新年度も始まったということで、去年に引き続き注目トレンドのWebサイトをいっぱい見漁ってきました。
徐々に緩和されつつありますが、移動や外出が制限されていたこともあり、より刺激的な体験をインターネットに求める傾向がありました。また、社外だけではなく社内のコミュニケーションもオンラインが当たり前になっていることから、より効率的なコミュニケーションが模索されてきています。
AIを使ったサービスが爆発的に認知を広げていたりとさまざまな変化があるなかで、Webサイトはどう進化していくのでしょうか。妄想を膨らませながら見ていきましょう。
※今回こちらの記事を参考にしています。
- Top Web Design Trends of 2023
- 11 engaging web design trends for 2023
- 9 interactive web design trends for 2023
目次
- こんなサイトをいつか作ってみたい!なら…
- Webデザインについて効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
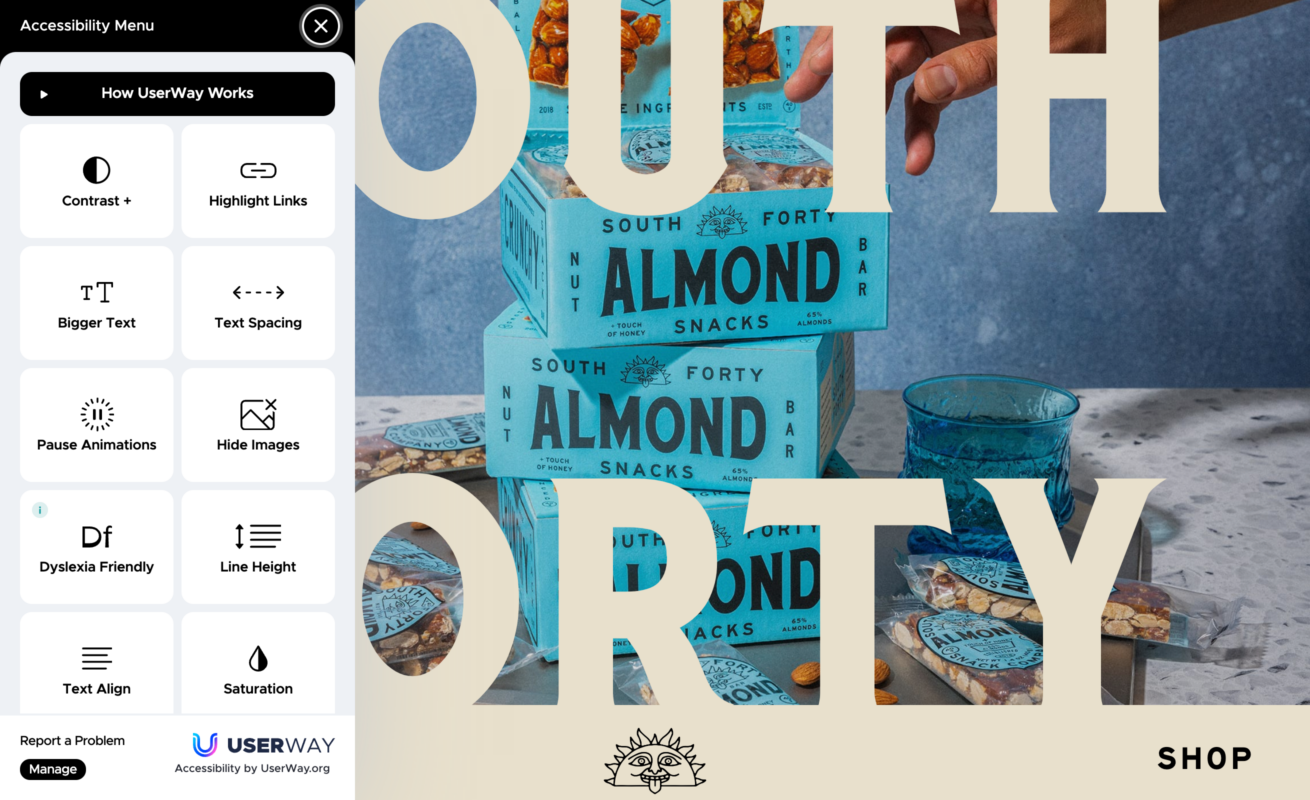
01. Webアクセシビリティの向上
昨年インクルーシブデザインの話を取り扱いましたが、あらゆるユーザーへの均一的な体験の提供は引き続き求められています。
デジタル庁がウェブアクセシビリティ導入ガイドブックを公開したりと、ガイドラインへの準拠が徐々に当たり前になってくるのかもしれません。
アクセシビリティのガイドラインは「WCAG 2.0」と「JIS X 8341-3:2016」の2種類があり、いずれも国際基準として定められています。デジタル庁のものは「JIS X 8341-3:2016」に従ってわかりやすくまとめられているため、内容を把握しておく必要はあると思います。
特別な対応が必要というよりは、通常Webサイトを制作するにあたって当たり前に考慮すべきことの方が多いです。
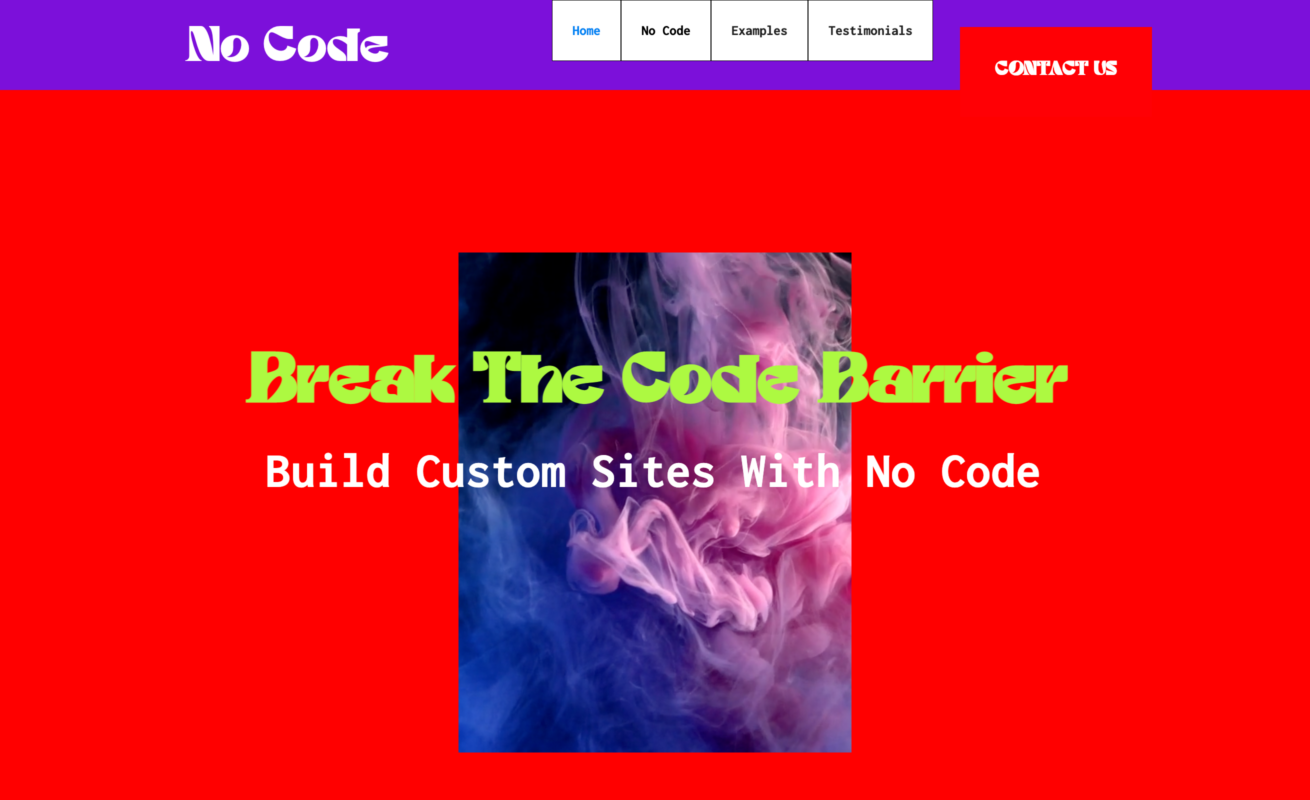
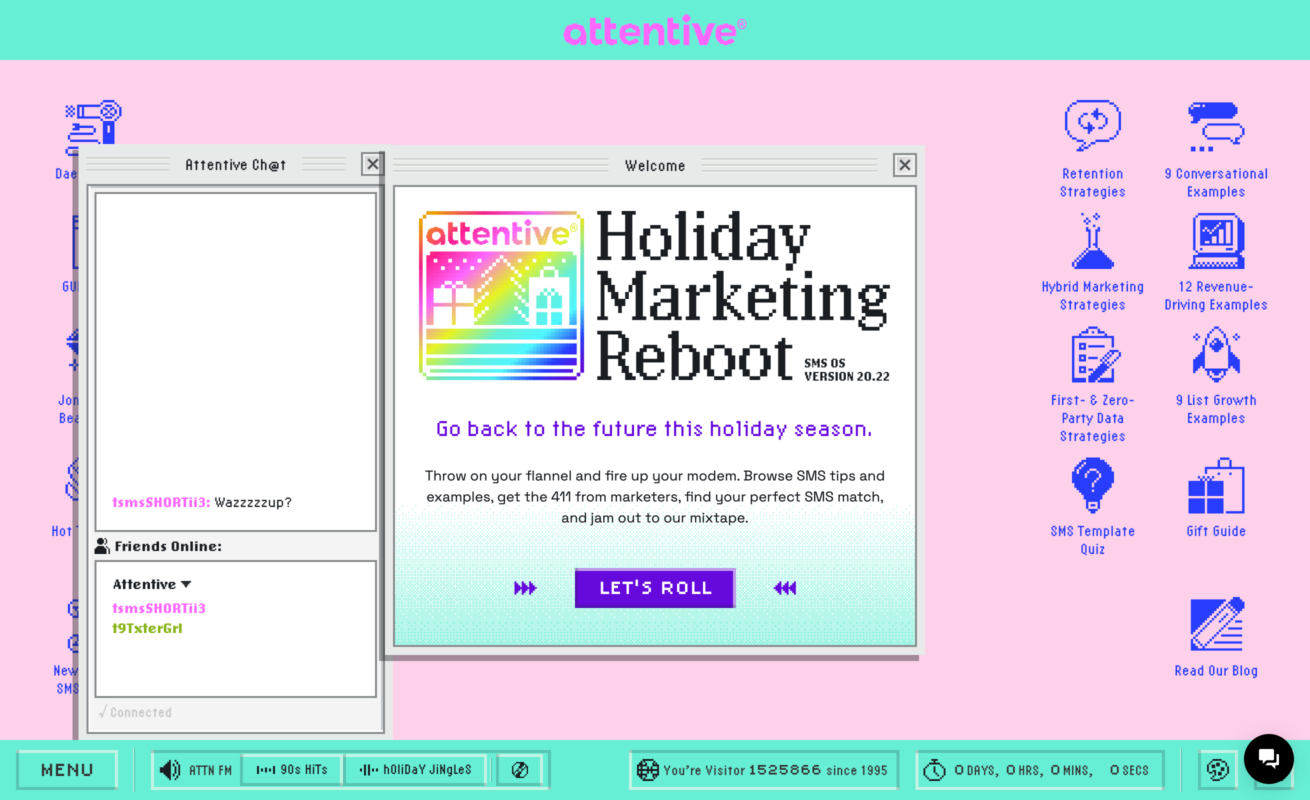
02. Y2K
Y2Kというのは今から20年前の2000年代初頭に流行した、または主流だったトレンドを現代に取り入れたスタイルになります。Webに限らず、ファッションなどの他の分野でも盛り上がりを見せており、トレンドの循環を感じている方も多いのではないでしょうか?
