おつかれさまです。デザイナーのみやです。前回After Effectsに標準で用意されているエフェクトについてサンプルを交えながら紹介をしました。 Adobe After Effectsの面白いエフェクト機能24選【一部作例付き】

今回は後編ということで、モーションデザインの作り方を実例を元に紹介していきたいと思います。実際のサイトに使うには色々足らないですが、After Effectsで制作する際のテクニックを交えて解説していきます。
- この記事はこんな方におすすめです
-
- モーションデザインに興味がある
- Webサイトのアニメーションを自分で作ってみたいデザイナー
- After Effectsを触ってみたい
目次
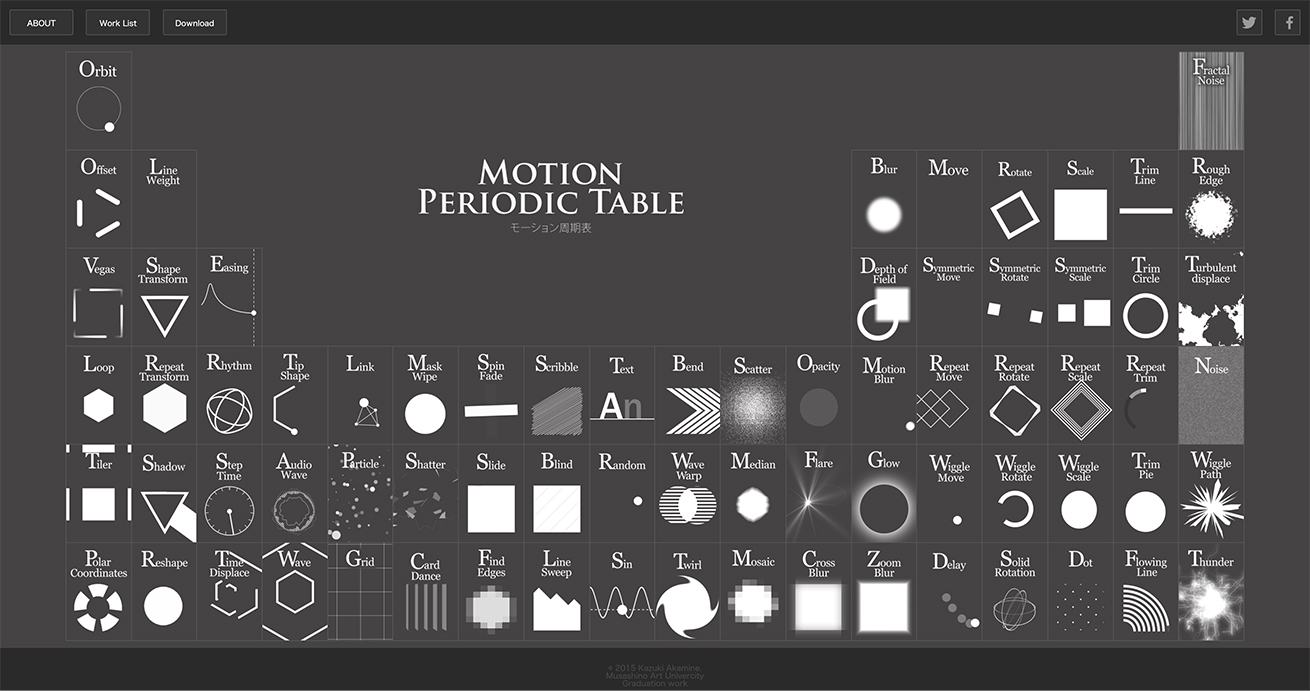
また、制作にあたってこちらのサイトを参考にさせていただいております。様々なモーションの作例を周期表に見立てて紹介していて、ダウンロードもできるためどのように制作すれば良いかも見れるようになっています。

画像引用元:モーション周期表
Webデザインでモーションデザインを利用する機会
デザイナーがモーションデザインをWebデザインに取り入れる機会としては以下があるかなと思います。
- デザインの提案
- エンジニアとの共有
- 動画またはlottieとして埋め込み
プレゼンテーションの際にカンプだけではなくアニメーションのサンプルとしてご提案する場合や、イメージをエンジニアと共有する場合、プログラミングでは時間がかかったりしてしまうアニメーションの場合にはAfter Effectsで制作したものを埋め込んで利用したりもできます。
メリットは多いですが、どうしても学習コストと時間コストがかかってしまうため、興味はあるけど二の足を踏んでいる方は結構いるのではないでしょうか。
腰が重い時は1日1分でもとにかく起動してみる、触ってみる、動かしてみると良いかもしれません。その始めの1分の参考として使ってみてもらえると嬉しいです。
モーションデザインサンプル
こちらを制作していく過程を解説していきます。
結構長い解説になってしまったので、今回の制作データをダウンロードできるようにしました。ファイルの中身を見ながらどういったことをやっているのかを見ていただければと思います。
AEサンプルデータダウンロード
※記事末尾にあります利用規約に同意の上でご利用ください
※レンポジの写真だけ再配布になってしまうので、データからは消してます。
ローディング
まずローディングでは、WiggleMoveを用いて、ランダムっぽい動きを演出しました。読み込みが完了するまでループで表示するアニメーションを設定しています。読み込み率は簡易的なカウントアップで表現しています。
- ローディングの事例で学べること
-
- エクスプレッションとは何か
- ちょっとだけリッチなテキストアニメーション
- プリコンポーズとは何か
制作方法

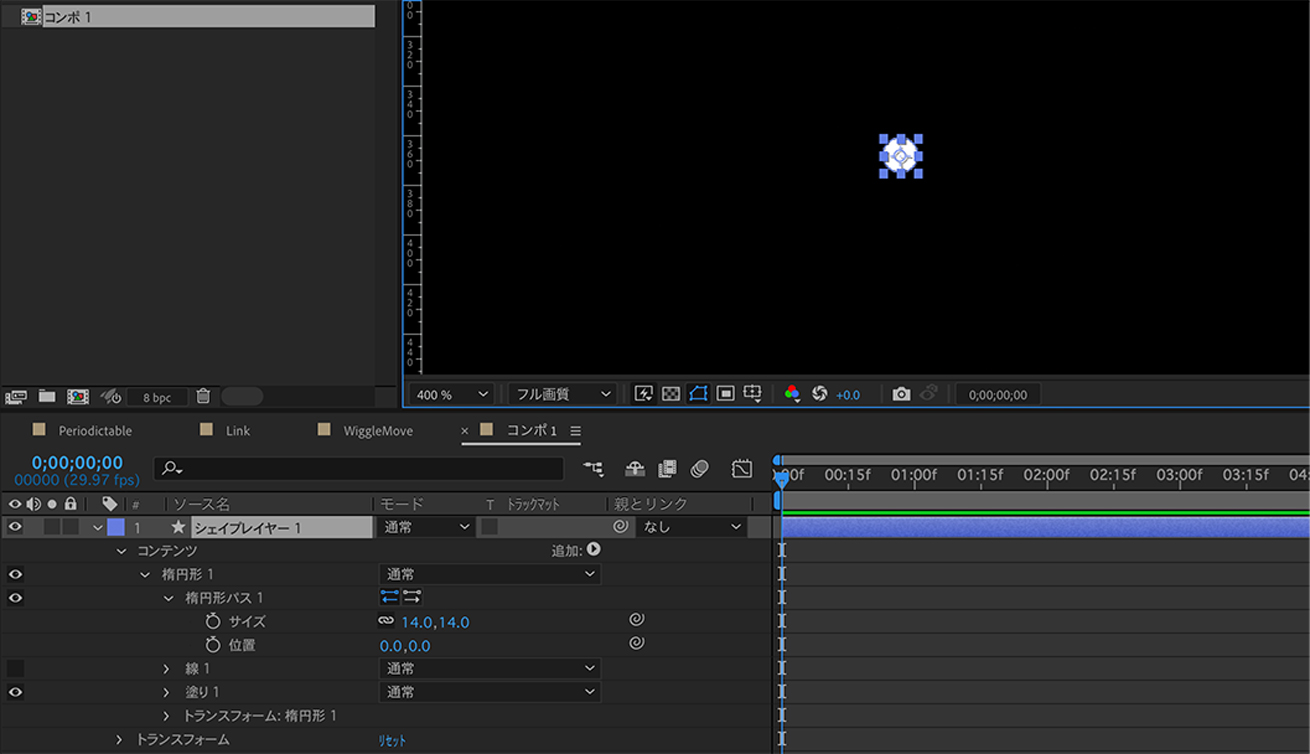
① まず動かしたいシェイプを用意します。今回は円形のシェイプを用意しました。

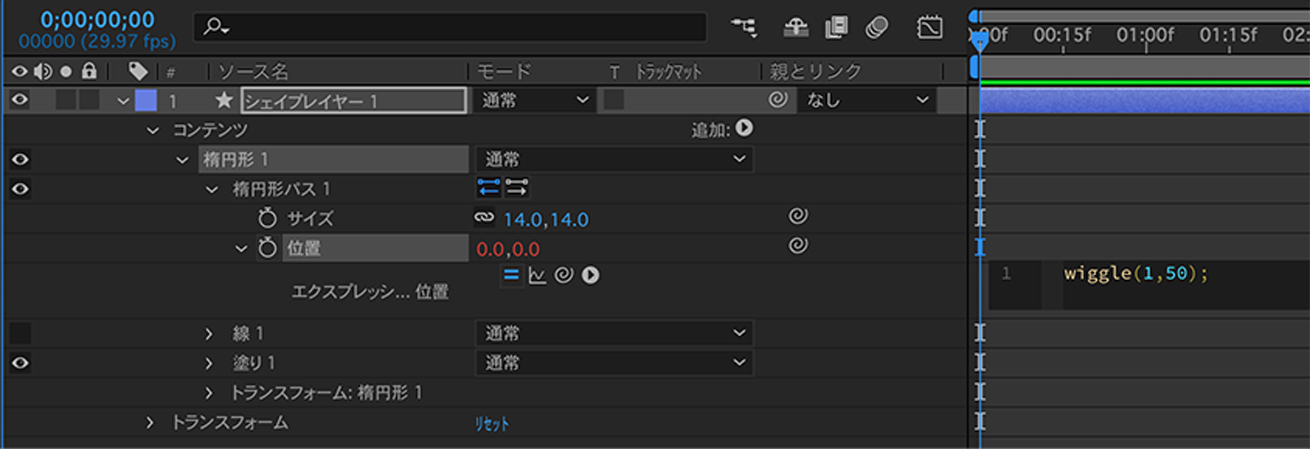
② シェイプに対してエクスプレッションを設定します。エクスプレッションはプロパティのストップウォッチアイコンをoption+クリックすることで読み出せます。
ここではうにょうにょした動きにしたいため、「wiggle(1,25);」を記載しています。25が振れ幅で、値が大きくなるにつれて荒ぶり方が大きくなります。
- エクスプレッションとは
- 複雑なアニメーションを設定する際に、その作業を簡略できる機能としてエクスプレッションが用意されています。プロパティに対してJavaScriptでの処理を記載でき、複雑な動きを設定することができます。
JavaScriptといってもあらかじめ用意されている特定の処理を読み出すためのもので、コピペやサジェストで好きなアニメーションを簡単に設定できます。

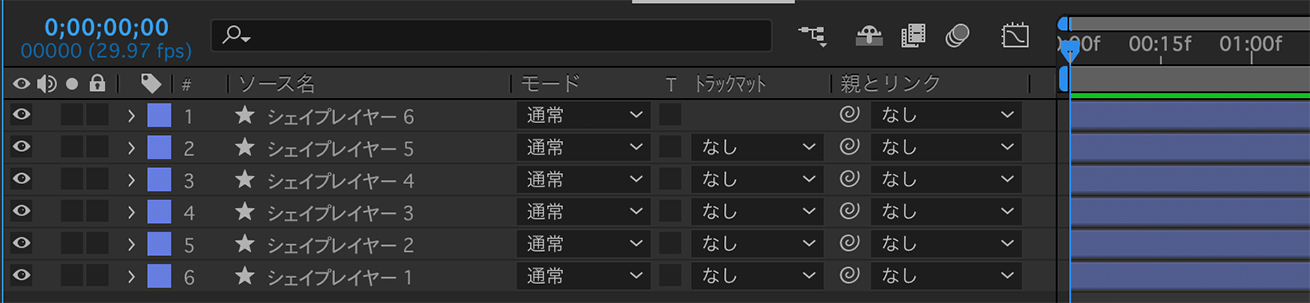
③ ②で制作したレイヤーをcommand+Dで好きなだけ複製します。複製したレイヤーはそれぞれがランダムな動きをするためすごく複雑にうにょうにょします。

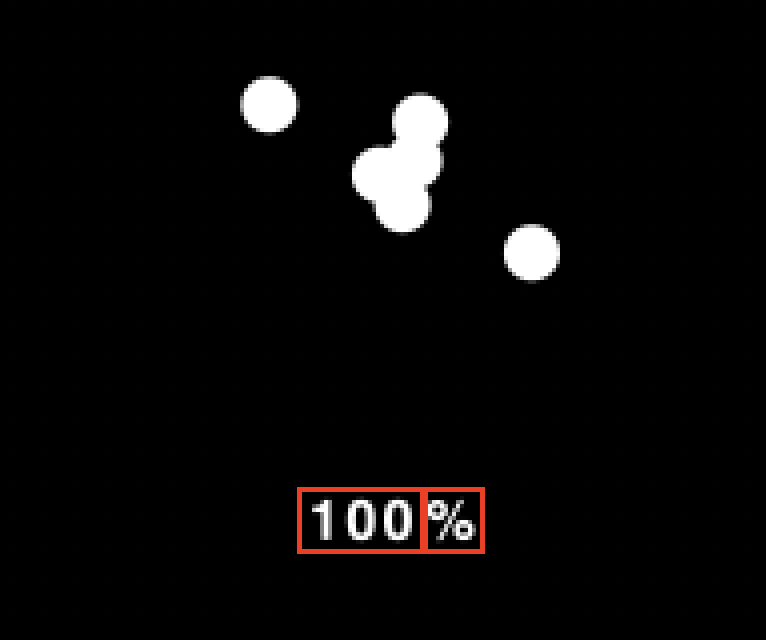
④ テキストレイヤーで数字と%を別々に用意し、テキストを右よせに設定してください。「100%」の状態でバランス取ると後々楽です。

