おつかれさまです。デザイナーのみやです。
みなさんAdobe After Effects(以下:After Effects)のエフェクト機能を使ったことはありますか? エフェクトとは特定の処理があらかじめ用意されているAfter Effectsの機能のことで、写真を粒子状に散乱させたり、雨が落ちた地面の波紋を表現したりなど様々な表現を簡単に設定することができます。
私はAfter Effectsを業務で使うことは多々あるのですが、Webサイトでの動きの提案だったり、lottieでの実装前提だったりして、あまりエフェクト機能を使っていませんでした。
そこで全部一度使って遊んでみたところ、After Effectsにはデフォルトでかなり多くのエフェクトが用意されていることがわかりました。
その中でもアイデア次第で面白くできそうなものを、一部実例付きで紹介していきます。
- 独学でつまずいていませんか?
- Adobeツールの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGではWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。詳細を知りたい方は、ぜひスクールの詳細をチェックしてみてください!
目次
- 標準エフェクトの種類
- 3Dチャンネル(3D Channel)
- Boris FX Mocha
- Cinema 4D
- Keying
- Matte
- イマーシブビデオ(Immersive Video)
- エクスプレッション制御(Expression Controls)
- オーディオ(Audio)
- カラー補正(Color Correction)
- キーイング(Keying)
- シミュレーション(Simulation)
- スタイライズ(Stylize)
- チャンネル(Channel)
- テキスト(Text)
- ディストーション(Distort)
- トランジション(Transition)
- ノイズ&グレイン(Noise & Grain)
- ブラー&シャープ(Blur & Sharpen)
- マット(Matte)
- ユーティリティ(Utility)
- 遠近(Perspective)
- 旧バージョン(Obsolete)
- 時間(Time)
- 描画(Generate)
- 作例付きで2つのエフェクトを紹介します
- まとめ
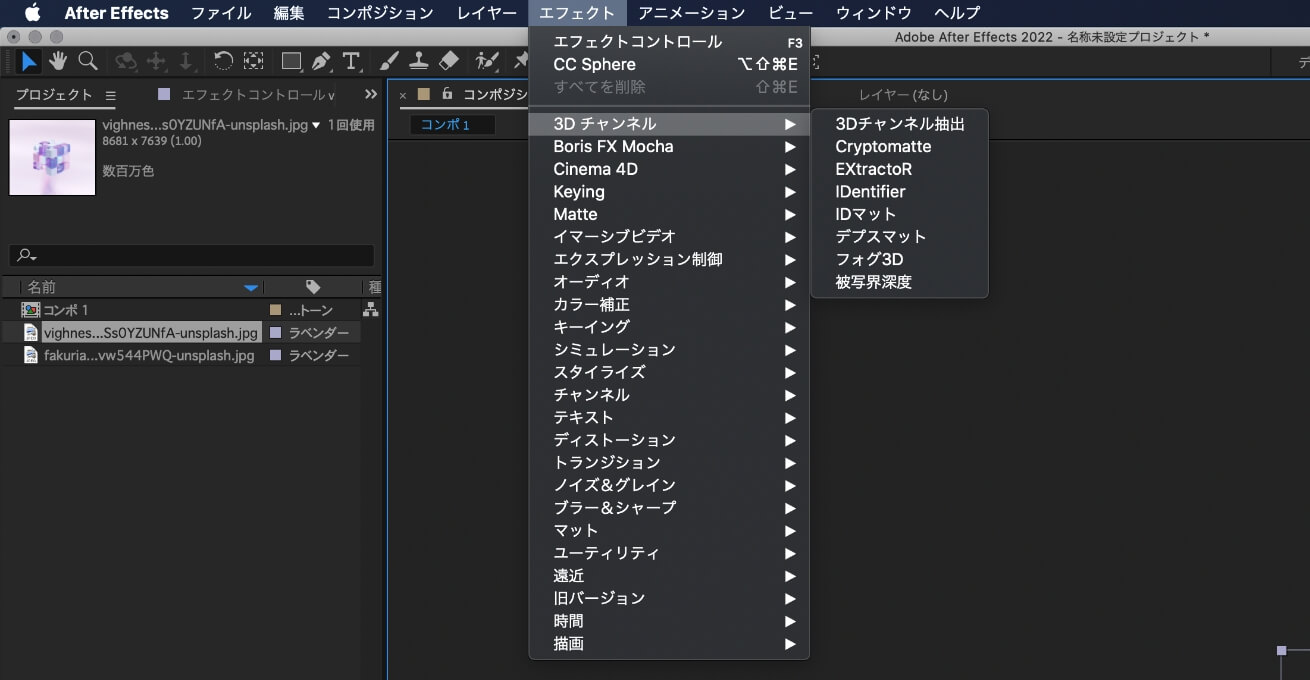
標準エフェクトの種類

こちらの画像でもわかる通り、かなり多くのエフェクトが用意されています。何がなにやねん状態だと思いますので、それぞれ何ができるものなのかを簡単にまとめていきます。
3Dチャンネル(3D Channel)
購入・作成したCG素材に含まれている3D用チャンネルを含むフッテージを利用するエフェクトです。マテリアルIDやオブジェクトID、Z深度チャンネルなどを使用することができます。Z深度を利用すれば、映像に奥行き感を与えることができます。
3Dを制作するソフトウェアを利用していないと耳馴染みがない言葉ですが、制作した3Dに対してオブジェクトの形でマスクをしたり、複製して配置をしたり、奥行きやフォーカスを設定して遠近感などの調整ができるエフェクトです。
Boris FX Mocha
Mocha PROという別ソフトがあるのですが、その中でAEと相性の良い機能が利用できるエフェクトで、映像の特定の部分を指定してトラッキングをすることができます。
具体的に何ができるかというと、スマートフォンのCMなどで手に持っている画面に操作しているさらに映像をはめ込んだり、無地のTシャツにロゴを入れたりなんてことができます。トラッキングをしているので、動いていても自動で位置を追従して違和感がないように処理をしてくれます。
普通に撮影するだけではスマホなどの画面は反射や映り込みなどで見えない場合が多いですが、後から重ねることができるこのエフェクトを利用すれば、見やすい映像にすることができますね。
Cinema 4D
3D制作ソフトであるCinema 4Dと連携するためのエフェクトです。Cinema 4Dで制作したライト・オブジェクト・カメラをAfter Effectsの3D平面として配置することができます。逆にAfter EffectsのデータをCinema 4Dに持っていくこともできます。