インターネット黎明期のようなデザインは、ノスタルジックながらも鮮烈な印象を残し、UXが成熟している現代のデザインとはまた違った良さを醸し出します。
 Holiday Marketing Strategy Reboot
Holiday Marketing Strategy Reboot
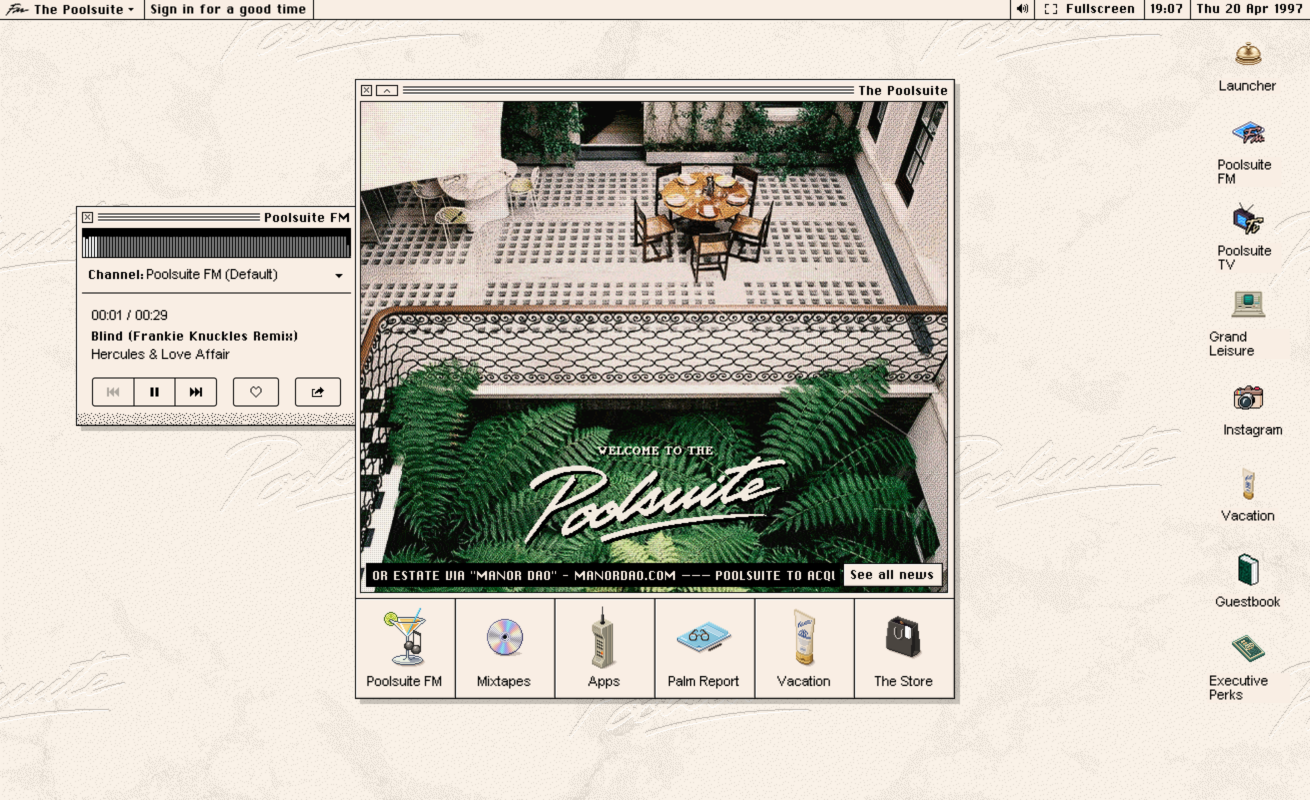
 Now Playing on Poolsuite FM: Close (Feat. Gavin Turek) by Tuxedo
Now Playing on Poolsuite FM: Close (Feat. Gavin Turek) by Tuxedo
INTERNET ARCHIVEには2000年時点のWebサイトが記録されています。有名企業のWebサイトでは今の原型を感じられたりと、けっこう面白いのでおすすめです。
Apple(2000年2月)
Yahoo!Japan(2000年10月)
Google(2000年12月)
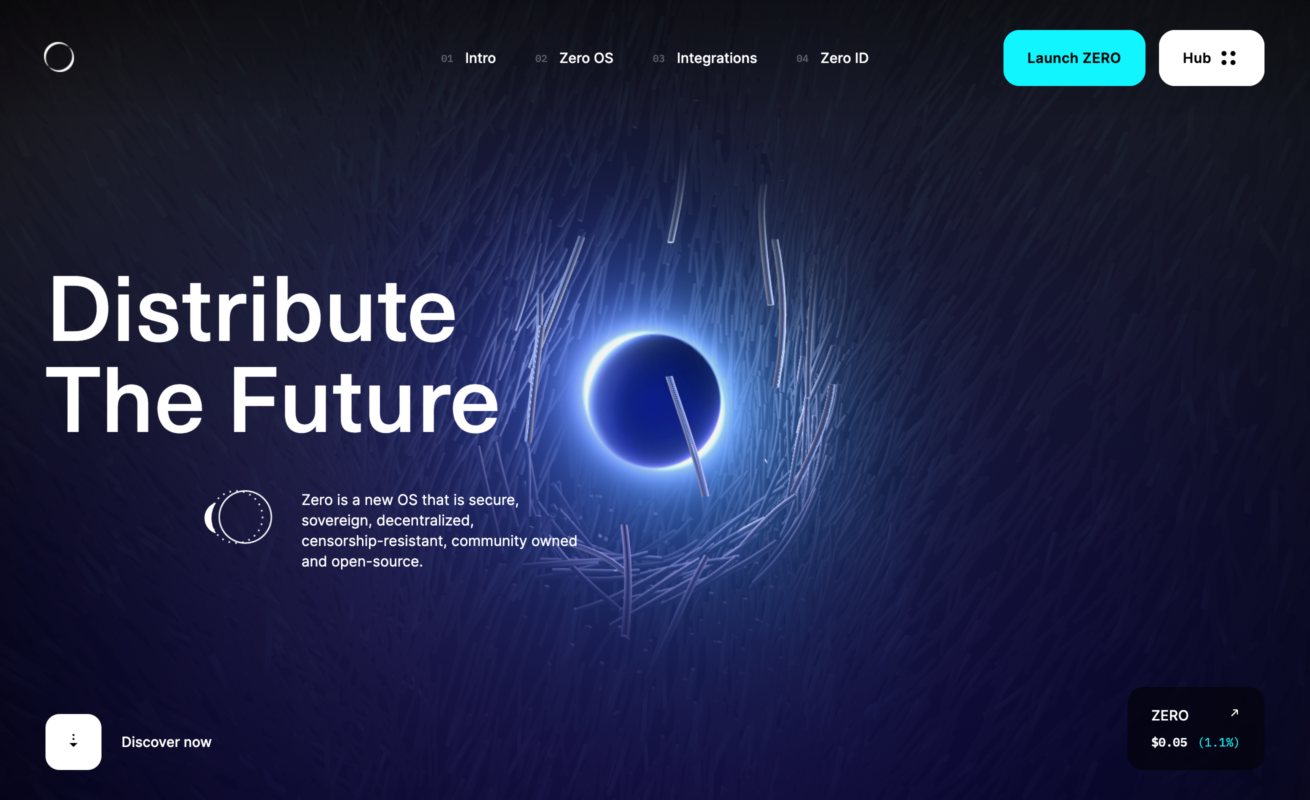
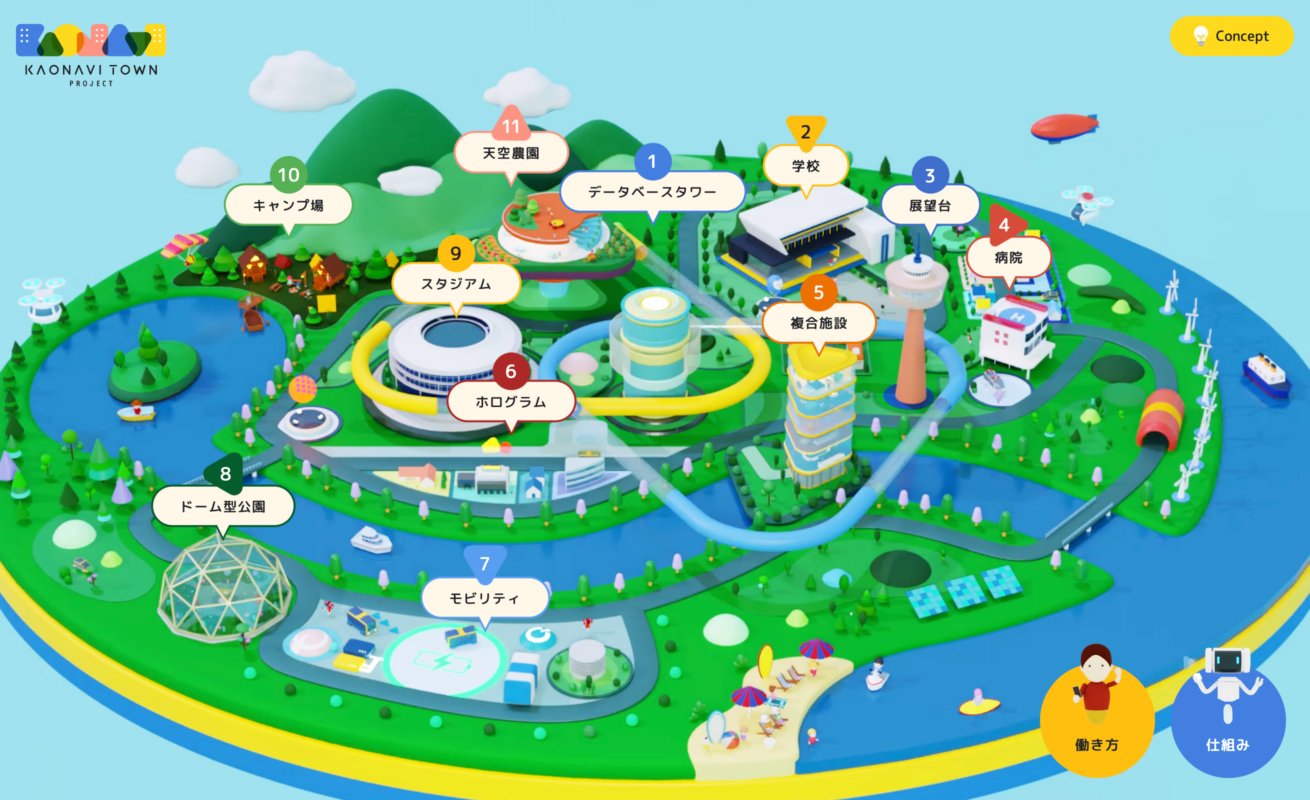
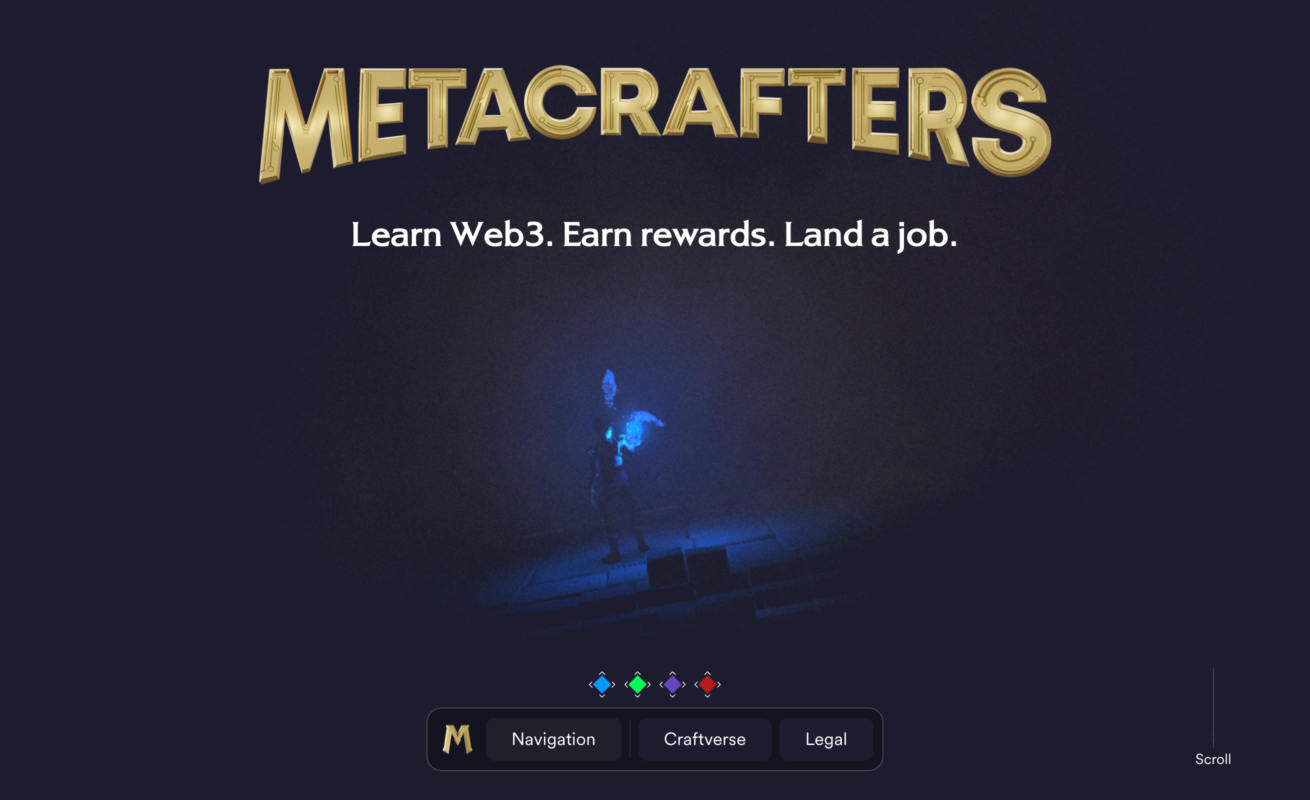
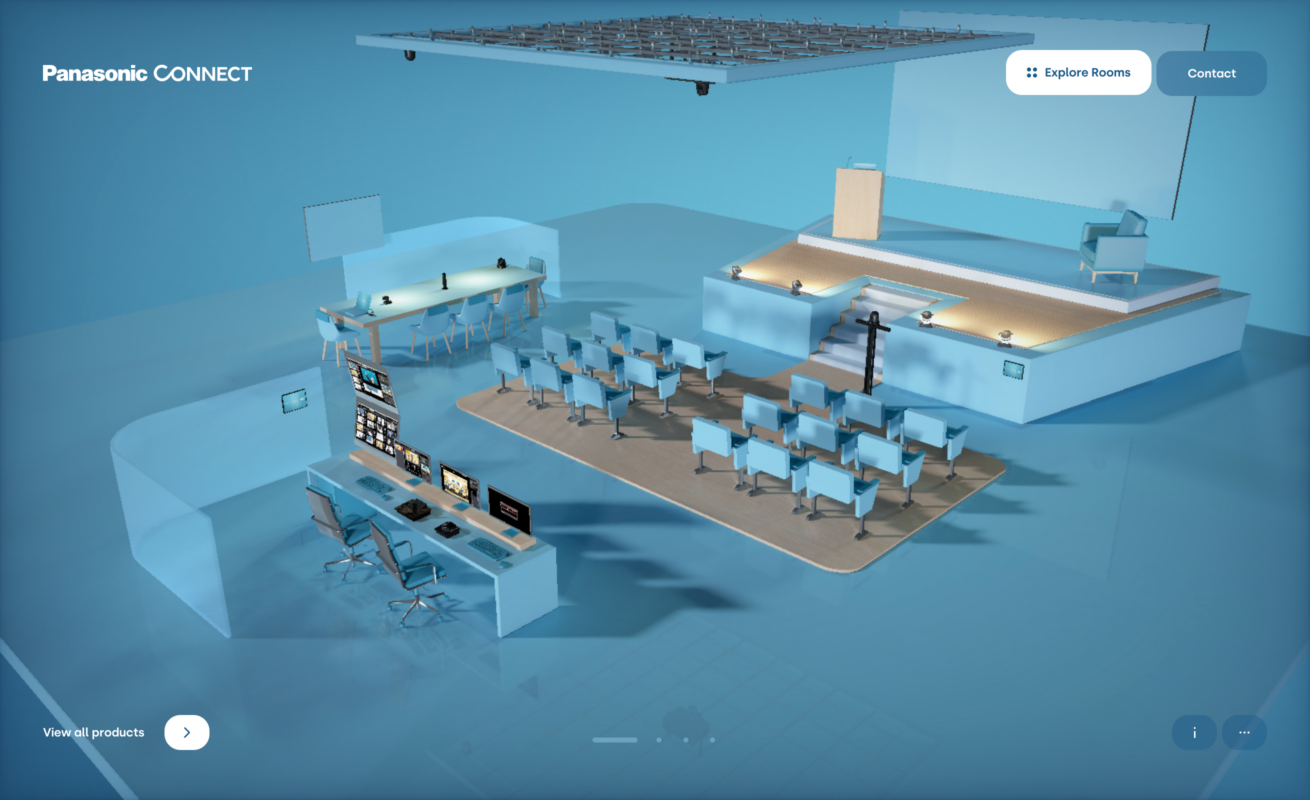
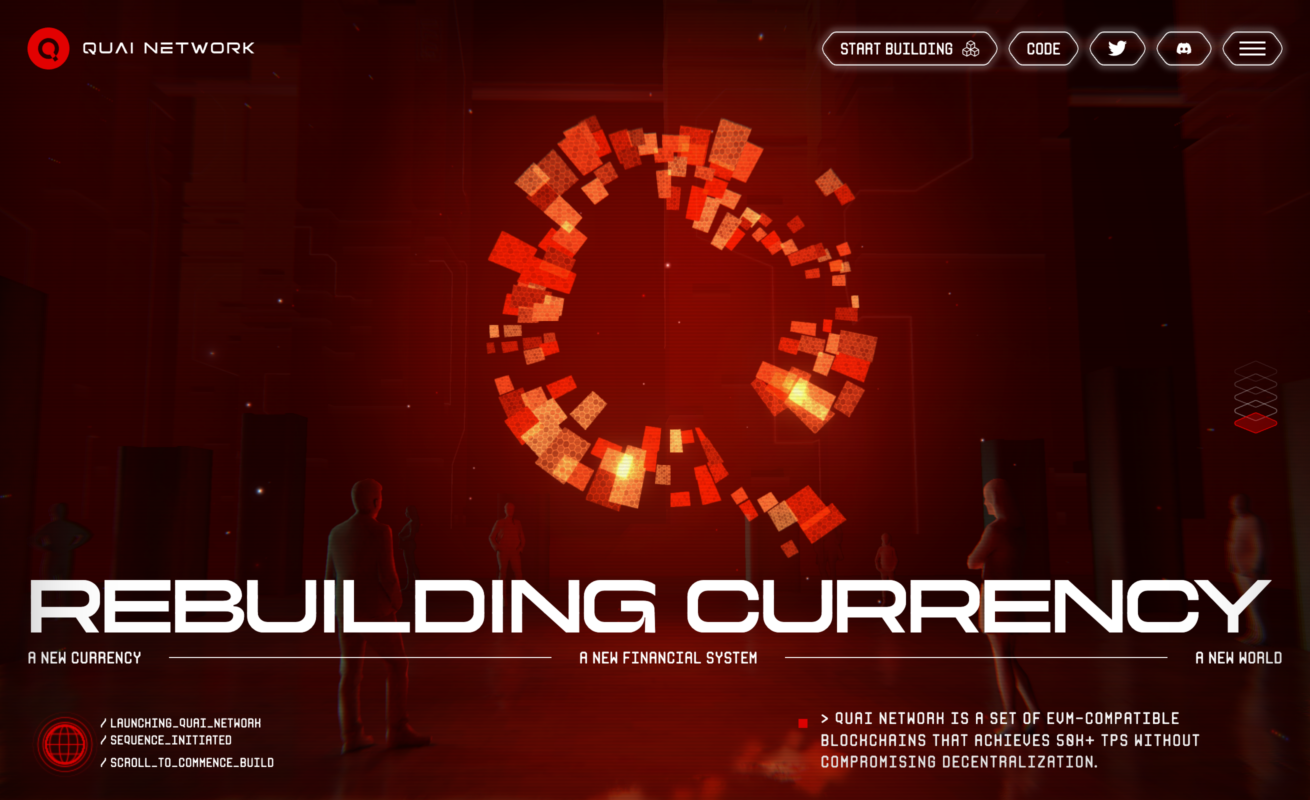
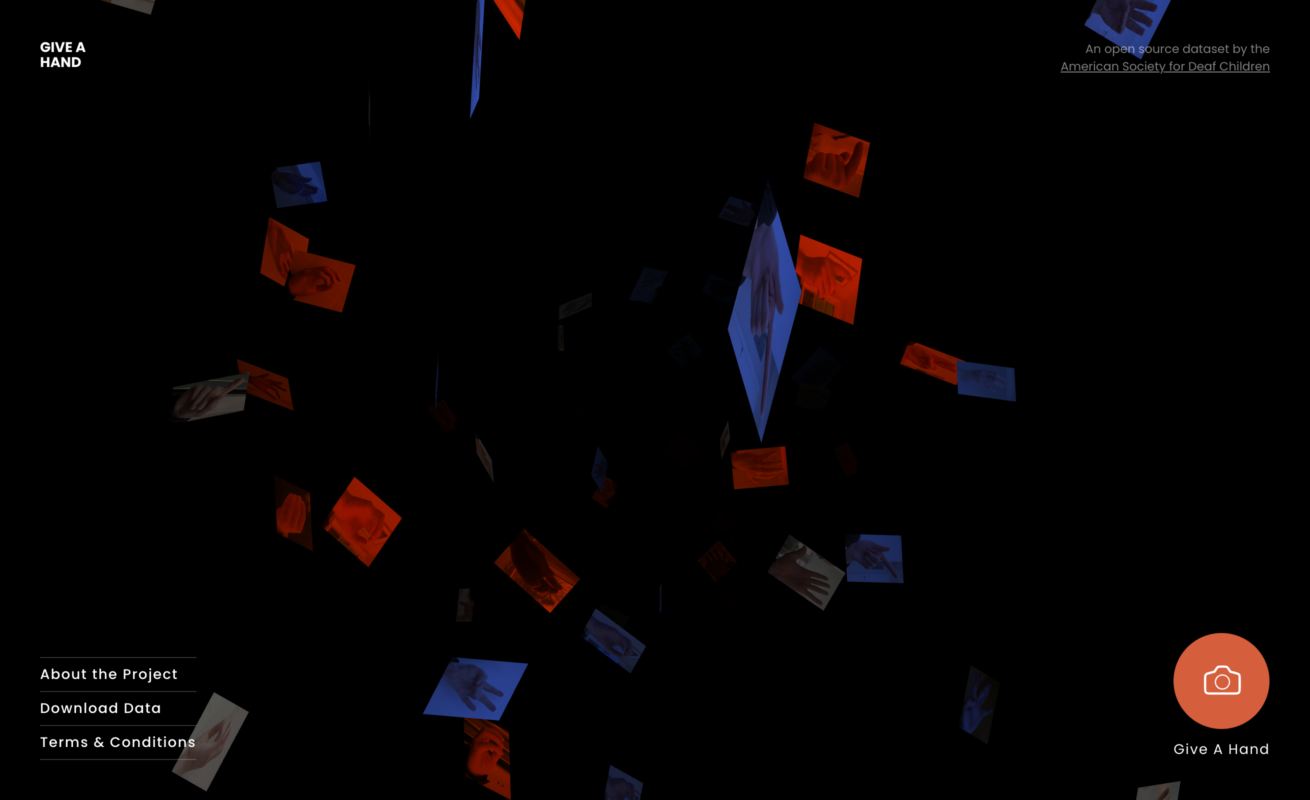
