こんにちは。デザイナーのもりぐです。
先月に引き続き「【テーマ別】Webデザインの参考アイデア集」シリーズです。今回は線画イラストを使ったサイトをご紹介します。
目次
線画イラストを用いたサイト12選
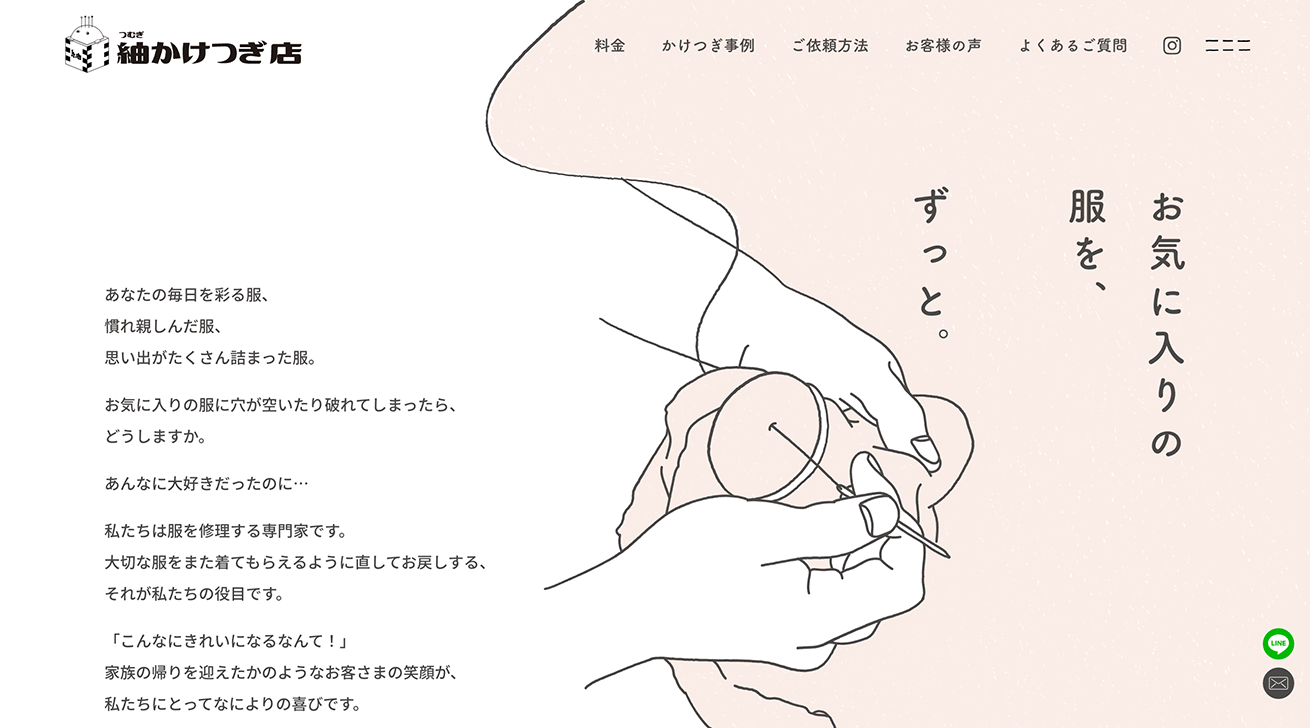
紬かけつぎ店

線画イラストのサイトと言えば、私はまっさきにこのサイトが思い浮かびます。
絶妙なヨレがあるイラストタッチがお店の雰囲気の良さと丁寧さを感じます。そして視線誘導にも使われている糸。もう線画しかないでしょ! というデザインです。配色も穏やかで心地良いです。
