皆さまこんにちは。もーりーです。
前回の記事では「ムードボード」のお話をさせていただきました。
ゴールを見失わないために!デザインをする前にチームで「ムードボード」を作ろう
今回はそこから次のステップ。
「スタイルタイル」についてのお話をさせていただきます。
スタイルタイルとは?
ムードボードなどで定めたデザインの方向性から、Webサイトをデザインする前により詳細なバリエーションを検討するために制作するものです。
スタイルタイルでは以下のような要素について検討していきます。
- 使用するフォントの種類
- フォントカラー
- 背景カラー
- ベースカラー、アソートカラー、アクセントカラー
- インタラクション要素のあしらい
- その他要素のあしらい
- 使用する写真のトーンアンドマナー
スタイルタイルの役割
「ムードボード」と同じように、「スタイルタイル」はクライアントや関係者に重要な検討ポイントを提供することで、デザインの方向性に対する第一印象を確認することができます。
また、複数のスタイルタイルを比較することで、どのデザインの方向性が良いかも判断しやすくなります。
スタイルタイルを作ってみる
スタイルタイルがどのようなものを示す参考として、LIGブログのサンプルのスタイルタイルを作ってみました。
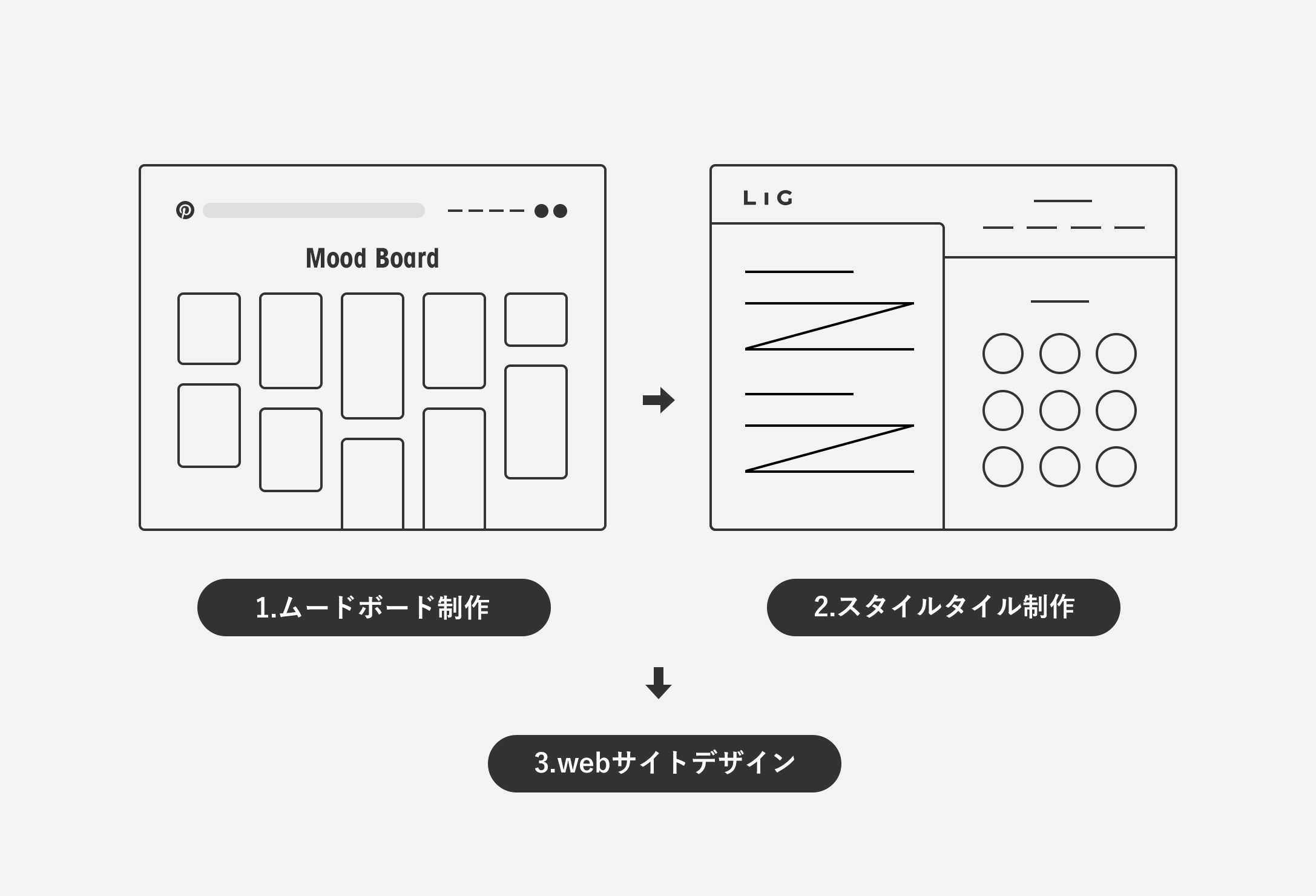
今回は完成したWebサイトをもとにスタイルタイルを作成していますが、本来は❶ムードボードの次に❷スタイルタイルを作り、デザインのバリエーションを検討し、その後に❸Webサイトデザインに移ります。
- 注意)
- 本来制作する順番は
- ムードボード
- スタイルタイル
- Webサイトデザイン
ですのでご注意ください。

要素を洗い出してみる
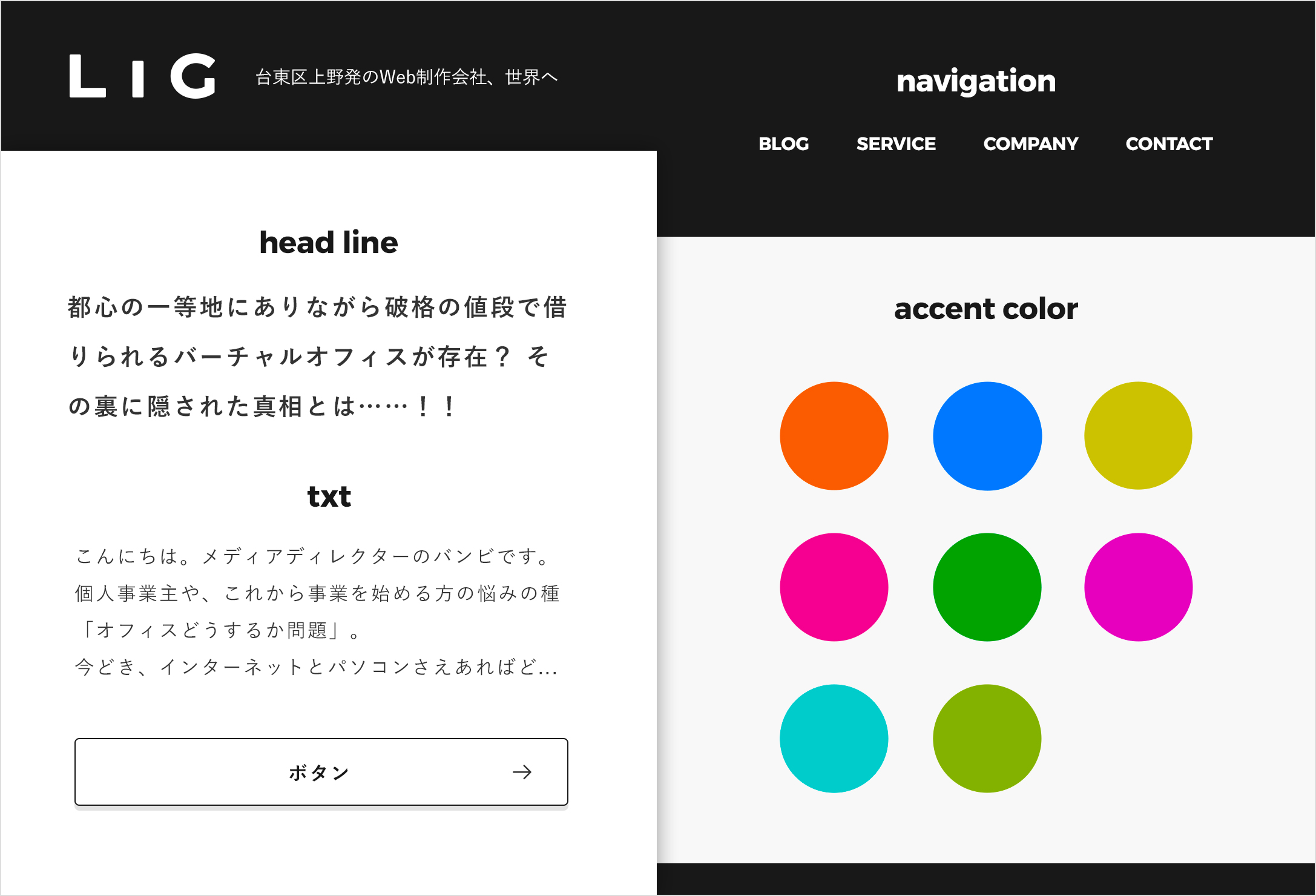
LIGブログの要素について洗い出してみました。
スタイルタイルは以下のような要素を決めるためのものです。
グロナビ