03. 没入型の3Dワールド
ゲームや専用施設で体験できていたようなコンテンツが、技術と表現力と通信強度が進化した結果、Web上でも体験ができるようになってきました。
はじめて訪れた場所やテーマパークのように知的好奇心が刺激され、あれもこれもと次々見てみたくなる衝動に駆られます。世界観がわかりやすくなり、ユーザーもテーマを理解しやすい表現方法だと感じました。
 Quai Network | Scaling Without Compromise
Quai Network | Scaling Without Compromise
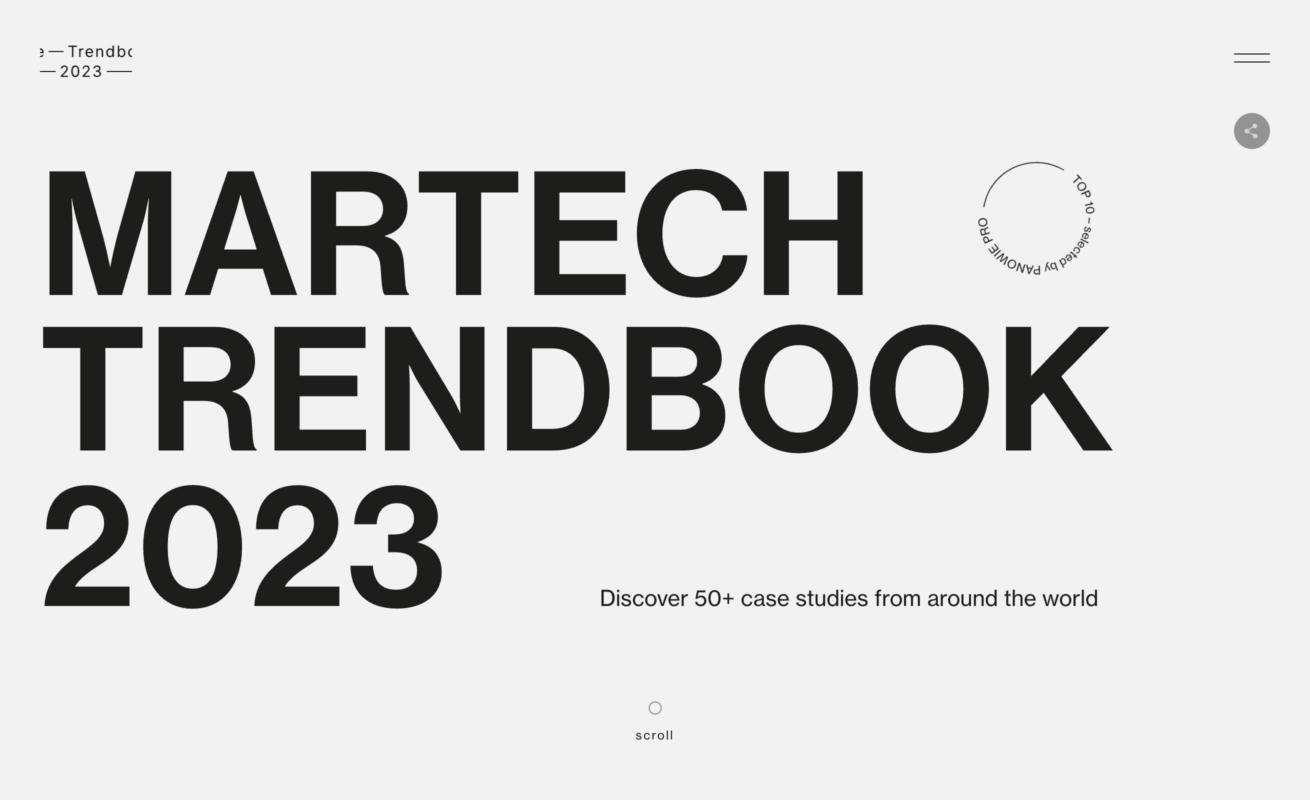
 Martech Trendbook | TOP-10 technology trends in marketing
Martech Trendbook | TOP-10 technology trends in marketing
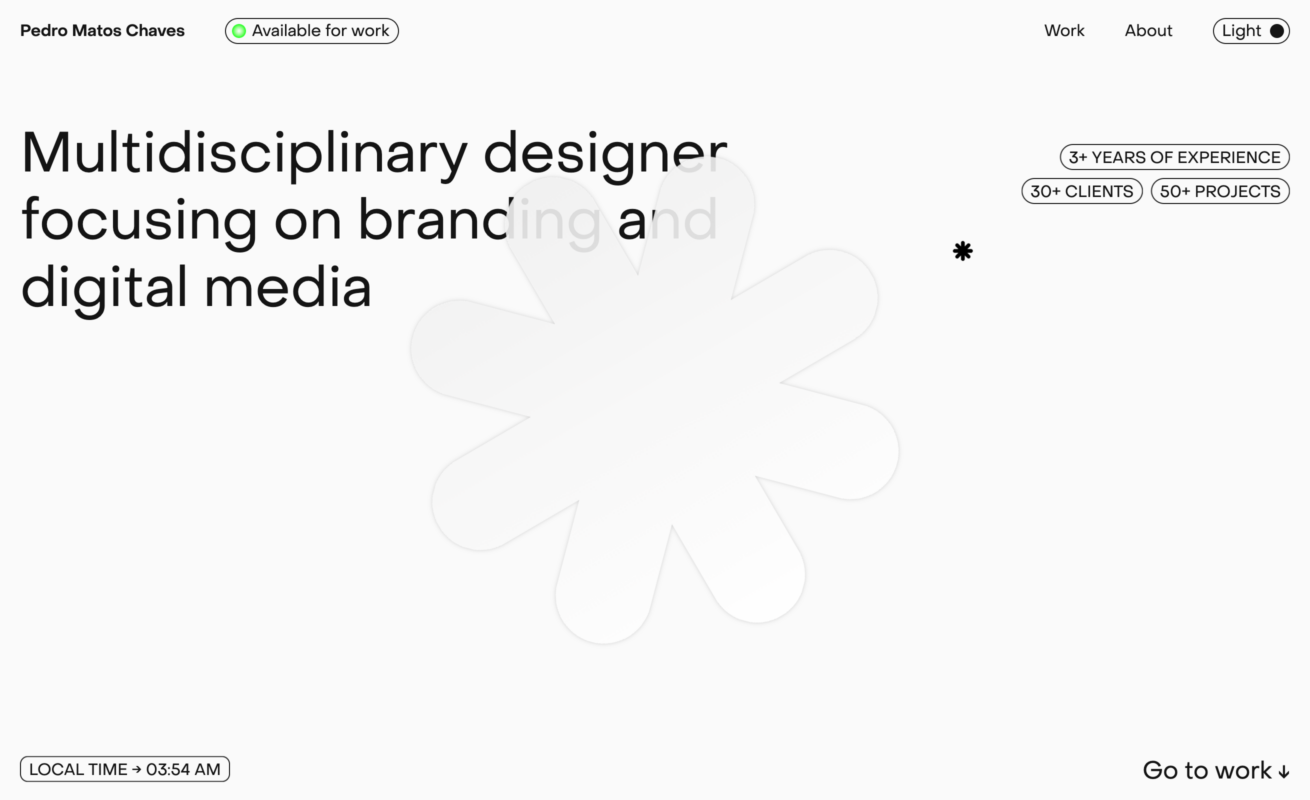
04. オーバーラップするテキスト
大きく配置したテキストが他の要素に重なったり干渉したりと、一見自由に配置されているようなレイアウトが多くなりました。
「Webデザインは長い間グリッドの人質にされてきた」っていう参考元の言い回しが好きなんですが、均一に揃っていることは美しさに繋がるため仕方がないことだとは思います。ただ、個性をなくしてしまう要因でもあるため、こういったズラす手法が出てきたのだと思いました。
