おつかれさまです。デザイナーのみやです。
去年の暮れにようやっとFlashからAfter Effectsに移行しました。
結果、それまでけっこう時間がかかっていたアニメーション制作が格段に楽になったので、使えるようになるまでに勉強した基礎的なことを噛み砕いてお伝えします。
目次
- 今回伝えたいこと
-
- After Effectsの基本的なこと
- 基本的なアニメーションの作りかた
なぜデザイナーの僕がアニメーションを作っているのか

デザイン提案の際にアニメーションを含めて提案するためです。
言葉よりも絵、絵よりも動画の方が伝えられるイメージの量も質も上がります。限られた期間で作り、限られた時間でプレゼンをする中で、不要なやり取りを極力減らし、魅力をより伝えられるのではないかと考えています。
最近のサイトは細かなところでもアニメーションしていることが多いですよね。「実装時にはグリグリ動きます」ではクライアントも全容が見えないまま進行していくことになりますので、アニメーションを含んだ提案をすることで、実際にウェブ上で閲覧したときにどうなるかをある程度伝えて、認識の齟齬が起きないようにすることができます。百聞は一見に如かずってやつですね。
もちろん実装するときはCSSやJSで再現するのですが、提案するときに実装までやっていたら大変なのでAfter Effectsでサクッとつくってしまおうというわけです。
一応先に注意点を上げておくとすれば、どんなイケてるアニメーションを作ったとしてもコーディングで実現できなければ提案が嘘になるので、作ったアニメーションはエンジニアに確認するようにしましょう。もちろんデザインからコーディングまで一人でやっている方には言わずもがなですが。
After Effectsのインターフェース
普段PhotoshopとかIllustratorで作業している方には耳馴染みがないワードがそれなりにあります。アニメーションをつけていく上で最低限必要になるインターフェースを簡単に紹介します。
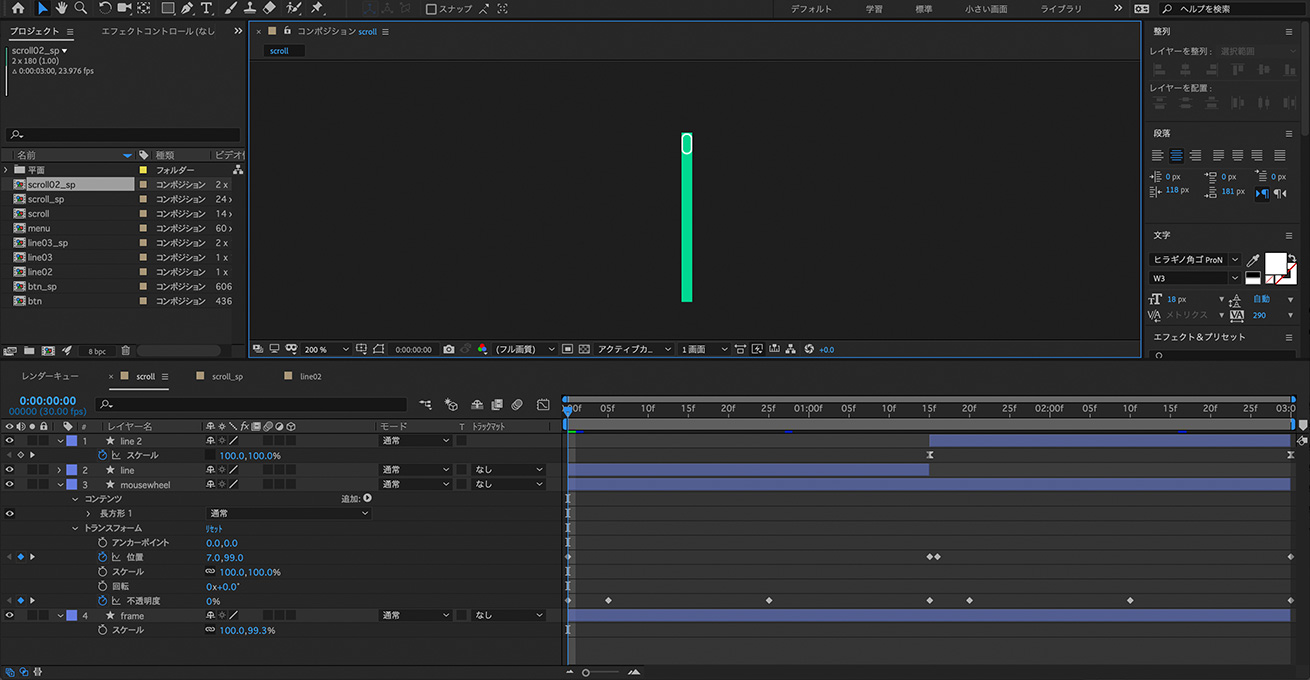
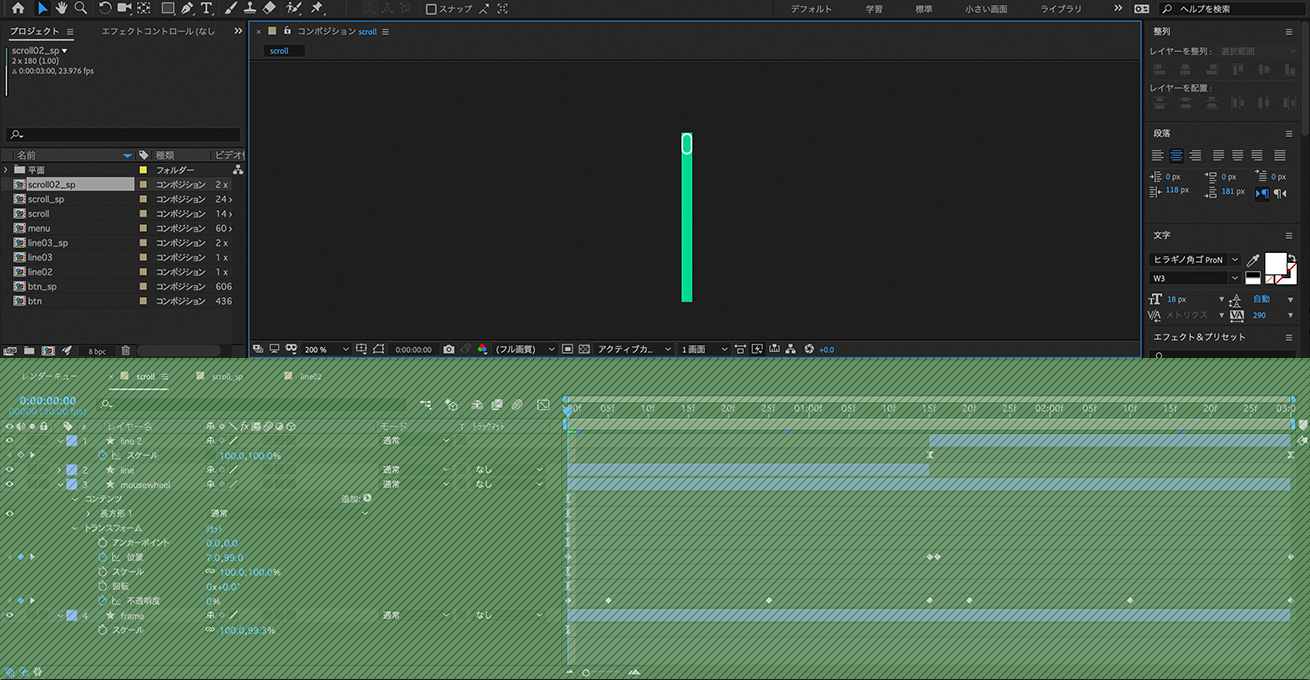
基本のインターフェース

こちらがAfter Effectsの基本的なインターフェースになります。ちょっと細かくて見えないので、それぞれざっくり説明します。

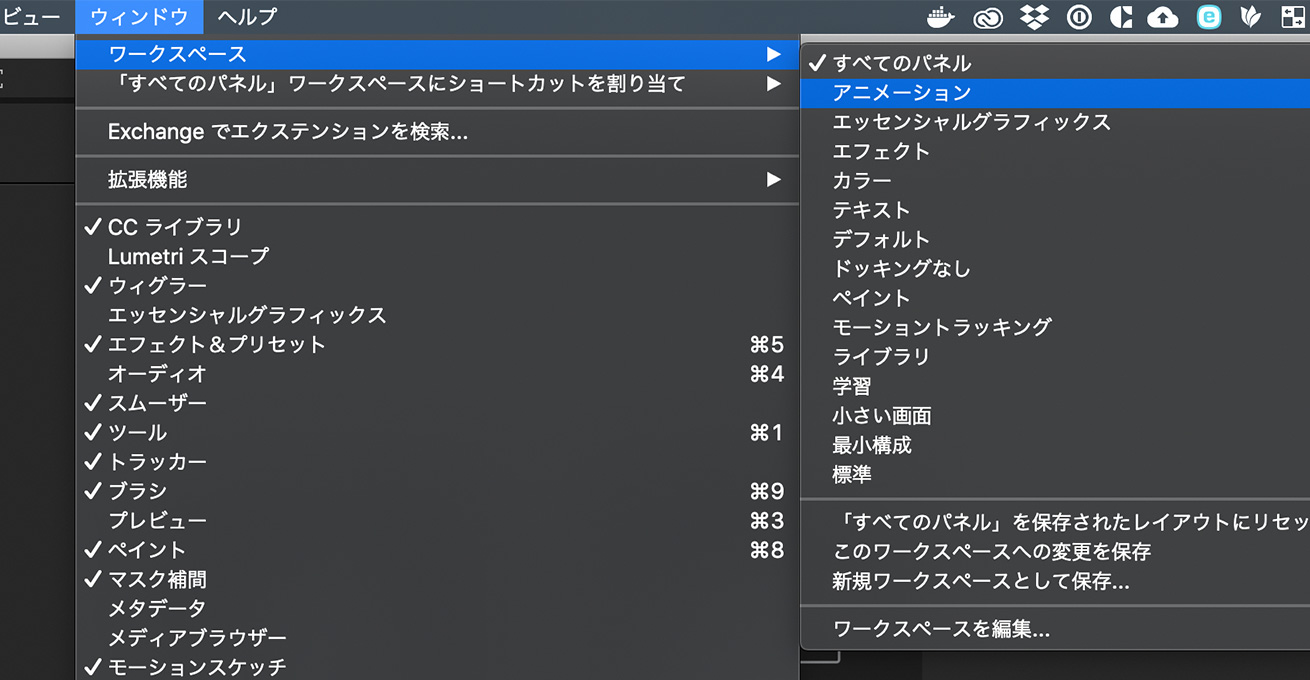
ワークスペースによって初期のレイアウトが違うので、今回は「アニメーション」ワークスペースを用いています。
メニュー > ウィンドウ > ワークスペース > アニメーション で切り替え可能です。
プロジェクトパネル

