こんにちは! 「デジタルハリウッドSTUDIO by LIG」というWebクリエイタースクールの運営責任者をしている林と申します。
私たちが運営するスクールでは、未経験からWebデザイナー職を目指される方が多くいらっしゃいます。
「本当に未経験からWebデザイナーになれるの?」
今この記事を読んでいる方は、そんな疑問を持っているかと思います。未経験から異業種へのキャリアチェンジは簡単なことではありませんが、当スクールでは入学者の8割が未経験で、卒業後多くの方がWeb業界への転職を実現しています。
今回は、Webデザインスクール運営とWeb制作会社の視点から、未経験からWebデザイナーになるためのリアルな情報をお伝えします! 登録・相談は無料です。まずは求人を見てみませんか?

未経験からの就職・転職活動でお悩みではありませんか? Web制作会社のLIGが運営するクリエイター特化型エージェント「LIGエージェント」では、未経験可の求人を多数ご紹介しています。
目次
ぶっちゃけ未経験からでもWebデザイナーになれる?
結論、未経験からWebデザイナーになれます。
私が所属しているLIG(Web制作会社)では、「デジタルハリウッドSTUDIO by LIG」というWebデザインスクールを運営しており、ご入学される8割が未経験になります。
当校が実施している卒業生アンケートの結果では、卒業後1年以内にWeb業界への転職を実現した方が5割強いらっしゃいます。なかには勤務先のデザイナーにキャリアチェンジしたり、副業でWebデザインの仕事をうける方もいらっしゃるので、卒業後に新しいキャリアを切り拓けた方の割合でいくともっと高くなります。
▶︎ 未経験から転職を成功させた方々のインタビューはぜひこちらからご覧ください!
しかし、未経験からWebデザイナーになることはそう簡単なことではありません。Webデザイナーの仕事内容、そして未経験からWebデザイナーになるための全体のプロセスをしっかりと把握していきましょう。
そもそもWebデザイナーってどんな仕事なの?
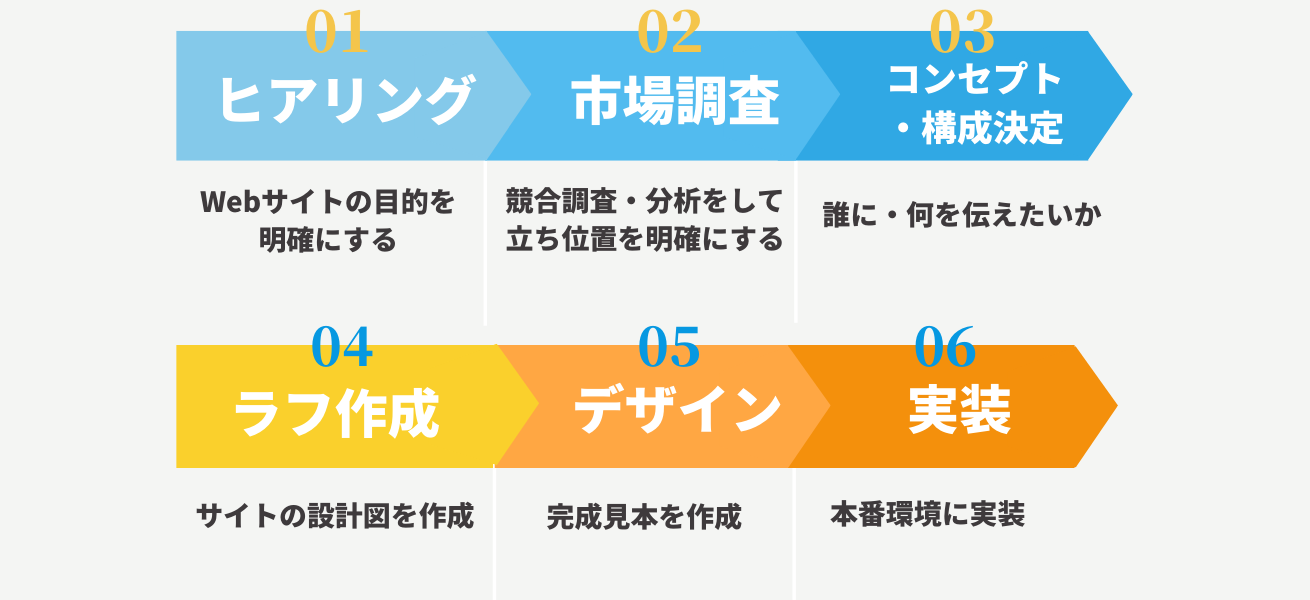
- Webサイト制作会社の仕事の流れ
-

- ヒアリング
- 市場調査・分析
- コンセプト・構成の決定
- デザインラフ(ワイヤーフレーム)の制作
- デザイン案(デザインカンプ/モックアップ)の制作
- 本番環境に実装
上記のWebサイト制作の流れのうち、1~3はwebディレクター、4~6はWebデザイナーといったように職種が分けられる場合もあります(職種名やフェーズは会社により多少異なります)。
1. ヒアリング
Web制作をする上でのファーストステップは、クライアントにヒアリングをすることです。ヒアリングでは、クライアントがなぜWebサイトを制作したいのか? という目的を明確にしていきます。
Webサイトの制作目的はクライアントによりさまざまで、例えば「商品を多くの人に知ってもらいたい」「優秀な人を採用したい」などがあります。もちろん目的がはっきり決まっていないこともあるため、ヒアリングを通してクライアントの考えや目的を引き出していくことも必要です。
- 具体的にはこんなことをヒアリングします
-
- Webサイトはどんな目的で制作するのか?