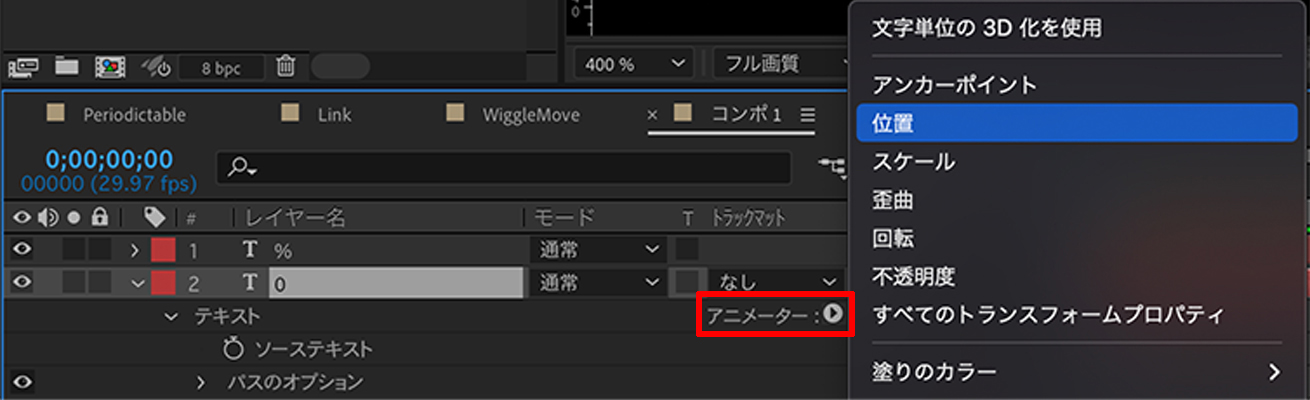
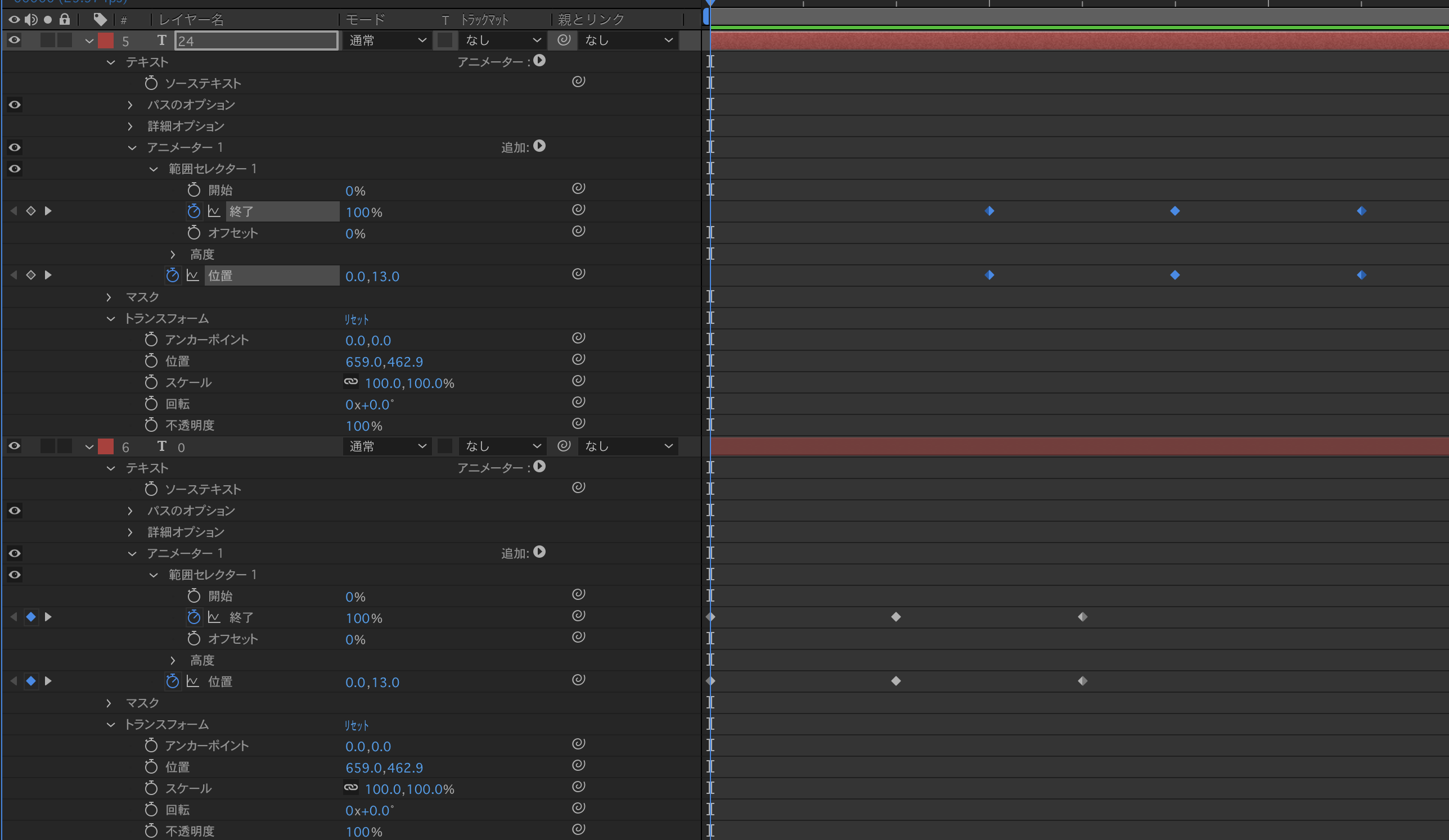
⑤ 数字になんちゃってカウントアップのアニメーションを設定します。数値を100→0に変更し、アニメーター > 位置を選択します。

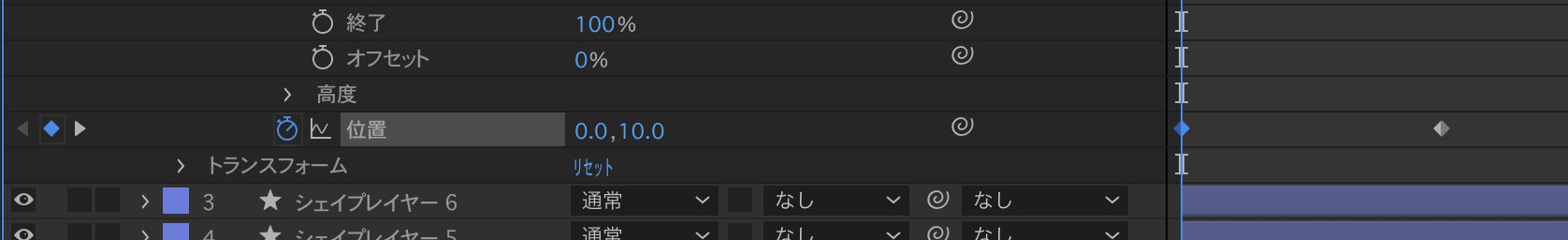
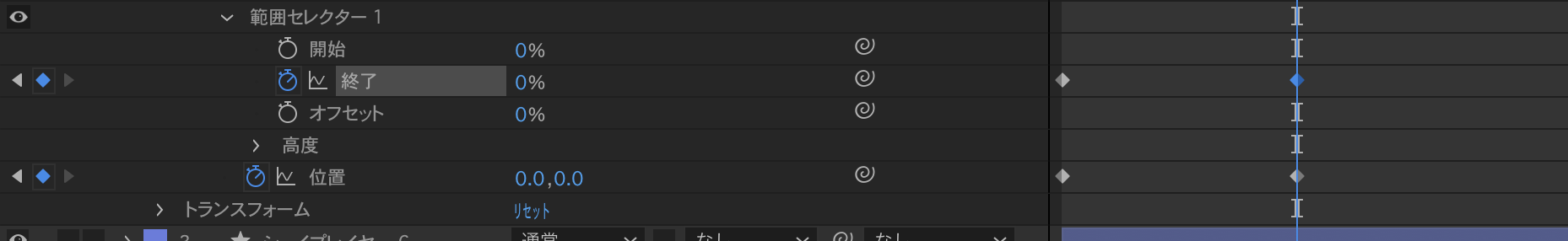
⑥ キーフレームを設定し、始点側のキーフレームのy軸に10を設定します。

⑦ 範囲セレクターの終了で同じ位置にキーフレームを打ち、終点を0%に設定します。この設定で1桁ずつ動くようになります。

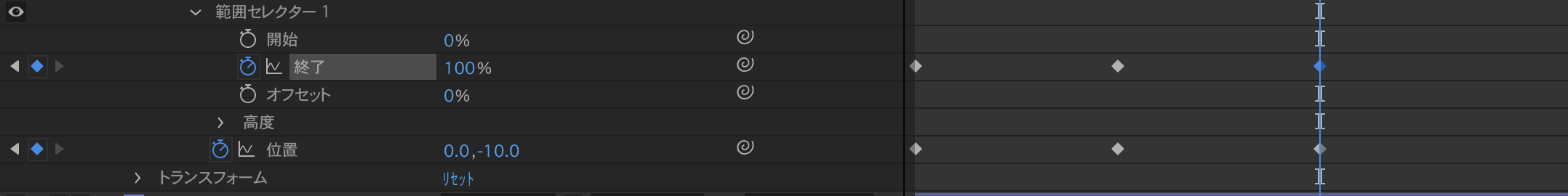
⑧ 範囲セレクターと位置にキーフレームを追加して、それぞれ100%と-10に設定します。

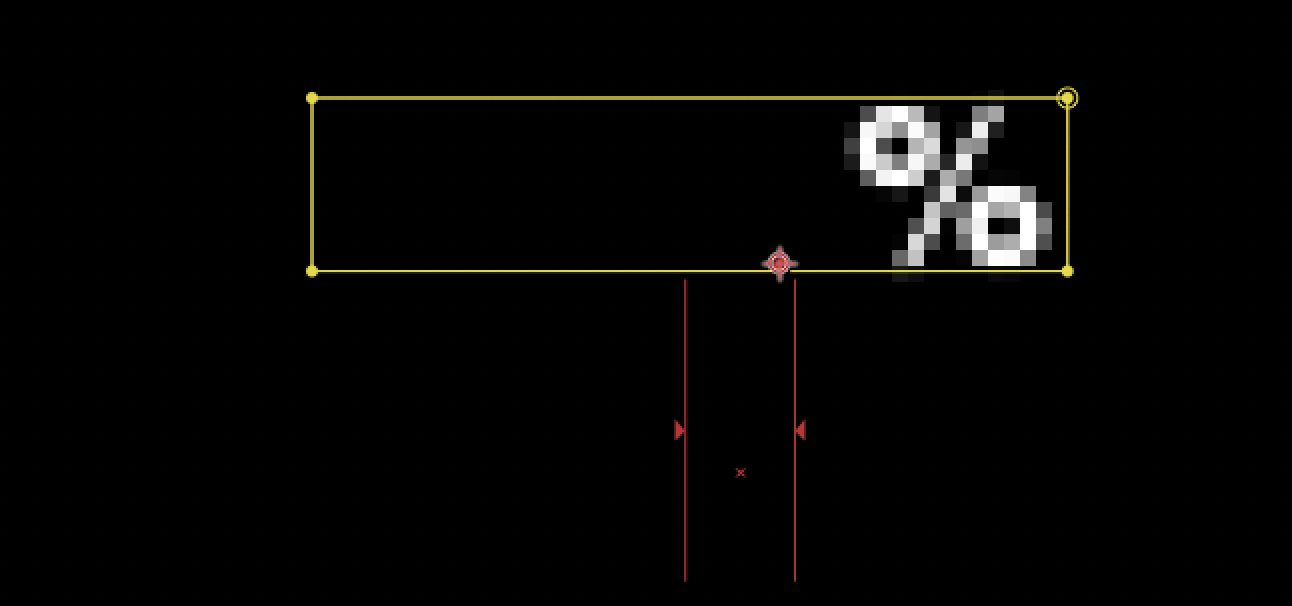
⑨ ⑧のレイヤーを選択した状態で、長方形ツールで数字が止まる想定の位置にシェイプを作成します。するとマスク状態となり、シェイプと重なった部分だけが出現するようになりますので、下から現れて上に消えていくアニメーションができます。

