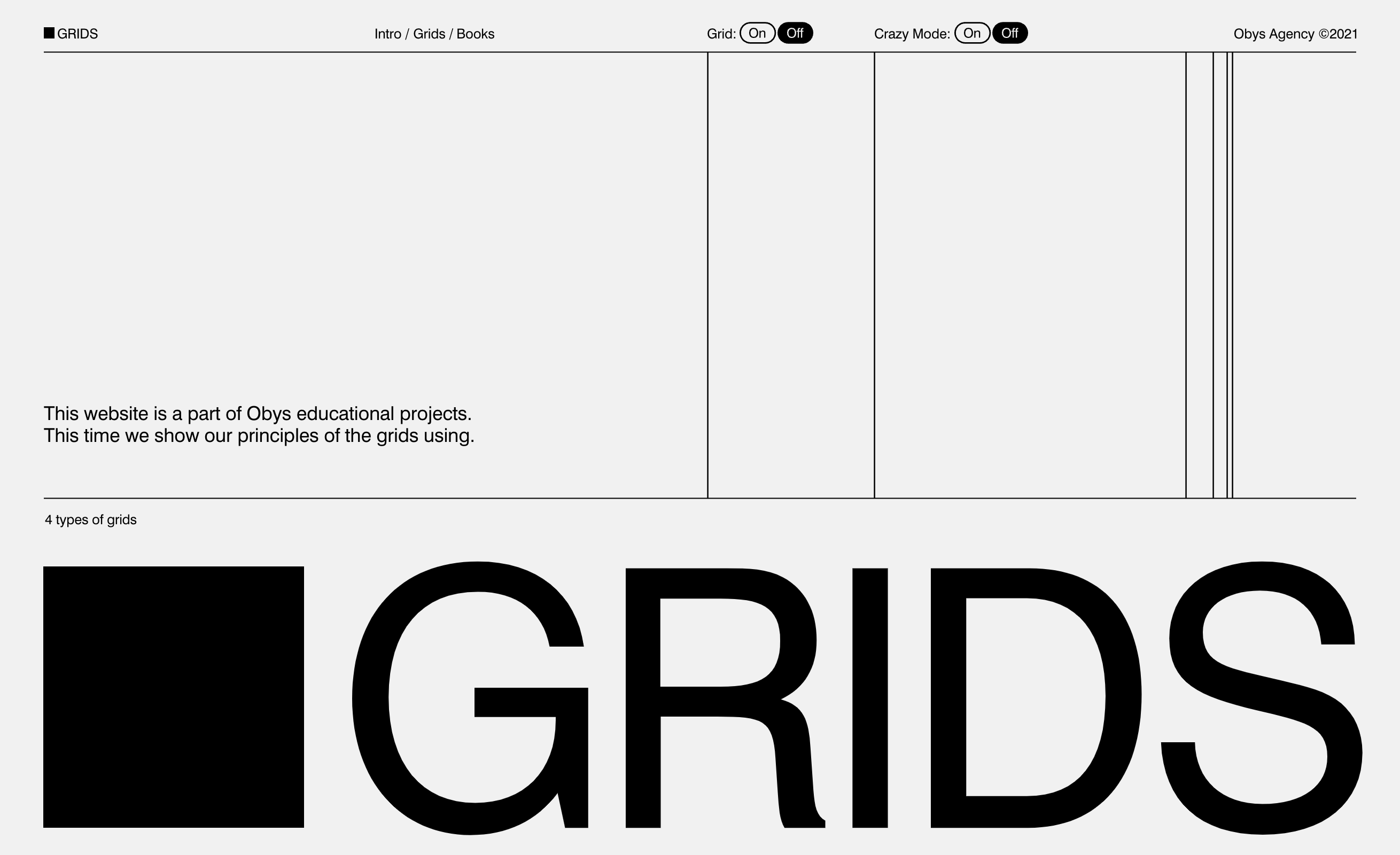
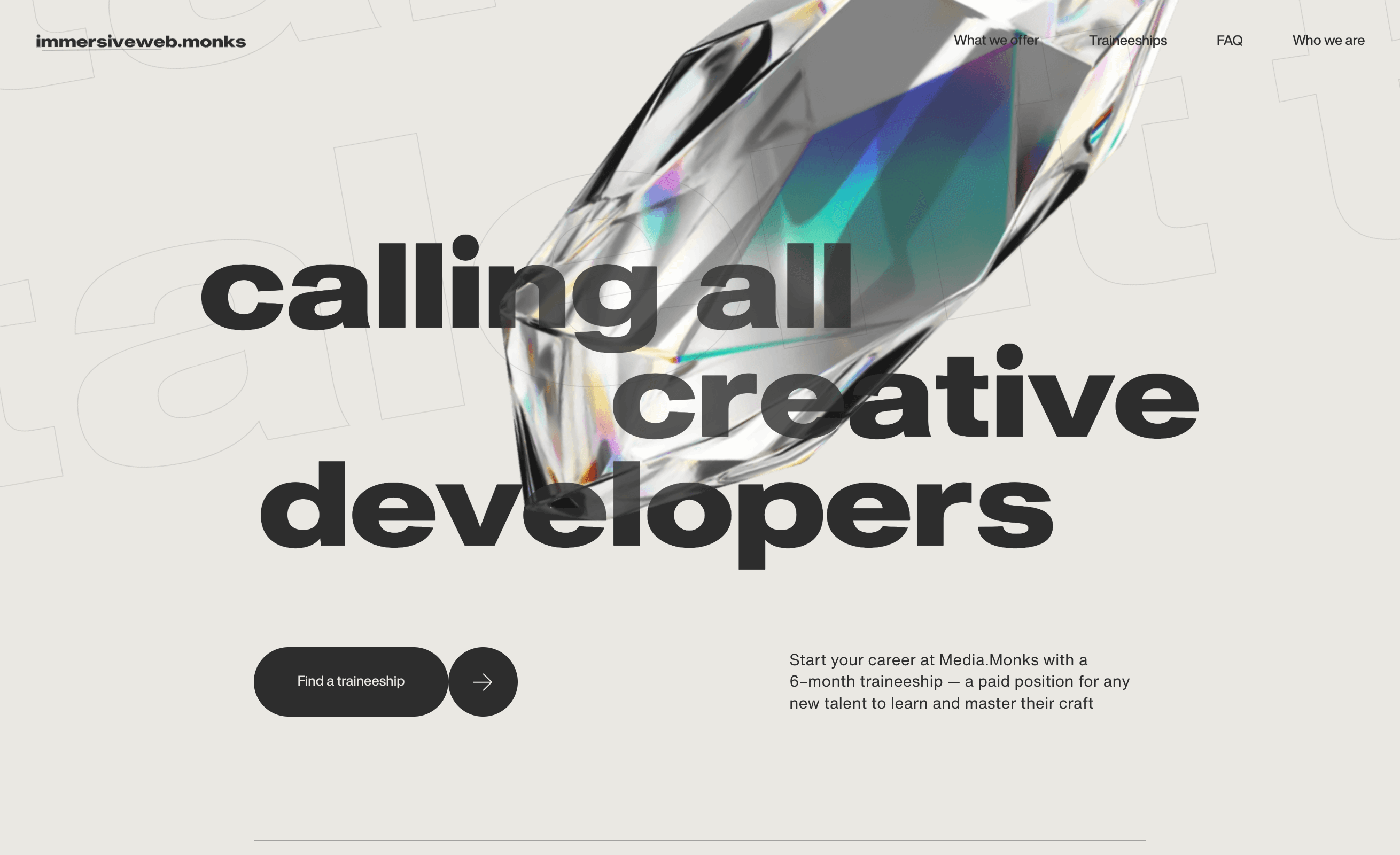
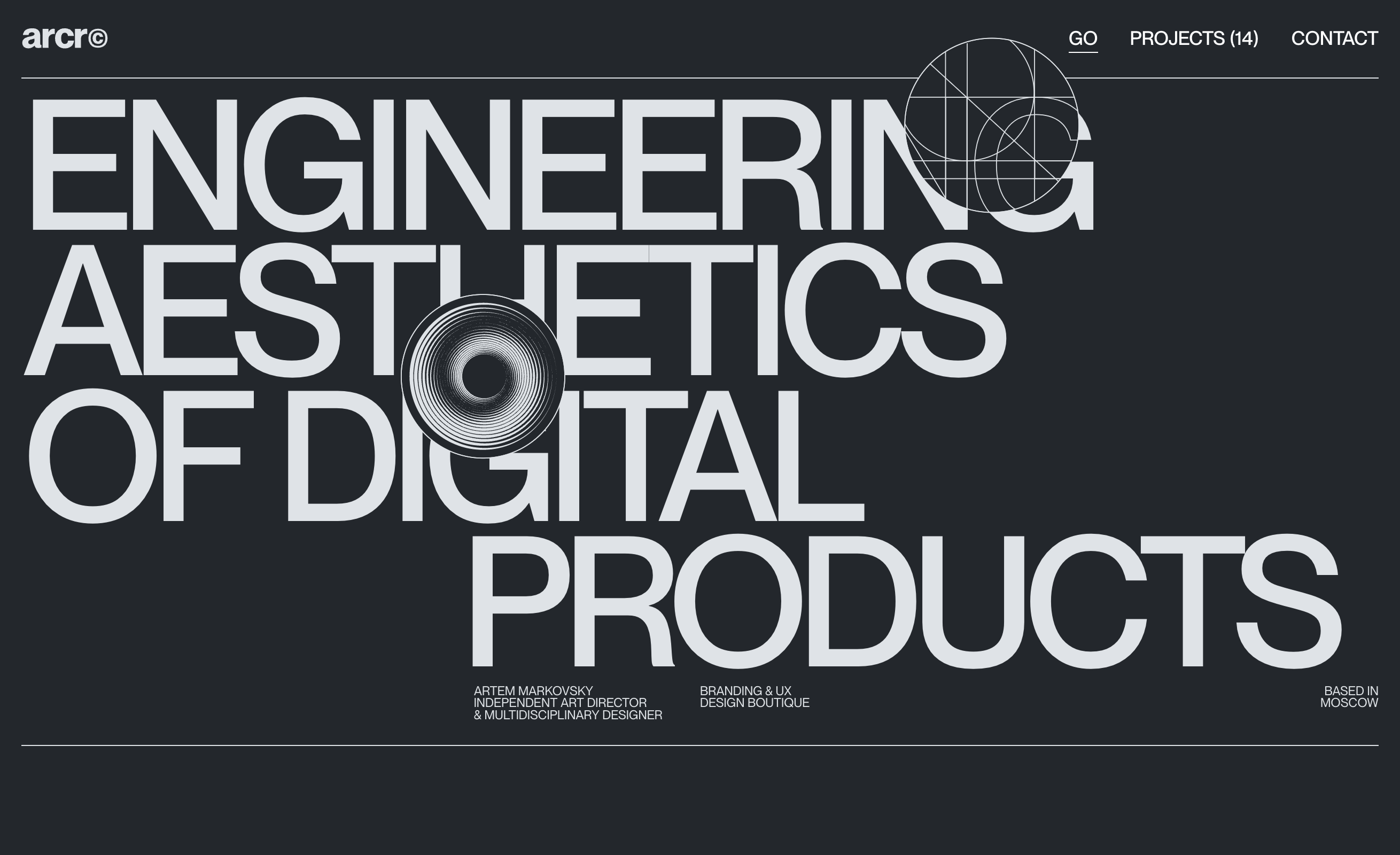
04. ヒーローイメージを使用しないWebデザイン
ダイナミックな写真は、インパクトがありわかりやすさという点で優れています。だからこそ長い間デザインの王道として選択されてきました。
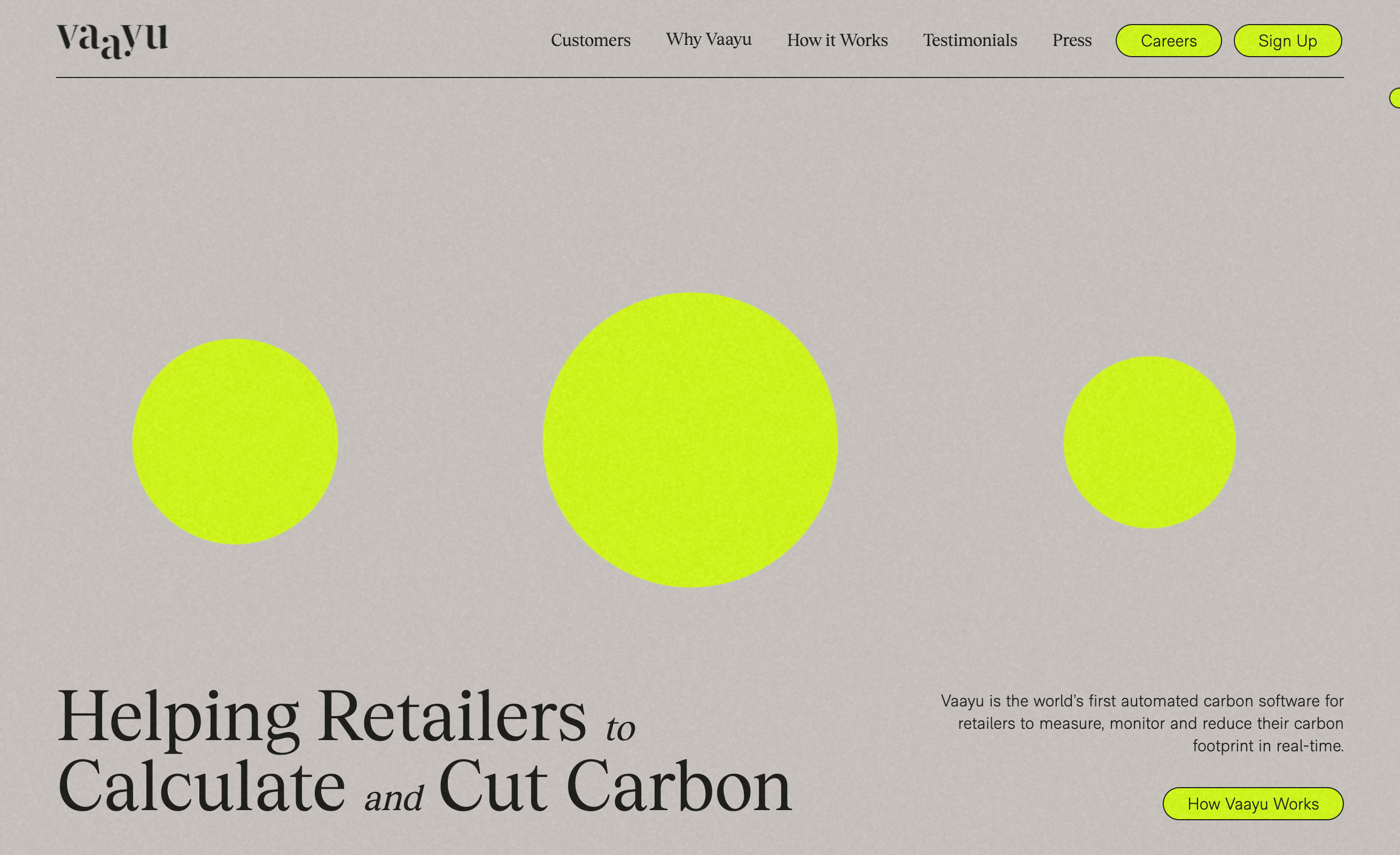
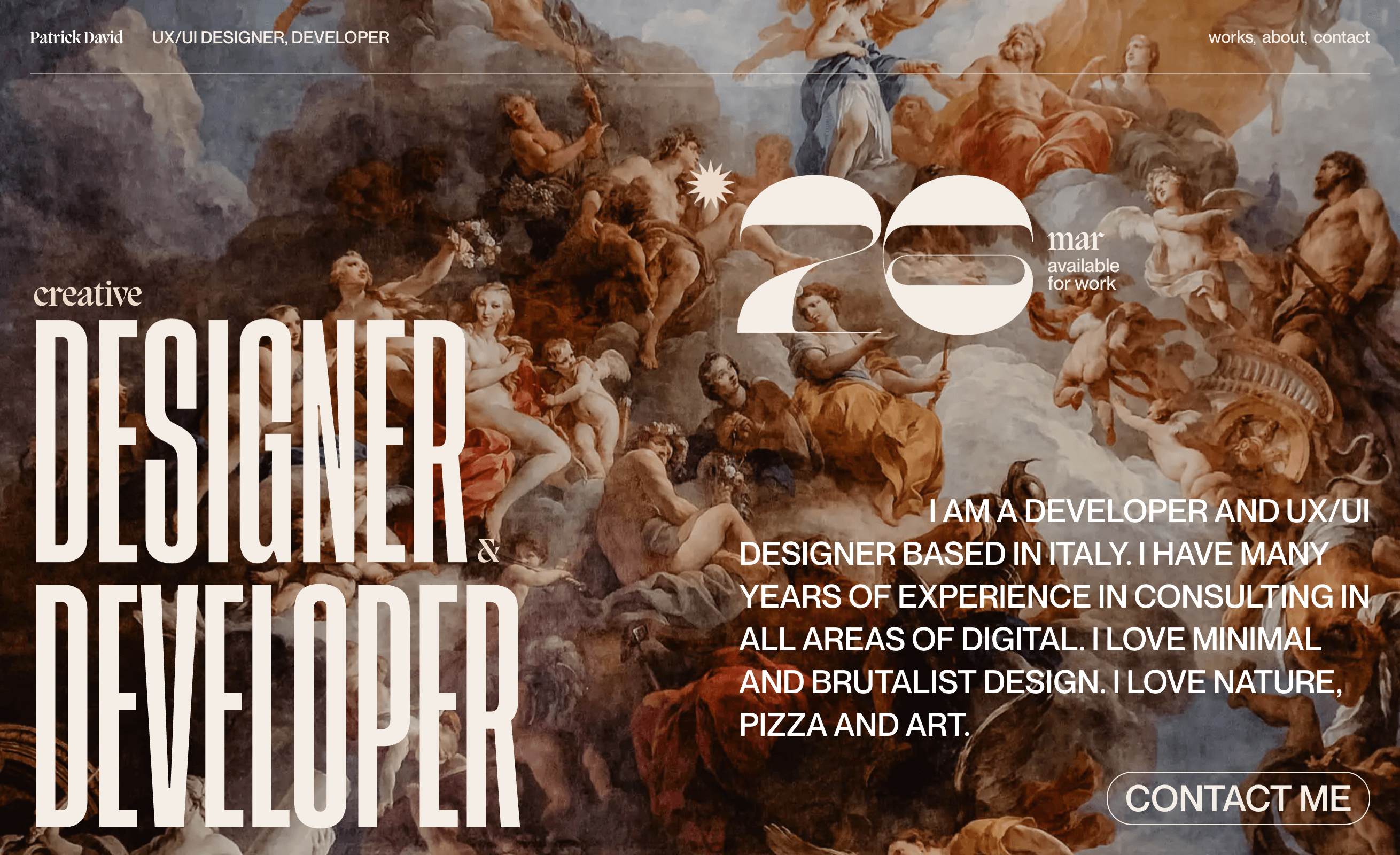
しかし昨今、その流れからあえて外れ、タイポグラフィや配色、シェイプを用いてよりデザイン性の高いレイアウトが好まれるようになってきました。
このデザインの利点は、ブランドの色や特性をユニークに表現することができる点にあります。画像を利用した場合、王道であるが故にユニークさを出しにくい場面が多くなってきていますが、このデザインでアイデンティティを明確に表現できるようになります。
デザインの難易度はかなり高いですが、ブランディングの重要度が高い昨今では有効な手段となり得ると思います。