プロジェクトパネルは雑に言うと素材を管理するパネルです。
読み込んだIllustratorのデータや画像ファイルはここにすべて表示されます。埋め込みではなくリンクとして読み込むため、移動すると再度パスの指定が必要になるため一応覚えておきましょう。
コンポジションパネル

コンポジションパネルは、アニメーションを構成するためのパネルです。
ここに各オブジェクトを配置していきます。PhotoshopのキャンバスやIllustratorのアートボードみたいなものと思ってください。
タイムラインパネル

コンポジションに配置した各オブジェクトはタイムラインと紐づいています。コンポジションに追加するのと同時にタイムラインパネルにも該当オブジェクトが追加されます。上に表示されているものが最前面のオブジェクトで、順々にレイヤー構造になっています。
アニメーションに関しては、このタイムラインパネルを使用して作成していきます。タイムラインは画面右に向かって伸びていて、右に向かうほど時間が進んでいきます。
基本的なパネルは以上の3つになります。
あとは用途に応じてカスタマイズしていくのは他のAdobe製品と同じです。使っていくうちに自分に合ったものが見つかると思いますので、とりあえず一通り触ってみるのをおすすめします。
基本的なアニメーション制作の流れ
簡単に流れだけ先に言うとこんな感じです。
- コンポジションの作成
- 素材の作成・追加
- タイムラインでアニメーションをつける
- 書き出し(レンダリング)
では順番に見ていきます。
1. コンポジションの作成

まずはコンポジションを作成します。
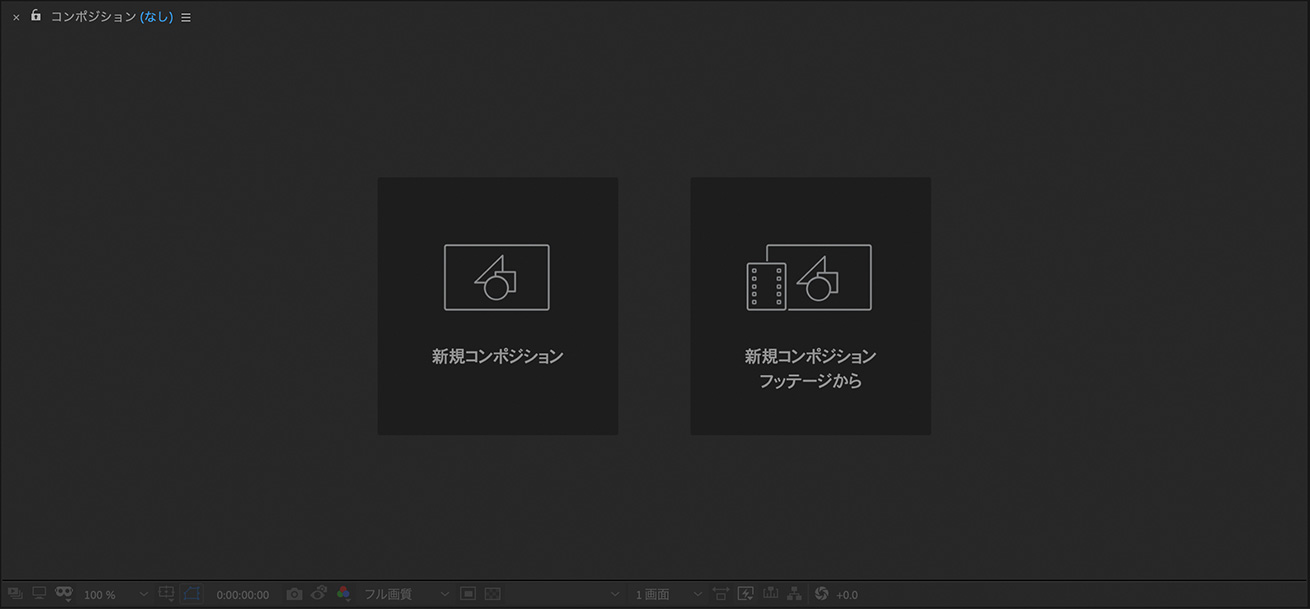
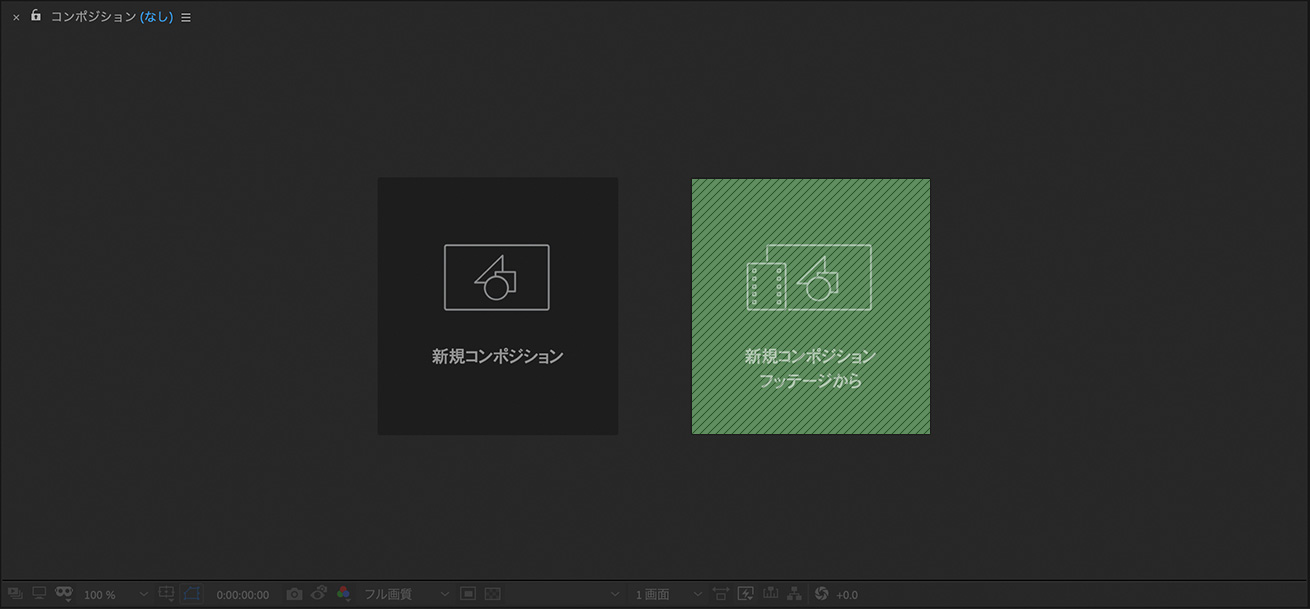
コンポジションを作成するには「新規コンポジション」と「フッテージから」の二通りの方法があります。
2つの違いも含めて実際にコンポジションを作成しながら説明します。
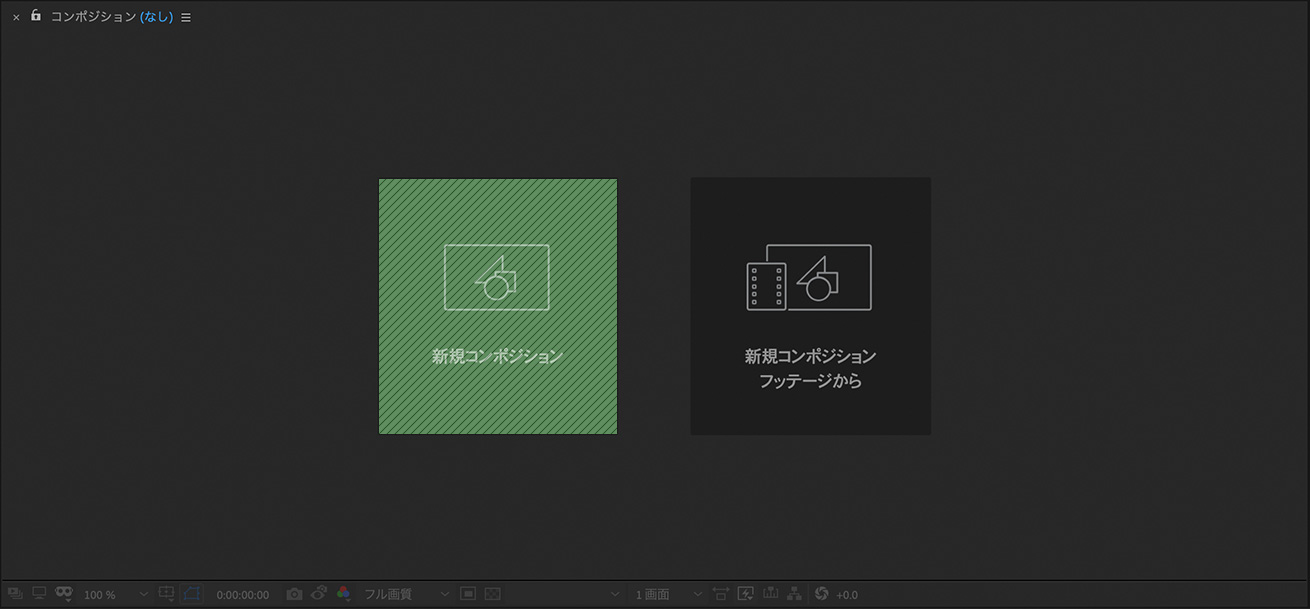
新規コンポジションから作成