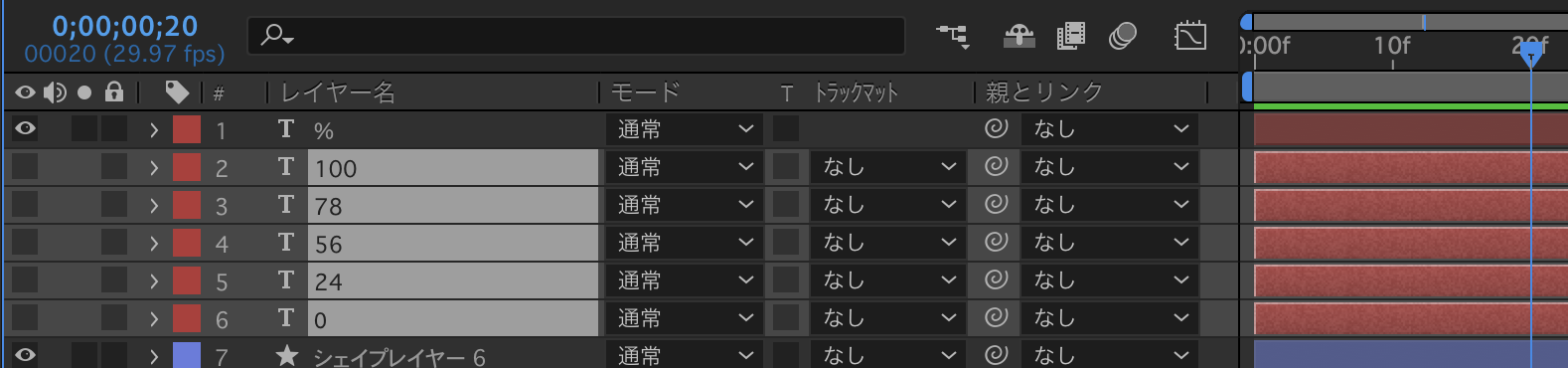
⑩ ⑨のレイヤーを4〜5回複製し、それぞれ適当に数字を設定。最後の100%で止めたいため、100%の終点キーフレームは削除します。

⑪ それぞれキーフレームをズラしていくとローディングは完成です。

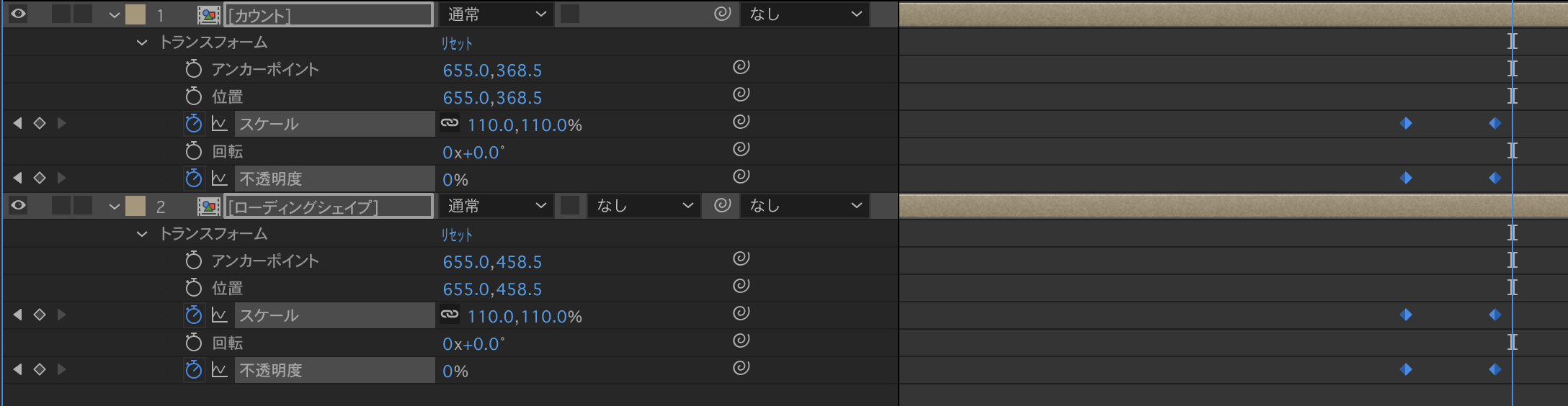
⑫ 最後にシェイプ部分とテキスト部分をそれぞれプリコンポーズし、スケールを100→110不透明度を100→0にそれぞれ設定します。
- プリコンポーズとは
- コンポジションをレイヤーとして扱える機能で、複数のレイヤーをまとめて一括で設定を行いたい場合に便利です。バラせないグループ化みたいなイメージが分かりやすいかと思います。ダブルクリックで個別のレイヤーにアクセスできます。
完成。読み込まれて数字が上がっていくイメージが作成できます。
背景アニメーション
背景アニメーションではIllustratorで制作したデータを取りこみ、シェイプに変換してアニメーションを作りました。
- 背景アニメーションの事例で学べること
-
- エフェクト
- After EffectsへのIllustratorデータの読み込み
- 線を描くアニメーション
制作方法

① 背景に質感が欲しかったので、適当な画像を用意しました。

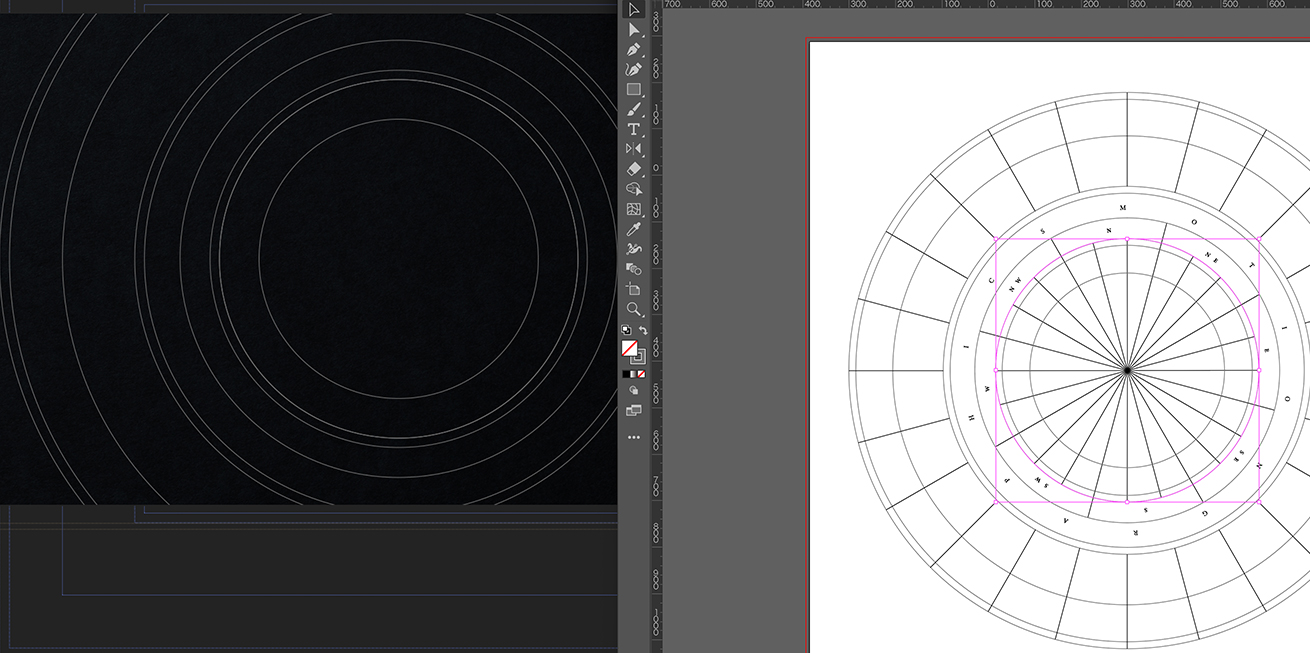
② 宇宙空間を進んでいるような効果をつけるため、適当なシェイプを用意します。

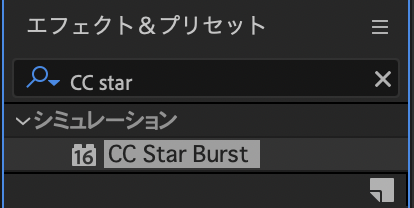
③ エフェクト&プリセットのウィンドウでCC Star Burstを検索。出てきた項目を先ほどのシェイプレイヤーにドラッグアンドドロップでぶち込みます。

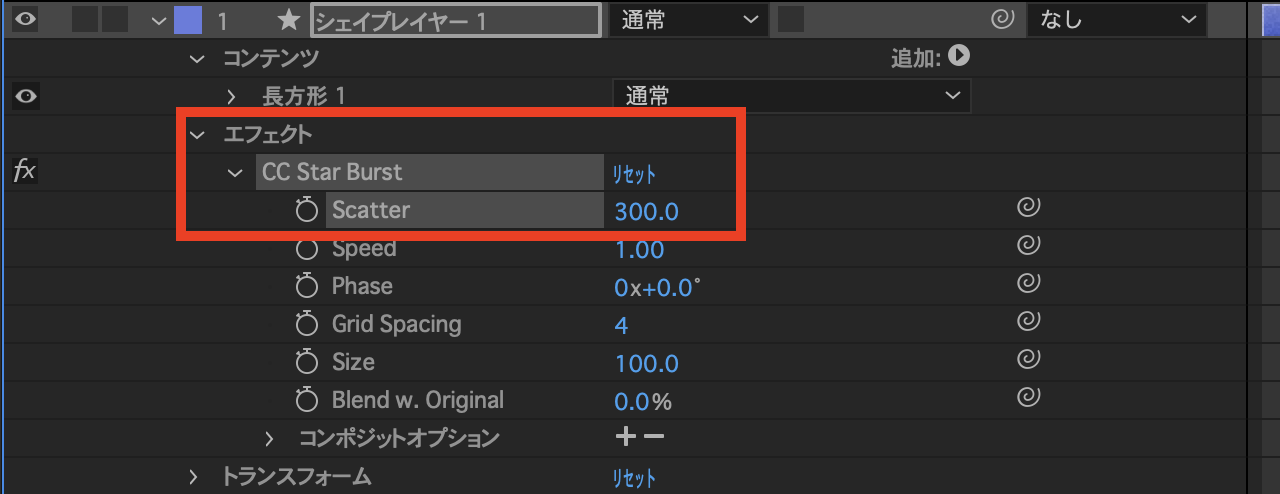
④ Scatterの値を300ぐらいの大きい数字に設定し、スピードは任意の値を設定してください。1.0だと結構速いので0.1〜0.01程度で調整するとそれっぽいです。
このレイヤーを複製してスピードやサイズを変更すると、速いものと遅いもので遠近感が演出できます。

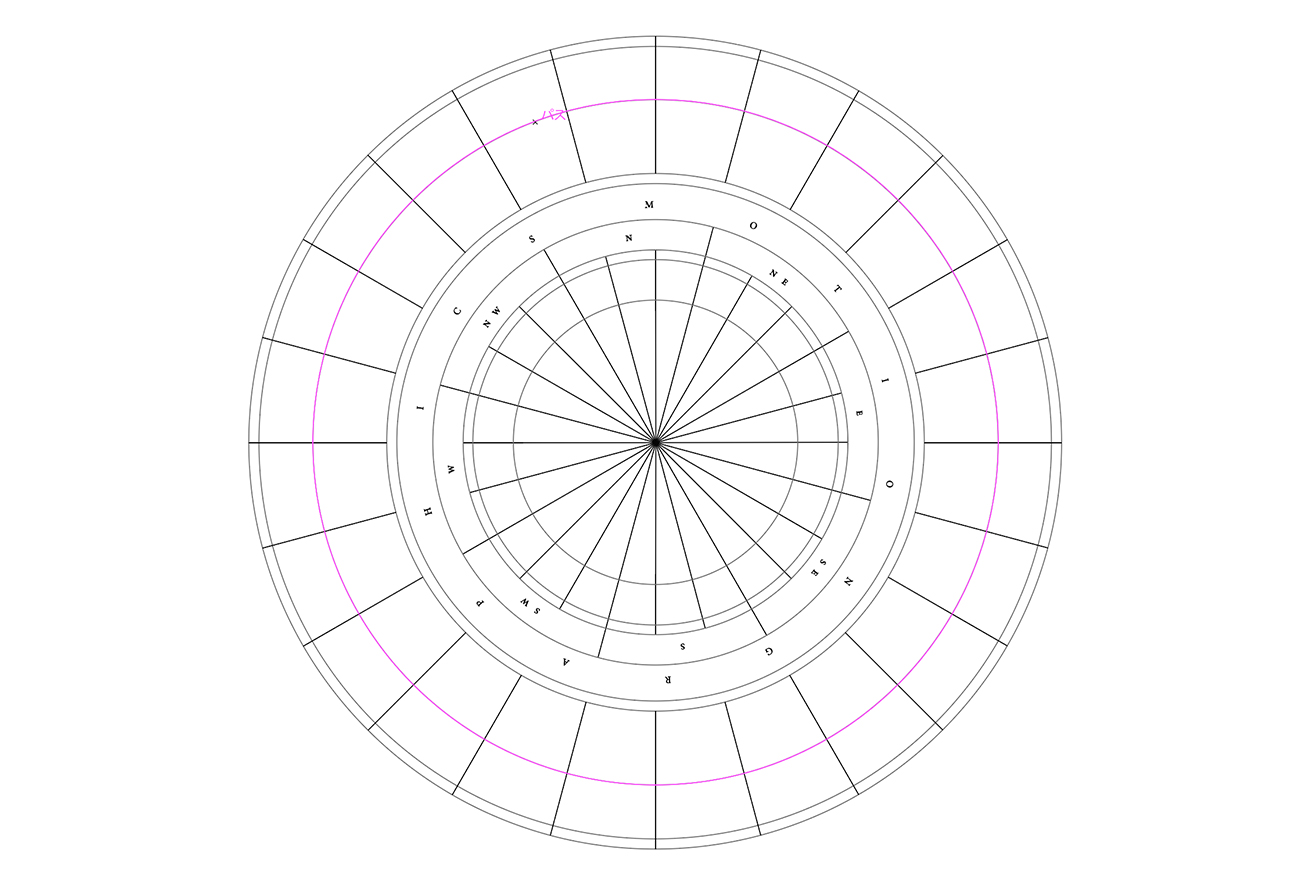
⑤ 背景で動かしたいデザインをIllustratorで制作します。特にテクニックなどはなく、黙々と線を引きました。線を描くようなアニメーションを設定するためにアウトライン化はせず、線パスの状態で保存します。