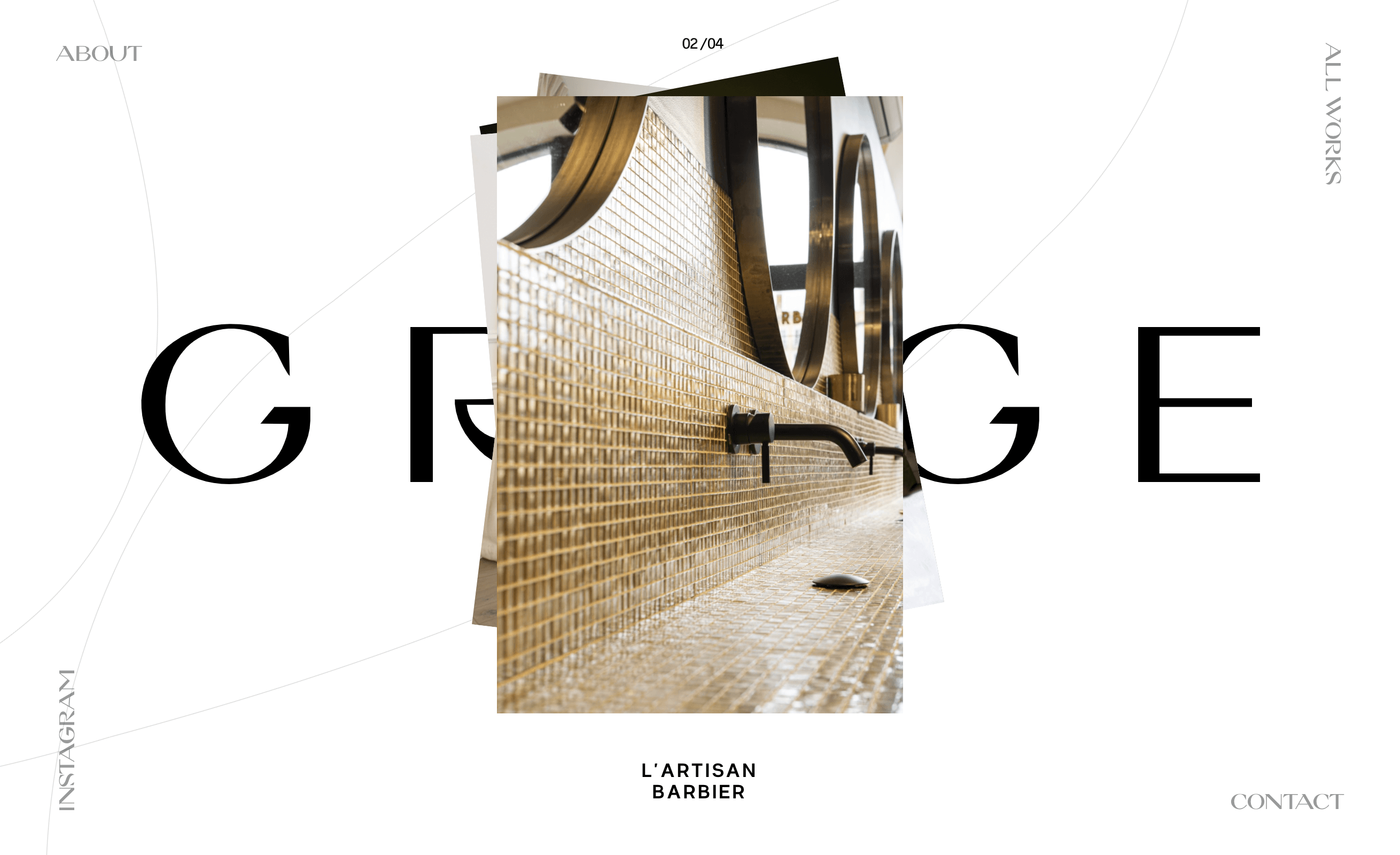
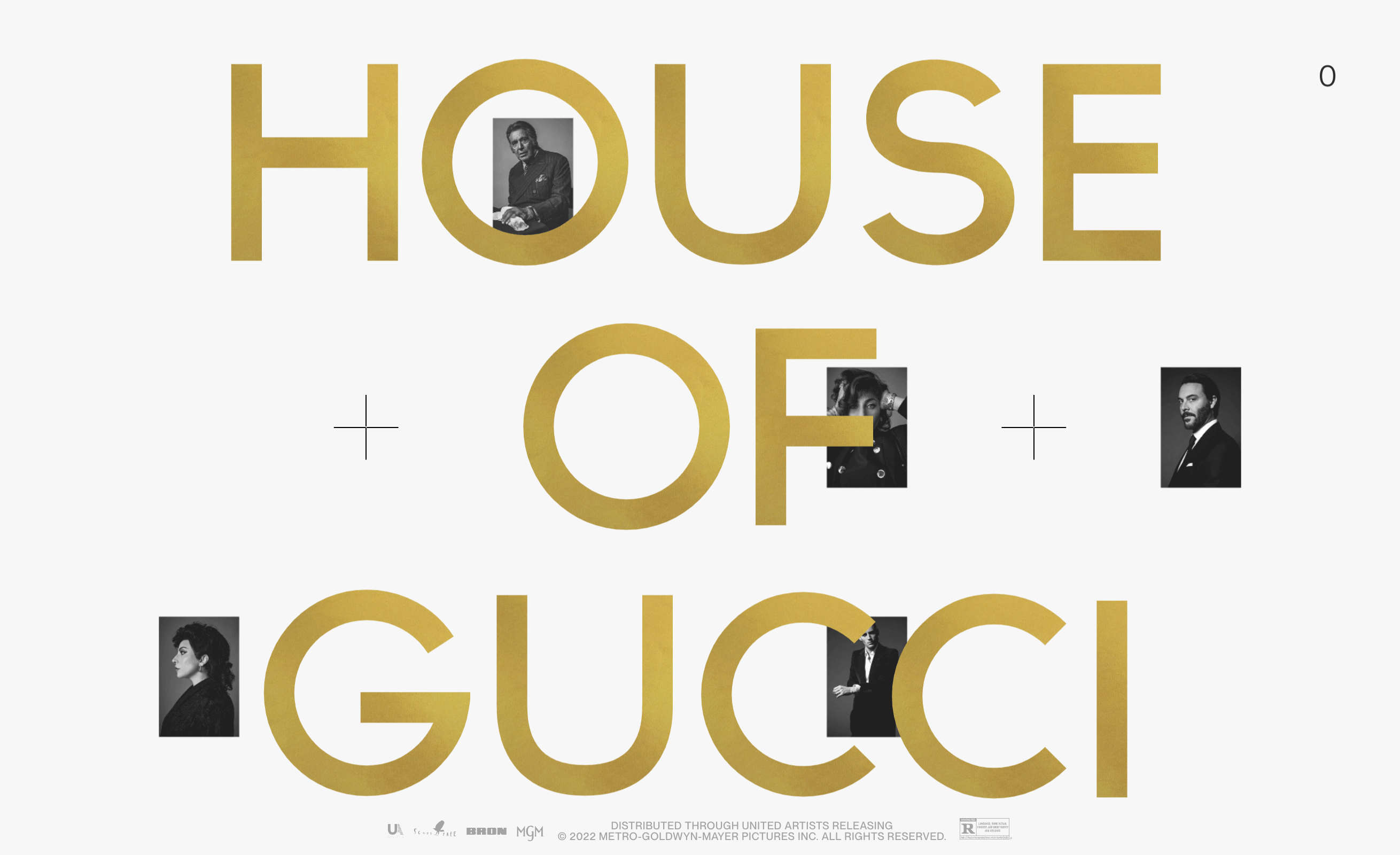
 House of Gucci — An Inside Look
House of Gucci — An Inside Look
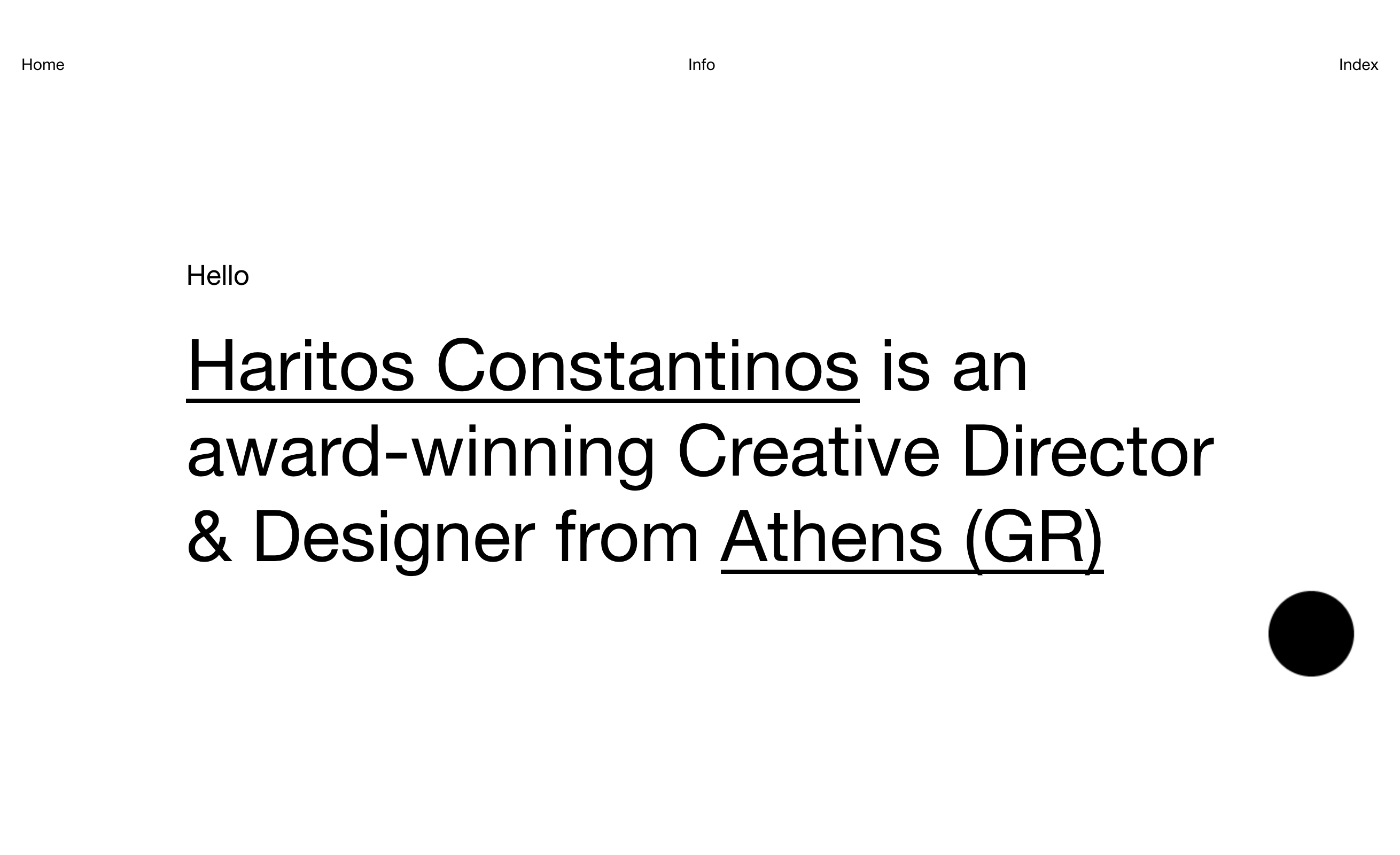
 ARCR – Digital experiences, UX design and branding – Artem Markovsky Digital Art Direction
ARCR – Digital experiences, UX design and branding – Artem Markovsky Digital Art Direction
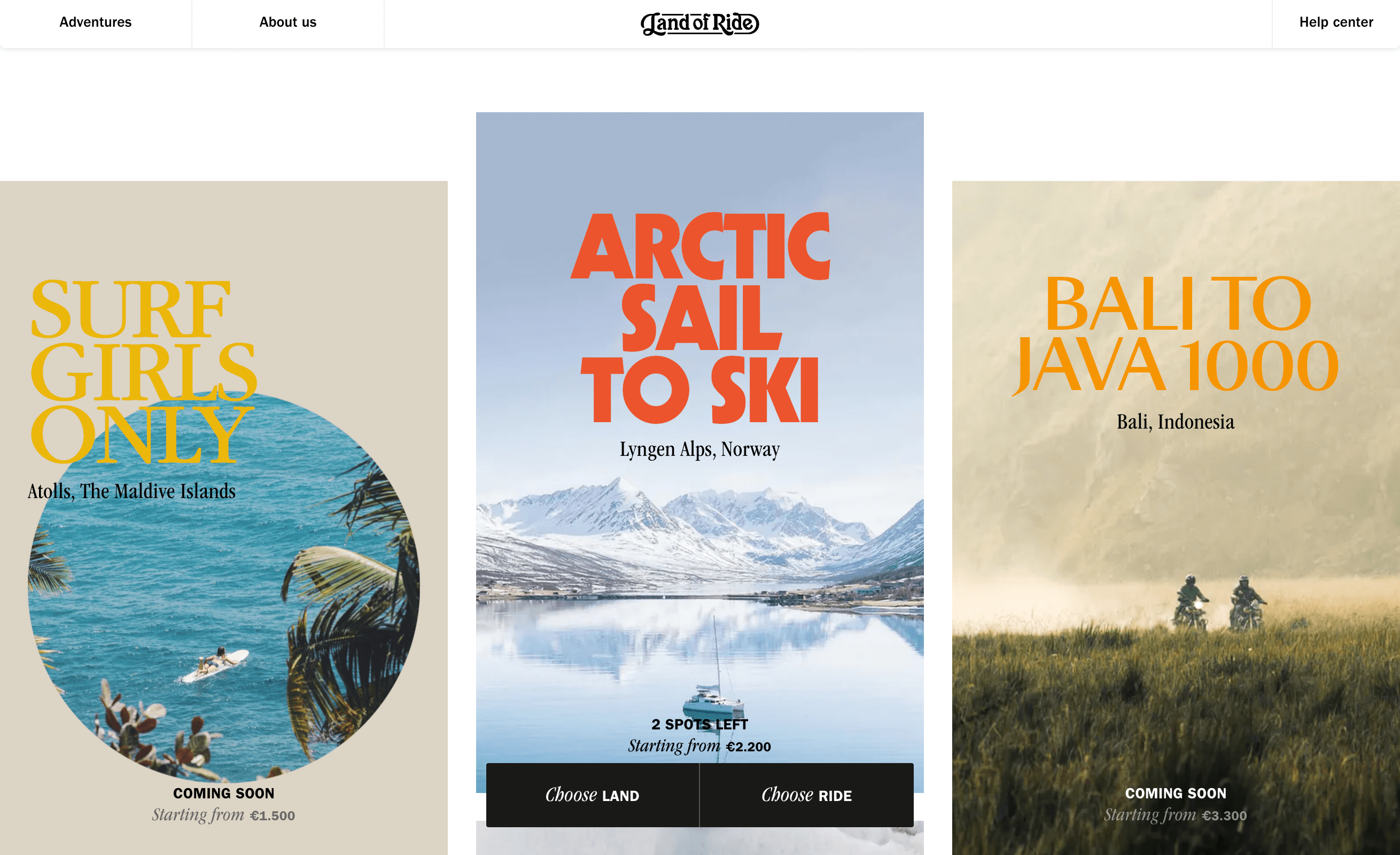
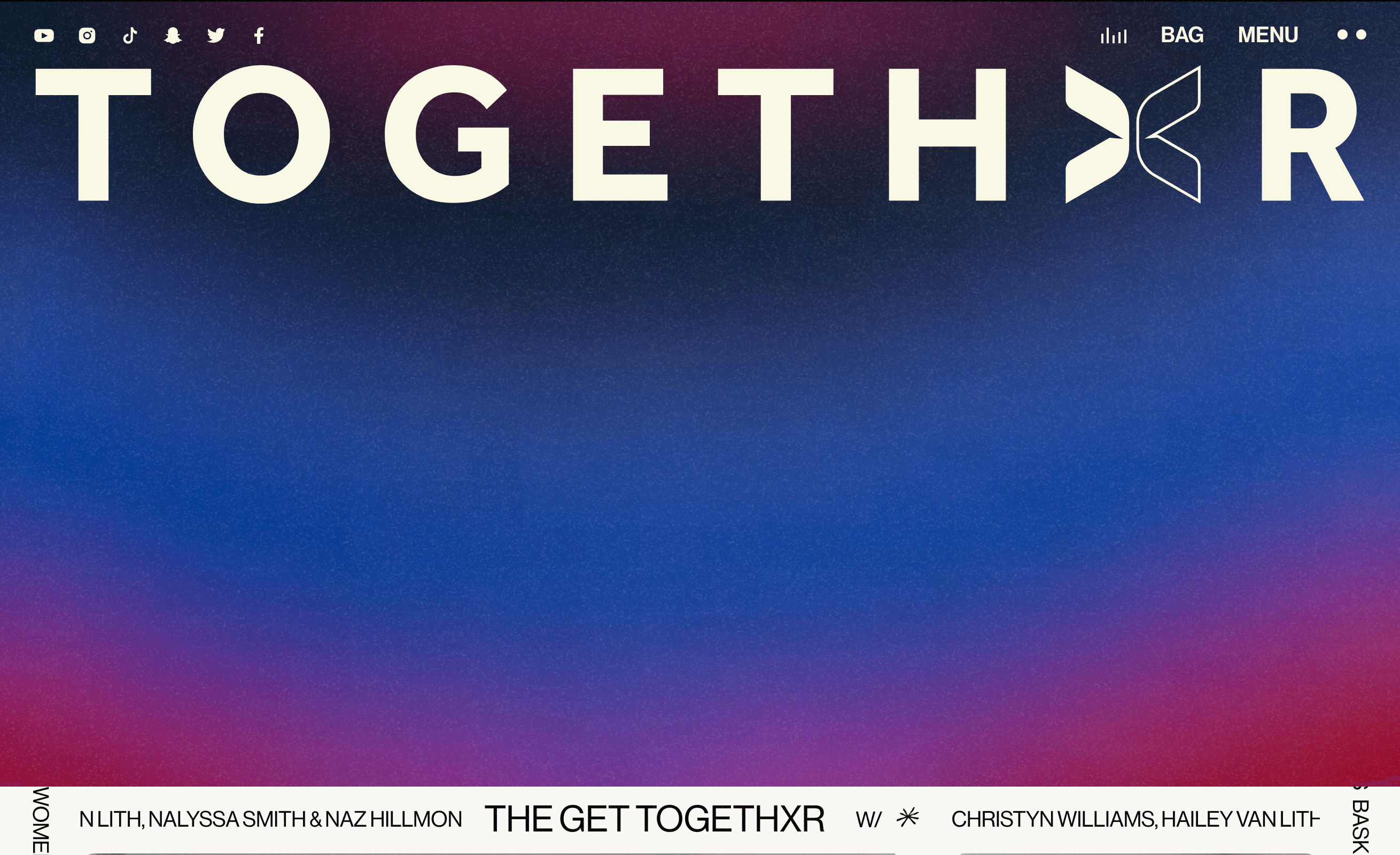
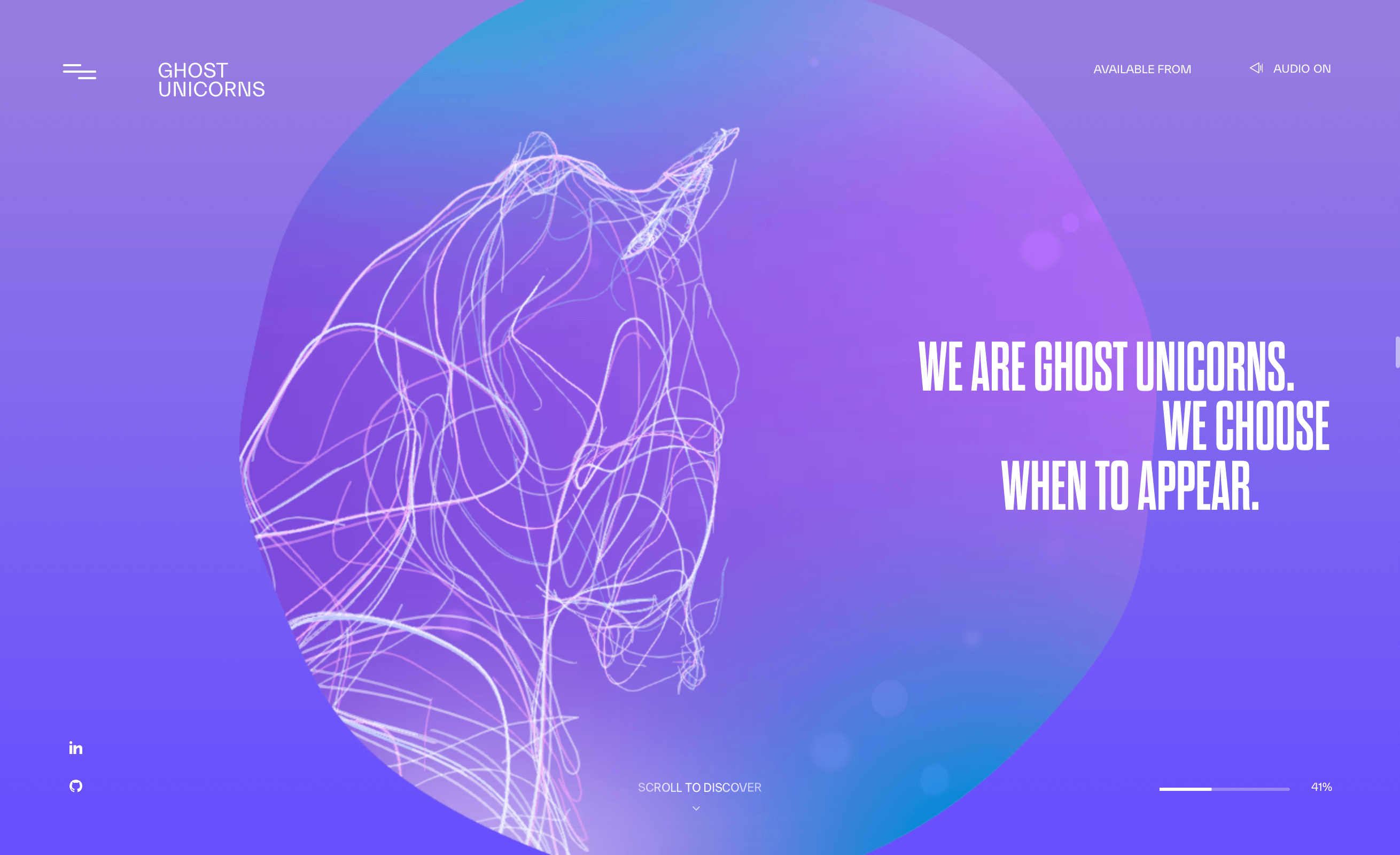
