LIGブログではこれまでWebデザインに関するさまざまな情報を発信してきましたが、Webデザインとは何か?といった大きなテーマのコンテンツはありませんでした。
そこで今回は、Webデザインをこれから勉強したい人に向けて、Webデザインとは何なのか、その概要や基本原則、さらにはWebデザイナーの仕事内容や将来性など、その全容を解説します。
Webデザイナーを目指す人にも参考になる内容になっているので、ぜひ最後までご覧ください。
目次
Webデザインとは
概要
Webデザインとは、デザインの一種であり、パソコンやスマートフォンなどWeb上に表示されるサイト・ページをデザインすることです。
例えばレイアウトや画像の作成、文字の装飾など、サイト制作に関わるすべてものをデザインすることを包括してWebデザインといいます。
他のデザインの違い
デザインの種類には、Webデザインの他にもグラフィックデザイン、UIデザイン、UXデザインなどがあります。ここではWebデザインとよく比較されるこれらのデザインについて、違いを見ていきましょう。
グラフィックデザインとの違い
グラフィックデザインとは、ポスターや雑誌、販促物など印刷物のデザインをすることをいいます。WebデザインはWeb上が媒体であるのに対し、グラフィックデザインは紙面が媒体です。よってWebデザインで必要なコーディングが不要であることが大きな違いになります。
また、Webデザインの場合は、ユーザーの動線や接点、アニメーションなどを意識する必要がありますが、グラフィックデザインにはこれがありません。この点を踏まえると、Webデザインのほうがより考えることが多く複雑であると考えられるでしょう。
DTPデザインとの違い
DTPデザインもグラフィックデザインと同じく、印刷物のデザインをする仕事です。グラフィックデザインと異なるのは、DTPソフトを使うか否かということになります。ただし、現代においてはグラフィックデザイナーもグラフィックソフトを用いることが多く、両者の違いはなくなってきているようです。
UIデザインとの違い
UIとはUser Interface(ユーザーインターフェイス)の略称で、ユーザーが入力したり、ボタンを押したりする「接点、接触面」を指します。
Webデザインが「Web上のページやサイトをデザインすること」であるのに対し、UIデザインは「UIデザインに特化したWebデザインのこと」であり、より専門性のある仕事であることが一般的です。
なお、UIデザインと混同されがちな仕事としてUXデザインがありますが、これはUser eXperience(ユーザーエクスペリエンス)の略で、ユーザーがそのサービスやサイトを通して得る体験のことを指します。言葉は似ていますが別物です。
アートとの違い
アートとデザインは、その目的が異なります。アートは主観的な自己表現自体が目的であり、極端に言えば人に理解されなくても問題がありません。一方でデザインにはそれを利用するユーザーがおり、そのユーザーに情報を伝えたり、課題を解決するといった目的が存在します。
課題とはいわば現状と理想の状態のギャップです。現状と理想を定性・定量の両面から正確に把握し、そのギャップを埋めることがWebデザインの役割であると言えるでしょう。
良いデザイン・悪いデザインの違い
良いWebデザインに対してはさまざまな議論がありますが、Webデザインに課題解決という目的が存在する以上、その目的に沿ったデザインであることが良いデザインの絶対条件であるといえます。
仮に目的に対する答えが「おしゃれなサイトにしたい」という結論に至ったとしても、主観的にならずに誰にとってのおしゃれさなのか、その人にどういった印象を持ってもらえば目的を達成できるのかを考えることが重要です。
Webデザインの仕事について
仕事内容

Webデザインの仕事は、Webサイトのデザインや販促物のデザインなどさまざまですが、大きく分けると企画→デザイン制作→コーディング→公開の流れで進められます。企業や業界により携わる仕事の幅やジャンルが異なるため、仕事を選ぶときはそれを踏まえて探すことをおすすめします。
以下からは、Webデザイナーの働き方について詳しく見ていきましょう。
インハウスデザイナーの場合