Keying
任意の色を指定して透明化することができるエフェクトです。グリーンバックなどで撮影した映像から、被写体だけ切り抜いた映像を制作することができます。切り抜いた映像を街の映像と合成して特撮風にしたり、画面から人が出てくるようなホラー演出も、このエフェクトである程度手間なく制作できると思います。
Matte
Effect Matteはマスクやマット作成の手間を削減するためのエフェクトです。生成された領域と重なっている部分がマスクとなるため、マスク用のレイヤーを制作しなくても処理を行うことができます。
オブジェクトを自動で判別してくれるため、文字を一文字ずつ表示させるといった処理もこのエフェクトで簡単に設定することができるようになります。
イマーシブビデオ(Immersive Video)
360°で撮影したVR映像に対してエフェクトを設定できます。明るい部分の光を強めて幻想的な映像にしたり、逆にディテールをシャープにしたり、グリッチ表現を足したりできます。また映像にテキストなどの平面情報を追加することもできるため、VR映像の加工・編集に関して幅広く対応できるエフェクトです。
エクスプレッション制御(Expression Controls)
これ自体はイメージを加工するためのエフェクトではなく、エクスプレッションという言語を用いて他のエフェクトを制御するエフェクトです。すでに設定されているエフェクトのカラーを変更したり、座標を変更したりと、より複雑な制御を行いたい場合に利用します。
オーディオ(Audio)
サウンドや映像のオーディオに対して作用するエフェクトです。左右の音量レベルを変更したり、特定の音域を調整・カットしたり、リバーブを加えたりできます。また、オーディオを元に電子音の作成もできます。
カラー補正(Color Correction)
その名の通り、イメージ全体のカラーを補正するためのエフェクトです。RGB・HLSなどのチャンネルから操作したり、露出を一定に保ったり、逆光・色飛びの補正など、色に関するあらゆる調整を行うことができます。
キーイング(Keying)
機能はKeyingと同様です。任意の色を指定して切り抜きに加えて、ベジェ曲線を使ったマスクでの切り抜き、不要な直線の除去、エッジの補正などができます。
シミュレーション(Simulation)
自然界にあるような現象を再現するエフェクトです。雨や炎、水面の再現や雪など様々な現象が用意されていますが、組み合わせや設定によってまた別の現象を再現できたりと応用が効くエフェクトになっています。
スタイライズ(Stylize)
表面やエッジの質感を変化させるエフェクトです。ガラスやプラスチックの歪みを再現したり、漫画やスケッチの質感にしたりと、こちらも様々な表現への応用ができるエフェクトです。
チャンネル(Channel)
RGB・HLS・アルファなどのチャンネルに関して置き換えや合成などができるエフェクトです。正直難しすぎてよくわかりませんでしたが、2つのチャンネルを重ねられるのでプロジェクションマッピングの再現だったり、何かの輪郭に映像を合成するといった処理ができると思います。
テキスト(Text)
映像に単純に文字を出すのではなく、数値に関するテキストをイメージに追加できるエフェクトです。例えば映像の再生時間を表示したり、カウントダウン表示を追加することができます。
ディストーション(Distort)
表面やエッジに歪みを加えるエフェクトです。ページをめくったような表現や、切り裂くような表現、球状に歪めたりと、ダイナミックな処理を与えることができるエフェクトです。
トランジション(Transition)
トランジションはレイヤーの切り替わりの際の画面の転換方法を設定できるエフェクトです。切り替わる際に別のレイヤーを挟んで切り替えたり、特定の形でマスクしたように切り替わったりなど、テレビで見たことがあるような転換を設定できます。
ノイズ&グレイン(Noise & Grain)
