色は身近な存在であり、知らず知らずのうちに私たちの心理に影響を与えています。
とはいっても専門的に学ばない限り、体系的に色を学ぶ機会はほぼありません。デザイナーではない人は特に、色を選ぶときは感覚的に色を選んでいるという人も多いのではないでしょうか。
今回紹介するのは、色を効果的に使うために役立つ「色の三要素」についてです。この記事を読めば、色について理解でき、デザイン制作時に効果的な配色方法がわかるようになります。
それではさっそく見ていきましょう。
目次
色の三要素とは
色の三要素(または三属性)とは、色を決定づける3つの要素のことです。具体的には色相・彩度・明度の3つで構成されます。
色相(hue)
色相とは、青、赤、緑といった、色味の違いを表すものです。色彩、色調と似た意味を持ちます。

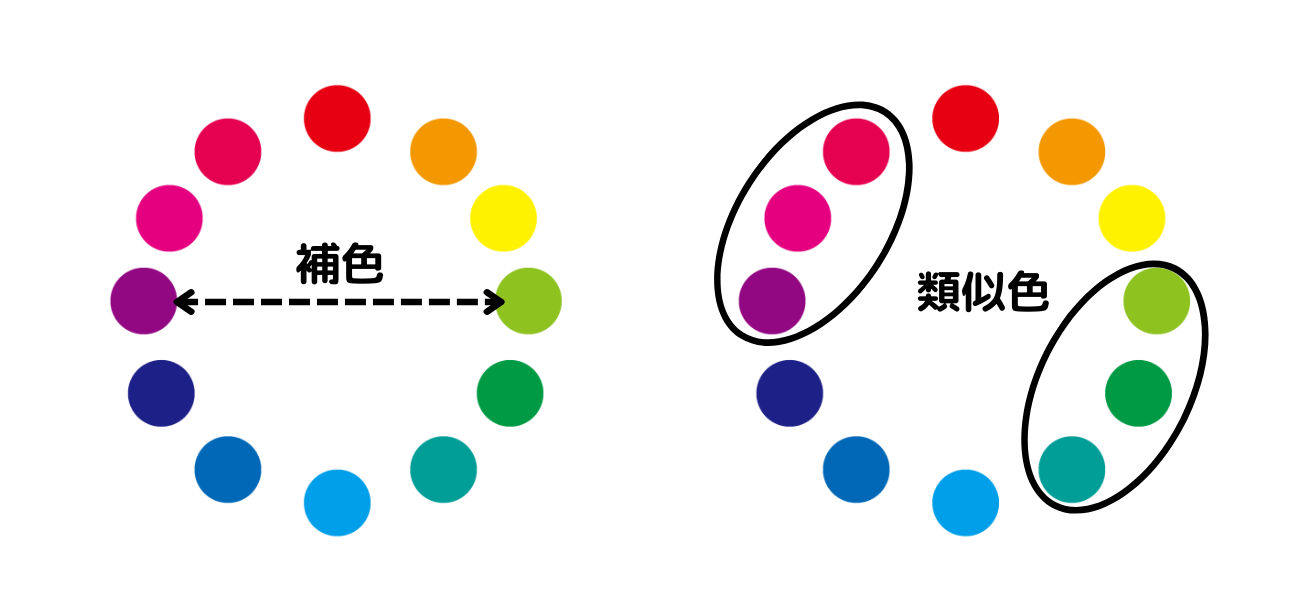
この色相の基本の色を環状に配置したものが、色相環(hue circle)と呼ばれる上の図です。