新規コンポジションから作成は、素材などは使わずに作成する場合に選択します。とりあえずプロジェクトを作成する場合や、After Effects上でオブジェクトを作成する場合はこちらから始めます。
ローディングやハンバーガーメニューなど簡単なシェイプで構成可能な場合に適していると思います。

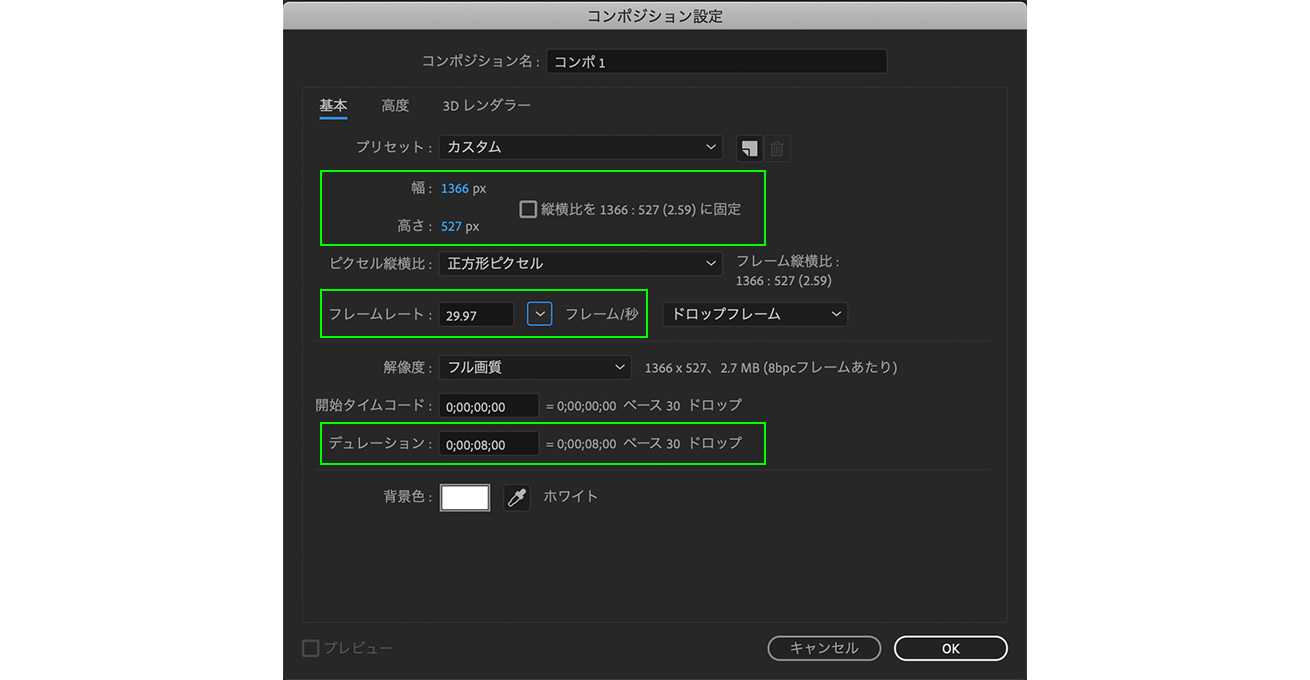
新規コンポジションから開始するとコンポジション設定という画面が出てきます。
いじるとすればコンポジションのサイズ、フレームレート、デュレーション(全体の秒数)の3つかと思いますが、いつでも変更できるのでそのままでも大丈夫です。
フッテージから

フッテージから新規コンポジションを作成は、Illustratorのデータや画像・動画などの素材を元に作成する場合に選択します。
インフォグラフィックなど複雑なレイヤー構造を必要とする場合は、Illustratorで作成してから読み込む必要があるため、必然的にこちらから始めることになります。
今回はこちらの方法を使用して、Illustratorからレイヤーを維持したまま読み込む方法で進めていきます。
2. 素材の作成・追加
アニメーションをつけるための素材を読み込みます。

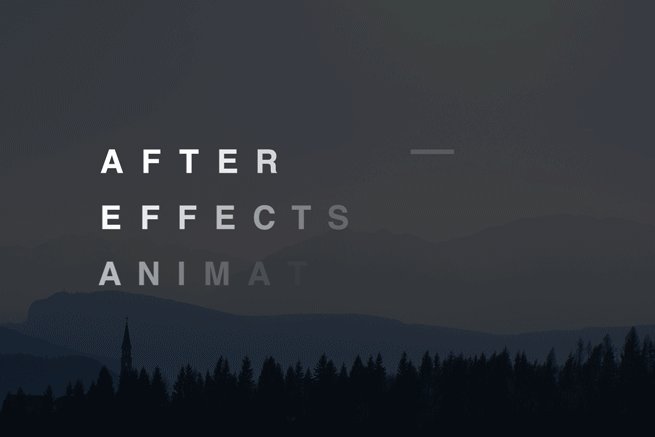
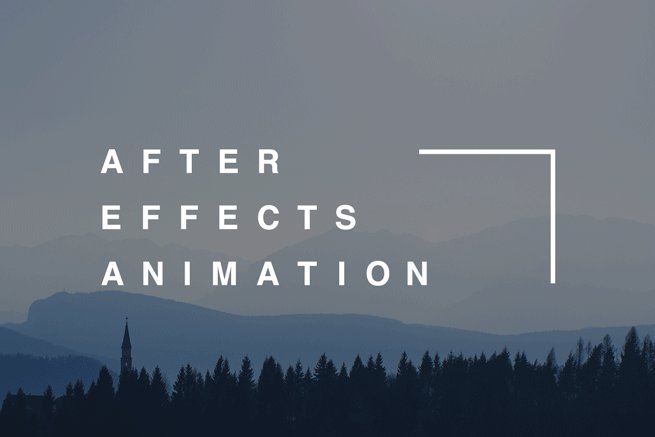
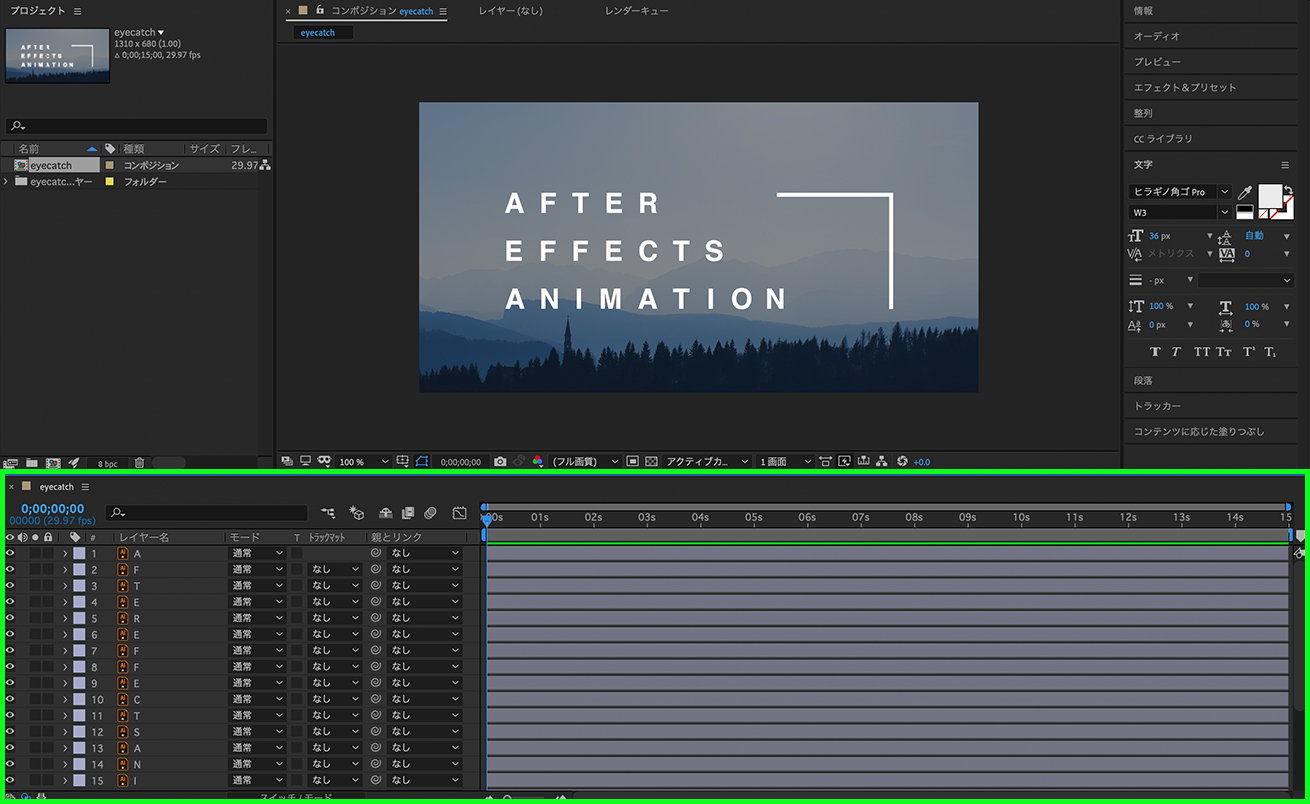
アイキャッチ用に作ったこちらのアニメーションを例に見ていきます。
Illustratorからデータを読み込む
読み込み自体はすごく簡単で、「フッテージから」を選択し、該当のaiデータを選択するだけです。
ただ1つ注意点があります。
注意点