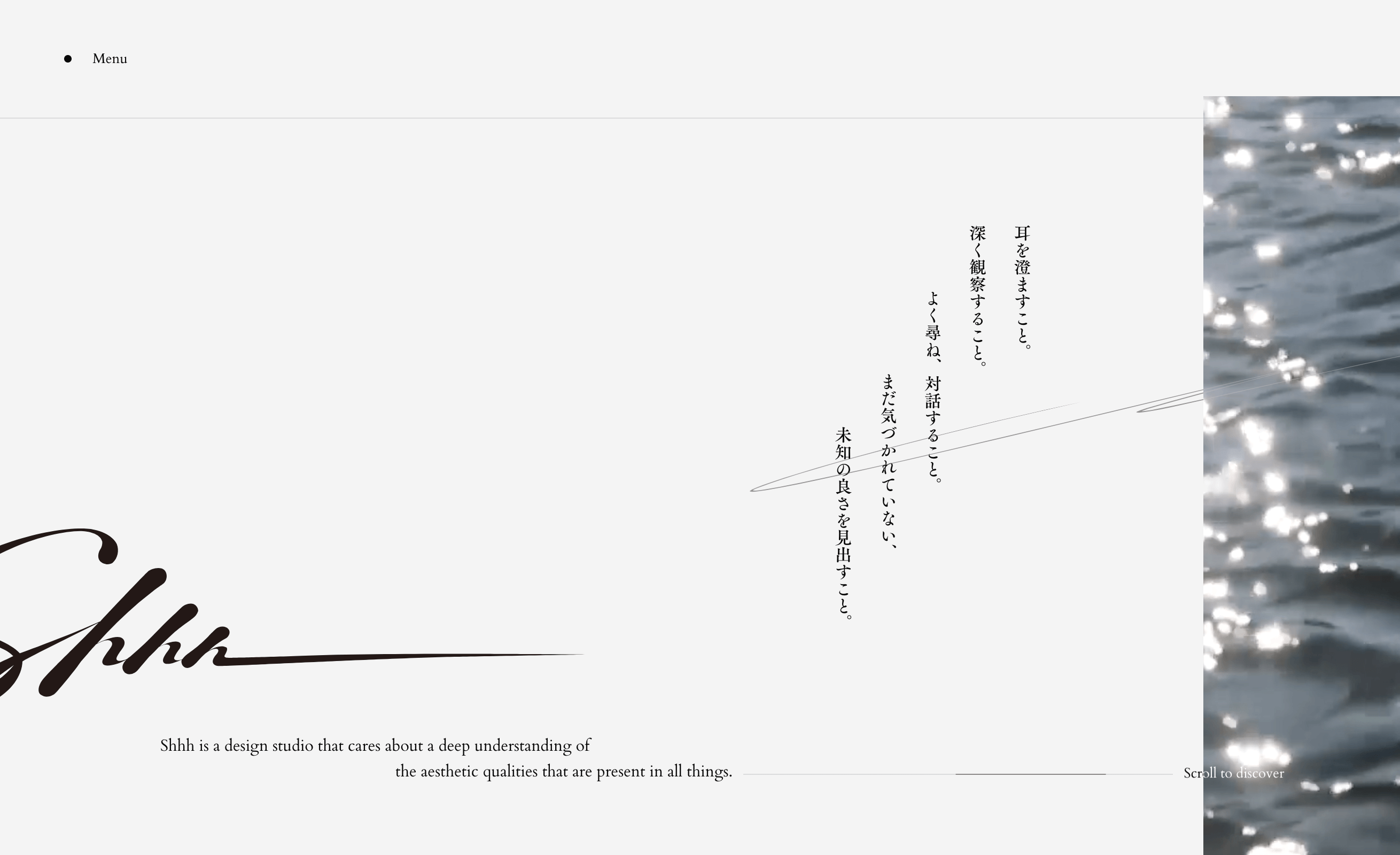
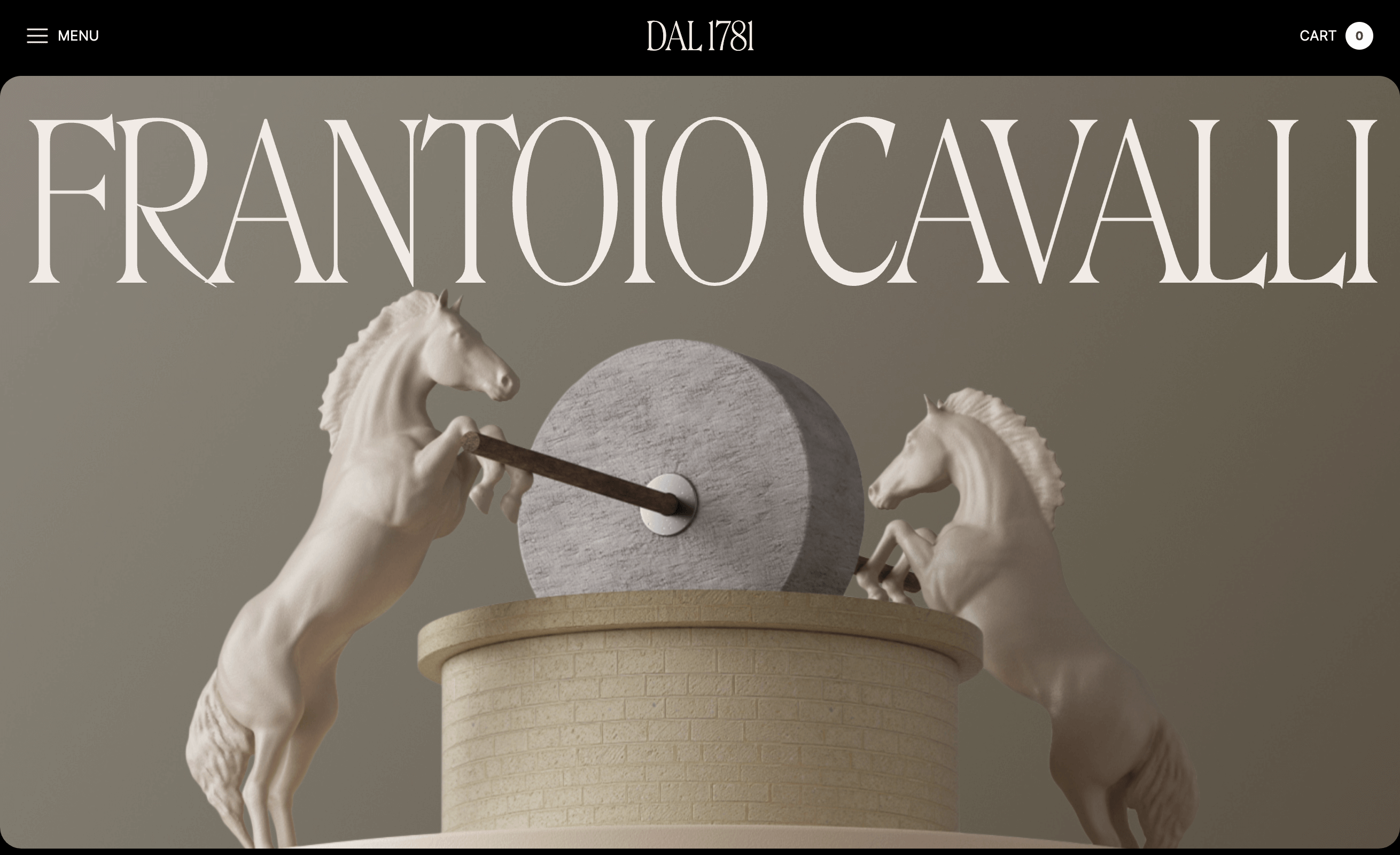
05. ビッグサイズのタイポグラフィー
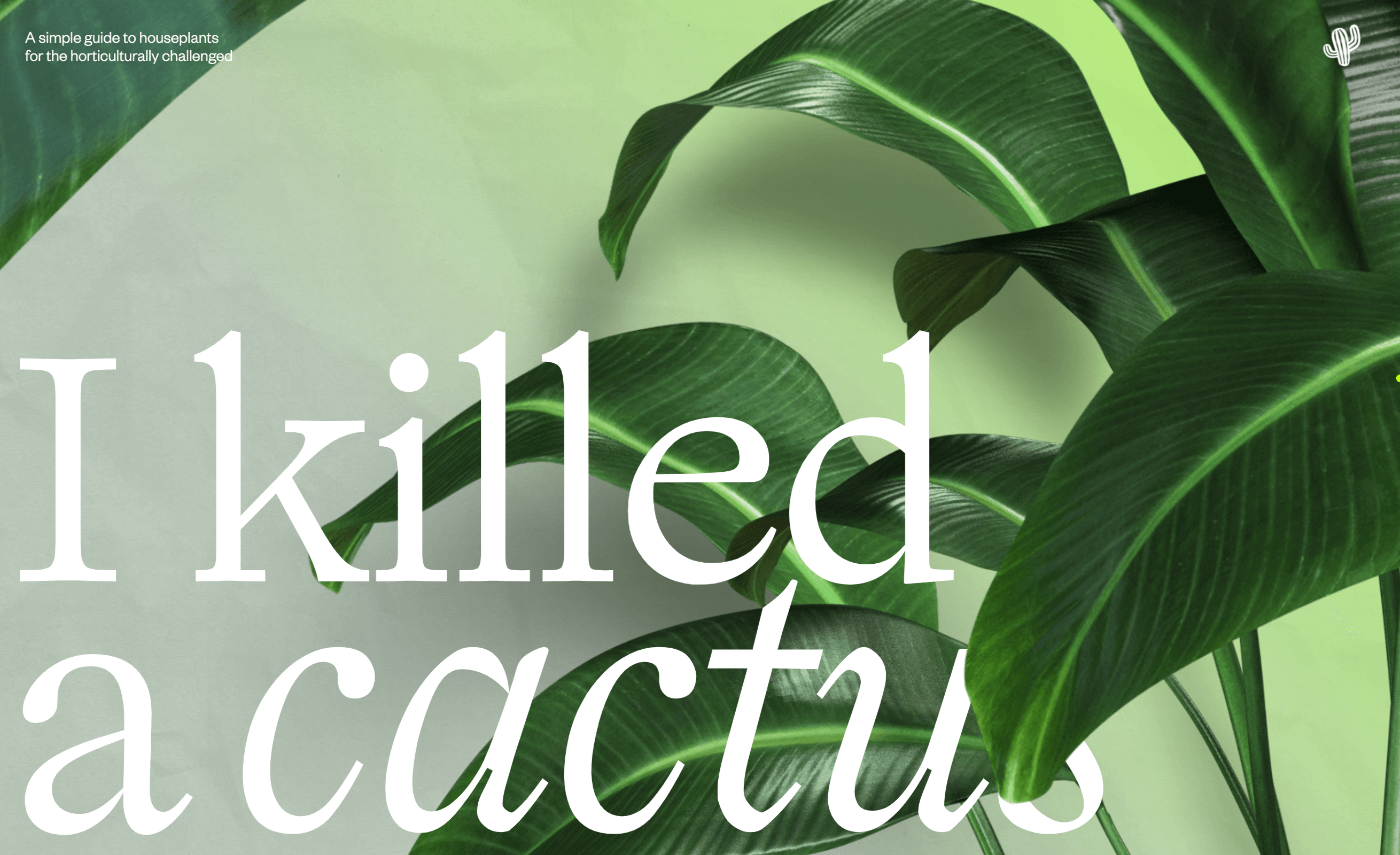
Webサイト全体を通して巨大なサイズのタイポグラフィーを利用するサイトをかなり見かけるようになりました。強く端的なコピーをインパクト十分に展開することでユニークさを高めて印象に残るWebサイトに仕上げています。
一定以上のサイズのタイポグラフィーはグラフィックと同じ効果を持たせられるため、ミニマルな印象を残しつつ印象を強めたい場合などには有効な手法となるのではないでしょうか。
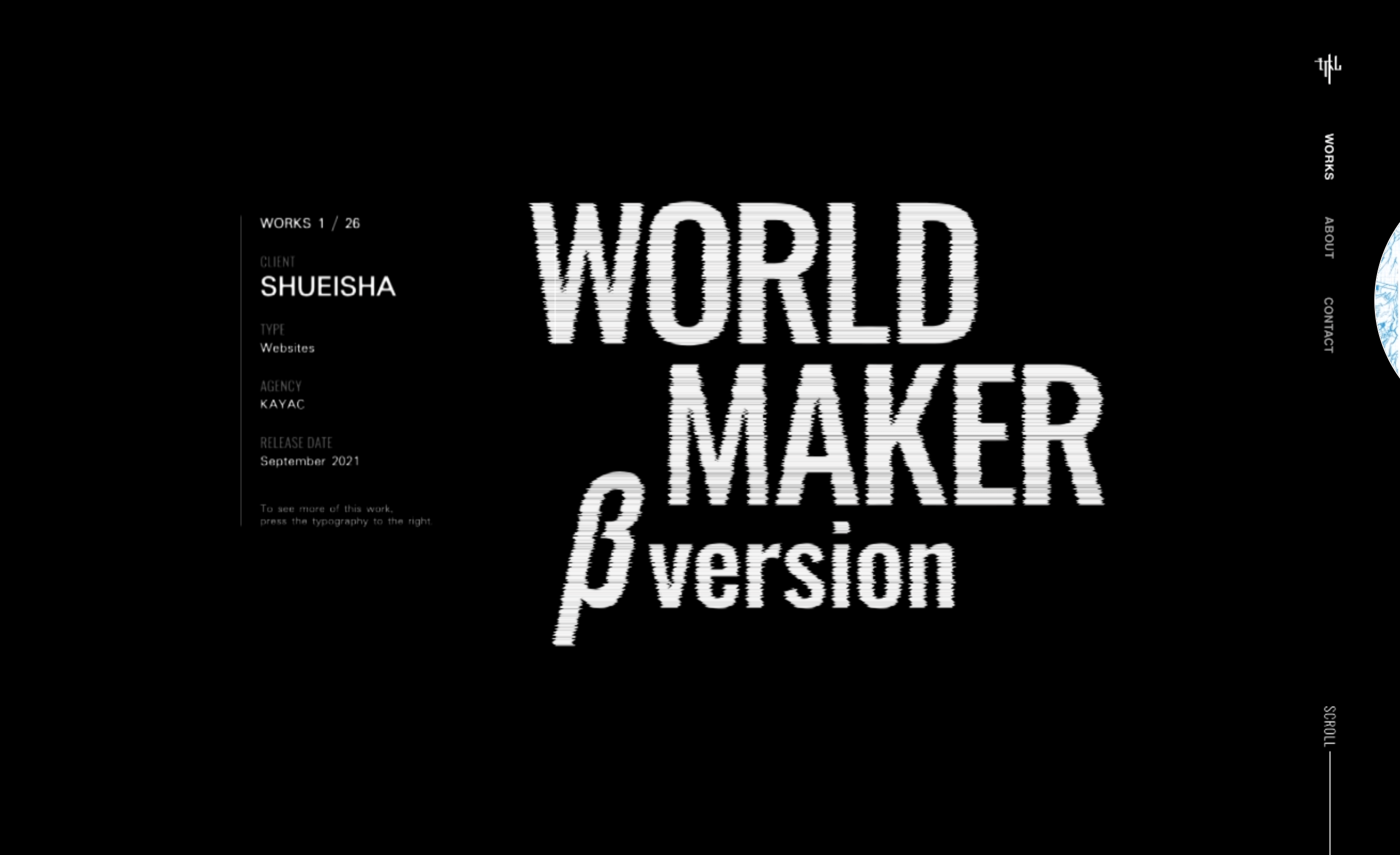
 Frantoio Cavalli | Produzione e vendita Olio EVO Italiano
Frantoio Cavalli | Produzione e vendita Olio EVO Italiano
 SUPER NEW|大阪芸術大学 音楽学科 音楽・音響デザインコース