色相環図のなかである色相の対角線上にある色を補色、隣あう色を類似色といいます。
色相には人の心理に影響を与えると言われており、例えば赤色は「怒り・アグレッシブ・攻撃的」といった印象を、青色は「冷静、冷たい、静か」といった印象を与えます。
色相が持つイメージ
| 赤 | 情熱、危険、争い、活動的、熱い、怒り、自信 |
|---|---|
| 青 | 冷静、寒い、知的、静か、憂鬱、冷たい、孤独 |
| オレンジ | 社交的、楽しさ、喜び、にぎやか、健康 |
| 黄色 | 好奇心・幸福・光・活動的・軽快・エネルギー・希望・明るさ・月 |
| ピンク | かわいらしい、華やか、愛、恋、子供っぽい、女性的、幸福 |
| 緑 | 穏やか、自然、平和、安全、協調、さわやか、やすらぎ、森林、健康、リフレッシュ |
| 紫 | 上品、女性的、厳粛、神秘、妖艶、優雅、伝統、気品 |
| 白 | 清潔、純真、正義、純粋、シンプル、神聖 |
| 黒 | 重厚、威厳、高級感、悲しみ、孤独、不安 |
彩度(saturation)

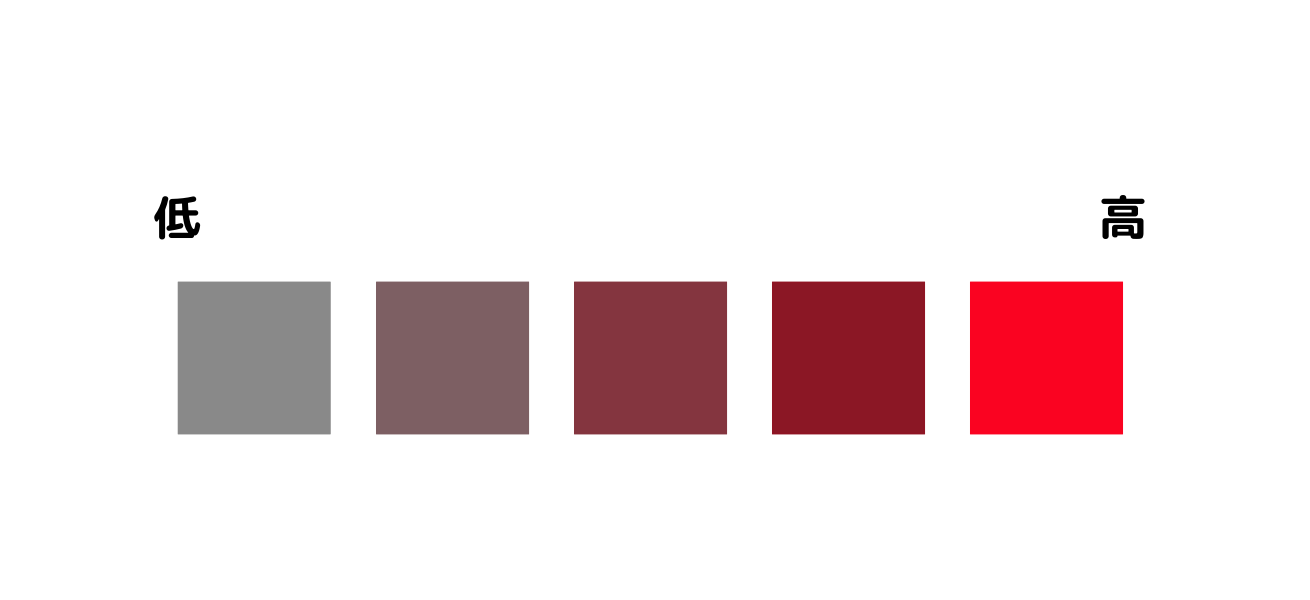
彩度とは、色のあざやかさを表す要素です。彩度が高い色は鮮やかで明瞭な色になり、彩度が低い色はくすんだ色になります。
彩度の高い色は派手、彩度の低い色は地味という印象を受けます。

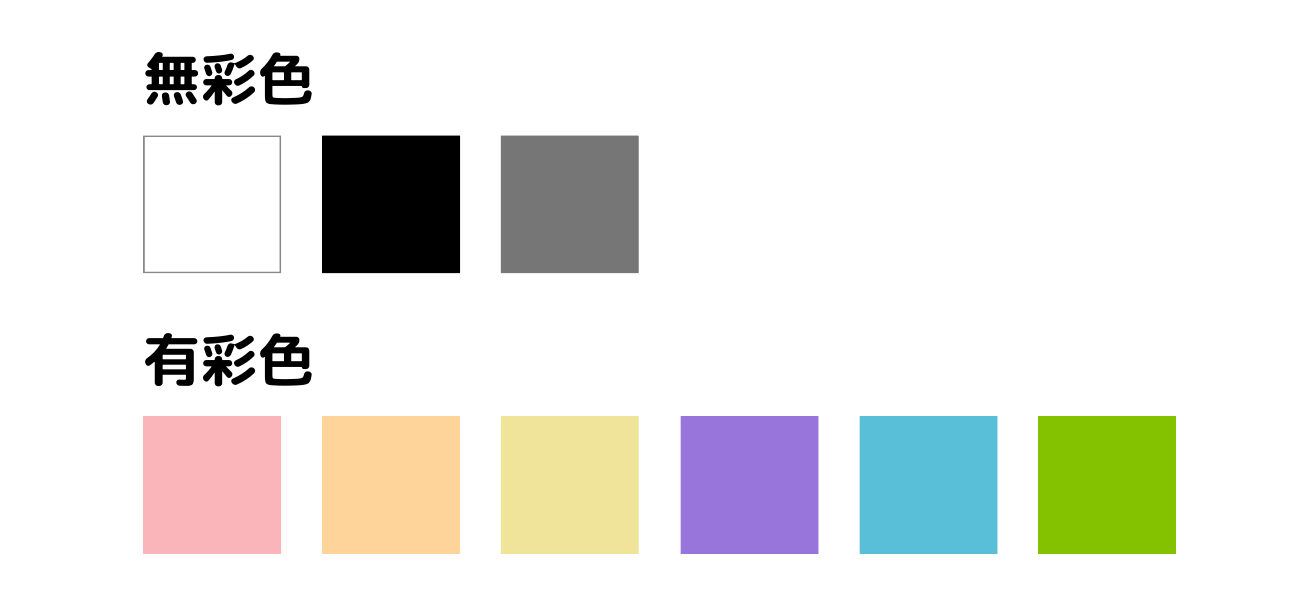
なお、彩度や色相を持たない色は無彩色、わずかでも彩度を持った色は有彩色といいます。
明度(value)

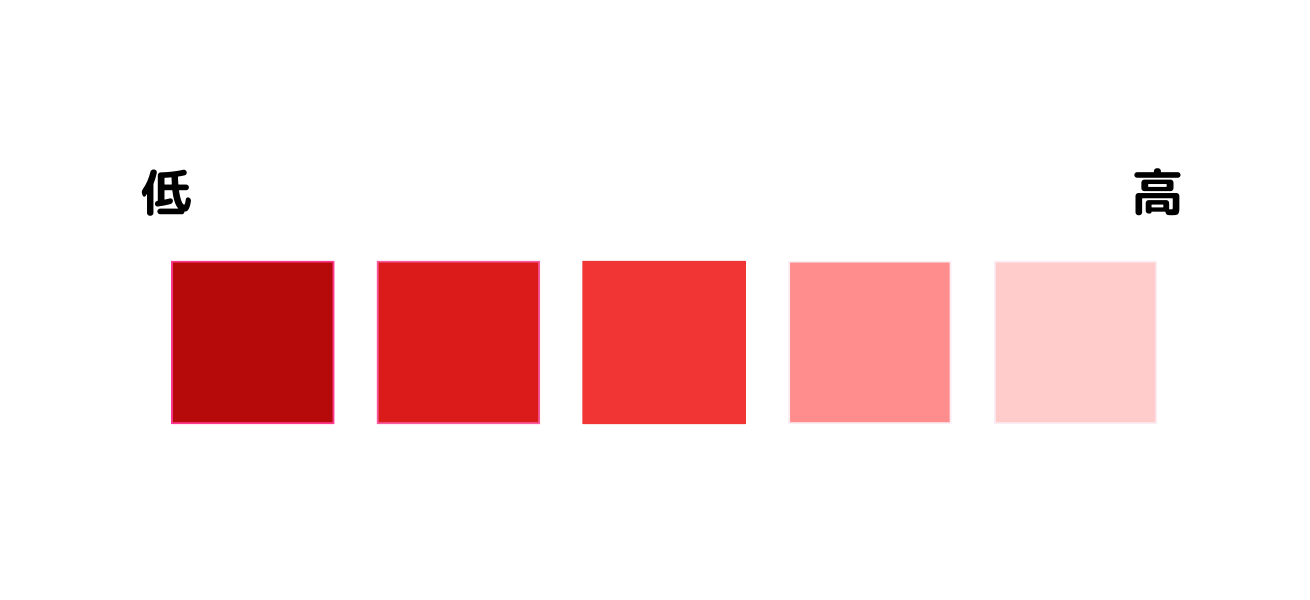
明度とは、色の明るさを表す要素です。明度が高くなると白に近づき、逆に低くなると黒へと近づきます。
例えば赤の場合、明度が高ければピンクに近い薄紅色になり、明度が低ければエンジのような黒に近い色になります。
明度の高い色はさわやかで軽快、明度の低い暗い色は落ち着いて重厚な印象を与えます。