- Webサイトに訪れてほしい人はどんな人なのか?
- その人たちにどのような印象を持ってもらいたいのか?
- サービスの優位性はどんなものなのか? など
2. 市場調査・分析
続いて、ヒアリング内容をもとに市場調査や競合調査を行います。ここでは競合との違いや優位性、目的を達成するには何をどう訴求すべきかを決めていきます。ここがブレると、ユーザーに伝わらないデザイン・目的を達成できないデザインになってしまうため、じっくりと進めることが大切です。
3. サイトコンセプト・構成の決定
次は、サイトコンセプトを決定します。コンセプトとは、“メッセージ性”や“サイトを見たときに感じてほしいこと”です。
サイトコンセプトを決める上では、「誰に伝えたいのか」「伝えたい人はどんな人なのか」といった点や、「その人たちに好きになってもらうにはどのようなコンセプトがいいのか」ということを考えていきます。
ここはWebディレクターやWebデザイナーを含む制作チーム全体で決めていくことになります。
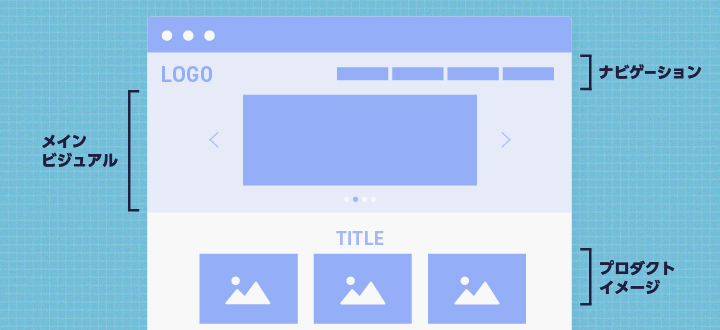
4. デザインラフ(ワイヤーフレーム)の制作

ここからはいよいよ具体的なデザインの制作です。このフェーズはWebディレクターが担当する場合もありますが、Webデザイナーが担当することもあります。
ここは「決めたコンセプトは、どんな表現だとより魅力的に伝わるのだろう」といった話を、制作メンバーやクライアントと話し合いながら形にしていく作業です。具体的には、ワイヤーフレーム(サイトの設計図)を作成し、各デザイン要素のレイアウト・デザインを決めていくことになります。
- 例えばこんなことを決めます
-
- メイン画像はどんな情報を置く?
- メイン画像の下にはどんな要素を置く?
- ボタンはどこに置くのが適切?
5. デザイン案(デザインカンプ/モックアップ)の制作

ワイヤーフレームができたら、デザイン案を制作します。デザインカンプ・モックアップとも呼ばれる、デザインの完成見本をつくっていく作業です。ここまで作成してきたワイヤーフレームに肉付けをしていくようなイメージでデザインしていきます。
- 例えばこんなことをデザインします
-
- サイト内で使うアイコンや画像
- サイトのフォントやサイズ
- カラーの配色
- アニメーションの動き
6. 本番環境に実装
ここまで来ればサイトができあがるまでもう一息! サイトを立ち上げて、デザインを実装していきます。ここはWebデザイナーがやることがあれば、コーダー・プログラマーと呼ばれるコーディングを専門とする人が担当したり、外注先に委託する場合もあります。
- プロジェクトの期間はどれくらい?