05. パララックスズームスクロール
メインコンテンツとそれ以外でスクロール速度に差を設けて視差効果による奥行き感を感じさせるパララックス。今まではY軸方向(上下方向)での変化でしたが、Z軸方向(前後方向)での変化を取り入れた表現が出てきました。
前に進んでいるような感覚になるため、より没入感を演出でき、ひとつの映像作品を見ているようなリッチさも感じることができます。単純に直線で進むだけではなく、ジェットコースターのように進むものもあって個性の出し方にもいろいろ工夫ができそうです。
 DeSo – The Decentralized Social Blockchain
DeSo – The Decentralized Social Blockchain
 Give A Hand — AI
Give A Hand — AI
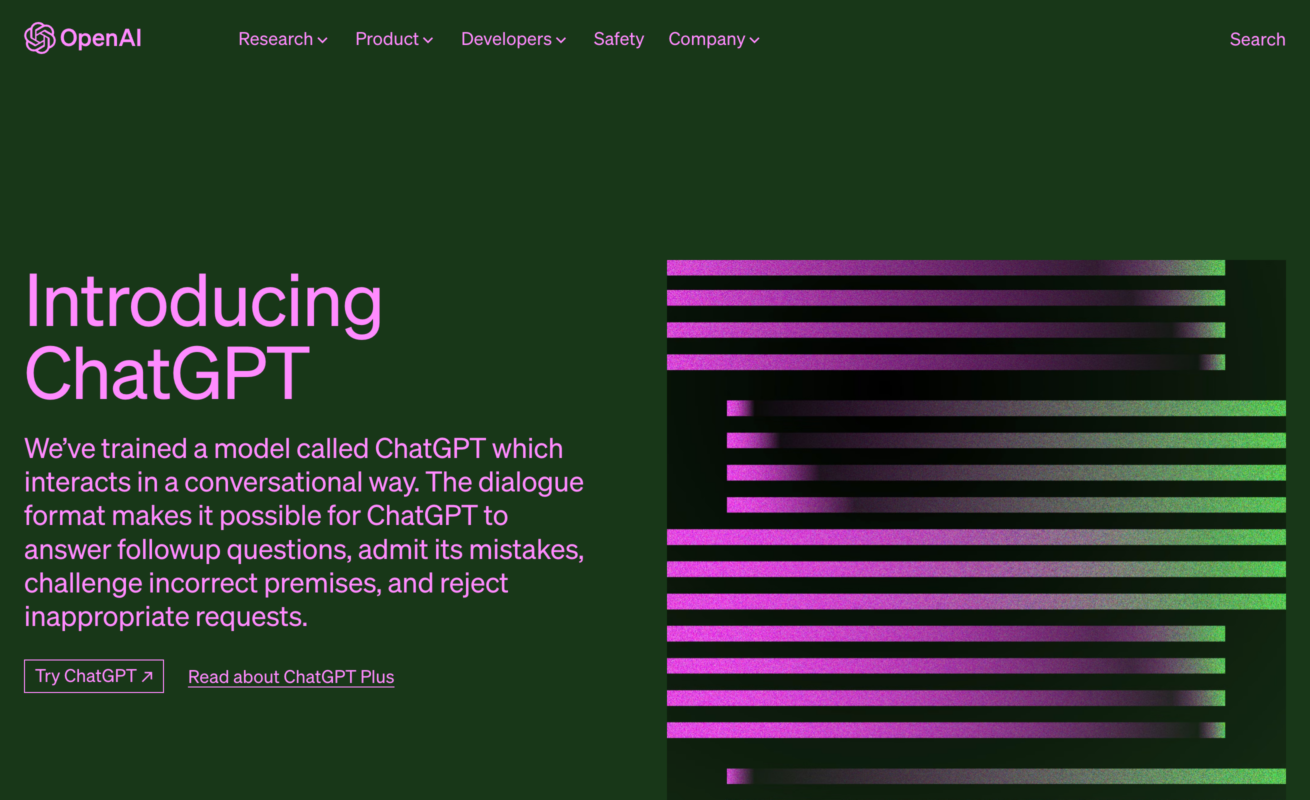
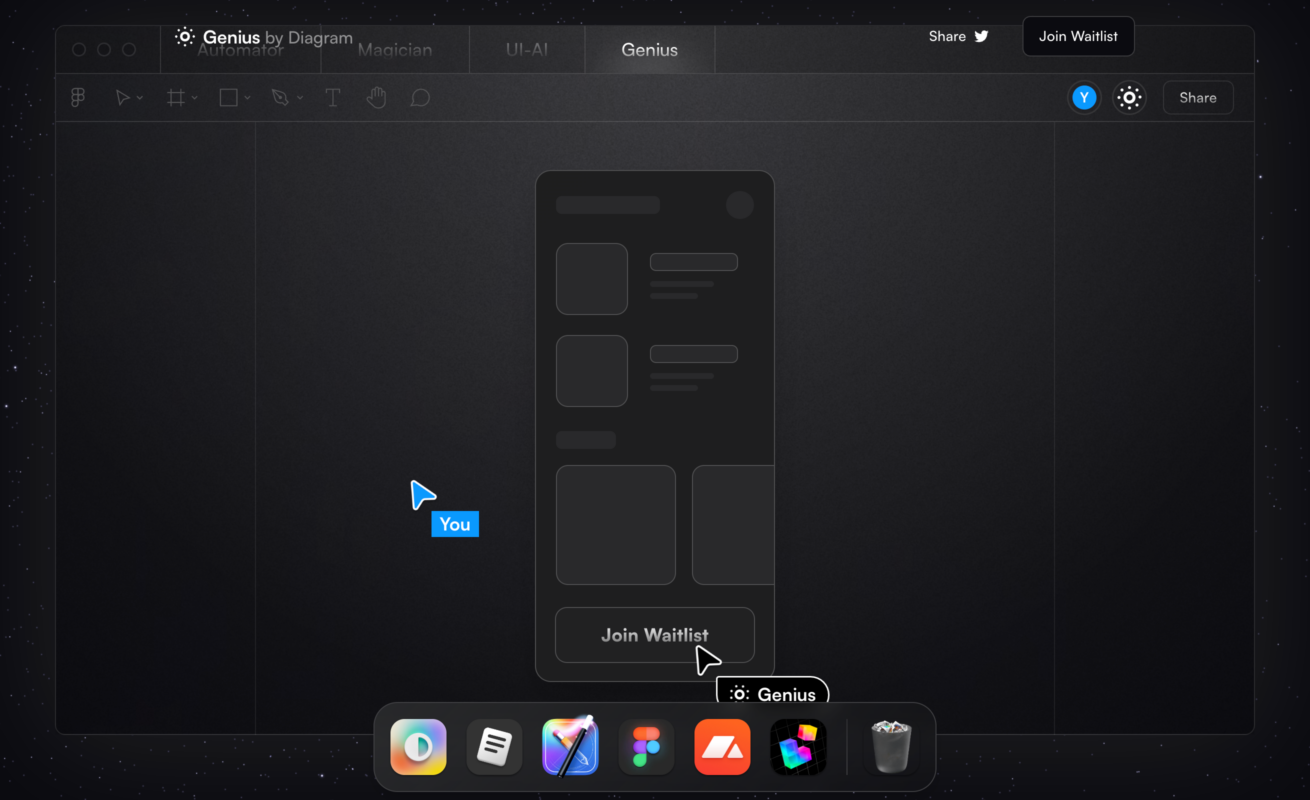
06. 人工知能
デザインのトレンドとはちょっと違う話ですが、AIがもたらすものが今後のトレンドを左右しそうだなと感じています。
今までは視聴履歴からのレコメンドだったり、チャットボットだったりと想像できる範囲内でのことが多かったですが、最近ではとんでもなくいろんなことができるようになっていました。
デザイナーの仕事をサポートする例でいえば、ブレストをしてくれたり、ペルソナを作ってくれたり、制作したコンポーネントから繰り返し部分を作ってくれたり、仕様書を自動で作ってくれたりと、本当にさまざまな活用方法が誕生しています。