インハウスWebデザイナーとは、事業会社で社内のデザインを担当する人のことで、社内デザイナーと呼ばれることもあります。企業によってはデザインに関する仕事が多く、それらをすべて外注するとかなりの時間とコストがかかってしまうことがあるので、インハウスデザイナーを雇うことで効率化を図るというわけですね。
仕事内容は自社商品やサイトに関するデザイン全般で、例えばサービスサイトのデザイン、ロゴのデザイン、商品のパッケージデザインなど様々です。会社のWebサイトをゼロから作成することはほぼなく、Web管理全般を担当するケースが多くなるのがインハウスWebデザイナーの特徴といえます。
制作会社の場合
制作会社のWebデザイナーは、顧客から依頼を受けてWebサイトなどを制作します。企画の段階ではコンセプトや目的のすり合わせなどを行いますが、ここはWebデザイナーではなくWebディレクターが担当する場合も。比較的大きな会社の場合が仕事が縦割りされている場合が多いので、自分がどのフェーズの仕事に携わりたいのかも、働く先を決める判断要素になります。
なお、制作会社のWebデザイナーは複数のプロジェクトを並行して進める場合が多く、携われる業界も幅広くなります。経験を積みやすい一方で、納期や繁忙期が存在し、多忙になる時期があるという点は留意しておきたいポイントです。
また、顧客との進捗定例に参加するなど、顧客折衝能力も必要になる仕事です。
フリーランスの場合
実力をつけたのち、フリーランスとして独立するWebデザイナーも一定数います。フリーランスのWebデザイナーは、企業に所属するよりも場所や時間の自由度が高いというメリットがありますが、一方でデザインの仕事以外にも仕事をとるための営業活動や経費精算、税金の支払いなどもすべて自分でやらなくてはいけないというデメリットがあります。
Webデザインの仕事だけに集中できるわけではない、ということを念頭においておきましょう。
また収入に関しては、給与という形ではなく報酬としての支払いであり、よくも悪くも自分次第です。十分なスキルがあれば高収入が目指せますが、そうではない場合は収入が不安定になる可能性もあります。
年収・働き方
厚生労働省の発表によれば、Webデザイナーの年収は全国平均で478.6万円、平均労働時間は172時間(月20日働いた場合、1日あたり8.6時間)です。
Webデザイナーは残業が多いというイメージを持つ人もいるかもしれませんが、この数字を見る限りでは、そんなことはなさそうですね。
ただし、働き方は会社によって大きく変わる点には注意が必要です。例えばWebサイトの制作会社の場合は、顧客ありきの仕事になり納期が発生します。さらに複数のプロジェクトをかけもちするのが基本なので、どうしても忙しい時期があることは頭に入れておきましょう。

Webデザイナーの平均年収は?仕事内容から年収アップをする方法まで解説
必要なスキル
デザインツールの操作スキル
Webデザインを行ううえで、デザインツールの操作スキルは必須です。Webデザインの仕事では、主にAdobeのPhotoshop / Illustratorを使ってデザインを制作します。
- Webデザインツールの主な用途
-
- Photoshop:主に高度な写真加工に使用
- Illustrator:写真以外のグラフィックを作るときに使用
この他にも、Webサイトのデザインであれば、ワイヤーフレーム作成時に使うAdobe XD、アニメーション作成に使うAdobe After Effectsなどのツールを利用することもあります。
コーディングスキル
Webサイトのデザインをしたら、それをWeb上に反映させる作業が必要になります。そこで必要になるのがコーディングです。たくさんの言語がありますが、Webサイト制作であればHTMLとCSSの言語は最低限必要になります。動的に動かしたい場合、これに加えJavaScriptの知識もあると良いでしょう。
なお、企業によってコーディングは外注する場合もあります。それでも、細かな修正や指示を出すときに必要ですので、上記の言語については身につけておきましょう。
Webデザイナーの仕事についてさらに詳しく知りたい方は、こちらの記事をご覧ください。

Webデザイナーとは?仕事内容や年収・将来性を徹底解剖
Webデザイナーの将来性は?