- 案件にもよりますが、簡単なLP(ランディングページ)の場合、受注〜納品まで2ヶ月程度。規模が大きくなれば6ヶ月〜、長い場合だと1年以上かかる場合もあります。複数のプロジェクトを掛け持ちして進めていくのが一般的です。
7. テスト・納品
本番環境に反映され、デザインの崩れがないかなど動作チェックをおこない、問題なければ納品となります。
以上がWebサイト制作の流れとWebデザイナーの仕事内容です。実際は”どこからどこまでがWebデザイナーの仕事”といった明確な定義はなく、会社によりどのフェーズからどのフェーズまで関わるのかは異なります。Webデザイナーへの就職・転職を考えている人は、この流れを参考にどのフェーズの仕事に携われるのか? をしっかり聞いておくと、ミスマッチを防ぐことができますよ。
目的別|Webデザイナーになるためのロードマップ
就職・転職
1.学習スタート
まず、デザインスキルやコーディングスキルなど、Webデザインの基礎知識を習得しましょう。各スクールで提供される学習教材を活用し、しっかりと知識をインプットすることが大切です。
基礎知識については、スクール間で大きな差はないため、学習教材の内容をきちんと習得できれば問題ありません。
また、スクールでは多くの場合、学習課題が設けられています。その課題に取り組む際には、就職活動を意識しながら作品作りに取り組むことがとても重要です。
課題作品はポートフォリオに載せる実績にもなりえますので、どのようなスキルをアピールできるかを考えながら制作しましょう。
学習段階から就職活動を見据えた取り組みができると、より良い成果を上げられます。
2.実案件にチャレンジ
Webデザインの基礎知識が身に付いたら、実案件にチャレンジしましょう。
卒業制作で架空サイトやポートフォリオなどを制作するのも良いですが、未経験からWebデザイナー転職・副業を目指されている方には「クライアントワーク」に取り組むことを推奨します。
Webデザイナーの仕事は基本的に、クライアントの依頼に基づいてWebサイトを制作します。そのため、実務未経験の段階でもクライアントワークを経験したことがあると、転職活動やフリーランス、副業として仕事を得る際に大きなアドバンテージとなり、とても有効な実績になります。
そのため、学習中の段階から、できるだけサイトを制作させていただけるクライアントを見つけましょう。複数の実案件に取り組むことができると、なお良いです。
ただ、「身近にホームページが必要そうな人がいない…… 」という方もいるかと思います。その際は、ぜひサイトを作らせて欲しい! と思う企業や個人へ自ら営業をかけてみたりすると良いでしょう。
クライアントを見つけるまでの過程も記録に残すことができれば、営業力や粘り強さもアピールポイントになり得ます。
▼Webデザインスクール在校生が作った実案件でクオリティが高い作品はこちら 未経験からここまで!Webデザインスクール卒業制作サイト22例を紹介
3.ポートフォリオの作成
実績が揃ってきたら、就職活動で一番重要と言っても過言ではないポートフォリオの作成を進めましょう。
ポートフォリオは、見る側である採用担当者に、自分自身のスキルやビジョン、デザインへの想いが伝わるように、「自己満足のポートフォリオ」になっていないか? という部分を意識して作成することが大切なポイントです。
Webデザイナー転職を成功させた人たちのポートフォリオを参考に、どのような戦略でポートフォリオを作成するか考えておきましょう。
▼ポートフォリオについてさらに詳しく知りたい方にはこちらがおすすめ Webデザインスクール卒業生のポートフォリオ作品を21例紹介! Webデザイナーのポートフォリオの作り方と参考サイト【未経験】 目に留まるポートフォリオの作り方|職種別のポイントを徹底解説!


▼ポートフォリオ作成についてさらに詳しく知りたい方は、動画でも解説しています!
4.就職対策
ポートフォリオの作成が完了したら、実際に求人応募へ進むための準備です。通っているWebデザインスクールを存分に活用しましょう。
未経験転職では、きちんと面接対策をしないとなかなか内定が出ないのが事実です。
そのため、履歴書・職務経歴書・ポートフォリオの添削、面接対策、求人紹介など、回数無制限で対応してくれるスクールがおすすめです。
5.応募・面接
書類が揃ったらいざ求人に応募です!