学習させた内容とプロンプトによりますが、発想次第でいろいろなビジネスも誕生しそうでワクワクしますね。
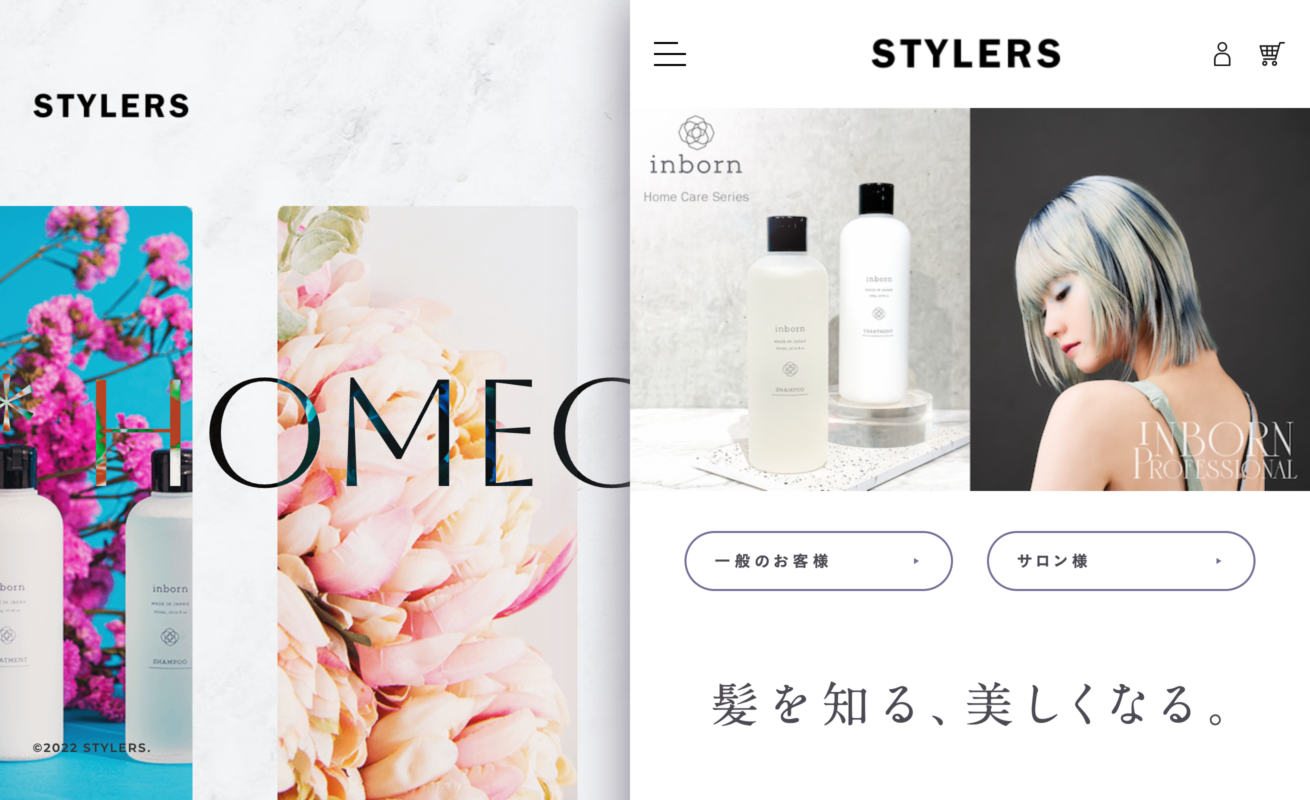
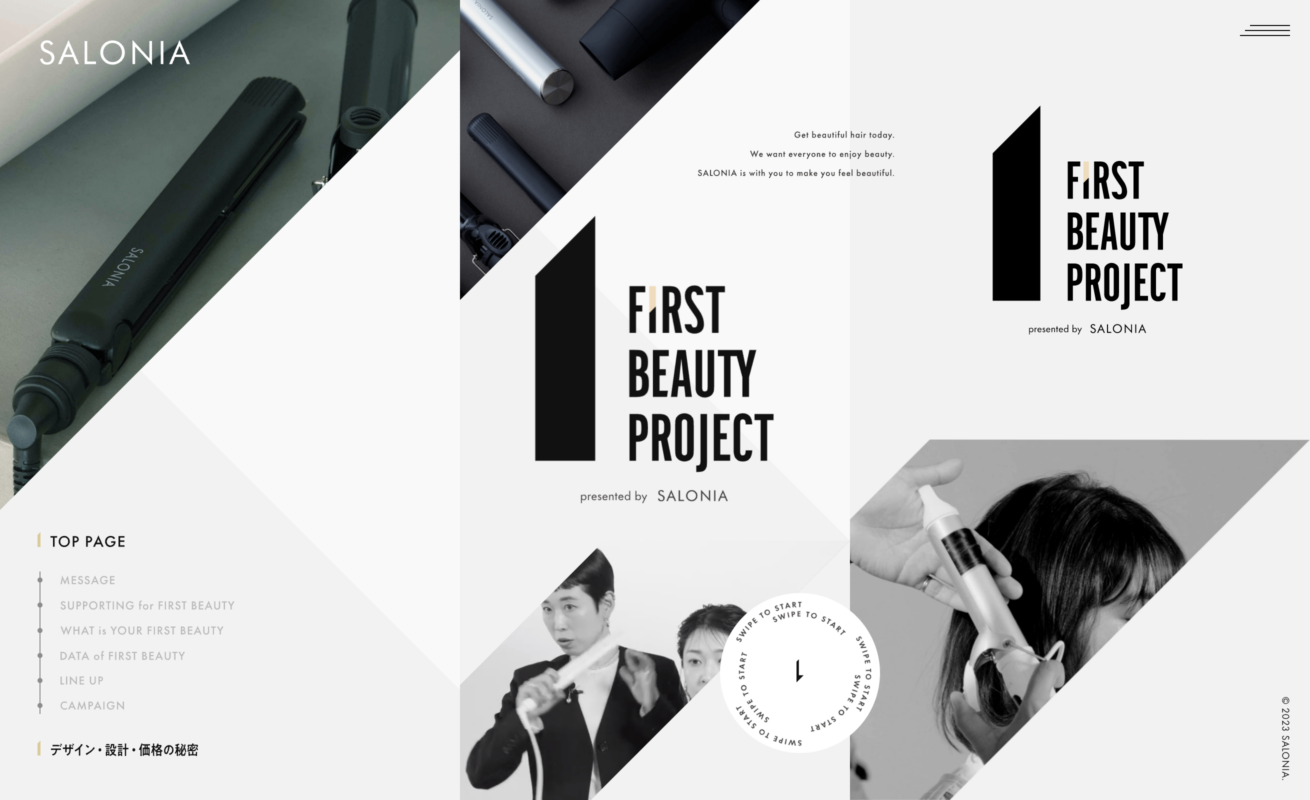
07. モバイルフレンドリーなデザイン
これは海外ではあまり見ない日本のWebサイトに多い表現方法だと思います。
トレンドとかじゃなくモバイルフレンドリーの需要は常に高いのですが、スマートフォンでの体験をPCにも移植したようなサイトを多く見かけるようになりました。中高生などはPC自体を持っていないという場合も多いため、ターゲットによってはとても有効な表現方法だと思います。
的外れだったらごめんなさいなんですが、実装自体も考慮することが絞れるので表現の方に時間を使えるんじゃないかと思っています。
 美しいを髪からはじめよう。|SALONIA(サロニア)公式サイト
美しいを髪からはじめよう。|SALONIA(サロニア)公式サイト
 マイネオプランメーカー|格安スマホ・SIM【mineo(マイネオ)】
マイネオプランメーカー|格安スマホ・SIM【mineo(マイネオ)】
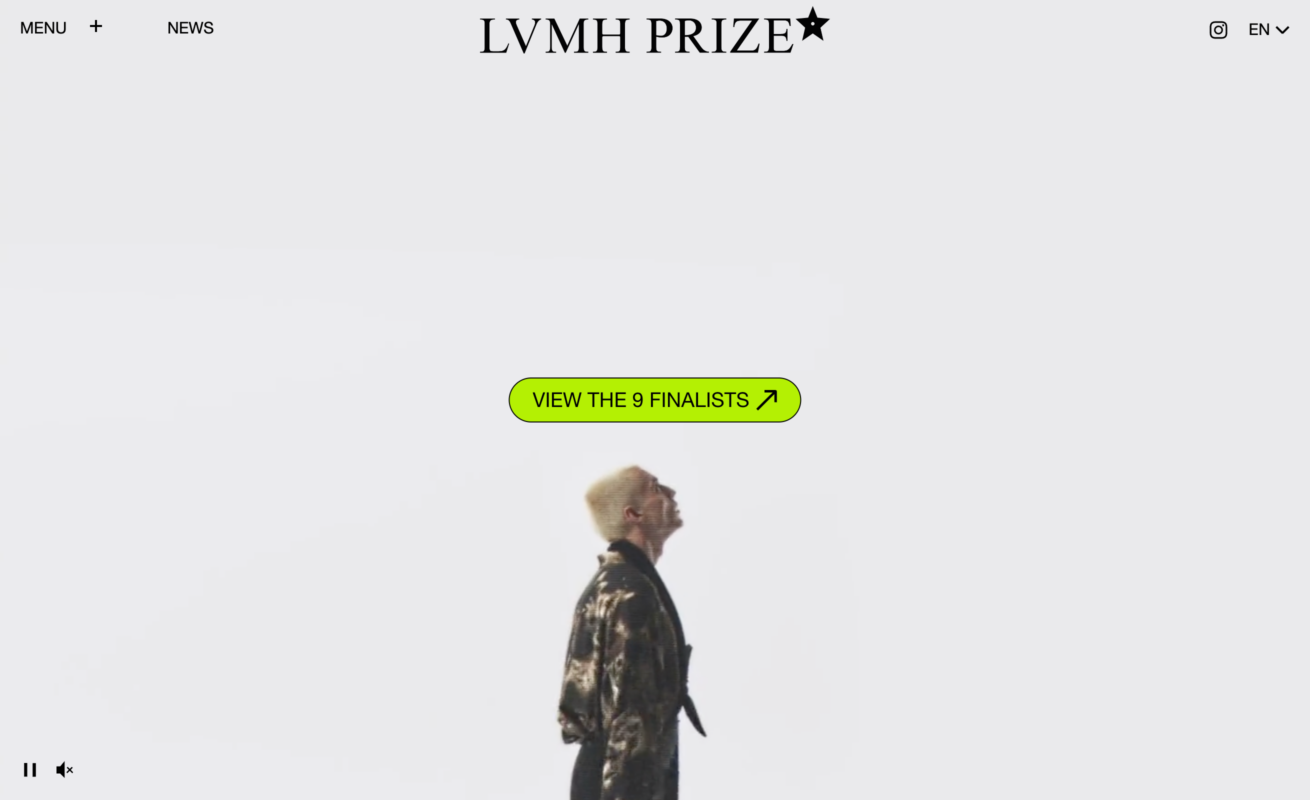
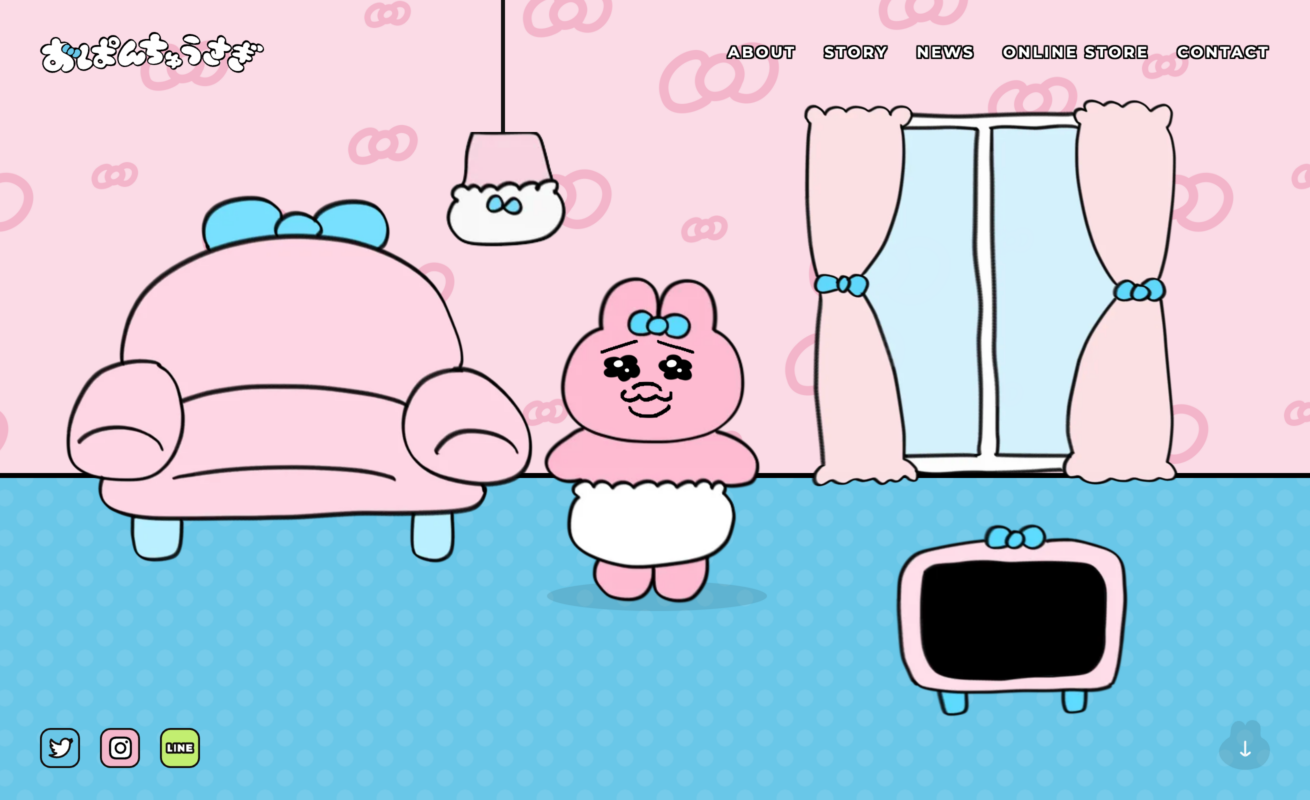
08. ユニークなカーソル