⑥ 今回のアニメーションでは、円のシェイプはスケールさせながら出現させているので、After Effect上でIllustratorと同じ位置に円形のシェイプレイヤーを設置します。数値コピペすると同じサイズの円が作れます。

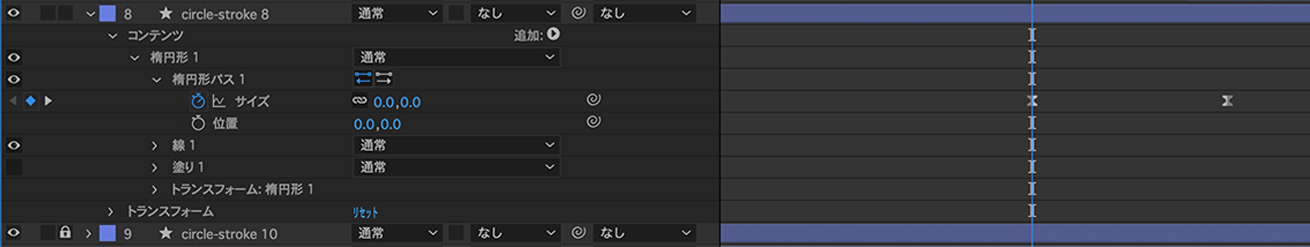
⑦ 円のシェイプをスケールさせながら出現させます。この際トランスフォームのスケールではなく、楕円形パスの「サイズ」でアニメーションを設定します。トランスフォームのスケールでやってしまうと全体を%で変化させるため線の太さが変化してしまうためです。

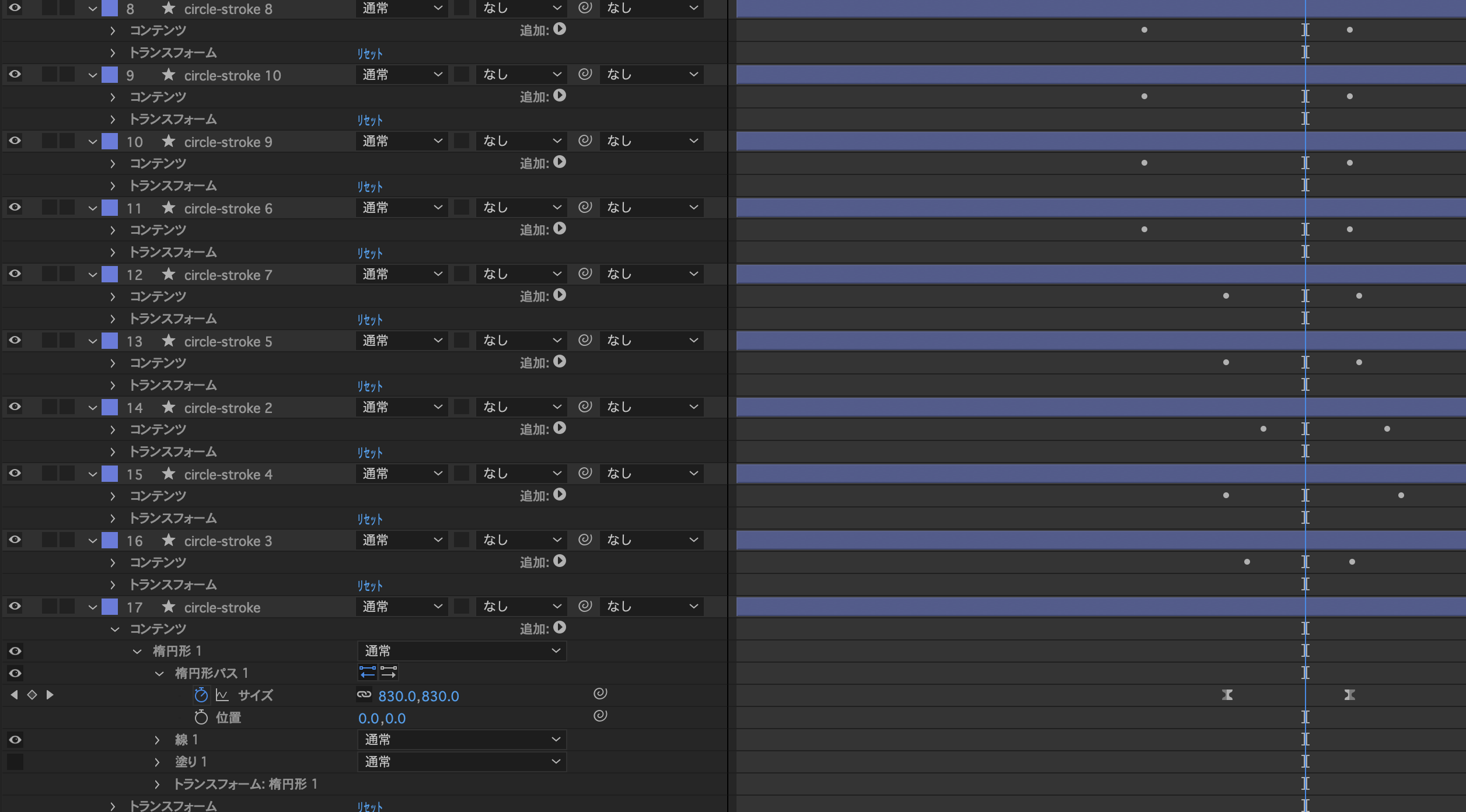
⑧ 適当に出現タイミングや秒数をズラしながら9つの円シェイプアニメーションを設定しました。再生しながら微調整していき、自分が気持ち良いと思うタイミングをそれぞれに設定します。

⑨ 保存したaiデータをプロジェクトにドラッグしてぶち込みます。ぶち込んだデータをタイムラインかコンポジションにドラッグすると、タイムライン上に読み込めます。

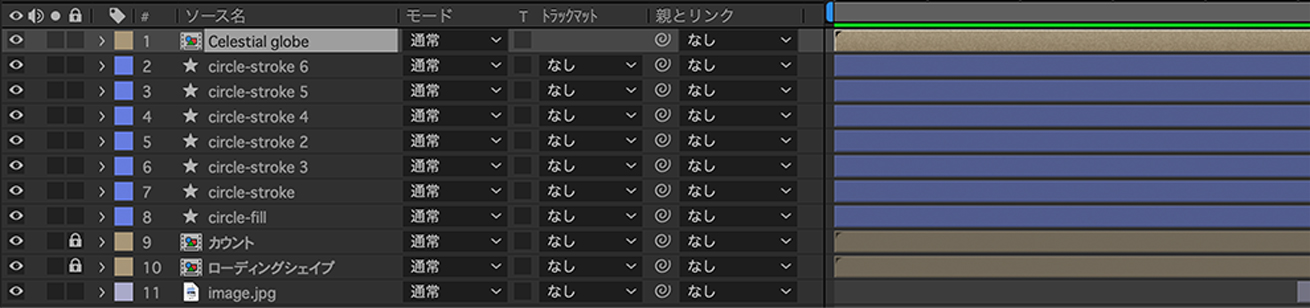
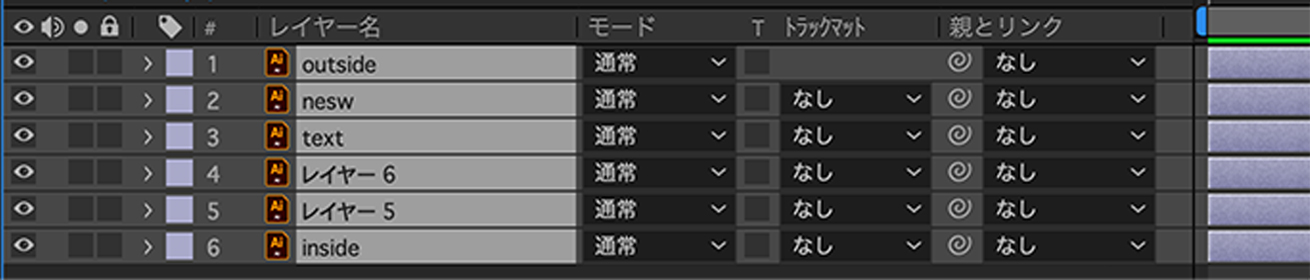
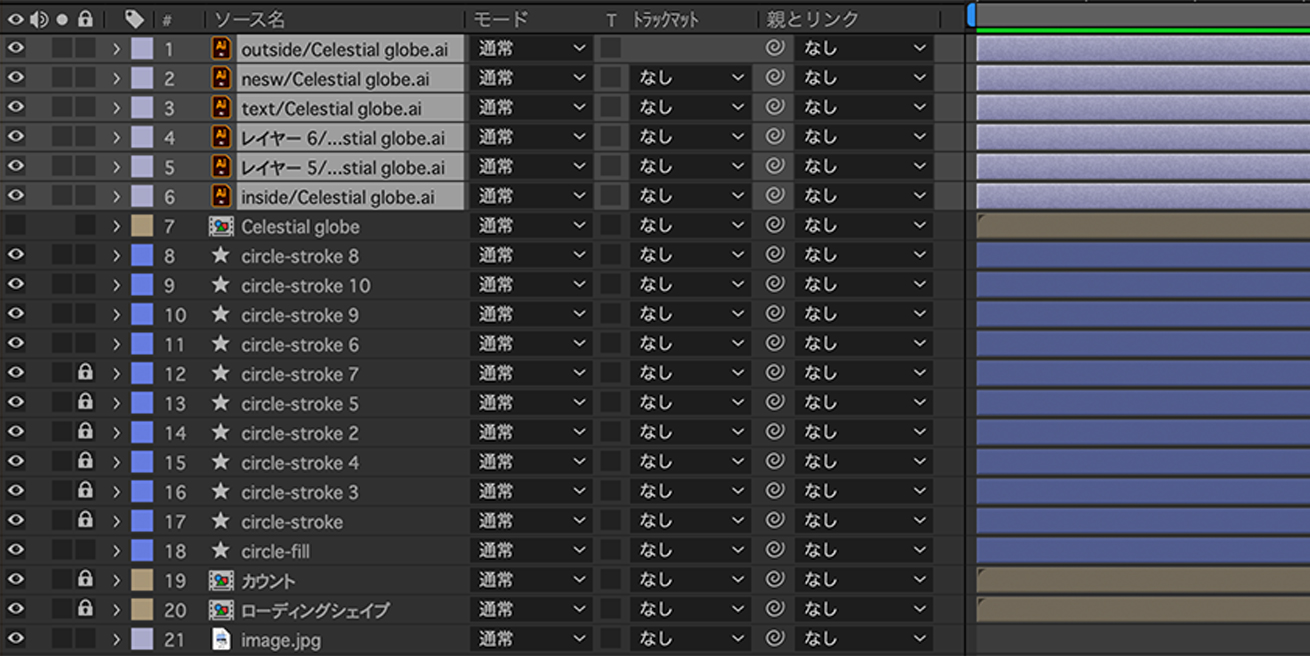
⑩ 読み込んだaiデータをダブルクリックすると、Illustratorで制作していたものと同じレイヤーが入っています。

⑪ これをコピーして元のタイムライン上にコピペします。

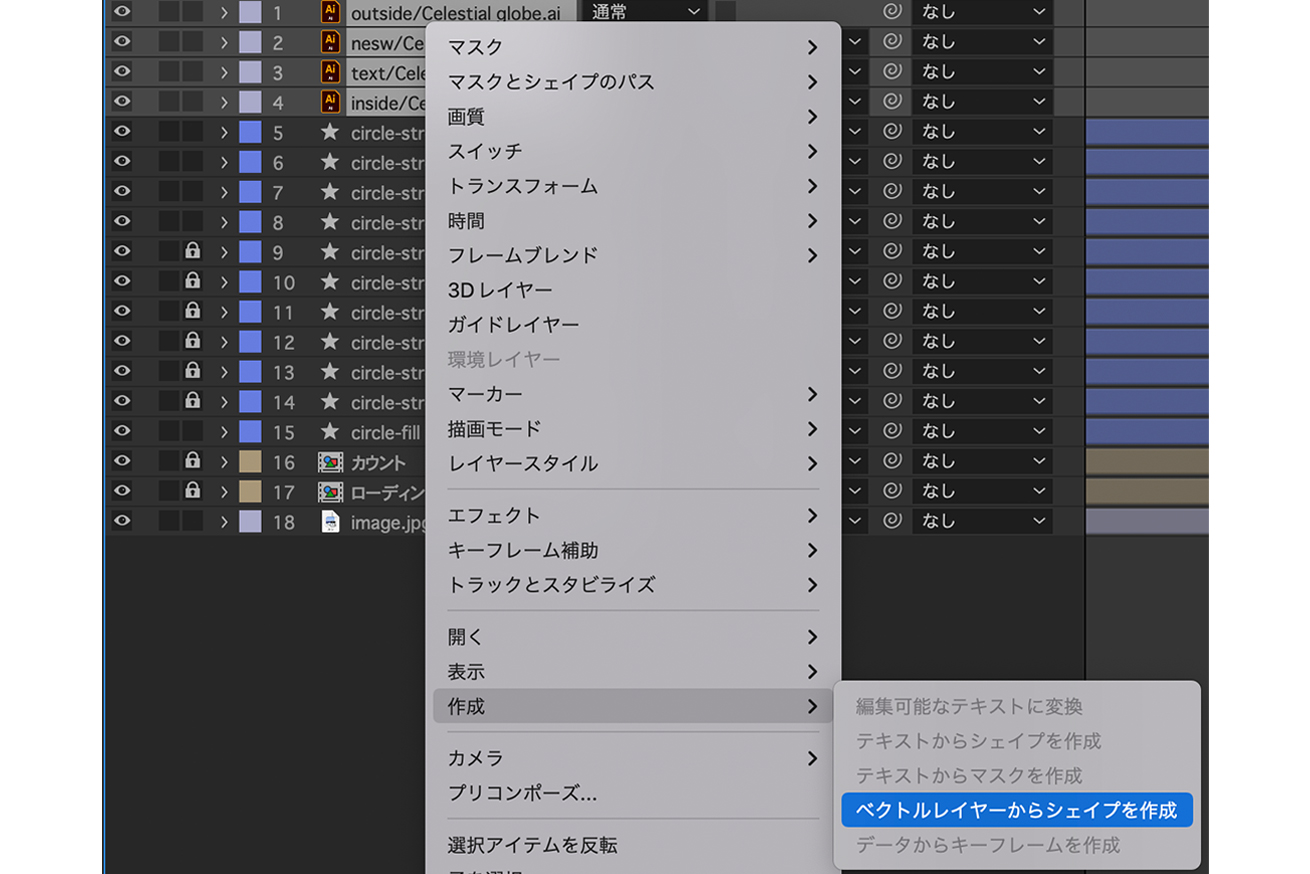
⑫ aiデータをシェイプに変換します。aiデータを選択した状態で右クリック > 作成 > ベクトルレイヤーからシェイプを作成。