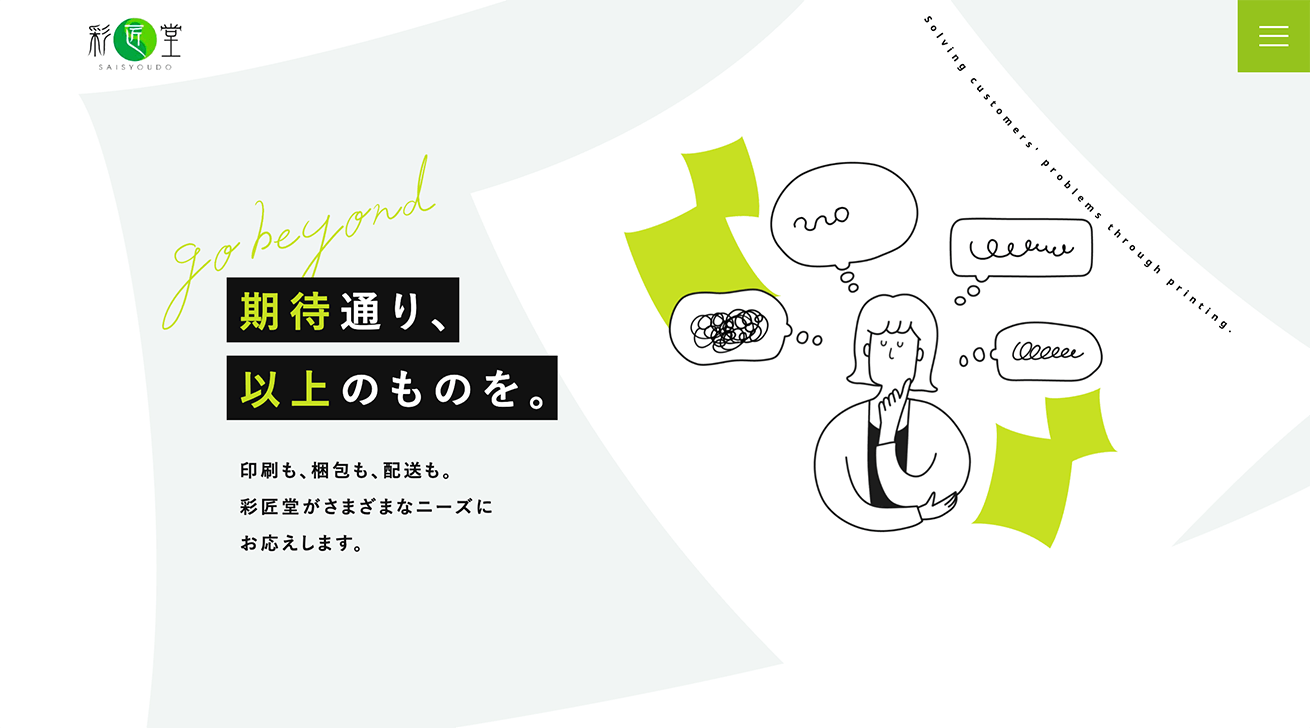
株式会社彩匠堂

シンプルなレイアウトながら個性的なイラストで全体の見栄えをグッと引き上げています。背景の黄緑色のあしらいもとても効いています。
人物イラストの周囲にいろんなモチーフを飛ばして、セクションごとの情報がより伝わるし、イラストそれぞれの絵の情報量もちょうどよく揃っていて違和感なく読み進められます。
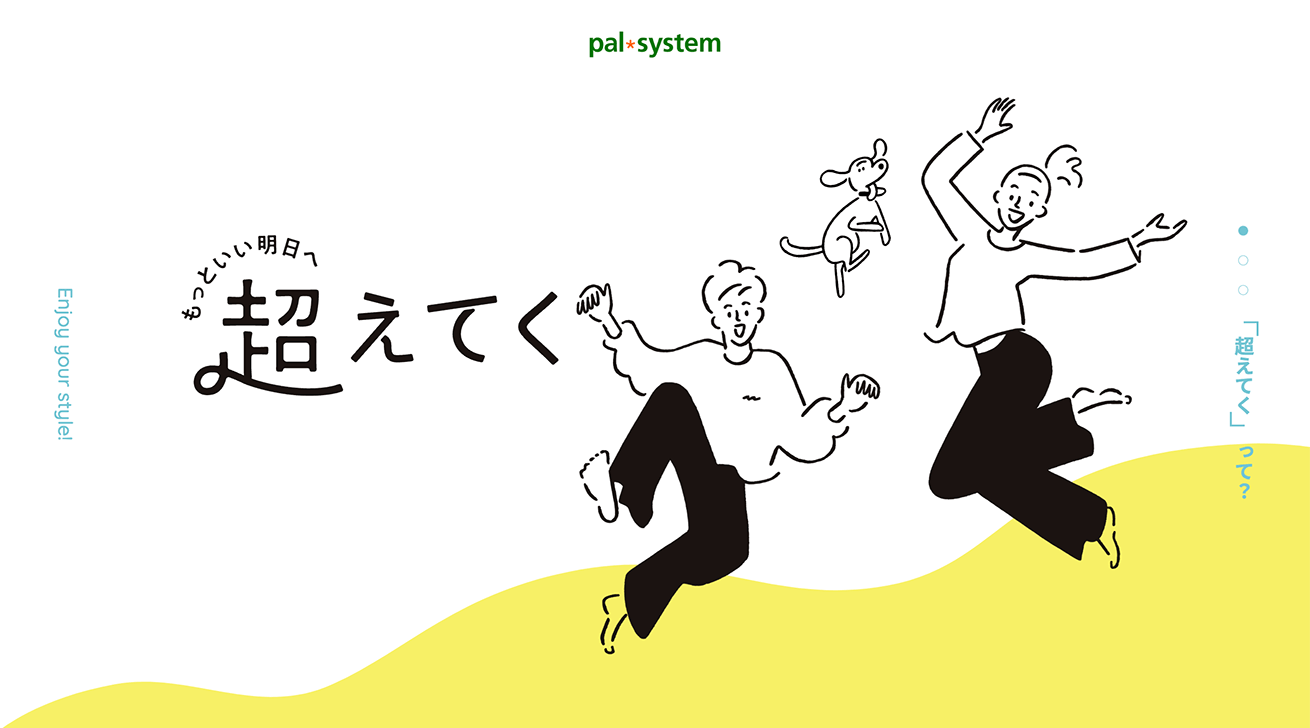
もっといい明日へ超えていく

やわらかいタッチのイラストとたっぷり余白をつかったレイアウトで、健やかなイメージを感じさせます。見出しが縦書きなのも目がいって情報が入ってきやすいです。
