おつかれさまです。デザイナーのみやです。みなさんはデザインをクライアントに提案するときに、アニメーションの話はどこまでしていますか?
Webでは一口にデザインといっても、ビジュアルだけではなく情報設計やインタラクションなども含まれます。コンセプト、デザインカンプ、戦略などの提案でも必要十分ですが、ホバーやオープニングアニメーションを合わせて提案することでより完成時のイメージが伝わりやすくなります。
目次
アニメーションサンプルを作るメリット
わかりやすく説明できるため

文字より絵、絵より動画で伝えた方が、ぱっと見での情報量が段違いに変わってきます。
言葉だけでイメージを伝えるのはとても難しいことです。頭の中のイメージを言葉やジェスチャーだけで相手に完全に伝えることはできません。擬音一つとっても同じものをイメージしているとは限らないため、よりわかりやすく伝える手段を用いる必要があります。
伝えるための語彙力と説明力は鍛えていく必要がありますが、動画で補足することで理解のしやすい提案にできるため、アニメーションも合わせて提案しています。
メンバー間での認識合わせがしやすい
クライアントへの提案に好影響があるだけではなく、プロジェクトメンバー間での認識合わせもしやすいというメリットもあります。エンジニアに実装を依頼する際でもアニメーションの細かい部分までイメージを伝えることができるのでコミュニケーションの行き違いを最小限にすることができます。
アニメーションの提案をしている箇所
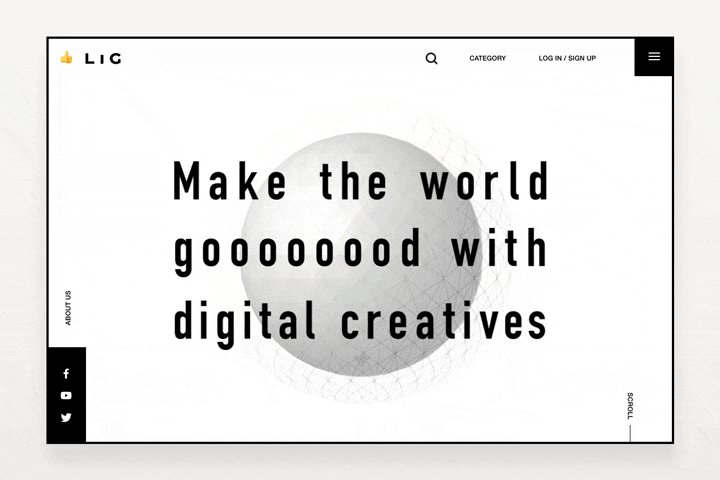
オープニングからメインビジュアルのアニメーションを主に提案に含めています。だいたいの場合においてメインビジュアルにはサイトのコンセプトを反映しているので、アニメーションもコンセプト表現の一つという位置付けです。
また、下層ページの提案の際に、イラストやホバーのアニメーションを追加で提案する場合もあります。オープニングからメインビジュアルのサンプルを用意したので、どの程度のアニメーションを提案しているのか参考にご覧ください。
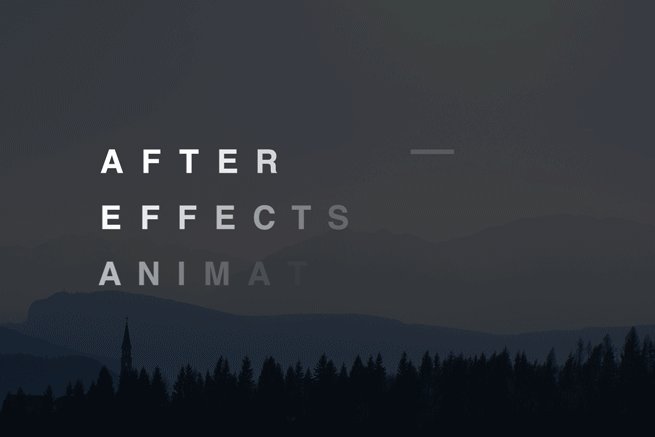
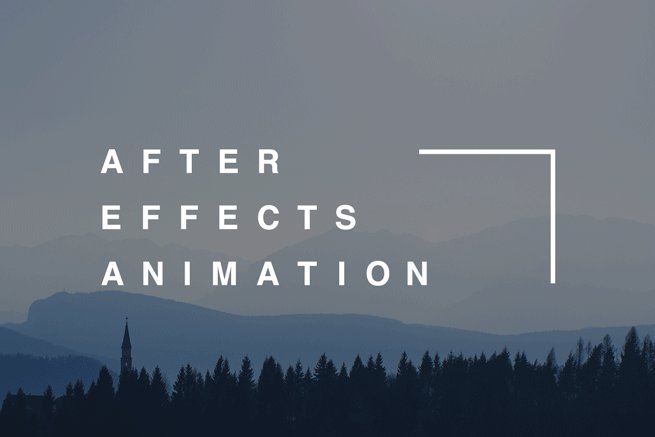
サンプル

※重さと戦った結果全体的に速めにつくってます
だいたい3〜10秒ぐらいで作ることが多いと思います。必要以上のアニメーションが要らないサイトもあるので、案件の性質に合わせて作るようにしています。
例えばLIGブログのアニメーションを提案するとなった場合には、ごりっごりのアニメーションを実装しても記事にすぐアクセスできない、または動作が重いというのはストレスでしかないので
- 操作性は担保したままアニメーションを展開する
- 1秒程度で終わり、ストレスがない
といったサンプルを作成して、誤解を生まないよう実際に近い動きを提案しています。
After Effectsでアニメーションさせるチュートリアル
とはいえ難しいことをやっても工数が膨らんでいき、負担にしかならないので、After Effectsで簡単につくれるアニメーションを紹介します。だいたいはこの簡単なアニメーションの組み合わせによって提案用の表現を作っています。
紹介していく順にアニメーションを実装していくので、どういうことができるのかの参考にできると思います
After Effectsの入門的なチュートリアルはこちらを読んでくださいませ。 After Effectsでアニメーションをつくるチュートリアル