配色を決めるときに役立つ「対比」の考え方
ここまで紹介した色の三要素をデザインに応用させていきましょう。実践する上で役立つのが、「対比」の考え方です。詳しく説明します。
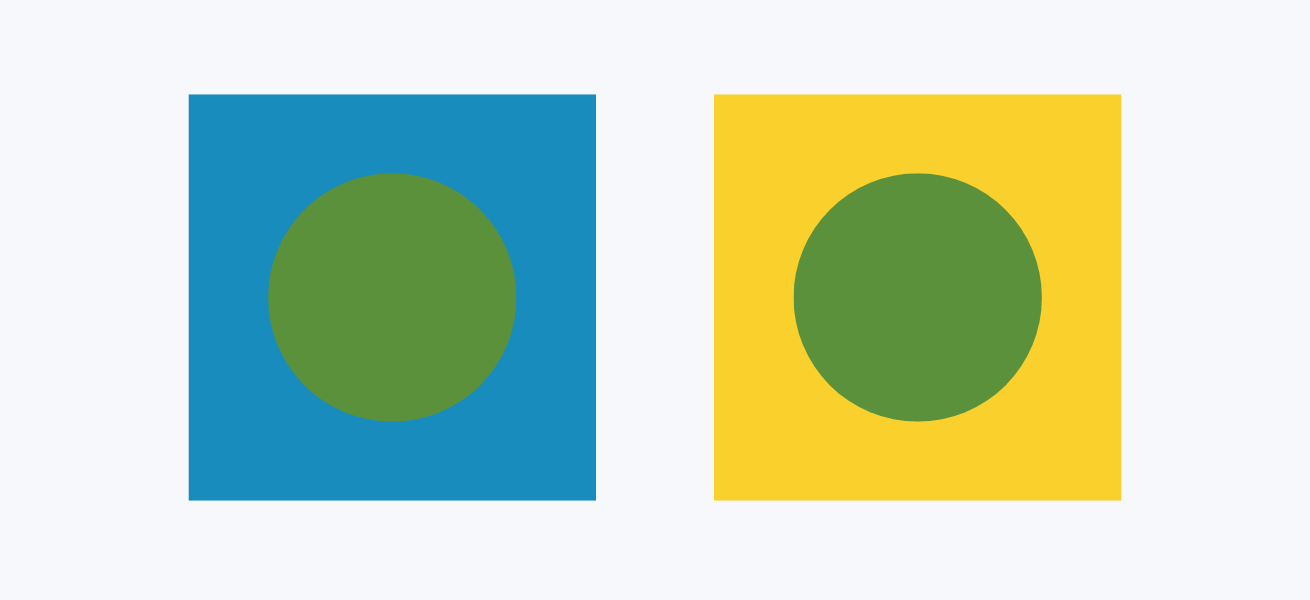
色相対比

色相対比とは、色が互いに影響を与え、本来の色相とずれているように感じる現象です。
例えば上記の円の色はどちらも同じ緑を使っていますが、左の円は少し黄色っぽく、右の円は少し色が濃く(より緑っぽく)見えます。
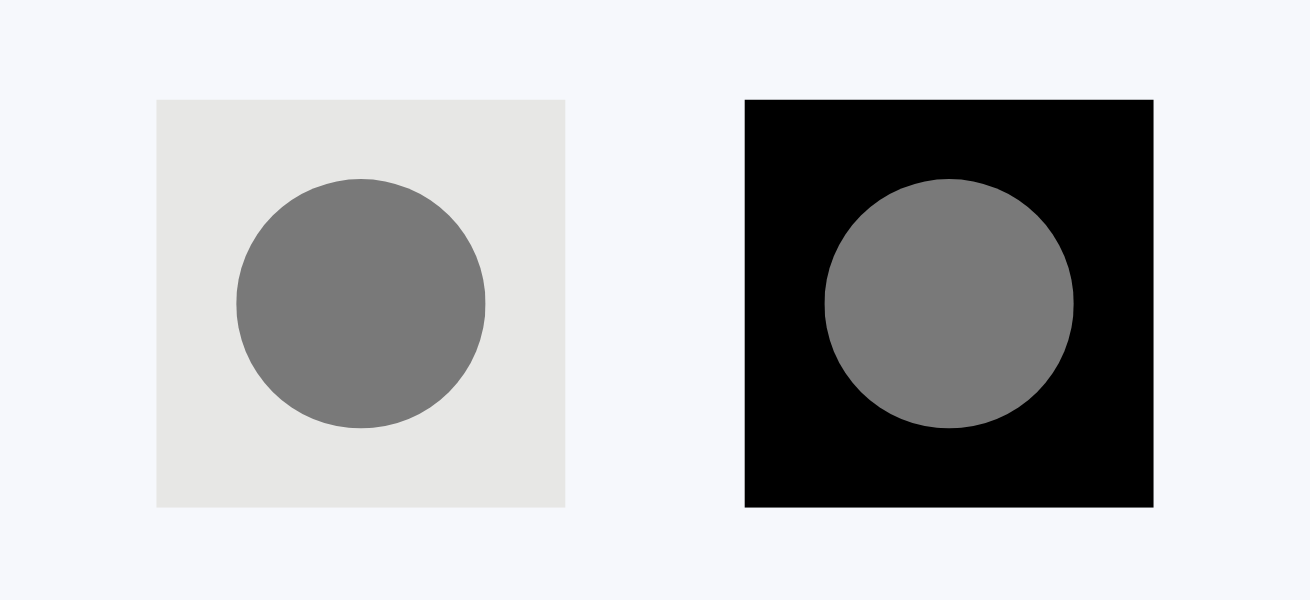
明度対比

明度対比とは、明るさの違った色が隣接することにより、本来の明度と異なって見えることを言います。
例えば上記の図の場合、円の色はどちらも同じ灰色ですが、背景色が明るい(明度が高い)ほうは円が暗く、背景色が暗い(明度が低い)ほうは円が明るく見えます。
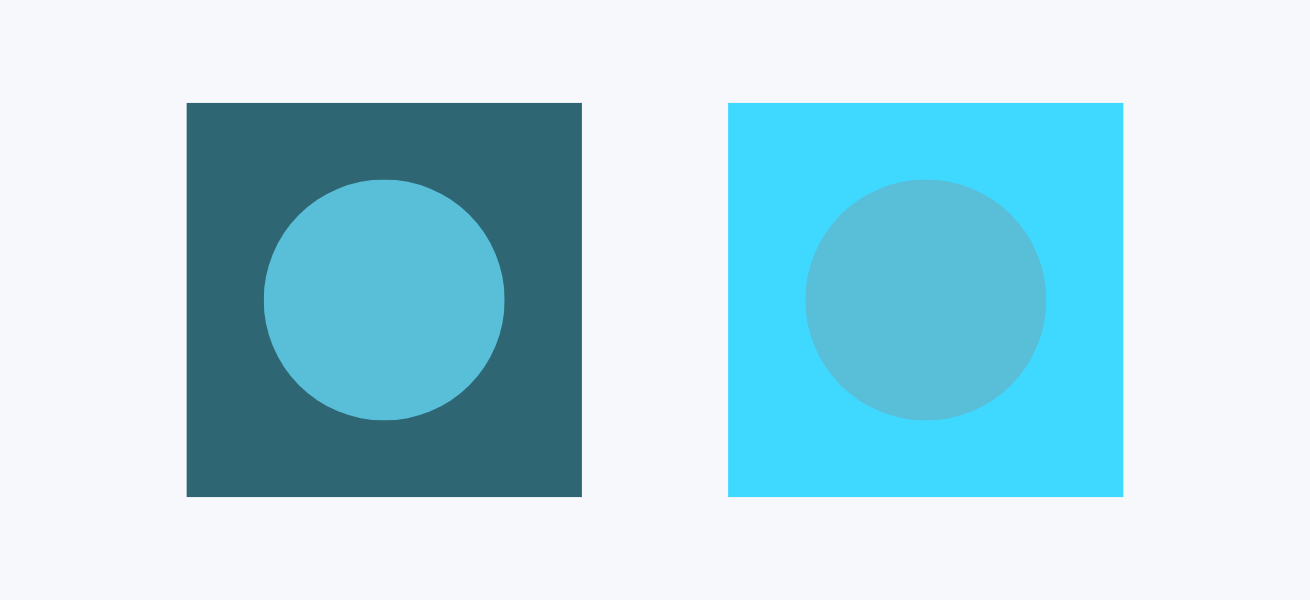