未経験転職では、書類で落とされてしまうことも多くあるので気にせずにどんどんチャレンジしていきましょう。
あまりにも書類で落ちてしまう場合、書類やポートフォリオのクオリティが低い可能性があります。その際は改めて振り返り、採用担当者の意図に沿った書類やポートフォリオが作成できているか確認しましょう。
また、企業によって特色が違うので、何度も面接対策をおこない、万全な準備をして面接に挑みましょう。
6.内定
そして内定! 未経験からWebデザイナーに転職を成功させている人は多くいます。今この記事を読んでいる方も、頑張り次第でWebデザイナーになることは可能です!
💡さらにポイント
就職までの段階をステップごとに解説しましたが、ステップごとに準備を進めるのではなく、先回りして早い段階から準備しておくことが重要です!
例えば、ポートフォリオの作成は学習を始めてすぐに取り掛かっても問題ありません。むしろ、早めに準備しておくほうが有利です。
Webデザイナーの中途採用の時期は企業によって異なります。入社したい企業が採用を開始したタイミングで、書類やポートフォリオが揃っていなければ、応募の機会を逃してしまう可能性があります。
そのため、できるだけ早い段階から準備を進めておくことが、就職活動を成功させるための重要なポイントです。
副業・フリーランス
1.学習スタート
まず、デザインスキルやコーディングスキルなど、Webデザインの基礎知識を習得しましょう。各スクールで提供される学習教材を活用し、しっかりと知識をインプットすることが大切です。
基礎知識については、スクール間で大きな差はないため、学習教材の内容をきちんと習得できれば問題ありません。
また、スクールでは多くの場合、学習課題が設けられています。その課題に取り組む際には、就職活動を意識しながら作品作りに取り組むことがとても重要です。
課題作品はポートフォリオに載せる実績にもなりえますので、どのようなスキルをアピールできるかを考えながら制作しましょう。
学習段階から就職活動を見据えた取り組みができると、より良い成果を上げられます。
2.実案件にチャレンジ
Webデザインの基礎知識が身に付いたら、実案件にチャレンジしましょう。
卒業制作で架空サイトやポートフォリオなどを制作するのも良いですが、未経験からWebデザイナー転職・副業を目指されている方には「クライアントワーク」に取り組むことを推奨します。
Webデザイナーの仕事は基本的に、クライアントの依頼に基づいてWebサイトを制作します。そのため、実務未経験の段階でもクライアントワークを経験したことがあると、転職活動やフリーランス、副業として仕事を得る際に大きなアドバンテージとなり、とても有効な実績になります。
そのため、学習中の段階から、できるだけサイトを制作させていただけるクライアントを見つけましょう。複数の実案件に取り組むことができると、なお良いです。
ただ、「身近にホームページが必要そうな人がいない…… 」という方もいるかと思います。その際は、ぜひサイトを作らせて欲しい! と思う企業や個人へ自ら営業をかけてみたりすると良いでしょう。
クライアントを見つけるまでの過程も記録に残すことができれば、営業力や粘り強さもアピールポイントになり得ます。
▼Webデザインスクール在校生が作った実案件でクオリティが高い作品はこちら 未経験からここまで!Webデザインスクール卒業制作サイト22例を紹介
3.ポートフォリオの作成
実績が揃ってきたら、一番重要と言っても過言ではないポートフォリオの作成を進めましょう。
ポートフォリオは、見る側である採用担当者に、自分自身のスキルやビジョン、デザインへの想いが伝わるように、「自己満足のポートフォリオ」になっていないか? という部分を意識して作成することが大切なポイントです。
また副業の場合は、料金を明記することも重要です。駆け出しの頃はなるべく単価を抑えて始めた方が、仕事が取りやすい傾向にあります。
未経験から学習を成功させた人たちのポートフォリオを参考に、どのような戦略でポートフォリオを作成するか考えておきましょう。
▼ポートフォリオについてさらに詳しく知りたい方にはこちらがおすすめ Webデザインスクール卒業生のポートフォリオ作品を21例紹介! Webデザイナーのポートフォリオの作り方と参考サイト【未経験】 目に留まるポートフォリオの作り方|職種別のポイントを徹底解説!


