
1分でわかる! .gitignore自動生成ツール「gibo」の使い方
2016.09.22

MACにオリジナルの通知アラートを設定!遊びながらcrontabの使い方を習得しよう
2016.09.21

サイトジェネレータ「HUGO」を使って静的サイトを作成しよう
2016.09.20

【GO言語のパッケージ管理:決定版】「Glide」を使ってみよう
2016.09.18

リリース間近??より便利になったgulp 4.0の変更点と移行へのポイントを紹介します!
2016.09.16

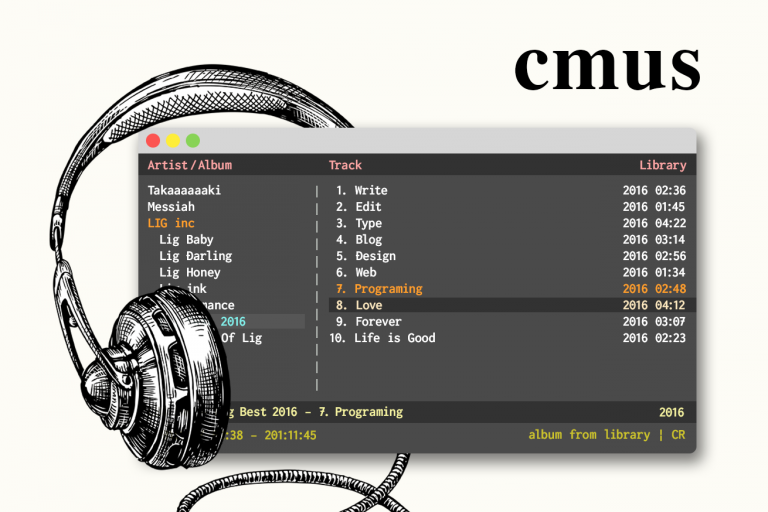
ターミナルから直接好きな音楽を聴ける!CLIミュージックプレーヤー「Cmus」を使ってみよう
2016.09.15

動きがなめらかなアニメーションライブラリ「anime.js」を使ってみた!
2016.09.14

笙(しょう)の和音でみやびな気分!続々「Web Audio API」入門
2016.09.13

復活したAdobe CC Extract! その終了から再開までの経緯
2016.09.09

フロントエンジニアでも簡単にWordPressテーマを作成するよ – 準備編 –
2016.09.08

読者によって出演者が変わる?!ABテストをやってみました
2016.09.05

フロントエンドが参考にしたいwebサイト5選 2016年8月版!
2016.08.29

ターミナルに好きな画像を表示しよう
2016.08.26

雨音でリラックス!続「Web Audio API」入門
2016.08.25

LIGブログの安全な開発のために 〜WebdriverIOでスクリーンショットを撮る編〜
2016.08.24

軽量・簡単なのにいきいきしたアニメーションが付けられる!anime.jsを触ってみた
2016.08.23

ターミナルをもっと使いたくなるような環境に構築する方法
2016.07.22

指輪型ウェアラブル「Ring ZERO」を使って、webと連携させてみた!
2016.07.14

webブラウザがピアノになる!「Web Audio API」入門
2016.07.07

ボックスモデル応用編!margin/paddingでいろいろな指示を出して、デザインを見やすくしよう
2016.07.04