とくに指定しない場合、Webサイトではカーソルはブラウザの仕様に準拠しますが、カスタマイズをすることもできます。カーソルの画像を入れ替えて表現の一つとしたり、インタラクションに紐づけてUIの示唆として利用したりできます。
1つ目の参考にも挙げていますが、カラーがいつもと違うだけでもけっこう印象変わりますね。
 おぱんちゅうさぎ | OPANCHU USAGI Official
おぱんちゅうさぎ | OPANCHU USAGI Official
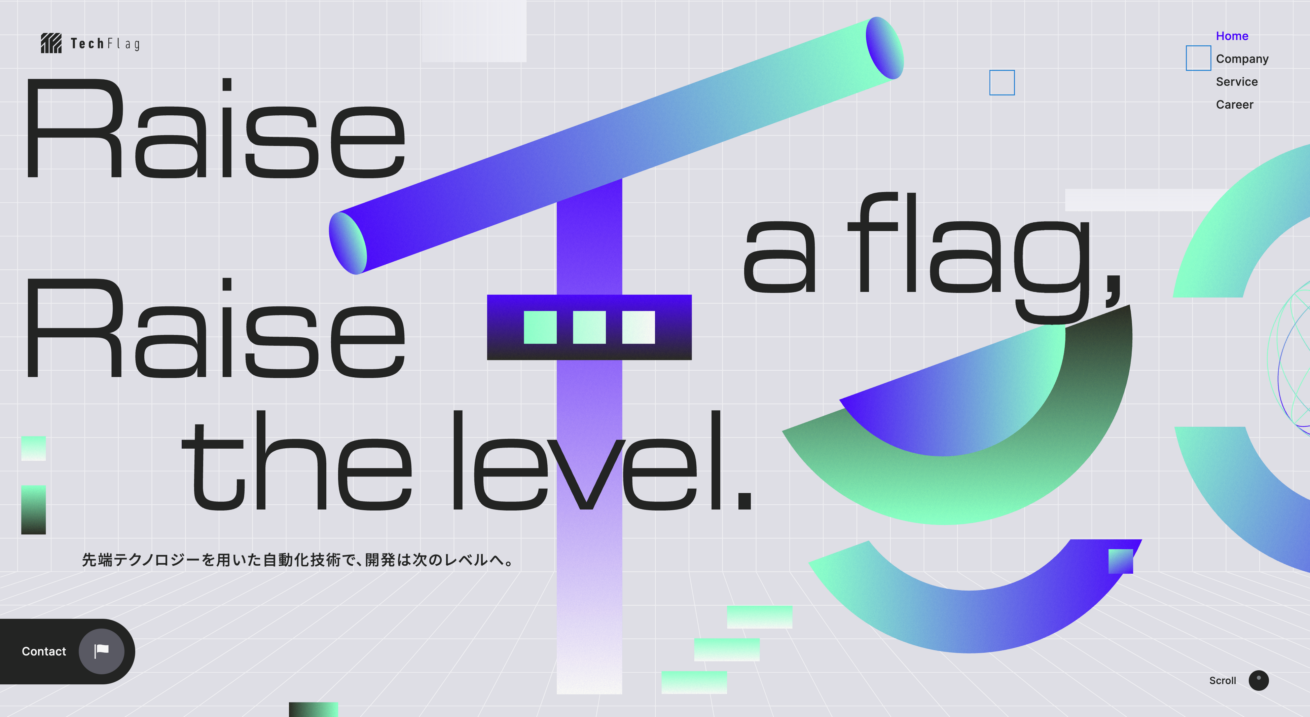
 TechFlag | ゲーム・ソフトウェア開発の自動化・効率化
TechFlag | ゲーム・ソフトウェア開発の自動化・効率化
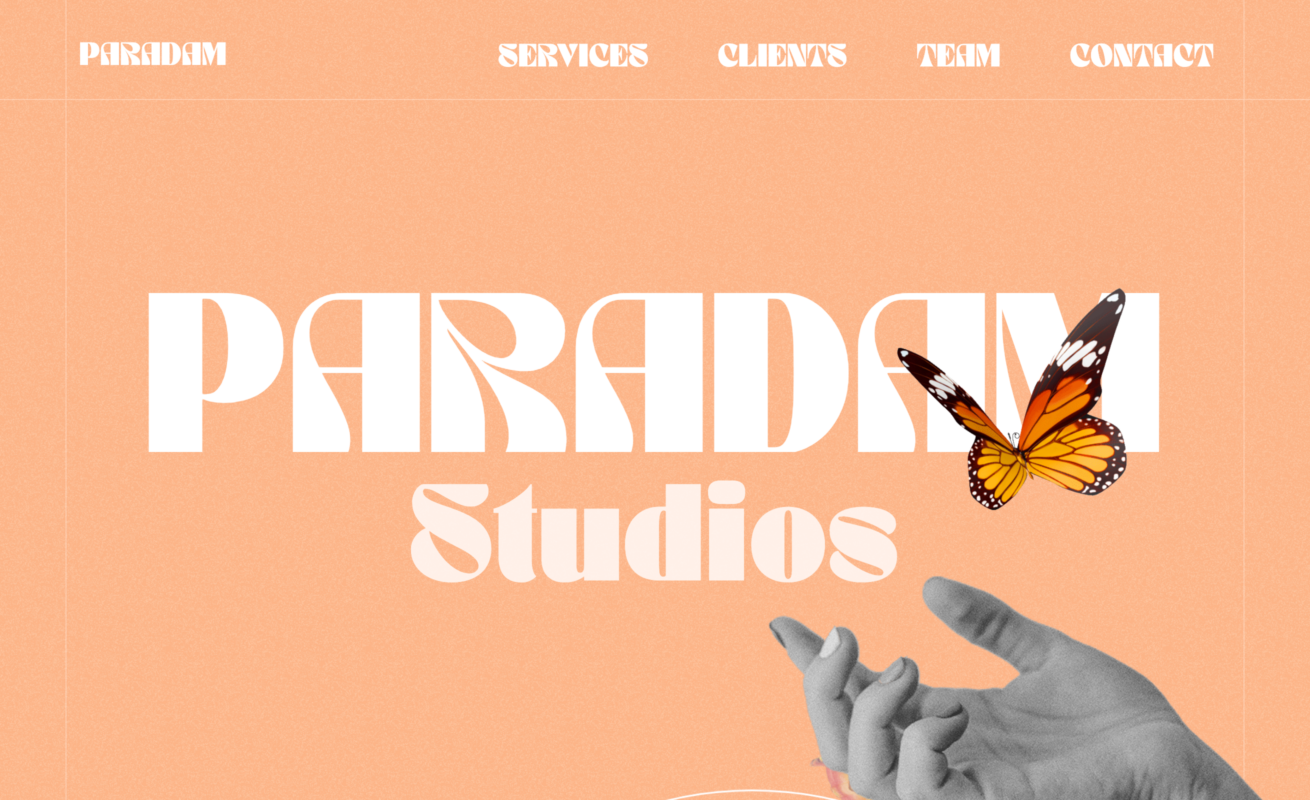
 Premium Content Marketing for Digitally Native Brands | Paradam
Premium Content Marketing for Digitally Native Brands | Paradam
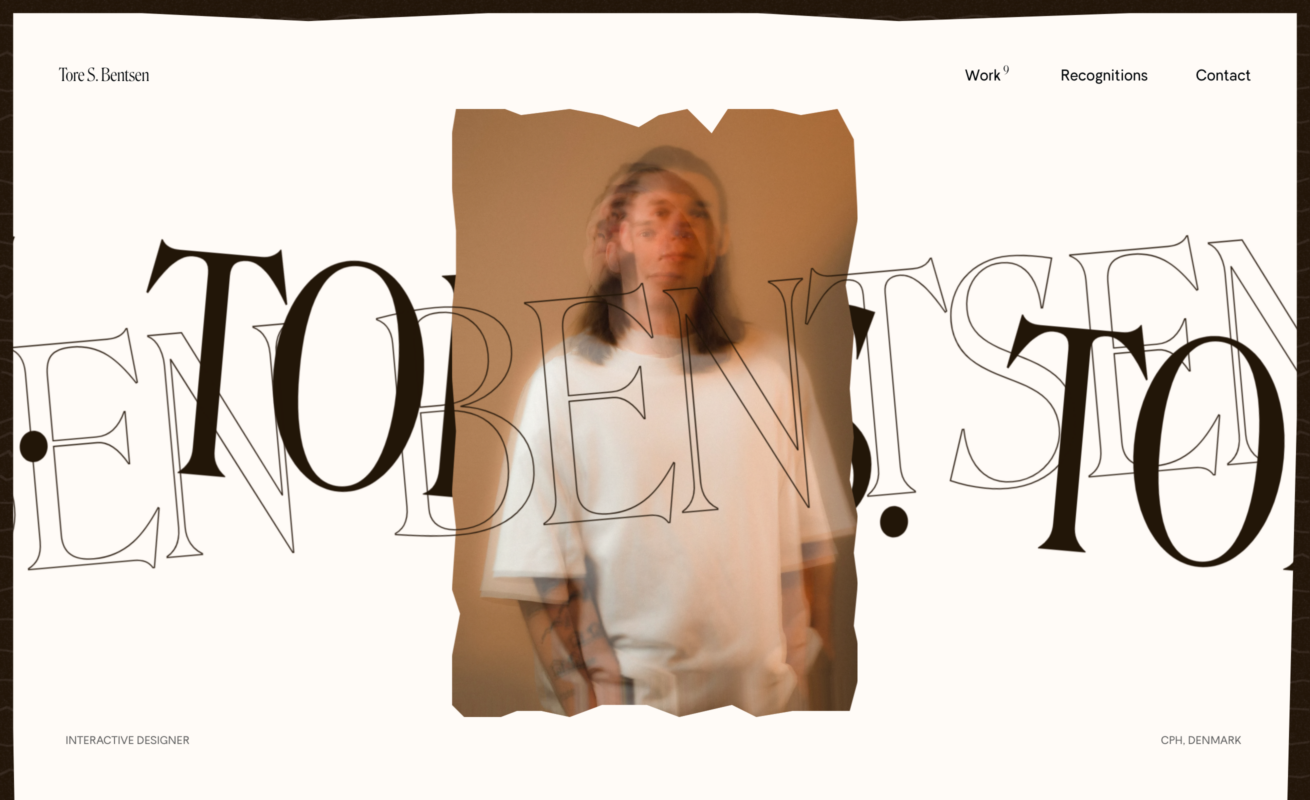
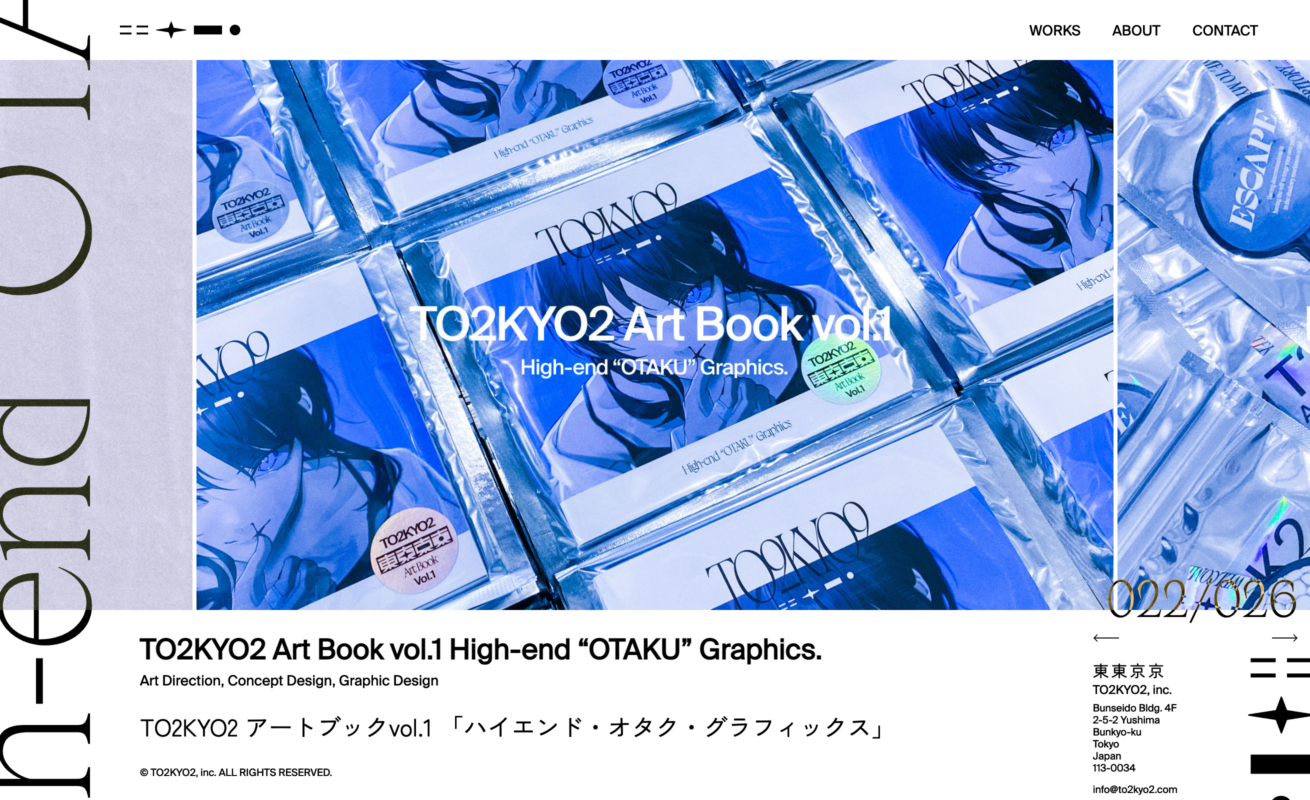
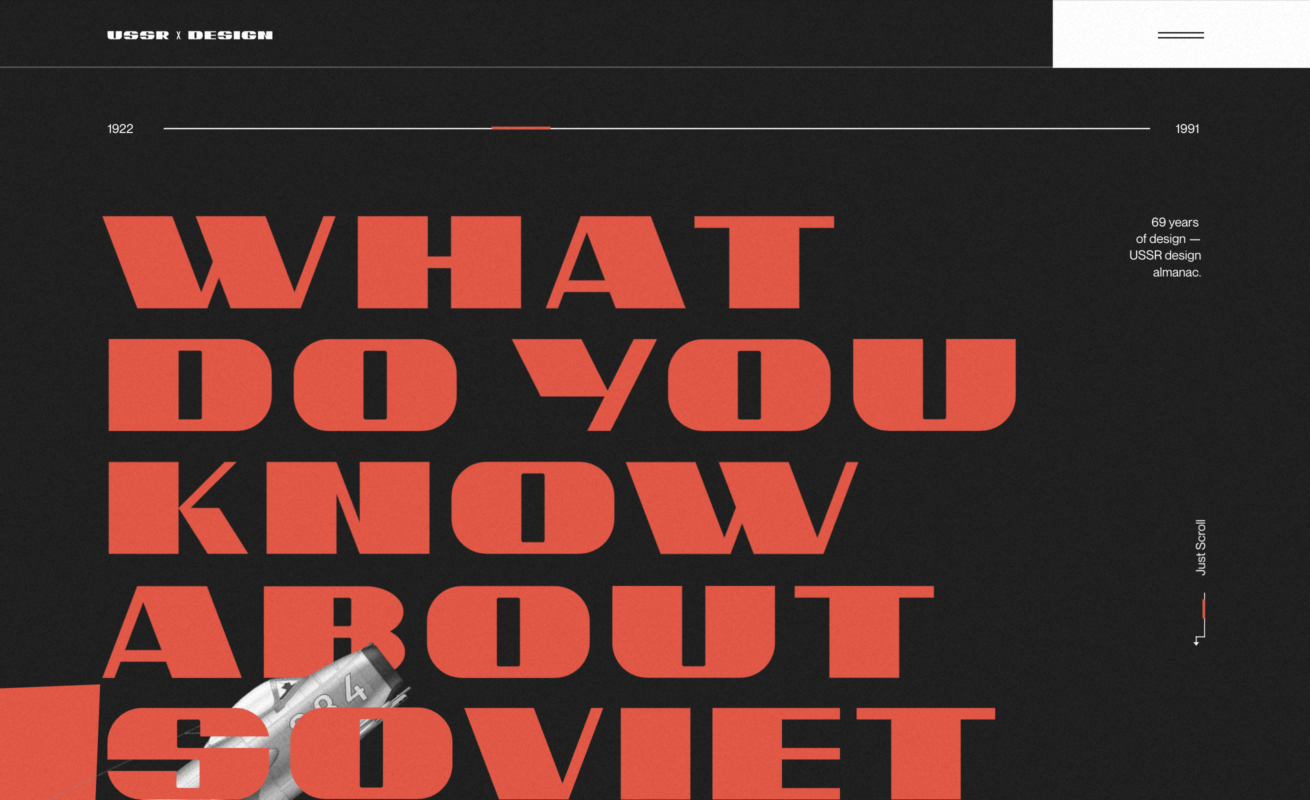
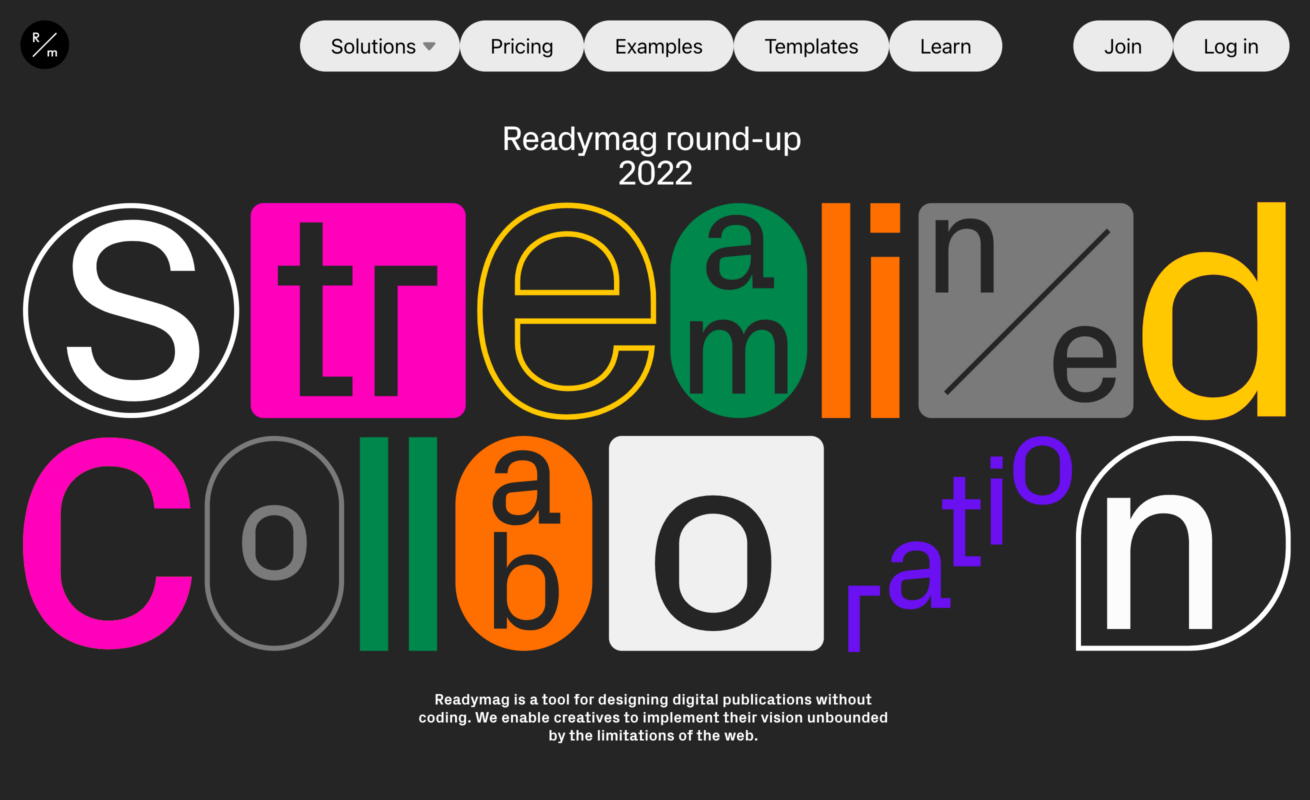
09. カスタムされた書体
単一のフォントでタイポグラフィを構成するのではなく、複数フォントや文字の向き配色を組み合わせてオリジナリティの高いデザインに仕上げる手法です。