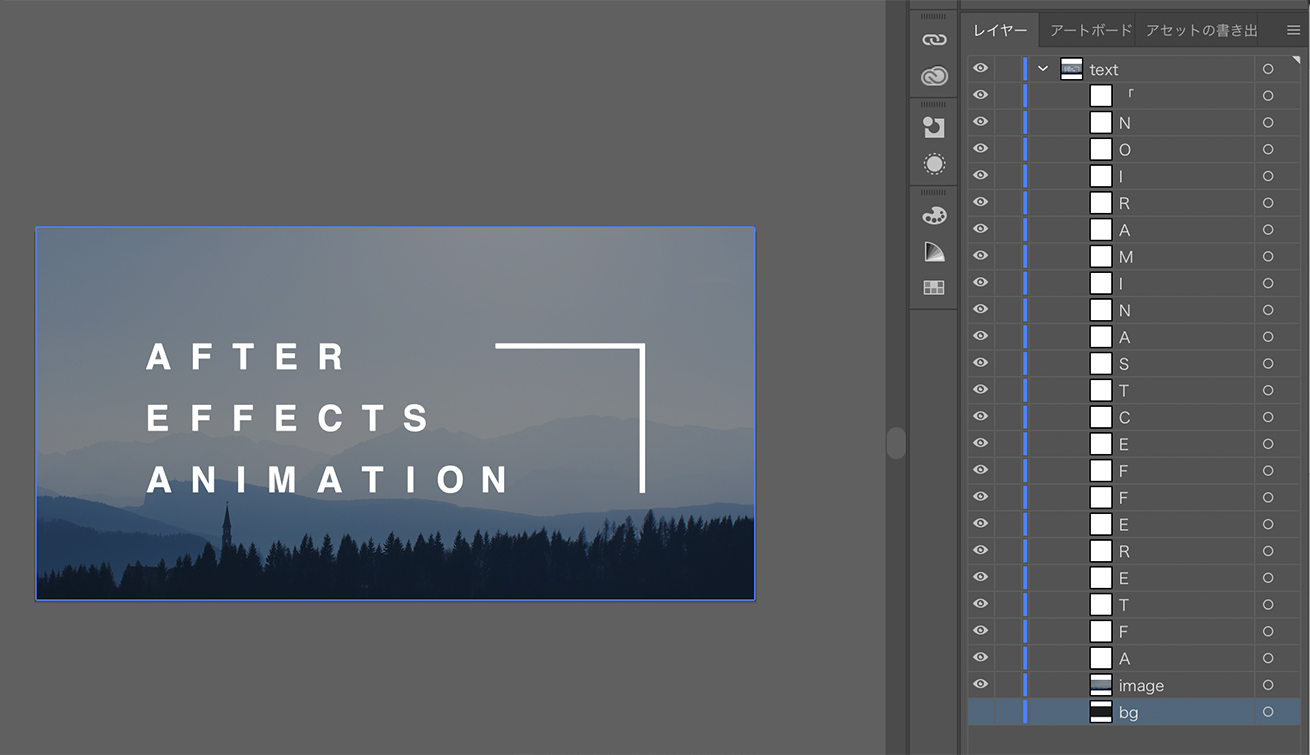
通常Illustratorでデータを作成していると、上記のようなレイヤー構造になっているかと思います。

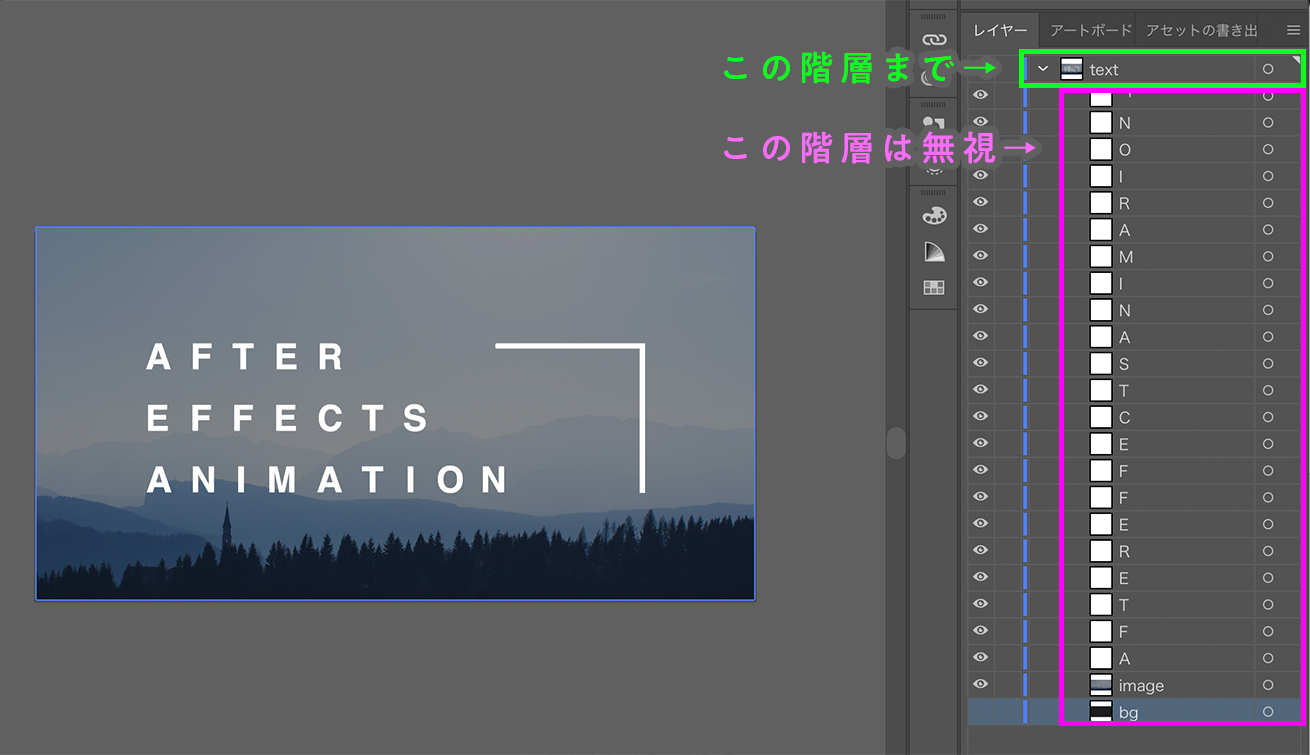
After Effectsで読み込めるのは、一番上のレイヤーまででサブレイヤーは読み込んでくれません。
このまま読み込むと、編集できない1枚の絵として読み込まれます。これでは使えないので一手間加える必要があります。

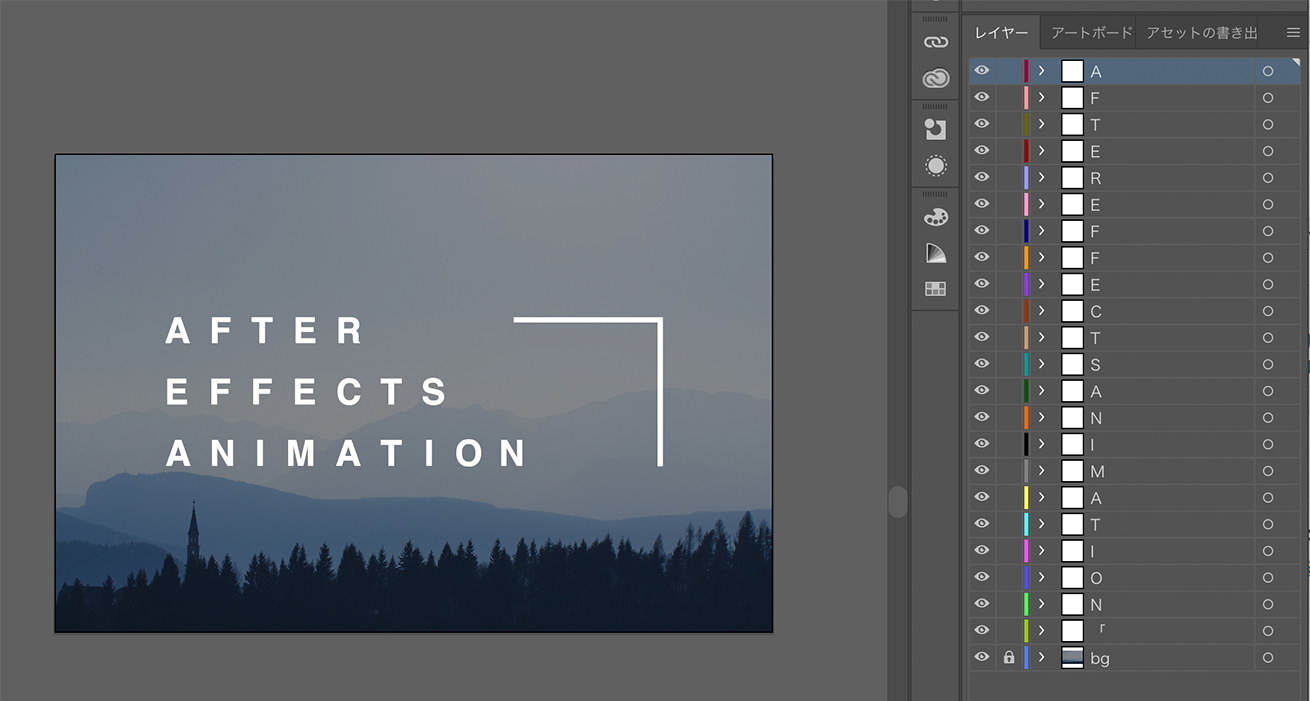
サブレイヤーになっているオブジェクトをすべてレイヤーに配置します。この作業をしてからデータを読み込むようにしてください。