フェードイン/フェードアウト

だんだん表示される/だんだん消えていくアニメーションです。表示されるまでの秒数の長さもデザインのトンマナに影響を与えます。

トランスフォームの不透明度で設定することができます。ショートカットキーは「T」。100%で完全に表示されている状態で、0%で跡形もなく消えます。2秒かけて不透明度0%→100%に変化する(だんだん表示される)といった使い方ができます。
移動

位置を移動させるアニメーションです。オブジェクトが移動する速さによってトンマナに影響を与えます。フェードインと組み合わせるとフワッと下から表示させるようなアニメーションなどを設定できます。

トランスフォームの位置で設定することができます。ショートカットキーは「P」。キーフレームを置いた位置を起点に上下左右に移動させることができます。
スケール

オブジェクトの大きさを変化させるアニメーションです。使い勝手は自由度が高いので難しいですが、使いこなすことによって表現がかなり広がります。だんだん大きくなりながら切り替わるスライダーなどを設定できます。

トランスフォームのスケールで設定することができます。ショートカットキーは「S」。100%以上も設定できますが、シェイプに変換していないオブジェクトはガビガビになります。
イージング
アニメーションの加減速を設定できます。だんだん速くするなど一連のアニメーションの中に変化をつけることができます。

イージングの設定について
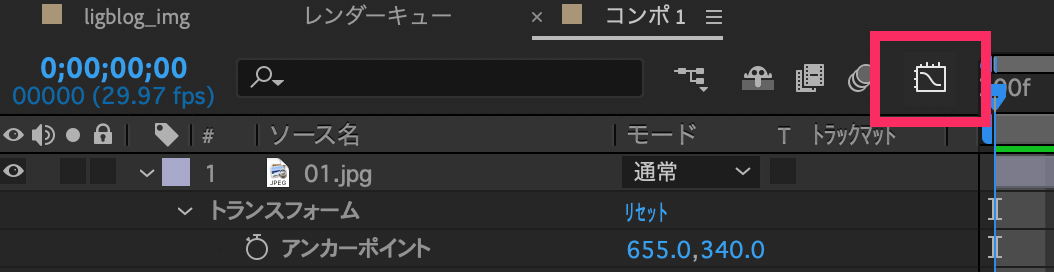
キーフレームを選択して赤枠の項目をクリックすると設定画面に切り替わります。イラレのベジェ曲線のようなもので設定ができます。

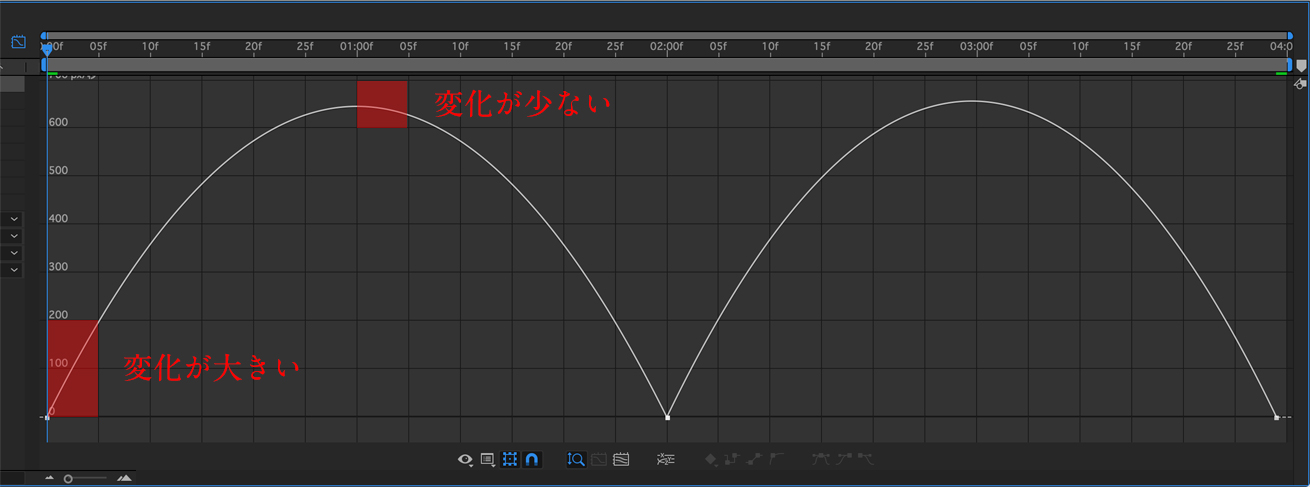
横軸が時間、縦軸が変化量を表しています。横軸に対して縦軸の変化が大きい場合スピードが速く、変化が少ない場合スピードが遅くなります。
イージングはこだわろう
イージングはかなり重要な項目です。AfterEffectsの場合、特に設定しなければアニメーションは等速で設定されます。つまり、いきなり始まっていきなり止まります。