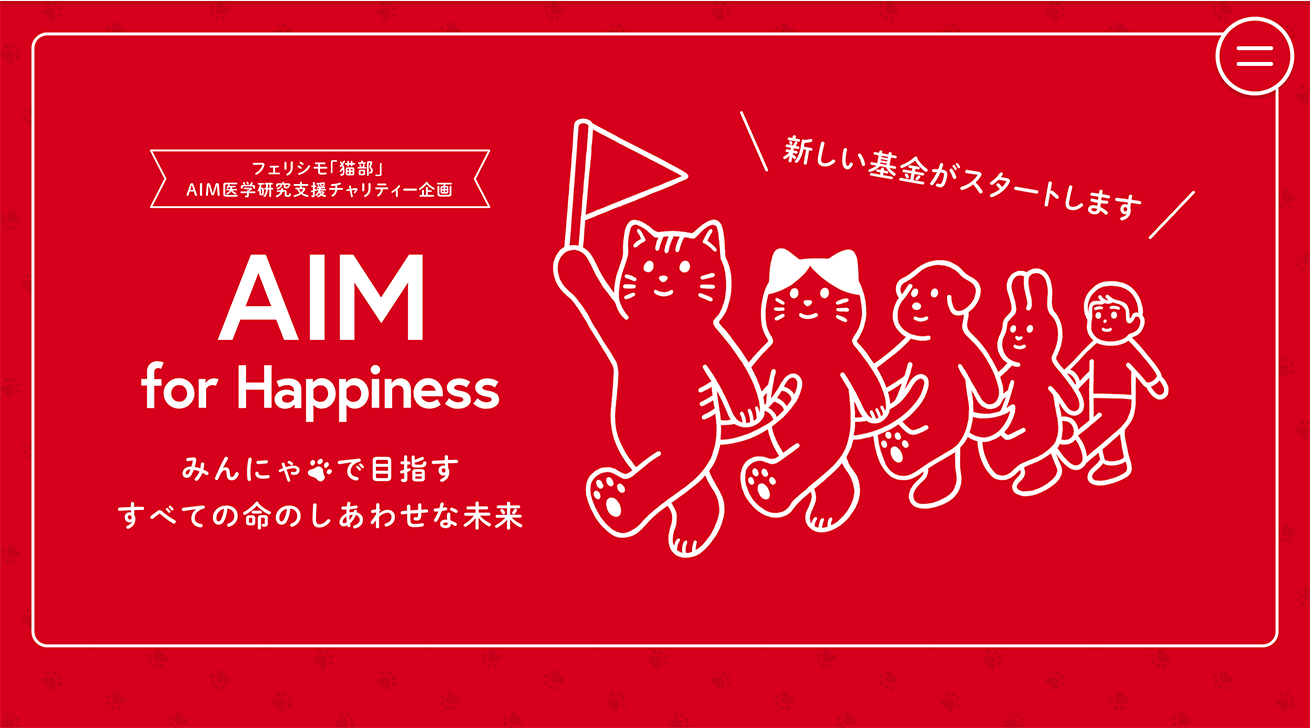
AIM-for-Happiness-2022

動物が立って歩いてるのがかわいいです。このようにキャラ化しやすいのもイラストのメリットですね。イラスト線と枠線をあわせているのもサイト全体にまとまりを生んでいます。
フェリシモさんのサイトはどれもかわいく個性的なのでいつもチェックしています。
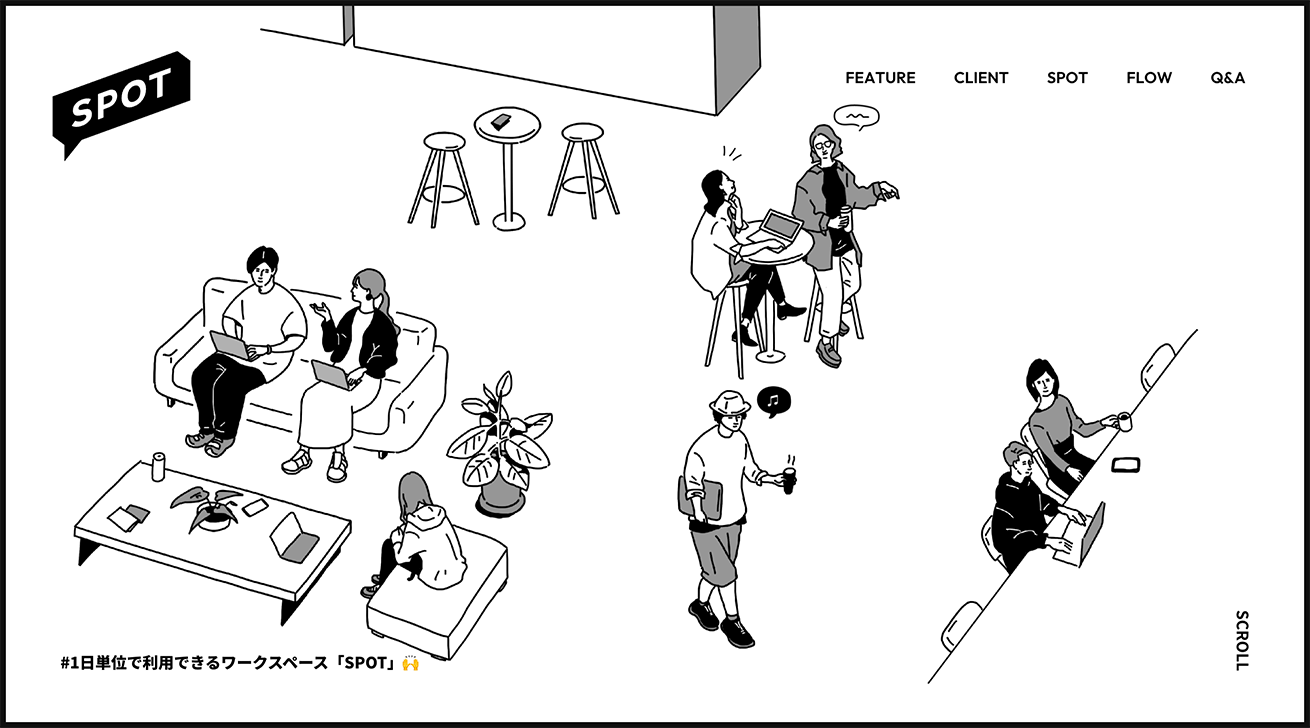
SPOT

ワークスペースの様子をメインビジュアルにしています。