ノイズを加えたり除去することができるエフェクト。一方がノイジーな映像でもう一方がクリアな映像の場合、切り替わった際に違和感が出ますが、意図的にノイズを加えたり除去して自然な映像にできます。ノイズの濃度を操作して霧や雲の追加もできます。
ブラー&シャープ(Blur & Sharpen)
こちらもその名の通り、ぼかしたり輪郭をシャープにしたいときに利用するエフェクトです。ぼかし方のパターンが多数あり、カメラのフォーカスを再現したり、手ブレによるぼけを軽減することもできます。
マット(Matte)
Effect Matteと同様です。合成の際に利用するマットを調整するためのエフェクトです。
ユーティリティ(Utility)
他のデバイス間で素材をやり取りする際のカラー調整ができるエフェクトです。カラープロファイルの違いによって移動させたときに色が変化してしまう、という現象をなくすためのエフェクトです。
遠近(Perspective)
イメージに立体感を与え、遠近感を演出するエフェクトです。3D化をするわけではなく、あくまで擬似的に立体感を与えるため、ドロップシャドウやベベルなどを利用して再現を行います。3Dメガネをかけたときに立体感を出すエフェクトもあります。
旧バージョン(Obsolete)
CSなどの過去のバージョンとの互換性のために用意されているエフェクトです。キーイングやブラーといったお馴染みの機能などがあります。
時間(Time)
残像をつけたり、ブレを再現したり、再生スピードを変化させたりというように、時間軸を利用してアニメーションに変化を出すエフェクトです。
描画(Generate)
新たにオブジェクトを追加できるエフェクトです。レンズフレアや音の波形を再現したり、パターンを作成できたりと、これだけでも様々な表現をすることが可能です。
こんな感じで標準エフェクトだけでもかなりの種類があります。この中で3Dや映像系は除外し、After Effectsだけで遊べそうなエフェクトに絞って紹介していきたいと思います。
作例付きで2つのエフェクトを紹介します
今回は以下の中からWebの表現でも利用できそうなものをピックアップし、サンプルとともに前編後編に分けて紹介していきます。
- シミュレーション
- ディストーション
- スタイライズ
- トランディション
- 描画
前編の今回はシミュレーションとディストーションを紹介します。比較しやすいように↓の画像をベースとしてエフェクトを設定しました。

シミュレーション
CC Ball Action
イメージから球体の集合体を再現できるエフェクトです。イメージが粒子状に拡散して別のイメージに変化する、といった表現で利用できそうですね。
CC Particle System Ⅱ
イメージからバブルを再現したり、パーティクルを再現できます。イメージ関係なくオブジェクトの再現もできます。パーティクル表現のイメージとして利用できそうですね。
CC Particle World
CC Particle System Ⅱと見た目は同じですが、Worldと付いているように3D空間を作り出してパーティクルを再現するためカメラ位置の変更などを行えます。
CC Pixel Polly
イメージを破片のように割って飛び散らすアニメーションを再現できます。
CC Scatterize
CC Pixel Pollyは破片状に砕くのに対し、こちらは粒子状に砕くアニメーションを再現できます。
CC Star Burst
厨二感ある名前ですが、宇宙空間を進んでいくような再現ができるエフェクトです。背景全体に設定すればサイバーな印象を与えることができそうですね。
ディストーション
CC Bender
形状を柔軟に変更できるエフェクトです。マウスで引っ張ったような動きのサンプルとして使えそうです。
まとめ
エフェクトを利用するとちょっとの操作でリッチな表現を再現することができます。
リアルタイム処理が多くなって、マシンパワーがそれなりに必要だったり、レンダリングに時間がかかったりしますが、いろいろ触ってみると新しい表現を思いついたり、違う視点からのアプローチができるのではないでしょうか。
後編では残りのエフェクトと、エフェクトを使った実際のWebサイトの動きを紹介します。
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