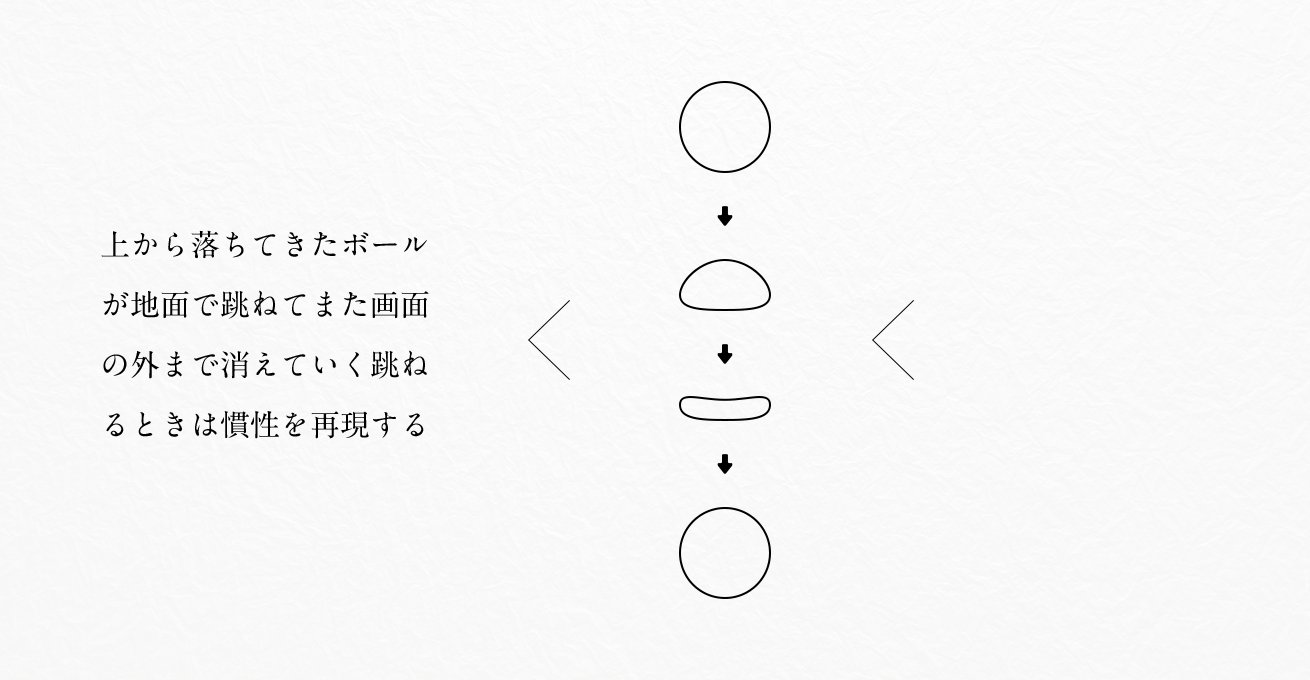
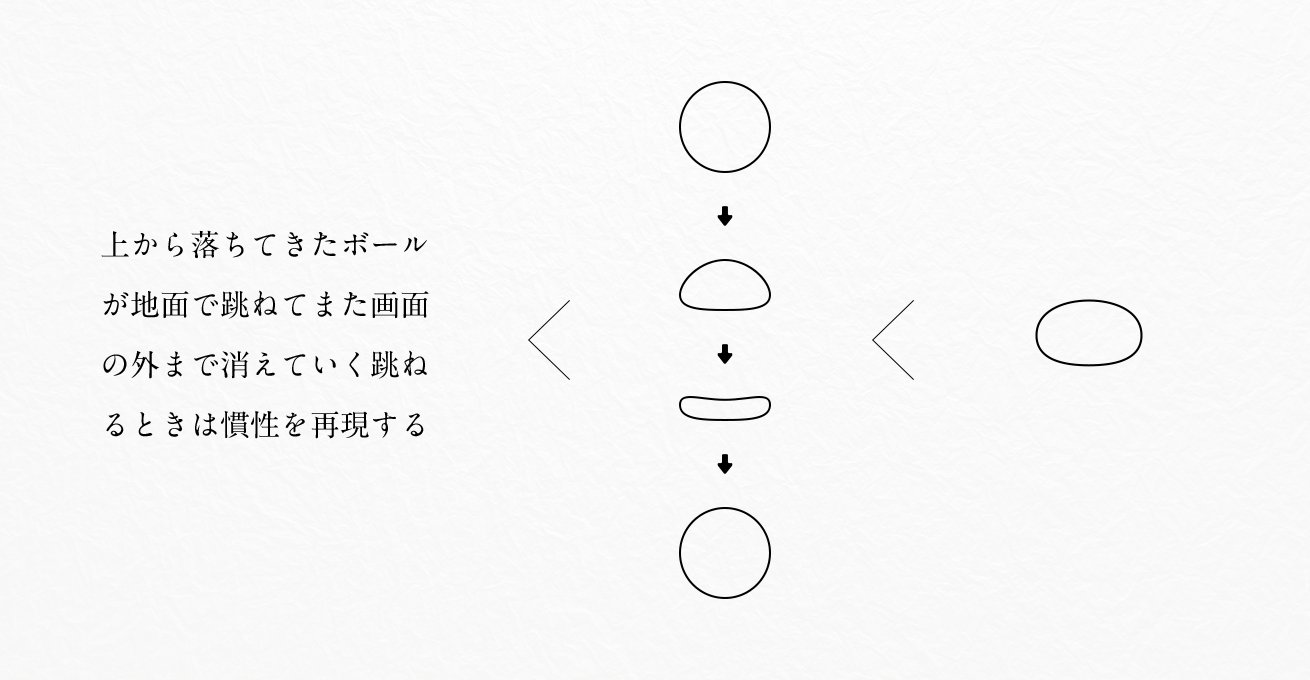
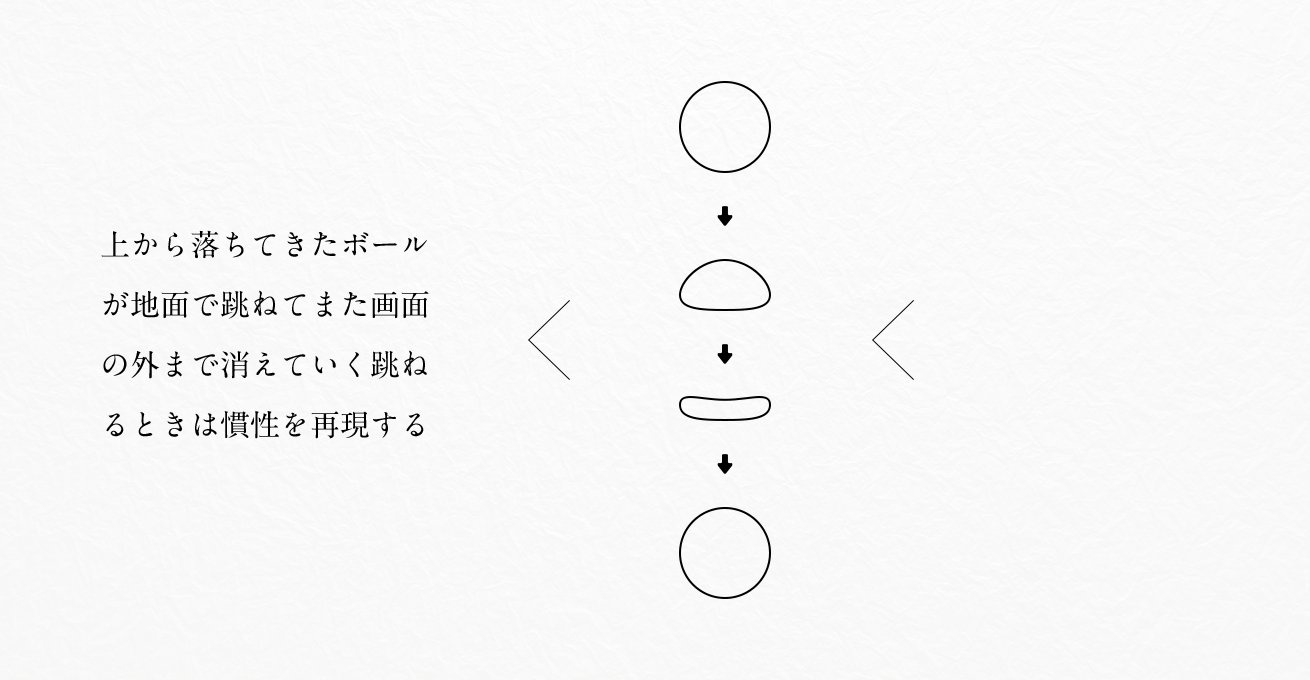
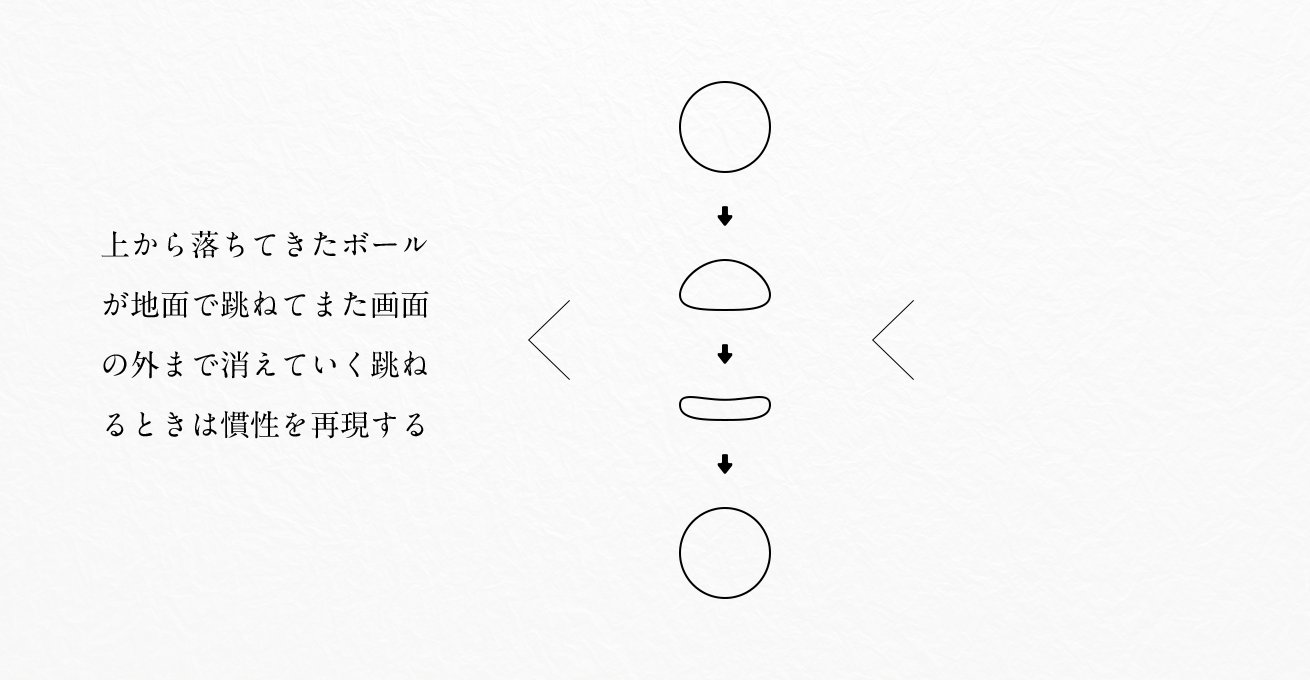
人の目は不自然な現象に違和感や気持ち悪さを持つので、自然界にないこの動きは体験が良くありません。イージングを設定することで慣性のある自然な動きを再現でき、上質さに影響します。