Webデザイナーの仕事は、Webサービスの普及、強いてはWeb業界の発展に依存します。
2021年に経済産業省が発表した「令和2年度産業経済研究委託事業(電子商取引に関する市場調査)」によると、2020年の日本国内のBtoC-EC(消費者向け電子商取引)市場規模は、19.3兆円でした。2013年の11.2兆円から、70%以上も増加していることがわかります。
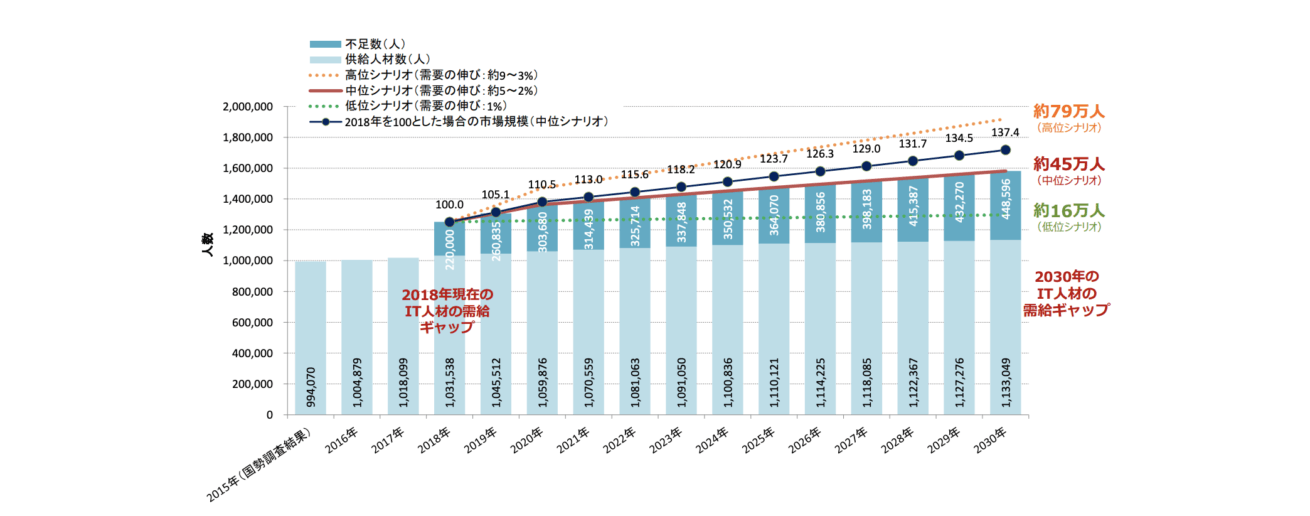
続いて、Webデザイナーを含むIT業界の人材についてのデータを見てみましょう。2019年に経済産業省が発表した「IT人材需給に関する調査」では、IT人材の需要ギャップは年々増え続け、2030年時点では約45万人の人材が不足すると予測されています。
しかしながら、ネット上では「Webデザイナーの仕事がなくなる」といった意見があります。こういった意見がある背景としては、近年ノーコードでデザインができるようなWebサイト制作ツールや、ノンデザイナーでも簡単に使えるデザイン制作ツールが多くでていることが挙げられるでしょう。
とはいえ、先に述べたように、Webデザインの目的は課題を解決することです。このようなツールが普及したとしても、Webデザインの知識がなければ目的の達成は難しく、逆に言えば課題解決できるWebデザイナーはこれからも社会から求められると考えられます。
今後どんなWebデザイナーが求められるのかを考え、着実にスキルを身につけていけば必要以上に悲観する必要はないでしょう。
将来性のあるWebデザイナーになるためには
では、どんなスキルを身につけていけばいいのでしょうか。いくつか例を挙げて紹介します。
UIデザインの知識を身につける
UIデザインは、Webデザインをよりユーザー視点で、細かく設計していく仕事です。Webデザイナーと近い職種ではありますが、UIデザインの視点でデザインができるWebデザイナーは、意外と少ないのが現状。
WebデザインだけでなくUIデザインの知識も身につけることで、より需要のあるWebデザイナーになれるでしょう。