- font-family:Montserrat – 700
- font-size:15px
- font-color:#ffffff
各記事タイトル
- font-family:游ゴシック
- font-size:20px
- font-color:#333333
日付
- font-family:Montserrat – 400
- font-size:13px
- font-color:#666666
カテゴリー
- font-family:游ゴシック
- font-size:13px
- font-color:#33bad2
サイト全体のアソートカラー
- 黒:#181818
- 濃いグレー:#333333
- 薄いグレー:#f5f5f5
ファーストビューで使用されるアクセントカラー
- 青:#0376ff
- 青緑:#00c8c9
- 緑:#00a027
- 黄土色:#8db103
- 赤:#e96607
- 黄色:#cac204
- 紫:#e12b8e
- 明るい紫:#d30db8
以上をもとにサンプルのスタイルタイルを作成

※ もう一度お伝えしますが、本来の制作する順番は
- ムードボード
- スタイルタイル
- Webサイトデザイン
ですのでご注意ください。
まとめ
いかがでしたか?
前回の記事の「ムードボード」と同様に「スタイルタイル」もクライアントや関係者との合意形成には非常に役立つと思いますので、デザインが中々通らないことで悩んでいるデザイナーやディレクターの方は、ぜひこちらも試してみてはいかがかと思います。
参考図書
今回の記事の参考図書は、前回と同様に『Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド』です。よかったらぜひ読んでください。チームでプロダクトやサービスを作っているデザイナーには大変参考になると思います。
僕もまだまだ勉強中です。
以上、もーりーでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