簡易的にショートカットキーで設定することもできます。
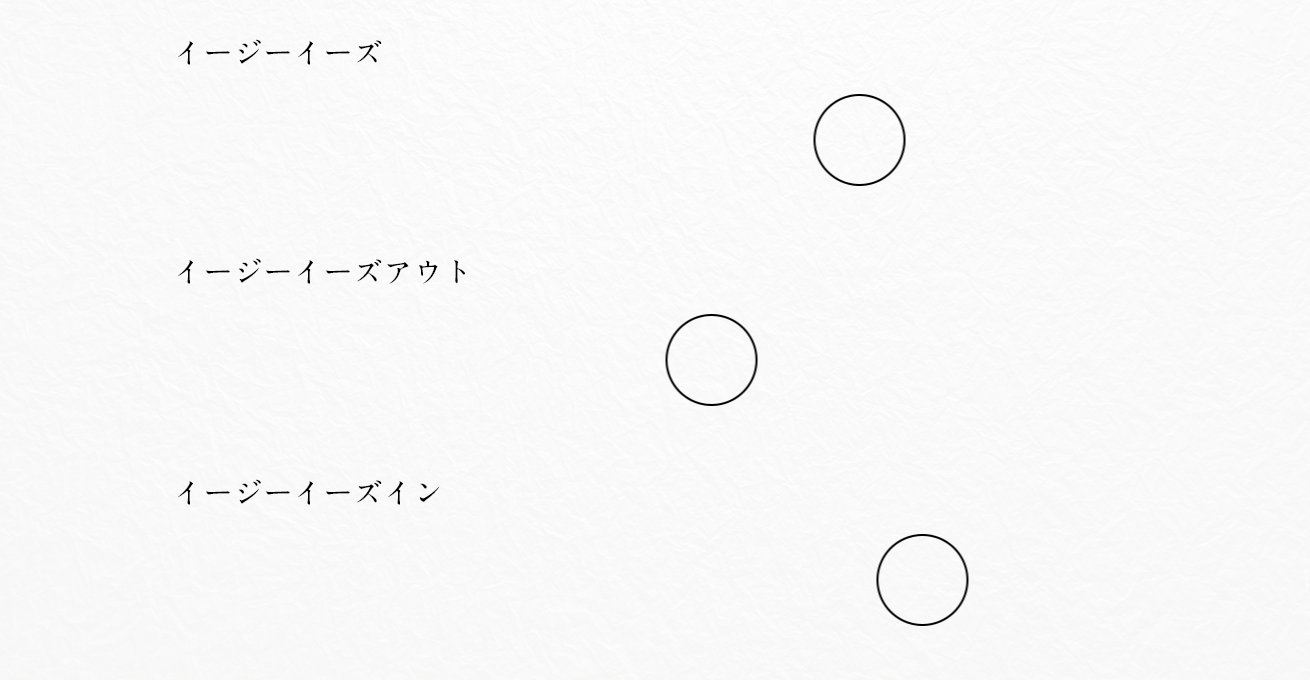
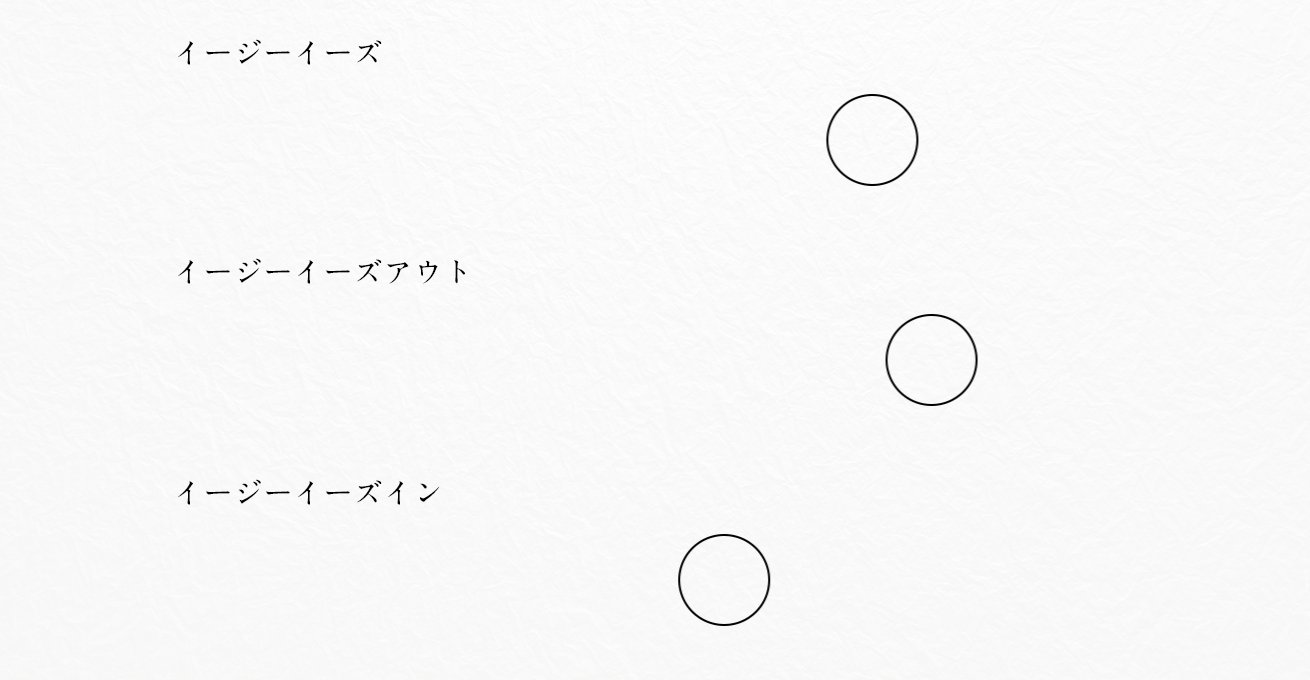
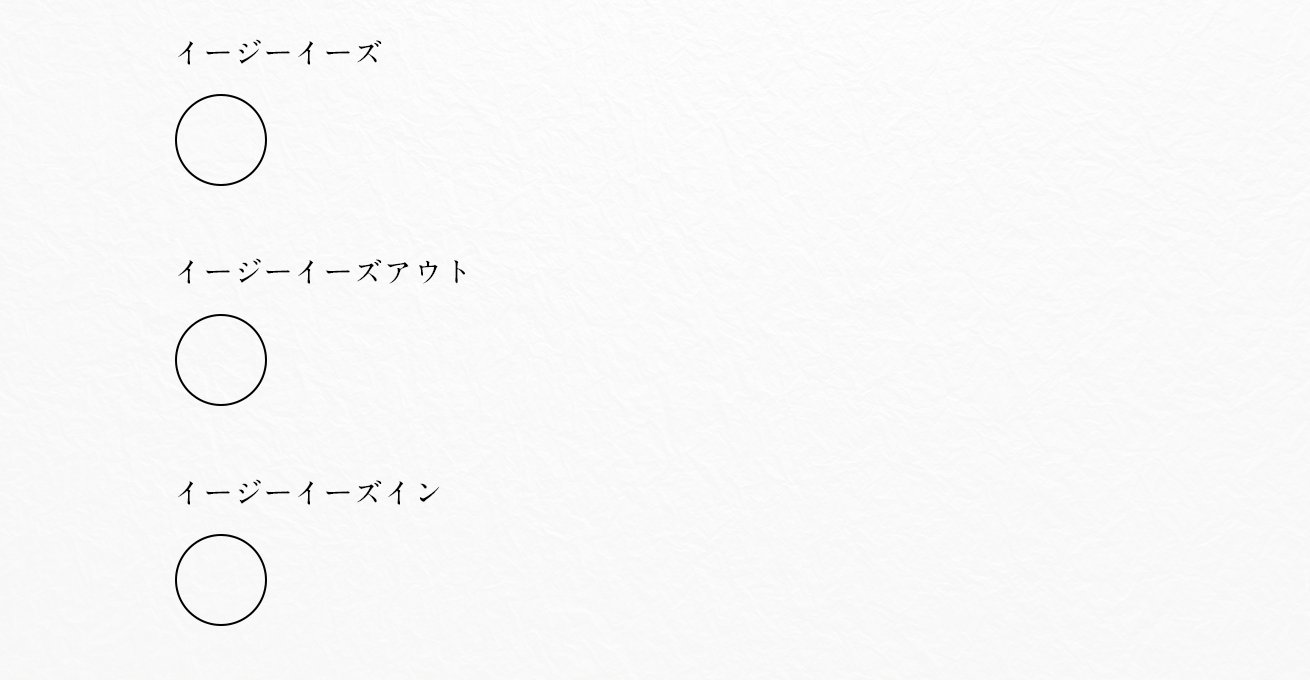
- イージーイーズは「F9」
- イージーイーズアウトは「Shift+command+F9」
- イージーイーズインは「Shift+F9」
イージーイーズが自然界の動きに近しいかと思います。イージングの設定がわからない方は、以下のサイトで動きのイメージを確認することができます。
イージング関数チートシート
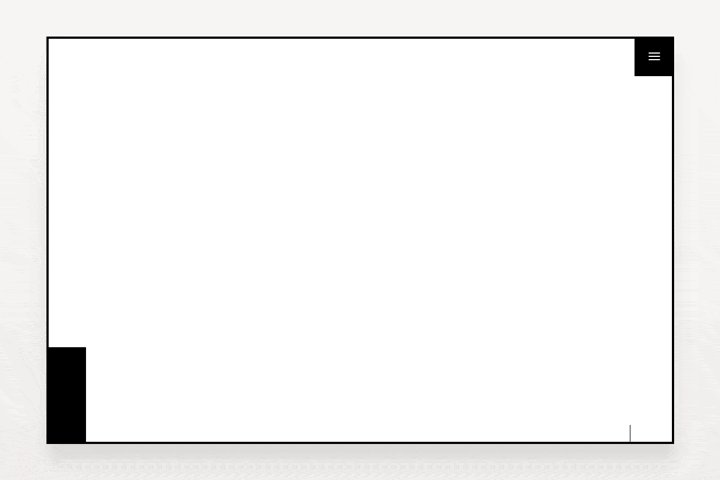
マスク