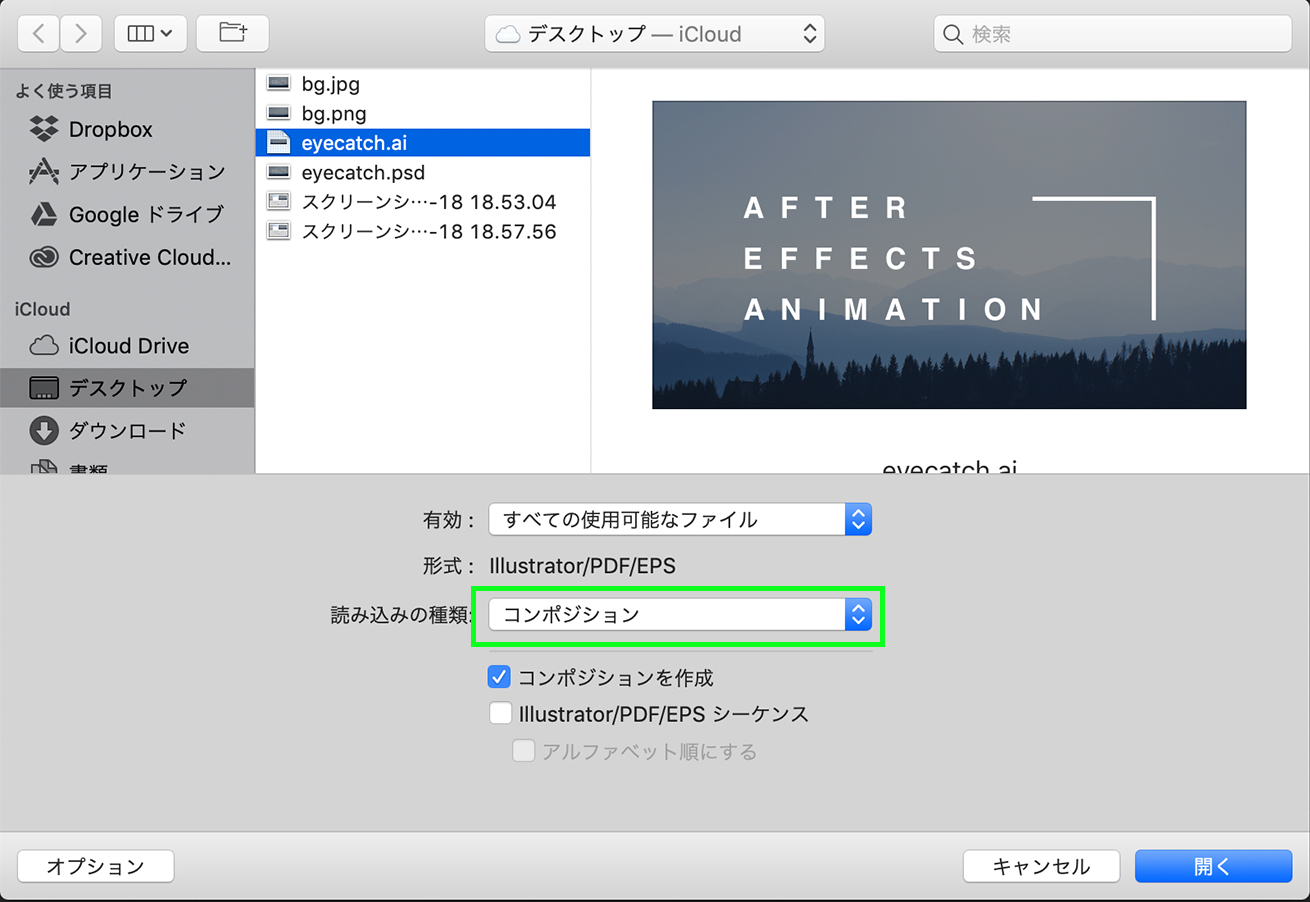
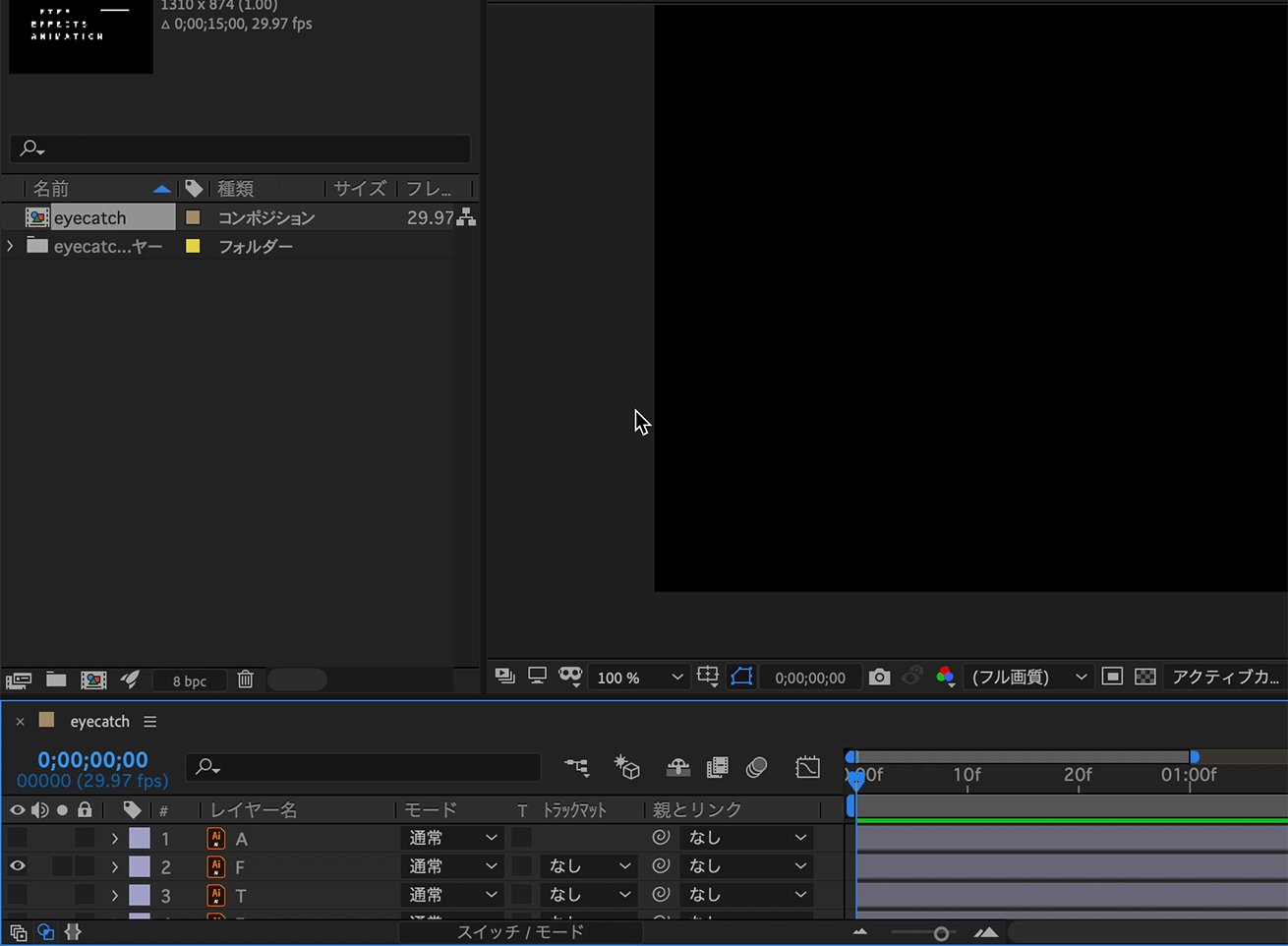
フッテージからを選択して、編集したaiデータを読み込みます。読み込みの際は、読み込みの種類をコンポジションに設定してOKをクリックします。

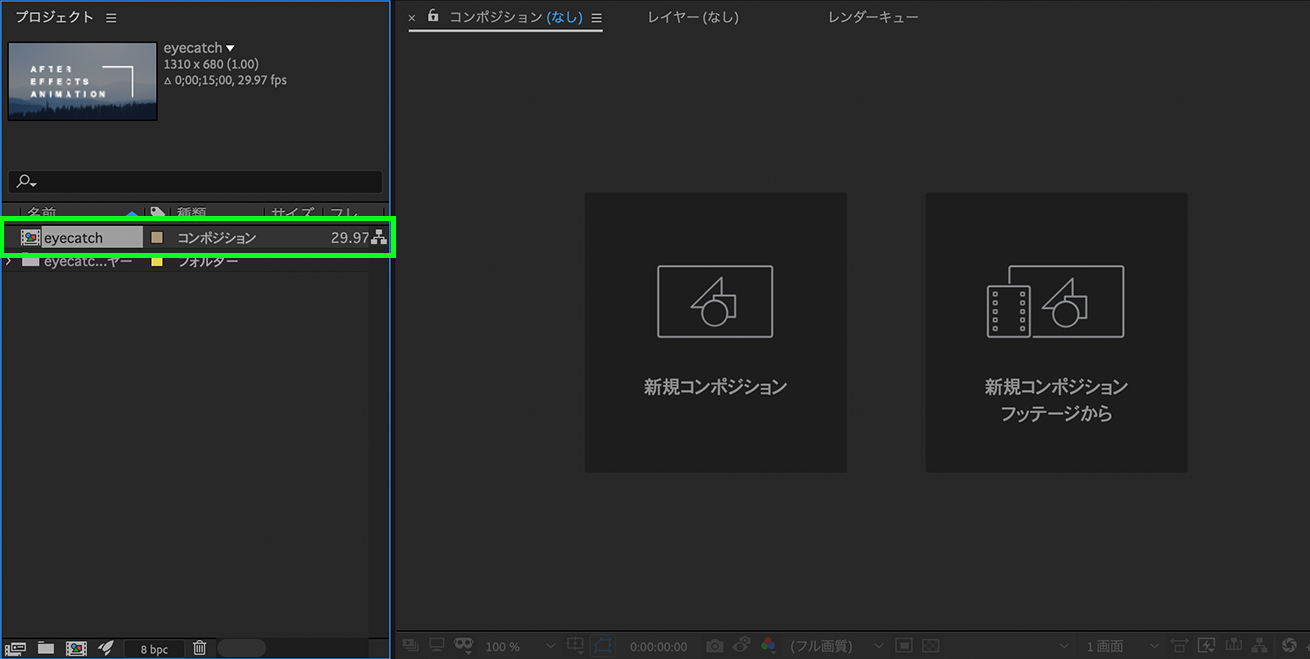
プロジェクトパネルに読み込まれたのでこちらをダブルクリック。

レイヤー構造を維持したまま読み込みができました。このデータはリンク元のaiデータを元にしているので、aiデータを編集したらこちらにも反映されます。
3. タイムラインでアニメーションをつける