彩度対比

彩度対比とは、隣接する色の彩度により、見え方が異なることです。
例えば彩度が高い色に囲まれるとくすんだ色に見え、彩度が低い色に囲まれると鮮やかな色に見えます。
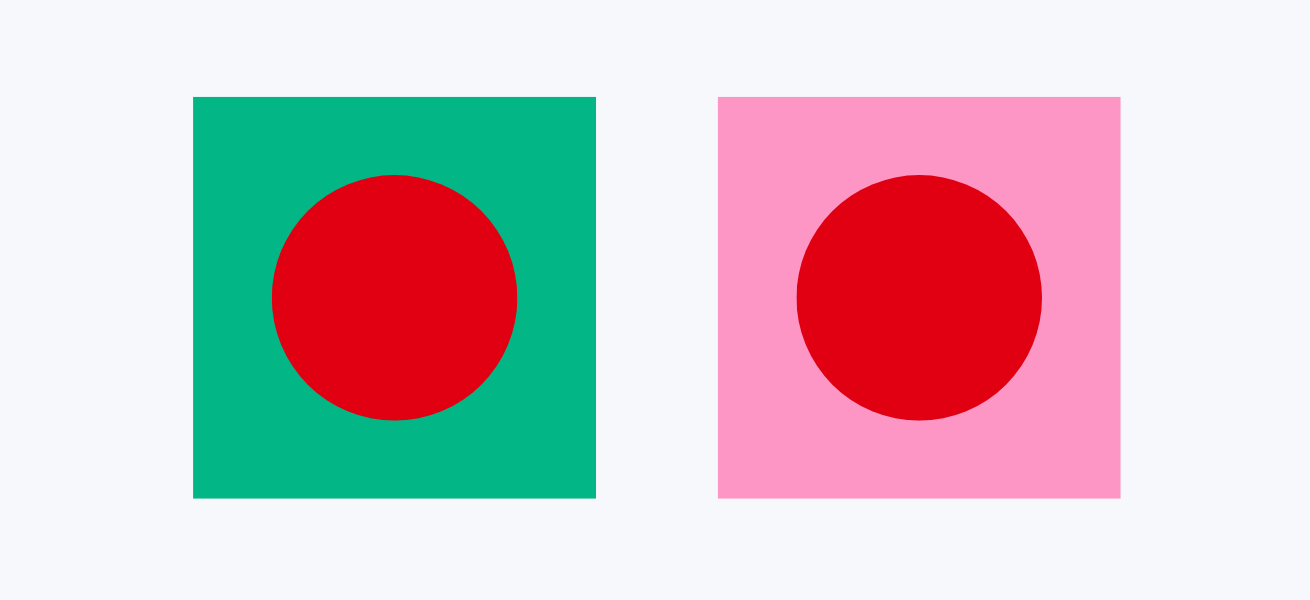
補色対比

補色対比とは、補色の関係にある色同士を並べて置くことでより鮮やかさが増して見えることを言います。
図を見てみると、赤の補色である青緑を背景に置くことで、より鮮やかさが増して見えます。
デザインへの活かし方
ここまで紹介してきた色の三要素の知識をもとに、配色のコツを紹介します。
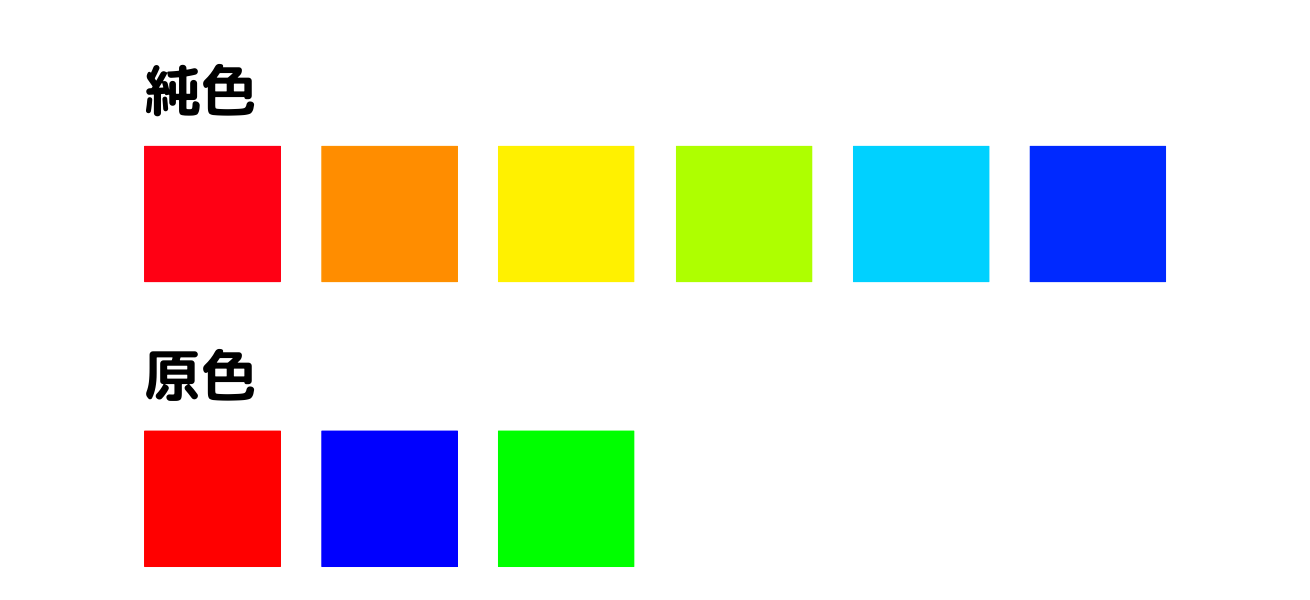
純色・原色を避ける

純色というのは、彩度と明度が100%になる色のことで、原色はすべてのもととなる3色のことを言います。
これらの色は主張が強く、色を組み合わせることが難しい色です。