こうした引いた構図で写真だと情報量が多くなりすぎるところを、線画イラストだとスッキリ見せることができます。さまざまな個性をもつ人たちが働く様子がとてもわかりやすいです。
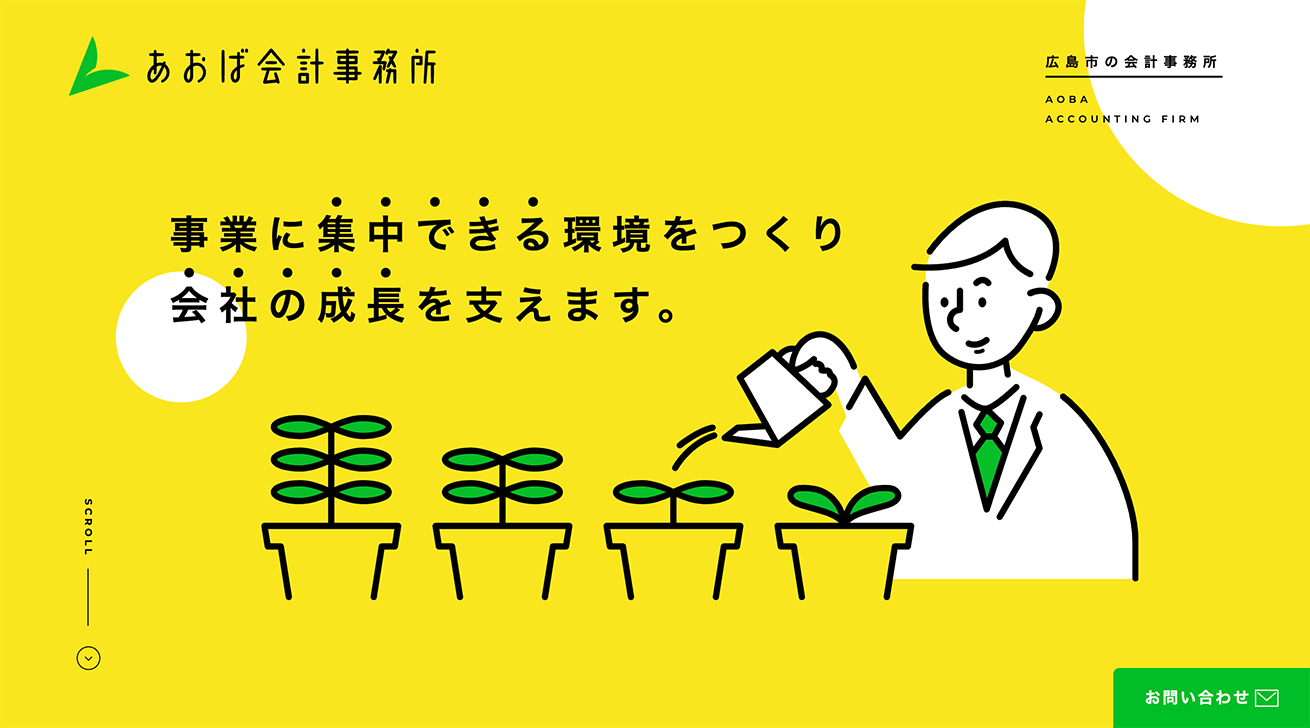
あおば会計事務所

会計事務所という硬さを、かわいいイラストと、ぱきっとしたイエローで一気に親しみある印象に変えています。敷居が高いものを目線まで下げやすいのがイラストのメリットですね。
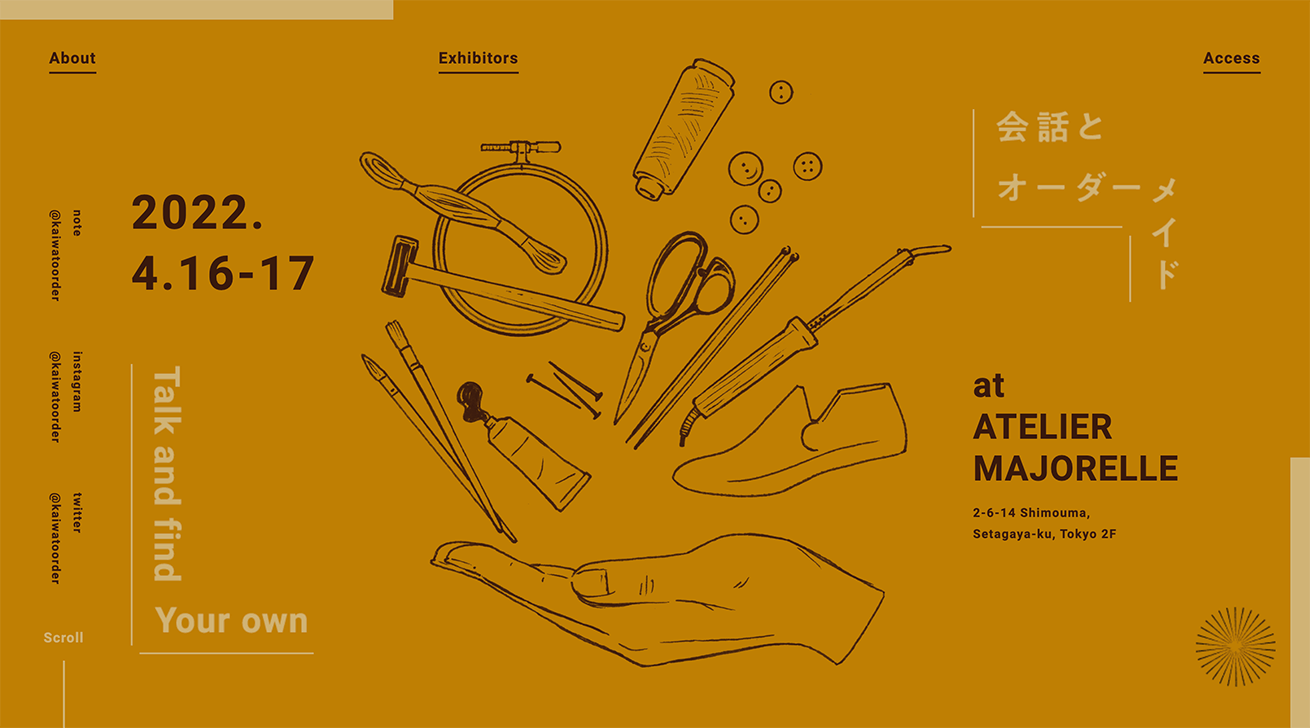
会話とオーダーメイド

ペンで書いたような線画とブラウン系の配色。オーダーメイド感やクラフト感を表現するとき、線画イラストはぴったりですね。メインビジュアルの文字のレイアウトも個人的にとても好きです。