基本的なアニメーションは以下の5つです。
- アンカーポイント(アニメーションの起点)
- 位置(オブジェクトの位置)
- スケール(オブジェクトのサイズ)
- 回転(オブジェクトの回転、回転数と角度)
- 不透明度(オブジェクトの不透明度)
アニメーションをつけていく流れとしては、
- トランスフォームを開く
- 開始点と終了点にキーフレームを打って数値を変更
これだけです。
例として、1秒かけて不透明度が0→100になるというアニメーションを作ってみます。
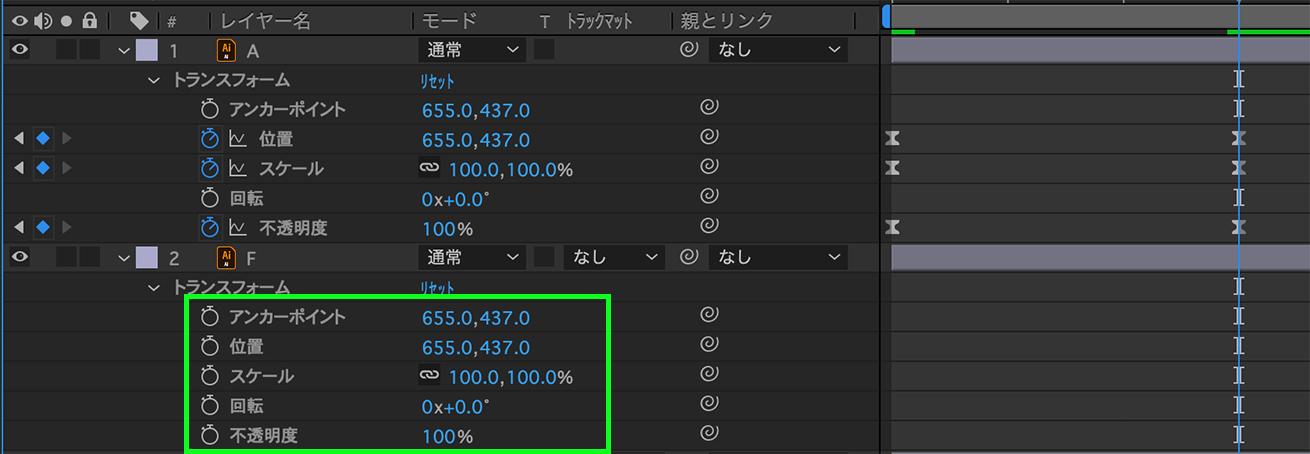
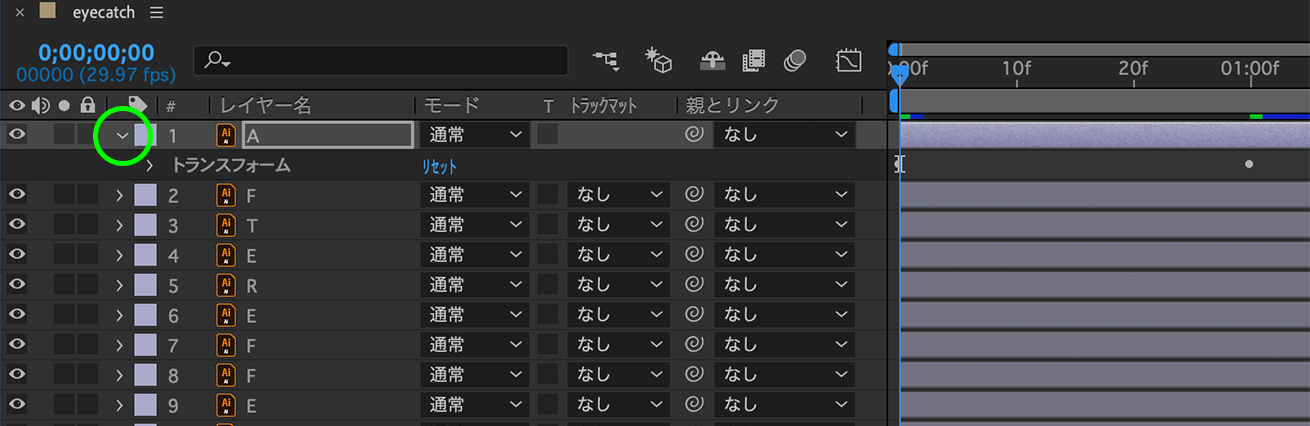
トランスフォームを開く

レイヤーにはそれぞれトランスフォームという設定項目が設けられています。
レイヤー名の列にある矢印をクリックするとトランスフォームという項目が出てきます。さらに矢印をクリックすると前述した5つのアニメーション項目が出てきます。
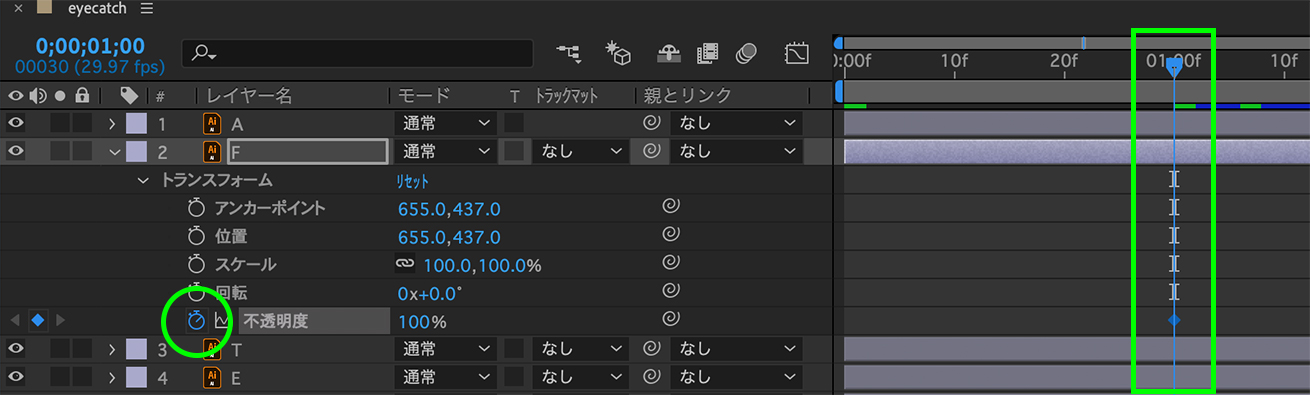
開始点と終了点にキーフレームを打って数値を変更する
開始点・終了点としているのは、アニメーションの始まりと終わりのフレームのことです。ここでは開始点が0秒、終了点が1秒のところになります。

この1秒のところにメモリを移動させ、不透明度の左にあるストップウォッチをクリックします。すると不透明度のタイムライン上に♦︎マークが出てきます。これがキーフレームです。

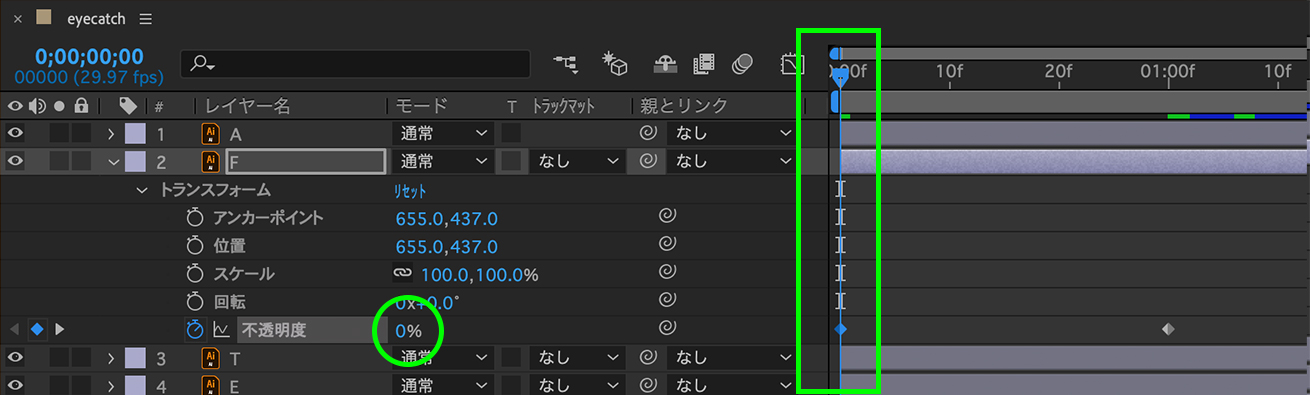
次に0秒のところにメモリを移動させ、不透明度の数値を0%に変更します。

これだけで1秒かけて不透明度が0→100になるというアニメーションができました。キーフレームとキーフレームの間は設定しなくても、良い感じにしてくれます。
今回制作したアイキャッチは一部を除いて位置と不透明度の設定のみで作ってます。
4. 書き出し(レンダリング)
最後に作ったアニメーションの書き出しです。