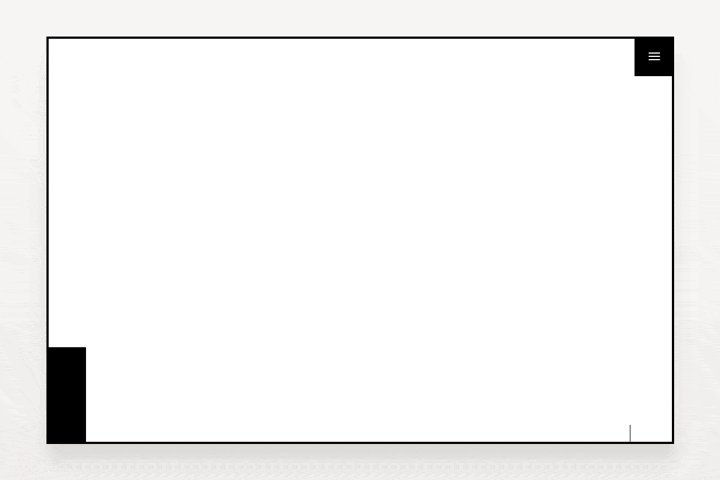
オブジェクトにマスクを設定すると、そのオブジェクトに重なっているオブジェクトを表示させるという設定ができます。マスク自体もアニメーションさせられるため、例えば文字を手書き風に表示させるといったこともできます。