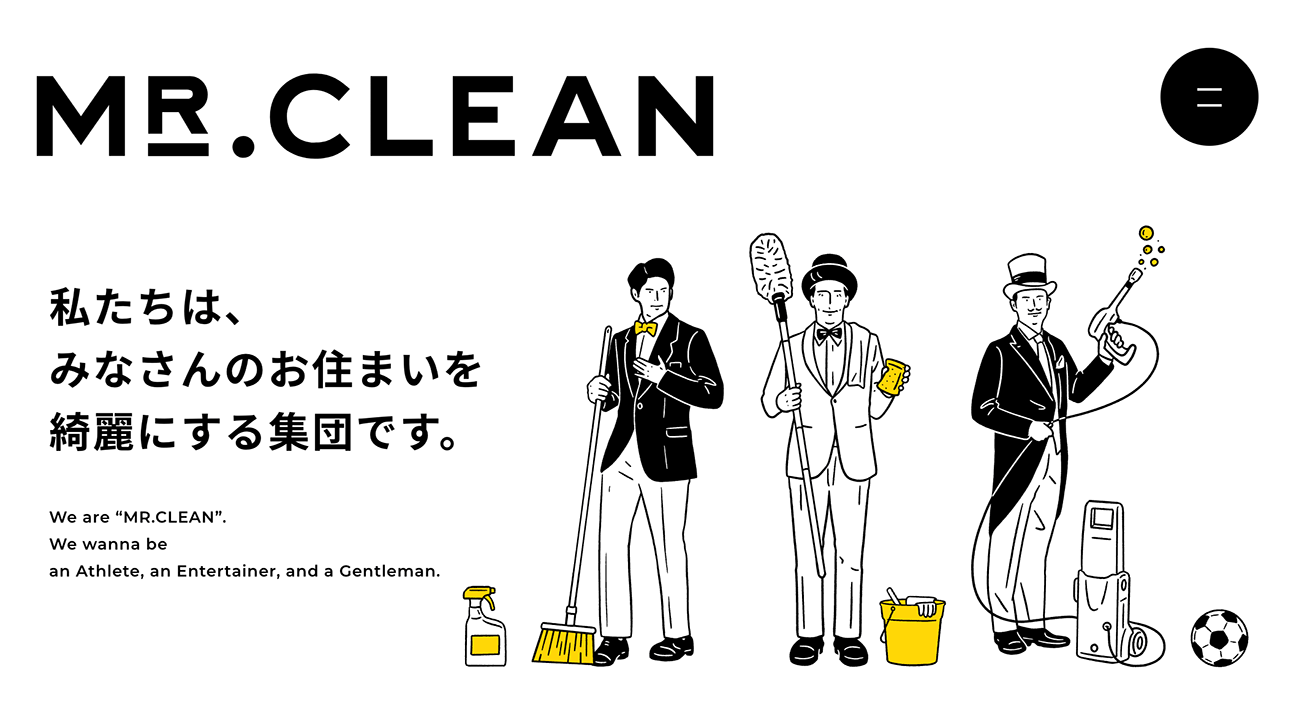
MR-CLEAN

配色はほとんど白と黒、差し色のイエローをほんの少し。 そのまま作ると簡素な見た目になってしまうところですが、服のシワやモノのディティールを少し書き込んだ線画にすることでサイト全体の情報量をグッと上げています。
情報量の調整が可能なところも、イラストを用いるメリットだと思いました。
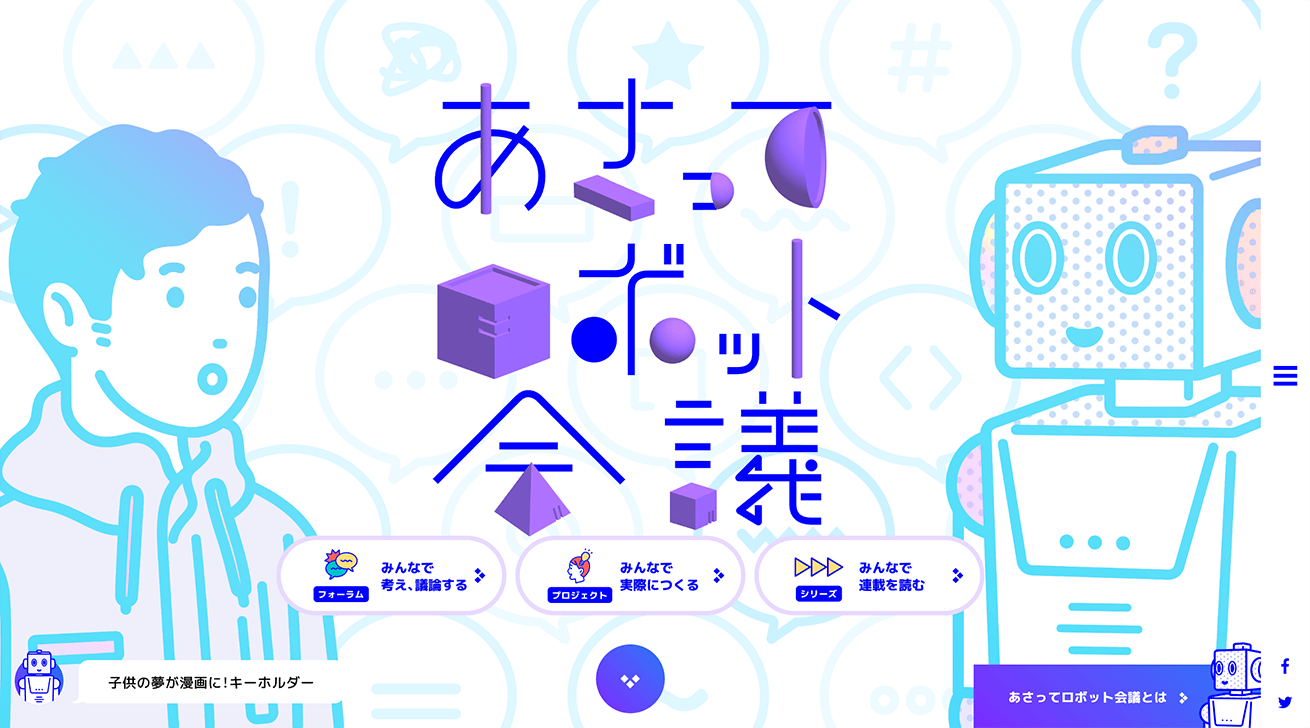
あさってロボット会議