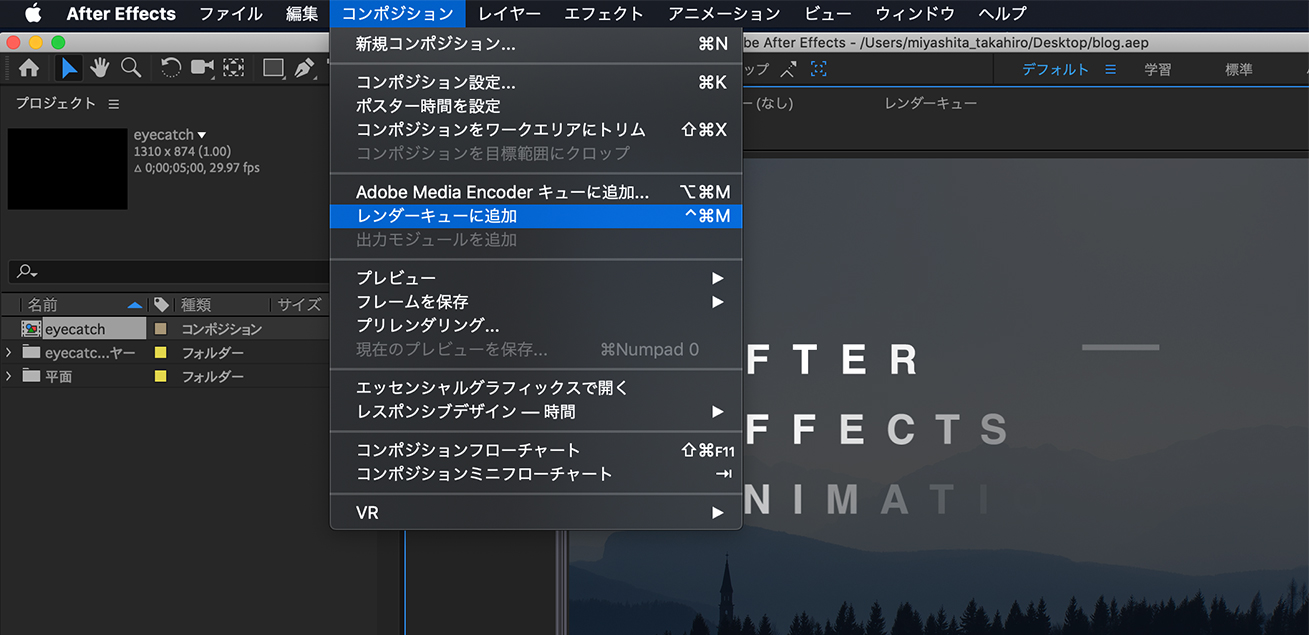
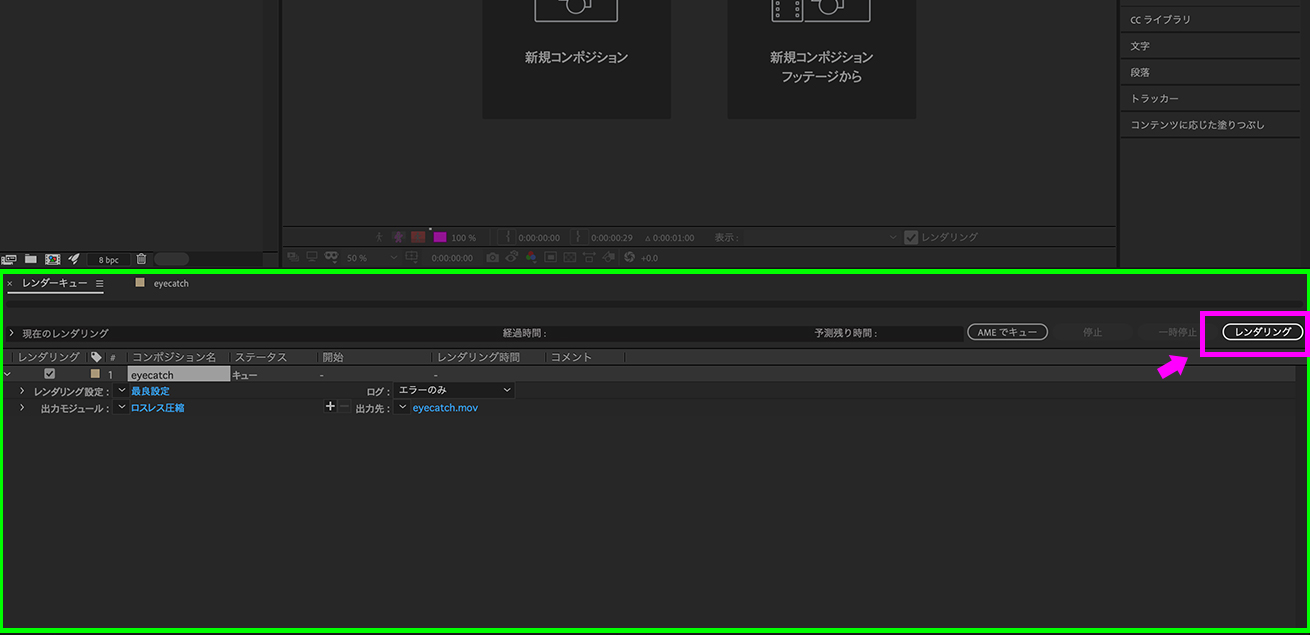
メニュー > コンポジション > レンダーキューに追加をクリックします。

タイムラインパネルがあったエリアが変化し、レンダーキューパネルが出てきます。ここでレンダリングをクリックすれば、動画(.mov)ファイルが書き出されます。
アニメーションGifとして書き出したい場合
After EffectsではアニメーションGifの書き出しは用意されていません。
ただちょっとしたアニメーションの共有なら、Gifぐらいでサクッとやりたいところではありますよね。簡単にできるので方法をご紹介します。