SEO、CROの知識を身につける
Webサイトは、課題解決が前提としてあるとお伝えしました。つまり納品や完成がゴールではなく、改善を繰り返して最適化していく必要があるのです。
例えばWebサイトが顧客からの問い合わせをコンバージョンとしている場合、コンバージョン数を増やす施策としては、①サイトに訪れる人を増やすこと、②コンバージョン率を高めることが挙げられますよね。
サイトを訪れる人を増やすためにはSEOの知識、コンバージョン率を高めるためにはCRO(コンバージョン率最適化)の知識が必要になってきます。このような知識を持ち合わせたWebデザイナーがいれば、会社にとって心強い存在になるでしょう。
最新の情報にアンテナを張る
Web業界は、数ある業界のなかでも移り変わりが激しい業界です。そのため、Webデザインの最新情報やトレンドに常にアンテナを張っていく必要があります。
日頃からWebデザインに関する情報サイトをチェックしたり、SNSなどの最新の流行を追うようにしましょう。業界の変化に合わせて、学び続けることが重要です。
Webデザイナーの将来性や市場動向、これから必要になるスキルについては、以下の記事でより詳しく解説しています。「Webデザイナーとして長く働けるのか不安」「将来はどんなキャリアステップがある?」といった不安や疑問にお答えしているので、ぜひ合わせてご覧ください。

Webデザイナーに将来性はある?やめとけと言われる理由と対策
Webデザインの勉強方法
Webデザインをこれから勉強する人にとっては、何からどうやって始めればいいのかもわからないですよね。ここではそんなWebデザイン初心者の人に、効果的な勉強方法を紹介します。
デザインの基礎を学ぶ
Webデザインをするにはセンスが必須だと思いがちですが、魅力あるデザインにはその裏に理論があります。Webデザインを仕事にするなら、まずはデザインの基礎を体系的に学びましょう。
ここではWebデザインの基礎知識として、代表的なものを紹介します。
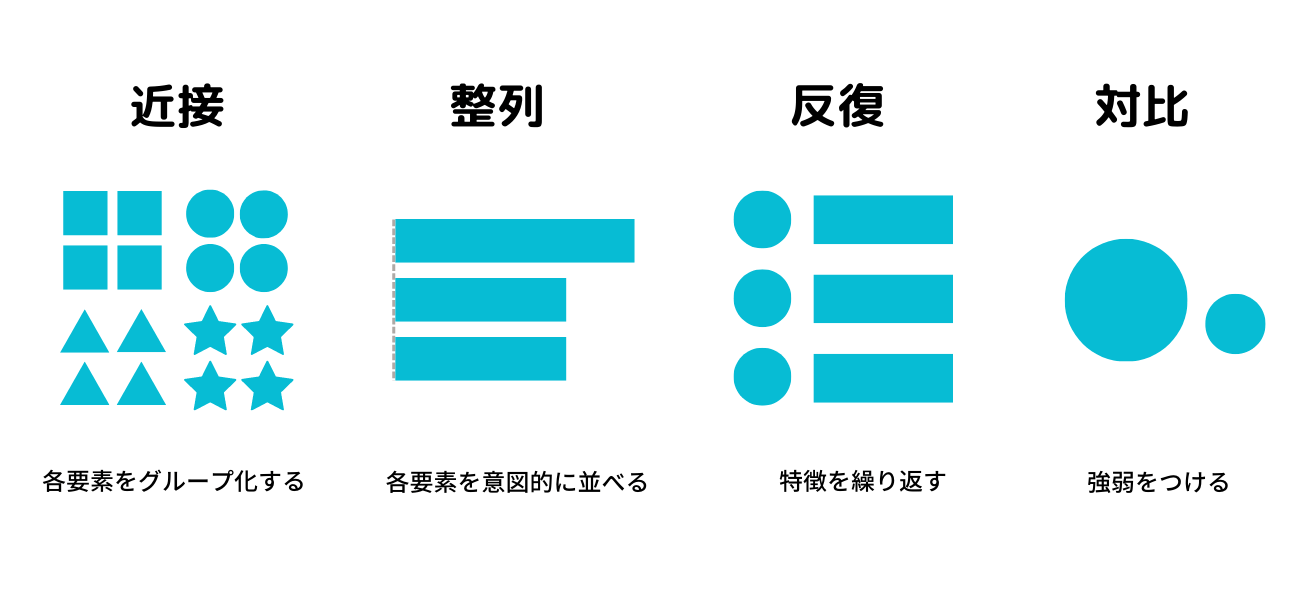