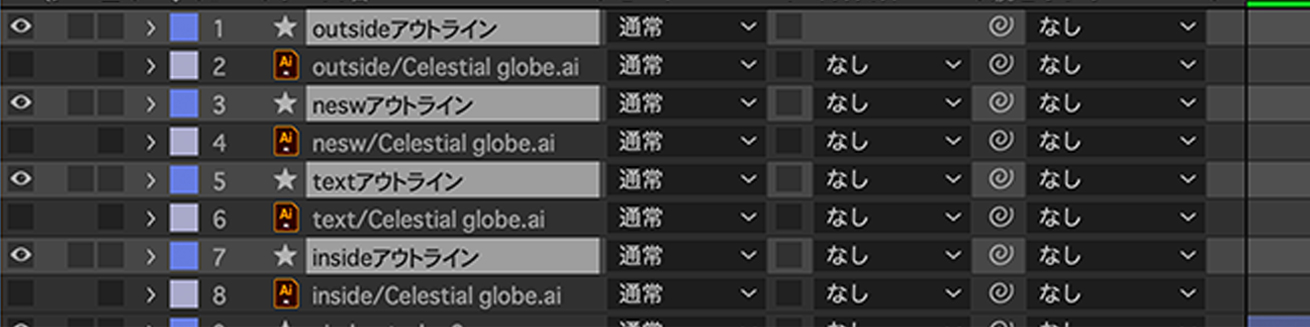
⑬ シェイプ化ができました。元のaiデータは自動的に非表示なります。残しておいてもタイムライン圧迫するので削除して大丈夫です。

⑭ 位置がズレた状態で読み込まれると思いますので、aiデータの円とAfter Effects上で制作した円を重ねるように位置を調整して円のシェイプレイヤーを削除します。

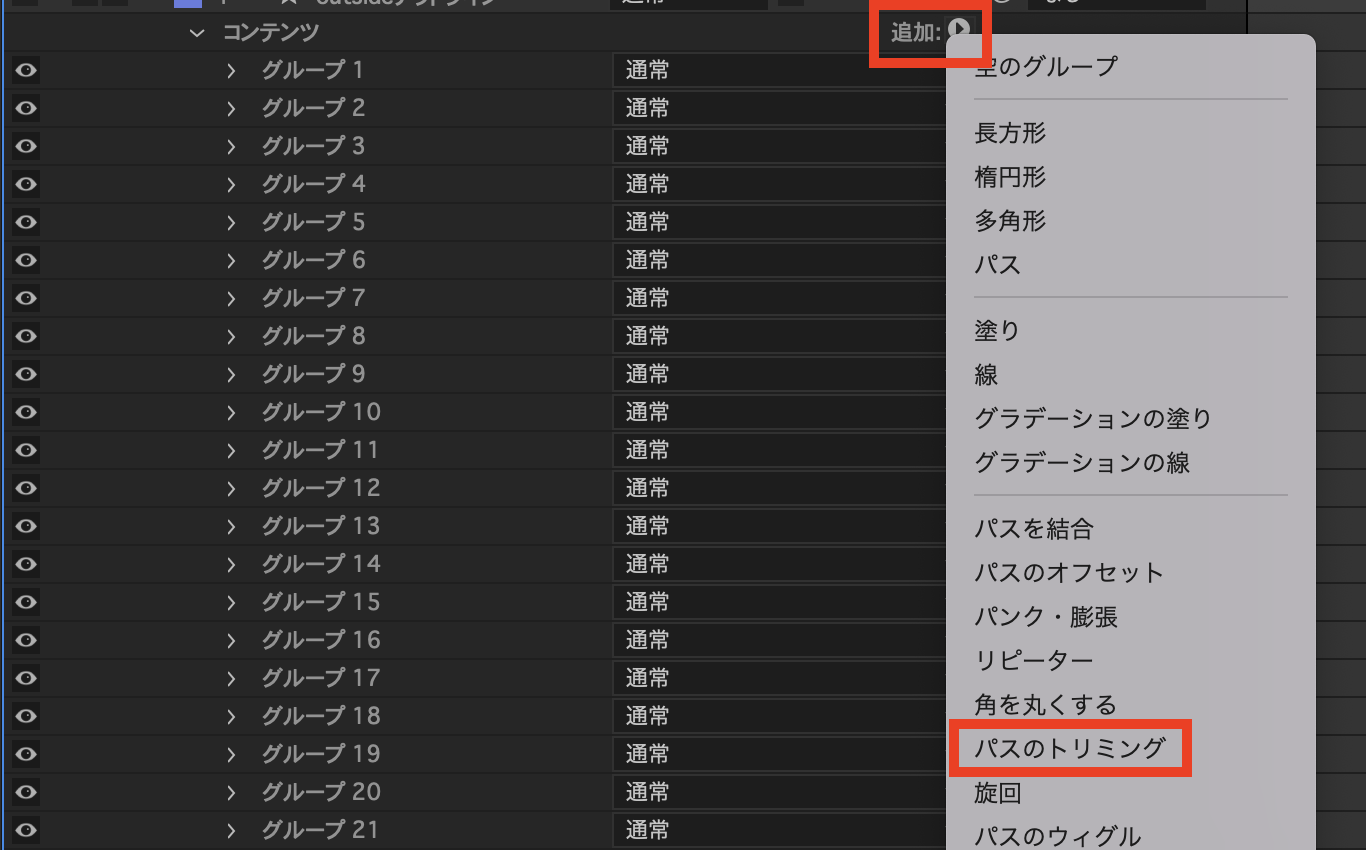
⑮ 今度は縦線のアニメーションを設定していきます。追加 > パスのトリミングをクリック。

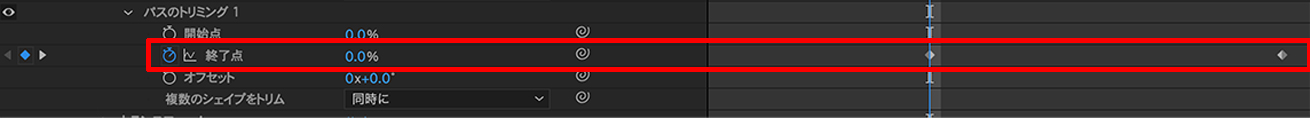
⑯ 終了点でキーフレームを打ち、最初の数値を0%、最後の数値を100%にすると線画描かれるアニメーションを設定できます。

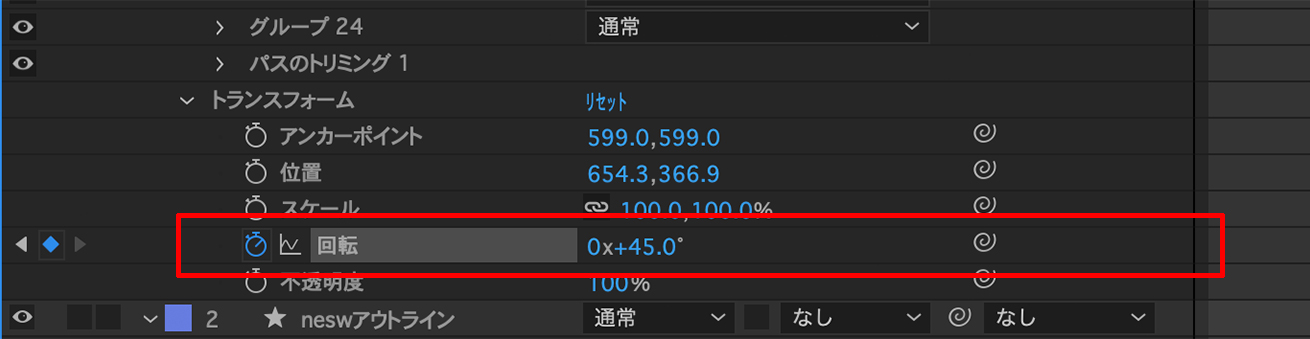
⑰ ⑯のアニメーションに回転を加えます。パスのトリミングと同時に設定することで回転しながら描かれるアニメーションを作れます。今回は13秒で45°回転する設定しました。
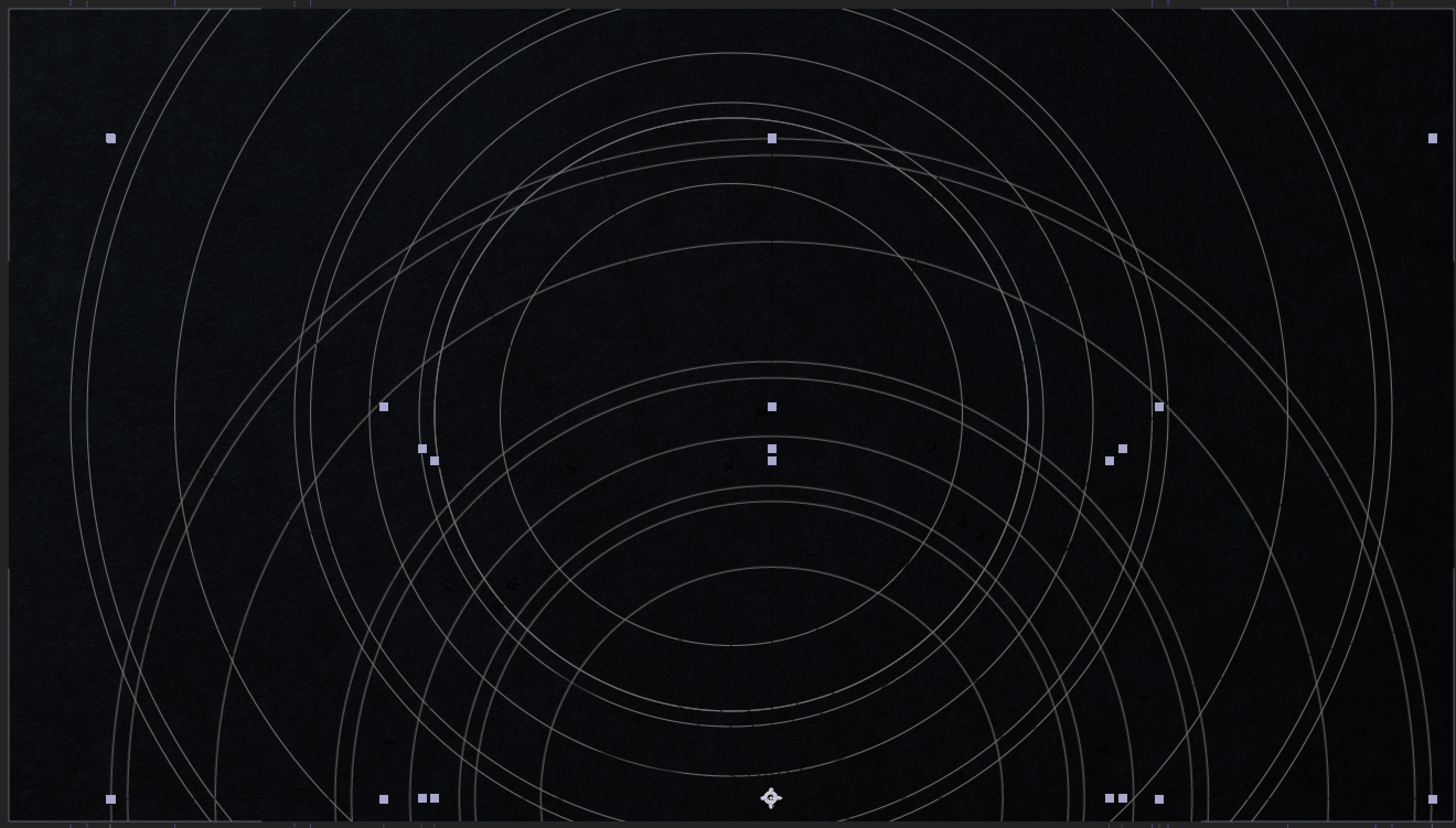
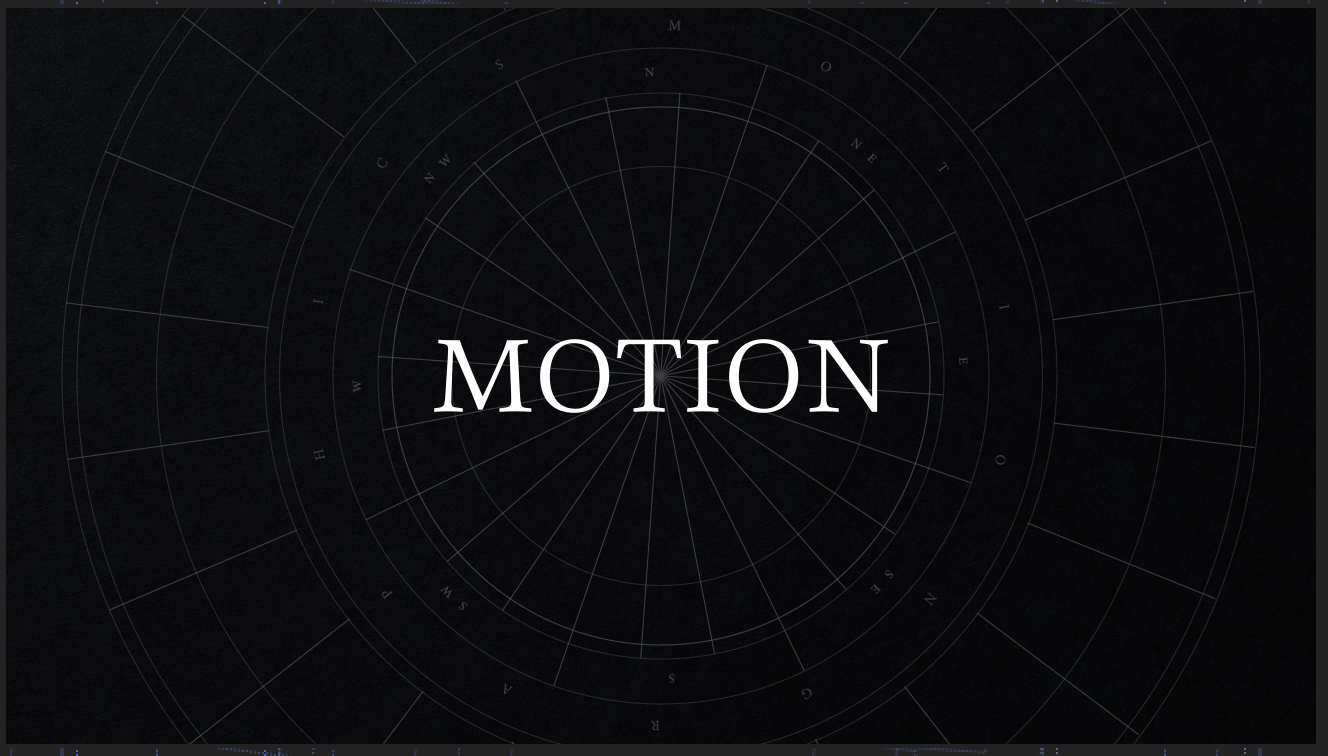
⑱ 内側のシェイプや文字の出現アニメーションを設定し、完成です。同じような設定を繰り返しているためかなり端折りましたが、実際のデータをダウンロードできるように用意しているので、中身を確認してどう設定しているか確認してみてください。
テキストアニメーション
一工夫加えたテキストの出現アニメーションを作成していきます。
- テキストアニメーションの事例で学べること
-
- 一工夫のアイデア
制作方法