SUPER NEW|大阪芸術大学 音楽学科 音楽・音響デザインコース
06. インタラクティブフォント
ビッグサイズのタイポグラフィーがトレンドとなっている中で、そのフォントに対してインタラクティブな要素を採用しているWebサイトも出てきました。
ユーザーの操作に合わせてフォントのウェイトや形態を変化させ、より印象を強く、ユニークな体験を提供することができます。
バリアブルフォントの発達によって無段階の調整ができるようになってきているため、このようなアイデアが手軽に再現できるようになりました。ホバーや導線などに取り入れることでUIとしての役割を持たせたりと今後も活用法が広がりそうな手法です。
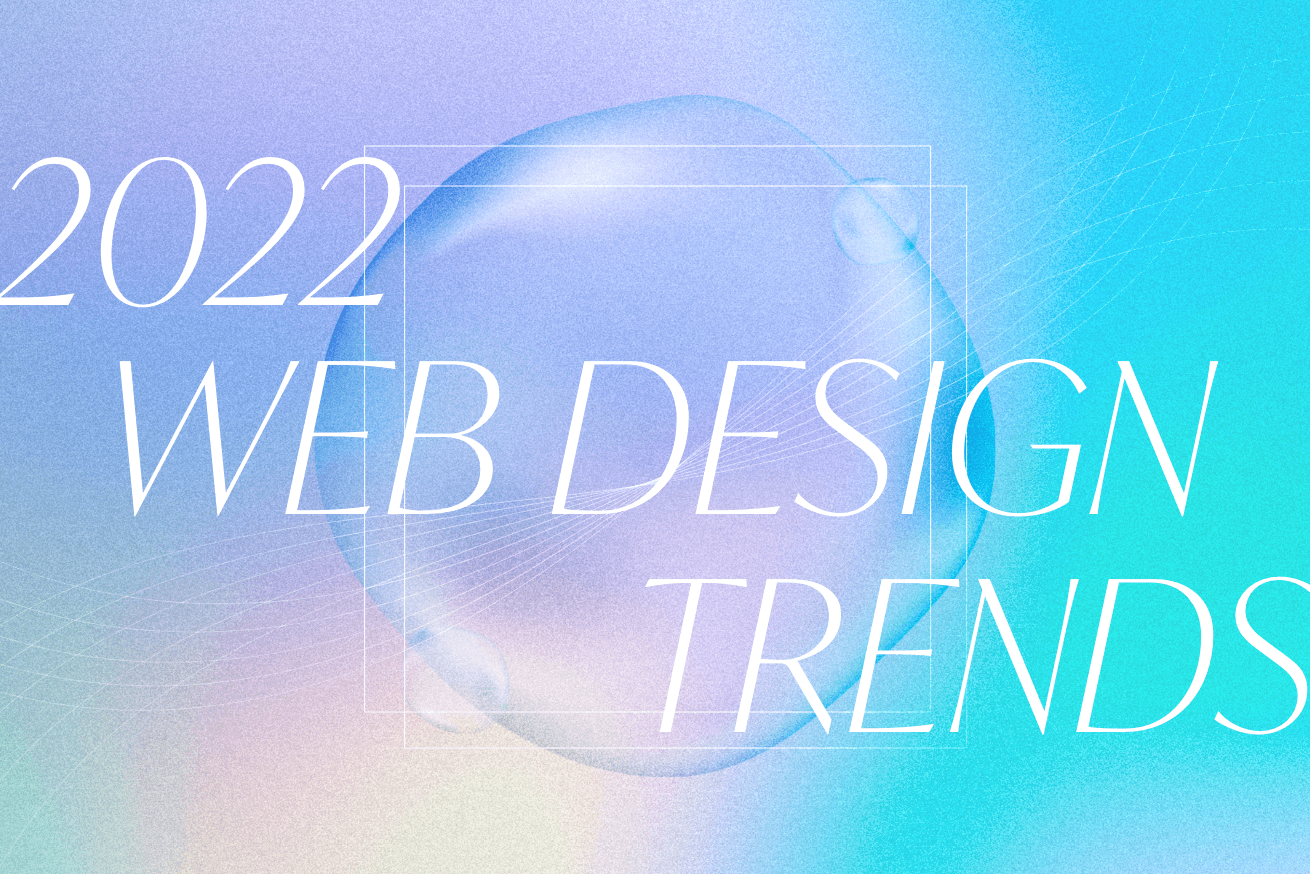
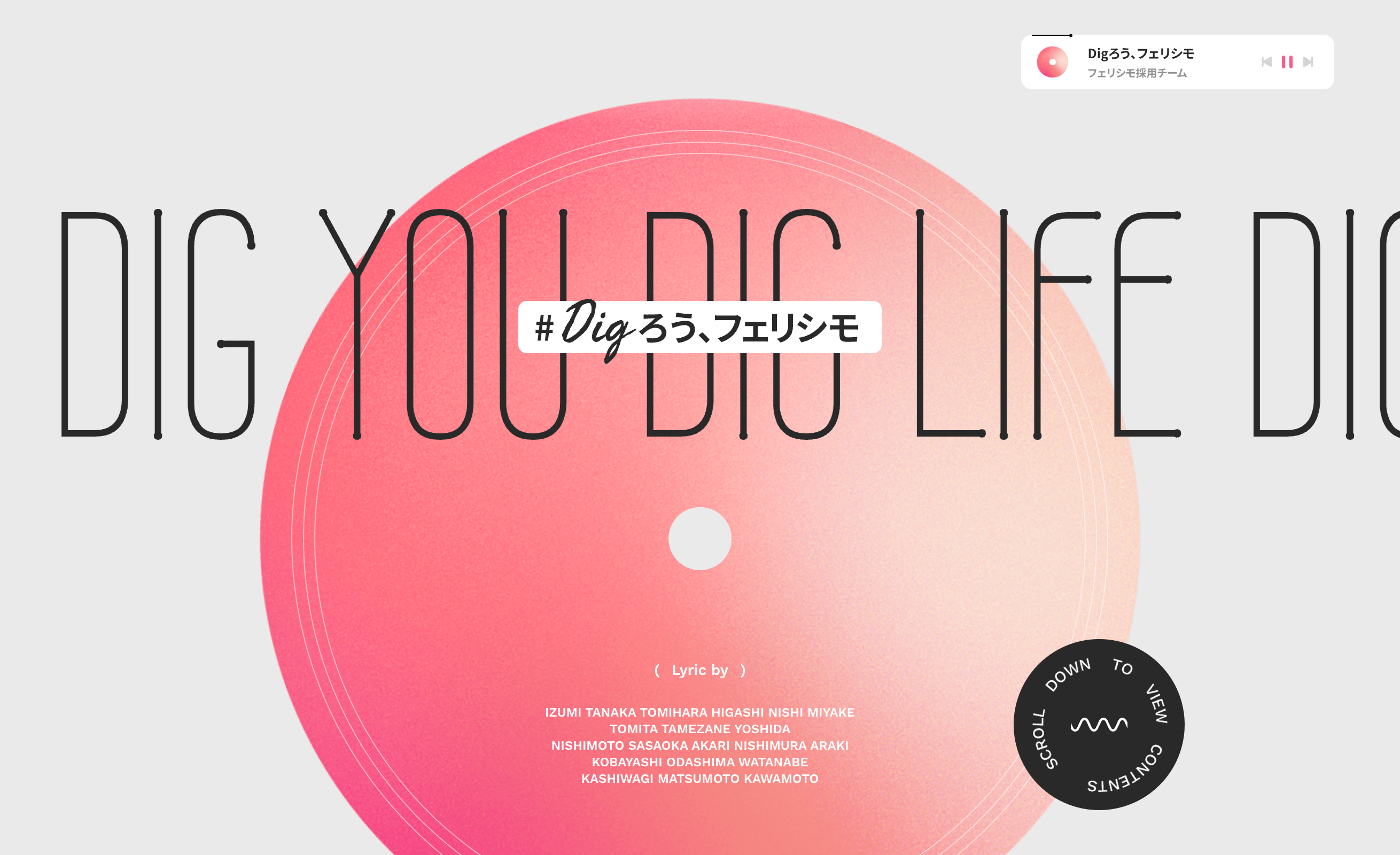
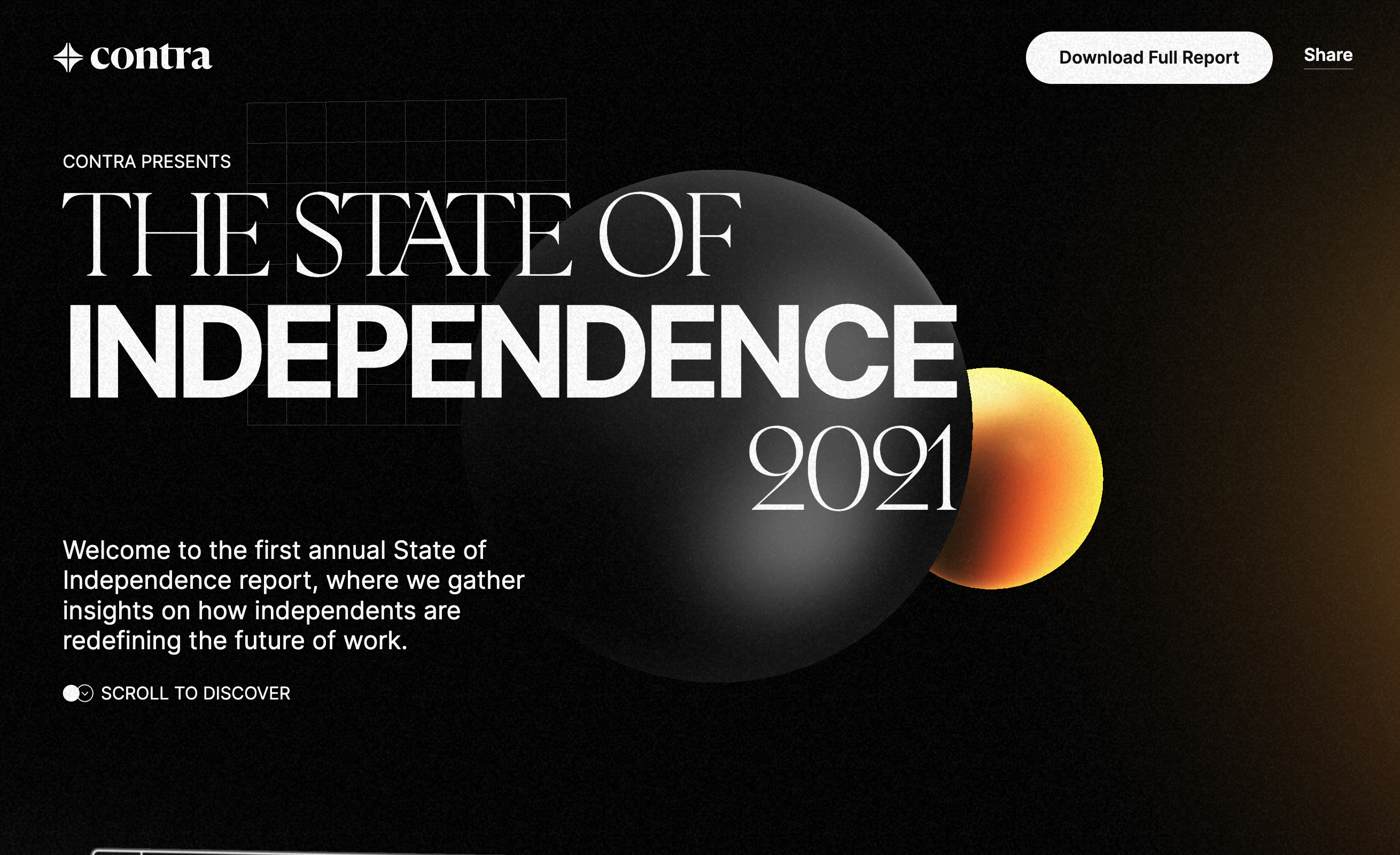
07. 粒状感のあるグラデーション
単純なグラデーションではなく、ノイズやフィルターを加えて質感を持たせたグラデーションが人気になっています。