通常の線画表現だと少しカジュアルな見え方になるところを、ブルー系のグラデーションの線画にすることで、スマートさ、クールさ、知的さを担保しています。線の色を変えるだけでも新鮮な印象になりますね。
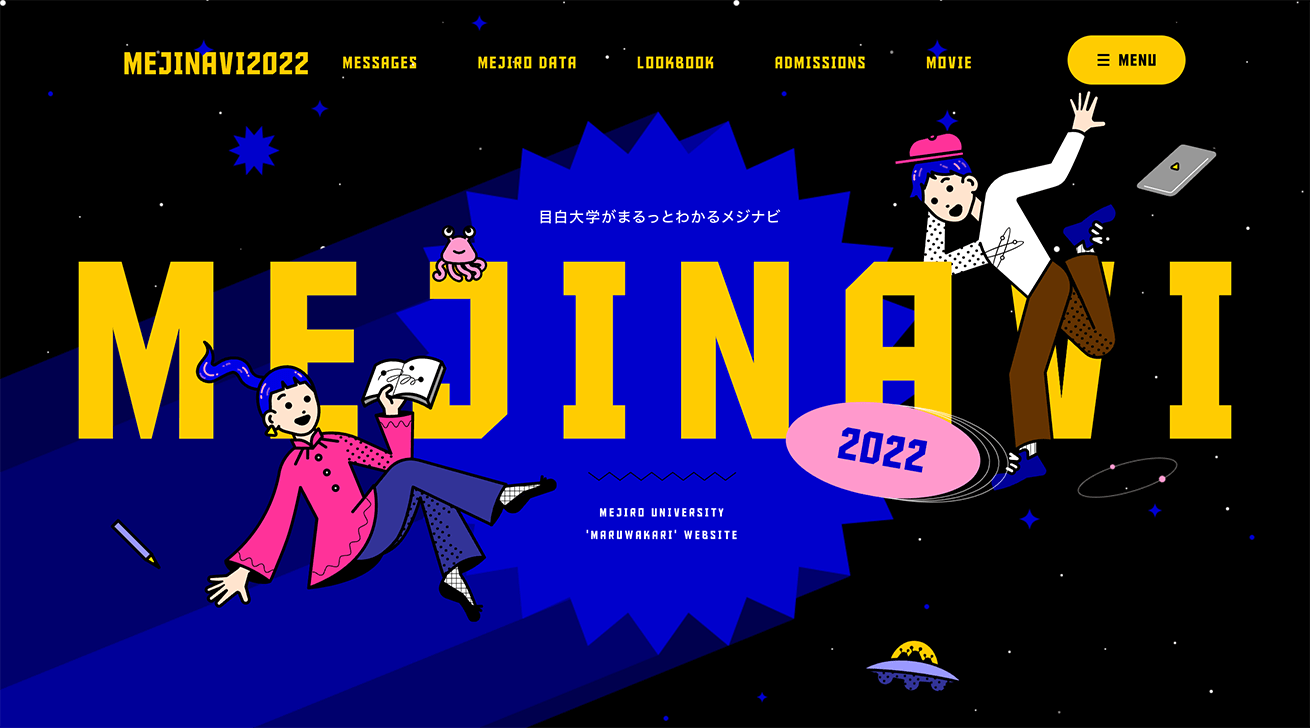
MEJINAVI2022

黒の線のイラストに、黒の背景を用いているのは意外とないかも……! と思わされたサイトです。これだけでも他と差別化できるのかと学びになりました。
目白大学さんのサイトは1年ごとにユニークなサイトにリニューアルされるので、毎年とても楽しみにしています。
イチカ