4.副業プラットフォームへ登録
副業を始めたいけれど、まず1つ目の案件をどのように取るのか悩むかと思います。
そのような課題を抱えている方は多いため、案件を獲得する方法をあらかじめ知っておくと副業をスタートさせやすくなります。
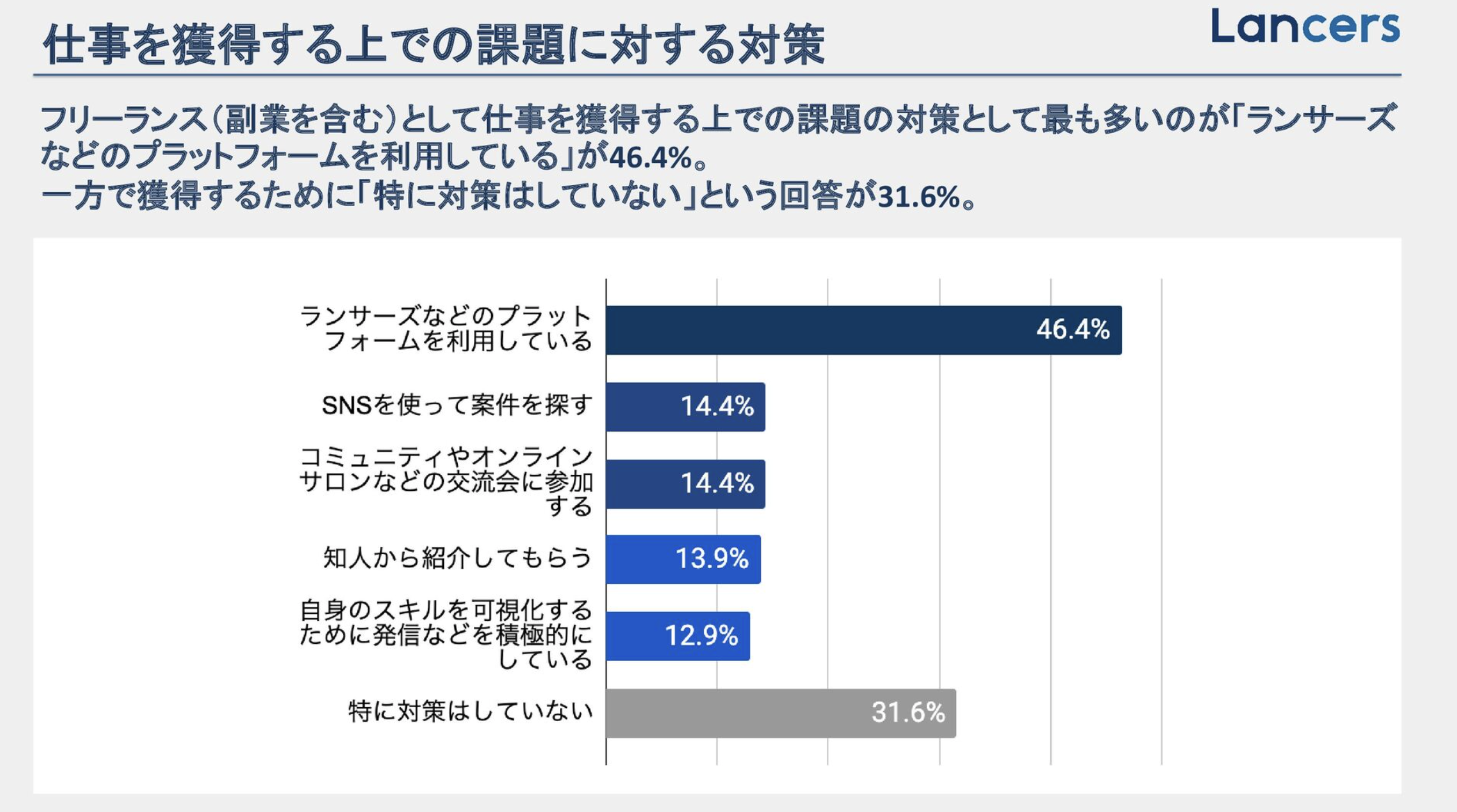
すでに副業をされている方を対象にした調査によると、約50%の人が副業プラットフォームを利用していることがわかります。
Webデザインを学習しながら副業プラットフォームへ登録し、コンペティションへ参加したり、仕事がきやすいコピーライティングなどを学んだり、案件獲得のコツを知っていくと良いでしょう。
▼おすすめの副業プラットフォーム
5.実案件のチャレンジを繰り返し、実績を作る
以下のサイクルができるようになれば、安定的に案件を獲得することができます。
実績を作る→ポートフォリオに掲載する(掲載にはクライアントからの許諾が必要です)→実績をもって営業する→受注
またひとつひとつの案件を丁寧に対応することを心がけましょう。副業を成功させるためのポイントは、安定的な仕事の獲得です。クライアント側もできれば優秀な方へ作業を依頼したいものです。
納期を守る、デザインミスが少ないなど案件ひとつずつに誠実に対応すれば、継続的に案件を受注できる可能性が高まります。
💡注意点|すぐにフリーランスを目指すのは危険
フリーランスと聞くとなんだか憧れてしまう方も多いのではないかと思いますが、実務経験なくフリーランスになると、収入が不安定になったり、炎上した場合に対応できなかったりなどトラブルが多いためおすすめできません。
まずは副業でしっかりと実績を作ったり、制作会社などに就職・転職し、実務経験を積んでからフリーランスを目指すことをおすすめします。
▼独学でWebデザイナーを目指す方は、こちらの記事も参考にしてください。 【完全ガイド】Webデザイナーになるための独学勉強法|現役デザイナー伝授
Webデザイナーの年収と将来性
Webデザイナーの年収
Webデザイナーになりたい、Webデザイナーに転職したいと考えている人の多くが気になるのは、年収がどのくらいになるのかということでしょう。さっそくWebデザイナーとしての年収についてみていきましょう。
なお、Webデザイナーといっても、個人のスキルや経験、勤務先、勤務体系などによって、年収は異なります。そのためここで紹介するのはあくまでも「平均」の年収になることにご注意ください。