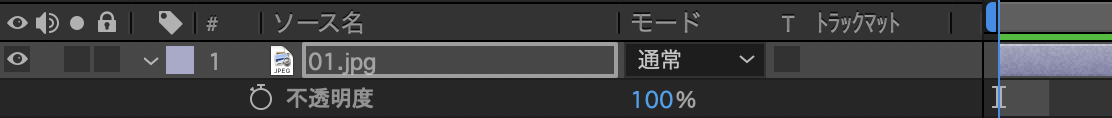
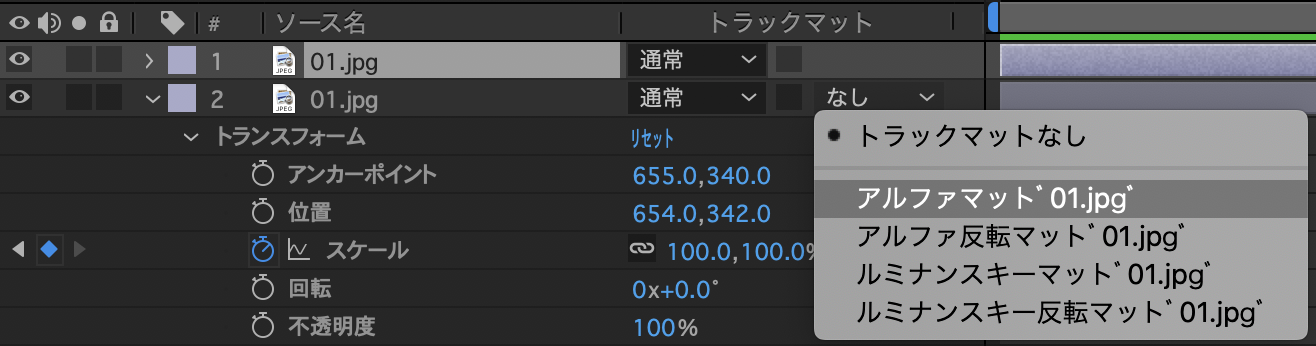
マスク用のオブジェクトの下に配置したオブジェクトの「トラックマット」から設定ができます。