グラデーション自体線形や円形ではなく複雑なもの、例えば波のような自然な流線形のものが流行ってましたが、粒状感をプラスすることで印刷物のような質感を再現したり、フィルムカメラのようなアナログ感をプラスしたりと複雑な効果を生むことができます。
 Contra | The State of Independence Report 2021
Contra | The State of Independence Report 2021
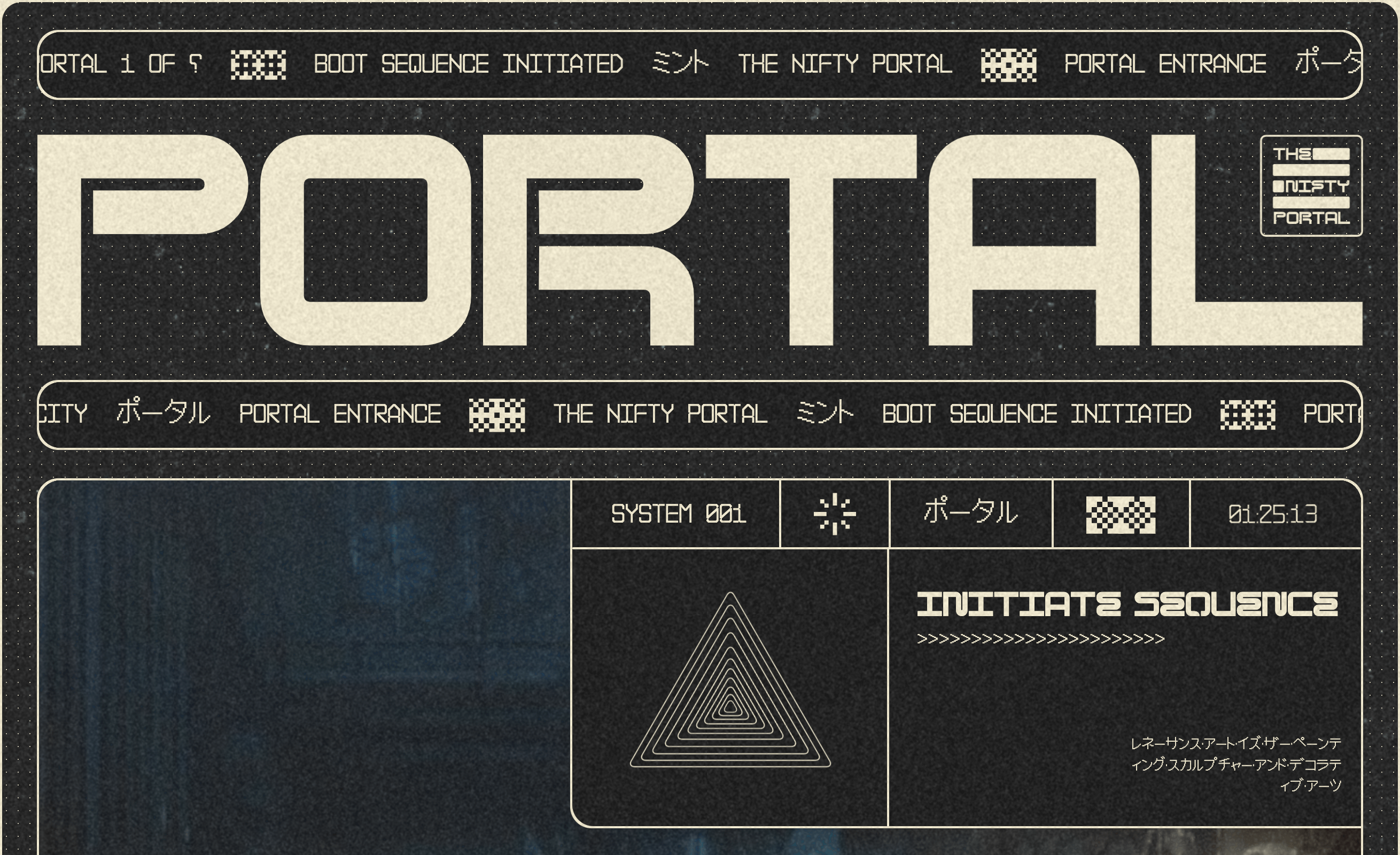
08. 線画を用いたWebデザイン
現代的な印象とレトロな印象を合わせ持つ線を効果的に利用したWebデザインです。線自体は昔からWebデザインの要素としては区切りを設けたり、強調したりと利用されてきましたが、線自体が主役になるデザインが増えてきました。
太さや直線曲線、波線波線と線といっても様々な形を持っていますので、使い方によっていろんな顔を見せてくれます。

線画イラストを用いたWebサイト12選【2022年9月】
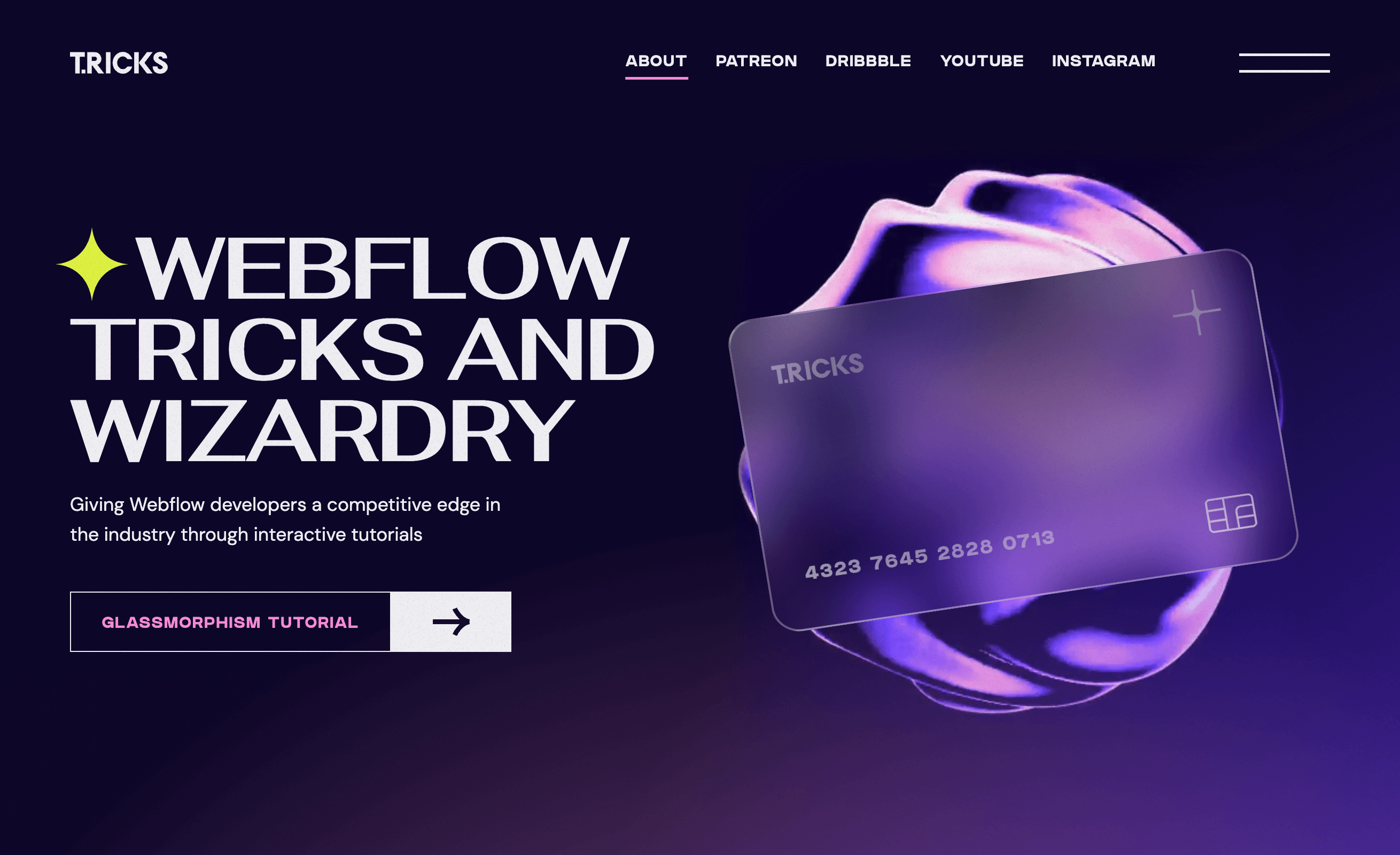
09. グラスモーフィズム
グラスモーフィズムは半透明の要素を用いた透明感のあるデザインのことです。少し前ですがiOSのUIなどに採用されて、アプリのデザインでよく見るようになりました。