全国の平均年収は478.6万円(令和3年時点)
厚生労働省が運営するjobtagによると、Webデザイナーが属する主な職業分類(デザイナー)の年収は、令和7年時点で全国平均483.9万円です。全職種の平均年収330.4万円(厚生労働省「一般労働者の賃金」より)からすると、約47%高い結果になっています。
なお、求人ボックスの統計データによると、全体の給与幅は274〜784万円と比較的広いようです。このことからも、スキルや経験により年収にも差が出てくることが予測できます。
Webデザイナーと他職種の求人数比較
| グラフィックデザイナー | Webデザイナー | Webディレクター | |
|---|---|---|---|
| 求人数 | 22,731件(8,194件) | 84,421件(26,354件) | 50,910件(20,778件) |
| 年収 | 426万円 | 478万円 | 493万円 |
※求人ボックス2024年7月29日時点の情報※()内は2021年6月時点との比較。
求人ボックスで求人数と年収の比較をしてみると、年収については職種ごとにさほど差はない印象ですが、求人数をみてみると、グラフィックデザイナーはWebデザイナーの3分の1ほどの求人数でした。
さらに2021年からの求人増加数を見ても、同じデザイナーでも、Webと紙媒体のデザイナーの需要の差があることがわかります。
Web業界の市場動向
Webデザイナーは、Webサイトに関するデザインを行う仕事なので、その需要はWebサービスの普及やWeb業界の発展に依存します。
2023年に経済産業省が発表したECサイトの市場規模*を見ると、2022年の国内電子商取引市場規模、22.3兆円で、2013年からは200%近く増加していました。(*参考:令和5年度産業経済研究委託事業(電子商取引に関する市場調査))
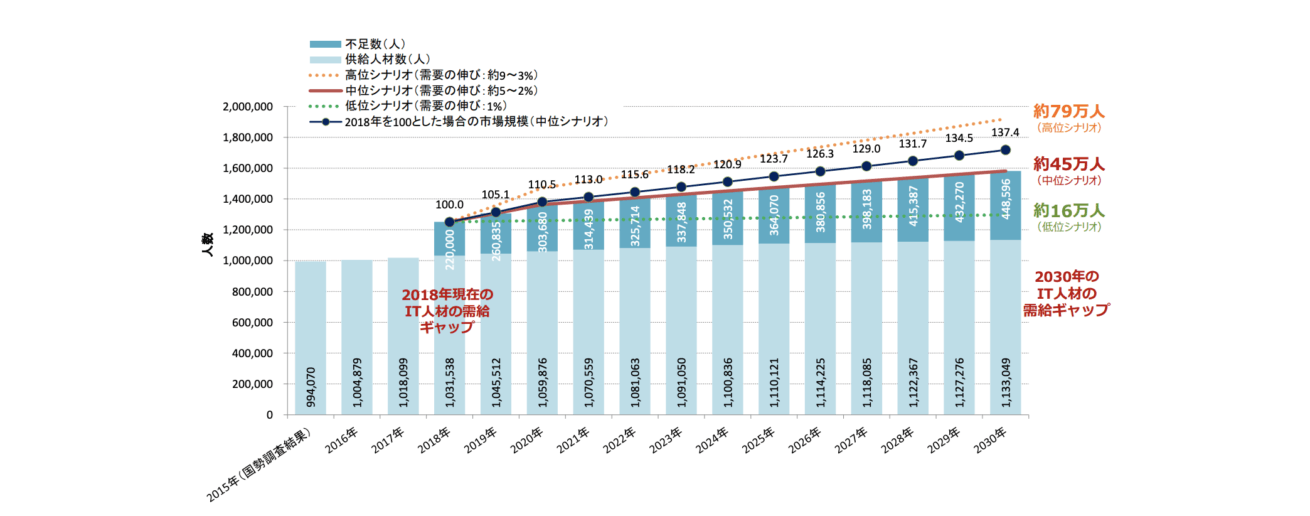
このような市場の追い風を受けて、Webデザイナーを含むIT人材の需要は年々高まっており、2019年に経済産業省が発表した「IT人材需給に関する調査」では、IT人材の需要ギャップは今後も年々増え、2030年時点では約45万人の人材が不足すると予測されています。
つまり、市場としてはかなり追い風である考えてよいでしょう。
Webデザイナーを目指せるのは何歳まで?