デザインの4大原則

- 近接(Proximity)……各要素をグループ化することで、それらが関連していることが視覚的に伝わるようになる。
- 整列(Alignment)……各要素(サイズや色、フォントや配置)を意図的に揃えることで直感的に理解できるようになる。
- 反復(Repetition)……デザイン上の特徴を繰り返すことで、一貫性のあるデザインになる。
- 対比(Contrast)……要素の優先度に応じて強弱をつけることで、より伝わりやすいデザインになる。
デザインの基本となるのが「近接」「整列」「強弱」「反復」の4大原則です。これはかなり有名な考え方なので、既にご存じの方も多いのではないかと思います。
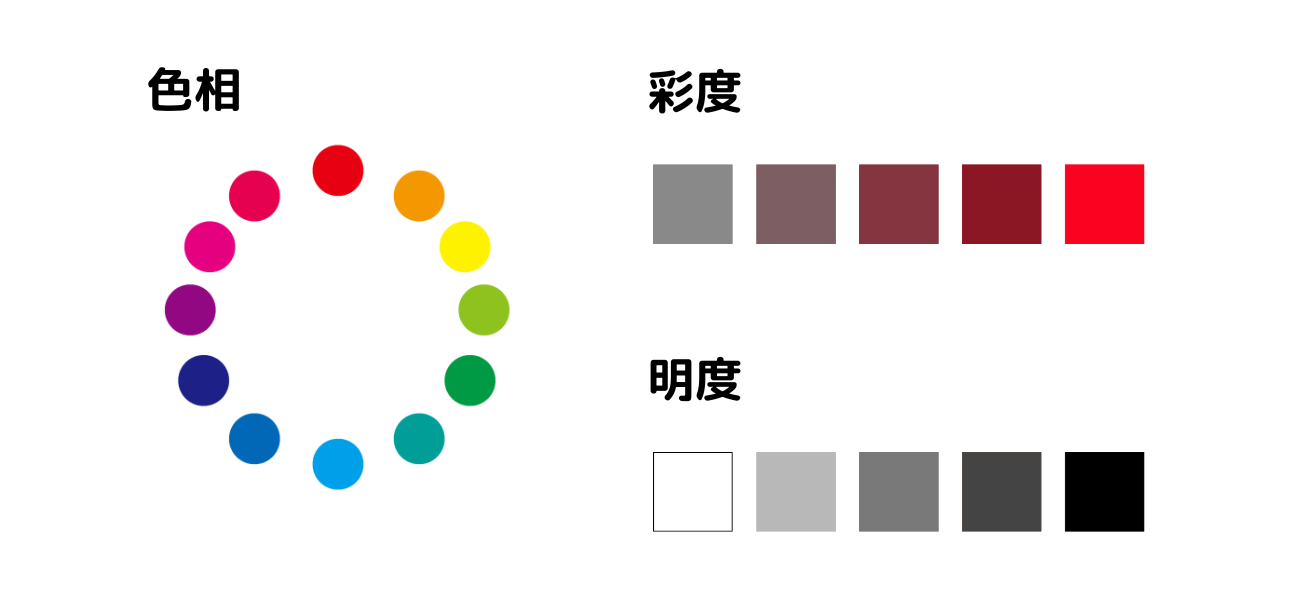
色の3要素

続いて紹介するのが、色の3要素です。人間の色の認識の仕方には、心理的に以下の3つの属性があると言われており、これを理解することで色選びに役立ちます。
- 色相(Hue)……赤、青などの色味を示す。色の持つ印象を知ることで、配色選びに役立つ。
- 彩度(Chroma)……色の鮮やかさを示す。彩度が高いと鮮やかで派手な印象、彩度が低いと暗く地味な印象を受ける。
- 明度(Value)……色の明るさを示す。明度が高いと明るく、明度が低いと暗くなる。

デザインに欠かせない色の三要素とは?具体例を用いて解説
配色の基本
Webサイト制作における配色には、主にベースカラー、メインカラー、アクセントカラーの3種類にすることが好ましいとされています。
- ベースカラー:Webサイト内でもっとも大きな面積を占める色。背景や余白で使われます。全体の70%程度を占めます。
- メインカラー:サイトのテーマを表わす色。サイトの印象を決定づける主役の色です。全体の25%程度を占めます。
- アクセントカラー:配色を強調したり、部分的に目立たせたい場合に使う。全体の5%程度を占めます。
以下の記事では、具体的な配色の進め方や注意点を解説しているので合わせてご確認ください。

