こんにちは。デザイナーのもーりーです。
皆さんはデザインを決めるときに、なにを頼りにしていますでしょうか。
僕のデザイナーとしてキャリアの始まりは、チラシや冊子などの紙媒体のDTPオペレーター兼デザイナーからでした。
DTPオペレーターやデザイナー時代からひとりで黙々とデザインを作ってクライアントに提案するという、言い方は悪いかもしれませんが孤立無縁のスタイルでずっとやってきたので、いまだにそのやり方が染み付いています。ですので、ワークショップなどで関係者の合意を集めながらデザインしていく最近のスタイルも勉強しないとなぁと焦っています。
そこで、今回はデザイン作業に入るためのチームでのムードボードの作り方について、勉強ついでにご紹介したいと思います。
目次
「ムードボード」とは

ムードボードとはチームでさまざまな視覚表現やトーンアンドマナーを探るためのツールです。流行の調査やアイデア収集に使うこともあれば、ブランドの雰囲気を決めるために使われることもあります。
事前にムードボードをクライアントやチームで作り、合意形成を取れてから手を動かす方がデザイナーも安心です。今回はWebサイト制作において、チームでムードボードを作るときの流れを紹介させていただきます。
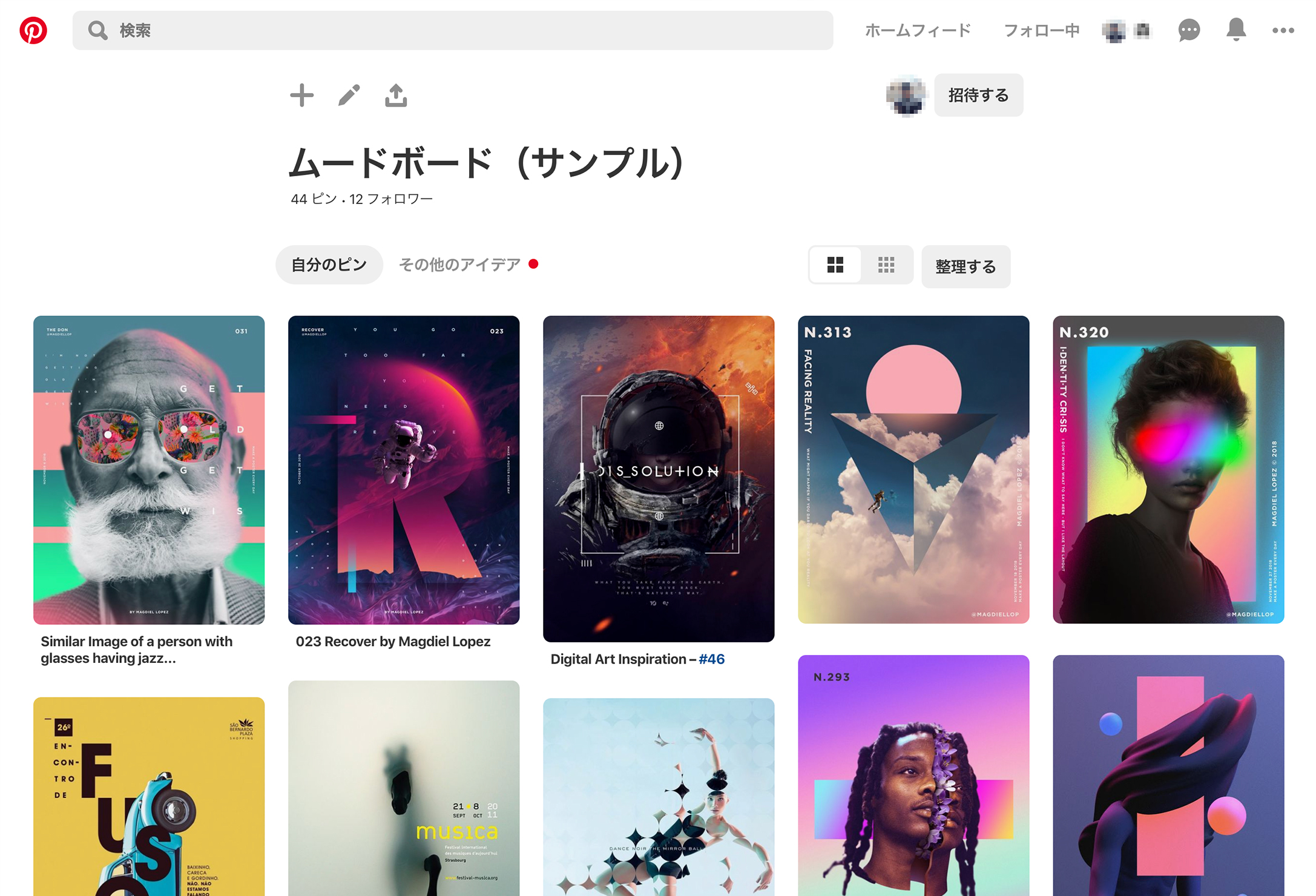
使うツールは「Pinterest」
ほかにもいろいろとツールはあるかと思うのですが、今回は「Pinterest」をお勧めします。理由は単純です。ユーザーが多いのと、扱っているアイテムとジャンルが多いからです。
- Pinterestを使う理由
-
- ユーザーが多い
- アイテムが多い
- ジャンルが多い
ムードボードを使って考えるべきこと
Web制作において、デザイナーが考えなくてはならないものを挙げてみました。
ペルソナ策定
まずはどんな人物がWebサイトを使うのか、ペルソナ(仮想のユーザー像)を設定する必要があります。
「意図的にデザインされたペルソナ」を作ると良いとされています。抽象的にならないように、できる限り具体的な人物像に近づけたペルソナを用意しましょう。
LIGでよく行われるのは、クライアントを巻き込んだワークショップ形式のディスカッションです。ターゲットとなるペルソナ像についての情報を、ポストイットに書き出してグルーピングし、ホワイトボードにまとめ、発表するといったグループワークを行うことが多いです。ペルソナ策定やカスタマージャーニーマップ作成のワークショップについて、こちらの記事で詳しくご紹介しています。 ワークショップやってますか?ワークショップやりませんか?