Webデザイナーになるのに、年齢制限はありません!そのため、何歳からでも目指すことは可能です。
ただし、年齢によって就職難易度が異なることは理解しておく必要があります。
20代〜30代前半の方は比較的ポテンシャル採用をおこなう場合が多く、転職できる可能性が高いといえます。
30代後半〜50代の方は就職難易度が高く、若年層に比べると転職が難しい場合があります。そのため、これまでのキャリアと掛け合わせて副業を始めたり、フリーランスとして活動されるかたが多くいらっしゃいます。
ただ、どの年齢であっても重要なのは「ポートフォリオのレベル」です。自分の実力を示すことができれば、年齢関係なく、入社できるチャンスがあります。
未経験からWebデザイナーになった方々へインタビュー!
デジタルハリウッドSTUDIO by LIG Webデザイナー専攻の卒業生に、スクール生活の様子や転職活動の様子、勉強のコツなどを聞いてみました。
20代女性|教育業界から未経験でWebデザイナーへ

もともと教育業界で働いていました。やり甲斐も楽しみもある仕事だったんですけど、何か資格や免許を持っているわけでもなかったので、業界の中で「経験だけ」を武器に生き残っていくのはちょっとしんどいかなと思っていました。そこで、自分にスキルがないとできない仕事がしたいなと思ってWebデザインを学ぶことにしました。
9月ごろからポートフォリオやポートフォリオを作り始め、11月20日に求人応募、12月15日に内定をいただきとんとん拍子で進みました。そして、1月から事業会社で働いています。
サイトのMVやバナー作成、運用中のサイトのセッション推移の確認と改善、社内外から依頼された制作物の作成(名刺やサービスの保証書など)、サイトの更新作業など、さまざまな業務をおこなっています。
一緒に働いている先輩たちも未経験からWebデザイナーに転職した方がほとんどで、そんな風には思えないくらいみなさんバリバリ働いています。「自分もこうなりたい!」と思える環境で働けているのがとても楽しいです。
デジLIG卒業生 三嶋さん
▼インタビュー全文はこちら わずか1ヶ月の転職活動で内定獲得!ポートフォリオ制作や面接のコツは?
20代男性|Webデザインを学び副業単価4倍に

本業と別で収入源を得たいと思っていましたことがきっかけで、Webデザインを知りました。Webデザインで稼げるという内容のYouTubeを見て、最初は怪しいな(笑) と感じていたんですが、調べていくうちにHTMLやCSSを書けるだけでも違うのかなと思い、独学で勉強を始めました。
クラウドソーシングでは、デザインのスキルを求める募集が多いとかなり感じていました。デザインは苦手意識がありましたが、デザインができるとできないとでは、仕事の幅がぜんぜん違うと思い、スクールでの学習を決断しました。
卒業後、デザインの案件では既存のクライアントさんからの依頼のされ方が変わりました。これまではデザインの指示を受けることが多かったですが、今は素材だけいただき「櫻井さんの好きなようにやっていいよ」と言われることもあります。
単価もかなり上がっています。既存のLPのコーディングのみで数万円だったのが、今では同じクライアント様でデザインと実装で4倍にまで上がりました。
デジLIG卒業生 櫻井さん
▼インタビュー全文はこちら 副業の単価が4倍に!スクールを活用し収入UPに繋げた方法とは?