地域で使える通貨を紹介するサイトです。アイソメ図の線画イラスト、ジオラマのようなコミカルさと少しのスマートさの塩梅がちょうどいいです。
みんなに使ってもらえるようとっつきやすくするために、イラストはとても効果的な表現です。
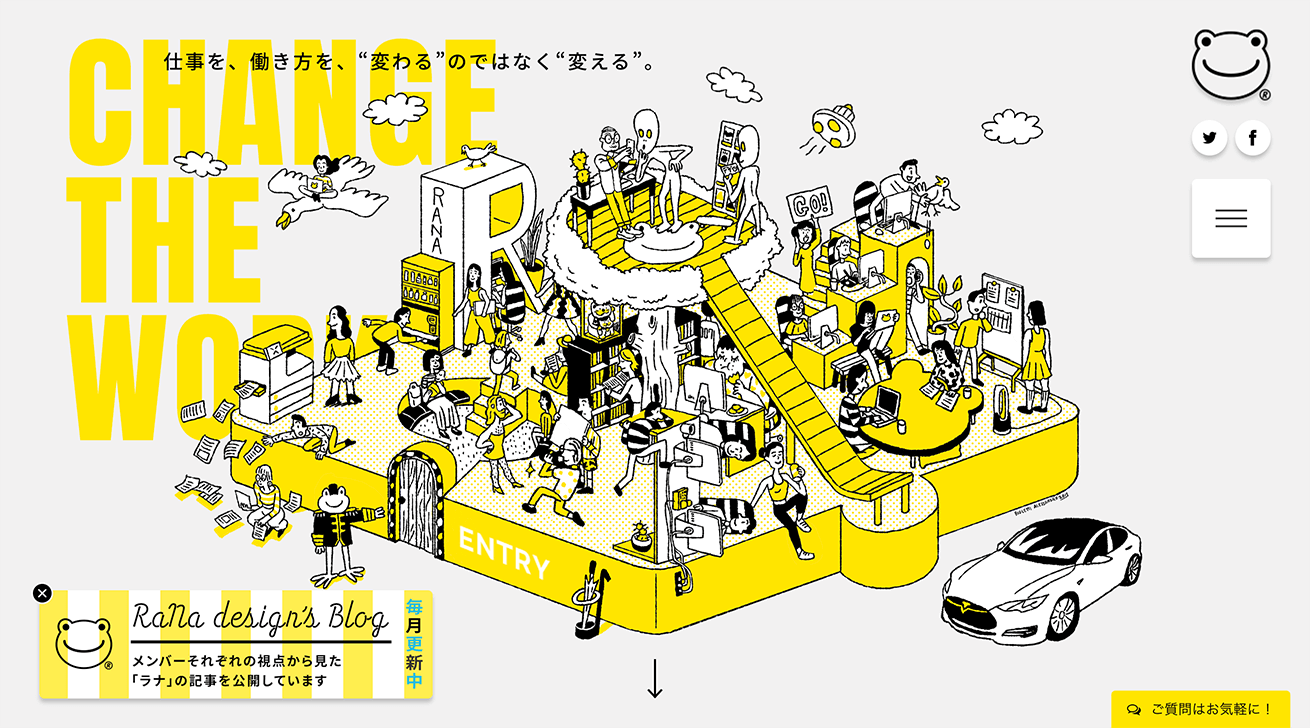
Change-the-Work

イラストは空想上のものを表現したいときにもよく用いられます。もしこれを写真で合成して作ったら絵の主張が強くなりすぎてしまいますが、イラストのおかげで愛嬌ある印象に仕上がっています。
こういう細かいイラストが個人的に大好きなので細部まで見てしまいました。イラストが終始固定されて、途中でボケた背景になる表現も面白いです。
さいごに
今回は線画イラストを用いたWebサイトをご紹介しました。
同じ表現でもアイデア次第でぜんぜん違う見え方になるので面白かったです。このように同じ表現でいろんなサイトを見比べてみると、とても学びになりますね。
最後までお読みくださりありがとうございました! ではまた!
プロからWebデザインを学びませんか?

「プロから学びたい」、「未経験だけどクリエイティブな仕事がしたい……」という方は「スクールでの勉強」もおすすめです。
デジLIGでは、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