バランス感覚はかなり必要ですが、テキストがグラフィックの役割も担うため、要素を増やすことなくリッチな表現をすることができます。組み合わせ次第で無限にパターンを生み出せそうです。
 2022 Readymag Round-up. Streamlined collaboration
2022 Readymag Round-up. Streamlined collaboration
 Segurado — Illustrator, Designer, and Animator
Segurado — Illustrator, Designer, and Animator
 Segurado — Illustrator, Designer, and Animator
Segurado — Illustrator, Designer, and Animator
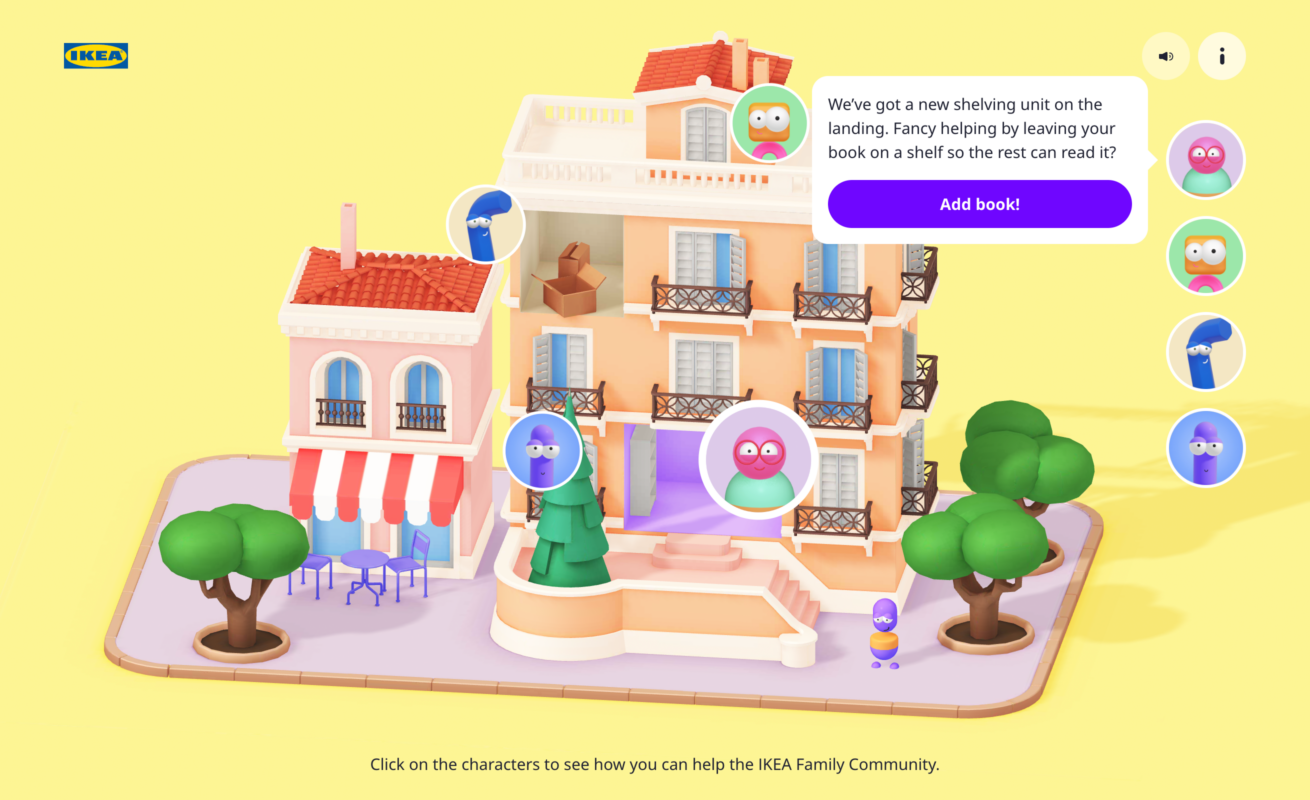
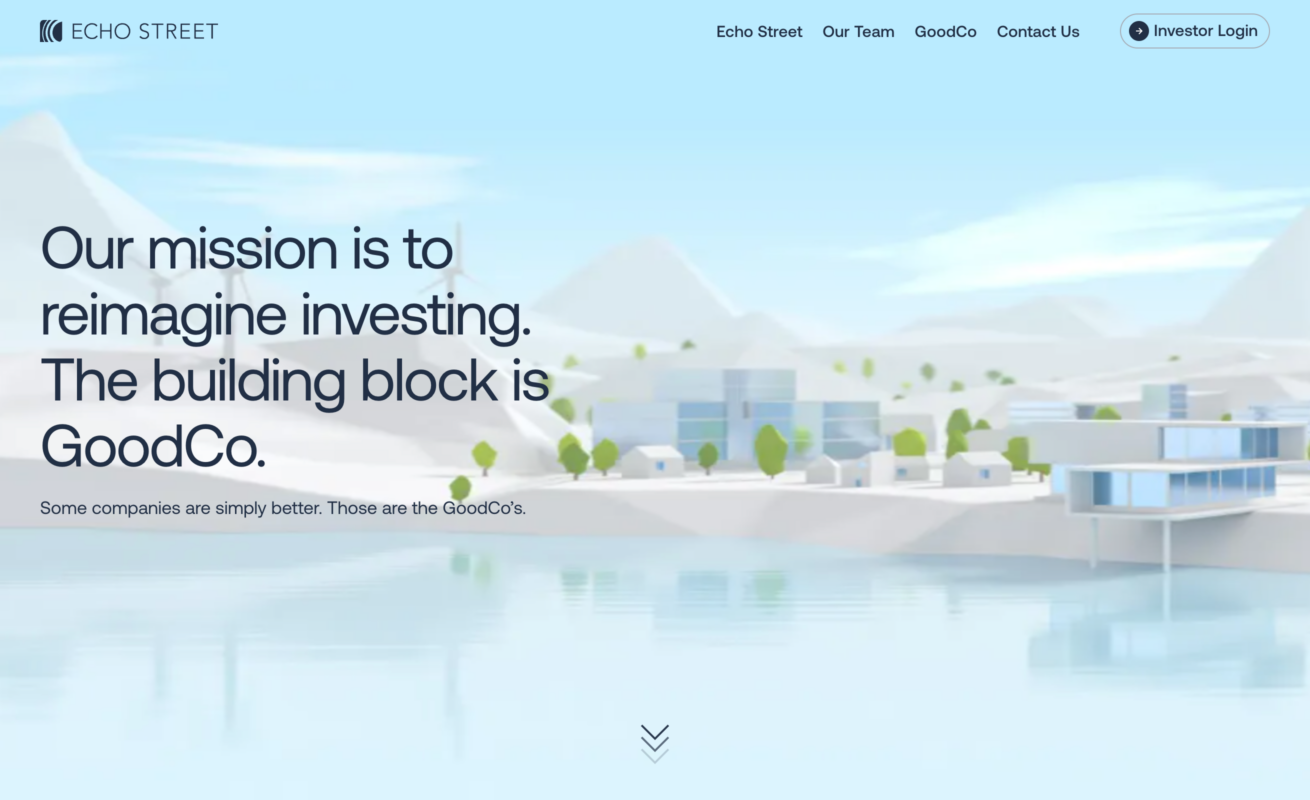
10. クレイモーフィズム
デフォルメされていたり、少し柔らかく優しい質感の3Dオブジェクトを使用したクリエイティブです。
Blenderなど無料で高品質なソフトのおかげで使用するクリエイターが増えたことも、トレンドに影響していると思います。
メインのオブジェクトとして利用されることが多いですが、ワンポイントとしての利用も個性が出て、印象に残るクリエイティブになります。
 ブラザーグループSDGsスペシャルサイト | ブラザーSDGsストーリー