Webデザインにおける配色のコツ6選!基本ルールも一緒に解説
レイアウトの種類
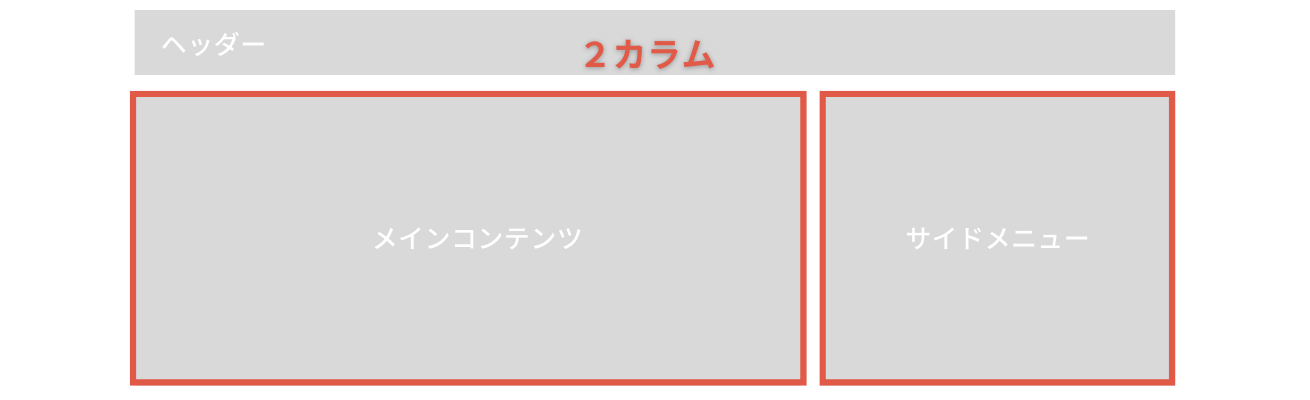
Webサイトのデザインにはカラムとグリットレイアウトと呼ばれる2つのレイアウトの種類があります。
カラム(シングルカラム)とは、Webサイトのコンテンツを、1列に上から下へと並べるレイアウトの方法です。主に、ランディングページ(LP)や、キャンペーンサイトなどに使われます。左右にコンテンツに目を配る必要がないため、内容に集中ができるというメリットがあります。
グリッドレイアウトとは、画面やページを直線の格子状に分割させ、コンテンツを配置する方法。各コンテンツが一覧で複数配置できるのが特徴です。
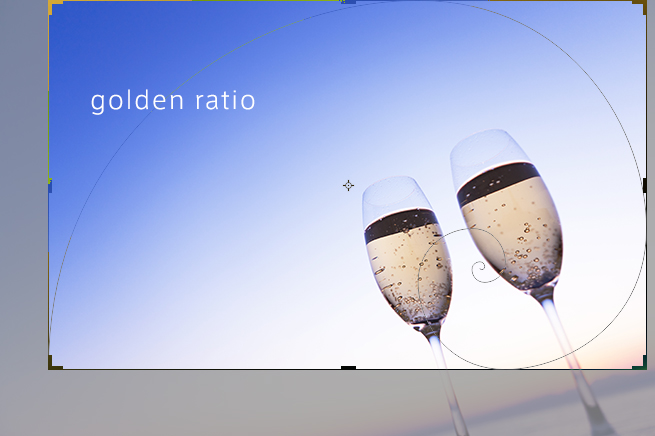
他にも使えるデザインの基礎知識

人が見て美しいとされるデザインに、黄金比や白銀比という考え方があります。黄金比とは長さの比率や面積の比率が1:1.618になるもの、白銀比は長さの比率や面積の比率が1:1.414になるものです。
これらをレイアウトやデザインに取り入れることで、初心者の方でも美しいデザインを制作できるようになります。具体的な取り入れ方は以下の記事で紹介しているので、合わせてご覧ください。

Webデザインに黄金比や白銀比を取り入れる方法
デザインツールの使い方を身につける
デザインの基礎がわかれば、あとは実践して実力を身につけていきます。実践する上で、必須となるのはデザインツールの操作スキルです。まずはAdobeのPhotoshop / Illustratorの2種類の使い方をマスターしましょう。
- Photoshop:主に写真の加工や編集に使うツール
- Illustrator:主にロゴやイラストの作成に使うツール
PhotoshopとIllustratorのできることの違いについては、以下の記事で詳しく解説しています。

PhotoshopとIllustratorはどう使い分ける?できることの違いを徹底解説!