Webサイトでも透明感のあるデザインや前面のオブジェクトをより際立たせるためのアプローチとして利用されてきました。
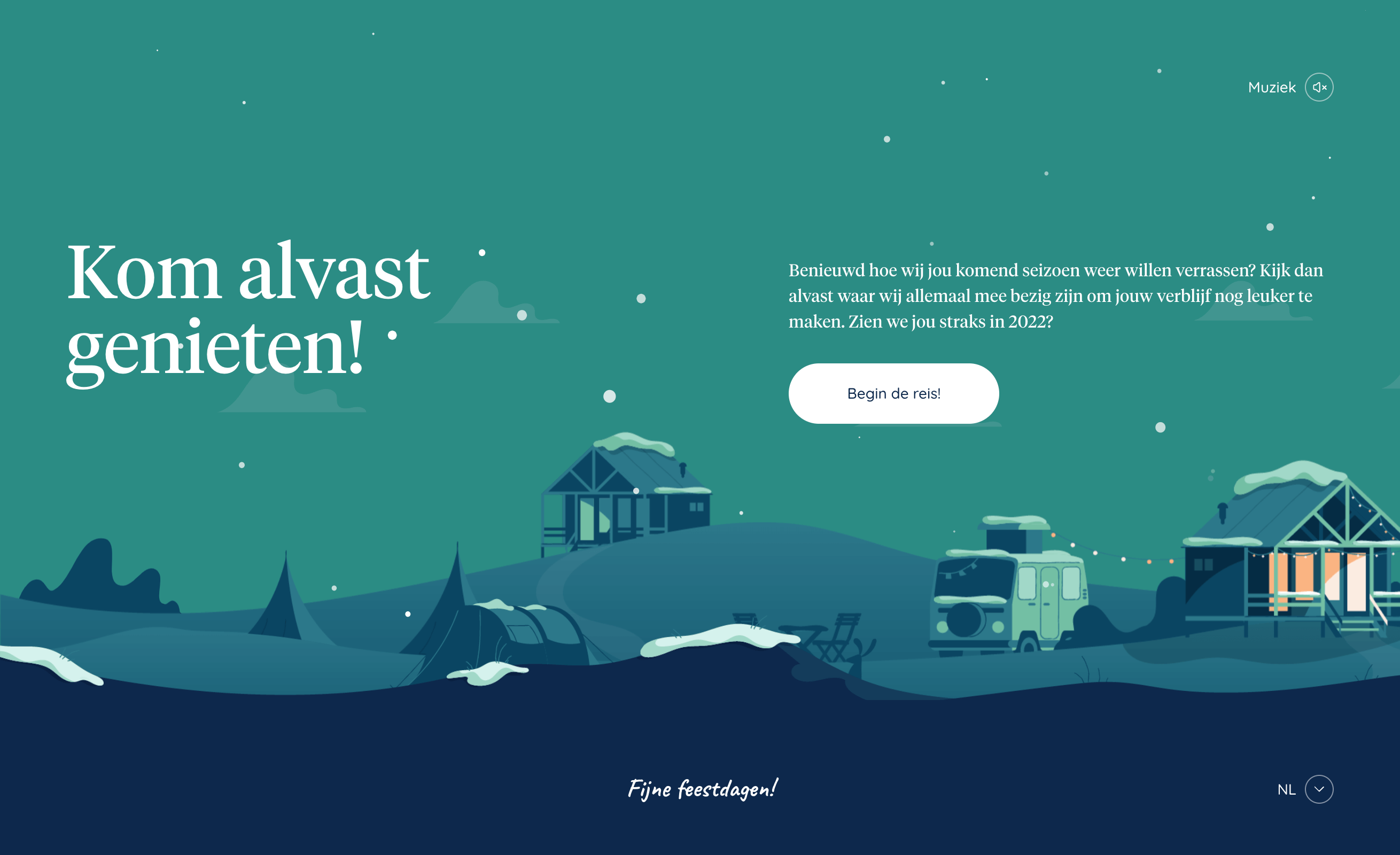
10. 水平スクロール
以前からもちょくちょく見かけていましたが、縦方向のスクロールではなく横方向のスクロールのWebサイトです。
横スクロールが適しているコンテンツは限定的ですが、ストーリー展開をより魅力的に見せることができるようになります。
 Kom alvast genieten! ⋆ Happy KDC Christmas!
Kom alvast genieten! ⋆ Happy KDC Christmas!
 【NB公式】ニューバランス | 996 New Standard
【NB公式】ニューバランス | 996 New Standard
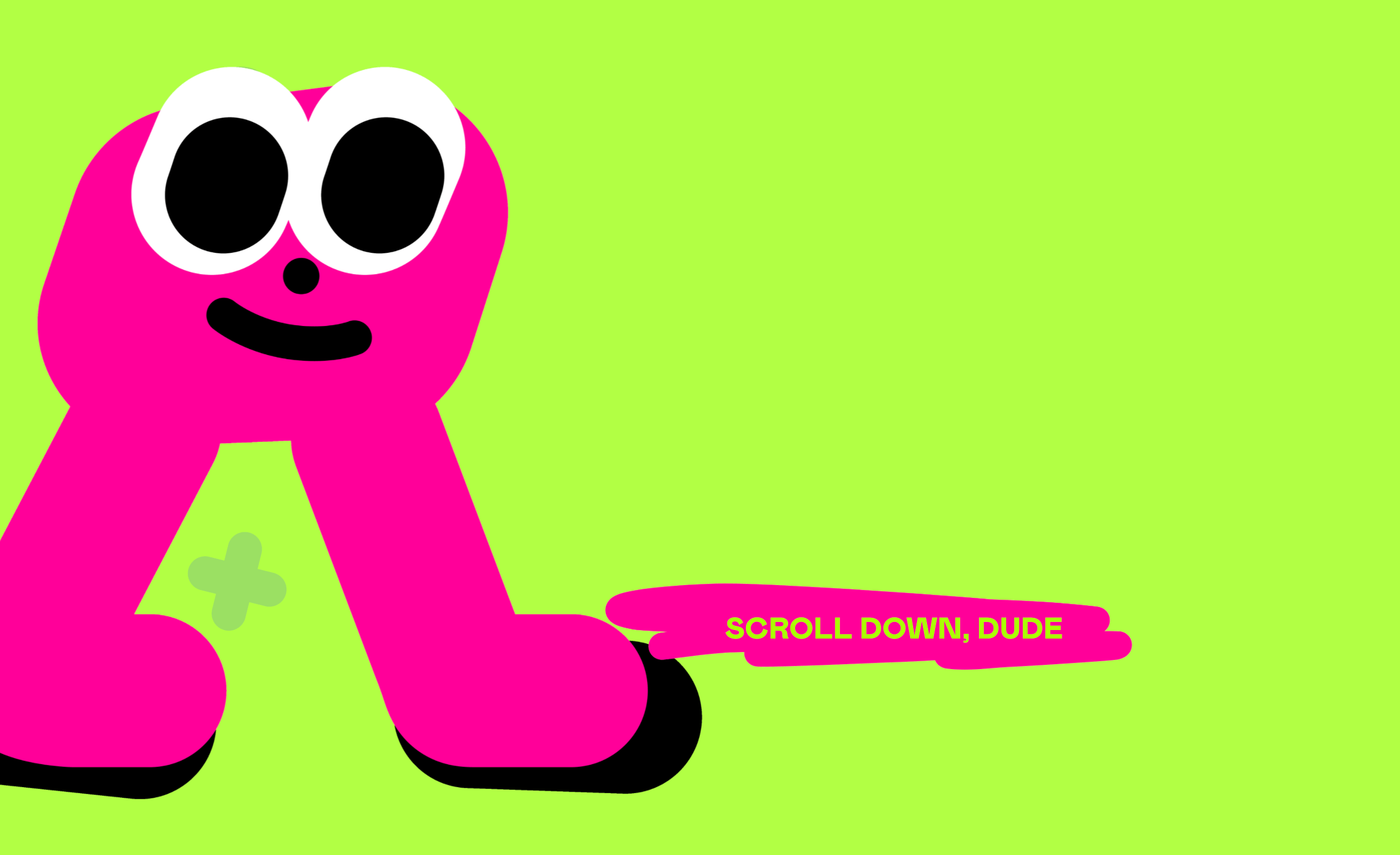
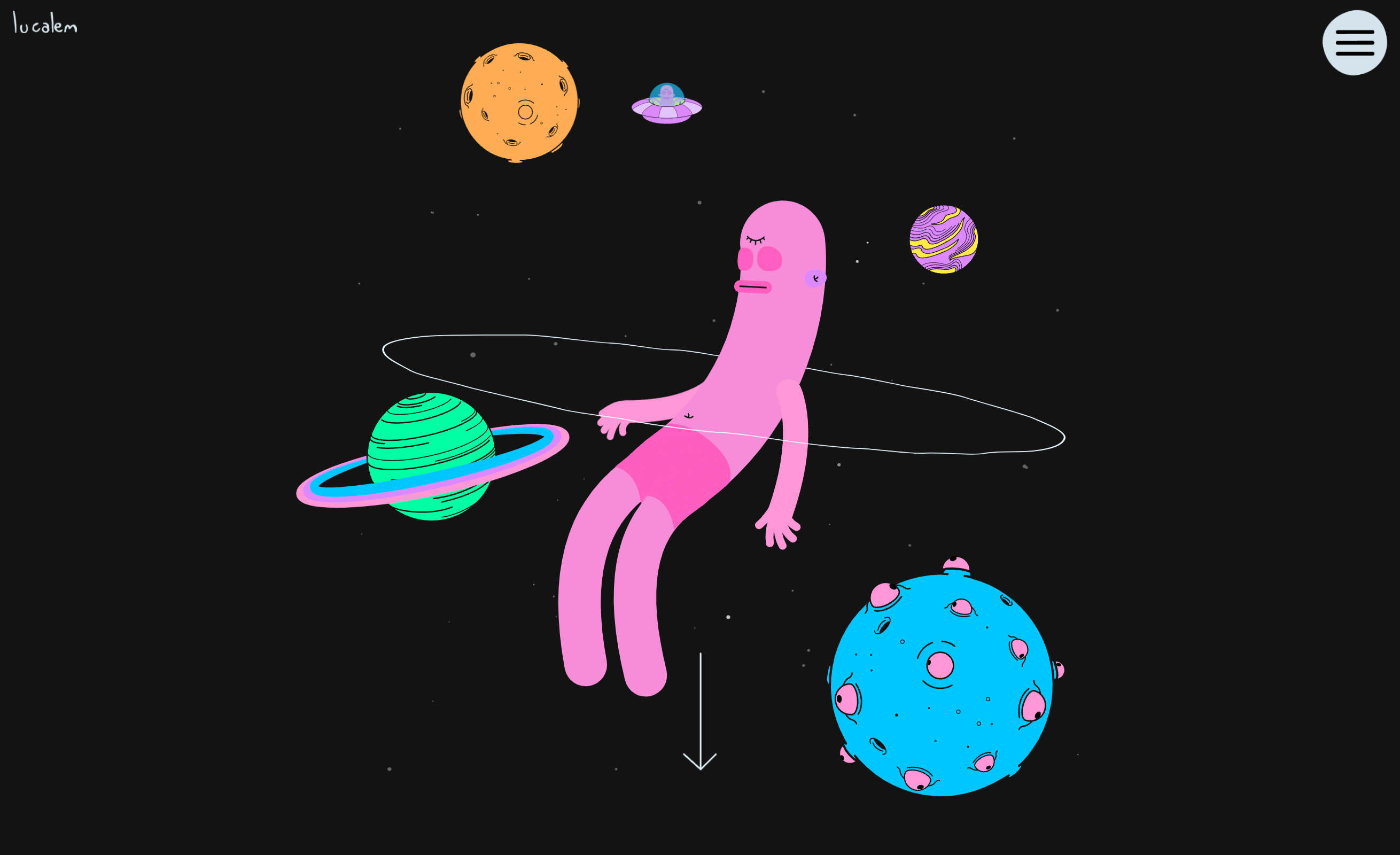
11. コントラストカラー