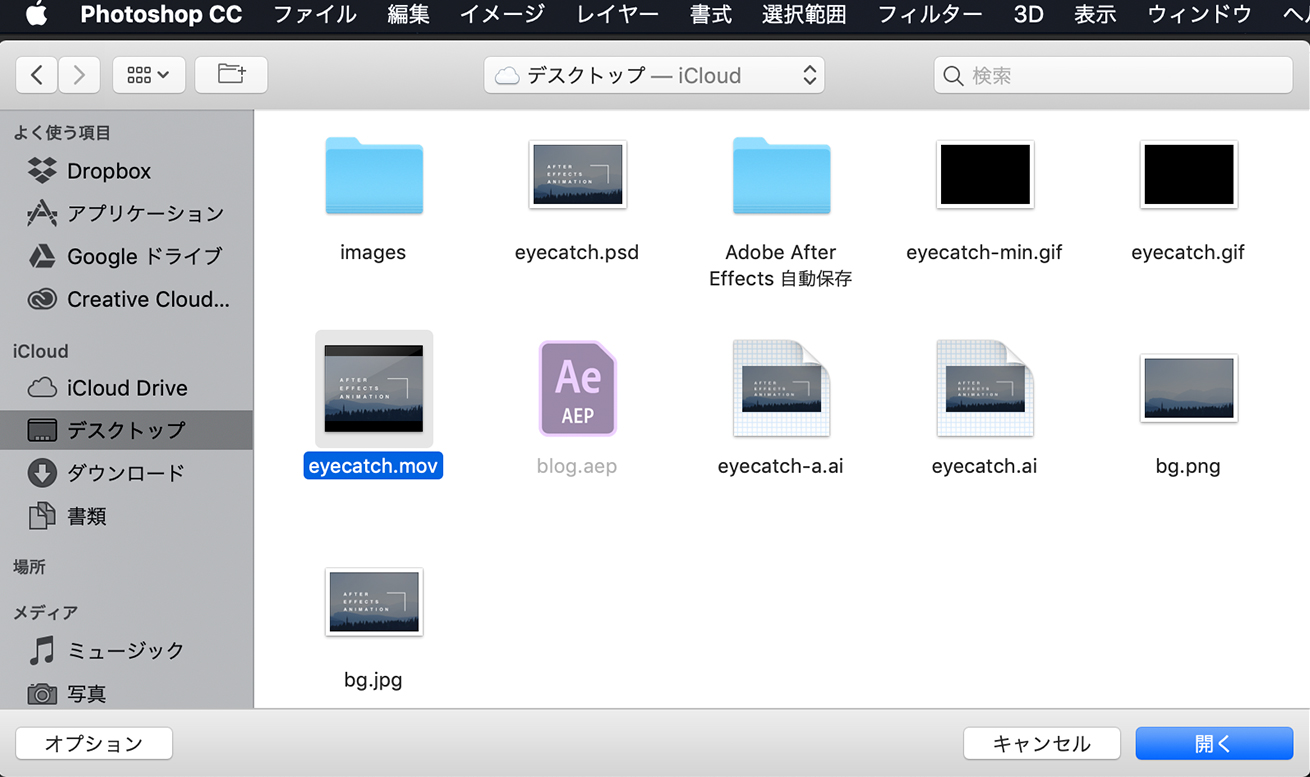
レンダリングした.movファイルをPhotoshopで読み込んで、

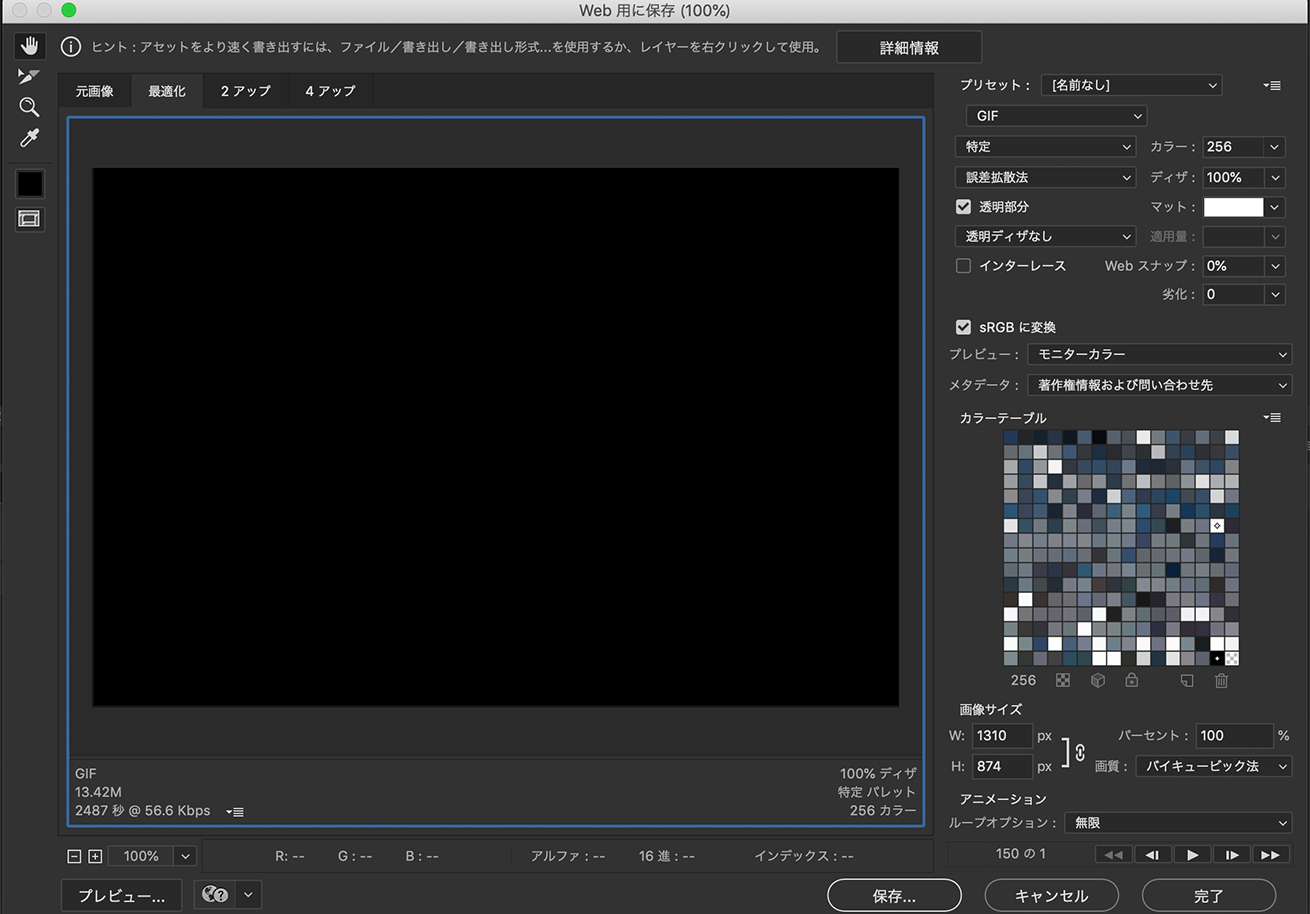
Web用に保存するだけです。
透過Gifで作成したい場合
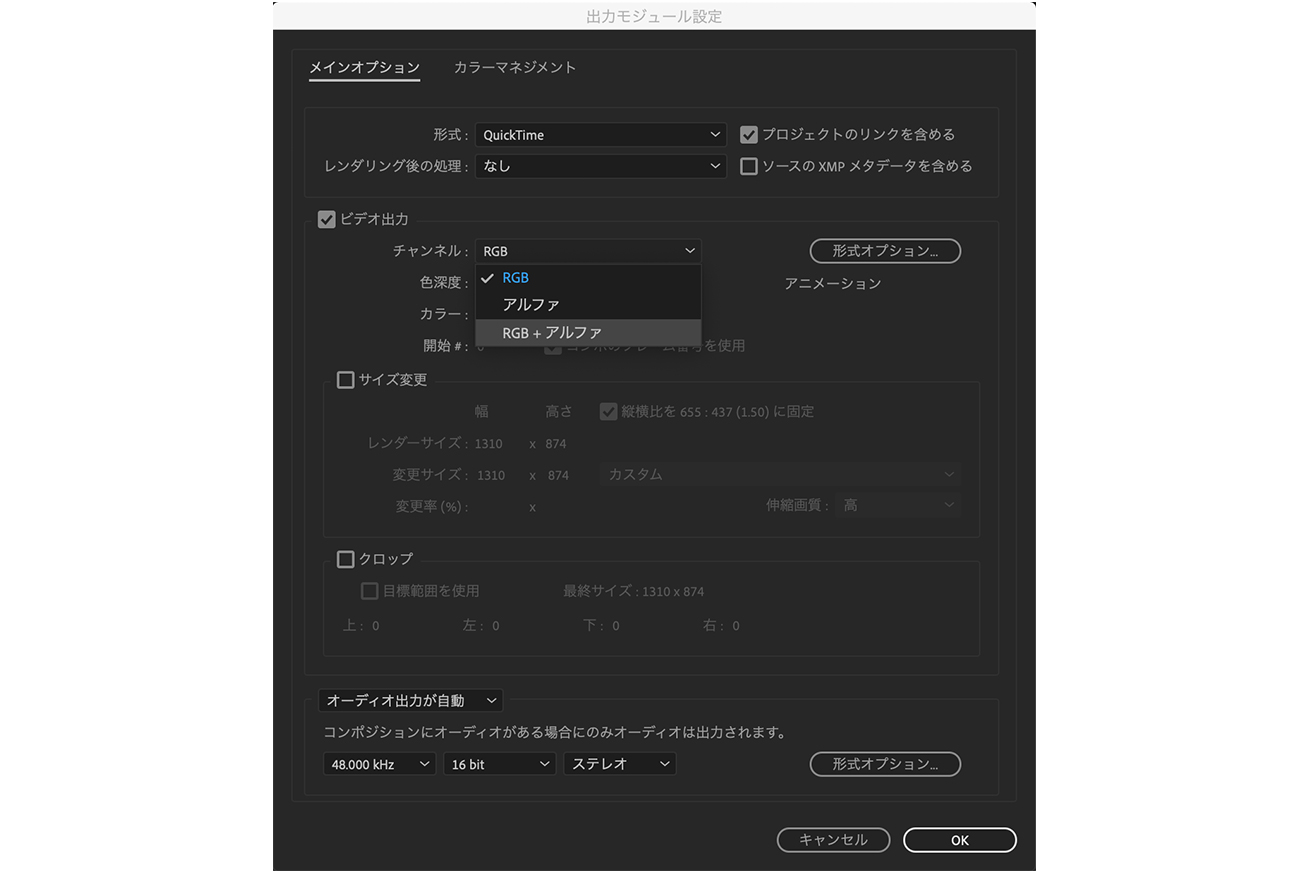
レンダリングの際に設定を変更することで対応可能です。

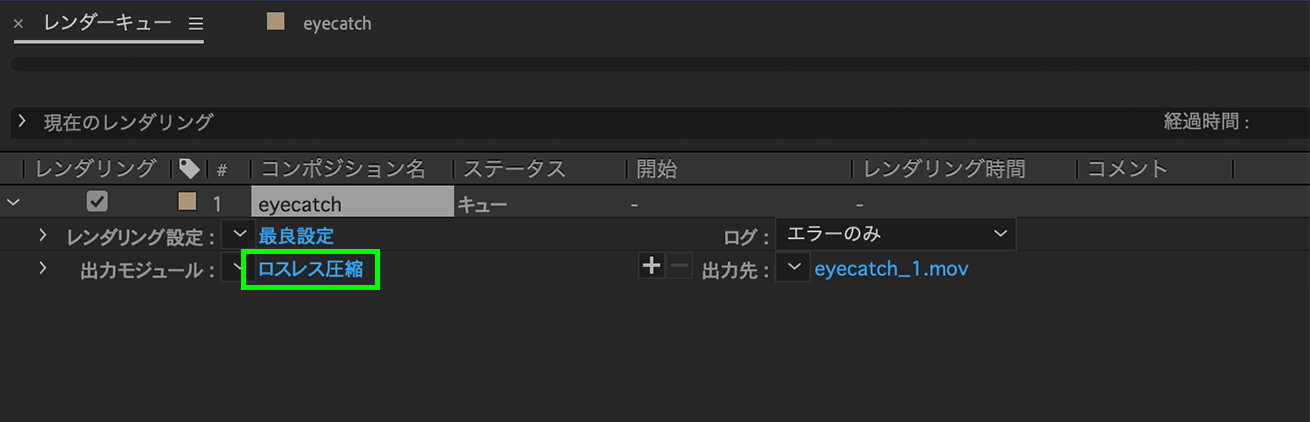
出力モジュールをクリックして、

ビデオ出力のチャンネルをRGB+アルファに変更すればOKです。
あとは同様にPhotoshopで読み込んでWeb用に保存で透過アニメーションGifが作れます。
まとめ
After Effectsは当初考えていたよりも学習コストが低く、使っていくうちにさまざまなことができるようになってきました。Lottieの登場によってこれから使用する場面がかなり多くなってくるのではないかと思っています。
Lottieについてはこちらの記事も参照してみてください。 アニメーション実装の選択肢のひとつになると思う。Lottieを試してみた。

After Effectsはデザインの提案にもかなり使える技術なので、覚えて損はないです。では。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