30代男性|未経験からインハウスWebデザイナーへ

どうせ大変なら心から興味のあることをやりたい、そして個人的に一つの区切りが30歳だと思っていたので、ここで動きだそうと決め、Webデザインの学習を始めました。
転職活動では、経験でも受け入れてくれるところを探すのが大変でした。実績がないぶんアピールの仕方も難しかったです。その中でもご縁があった会社で、インハウスデザイナーとして勤務しています。主に自社サイトの運営、バナーやサイトのメインビジュアル作成、サイトの更新作業、サイトのセッション数(訪問回数)の確認と改善に向けた施策、コンテンツライティングも行っています。
率直に、今とても楽しいです! 実際に自分の作ったバナーがどれくらいクリックされて、そこからどれくらい自社に問い合わせが来ているのかなどが目に見えてわかるんです。プレッシャーもあるんですが、すごく楽しいですね。自分に合っているなと思います。
デジLIG卒業生 中越さん
▼インタビュー全文はこちら 「30代未経験で目指すのは怖かった」インハウスデザイナーへの道を切り拓いた元SEの挑戦。

30代女性|子育てしながらWebデザイナーへ転職成功

「手に職をつけたい」と思ったため、Webデザインの学習を始めました。前職は営業事務をしていたのですが、コロナ禍や出産を経験し、30歳を目前としたときに将来を考えるようになり、なにか専門的なスキルを身につけたいと思ったんです。
とにかくデザインをしているときが楽しかったです! 方向性が決まるまでは悩むことも多かったですが、あれこれ試行錯誤している時間が一番ワクワクしました。
家事は必要最低限にしていて、食事に関しても頭を使わないように冬はほぼ毎日鍋にしていました(笑)。また自宅保育中だったので、「お昼寝の時間と夜寝たあとに学習に充てる」とルールを決め、メリハリを付けて取り組んでいました。
転職活動は18社へ応募し、そこから面接に進んだのが2社でした。約1ヶ月間転職活動をした結果、制作会社に内定いただきまして、現在そちらの会社で働いています。
デジLIG卒業生 石原さん
▼インタビュー全文はこちら 30代ママがこうして叶えた!育児と両立し未経験からWebデザイナーへ転職
40代女性|未経験で介護職からWebデザイナーへ転職活動中

20代の頃からデザインに興味がありましたが、30代になりライフイベントを優先した条件にあう会社を探し転職しました。やりたいことを目指すような転職ではなく、あくまで生活のことを一番に転職活動をしていたんです。
40代になりあらためて自分のことだけに目を向けたときに、自分のやりたかったことを仕事にしていきたいと考えたのがきっかけでした。
子育てとの両立は大変でした。平日は夫も仕事があるため、子どものお迎えから寝かしつけまでは自分でやって、それが終わってから夜に学習を進めていました。
あくまでデザインを学ぶことは人生の通過点の1つだと思います。
その先につながるような学びであることにスクールでの学習を通して気づきにしてほしいです。
私も最初はそうでしたが、年齢を理由に学習を始められない方も多くいらっしゃると思います。しかし、年齢を線引きしているのは案外自分だけなのかもしれません。学ぶことに年齢は関係ないなとスクールでの学習を通してあらためて思いました。
デジLIG卒業生 佐藤さん
▼インタビュー全文はこちら 年齢は諦める理由にならない!40代から子育てとスクールを両立した受講生にインタビュー
まとめ
未経験からWebデザイナーになるための方法を、ある程度網羅して書いてきました。
簡単なことではないかもしれませんが、しっかりとステップを踏んでいけば、未経験の方でもWebデザイナーになることは充分可能です。
私たちが運営するスクールにおいても、ほとんどの人が基本的には未経験のところから学習をスタートしてキャリアチェンジを行っています。
これからWebデザイナーになりたい、一歩踏み出したいと思っている方は、ぜひ本記事を参考にしてください。ご自身に合った方法で学習を進め、Webデザイナーとして働ける未来を掴みましょう!
もし就活・転職活動でお悩みがある方は、Web制作会社のLIGが運営するクリエイター特化型エージェント「LIGエージェント」にぜひご相談ください。
- 💡LIGエージェントの特徴
-
- 年間1,000名以上のサポートを経験しているアドバイザーが最適な求人を提案
- 制作会社のノウハウを活かし、ポートフォリオや職務経歴書を添削
- 未経験可求人や、同業ネットワークを生かした非公開求人も!
登録・相談は無料です。お気軽にご登録ください!