① command+Tで文字ツール呼び出し、適当なテキストを入力します。

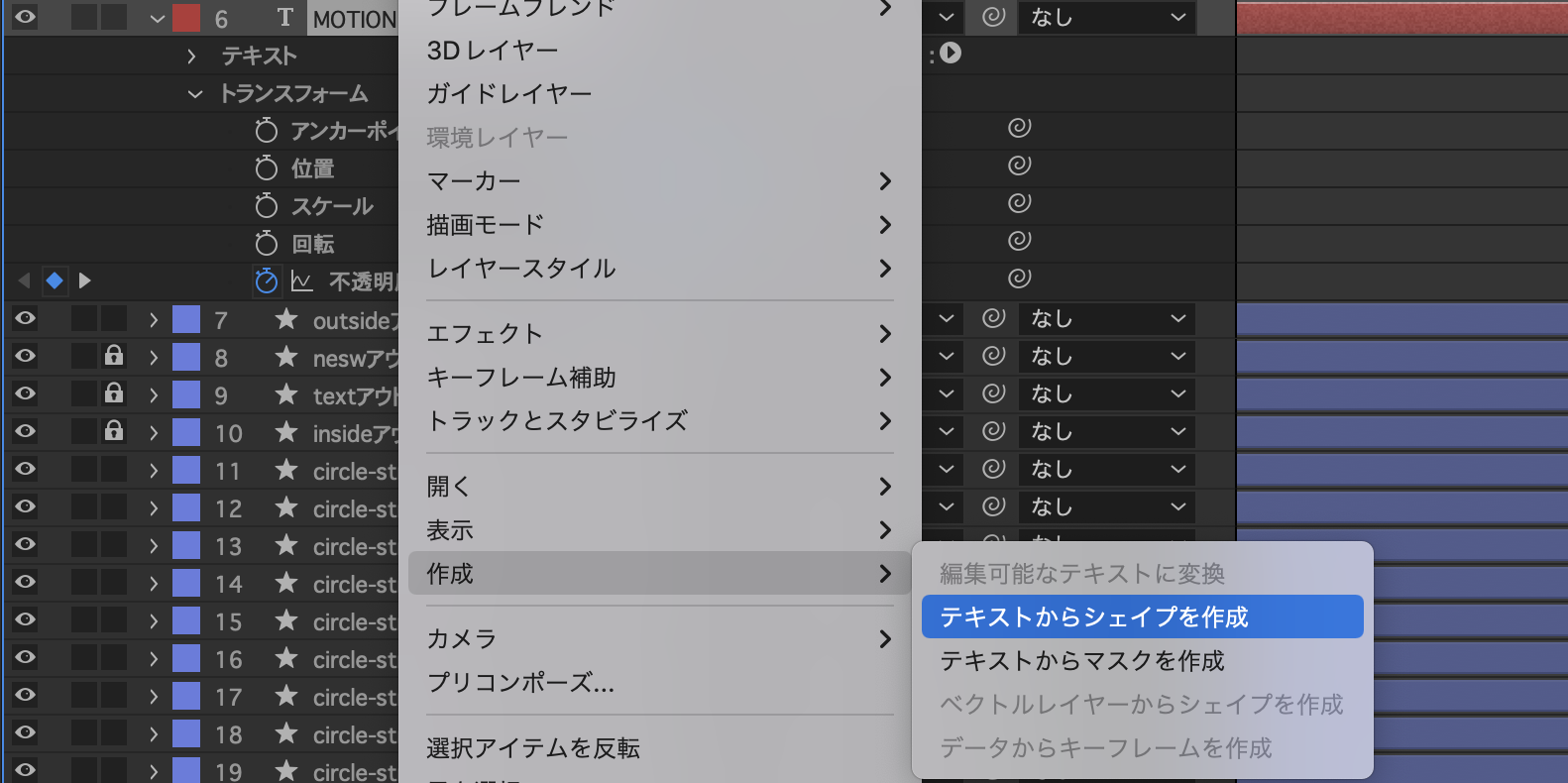
② テキストをシェイプに変更します。レイヤーを選択した状態で右クリック > 作成 > テキストからシェイプを作成。

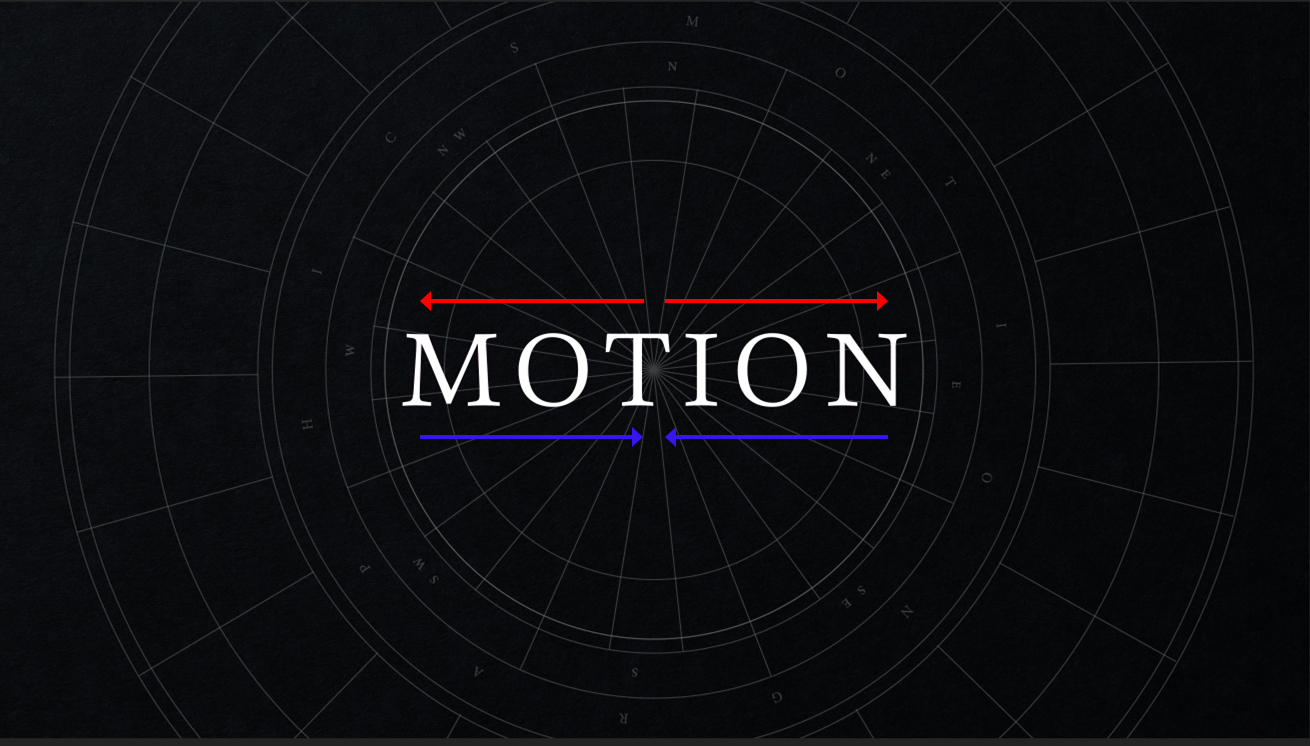
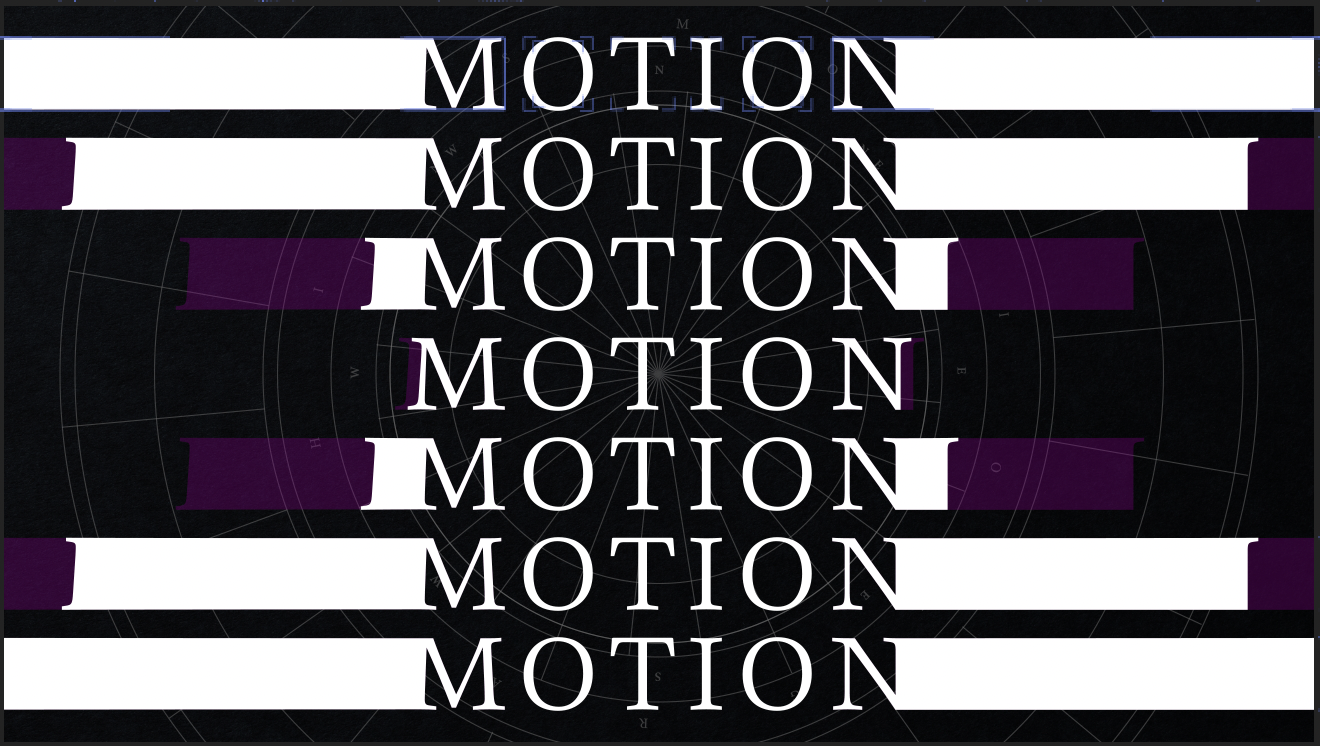
③ 文字ごとにシェイプになりましたので、それぞれに移動でアニメーションを設定していきます。