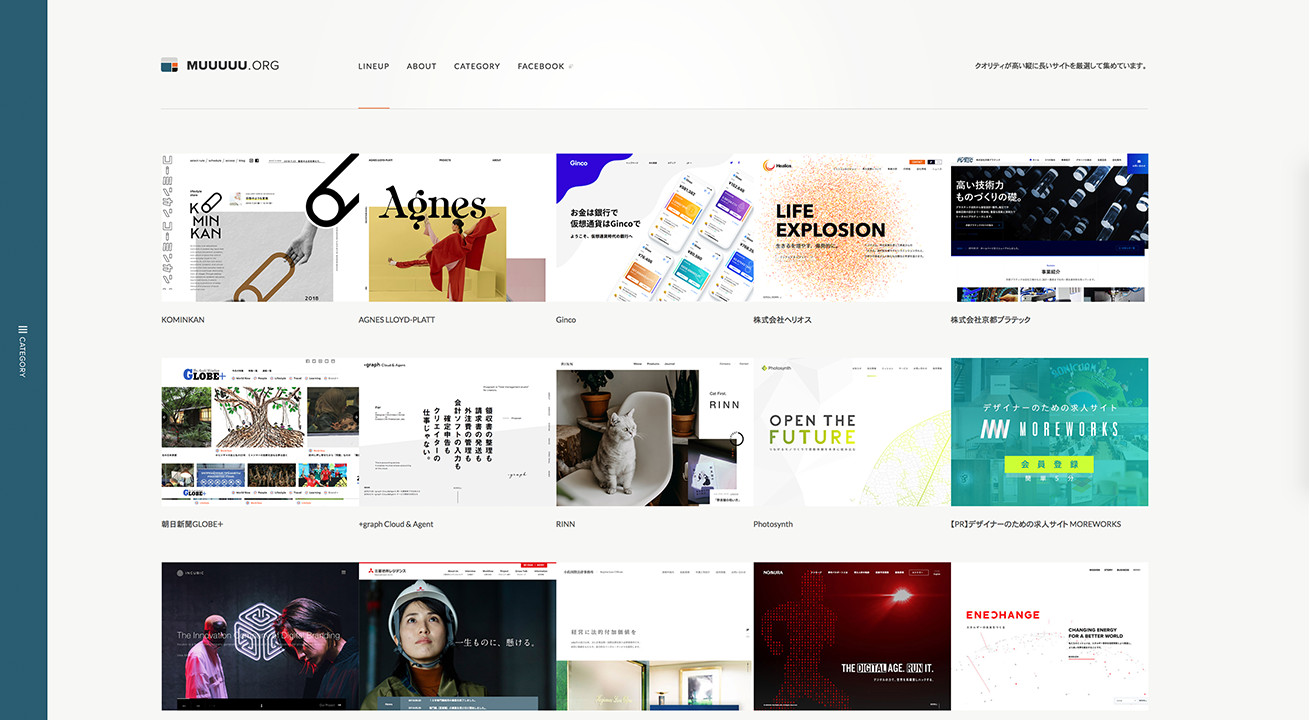
参考サイトを見てデザインの幅を広げる
Webデザインをする上では、インプットをしてデザインの幅を広げることも必要です。日々最新のデザインに触れることで、表現力を養いましょう。Webデザインのギャラリーサイトをブックマークしておくと、いつでもチェックできて便利です。
以下の記事で現役のWebデザイナーが厳選したWebデザインの参考になるギャラリーサイトを紹介しています。お気に入りのものを見つけてブックマークしておきましょう。
Webデザインスクールに通えば最短ルートでデザイナーを目指せる
独学でもWebデザインを勉強することはできますが、本格的にWebデザイナーを目指すならやはりスクールに通うのがおすすめ。プロからのフィードバックがもらえたり、同じ志をもつ仲間と切磋琢磨して学べるなど、独学にはないメリットが多くあります。
中には「Webデザインスクールはお金もかかるし…」と懸念している人もいるかもしれませんが、独学と比較した場合のメリットデメリットや、自分にはどちらが向いているのか検討した上で、決めても損はないでしょう。
以下では、Webデザインスクール選びの失敗理由や評判からわかったメリットデメリット紹介しています。
勉強するなら知っておきたい専門用語
Webデザインの勉強を始めると、知らない用語がたくさんでてきます。スムーズに勉強を進めるためにも、よくでてくるデザイン用語をまとめました。一つずつ理解していきましょう。
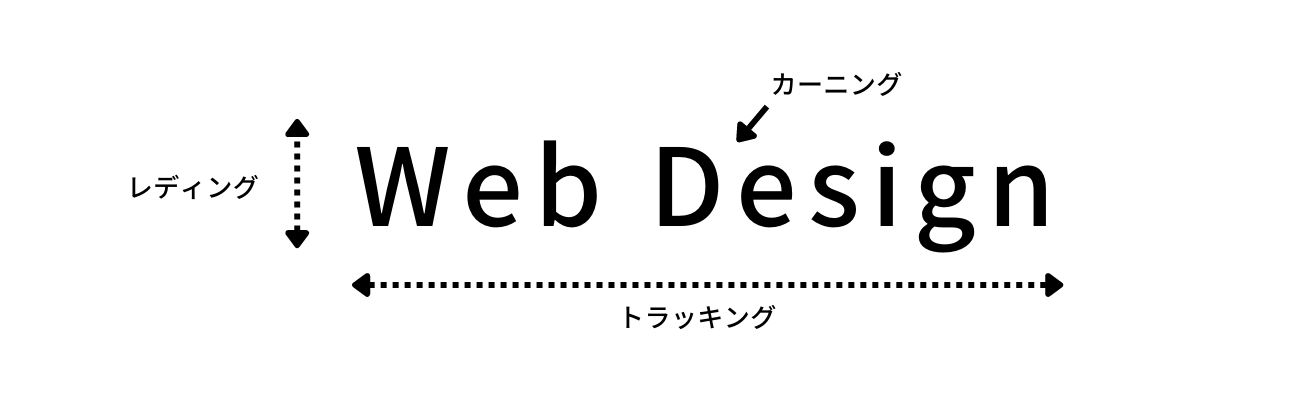
レディング、カーニング、トラッキング

レディングとは、行間のスペースを調整すること、カーニングとは文字と文字の間隔を調整することをいいます。
トラッキングとは、選択したテキスト全体の文字間隔を調整することをいいます。
文字組み
文字組みは『文字を美しく組む作業』のことです。何も手を入れていない状態の文字はバランスが悪く、綺麗に見えません。Webデザイナーはトラッキングとカーニングを行い、文字を美しく見せたり、文字同士の間隔を調整して見やすくしていきます。
グリッド
グリッドとは、画面やページを縦横に分断する直線で格子状に分割した線の組み合わせのことです。このグリッドをベースにデザインをレイアウトしていくことで、すっきりと整理された構成にすることができます。
カラム

カラムとは、段組みを示す言葉で、サイトやページをブロックで分けて配置することです。
Web制作を行ううえでは、初期の段階でおおまかな配置を決めていきます。
あしらい
あしらいとは装飾のことを意味します。デザインにおいては「注目させる」「演出する」「強調する」「情報整理」といった効果があります。
レタッチ
レタッチとは、画像の色の補正や不要部分の除去・合成など、画像の修整・加工作業のことです。制作するサイトやページの雰囲気に併せてレタッチをすることで、サイト全体の統一感を出したり、見栄えを美しくします。