ネオンカラーなどを用いた鮮やかなコントラストの配色のWebデザインです。鮮烈な色使いは強い印象を残し、注目を集めます。
 SUPERGLOW | Creative Studio | Music & Lifestyle
SUPERGLOW | Creative Studio | Music & Lifestyle
 IVS – Intelligent Video Solutions
IVS – Intelligent Video Solutions
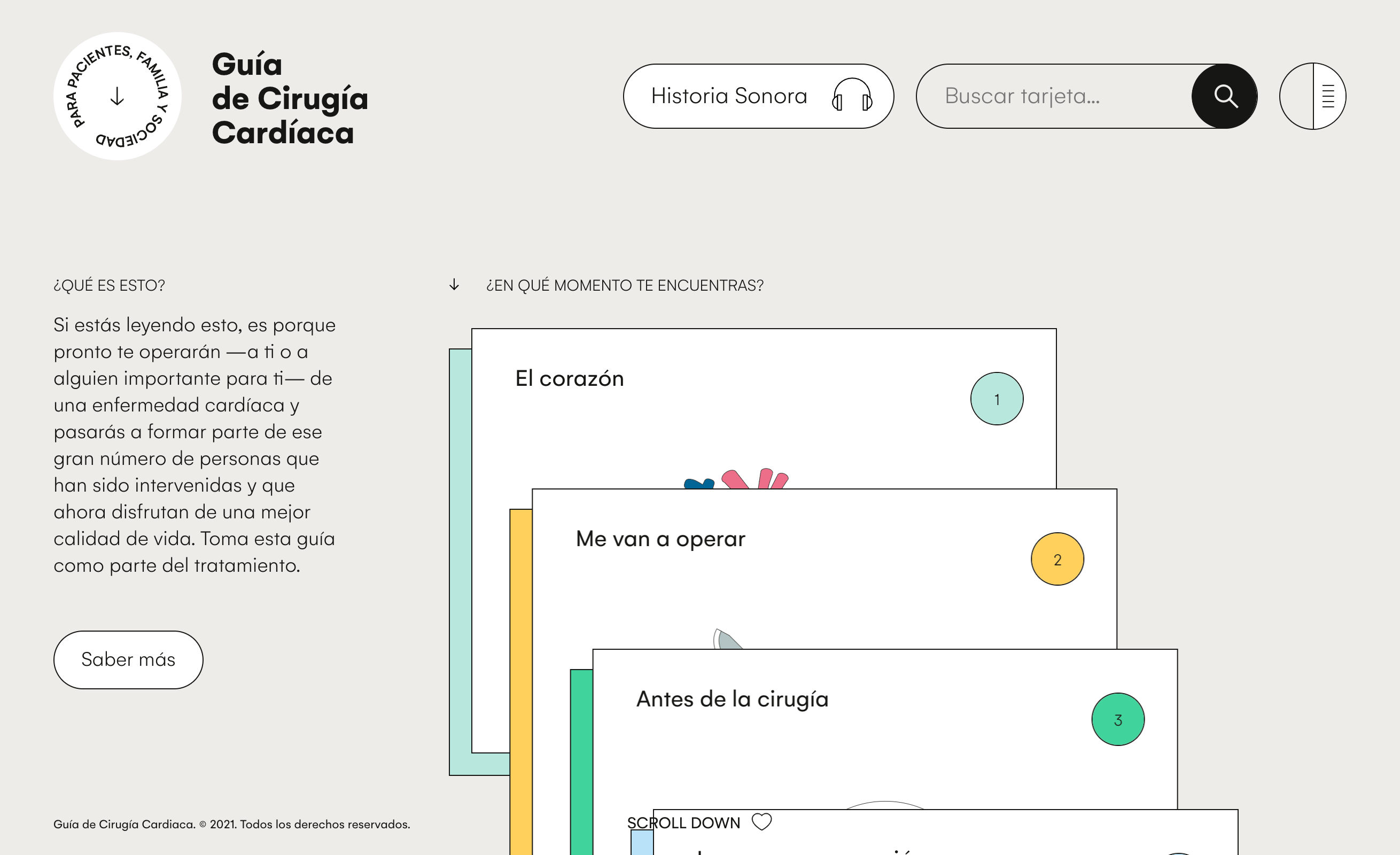
12. イマジナリーマルチレイヤー
コンテンツを何層にも重ねたレイアウトをよく見かけますが、スライダーやギャラリーの表現として新しく登場しました。
Webでは限られたスペースでの表現が求められるため、より多くの情報を載せるために有効な手法になります。
 Guía de Cirugía Cardíaca – Para pacientes, familia y sociedad
Guía de Cirugía Cardíaca – Para pacientes, familia y sociedad
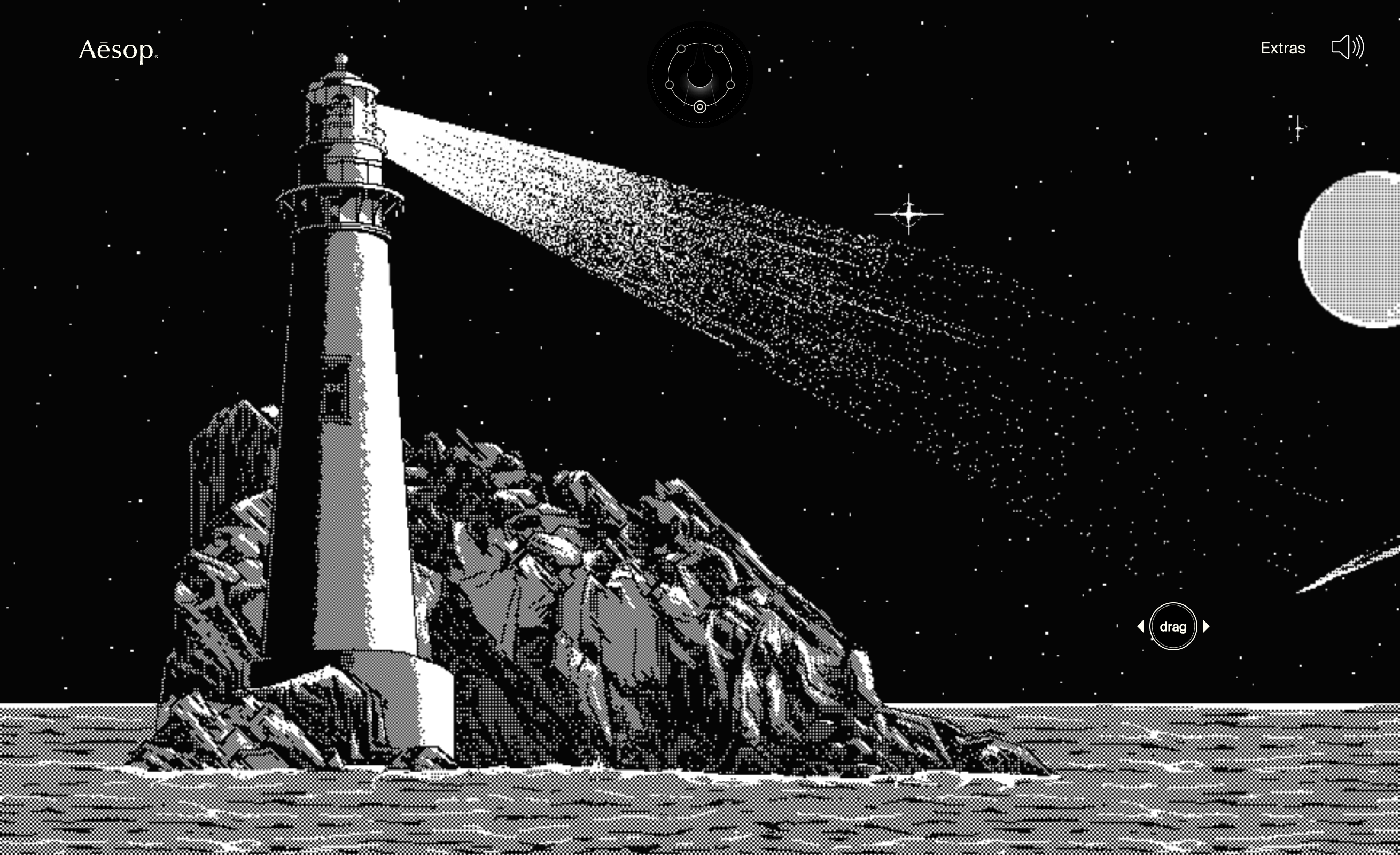
13. 白黒のカラースキーム
メインの配色として白と黒を用いたWebサイトは静かな印象ながらも力強さを生み出します。視線誘導などは工夫する必要がありますが、そのコントラストの差が美しさを醸成します。
カラー写真を使ってみるとよりその美麗さを強調することもできますね。
 Plastikman & Chilly Gonzales | Consumed In Key
Plastikman & Chilly Gonzales | Consumed In Key
まとめ
まったく新しい概念が急に流行ることはなく、既存の概念のアップデートが繰り返されていくのが基本的な流れです。少し視点を変えてみたり、いろんな手法の良いとこ取りをして組み合わせたり、ちょっと外してみたりと試行錯誤の中から新しいデザインが生み出されたりします。
常にアンテナを張ってトレンドは把握しておくようにすると、いざというときの引き出しになって助かる場面が出てくると思います。Webに関わらずいろんなものを見て、考えて、作っていきましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。