また、目がチカチカして見づらい色でもあるため、デザインをするときはこのような色を使った配色を避けるようにしましょう。どうしても純色や原色を使いたいときは、明度や彩度を落として使うことをおすすめします。
真っ黒は避ける
真っ黒な色(#00000)も、コントラストが強くかなり強い印象になるため、なるべく利用しないようにしましょう。事実、多くのサイトで使われている黒色は、真っ黒ではなく多少数値が足されている場合がほとんどです。

暗い色を使いたいときは、使っている色を少し入れることで、全体的に調和された配色にすることができます。
配色のコツについてより詳しく知りたい人は、以下の記事で解説しているのであわせてご覧ください。

Webデザインにおける配色のコツ6選!基本ルールも一緒に解説
まとめ
色の三要素について紹介しました。ここまでの内容をおさらいします。
- 色の三要素(三属性)とは
-
- 色相:赤・青・緑などの色味を表す要素
- 明度:色の明るさを表す要素
- 彩度:色の鮮やかさを表す要素
上記の三要素は、デザインを行う上では基本の基となる知識です。ぜひこの記事の内容をすべて覚えていってくださいね。それでは、また!
「ググってわからないこと」が一瞬で解決するかも?
Webの知識を効率的に学びたい、未経験からWeb業界への転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役クリエイターがマンツーマンで指導します!
よくある質問
色の三要素の読み方は?
色の三要素(いろのさんようそ)は、それぞれ明度(めいど)、彩度(さいど)、色相(しきそう)と読みます。
色が持つイメージにはどんなものがありますか?
色は色相の違いにより人の心理に影響を与えると言われています。例えば赤色は「怒り・アグレッシブ・攻撃的」といった印象を、青色は「冷静、冷たい、静か」といった印象を与えます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