配置したオブジェクトに重なったらサムズアップが表示されるようになってます。
おまけ:XDだとAfterEffectsとの連携がスムーズ
XDでデザインをしている場合、同じAdobe社の製品ということで連携がとてもスムーズにできます。

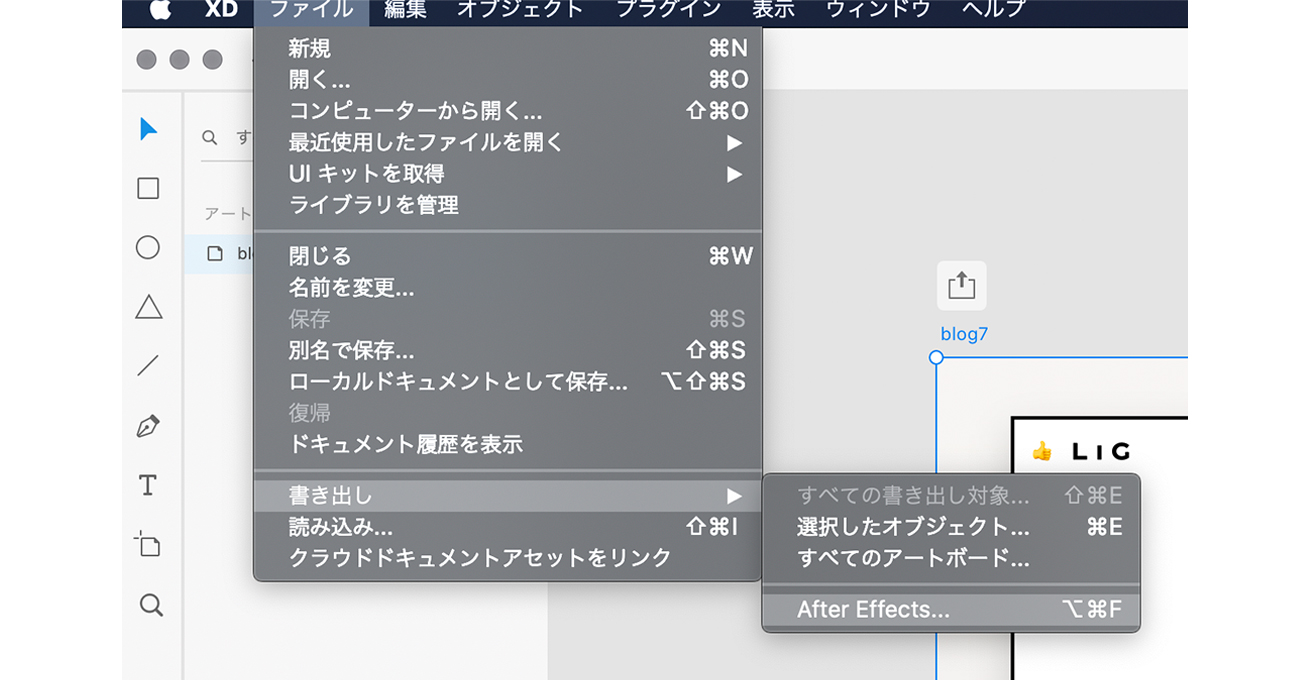
アニメーションさせたいデザインがあるアートボードを選択した状態で、ファイル > 書き出し > AfterEffectsをクリック。