考えるのが難しい場合は、特定の場所とその雰囲気を上手く思い浮かべると良いかもしれません。
- 特定の場所で表現する例
-
- 静けさの漂う図書館
- ワイワイしている公園
などなど。
人物にしても場所にしても、ゴールはそのブランドをもっともよく表すものと避けるべき特徴を洗い出すことです。
認知パターンの策定
ペルソナができたら、そのペルソナ像に向けた認知パターンを策定します。
認知パターンとは、トーン/タイポグラフィ/カラーパレット/レイアウト/イラスト/アイコンスタイルなどの組み合わせから成ります。ユーザーの感じ方や直感的な操作に重点を置いている、プロダクトやブランドの個性や環境を象徴するために作るものです。
- 認知パターンを決定する要素
-
- トーン
- タイポグラフィ
- カラーパレット
- レイアウト
- イラスト
- アイコンスタイル
- 形状
- テクスチャ
- 間隔
- 画像
- インタラクション
- アニメーション
などなど。
トーンアンドマナーは上記でいうところの認知パターンに包括されるものだと思います。
従来だとここから先はデザイナーが担当し、デザインカンプを作り込み、関係者やクライアントにフィードバックをもらいます。しかし、そのときもし関係者やクライアントと意思疎通がうまくいかないと、手戻りも発生し、結果クライアントの要望にも答えられず、デザイナーにとっても不完全燃焼な案件になってしまうことも少なくありません。
機能パターン
機能パターンとは、Webサイトで使われる機能を反映したパターンのことです。ナビゲーション、フォーム要素、タブ、ボタン、リストなど、インターフェースに関係してくるものだと思います。
「これはタブ切り替えにした方が良いのか?」みたいにユーザーのニーズや要望を反映しながら、最適なモジュールを考えることです。
- 機能モジュールの要素
-
- ナビゲーション
- フォーム要素
- タブ
- ボタン
- リスト
などなど。
ムードボード作成のコツ
ディレクターやエンジニアを巻き込んで作る
ムードボードを作るときは、ディレクターやエンジニア、(ワークショップの時間を作れるのであれば)クライアントも巻き込めると合意形成にも役立ち、さまざまなアイデアの吸い上げもできます。できる限り関係者には参加してもらいましょう。
- クライアント含めたチーム全員で作るメリット
-
- さまざまなアイデアを吸い上げることができる
- 合意形成にも役立つ
社内の関係者を巻き込みたいときは、ミーティングのための時間をGoogleカレンダーなどの予定を押さえて、チャットワークやSlackなどのチャットツールで事前に連絡をしておけばOKです。
本当にペルソナに向けて作られているか検証する
チームでのムードボード作りが終わったら、きちんとペルソナに向けて作られているかを検証しましょう。ここで間違っていたらムードボード作りの時間もそうですが、そのあとのデザイン制作の時間も徒労に終わってしまいます。
できればデザイナーが発表者となり、関係者に聞いてもらってフィードバックしてもらうのが良いです。
まとめ
いかがでしょうか。デザインはひとりで考えていると時々ゴールを見失ってしまうこともあると思います。そんなときムードボードがあれば、本来の目的に立ち返ることもできますし、クライアントとの事前の合意形成も可能です。デザイナー以外からのアイデアも聞けるのも利点です。
今回はムードボード作りに焦点を当てましたが、このほかにも「スタイルタイル」、「要素コラージュ」などのツールやテクニックもありますので、次回以降にでも紹介できればいいなと思います。
参考図書
今回の記事の参考図書は『Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド』です。よかったらぜひ読んでください。チームでプロダクトやサービスを作っているデザイナーには大変参考になると思います。
以上、もーりーでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