中央からトラッキングが広がって、中央位置に揃うように作ります。


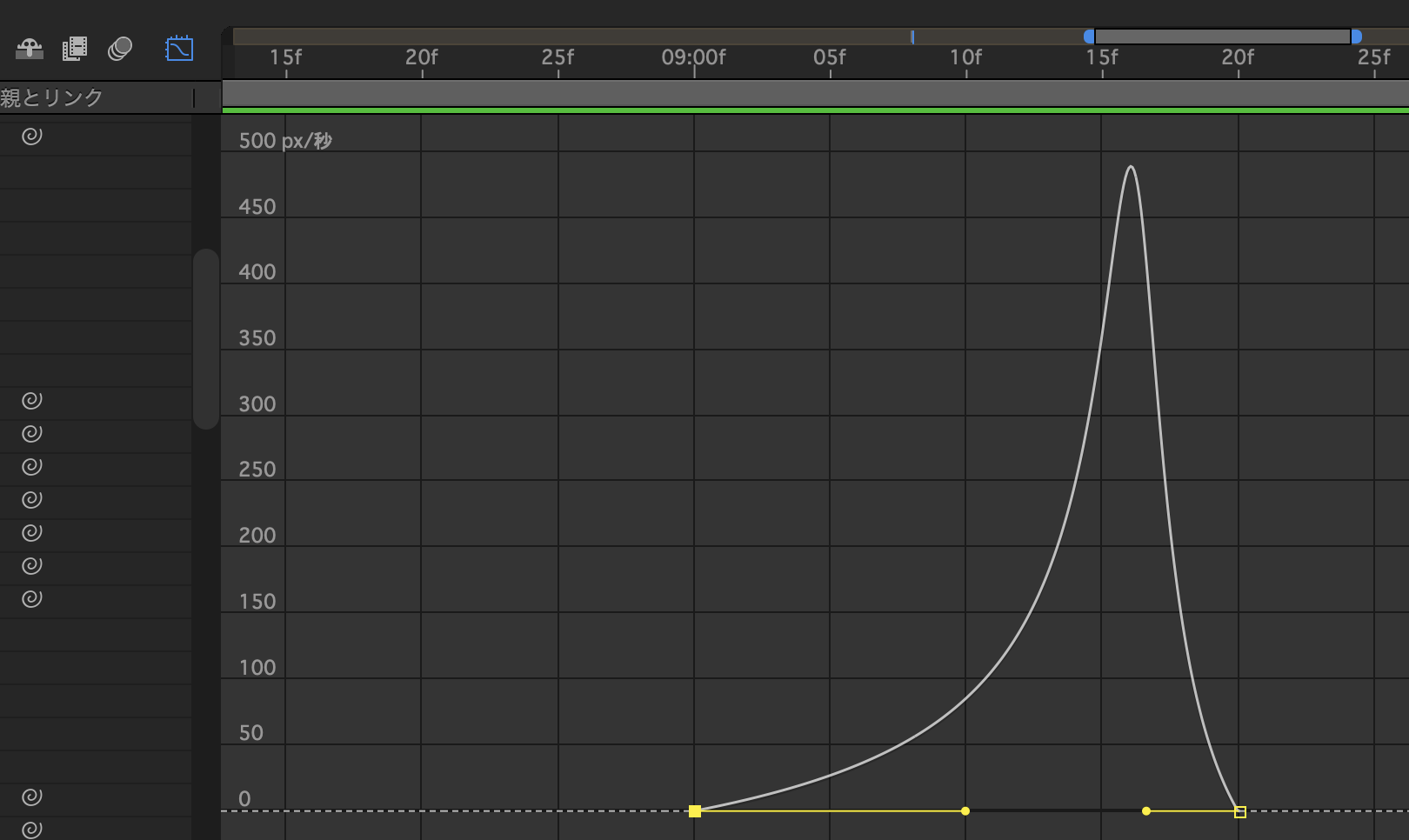
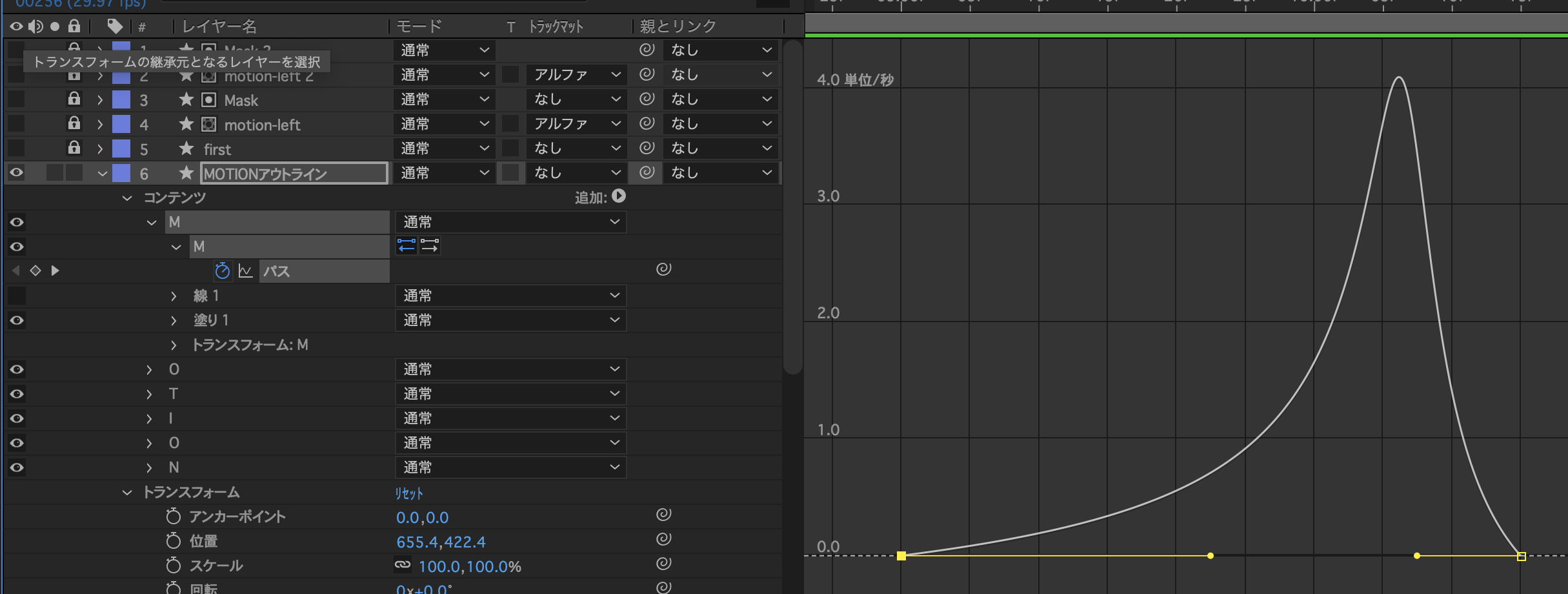
④ 緩急をつけるためにイージングを設定します。F9でイージーイーズを設定後、グラフエディターで↑のように調整します。これで最初ゆっくりで最後ぎゅーんとなります。

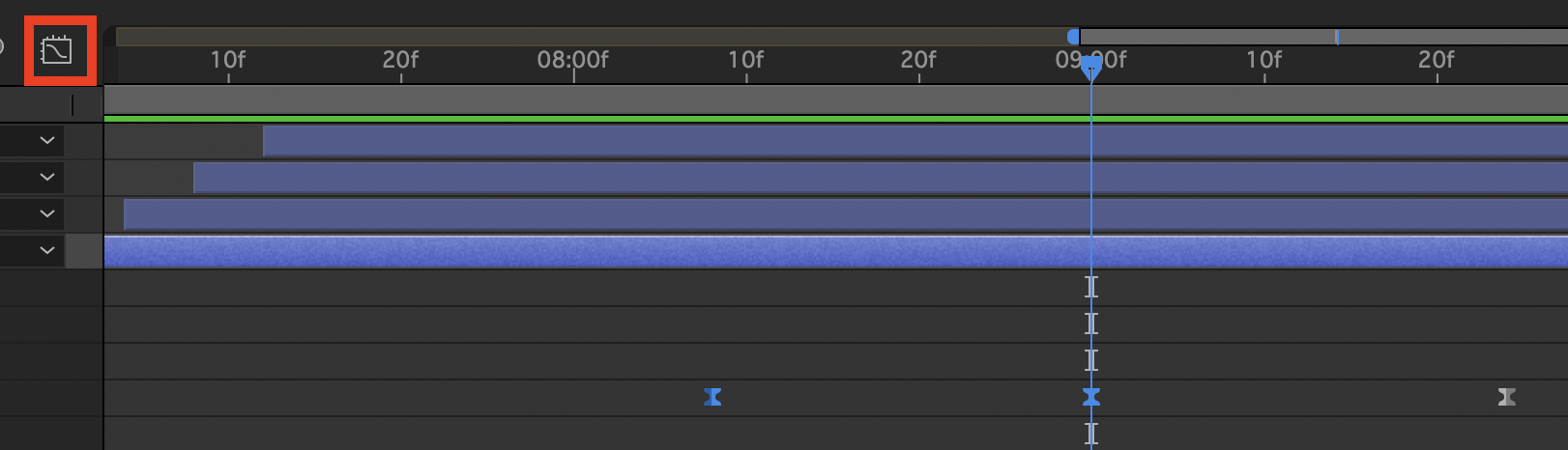
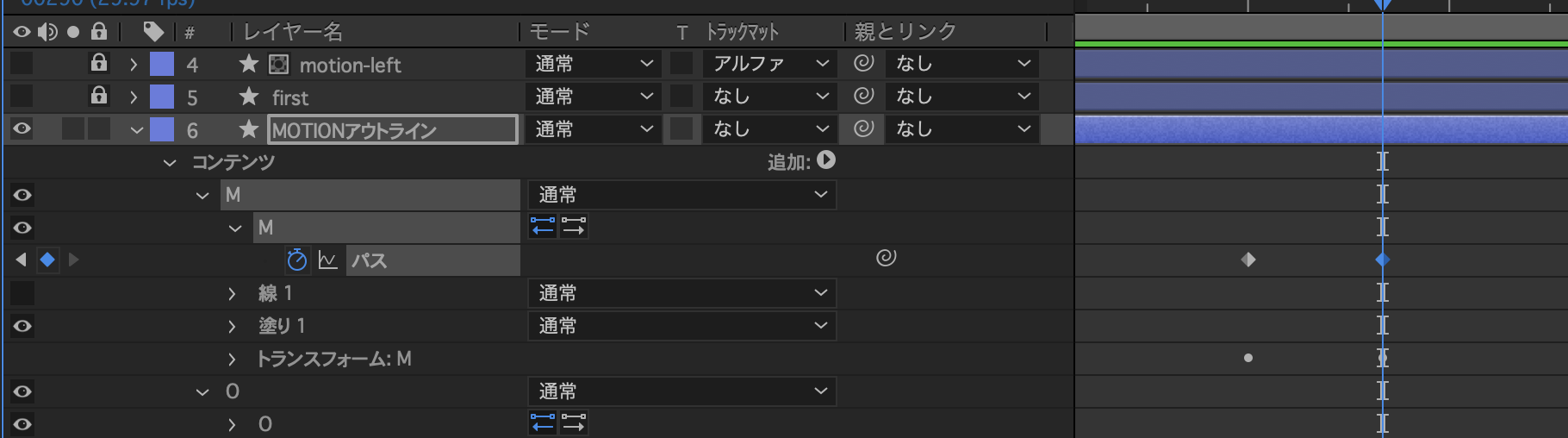
⑤ ここで文字のパスを変化させて動きに一工夫加えます。テキストのパスを選択し、キーフレームを設定。