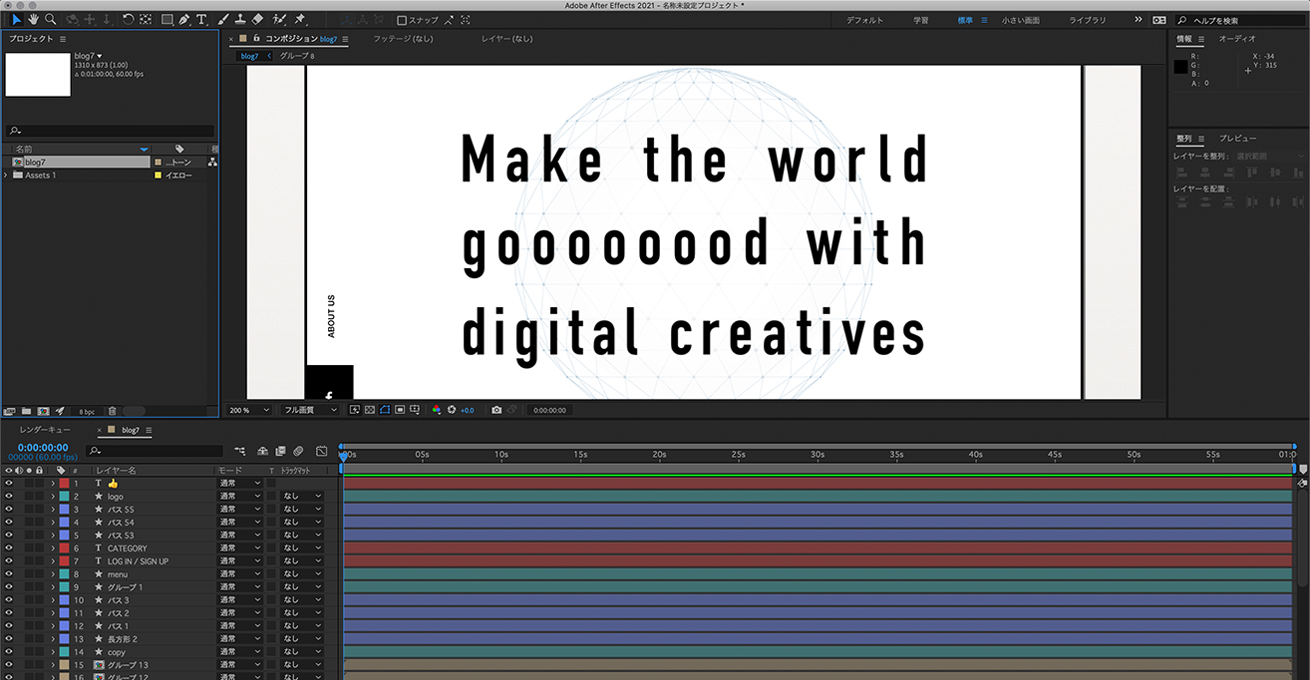
読み込みが完了するとAfterEffectsにレイヤー構造を維持した状態でプロジェクトが作成されます。この状態から各レイヤーにアニメーションをつけていけるので、一回書き出して読み込んでレイヤー調整して……ということがなくスムーズです。
※AfterEffectではXDで設定したレイヤーのグループ化は引き継げず最小単位まで分解されます。なのでアニメーションさせる場合、グループ化は解除しておいた方が楽になります。僕はアニメーション用のアートボードを作成してグループ化解除させた状態で読み込みさせてます。
まとめ
簡易的な設定でできるAfterEffectsの紹介をしました。このようなアニメーションをさっと作れるようになってデザイン提案に取り入れられると、自分の表現したいことを正確に伝えられますしクライアントからは好評をいただくことが多いです。ここから調整をしていくでも良いですし、新たなアイデアが生まれるかもしれません。
一つ注意点があるとすれば、アニメーションをつけることが目的にならないようにすることです。効果的に意図を伝えることはできますが、静止画でも十分伝わる場合もあります。時間は有限なのでケースバイケースで判断するようにしてください。
アニメーションはいいですよ。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。