psd
Adobe Photoshopのデータの拡張子のことを指し、「Photoshop Data(またはDocument)」を略したものです。
ai
Adobe Illustratorのデータの拡張子のことを指します。
Webデザイナーになるには
新卒の場合
Webデザイン専攻の学科や専門学校もありますが、このような学校をでていなくてもWebデザインを仕事にしたいという強い思いがあれば、Webデザイナーになることは可能です。
実際にWebデザイナーの新卒求人を探してみても学部不問の求人が多くありますし、新卒採用の場合はポテンシャルを見て採用する会社がほとんどです。
ただし、選考はどうしても他者比較になるので、同じように熱意があってWebデザイン専攻出身の人がいれば負けてしまう可能性も考えられます。意欲を示すためにも、実際にIllustratorやPhotoshopを使ってデザインをしてみるなど、行動に移していることをアピールできるようにしておきましょう。
可能であれば、ポートフォリオを作っておくことをおすすめします。
中途の場合
Webデザイナーは、未経験でもなれる仕事です。ただし、転職市場は厳しく年齢はかなりシビアに見られてしまうのが現実。未経験でWebデザイナーを目指すなら、なるべく早め(できれば20代のうち)に決断することをおすすめします。
働きながらWebデザイナーを目指すには、仕事の合間を縫って勉強をしていく必要があります。独学でWebデザイナーになった体験談を以下記事で紹介しているので、ぜひ参考にししてみてください。独学でWebデザイナーを目指すなら、きっと役に立つはずです。

【完全ガイド】Webデザイナーになるための独学勉強法|現役デザイナー伝授
さいごに
ここまでWebデザインの全体像を紹介してきました。長くなってしまいましたが、最後までご覧いただきありがとうございます。
LIGではこの記事の他にも、Webデザインに関する情報を日々更新しています。現役のWebデザイナーが最新トレンドや、Webデザインのコツを紹介しているので、これからの勉強にぜひお役立てください。
それではまた!
よくある質問
Webデザインとグラフィックデザインの違いは?
グラフィックデザインとは、ポスターや雑誌、販促物など印刷物のデザインをすることをいいます。WebデザインはWeb上が媒体であるのに対し、グラフィックデザインは紙面が媒体です。よってWebデザインで必要なコーディングが不要であることが大きな違いになります。
Webデザインを仕事にするためには何が必要ですか?
デザインの基礎知識やデザインソフトの操作スキル、コーディングスキル(HTML/CSS)を身につける必要があります。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。