⑥ Vで選択ツールを呼び出し、Mの端を選択。

⑦ キーフレームの開始点の方で適当にぐいーんと伸ばします。

⑧ 伸ばしたパスのアニメーションにもイージングを設定します。

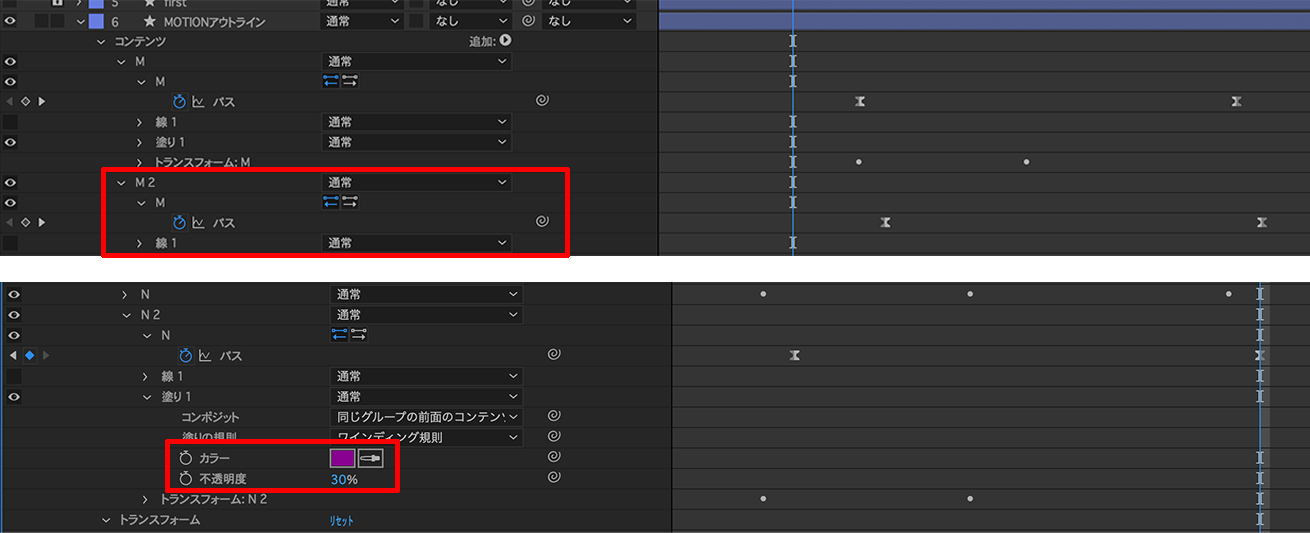
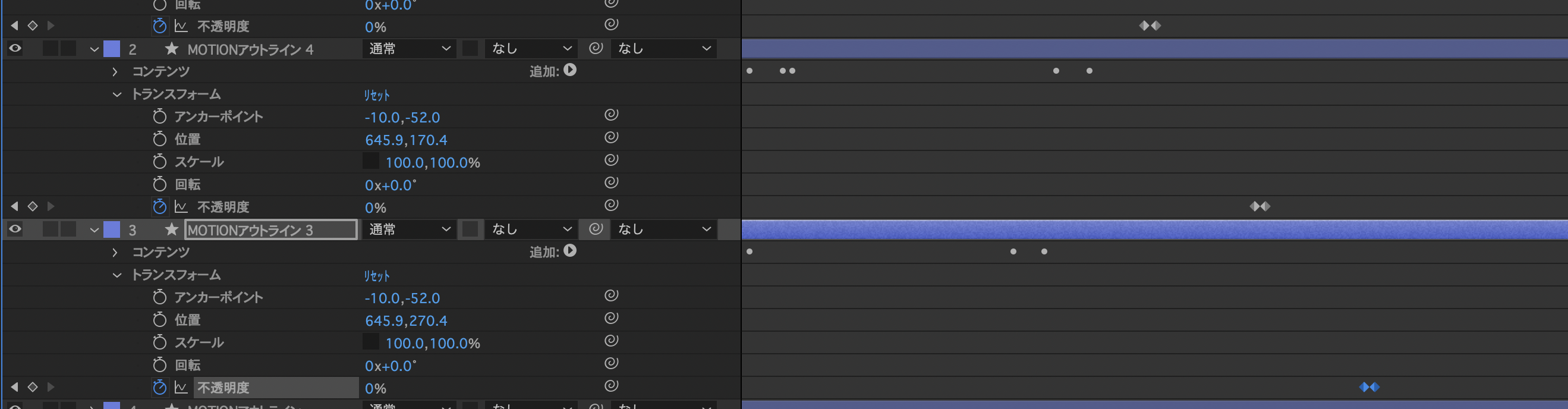
⑨ 残像っぽい演出を入れます。先ほどのテキストを複製して、塗りからカラーを変更します。

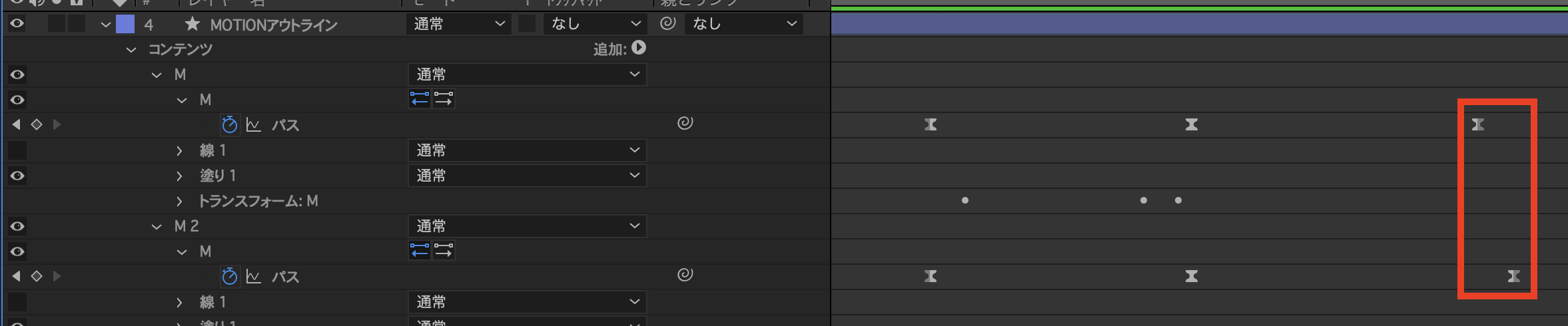
⑩ 複製したテキストの終了点側のキーフレームを少し後ろに移動させます。これで少しズレが発生するため残像のような演出になります。

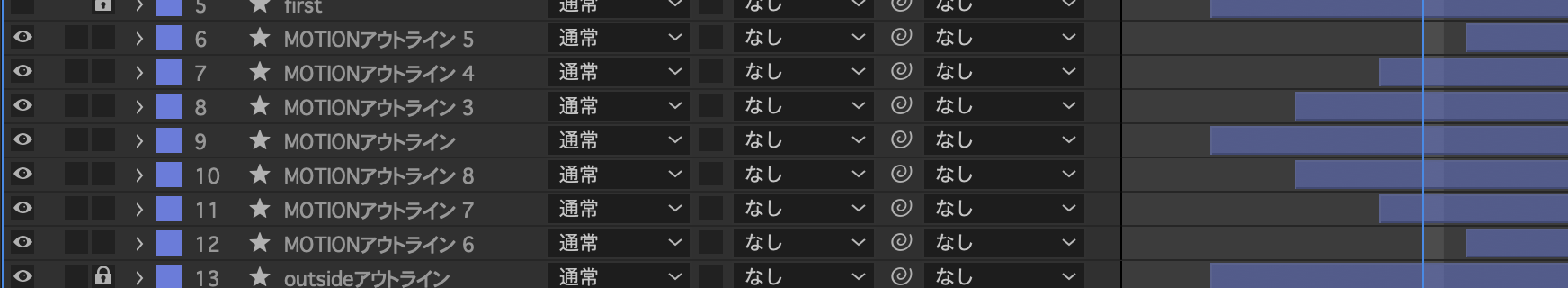
⑪ 次に⑩までに制作したテキストを複製して画面いっぱいにテキストが出てくるような演出をつけます。いくつか複製してタイミングをズラして配置します。ズラす場合はタイムラインを丸ごと掴んでドラッグすると、そのまま秒数だけズレます。

こんな感じの見た目になります。

⑫ テキストが消えるアニメーションを設定していきます。不透明度を100%→0%に変化するように設定。キーフレームをズラして外側から徐々にパッパッと消えていく演出にします。

⑬ 最後のテキストが消える時に昔のテレビのような消え方をプラスします。テキストと同じぐらいのサイズのシェイプを作成。

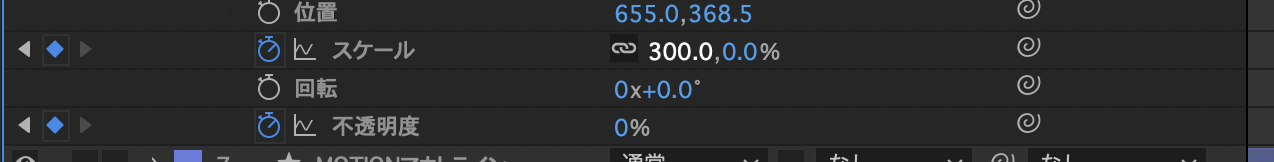
⑭ スケールのX軸を100%→300%、Y軸を100%→0%に変化するように設定します。
テキストのレイヤーにも全く同じ設定をコピペすれば完了です。
制作を効率化させるために
アニメーションプリセットを使おう
After Effectsにはアニメーションプリセットという機能が用意されています。自分で制作したアニメーションやエフェクトを保存しておくことができ、ドラッグ&ドロップで任意のレイヤーにセットすることができます。
保存できる範囲は多く、テキストやシェイプ、エフェクトだけではなくトーンカーブなどの調整も保存しておくことができます。よく使う設定は残しておくことで1アクションでアニメーションができちゃいます。
設定方法

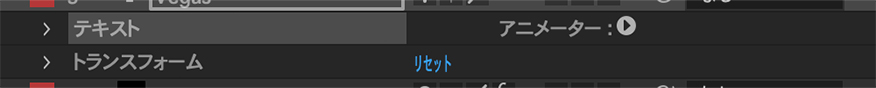
まずプリセットとして保存したいアニメーションが適応されているグループを選択します。レイヤーではなくテキストやエフェクトといった単位で保存が可能です。

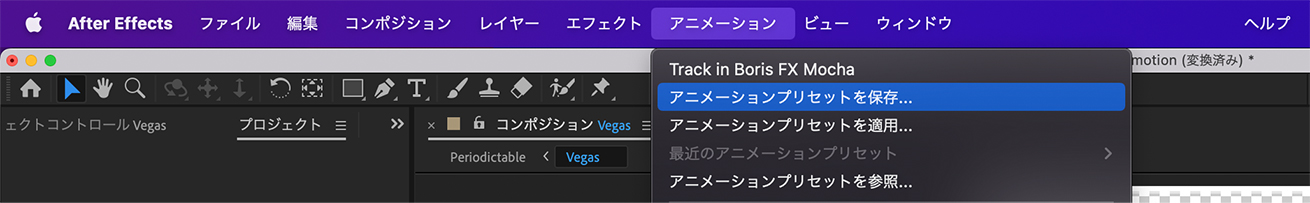
メニュー > アニメーション > アニメーションプリセットを保存…を選択。

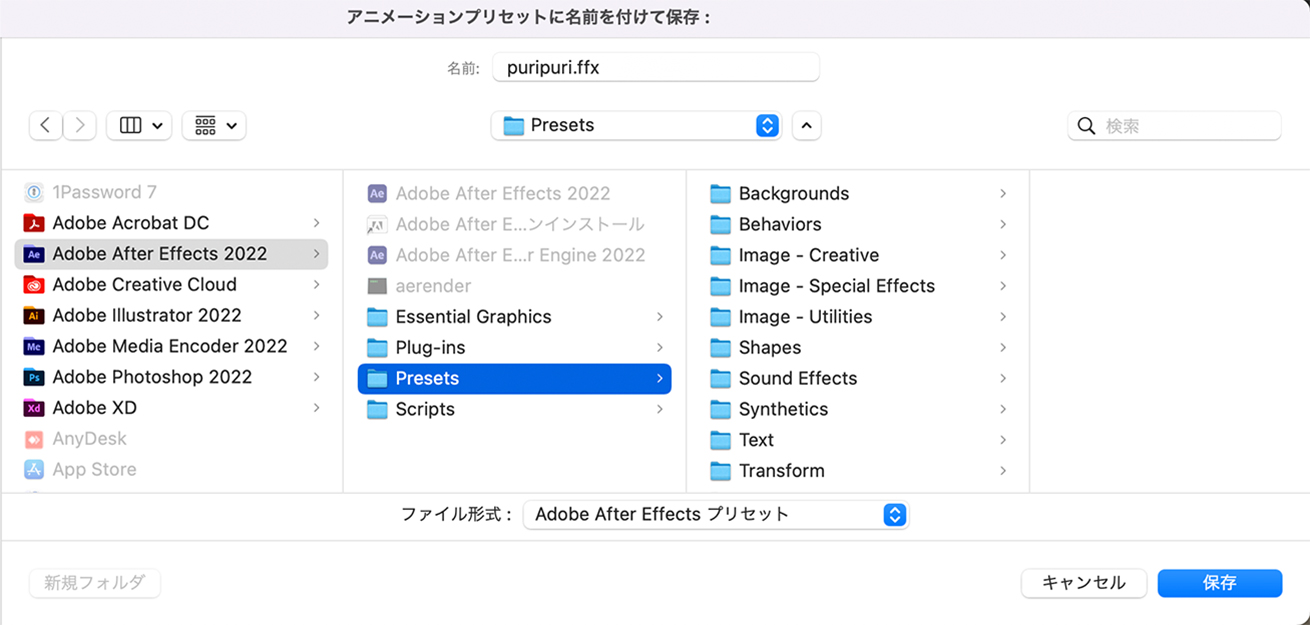
After Effects > Presets > 【任意のフォルダ】に保存してください。
利用する際は、グループを選択後にメニュー > アニメーション > アニメーションプリセットを選択…を選択すればOKです。
プラグインをどんどん試そう
プラグインは標準では搭載されていない機能を拡張するためのソフトウェアのことです。例えば特定の手順を一括で行ってくれたり、特定の処理を1クリックで実施してくれたりと制作工数を削減するためのプラグインが多くリリースされています。
無料で公開されているものも多いため、「ちょっと不便だな…」とか「これ自動化できないのかな…」といったことがあれば検索して試してみましょう。「AE プラグイン」などで検索するとおすすめのプラグインを紹介してくれている記事や動画なども見つけられますので、用途に合わせて探してみると良いかもです。
サンプルデータを配布します
冒頭にもダウンロードリンクは置いていますが、今回のサンプルデータを下記URLから配布いたします。
AEサンプルデータダウンロード
- 利用規約
-
- このサンプルAEPはあくまでモーションデザインの参考にすることを目的として配布するものです。
- 著作権はLIGに帰属します。
- AEPファイルの再配布・販売を禁止します。
- AEPファイルの著作者を偽って公開する行為を禁止します。
- 個人の使用範囲内においてのみ、オリジナルファイルの改変を行うことが可能です。
- 改変されたAEPファイルを公開する行為を禁止します。
- 改変されたAEPファイルは知人や社内など、限定された範囲内で共有することが可能です。ただし制限を設けていても、不特定の人間がアクセスできる場所にAEPファイルを置くことは禁止します。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。