ブラザーグループSDGsスペシャルサイト | ブラザーSDGsストーリー
まとめ
去年はなかった技術が誕生していたり、Webの仕様もアップデートされていたりと、去年のトレンド記事から多くのことが変わっていますね。
革新的な技術と既存の技術が合わさることでのクリエイティブや、数十年前のトレンドが再解釈されて目新しい表現となっていたり、できることの広がりにとてもワクワクしています。
常にアンテナを張るのは大変ですが、関係なさそうな技術でも思わぬ発想に繋がることもありますので、がんばって追っていきましょう。
Webデザイナーを目指しませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」がおすすめです。弊社のスクールでは、Webデザインの基本からサイト制作のやり方まで、実践的なカリキュラムを採用。少しでも気になる方は、ぜひ公式サイトをご覧ください!
また、LIGではWebサイト制作をおこなっています。
上記で紹介しているサイトのなかにもいくつか弊社で制作したものがあり、トレンドをおさえたWebサイトはもちろん、何より貴社の課題を解決するサイトを本気で作成させていただきます。
ぜひ、お気軽にお問い合わせください。
Web制作の実績・料金を見てみる
この記事のシェア数
ITベンチャーにてWebサイト制作やECサイト運用などを経験後、LIGに転職。コーポレートサイトや採用サイトをメインに、多くの企業のWebサイト制作にデザイナー・アートディレクターとして従事。
このメンバーの記事をもっと読む